gif 又,如果按上述代码输入后发现符号无法显示(如变成框框
2022-05-05 来源:动态图库网

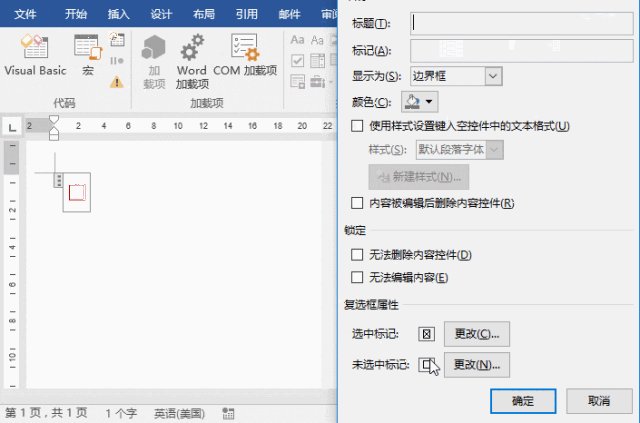
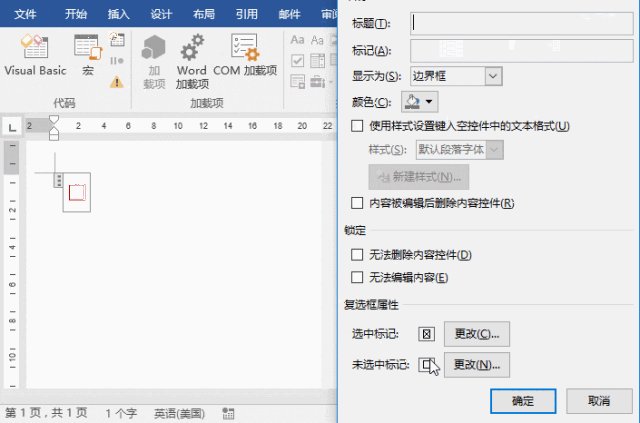
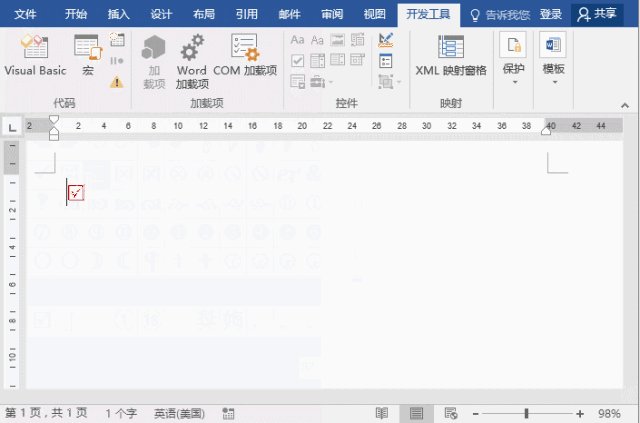
