除了平时用border:1px solid red;这种简写方式外,还可以用下面的
form(text="aardioform";right=631;bottom=499;border="none")
top: 0; left: 0; border: 0;z-index:999999999"src="https://camo
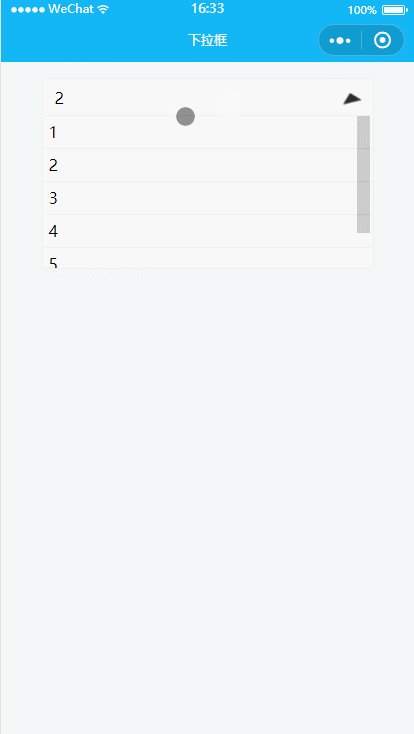
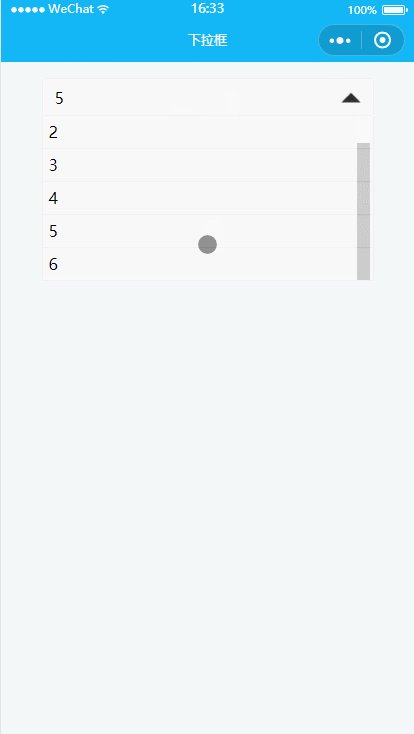
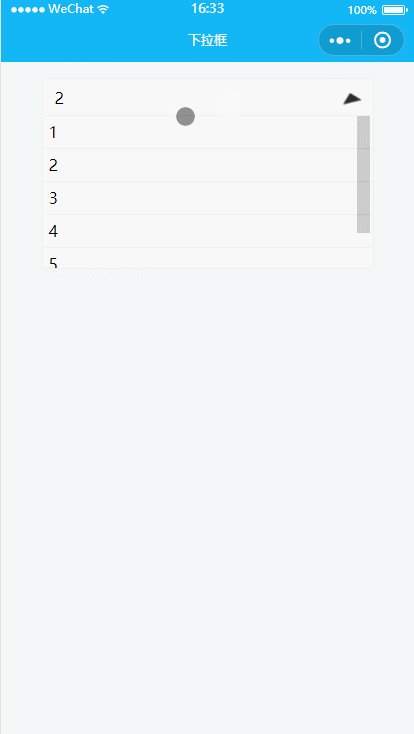
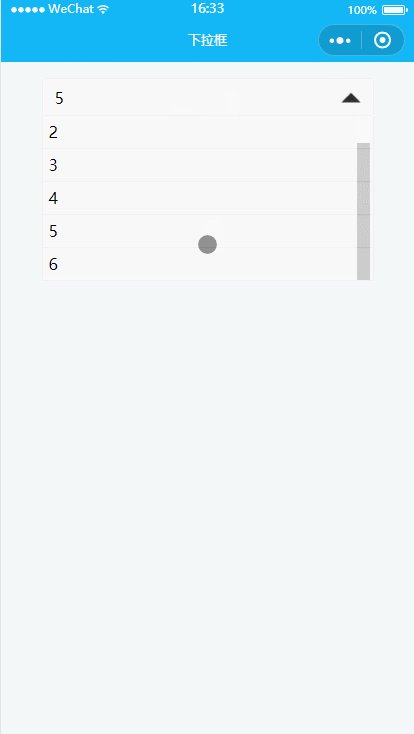
首先wxml viewclass=select_box> viewclass=selectcatchtap=

divclass="leftmenu"style="width:10%;height: 100%;float: left
微信小程序开发实现的选项卡窗口顶部底部tabbar页面切换功能图文详解
0; padding: 0; } input,button{ border
回复 ">http://www.graficapaola."/>
jpg" border="0"/> 回复 ">http://www.graficapaola.

