回复 zizo202 4 年前"/>
gif" border="0"/> 回复 zizo202 4 年前
"/>
ru-ph-49-602715273.gif" border="0"/>
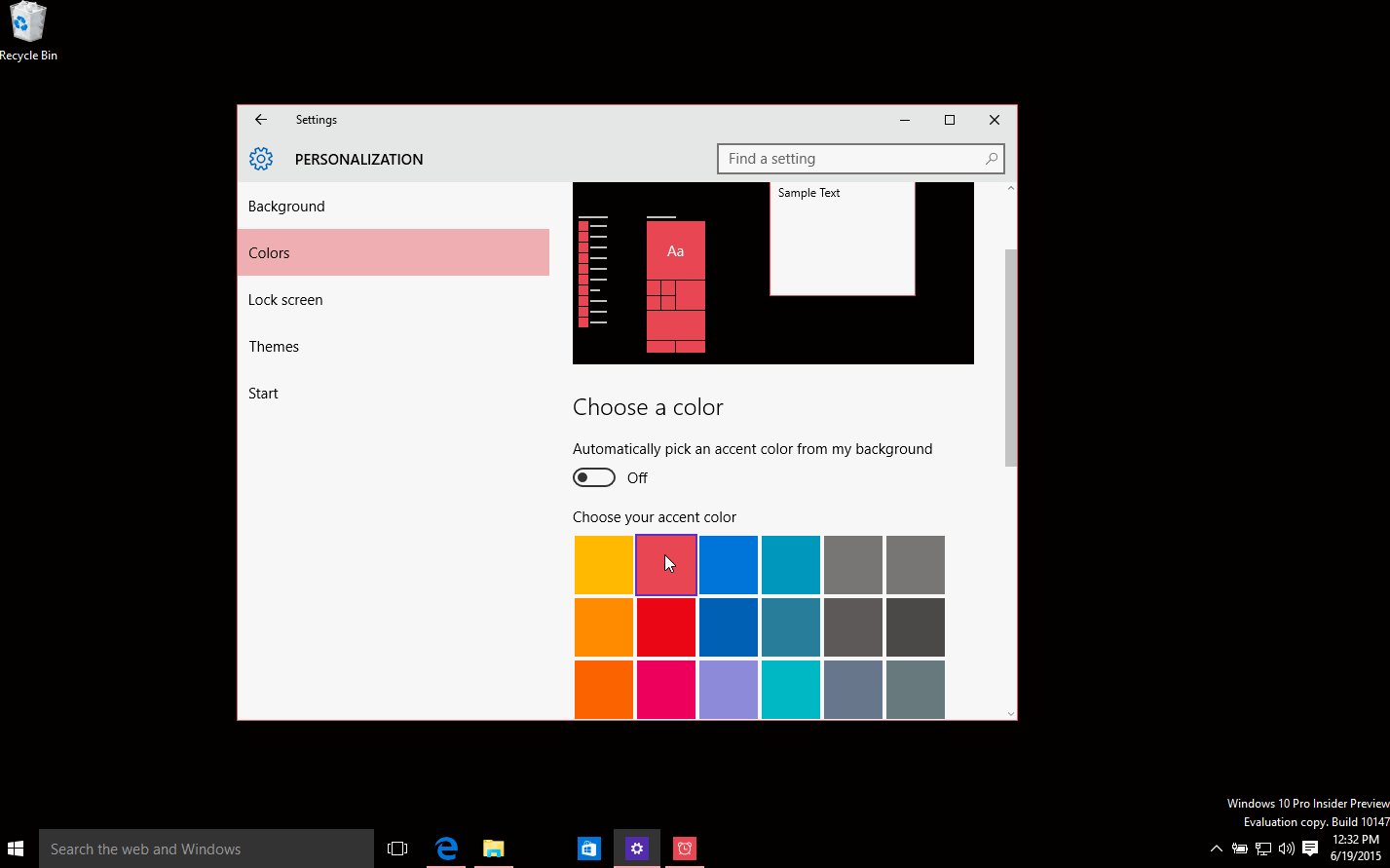