7,添加特殊符号
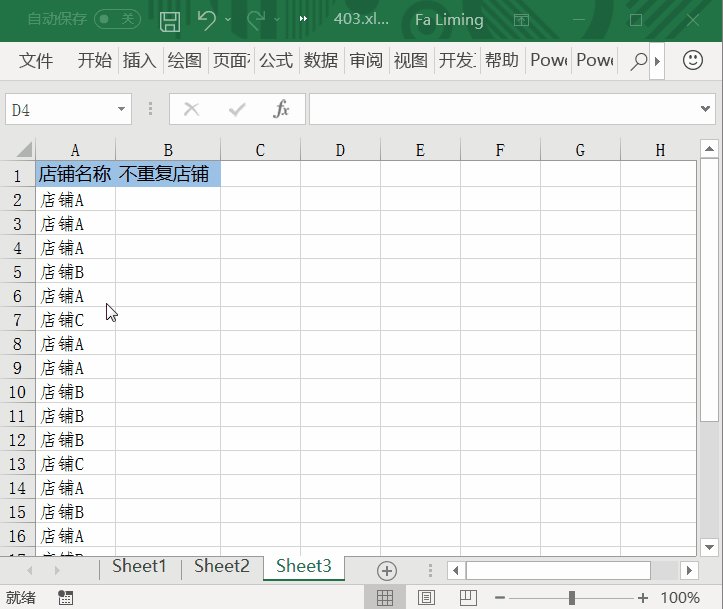
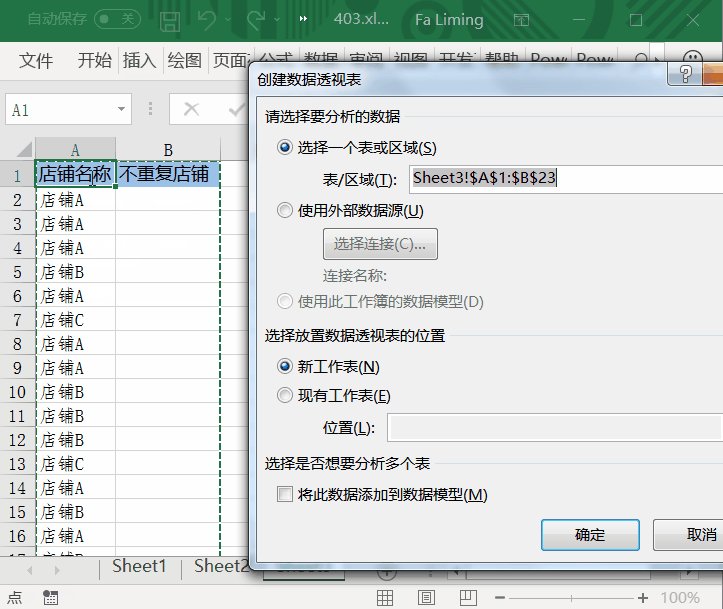
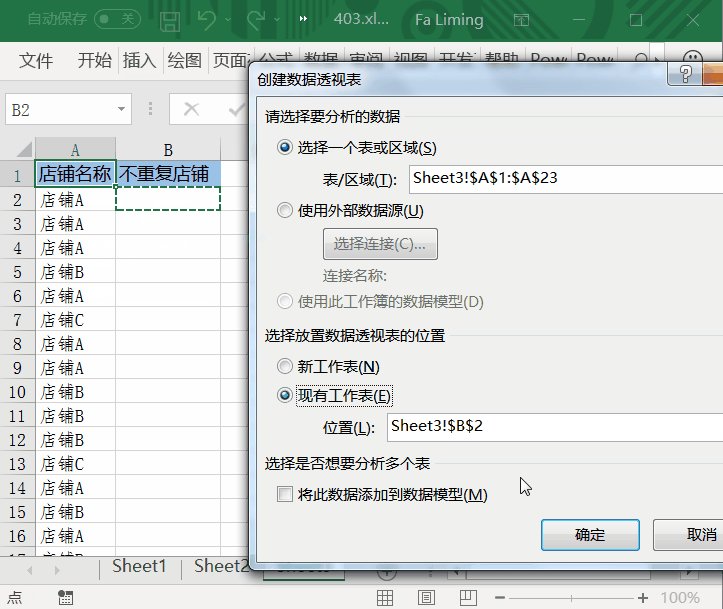
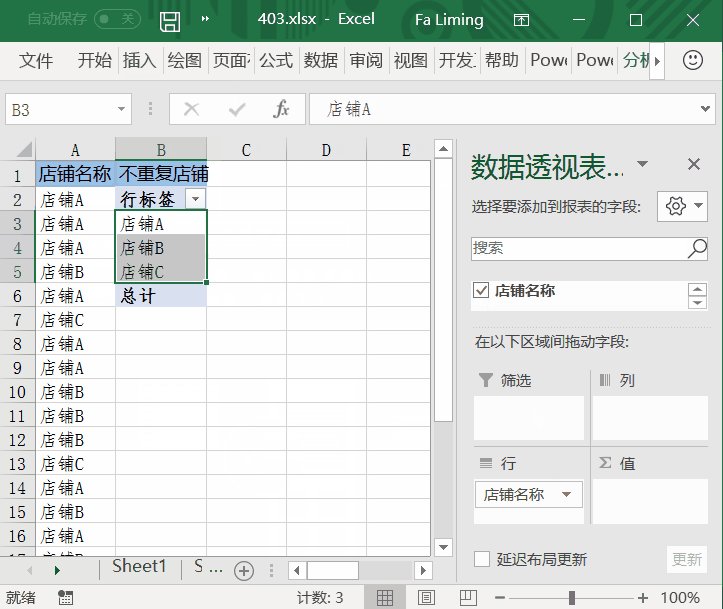
