here is gif demonstrating this mutation's functionali
2022-05-05 来源:动态图库网

我如何使用mutationobserver而不是突变事件
gif demonstrating grammarly
uc berkeley robotics demonstrating a robot what to do
alt animated gif demonstrating the todo list
gif demonstrating pipenvs usage
为什么英文中的牙医,是dentist,而不是toothist?
animated gif demonstrating soundcloud's track and playlist
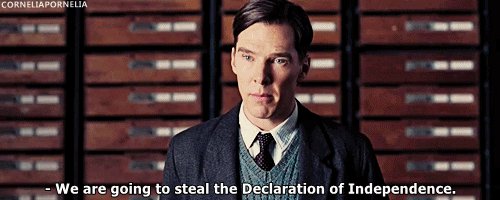
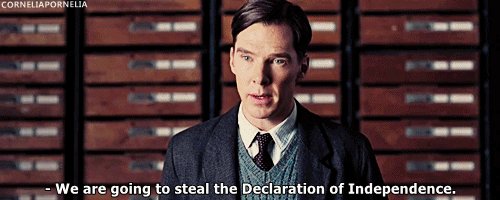
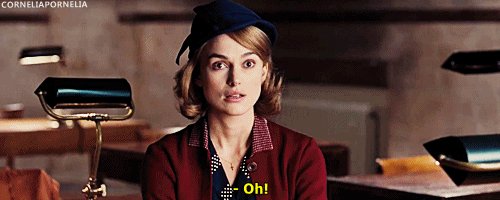
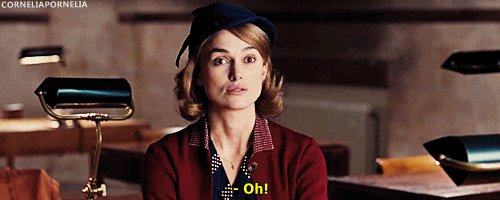
模仿游戏 the imitation game
2018德国柏林aedes展览 (shenzhen-ness space in mutation) 08
this remarkable pattern has now persisted for more
a video demonstrating the graphical queries can be viewed [here
引入vueximport vuex from vuexvue.use(vuex)3.
npm run serve 4,演示gif 如果不使用解构赋值,也可以使用
for windows and macos name your own price data mutations is a
vue唯一可以更改vuex实例中state数据状态的属性对象mutation的讲解
some of australias leading creative directors, the ballsies





























