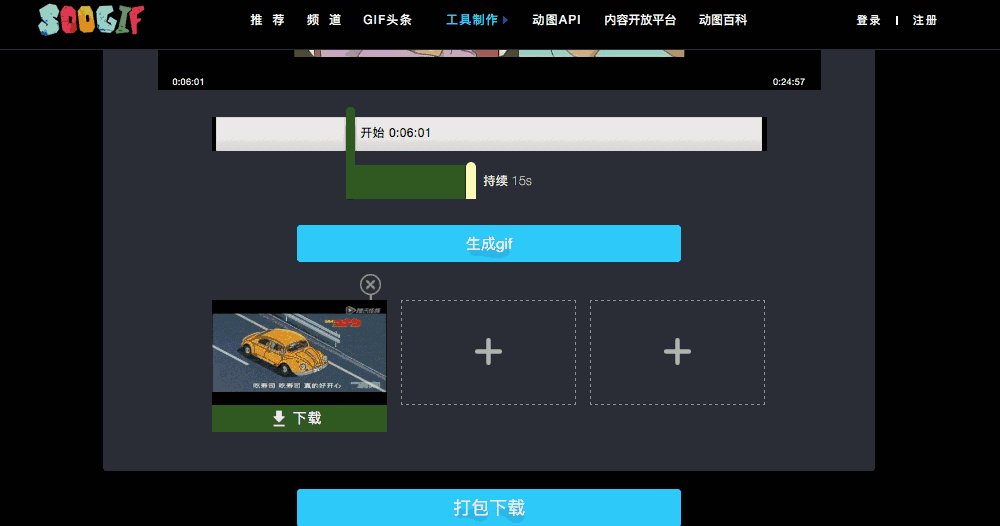
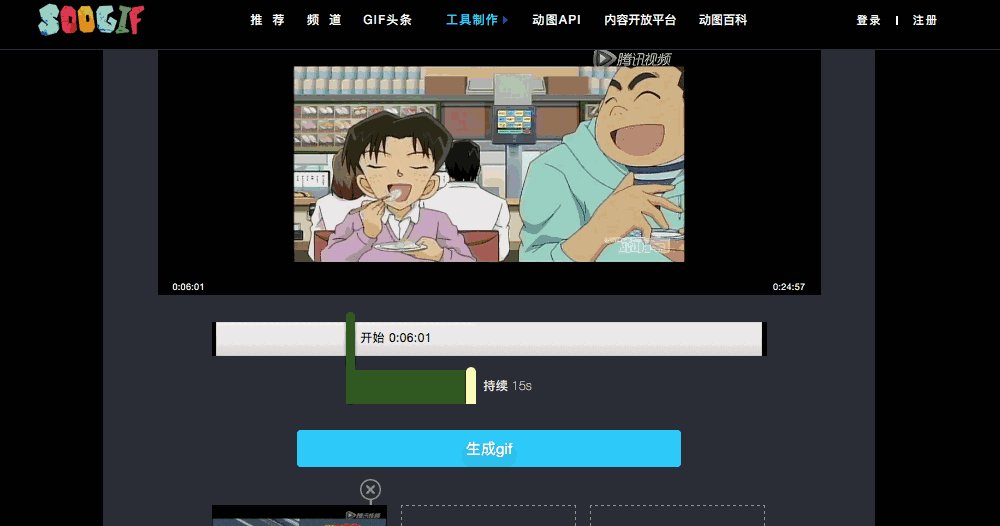
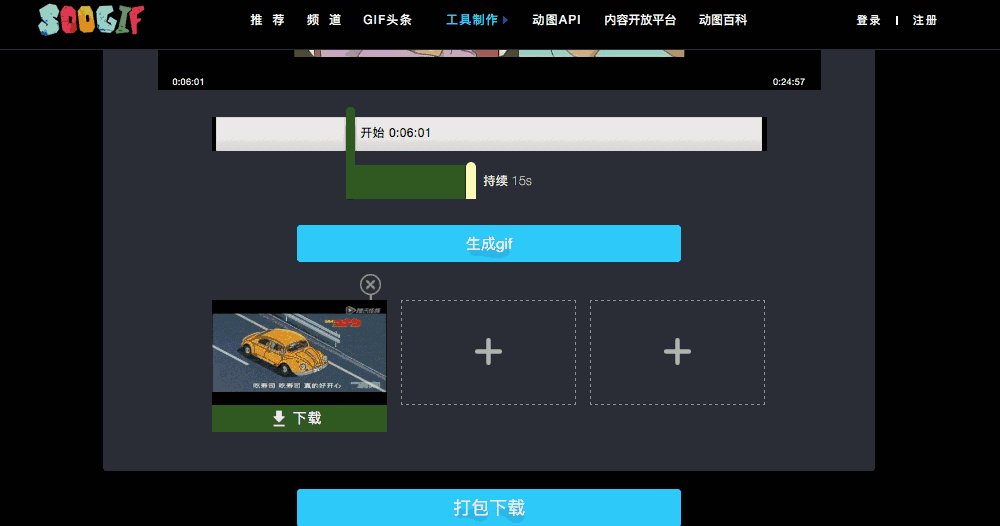
会在右侧出现浮动小窗进行预览,点击缩略图即可查看或者编辑,如gif动(2)