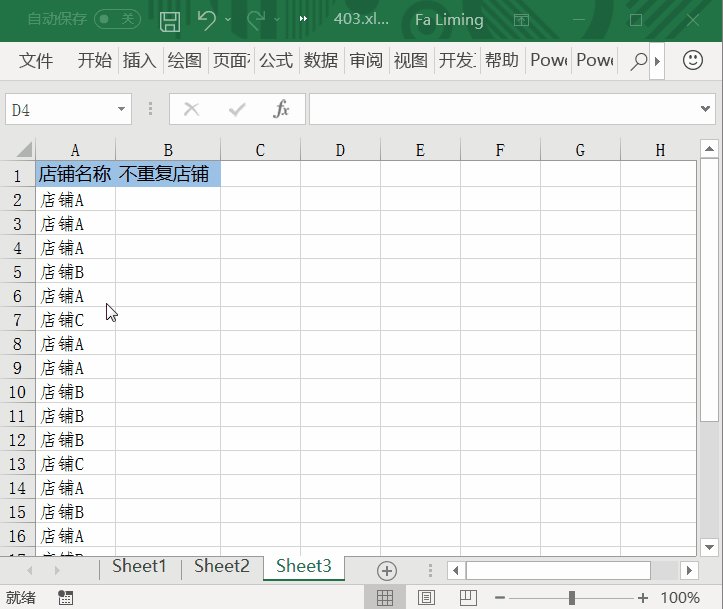
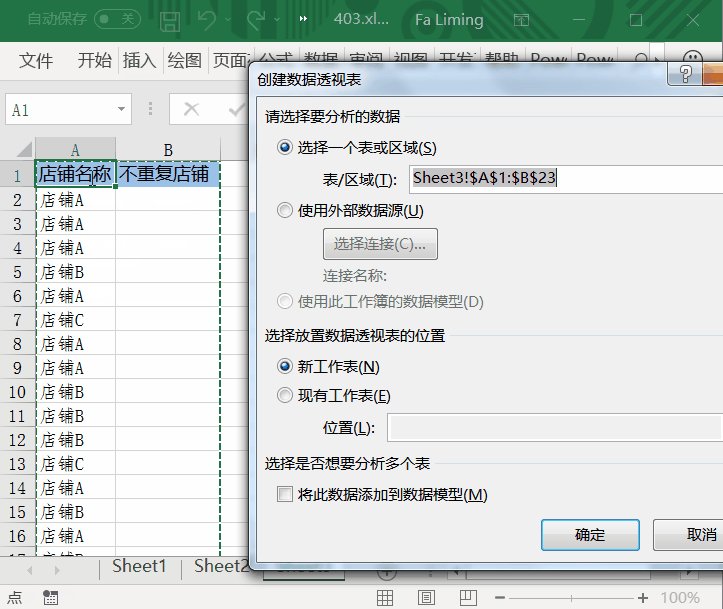
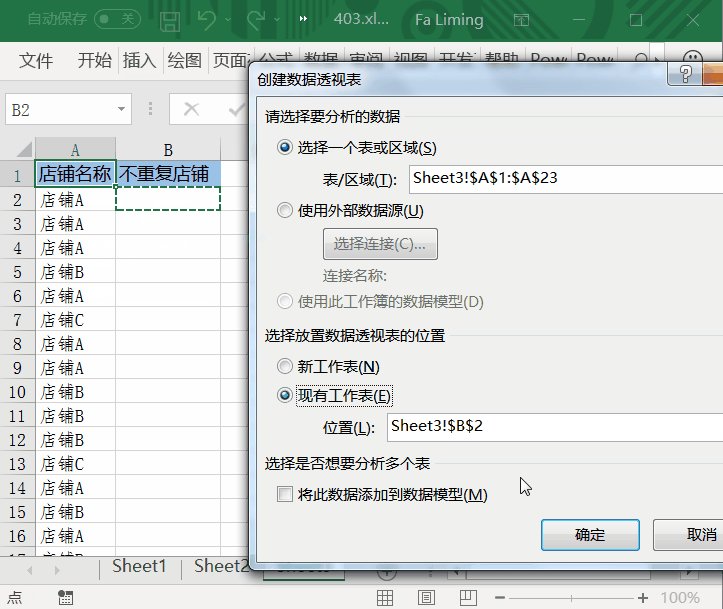
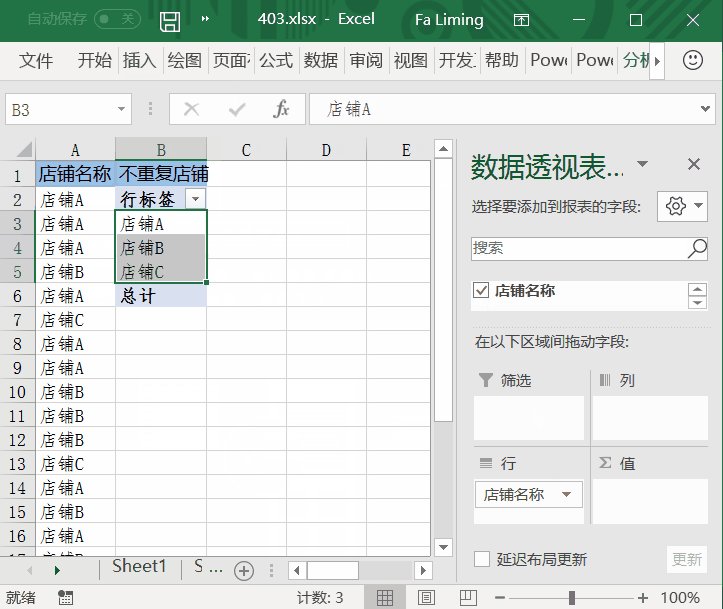
