如何设置水印的透明度.gif(2)
2022-05-16 来源:动态图库网

选中方形图片,添加边框——线条:白色——宽度:6磅——阴影:透明度60%
assets/1582593040442-7094cd3e-ff17-4d89-ad0e-35655d2178e2.gif
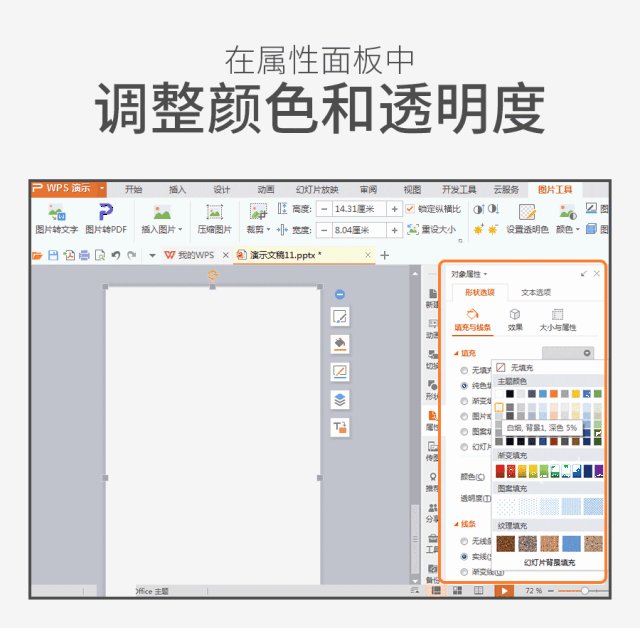
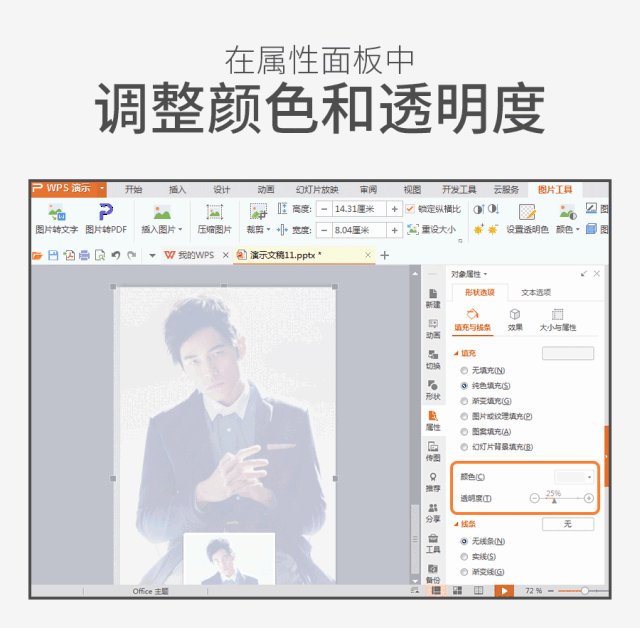
设置颜色和透明度.gif
图片水印设置gif动图演示
圆形调节透明度是需要手动的
图片水印设置gif动图演示
1-蒙版.gif
但是直接修改图层不透明度的话只会让全图都变暗,没法达到只有背景变
如何设置图片水印的大小.gif
⑤调整渐变角度为45°,同时更改两个渐变光圈的透明度,最左边为10%
透明度10.gif
将渐变条上方两个控制不透明度的滑块,一个改为:0%(白滑块),一个保持
gif
文字水印设置gif动图演示