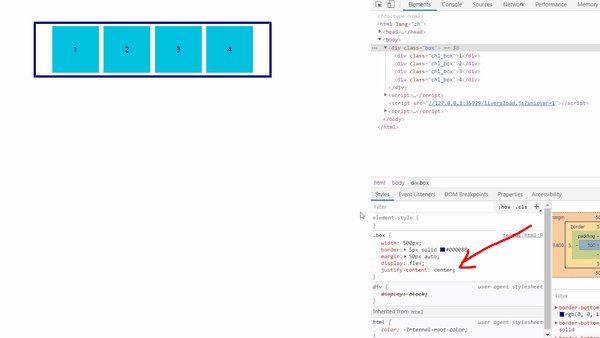
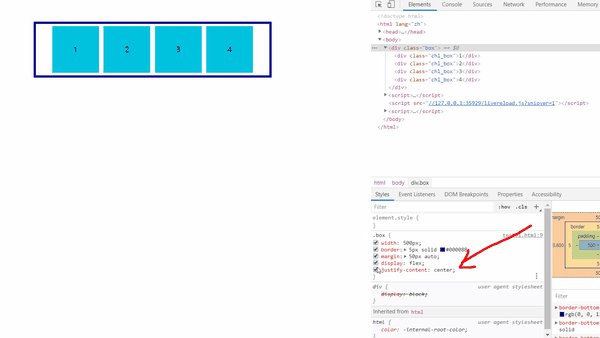
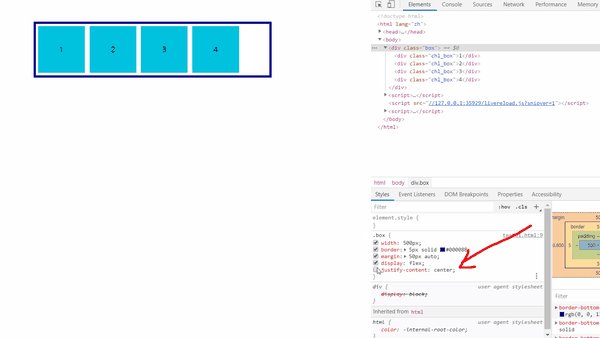
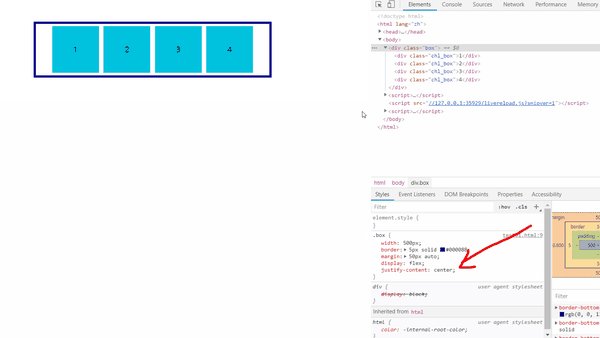
使用 space-between 布局时,最后一行保持左对齐.gif
