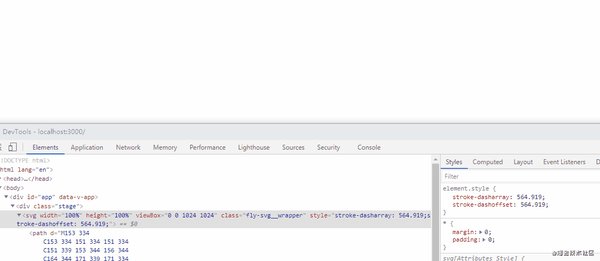
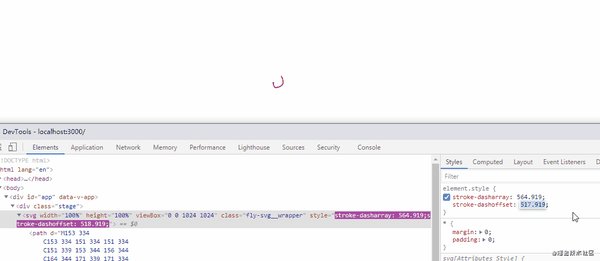
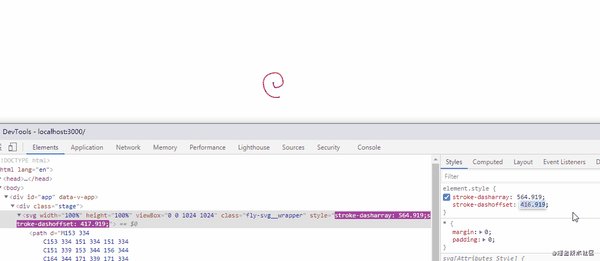
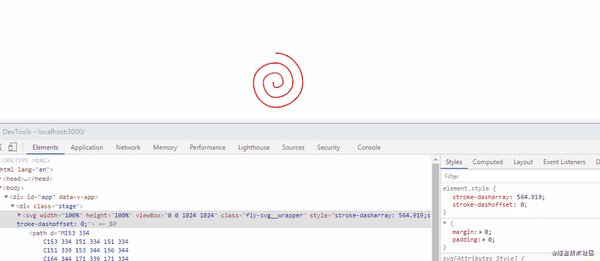
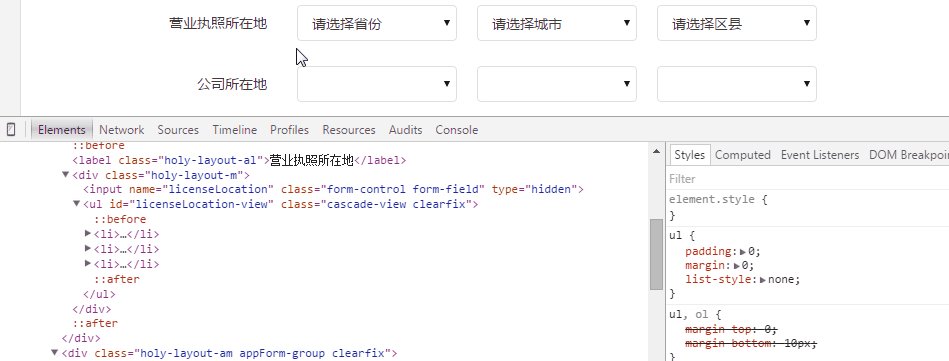
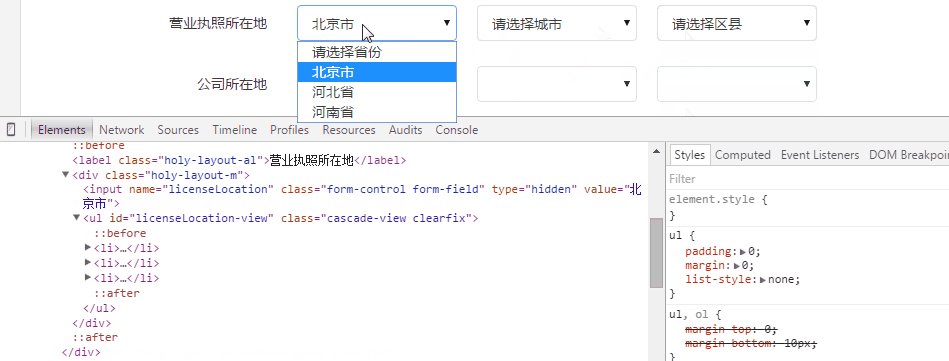
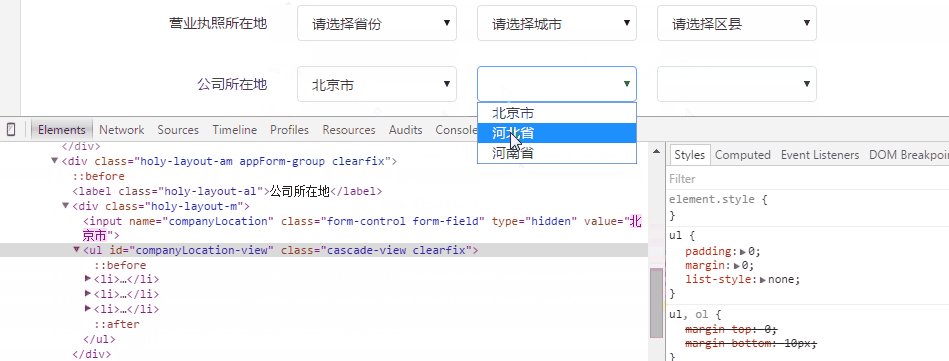