去重复的前世今生
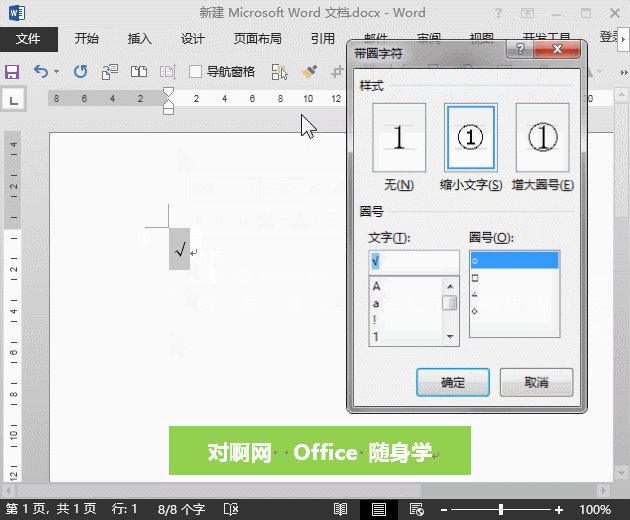
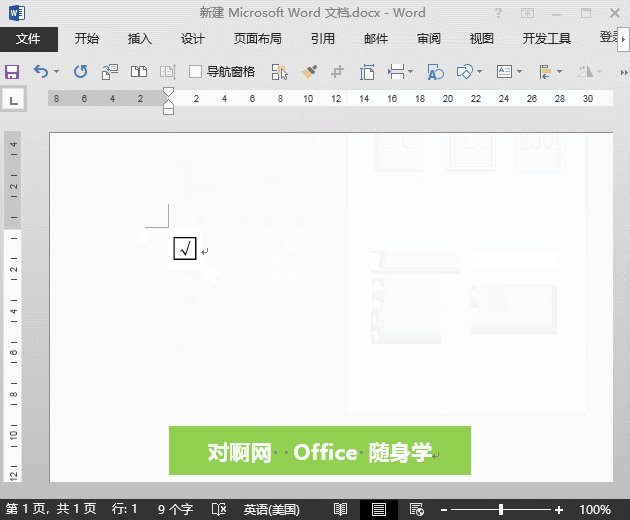
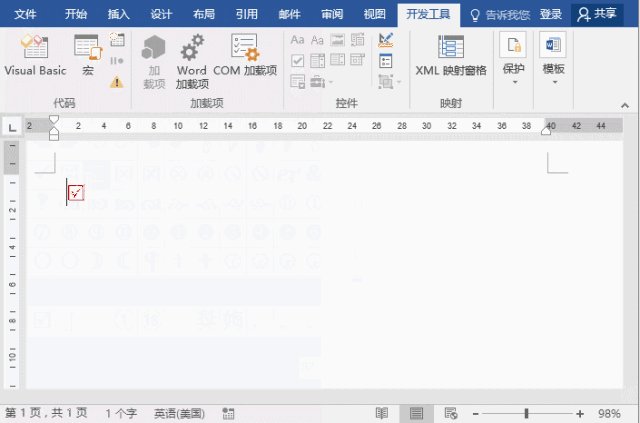
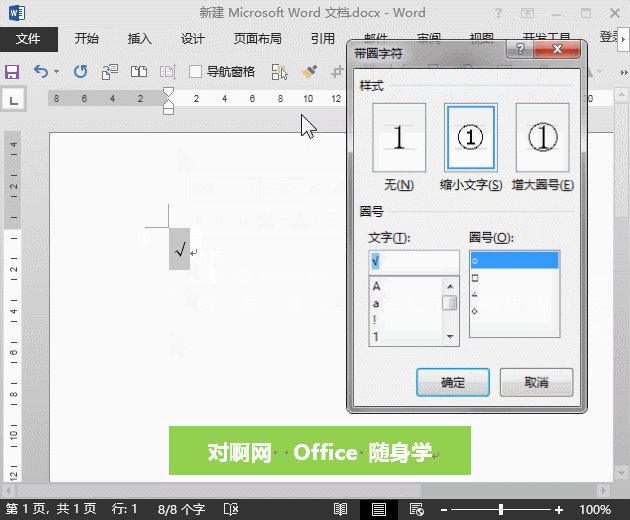
