the general editor flow: (full length versionhere– the gif
2022-05-05 来源:动态图库网

xtexthandler-objc
test1.gif
android studio小技巧
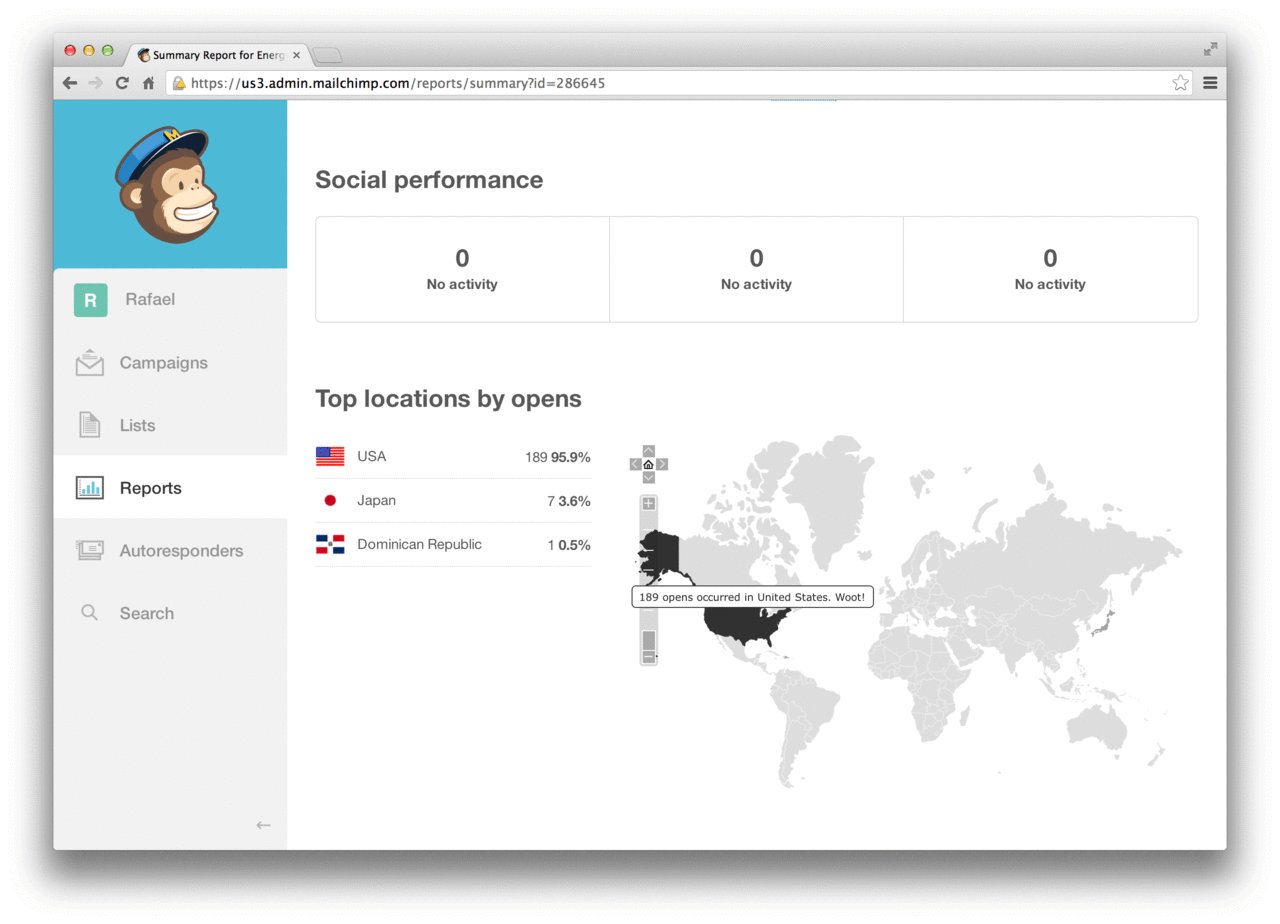
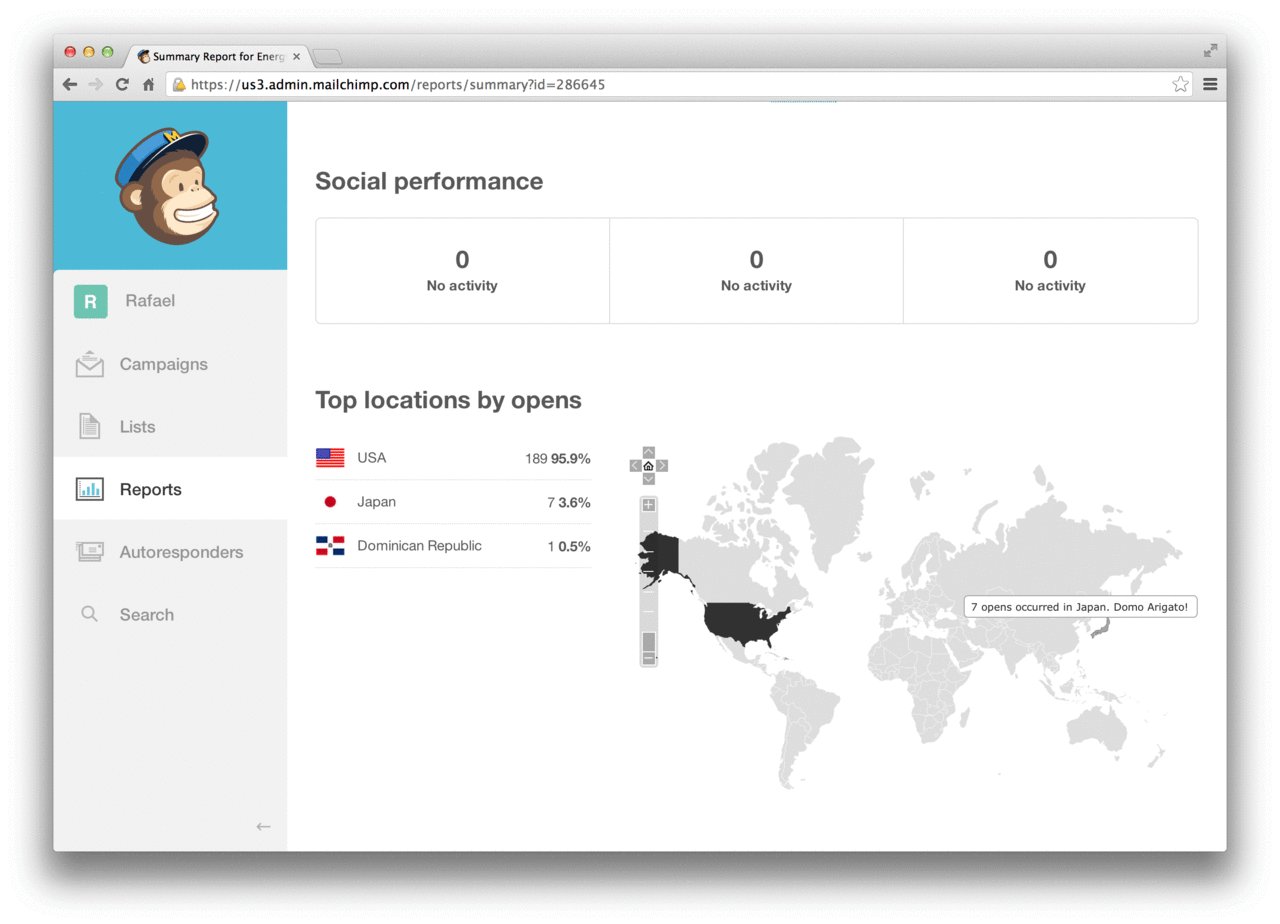
