00截止 作业形式:可将最终交互效果(用gif,链接,视频格式)发送给ui妹
2022-05-05 来源:动态图库网

00截止 作业形式:可将最终交互效果(用gif,链接,视频格式)发送给ui妹
持续更新中,视频展示如果将principle做出来的mov动效转换成gif
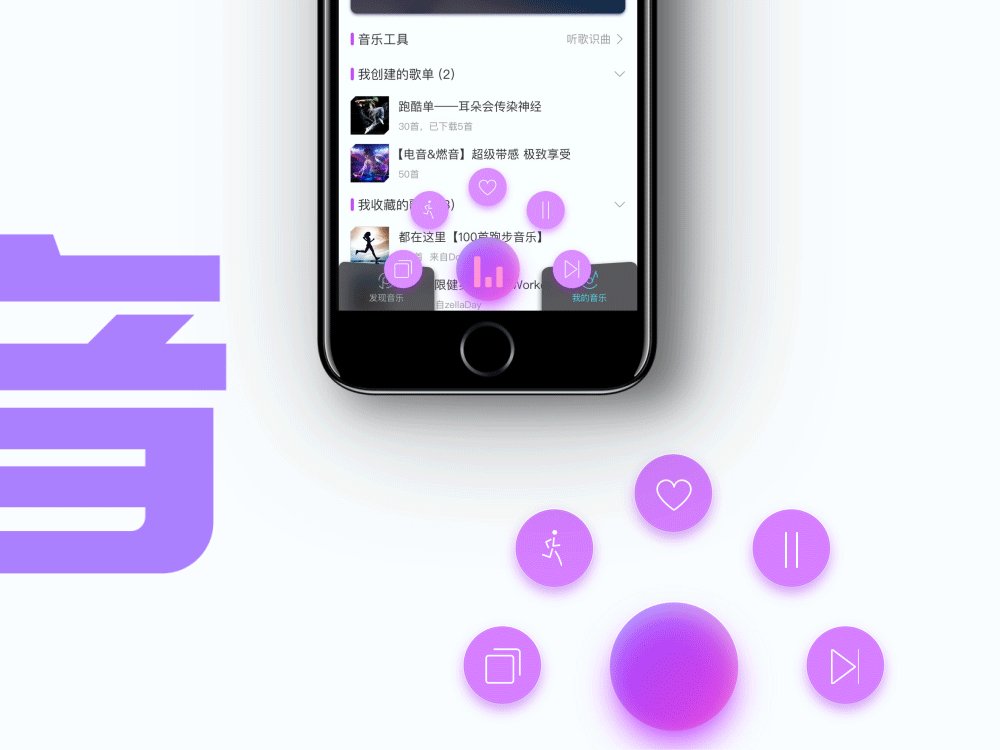
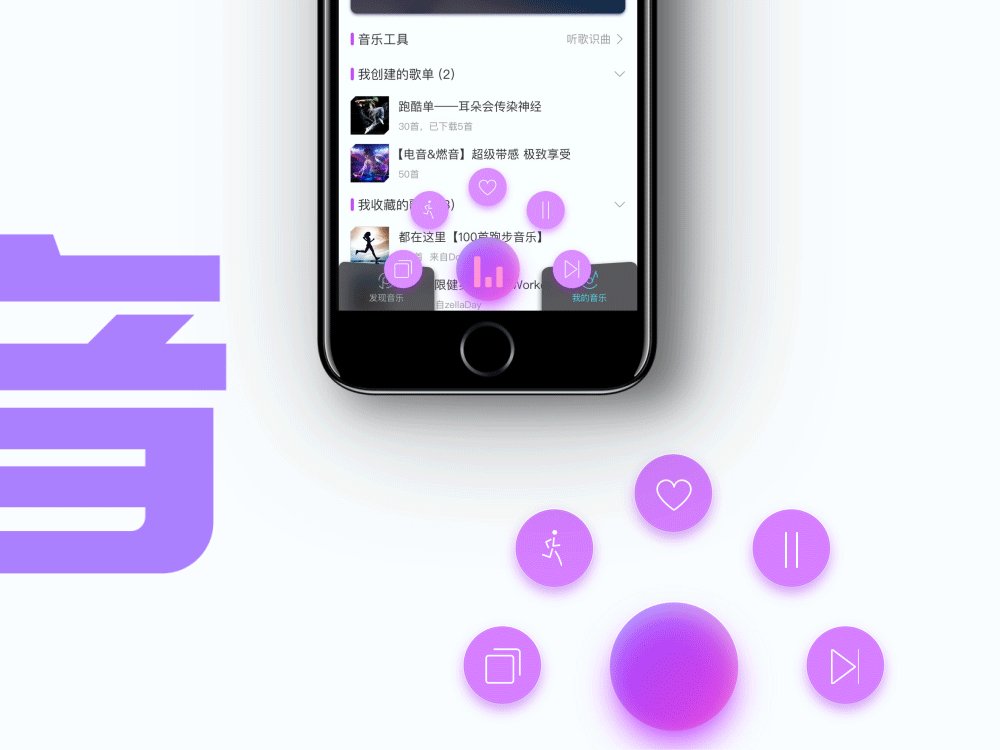
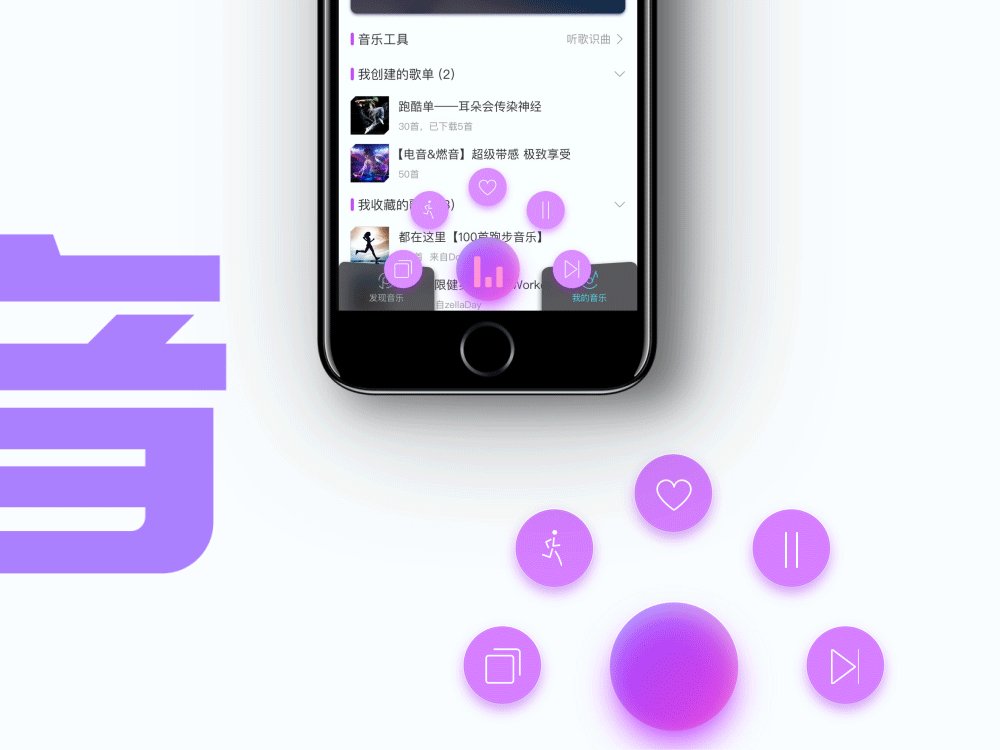
【动效教程】5分钟制作出app抽屉式导航交互动效|ui
ui演示
持续更新中,视频展示如果将principle做出来的mov动效转换成gif
protopie交互动效设计|ui|动效设计|绿毛小怪0_0
交互动效|ui|动效设计|墨芊 - 原创作品 - 站酷
camera 交互动画(临摹)|ui|动效设计|muzicc - 原创
ui演示
1000_750
ae动效|ui|动效设计|豪放的叮当 - 原创作品 - 站酷
包装,ae动效等 00:00/00:00 code: vid: uuid
医琭医疗app|ui|app界面|jun柏 - 原创作品 - 站酷
00:00/00:00 code: vid: uuid: requestid: 播放时间
花了些时间,主要还是gif的部分,ae的部分
flutterstreambuilder异步更新数据