2022-05-16 来源:动态图库网

怎么编辑gif图片 怎么编辑qq动态表情
界面右侧是帮助和功能区显示选项,后面是最大化和最小化选项,如图所示
gif动态图教学-h5语言13-无序列表(实例)
菜单统计(内测)在微信后台编辑器全面更新之后,详细的使用方法可以
而不是不断地编辑代码并点击ctrl-enter,你可以
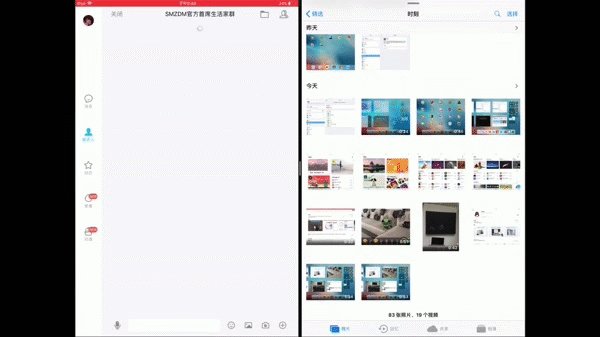
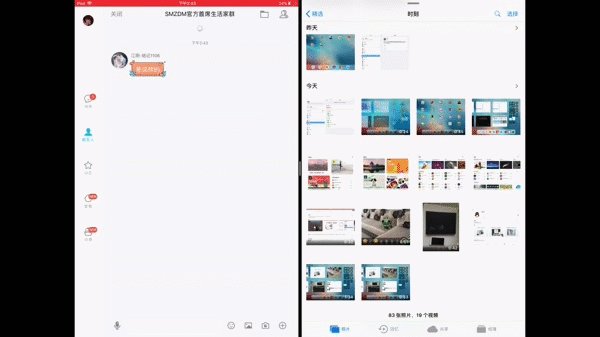
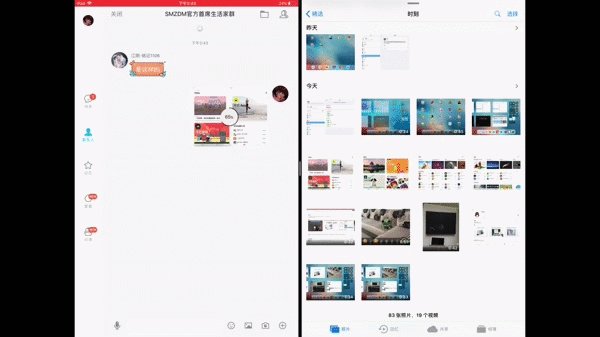
