在动态图上右键点击图片另存为,跳出来的自动就是gif格式了(2)
2022-05-05 来源:动态图库网

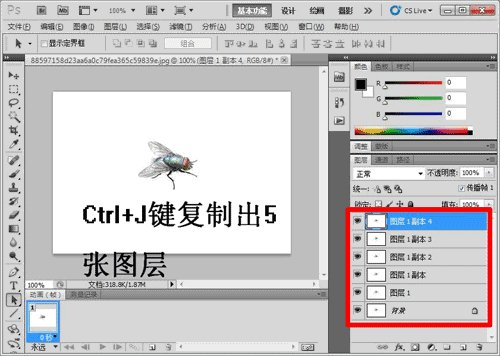
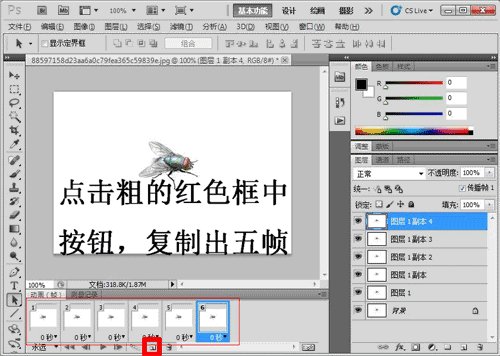
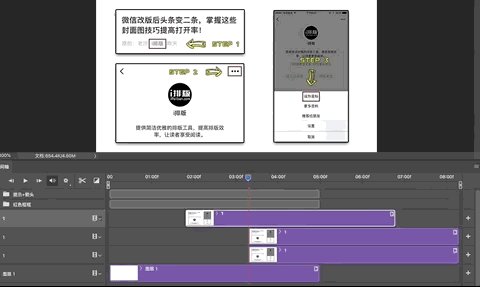
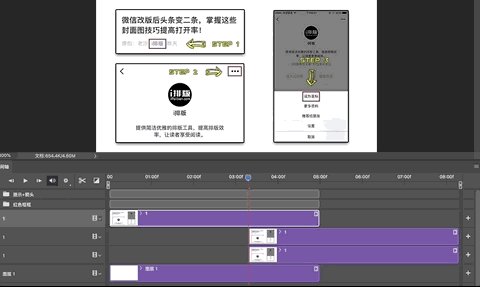
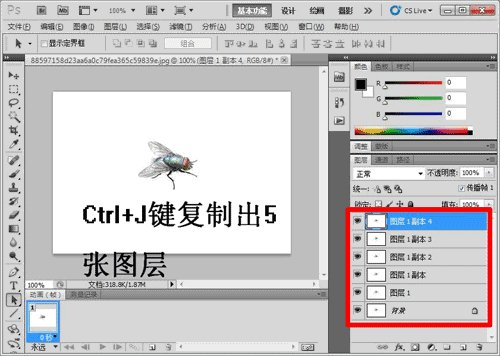
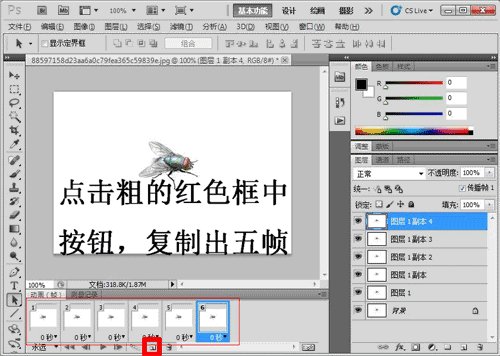
ps教程制作gif动态图让配字简单到更随心所欲
