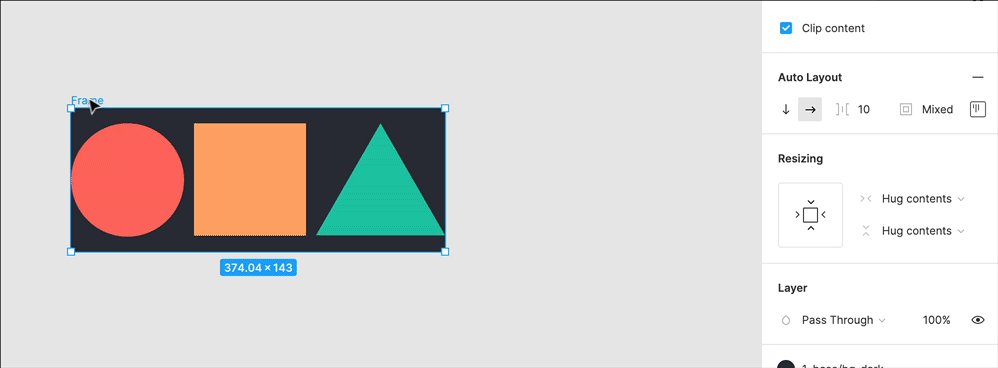
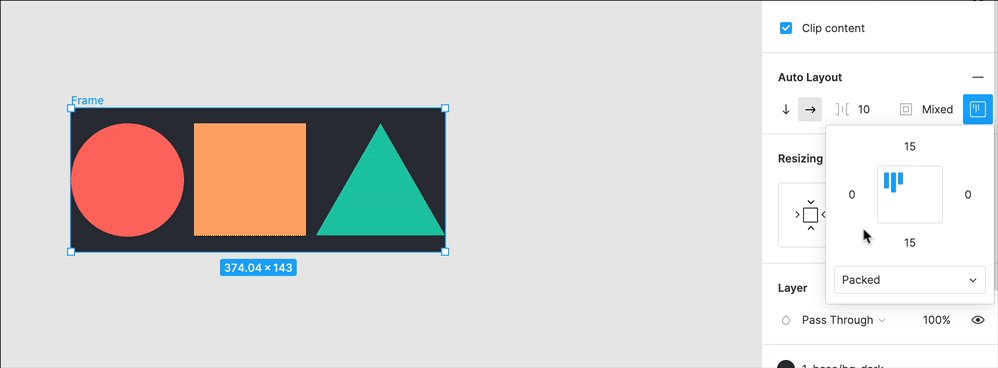
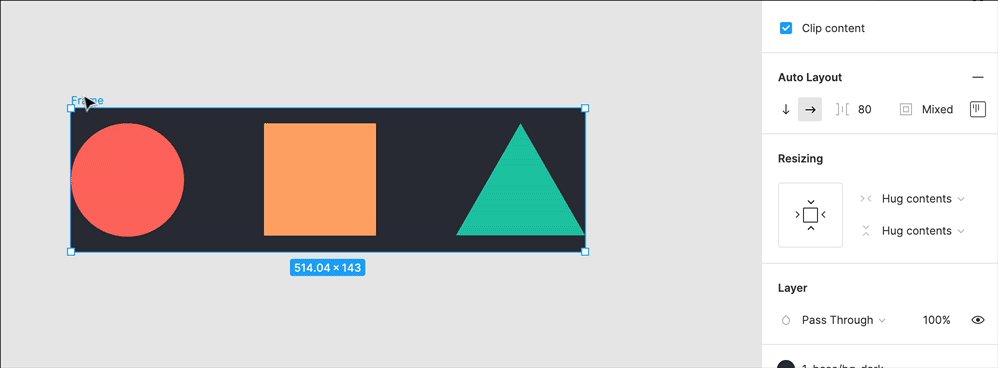
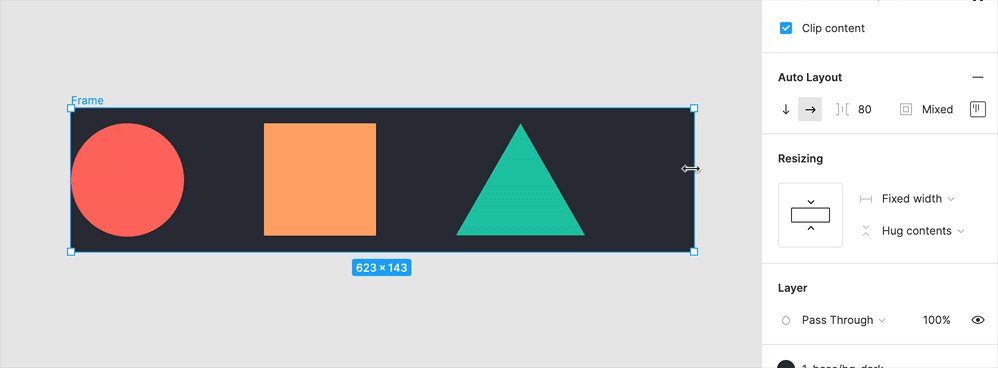
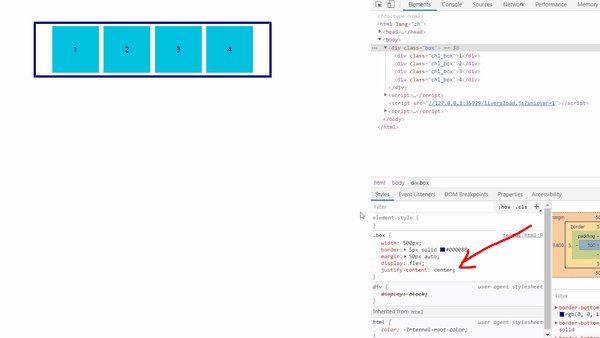
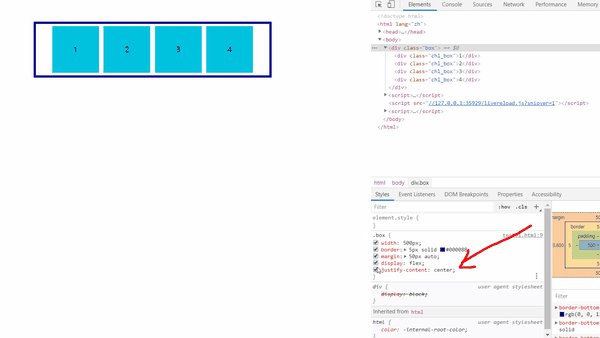
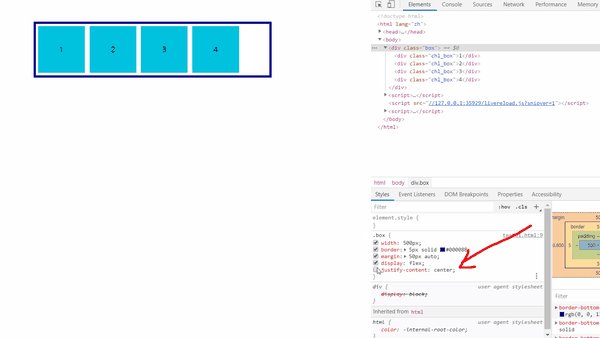