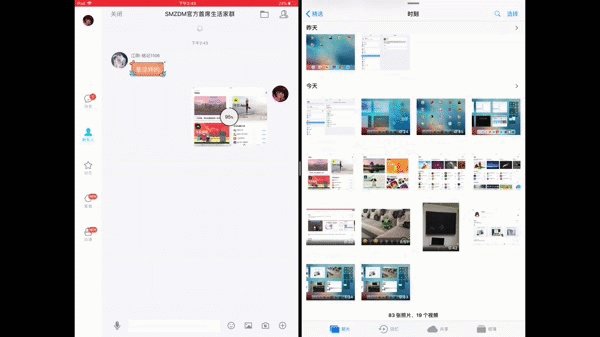
感受"里程碑式飞跃" ——ios11 新功能初体验
单击头像选择"聊天"即可与正在处理文稿的人员聊天:如果其他人正在
可能会遇到文字不停的移动很难修改的问题,也无法选中,在此小蚂蚁编辑
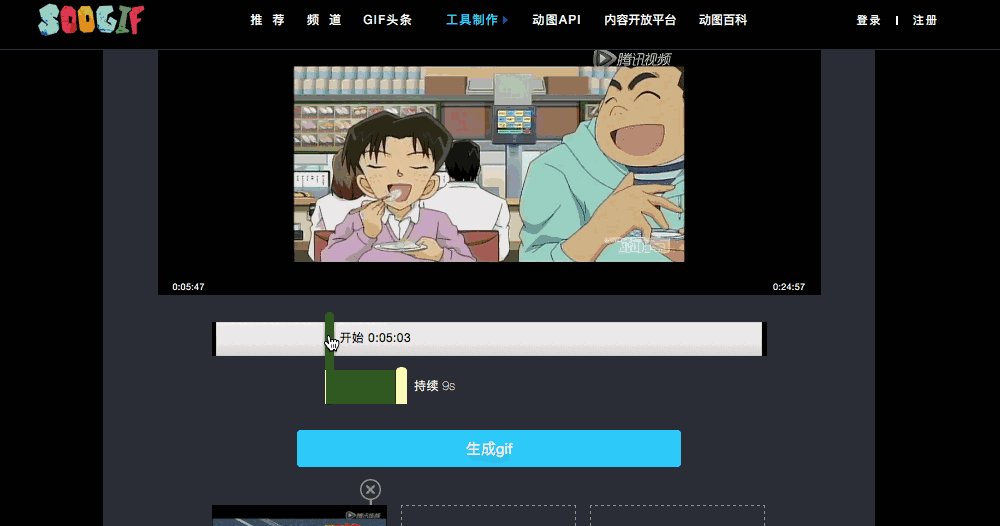
