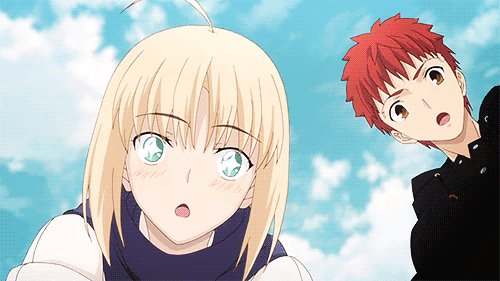
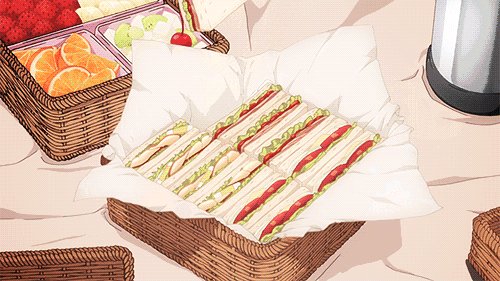
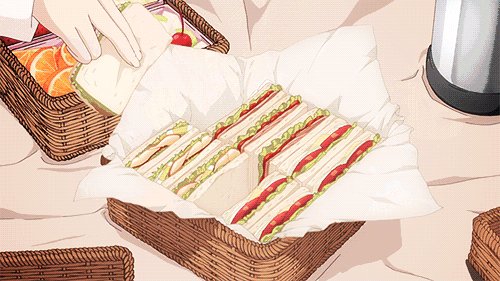
开始之前,先看看我制作的效果,效果预览gif图如下
2022-05-05 来源:动态图库网

powerpoint特殊动画效果如何制作
利用ae制作5种视频转场效果
gif动态图教学-h5语言13-无序列表(实例)
开始之前,先看看我制作的效果,效果gif图如下
利用ae制作谷歌文档加载动画
调整后的位置和效果预览的gif图如下: 图29 (23)全选所有循环图层右键
gif动图
让我们点评一下这三种制作相融效果的方法
在开始之前,我们先来看看效果(浅色为地面,深色
零基础上手ipad神器procreate
gif动图
请帮我用photoshop将gif动图的背景改成透明背景
微动效果如何制作动态图及动静态结合图
gif动图
gif动图海报
icon按钮动效