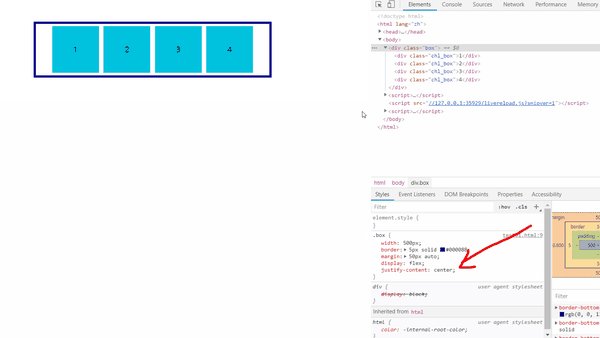
space-between最后一行左对齐.gif
2022-05-05 来源:动态图库网

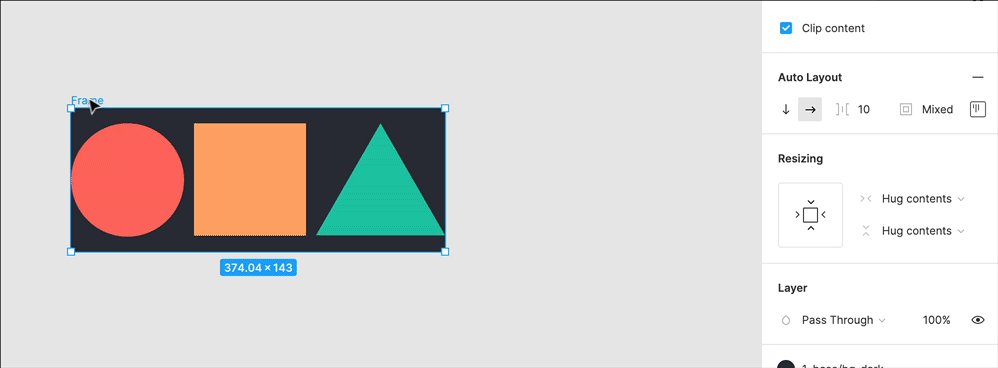
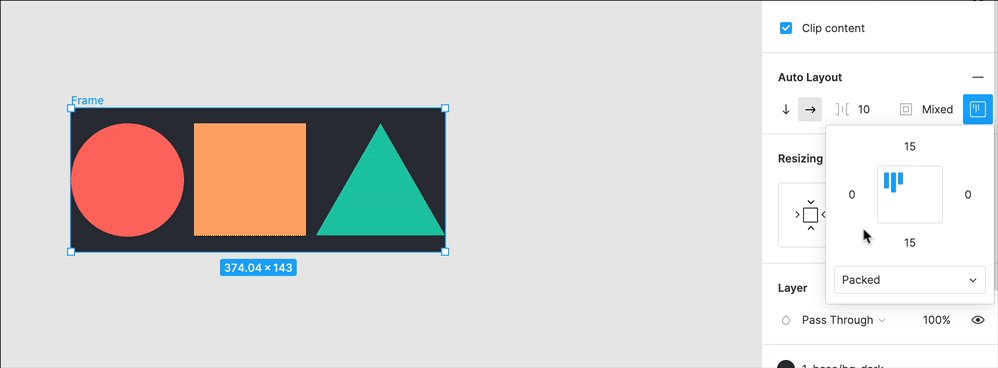
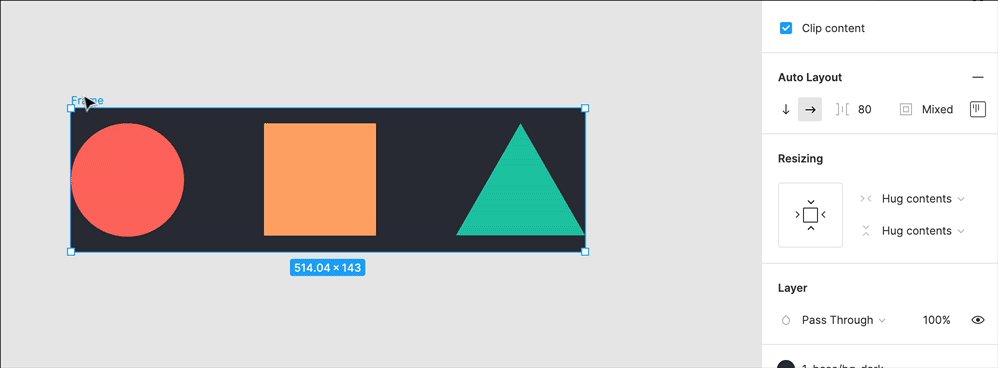
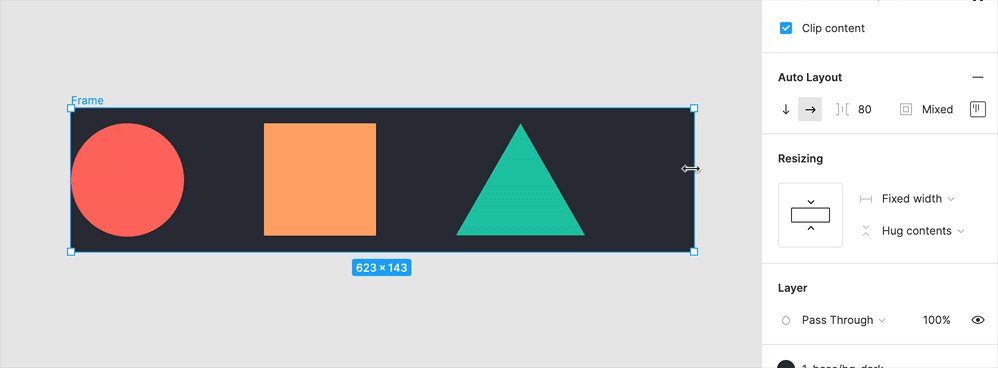
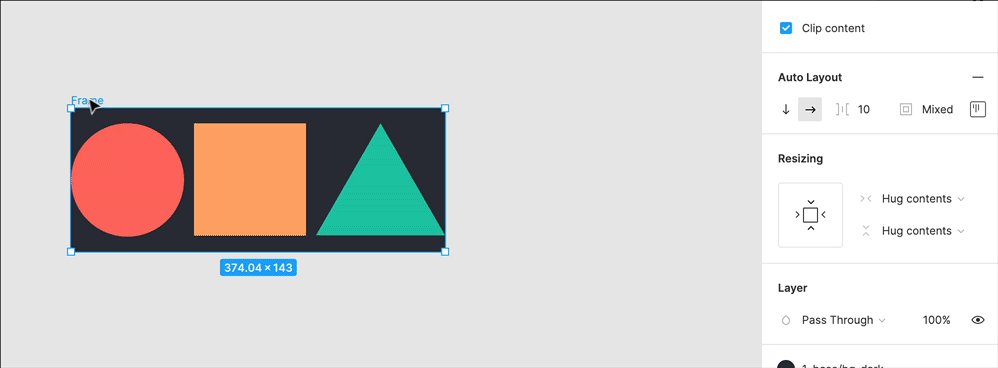