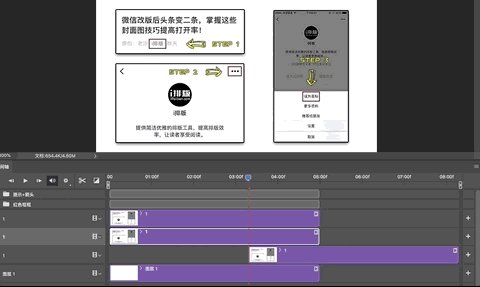
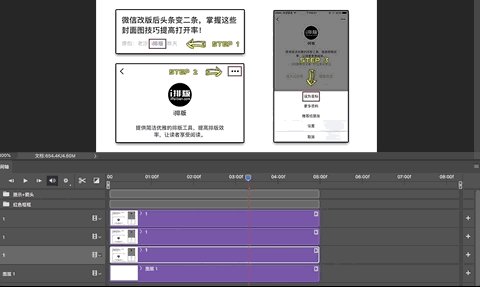
【ae教程】ae如何导出背景透明的图层到ps中做gif动图
ps教程制作gif动态图让配字简单到更随心所欲
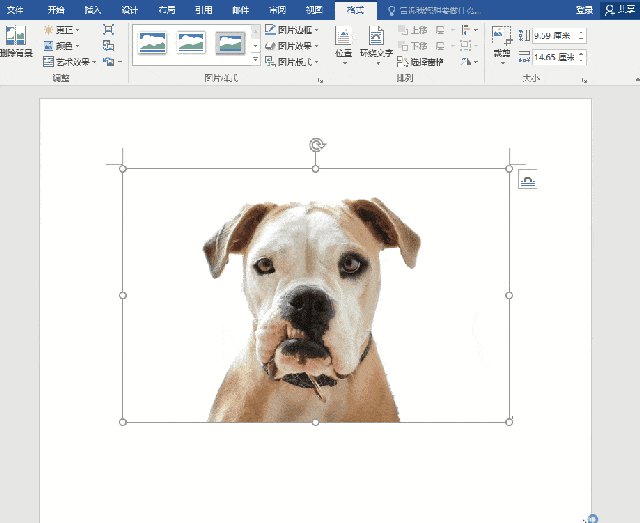
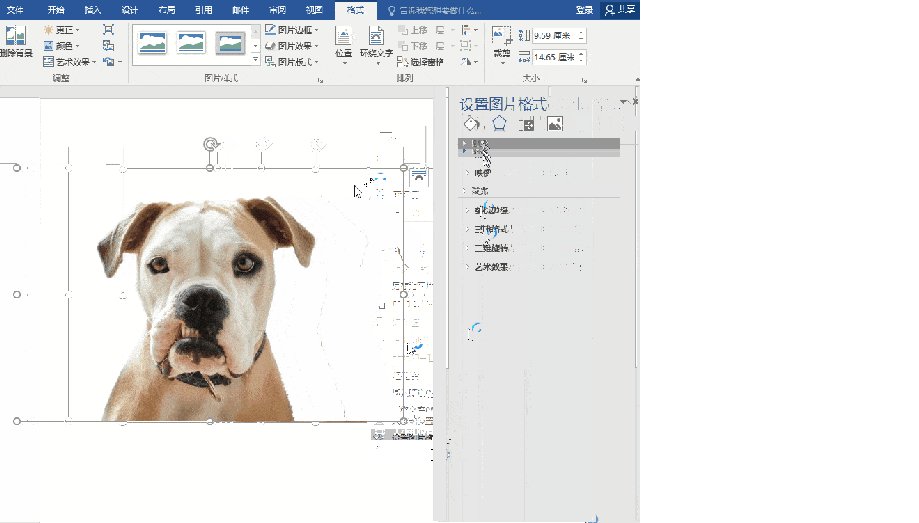
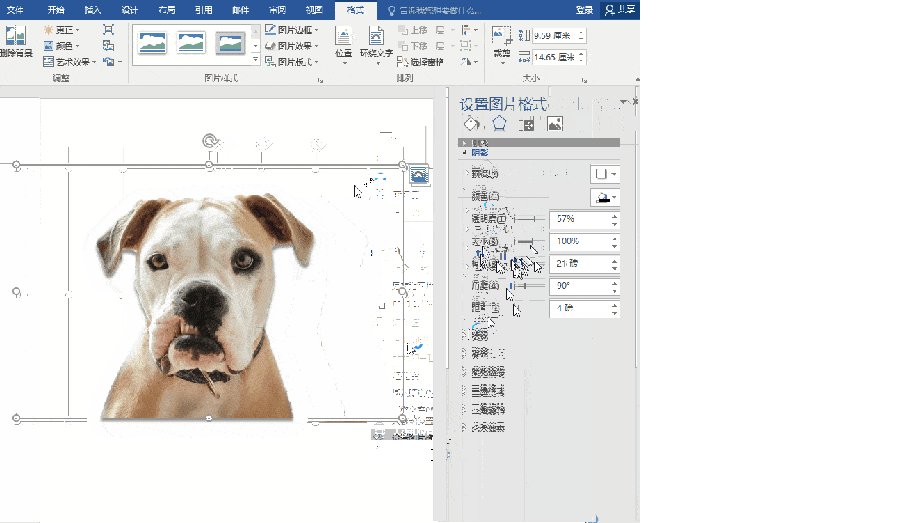
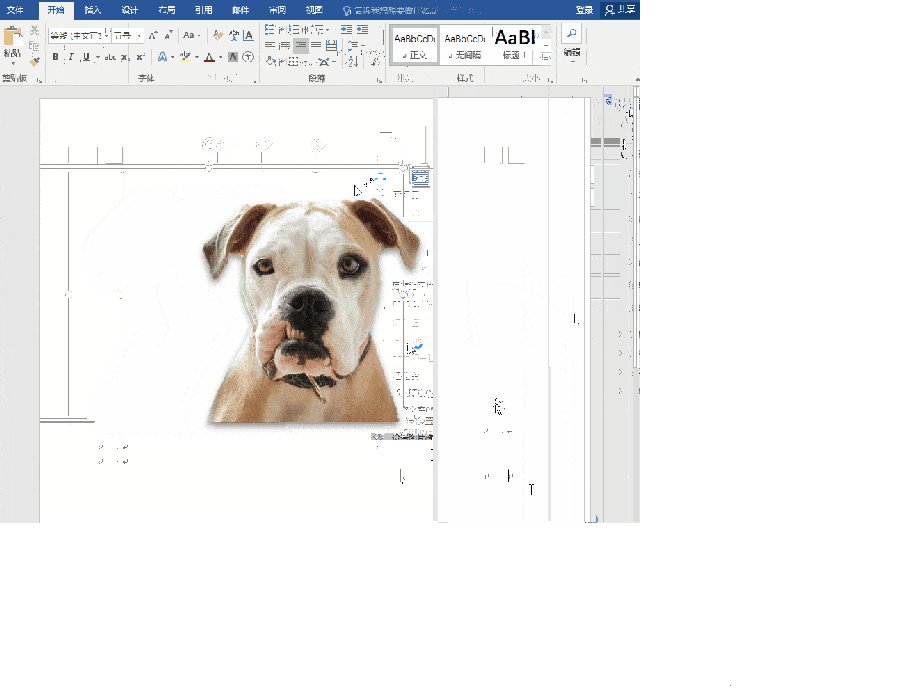
5. 至于图片的保存问题,直接鼠标右键 【另存为图片】.