2022-05-05 来源:动态图库网

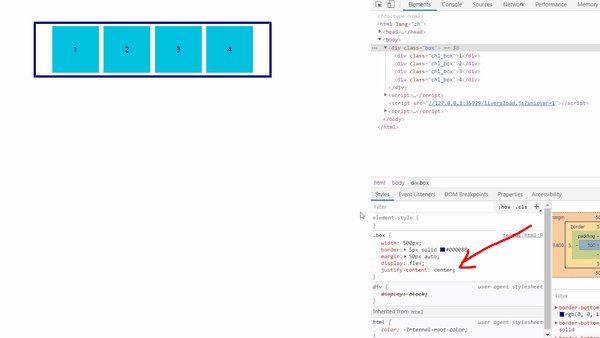
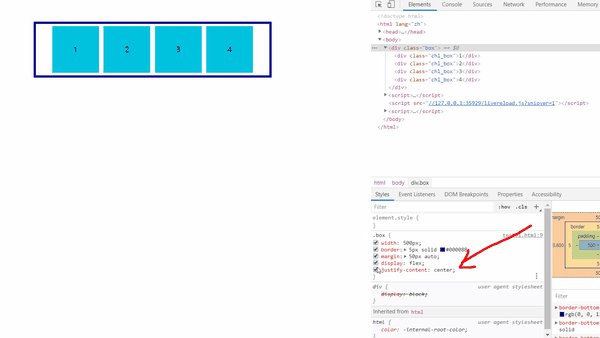
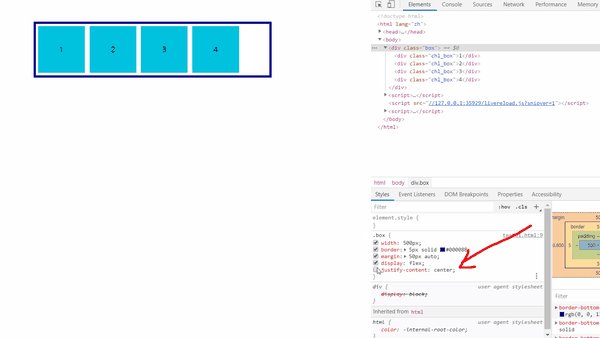
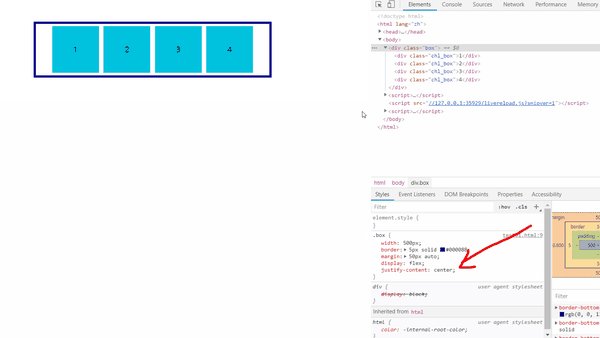