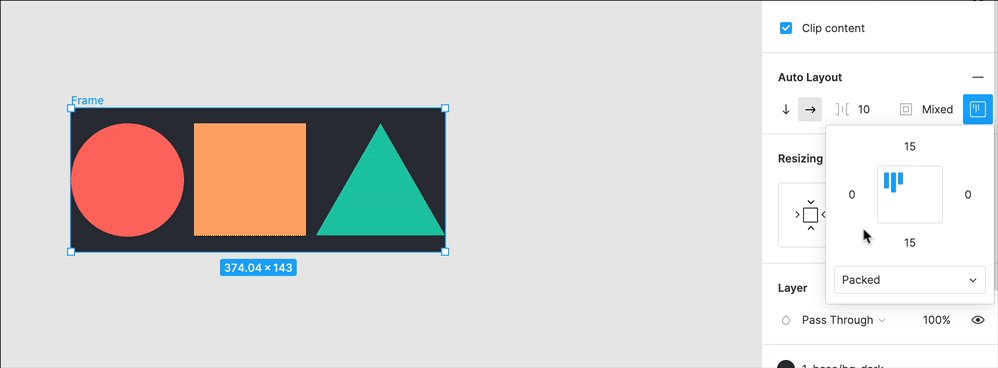
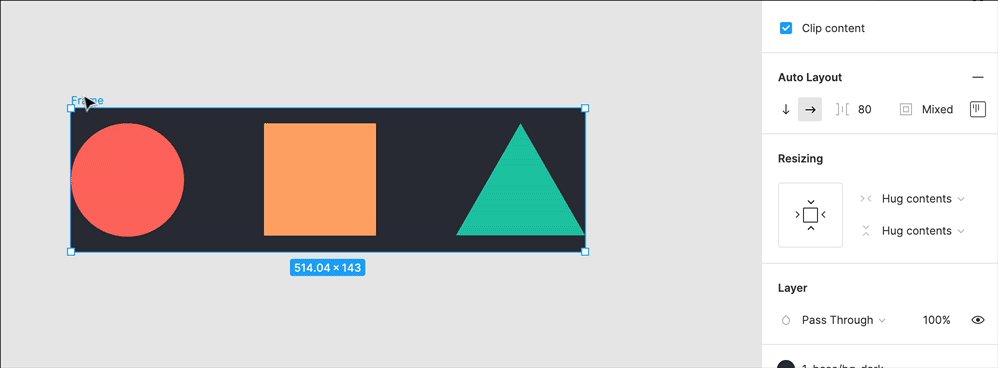
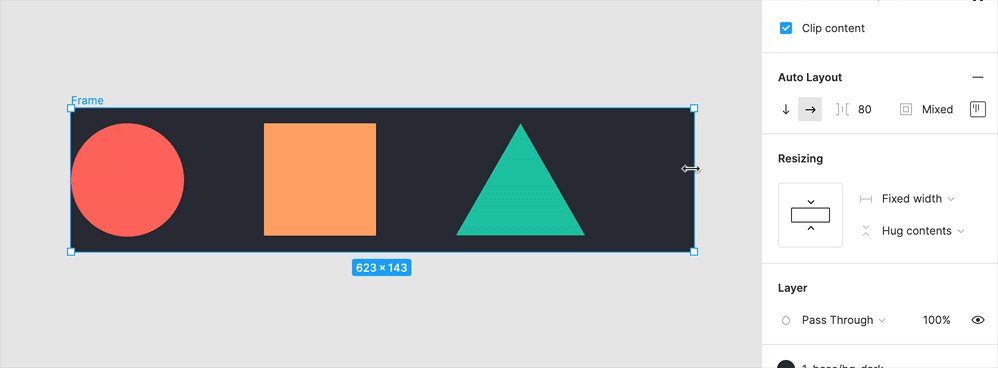
space between → 保持等距
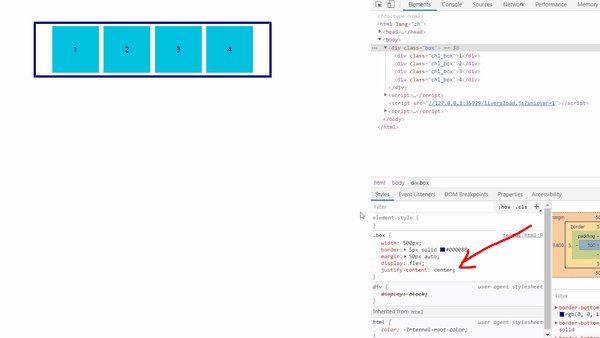
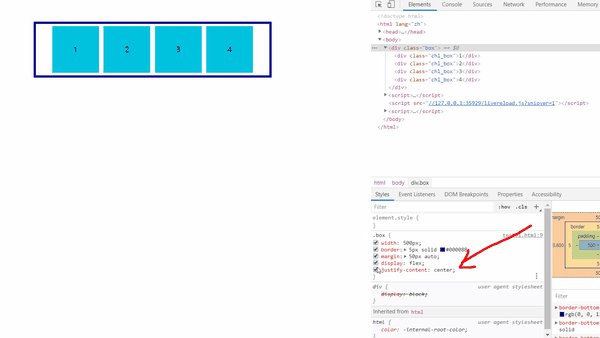
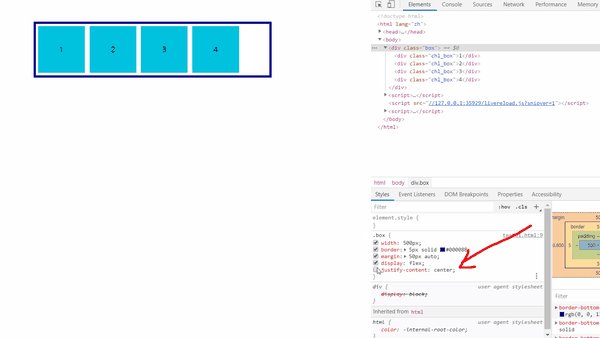