最后,我们点击快捷键 alt control shift s,然后将格式设置为 gif
选中区域,点击插入——图表——二维条形图,这时需要对数据系列进行
当然,还有一些如boinc,海底世界动态屏保,pongclock,梦幻水族馆屏保
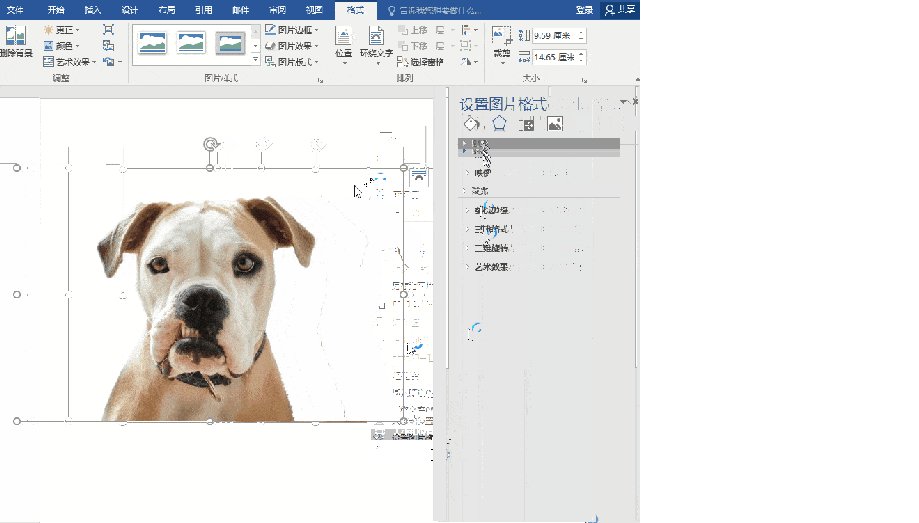
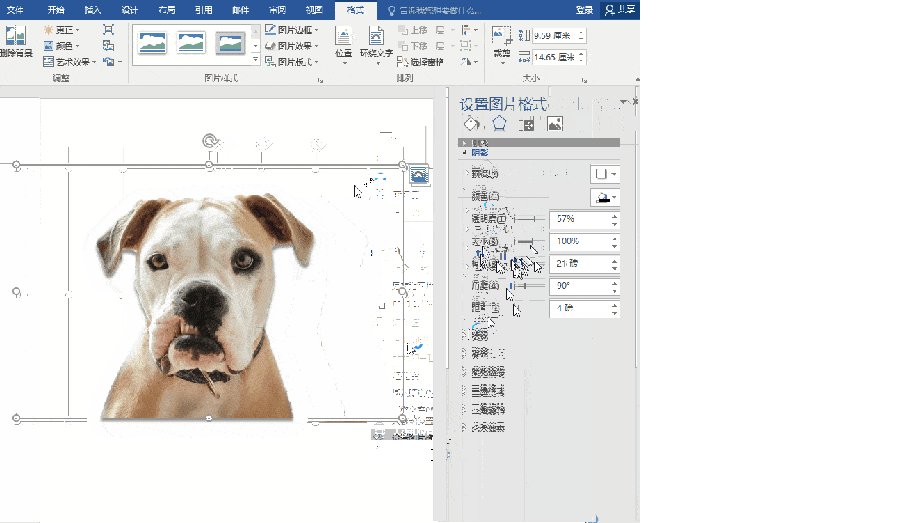
选取文字,右键设置对象格式 - 文本选项 - 填充 - 设置透明度(度数
exe文件——右键将其改名——发送到桌面快捷方式,也就是说只需
搞笑gif图片:你们发现其中一个妹子是心机婊吗?
新版群发表情包早晨动态图早上好问候语动画图片大全
搞笑gif图片:公路上的小清新妹子这样很容易
搞笑gif:小姐姐,这裙子真适合了,俗话说黑白配
1. 准备数据用切片器制作的动态图表,数据源一定要是这样的格式:2.