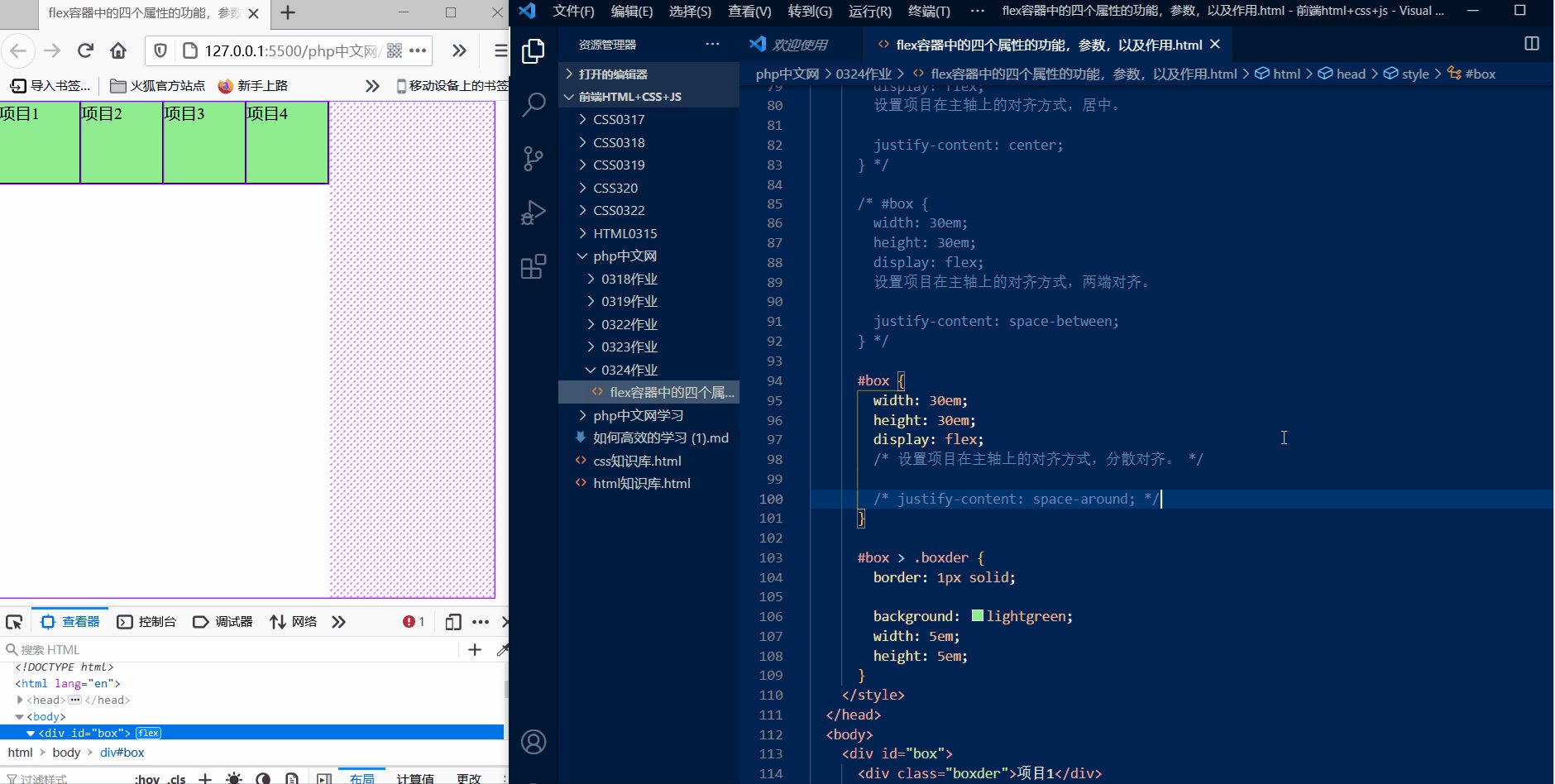
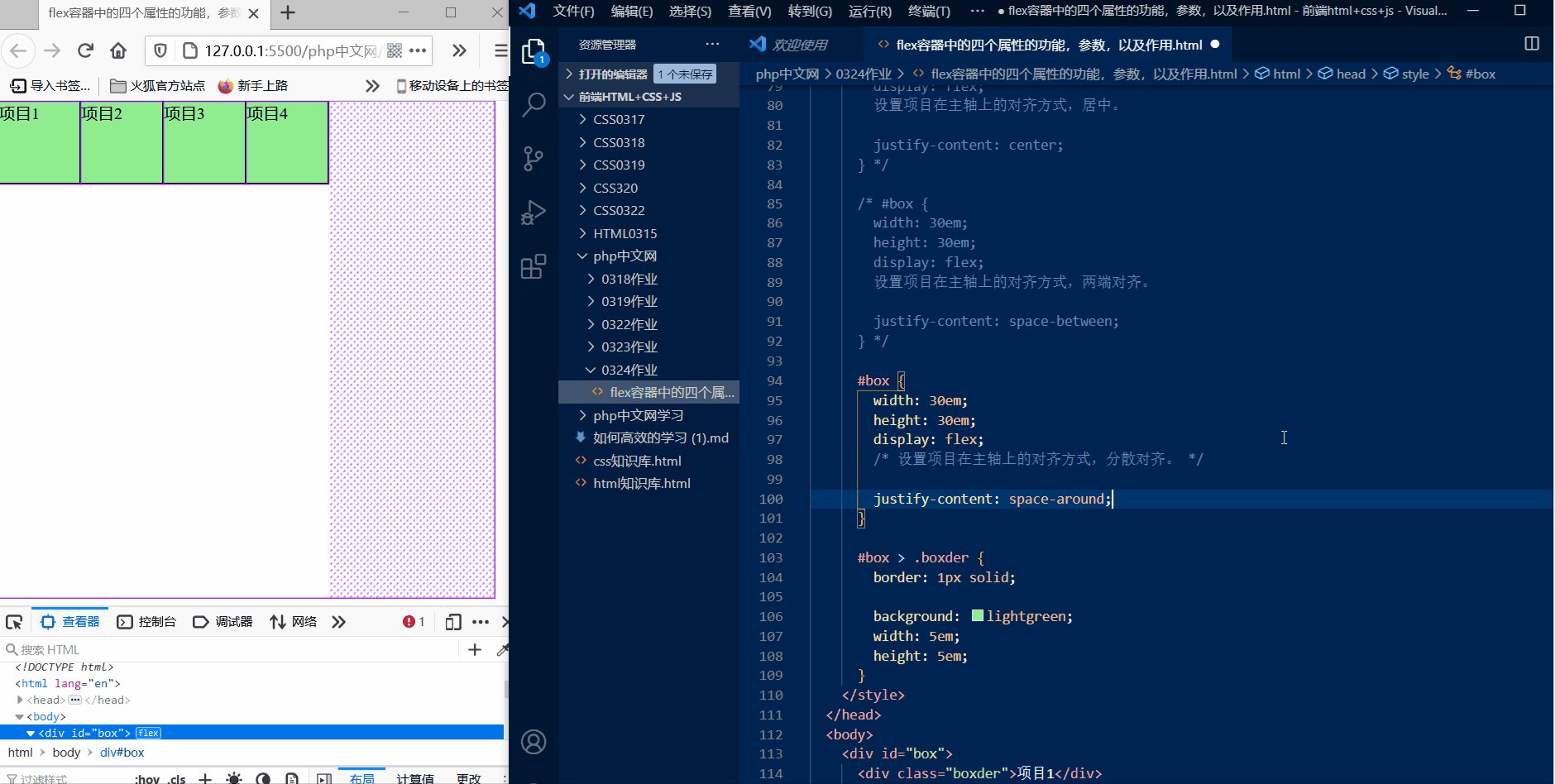
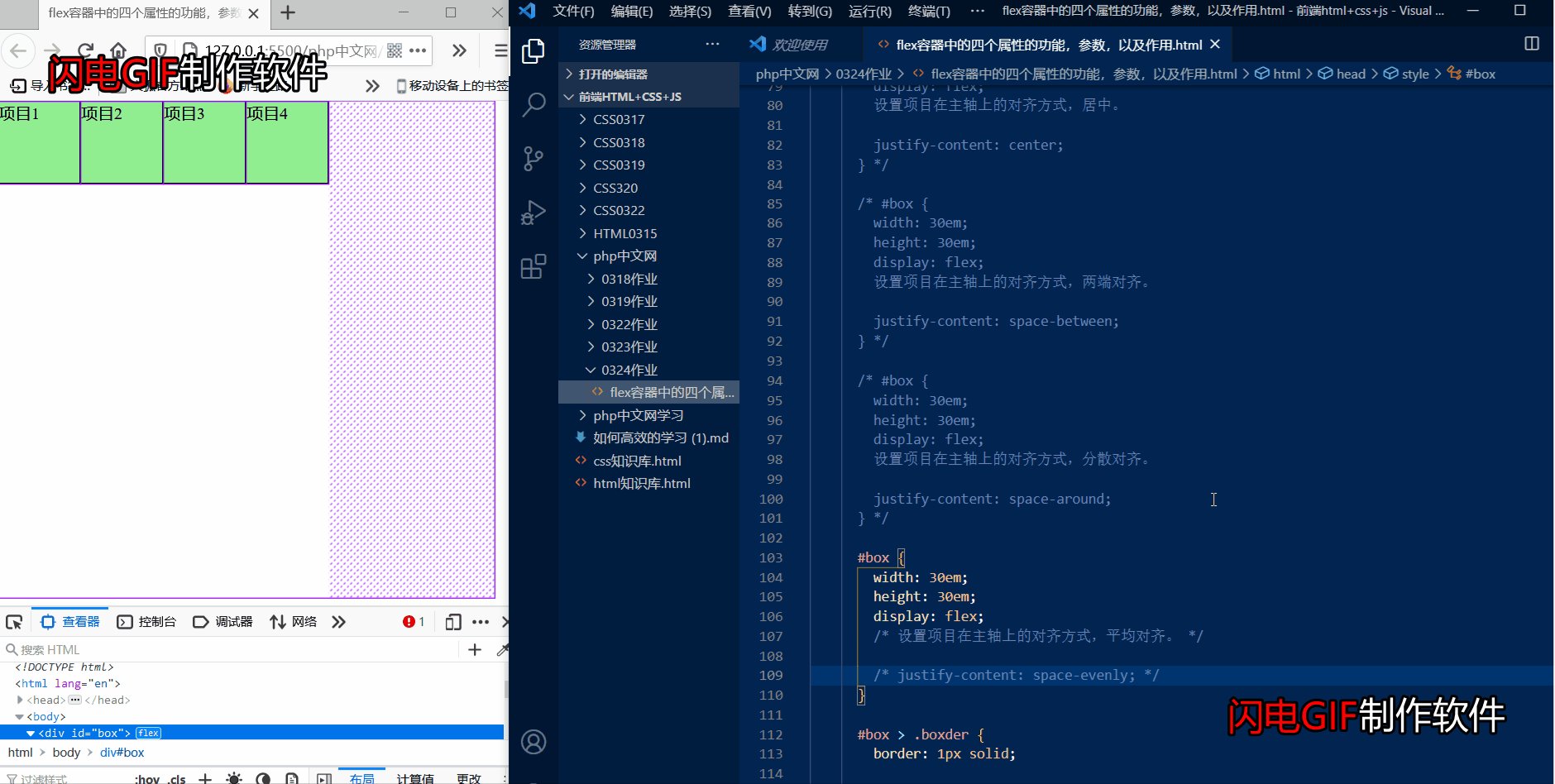
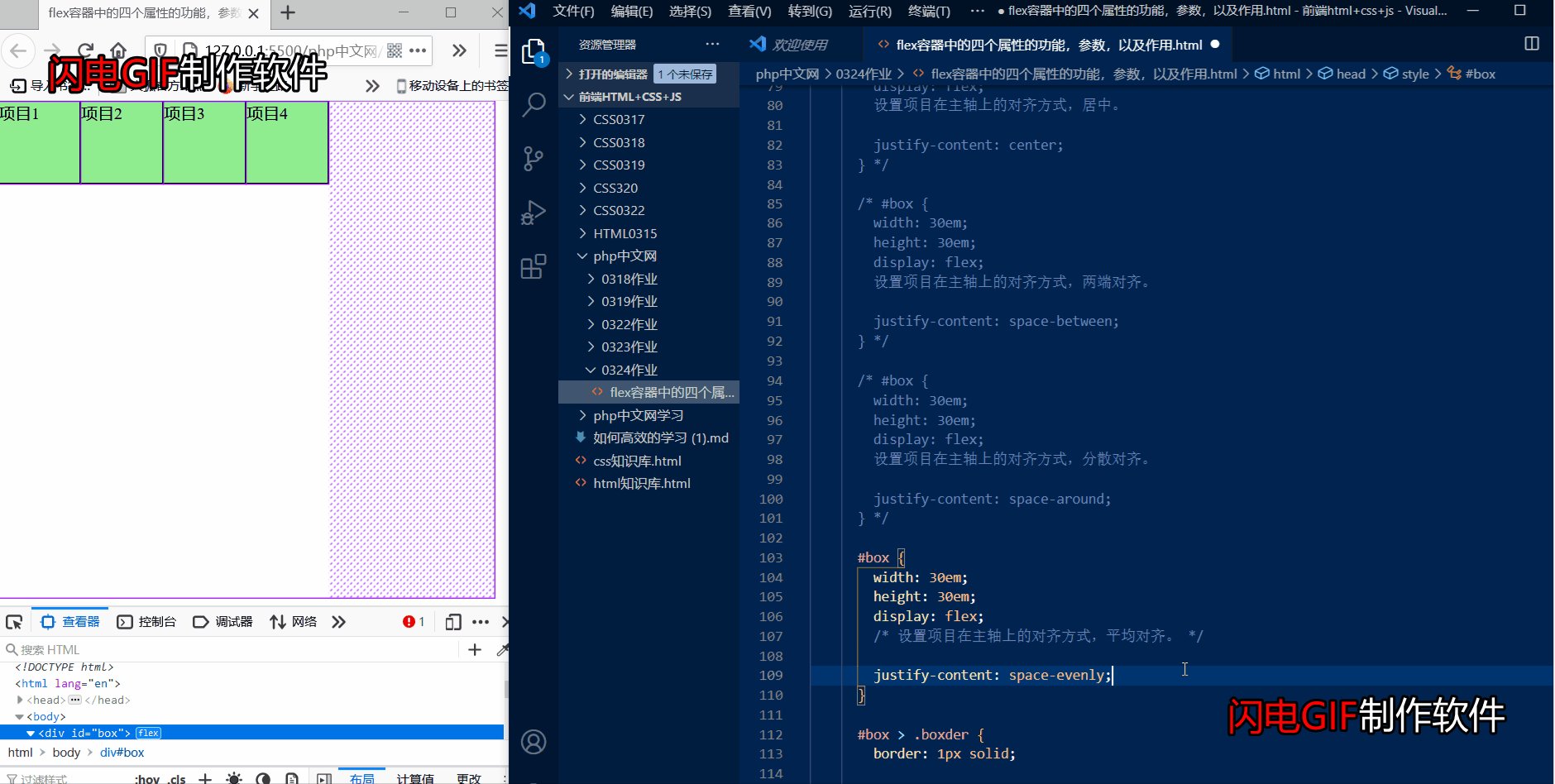
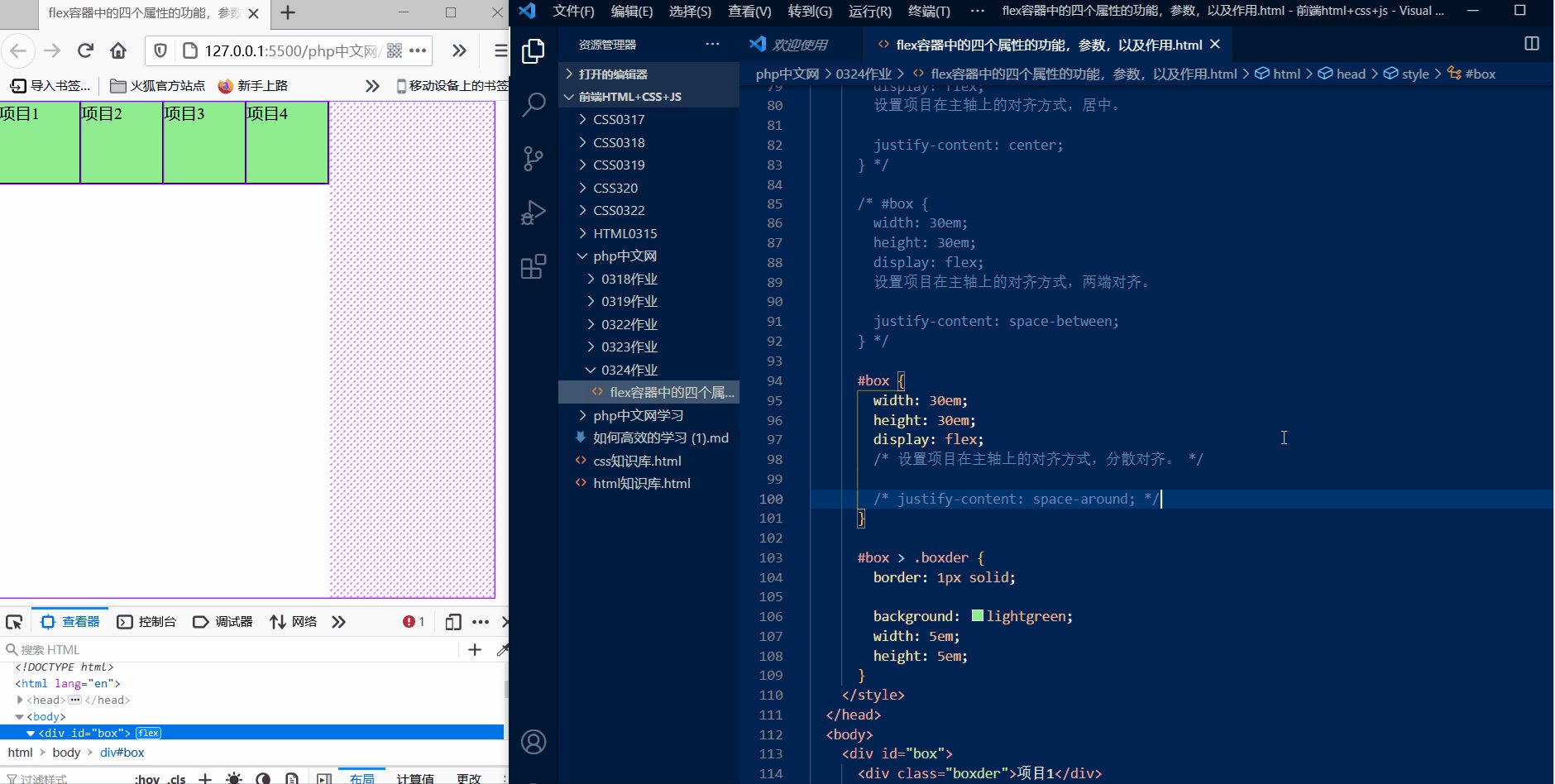