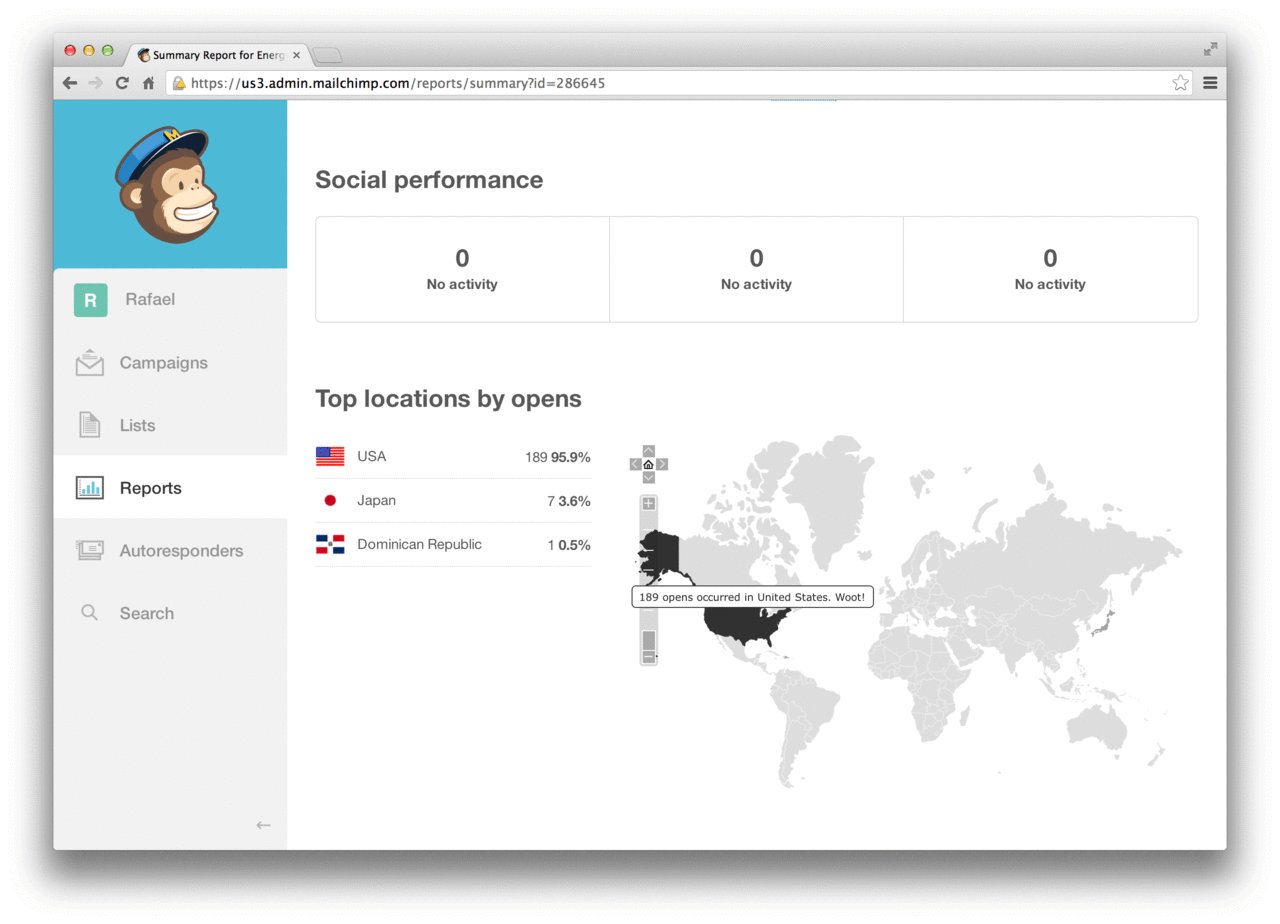
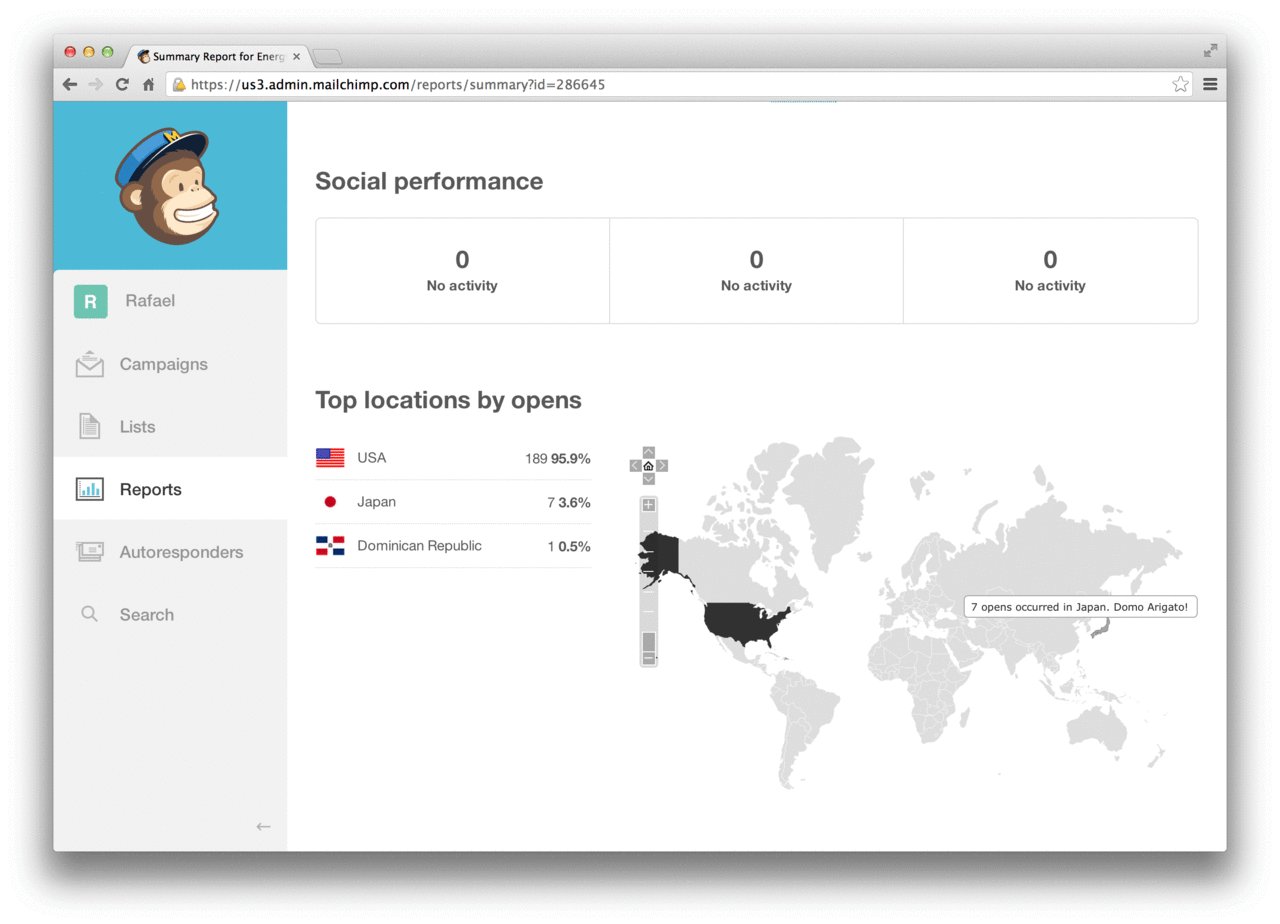
heres two animated gif to compare the behavior.
keyboard/text only bot editor: the bot editor itself uses only
可用通过菜单editor->add target->application->singe view

simple markdown editor based on electron.
02-detail-ux-ui-user-experiece-web-app-design.gif
heres two animated gif to compare the behavior.
gif至此为止,我们也就把docker selenium grid python的方式构建好了
does this visualize the editing flow for you?
img_372c2034b393d75db1a88bc8e2b57efd.gif
"实验报告 vi编辑器通常被简称为vi,而vi又是visual editor的简称
template, go through each page and try to understand the flow of
select-roles-editor.gif
进制编辑工具(比如winhex,utrl editor等等)直接写恶意代码到文件尾部