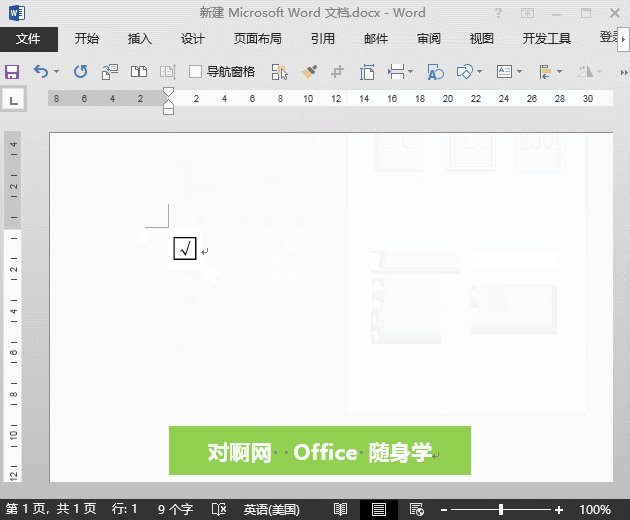
选中刚刚输入的"√",在"开始"选项卡下"字体"命令组中点击"带圈字符"
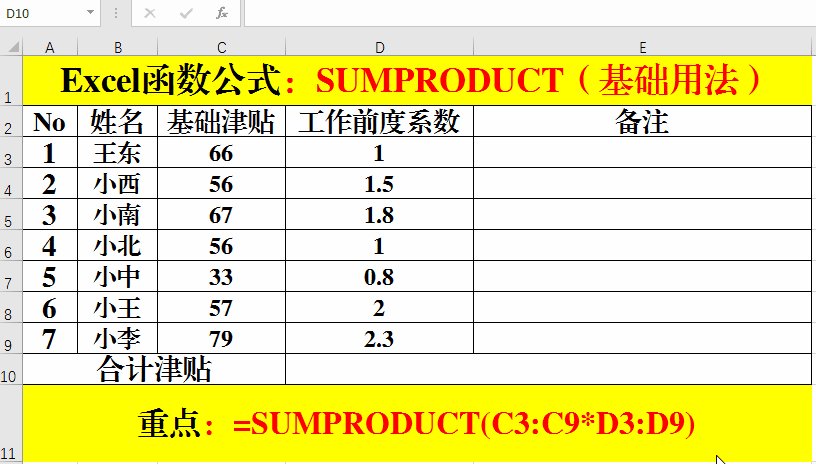
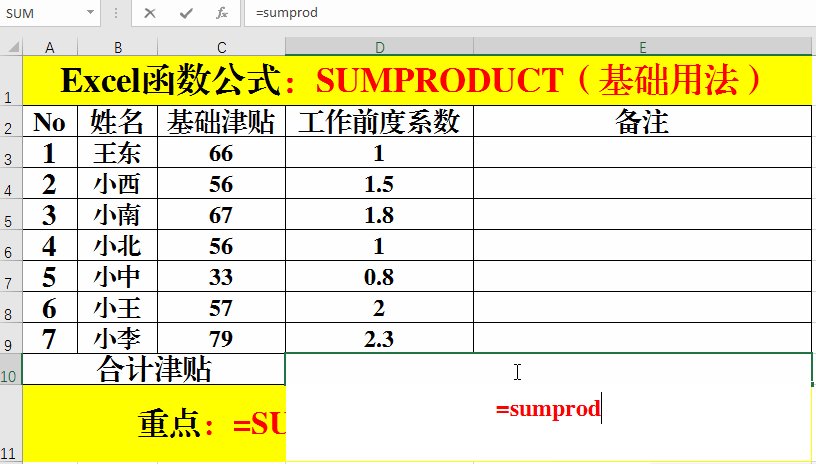