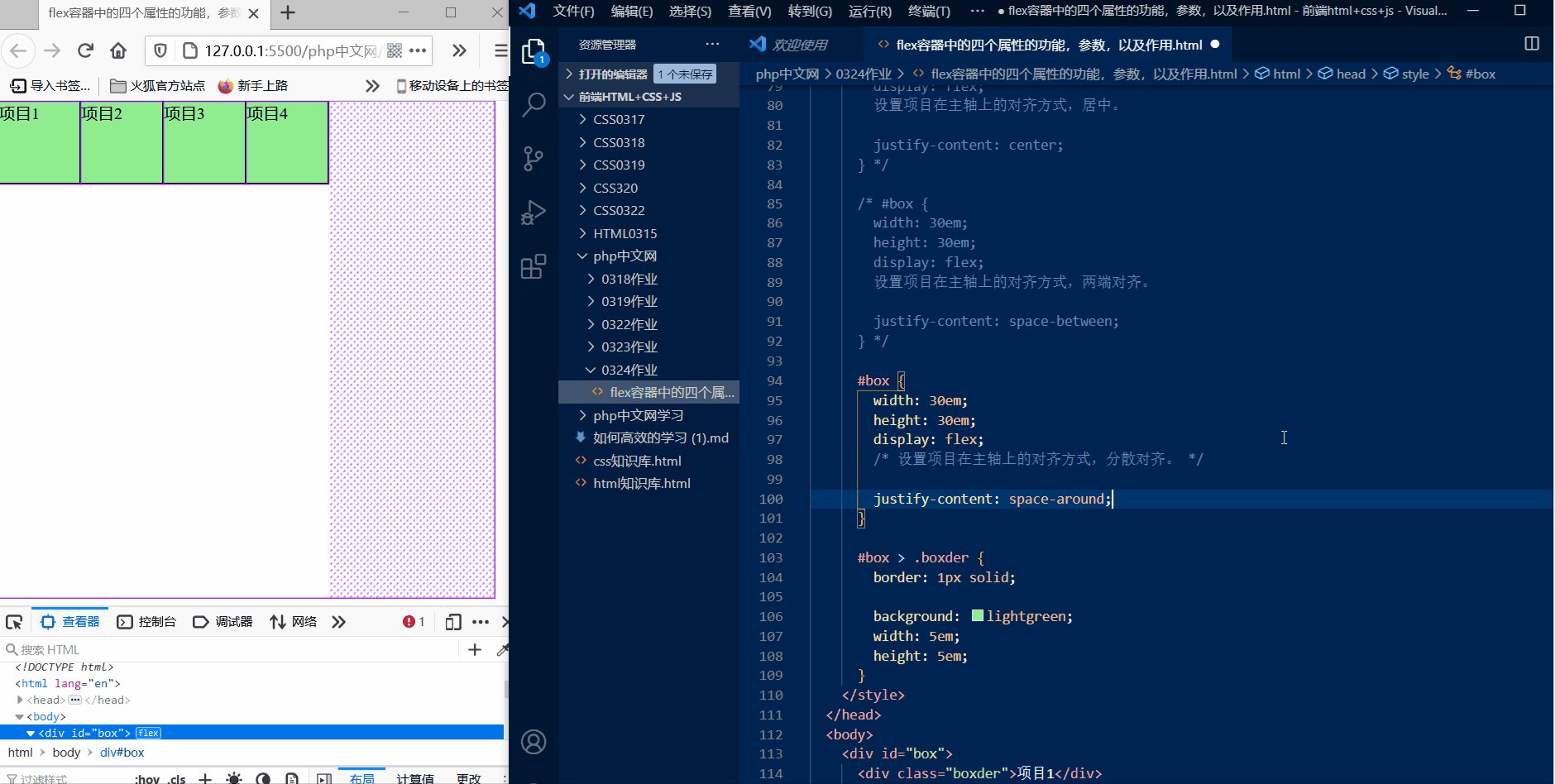
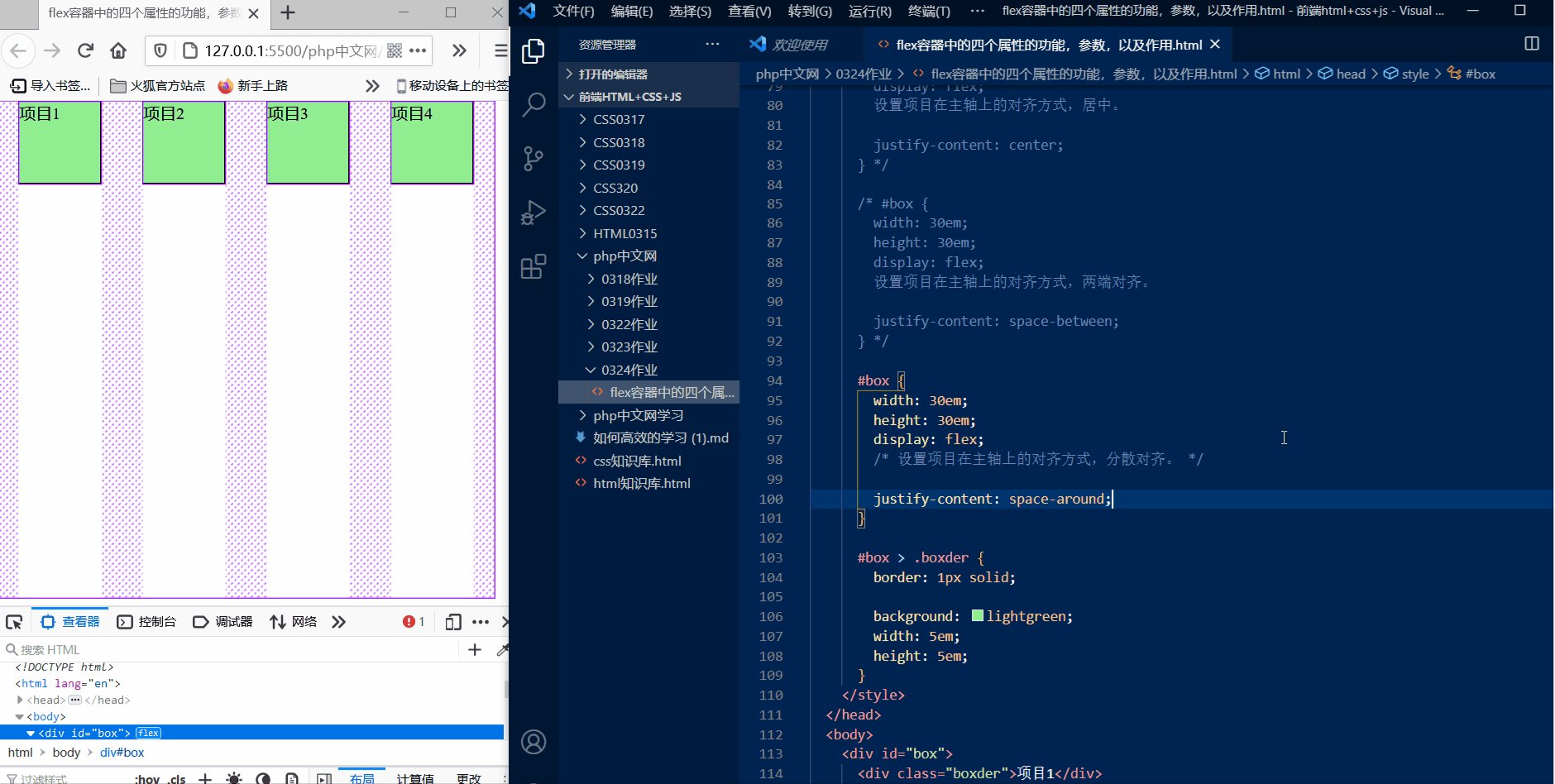
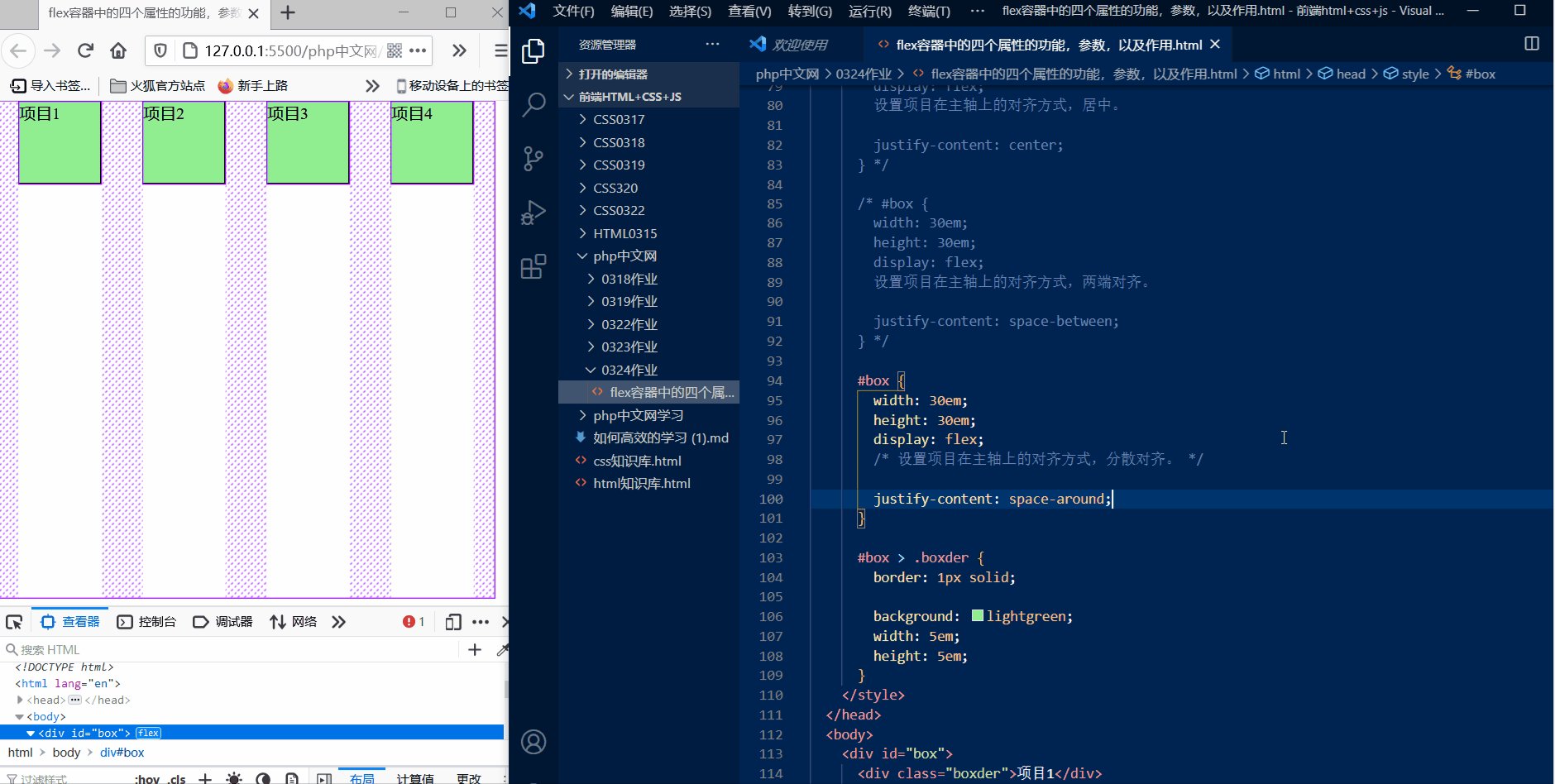
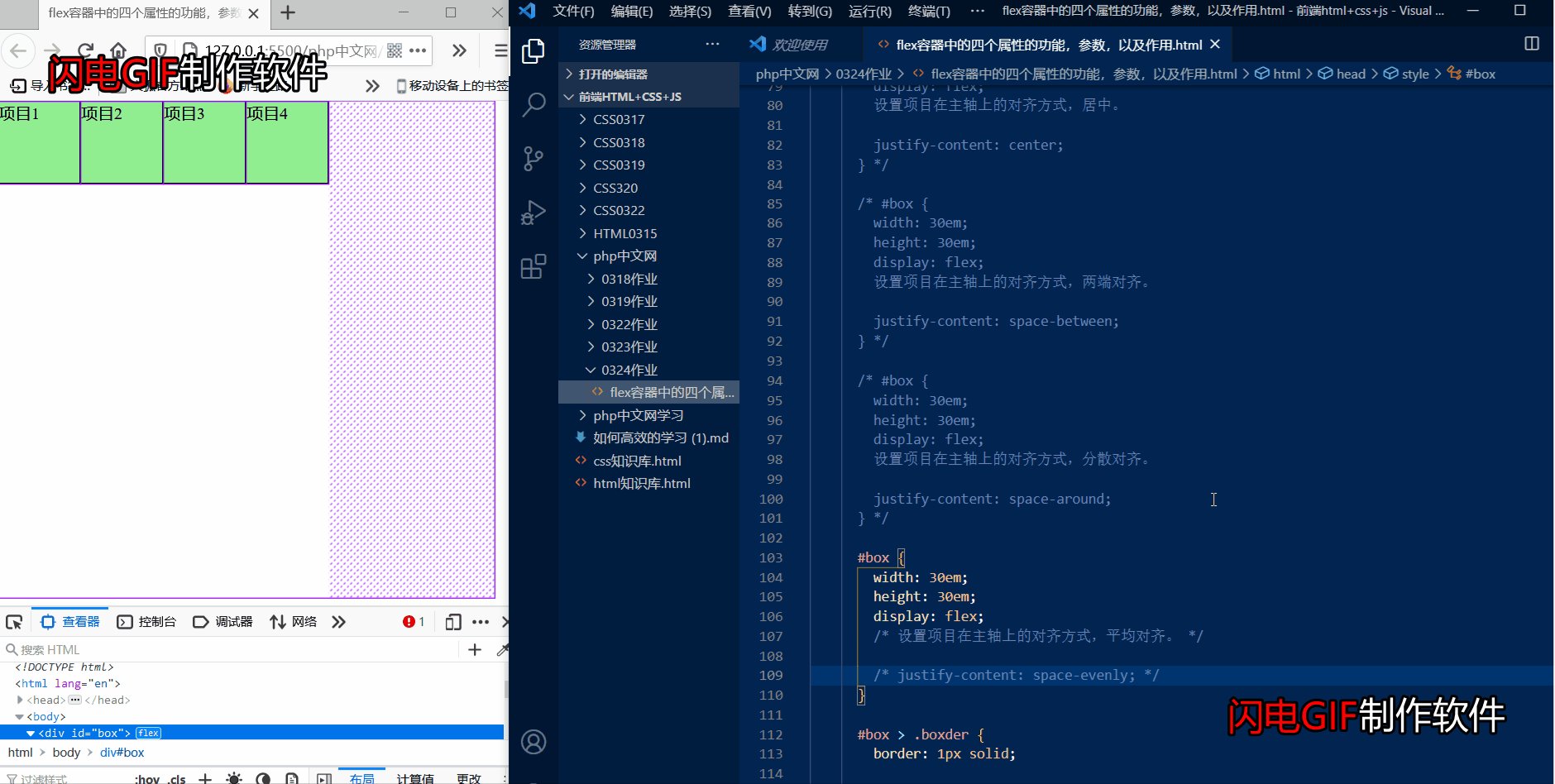
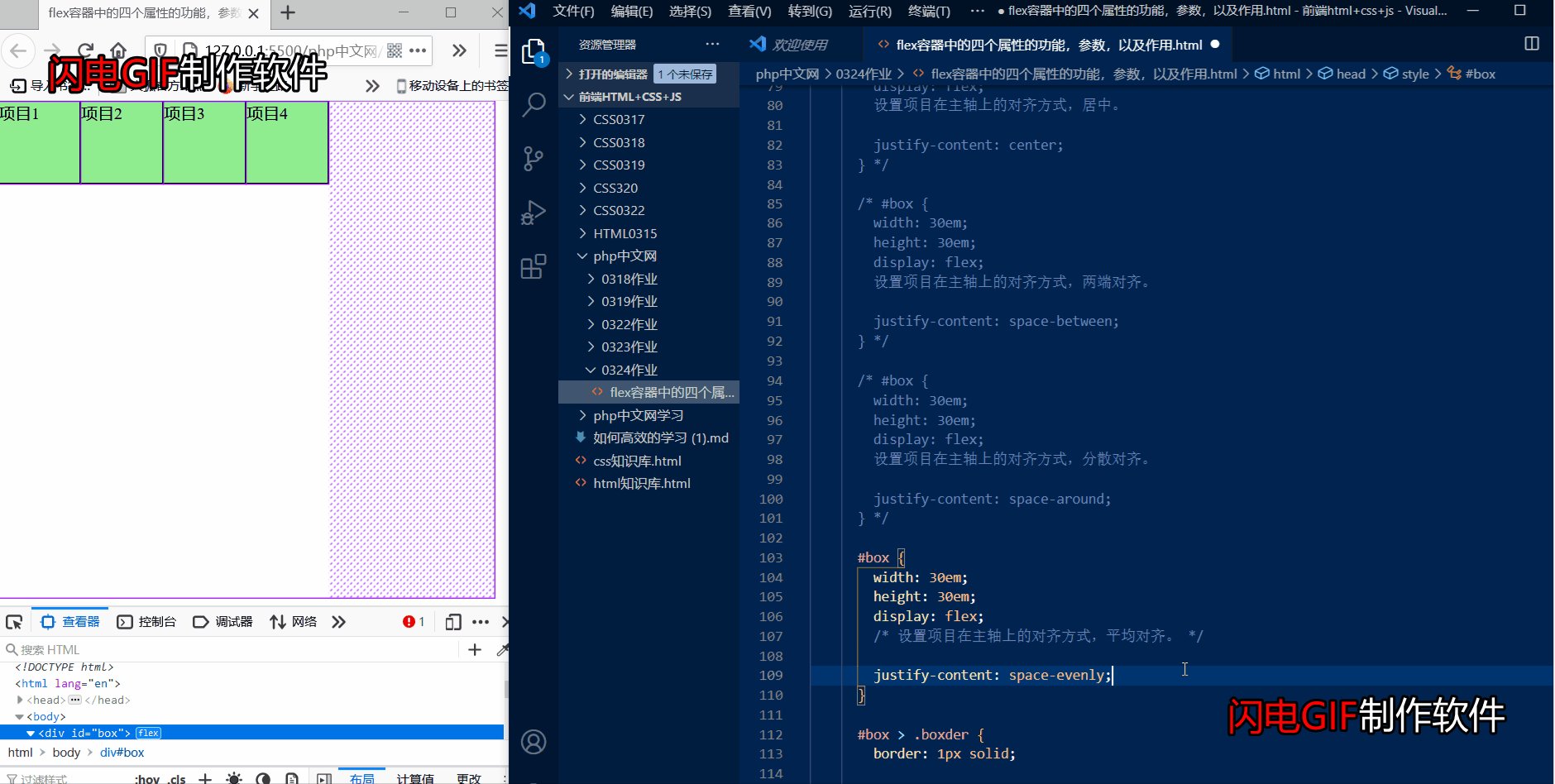