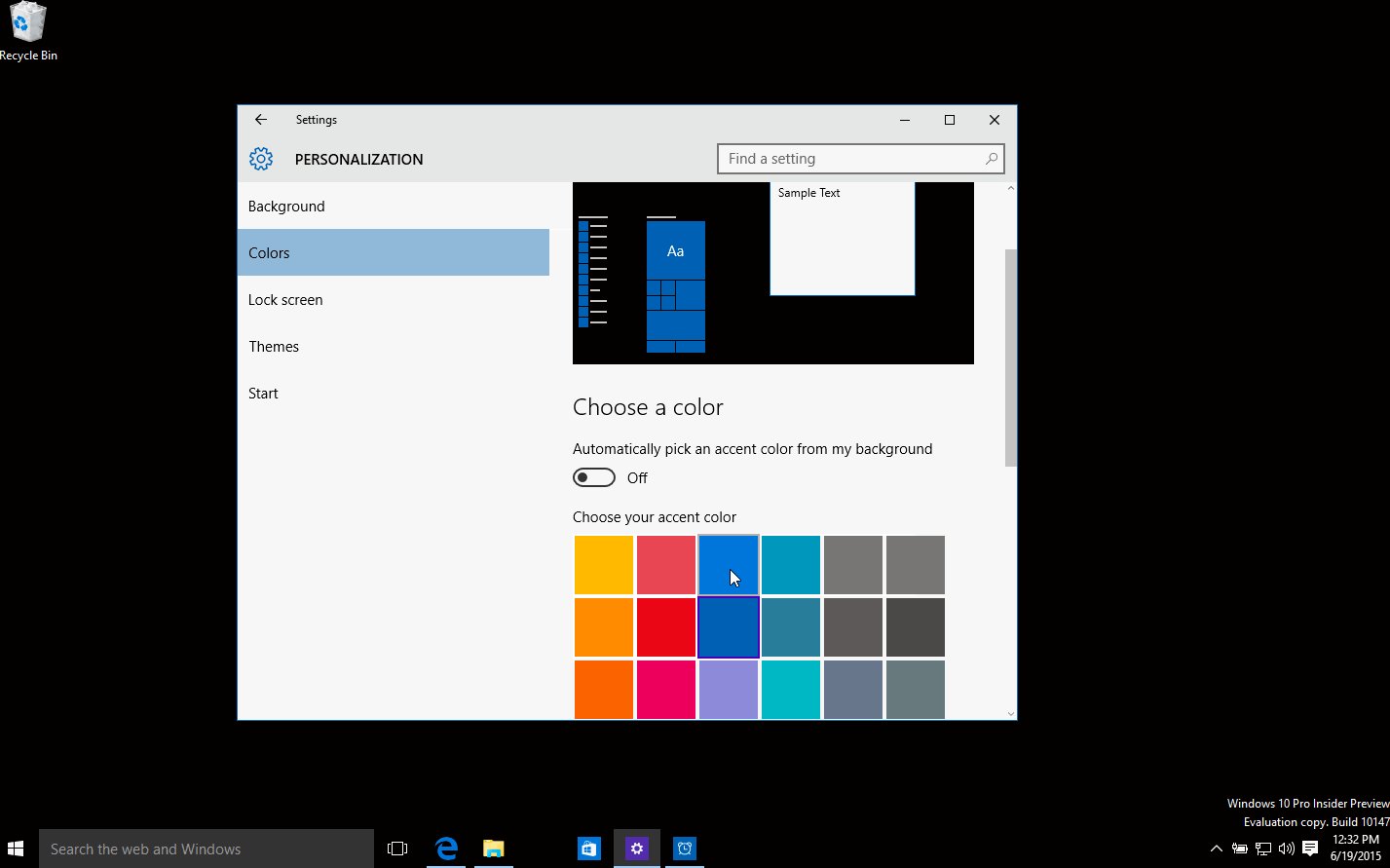
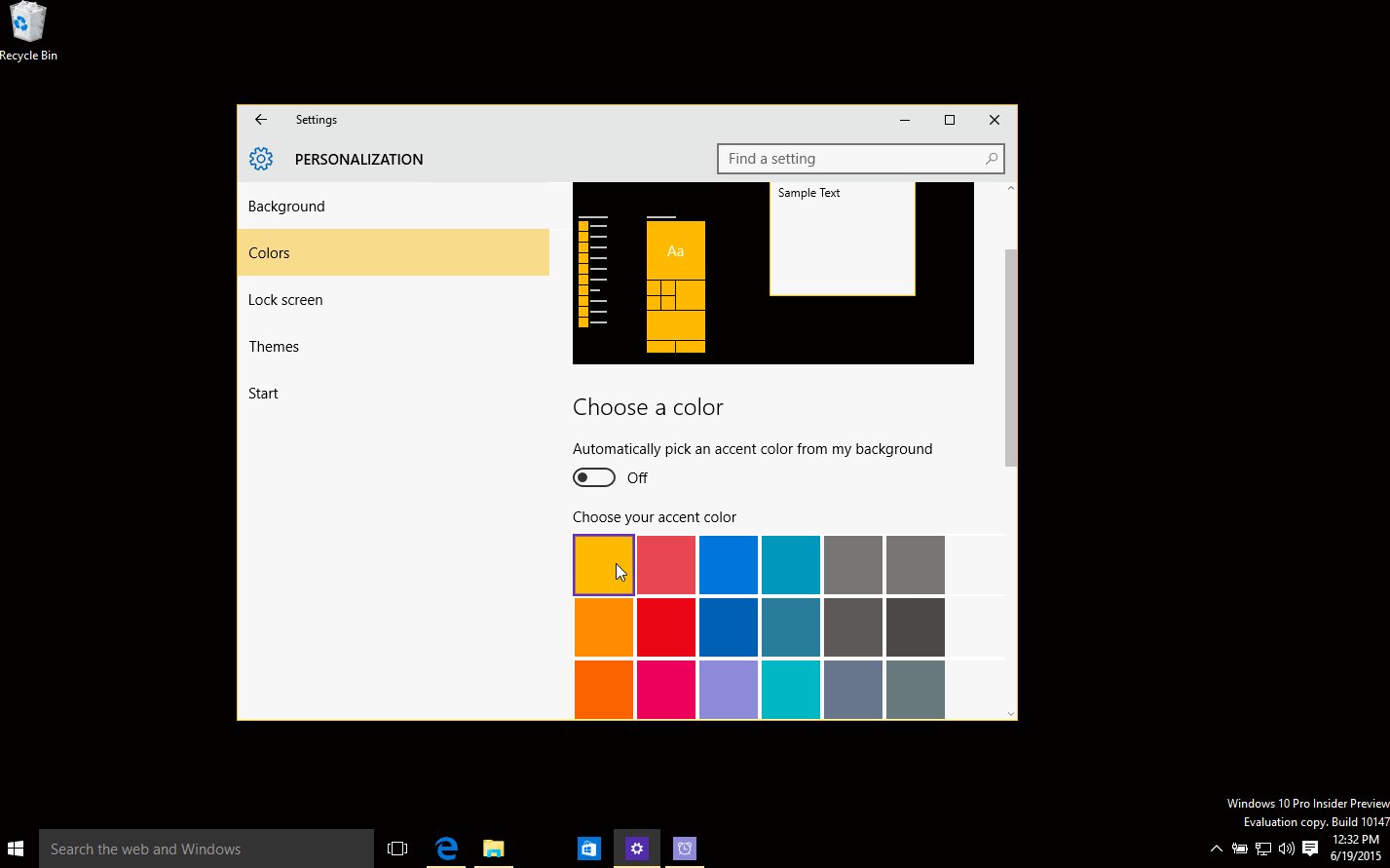
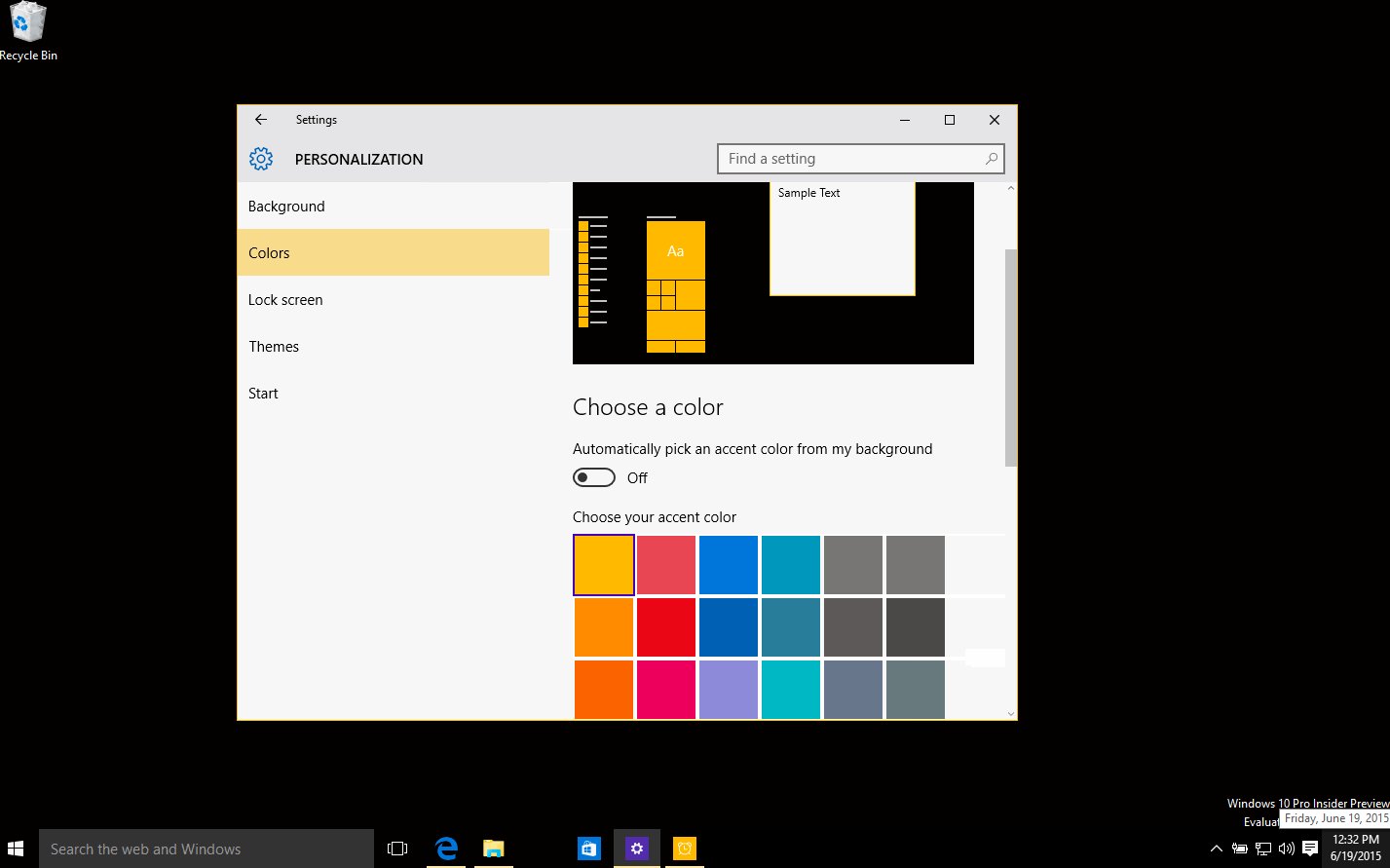
html+css+js代码:
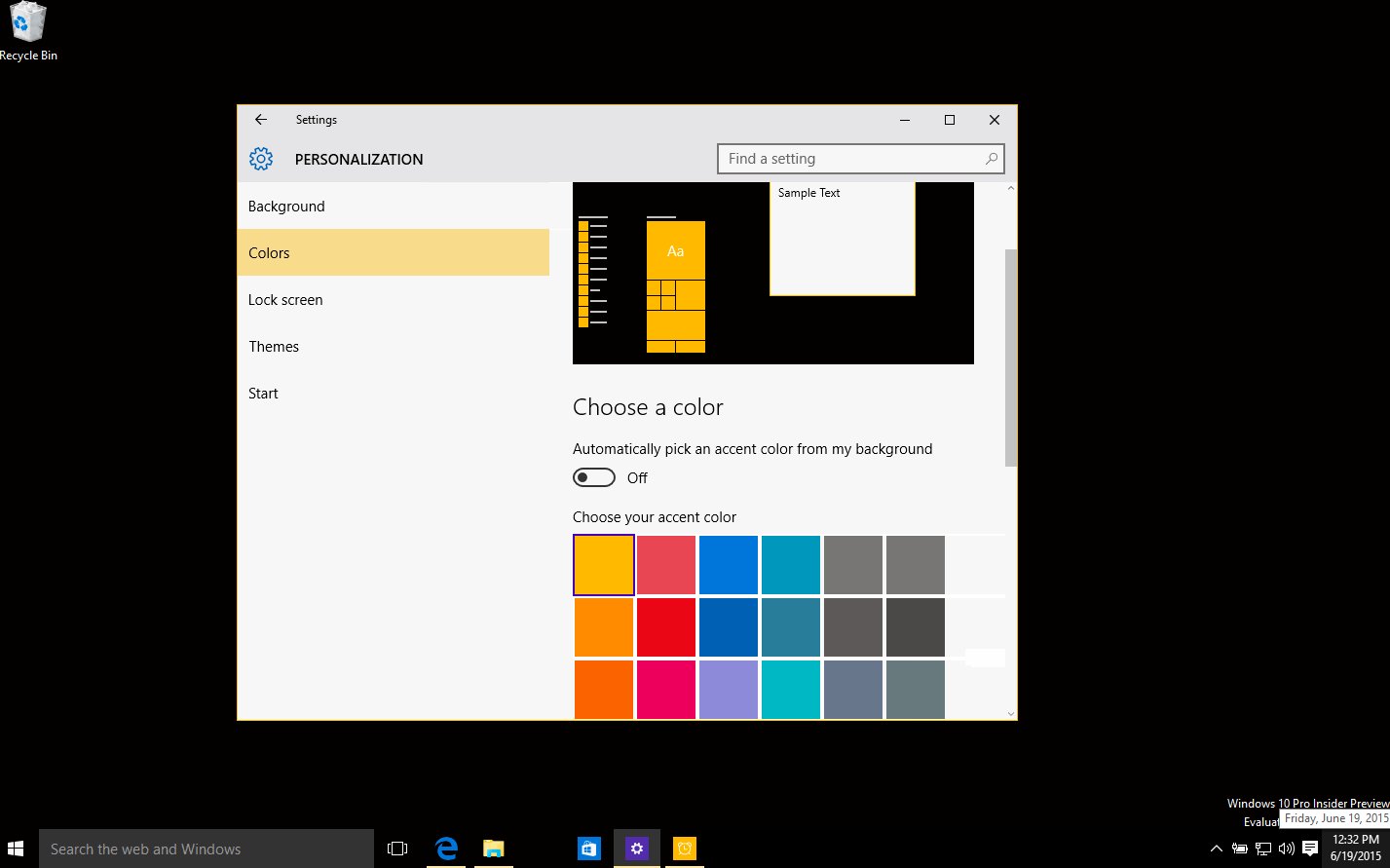
position: absolute; width: 260px; height: 260px; /* border
css3实现18种loading效果
509_574
回复 akhil777745 4 年&"/>
gif" border="0"/> 回复 akhil777745 4 年&
css3实现18种loading效果
使用positionsticky实现粘性布局
边牧bordercolliegif动图_动态图_表情包下载_soogif
cssborder总结1
800_284
回复 
"/>
gif" border="0"/>
susanna23 6 年前 ">http://www."/>
gif" border="0"/> susanna23 6 年前 ">http://www.
bar { width: 100%; height: 20px; border: 1px solid #2980b9