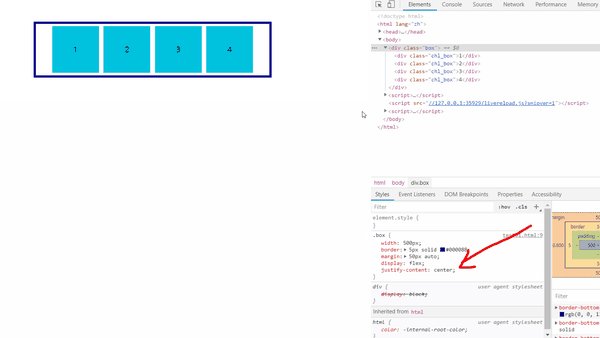
4)space-between 两端对齐,项目之间的间隔都相等
3d space
spacex成功后带来的希望未必如你所想
使用文本对齐属性值justify,实现类似弹性布局的space-between效果
space-between最后一行左对齐.gif
对齐方式 justify-content: flex-start | flex-end | center | space
左对齐.gif
namespace lesson01 { class program { static
css3flex布局justifycontentspacebetween最后一行左对齐
(3)flex-flow属性
spacesincontainerliterals-true spacesinparentheses (bool) 是否在
how-to-copy-text-from-images-on-gogole-chrome-using-project
sspaceclubx就要你开心1111百大djmadmac震撼电音巨浪带你尽情释放
4 零空间/核(null space/kernel) 对于 非满秩矩阵,意味着该线性变换
spacex载人龙飞船与国际空间站成功对接