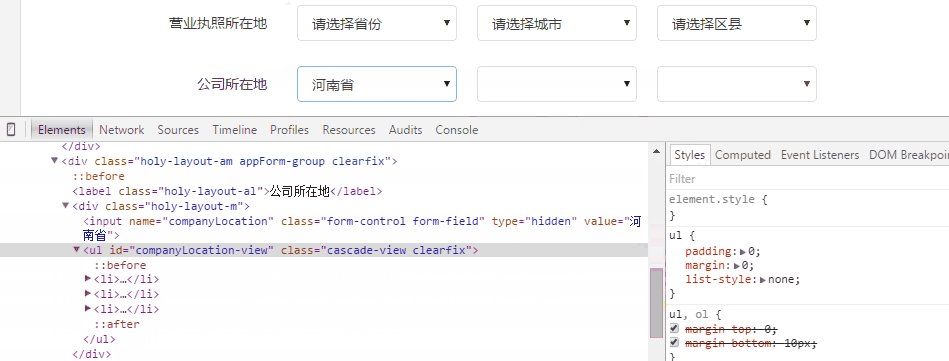
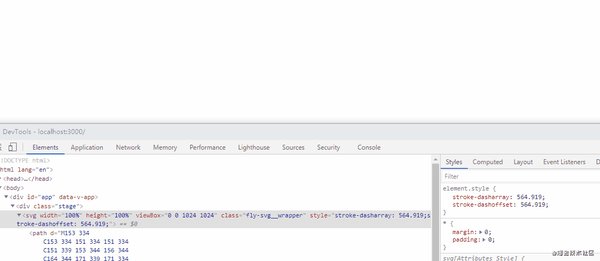
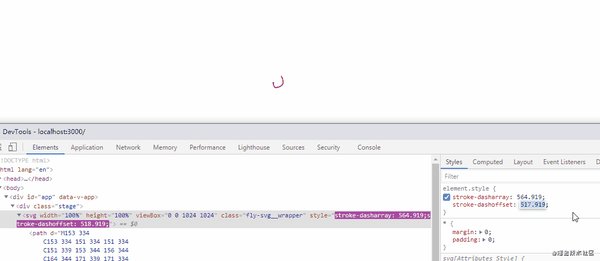
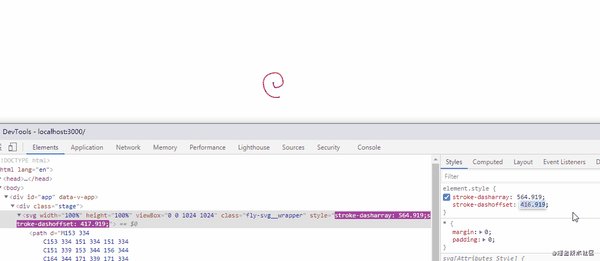
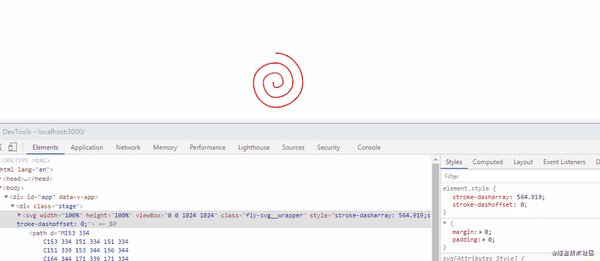
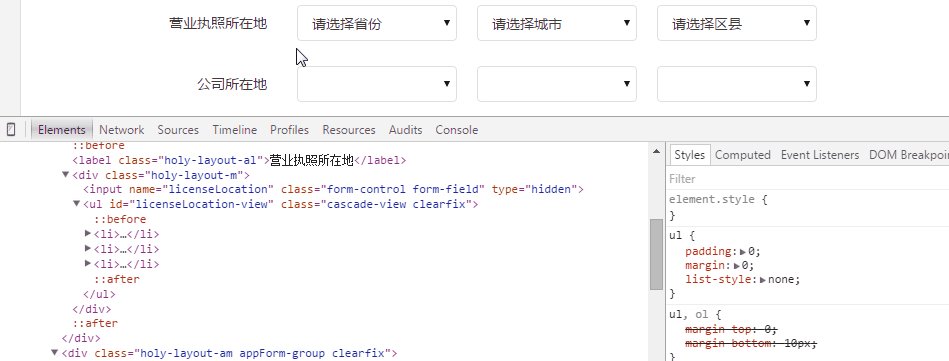
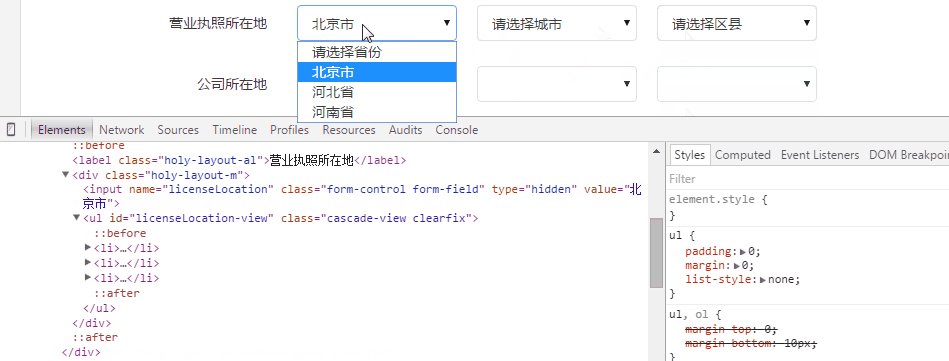
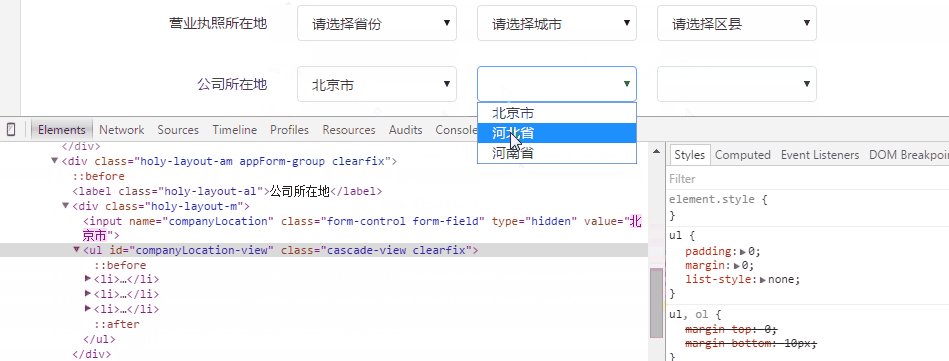