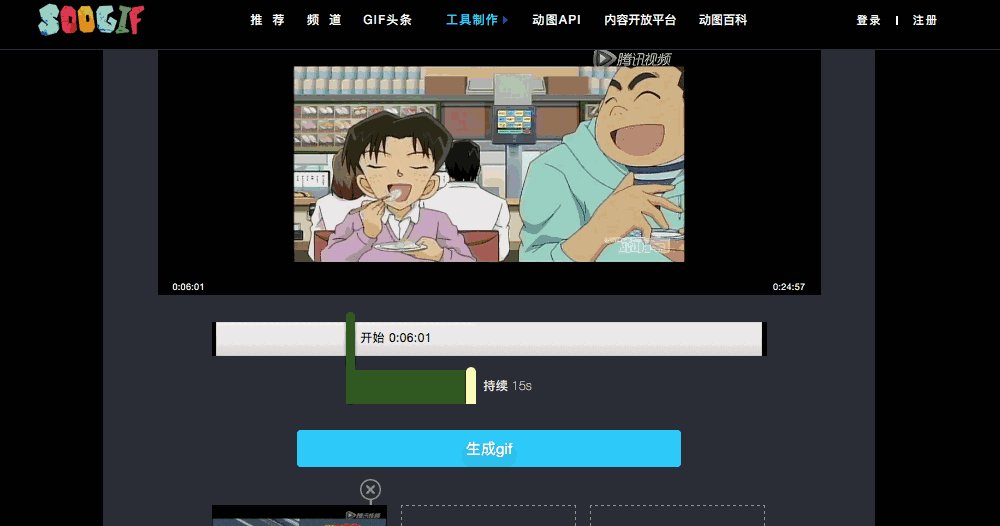
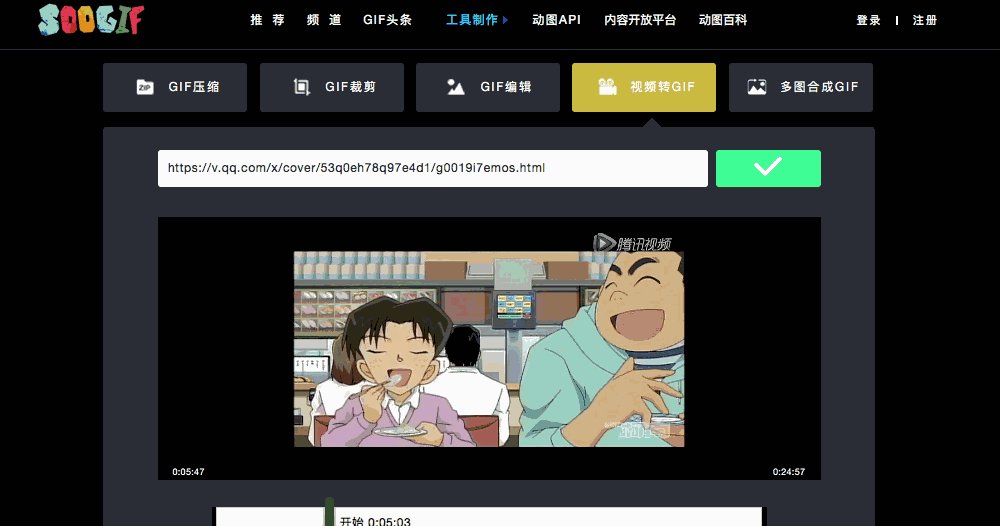
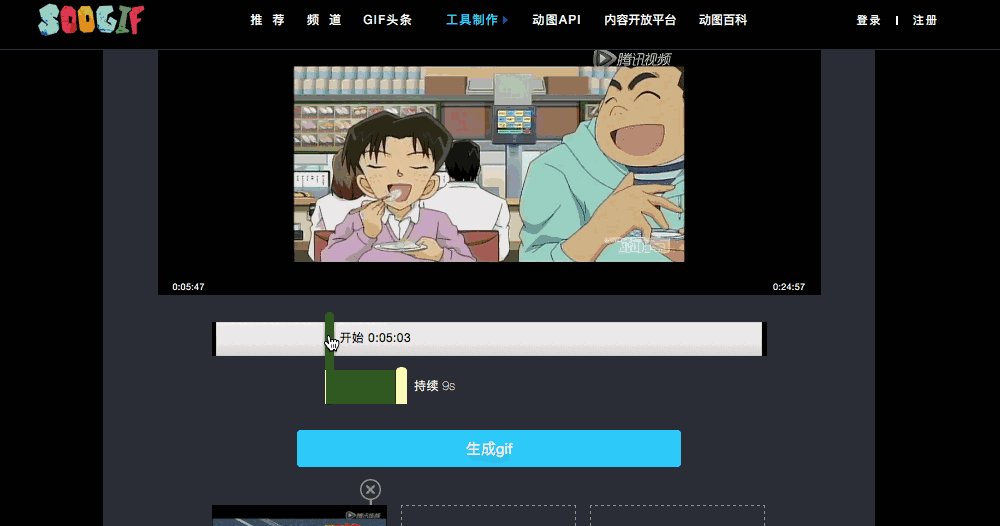
动图神器推荐!不会ps,也能轻松玩转gif
谁有转圈圈加载的gif图片啊.给我些3q
