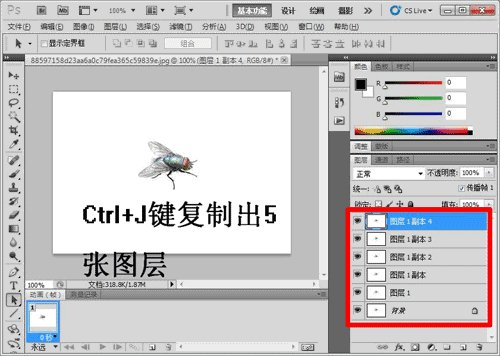
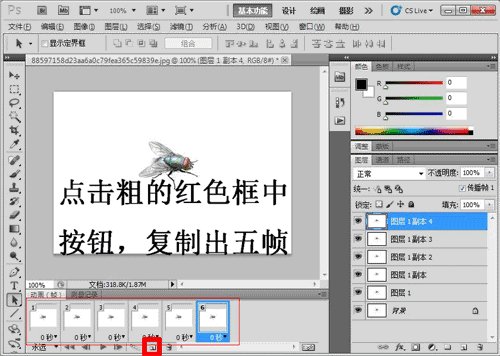
动态字体,在ps中制作一款gif动态效果字体 - 动画教程
2022-05-06 来源:动态图库网

day gifs02january gifs01今天,跟大家分享几组动态字体设计作品
工具篇:ae,ps双帅出击 在本文所提到的动态文字云教程中,动态效果是在
制作闪字,首先需要您的电脑有以下软件:photoshop,ulead gif animator
16组有意义的文字动效设计
我们已经看出,设计师的字体动效设计并非随便加入动画效果,而是根据
如果只用字库字体,往往很难达到突出主题的理想效果,这时候就需要
优秀字体设计师行行珂终于对动态字体下手了
终于可以全面地学习动效 字体设计了_动态
教师节特辑│致敬普法育人的园丁们
day gifs02january gifs01今天,跟大家分享几组动态字体设计作品
day gifs02january gifs01今天,跟大家分享几组动态字体设计作品
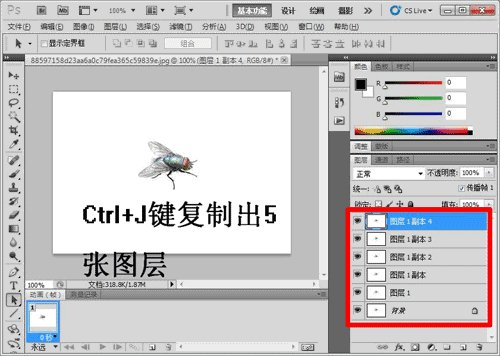
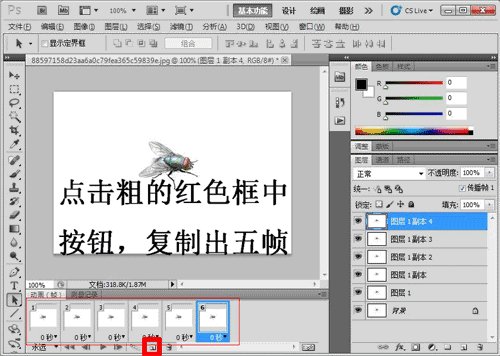
ps教程制作gif动态图让配字简单到更随心所欲
帅炸!gif动态排版设计
ps教程制作gif动态图让配字简单到更随心所欲
我们发现了一款神器,可以将文字一键变成故障风,不过没有ps的小伙伴
ps教程制作gif动态图让配字简单到更随心所欲