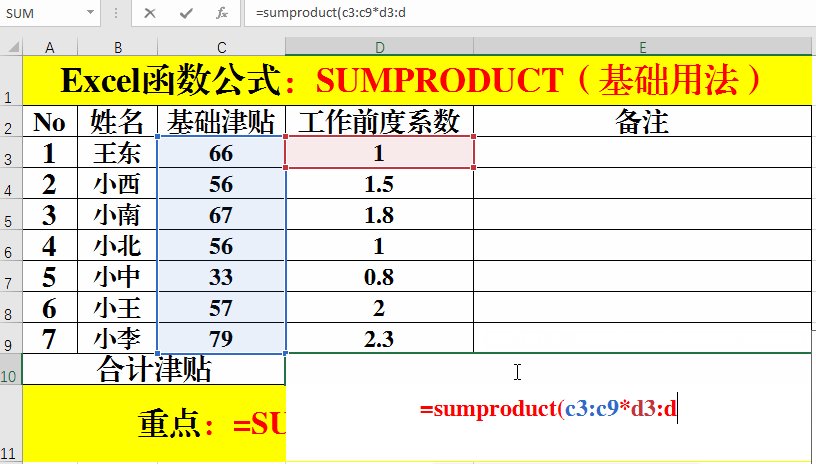
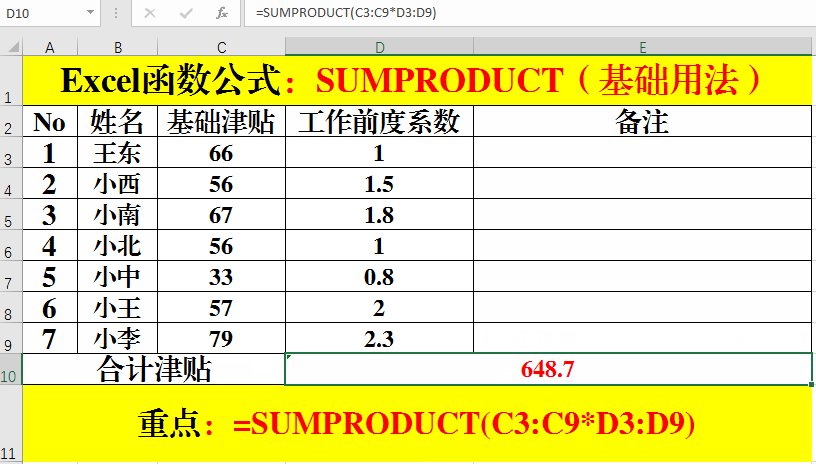
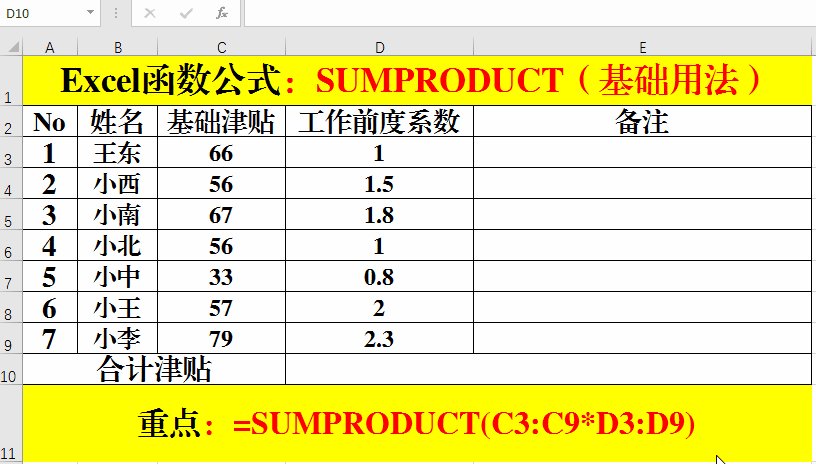
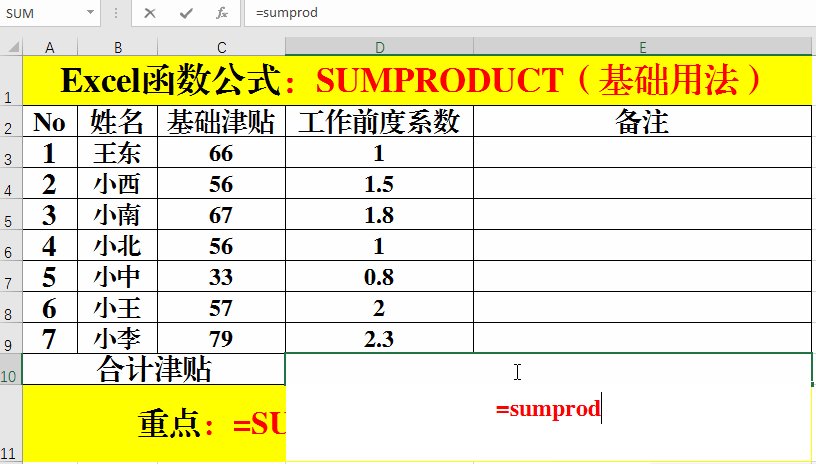