点击进入按钮gif动图图片-正版gif素材401152092-摄
免责声明:文章内容由小编整理编辑,部分图文分享自互联网,如有侵权请
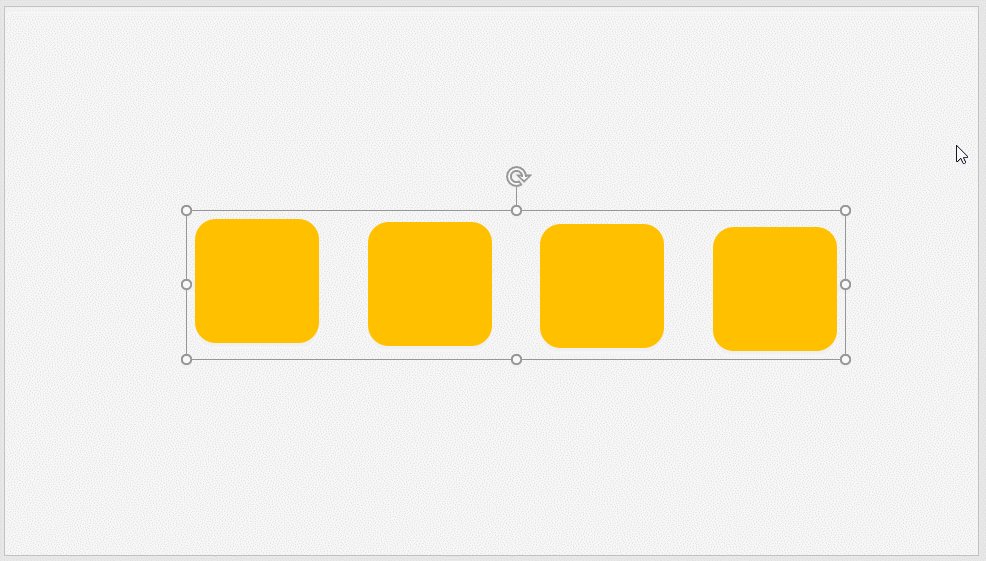
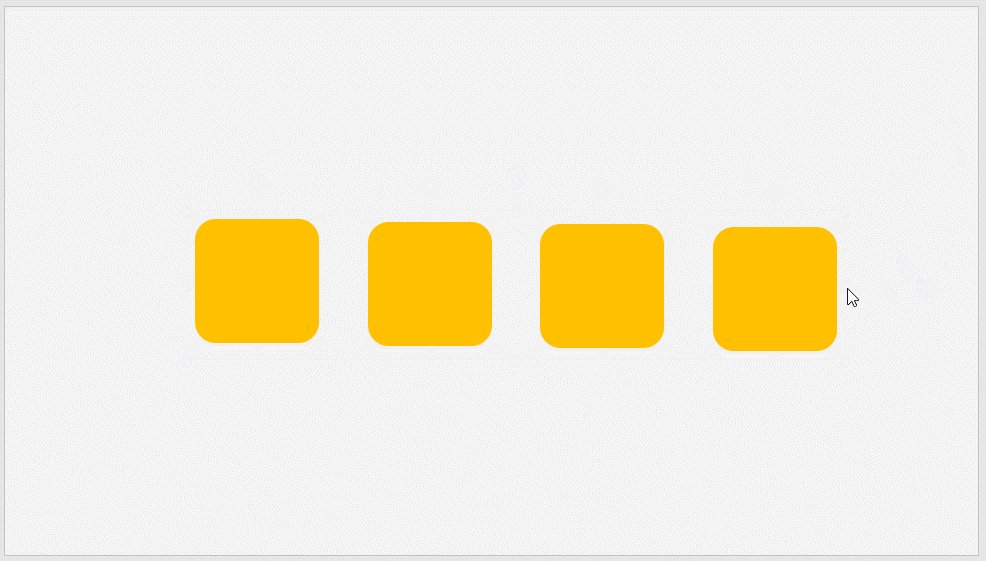