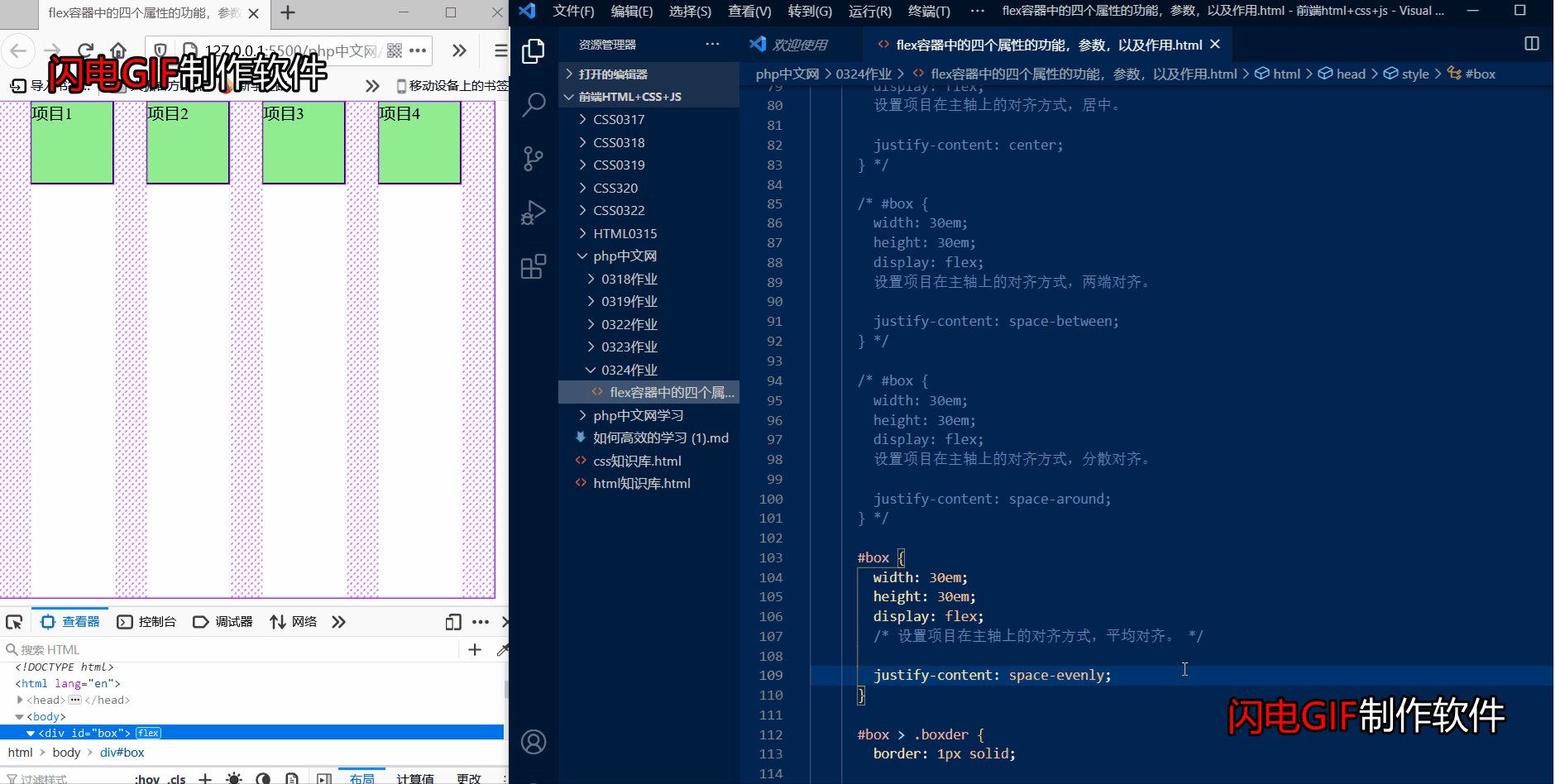
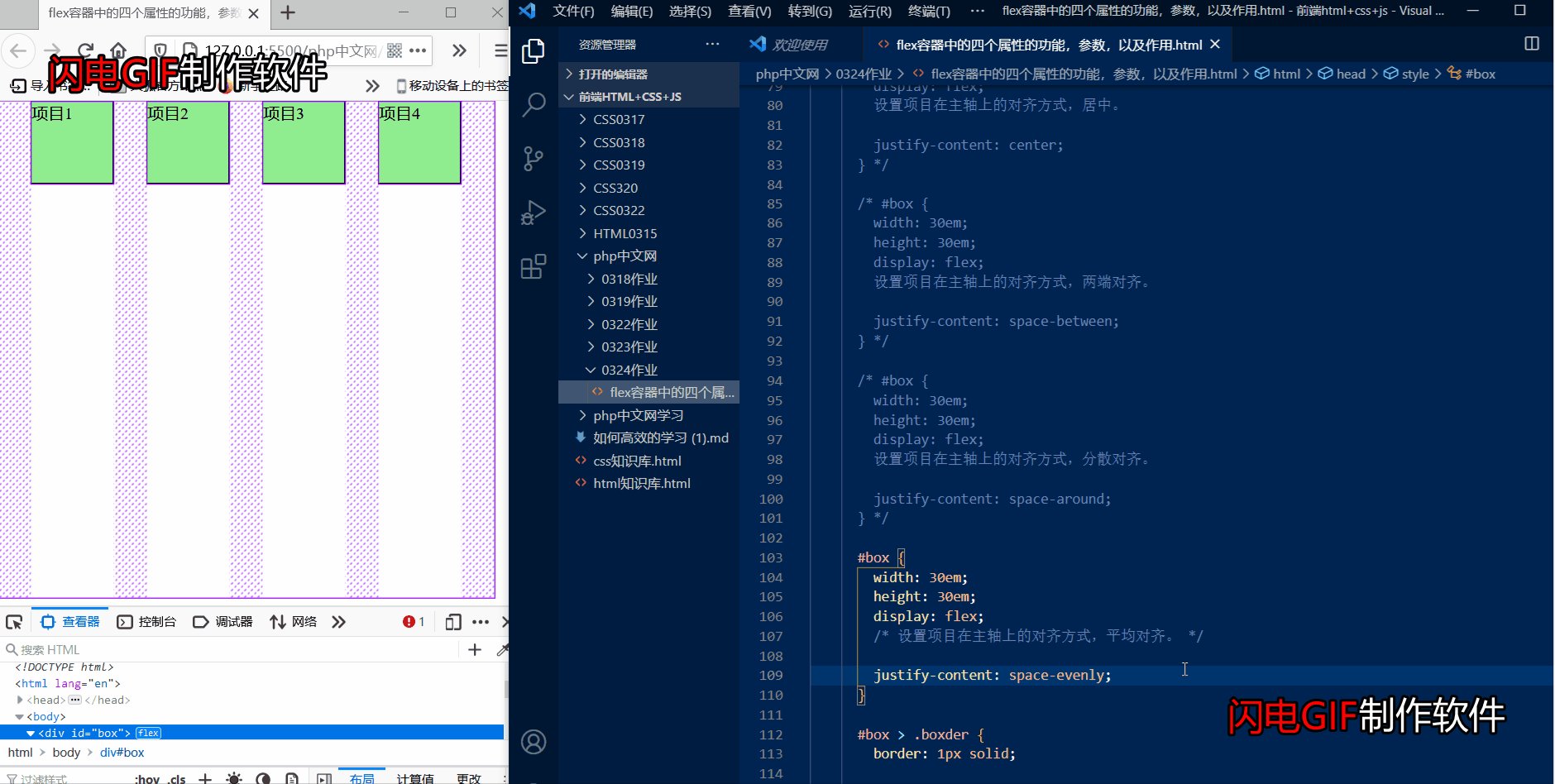
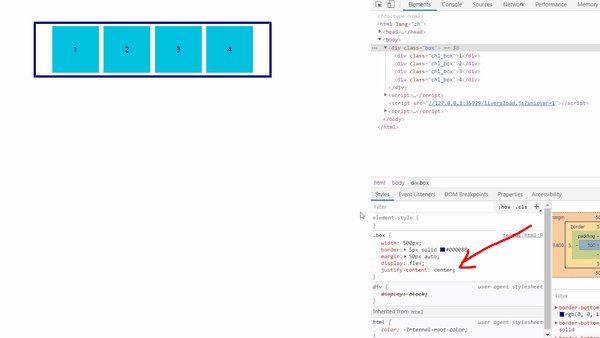
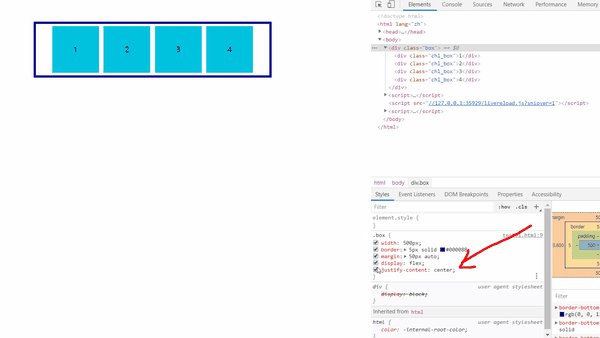
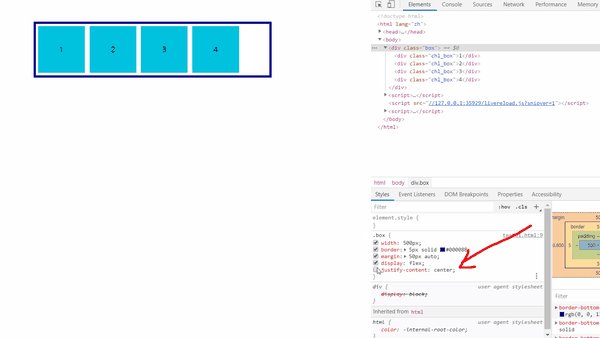