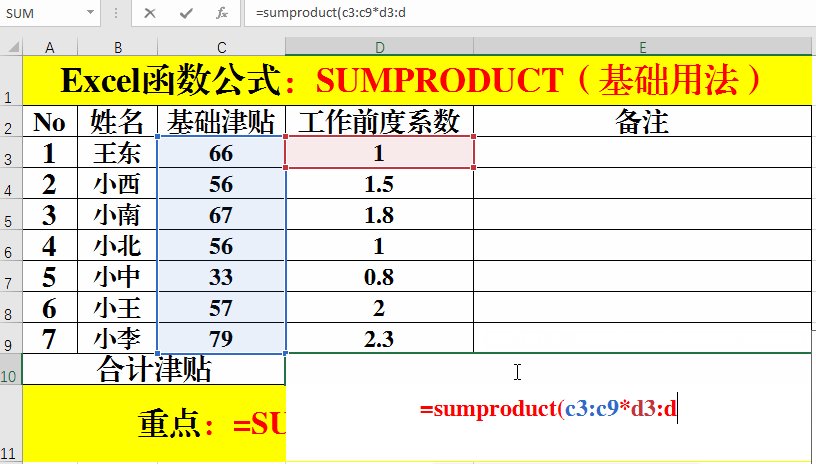
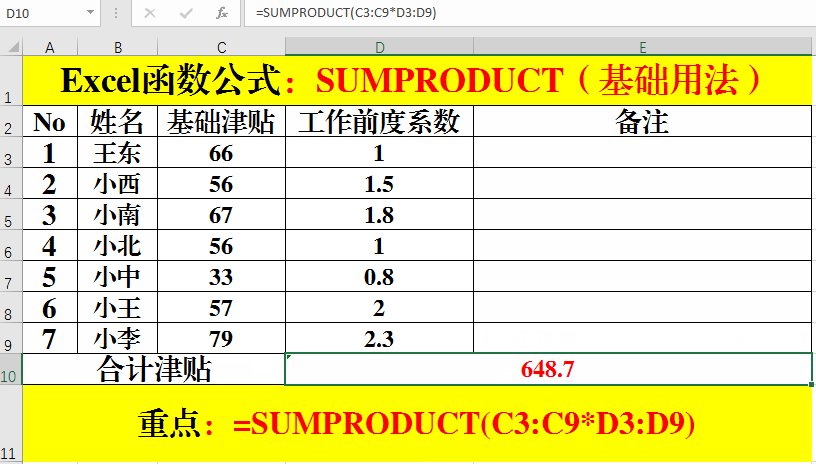
方法1: 在目标单元格输入公式:=su
如何提升net控制台应用体验
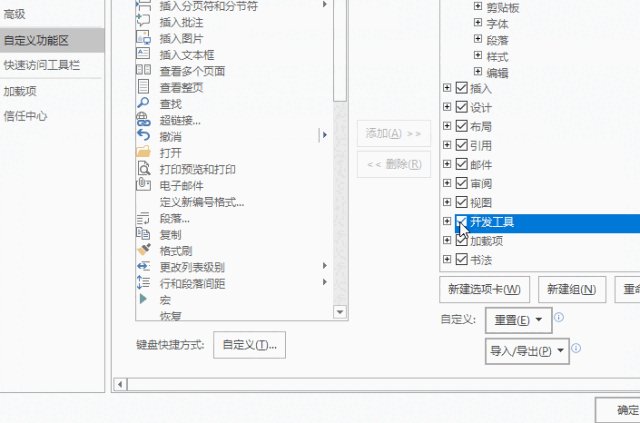
这或许是最全的word方框内打钩技法了,赶紧收藏!