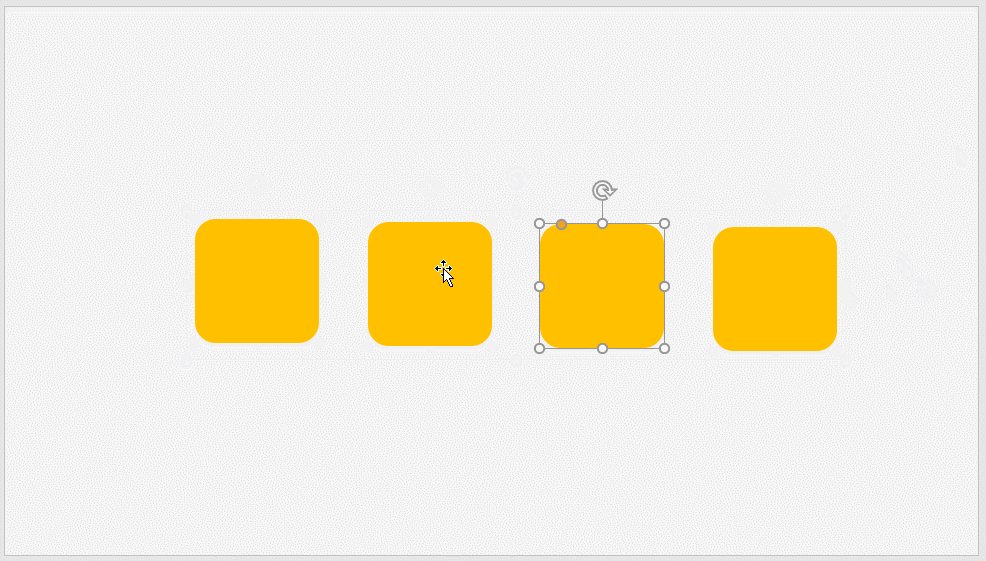
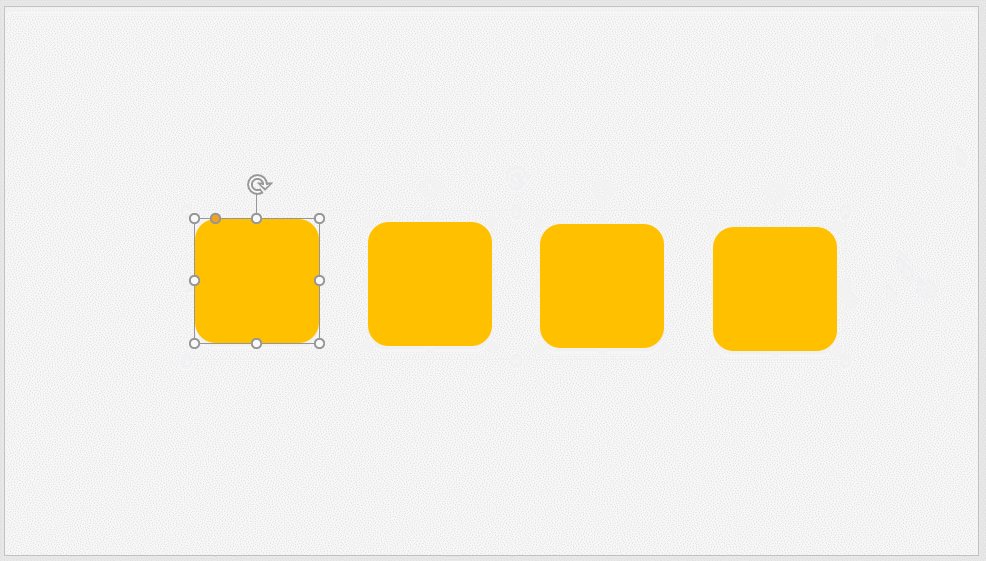
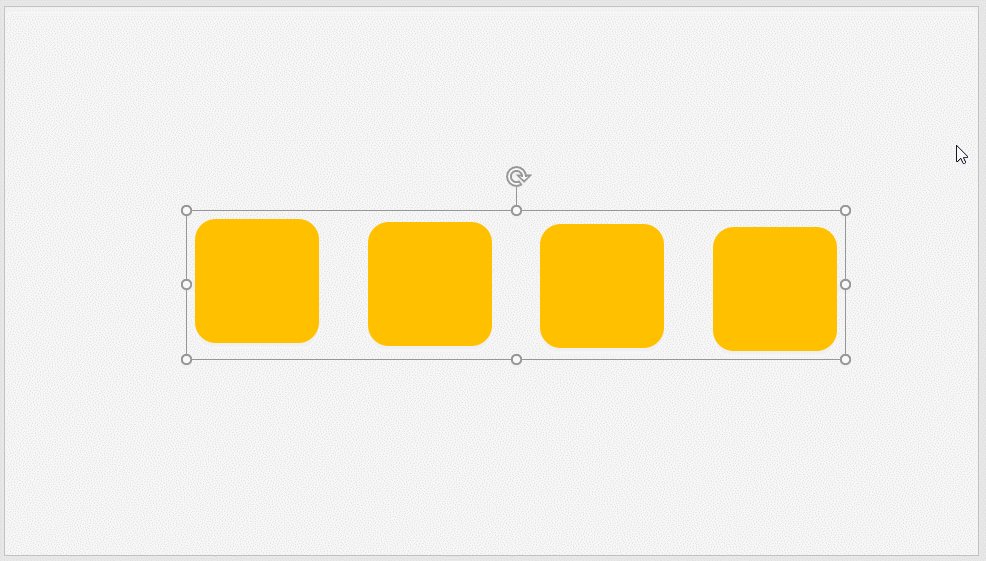
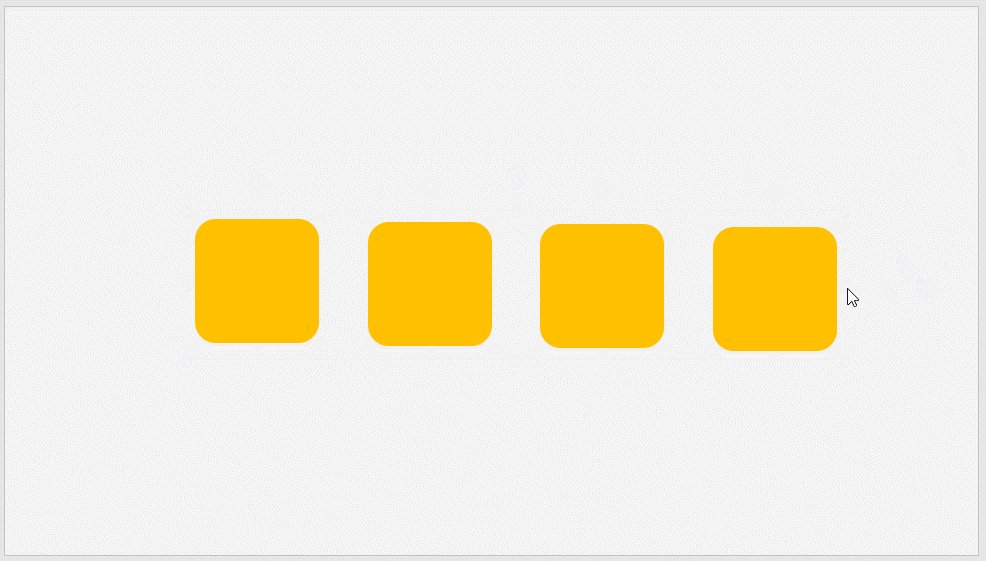