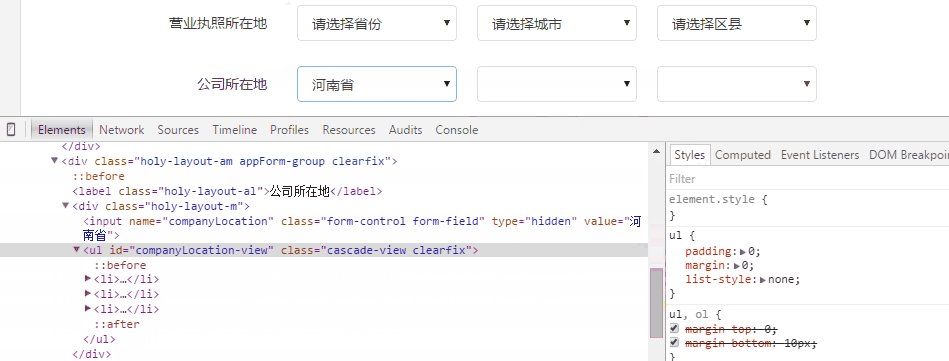
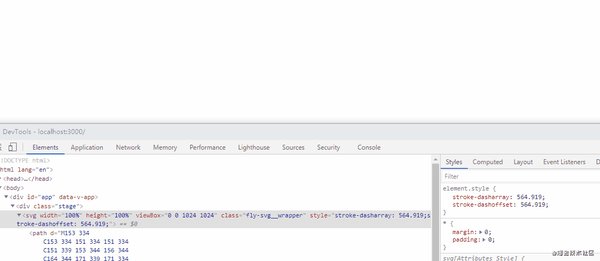
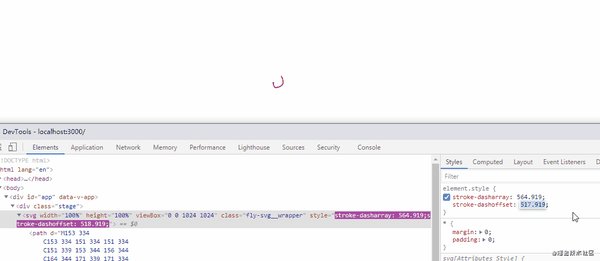
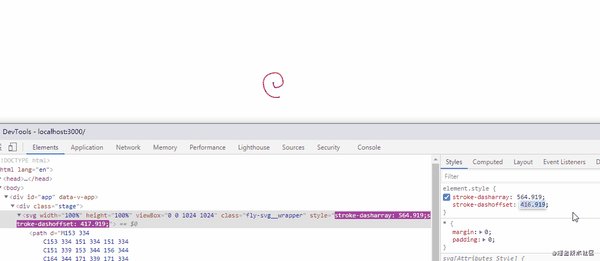
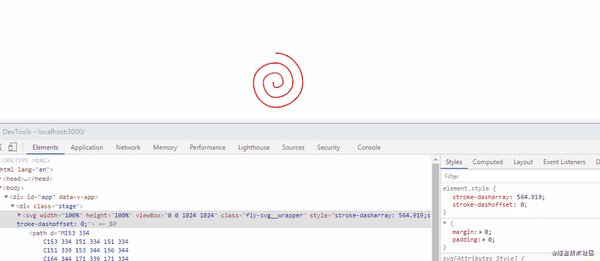
效果图片 rfza0-wgp9y.gif 5.完整组件代码(2)
2022-05-14 来源:动态图库网

组件编写前,用伪代码来
我的异常网 html5 03 html5游戏框架createjs组件-easeljs 效果
个组件并用到了单链表来实现关键的级联逻辑,下一段有演示效果的gif图
2700_1632
先看看效果
如果你觉得这个app的过于复杂,你可以先试用外部文本编辑组件,然后
下面假设先不使用keep-alive进行查看情况,看组件会不会销毁&
vue2从0到1(四):vue组件化及组件间传值_weixin_的
视频组件的宽高比怎么使用
help.gif 
上面代码用到了 marquee> /marquee>标签,可实现滚动效果 在

精通reactvue组件设计之快速实现一个可定制的进度条组件
代码示例如下:实现效果如下,可看到点击对应位置可进行跳转.
组件化案例.gif