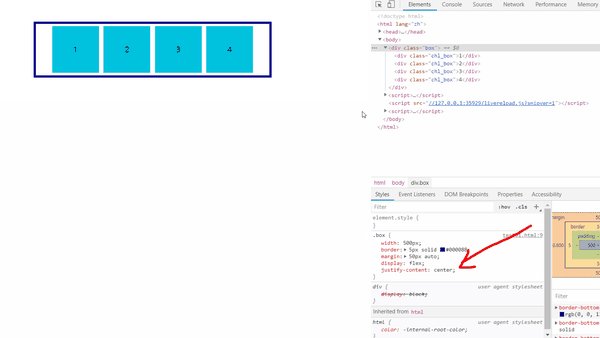
4)space-between 两端对齐,项目之间的间隔都相等
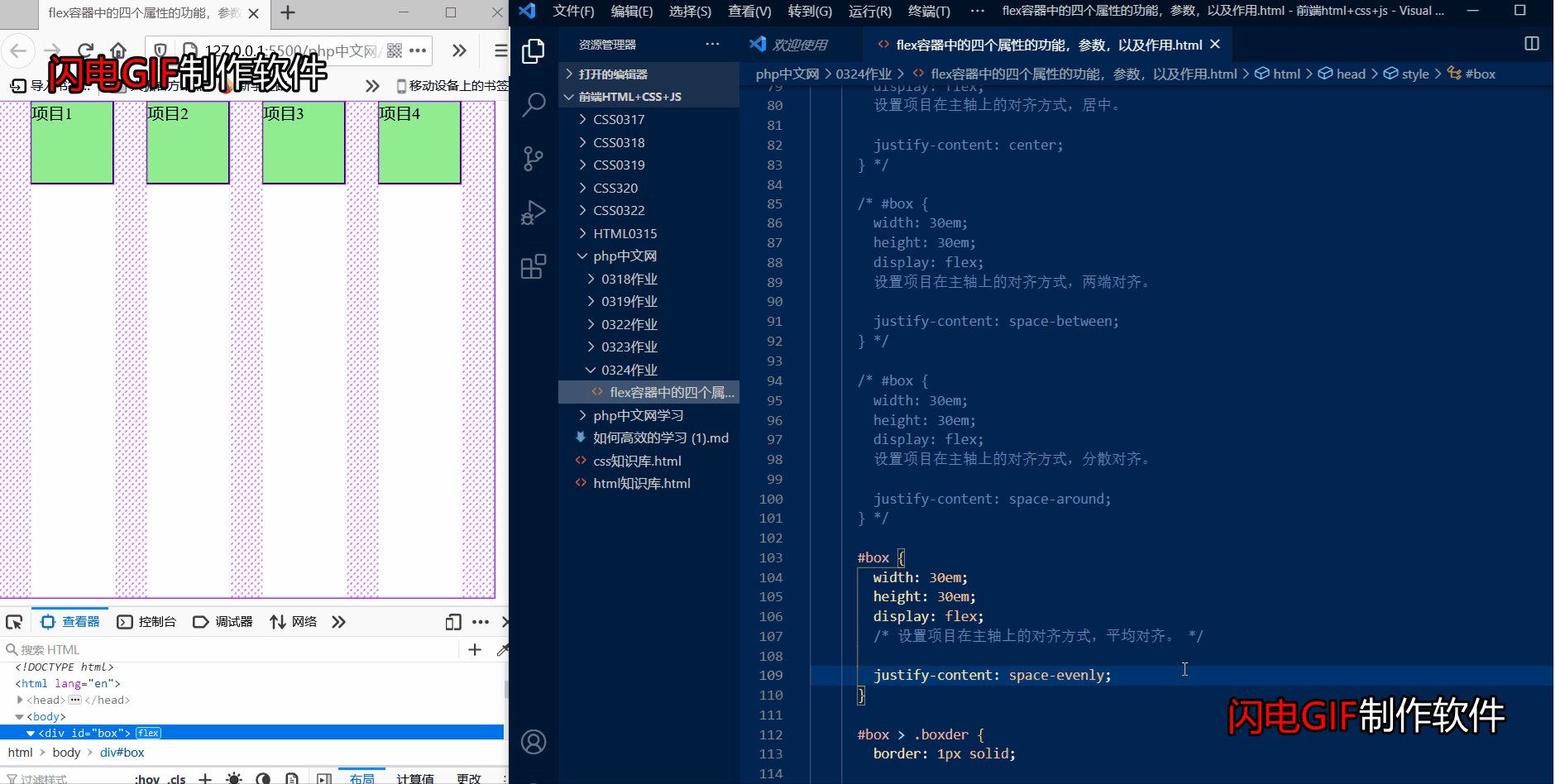
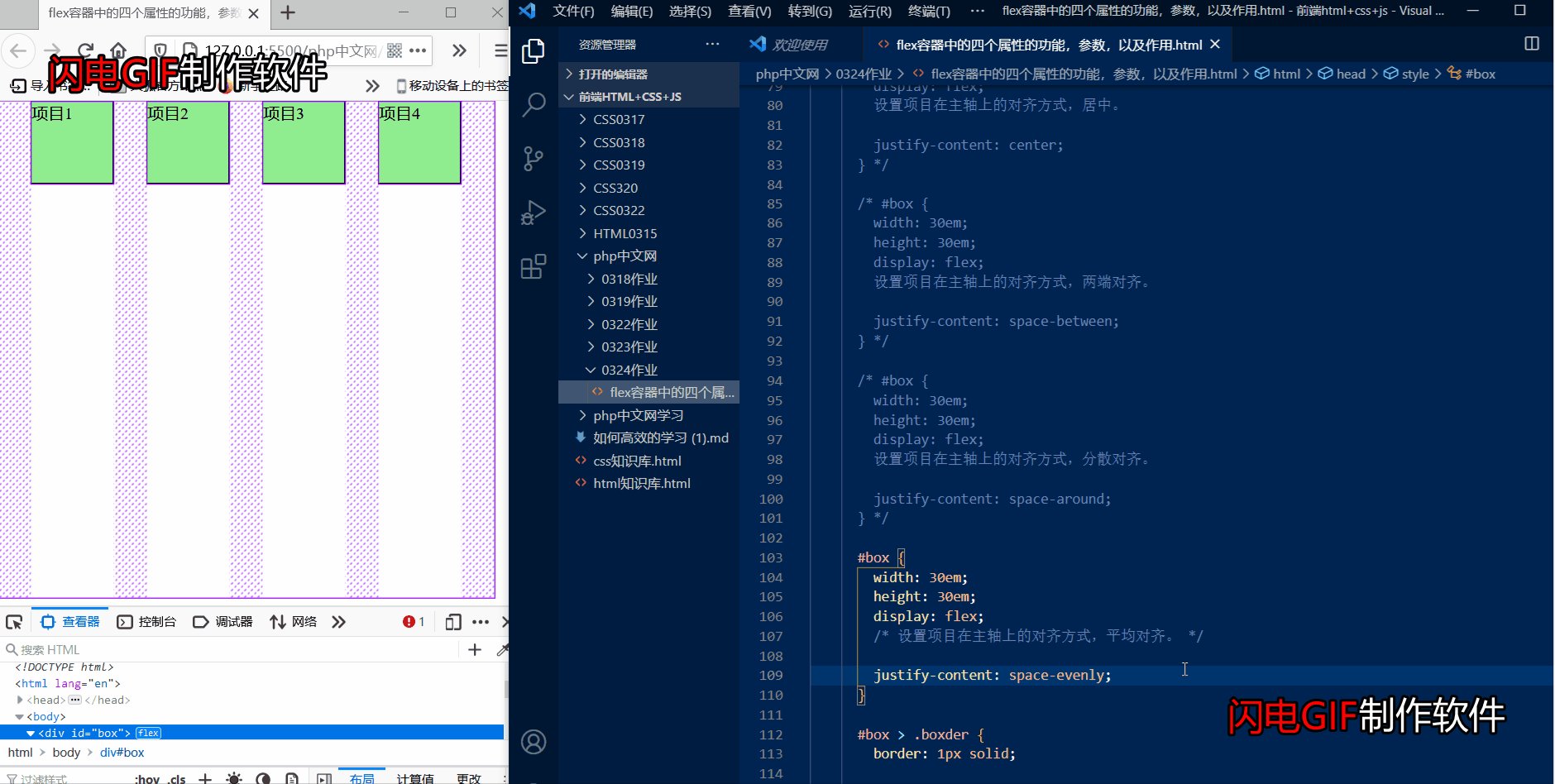
使用文本对齐属性值justify,实现类似弹性布局的space-between效果
处理flex弹性spacebetweenspacearound的最后一行
使用文本对齐属性值justify,实现类似弹性布局的space-between效果04.
左对齐.gif
space-between参数,把项目进行了两端对齐,除了最左边和最右边的外
使用文本对齐属性值justify,实现类似弹性布局的space-between效果04.