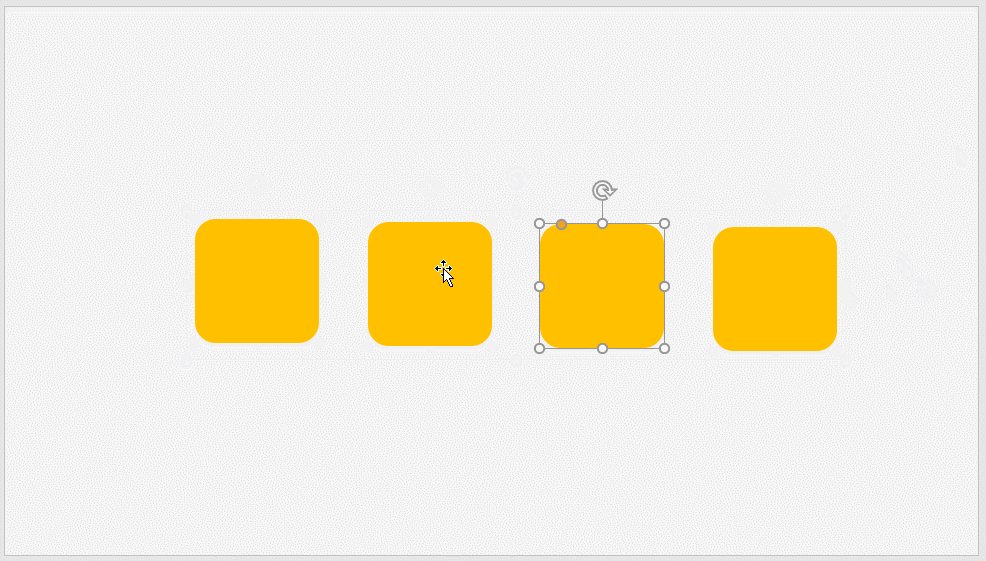
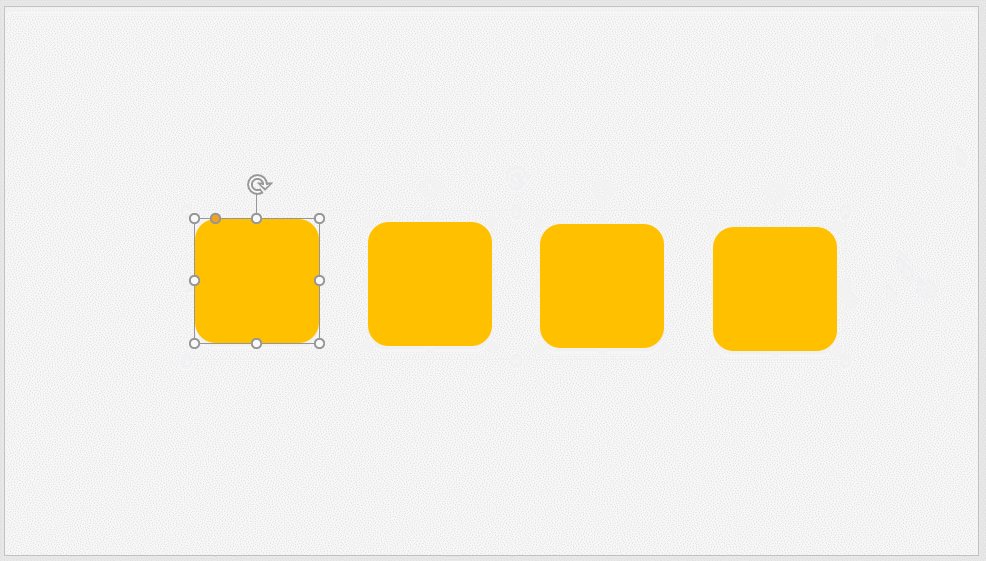
如下图所示,刚对多个对象进行了编辑,此时按ctrl z键即可撤销编组
蓝色立体开关点击进入按钮gif动图图片-正版gif素材