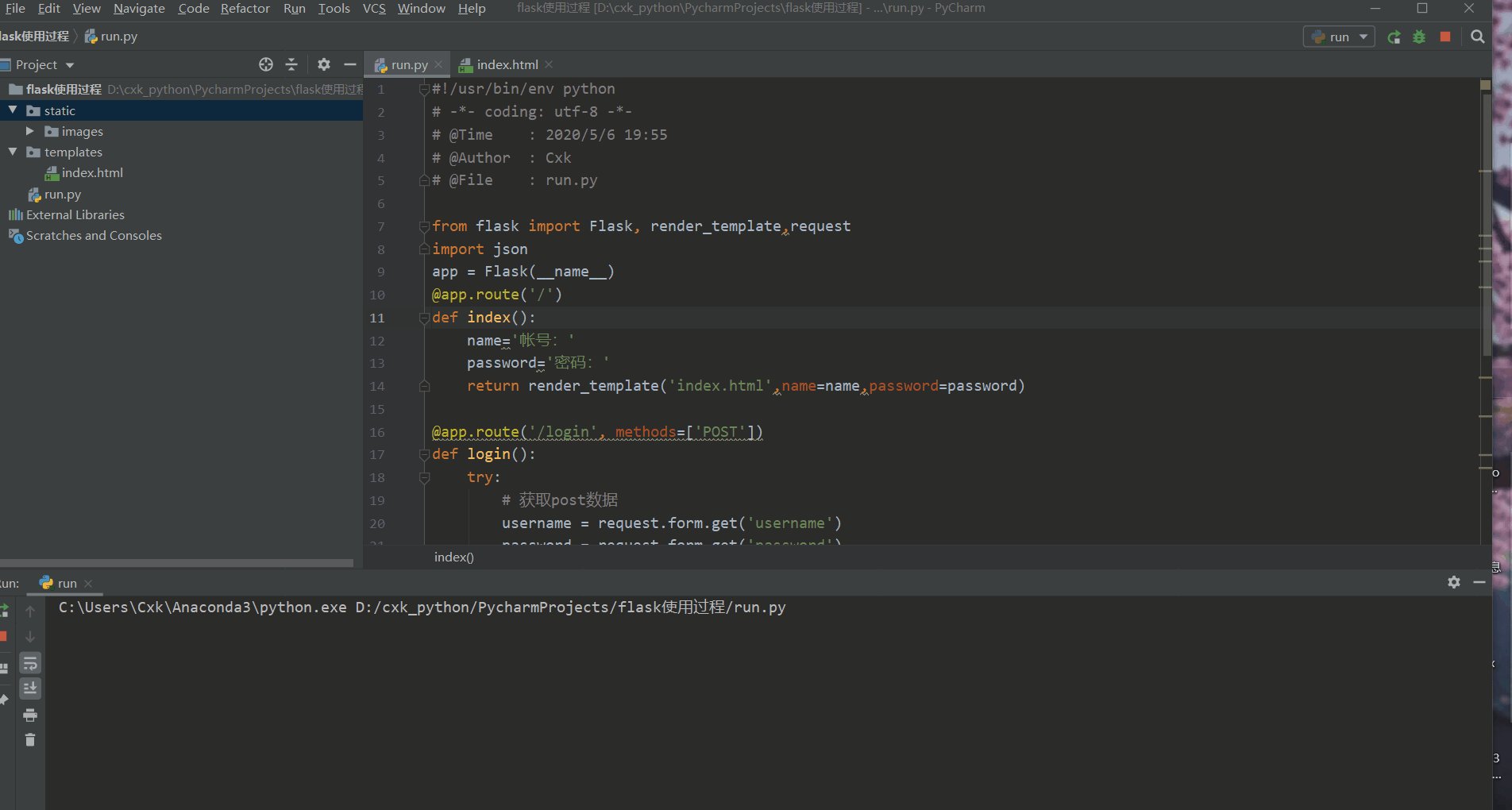
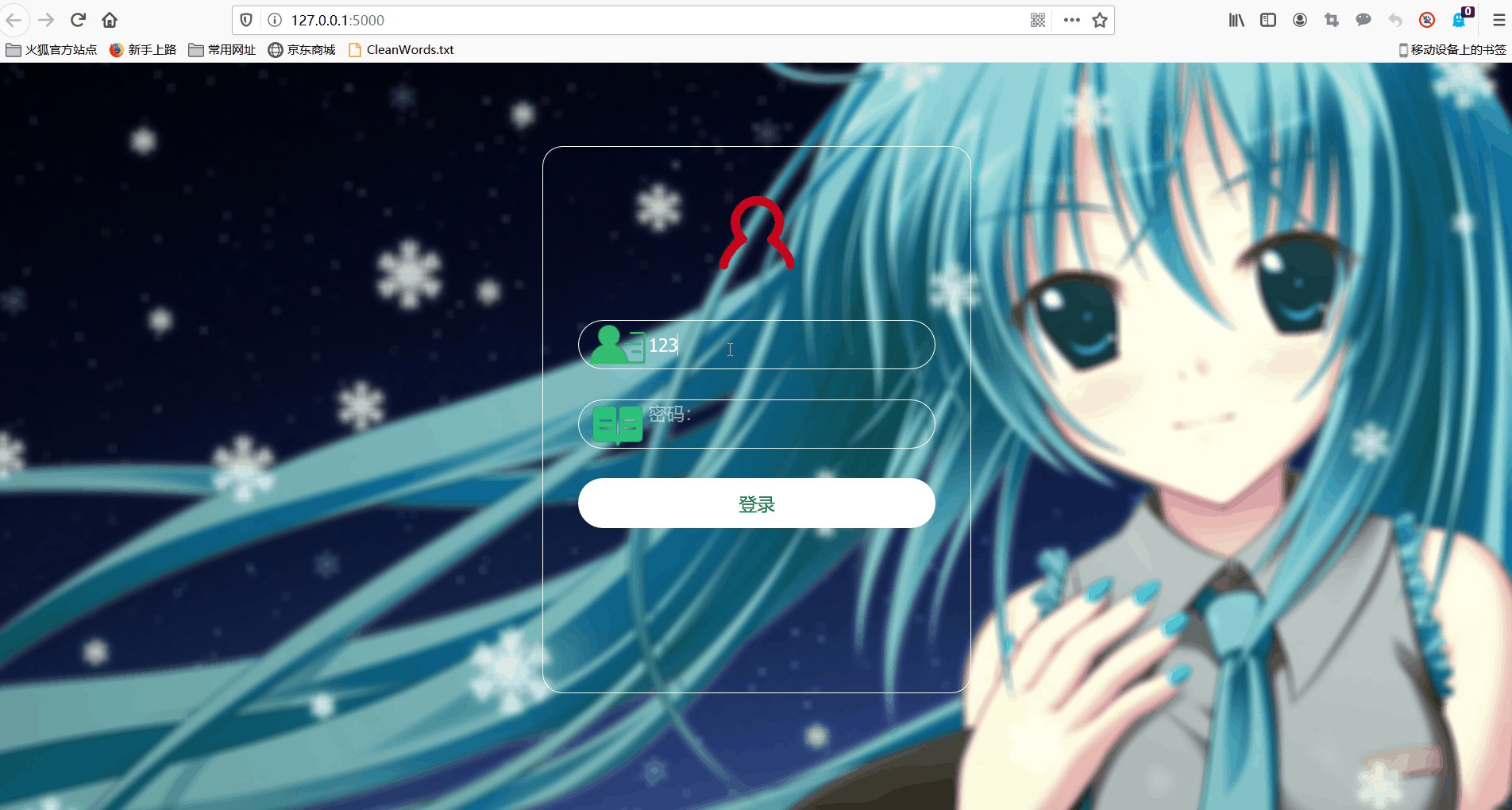
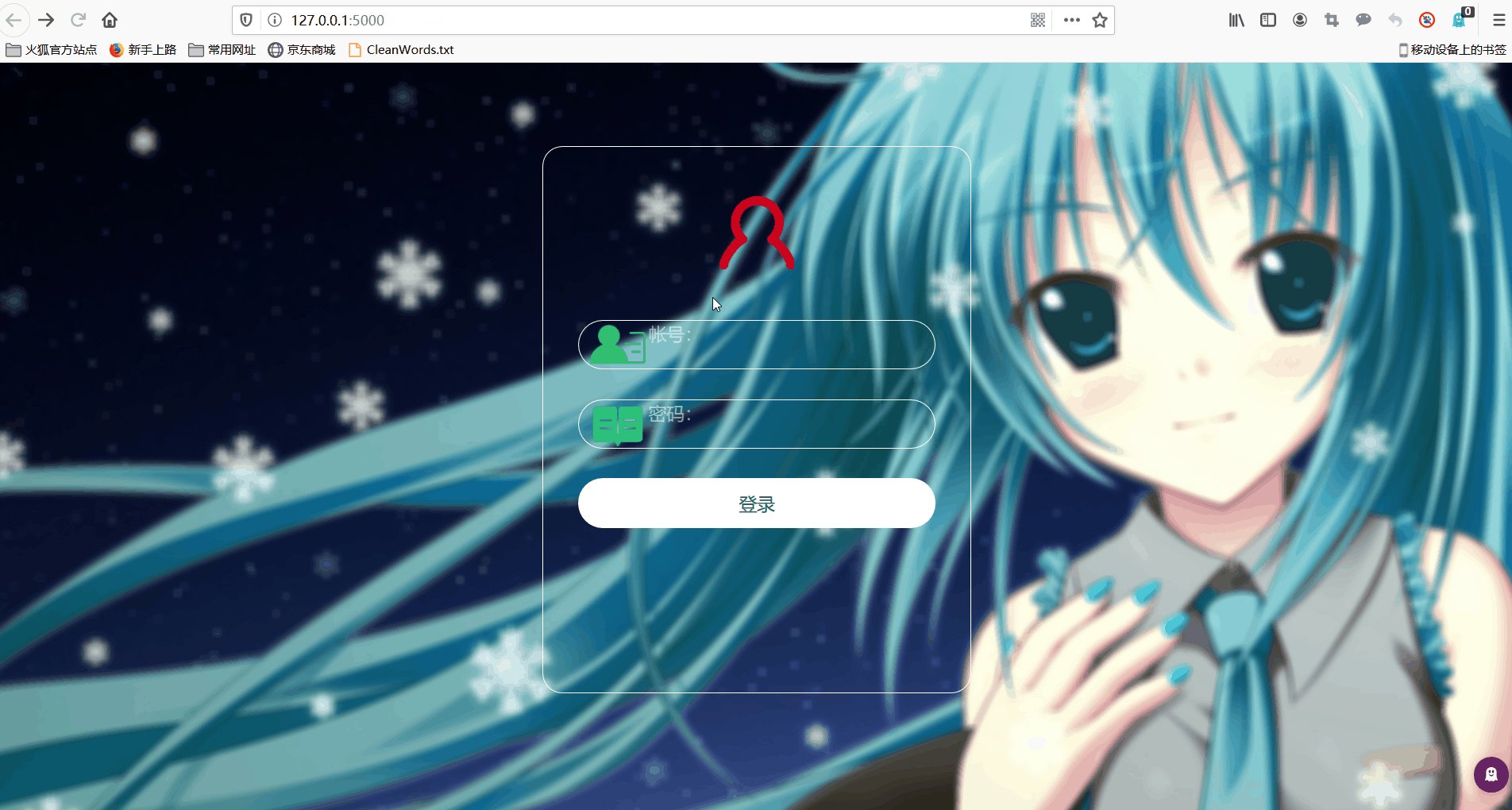
javascript实现表单校验的代码和思路分析

回复 6 年前 6 年前"/>
png" border="0"/> 回复 6 年前 6 年前
回复 ">http://img26.dreami"/>
png" border="0"/> 回复 ">http://img26.dreami
"/>
dreamies.de/img/614/b/9ngk0zw2lpx.gif" border="0"/>
0, maximum-scale=1.
">http://myanda.weboldala."/>
png" border="0"/> ">http://myanda.weboldala.
div.dl label { border: none; background-image: url('.