演示大家可以看到justify-space-between参数,把项目进行了两端对齐
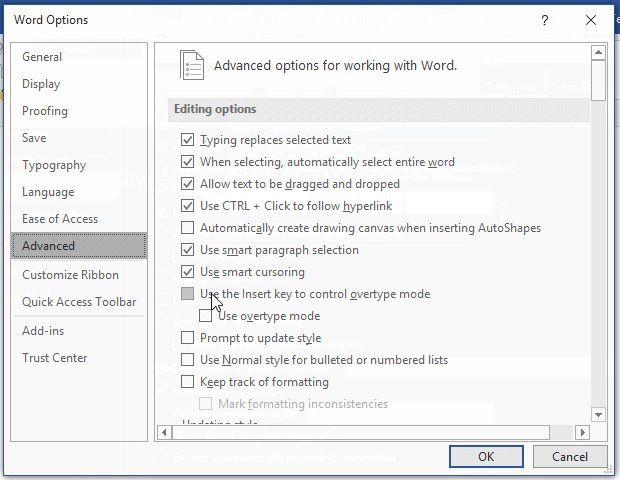
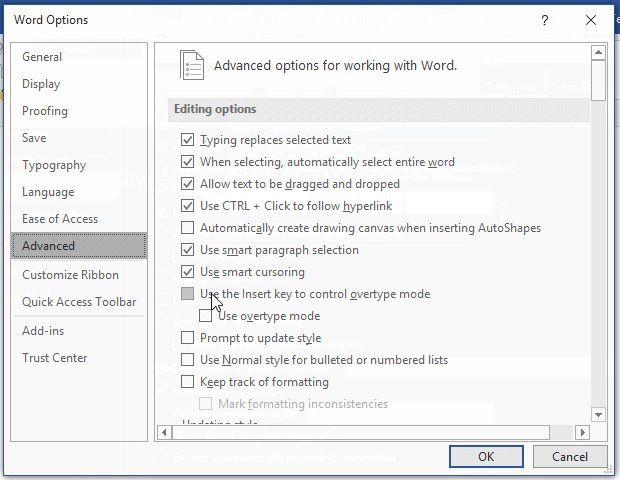
quickly switch between insert mode and overtype mode in word
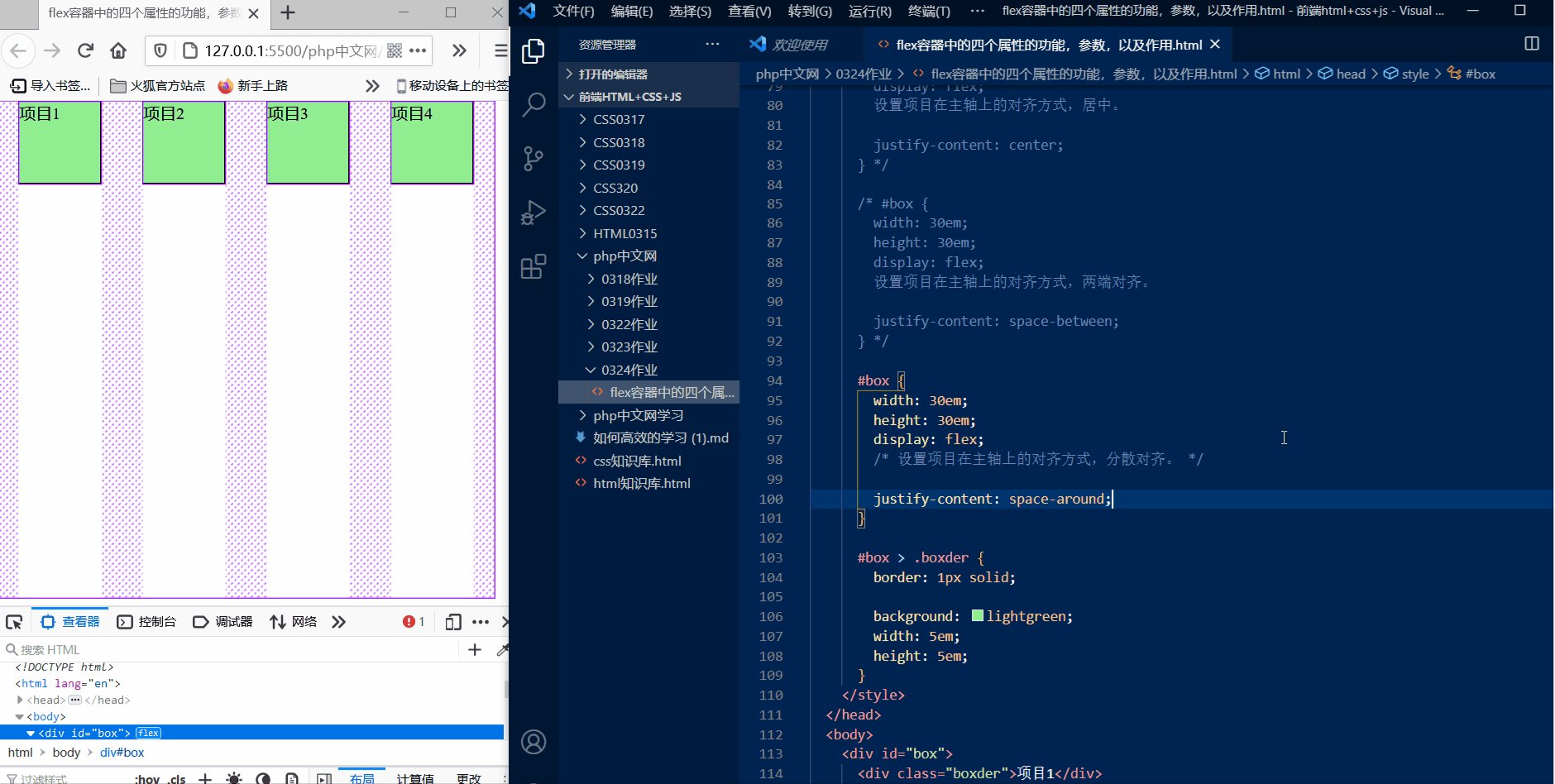
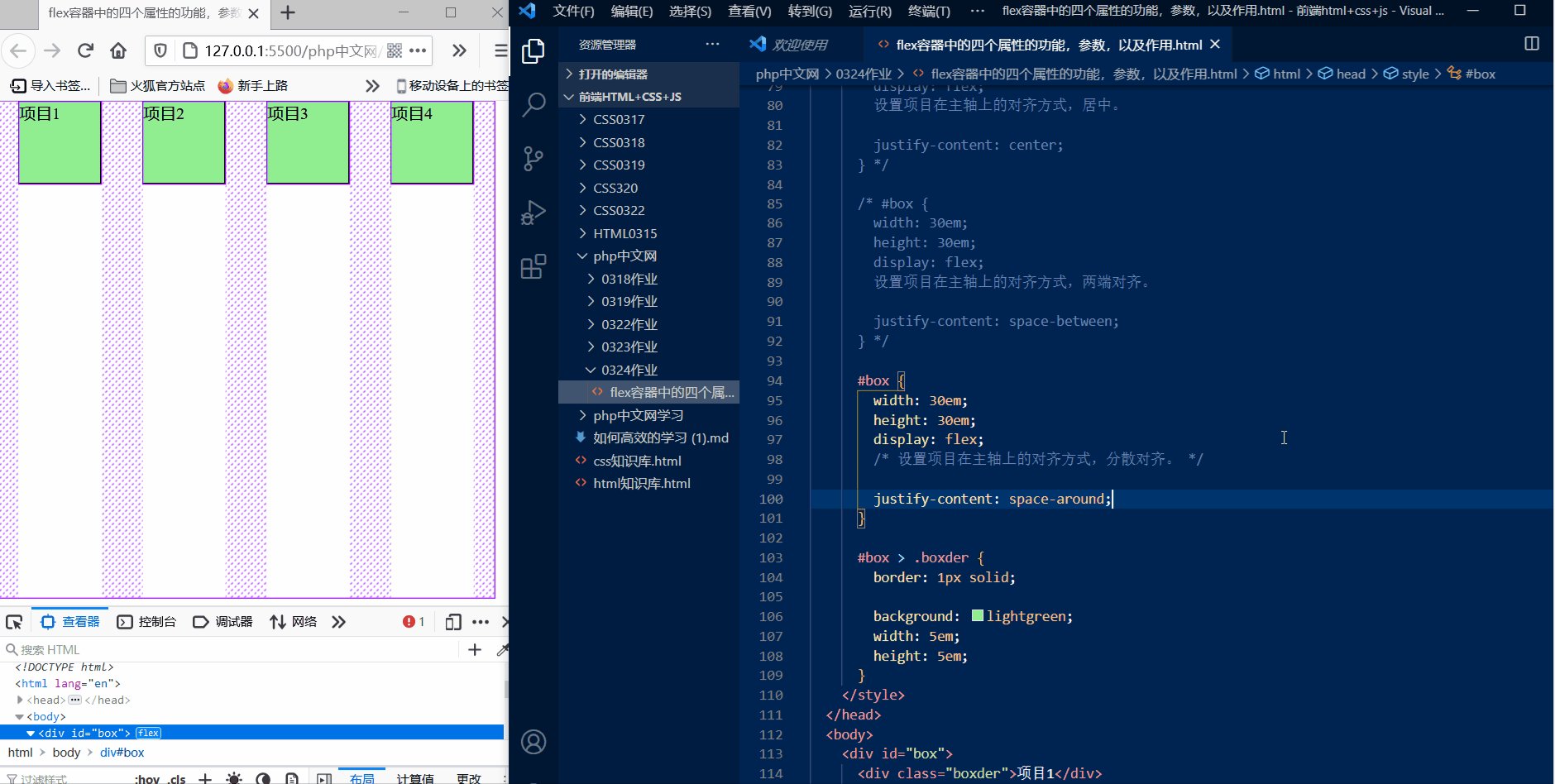
对齐方式 justify-content: flex-start | flex-end | center | space
divcss页面布局模板你未必知道的css知识点第二季
2 ways to align & space shapes, charts, or slicer
howtoaddequalspacingandequalwidthforbutto
使用文本对齐属性值justify,实现类似弹性布局的space-between效果04.
u楱
使用文本对齐属性值justify,实现类似弹性布局的space-between效果04.