告别140 字,这些年 twitter 如何一步步远离它最初的样子?
的依据,如下图所示,把"省"字作为分隔符号可以把a列中的省和市分开来
word中输入货币,版权符号的最快技巧
excel中对两个值进行比较,使用比较运算符,包括大于,小于和等于等符号
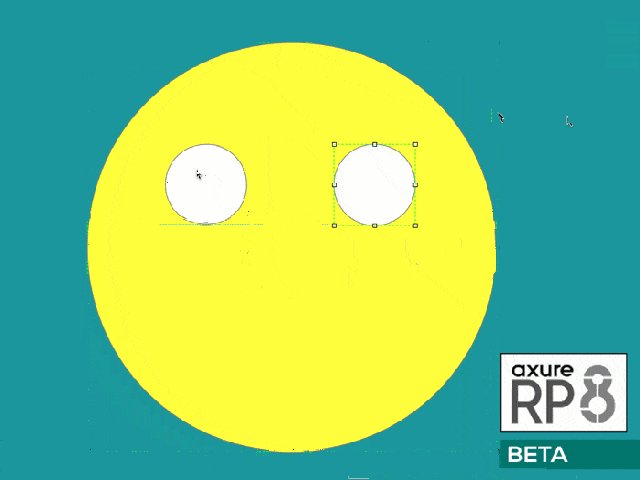
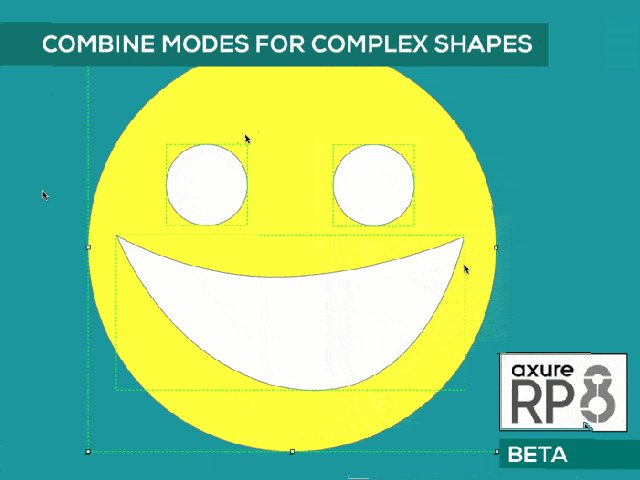
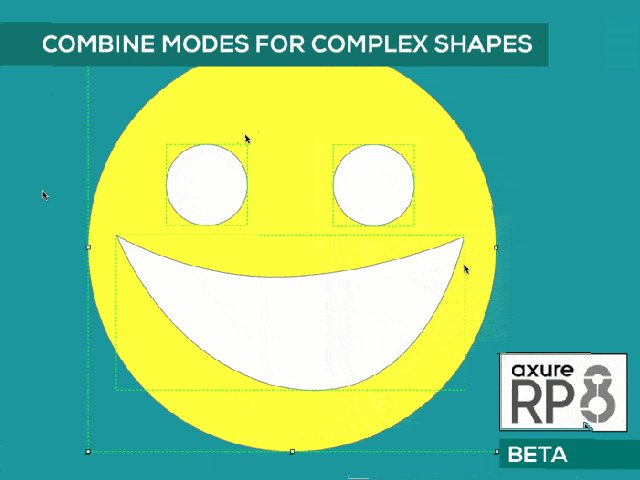
的gif动画显示了使用钢笔工具和布尔运算来创建一个自定义的表情符号
gif modal demo2.
最近几年 渐变色一直很流行,从页面背景到图形图标以及文字符号等都
模块天气
动态字符表情包 gif卖萌qq符号表情
1,口令长度至少八位字符长2,口令应混合字母,数字和@ #等特殊符号3