1版本,默认使用动态图进行开发,在这种模式下,每次执行一个运算,可以(2)
2022-04-17 来源:动态图库网

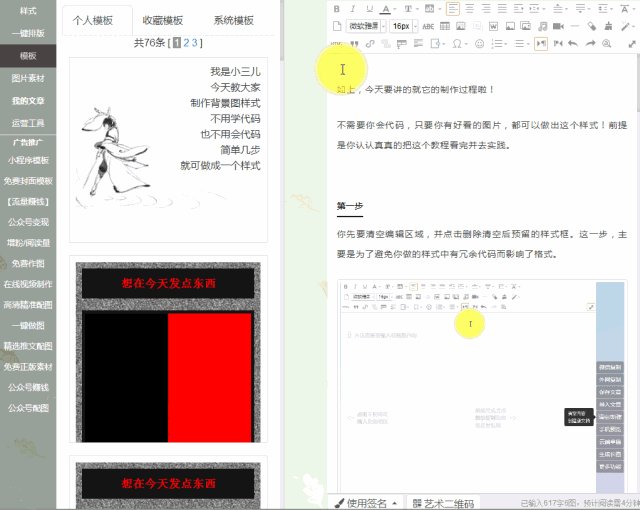
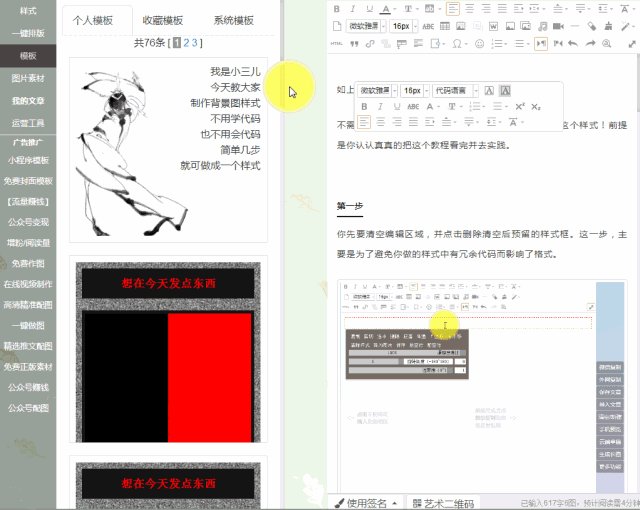
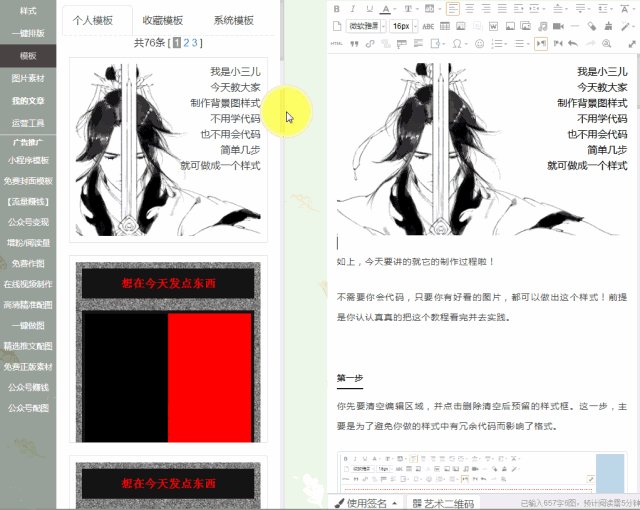
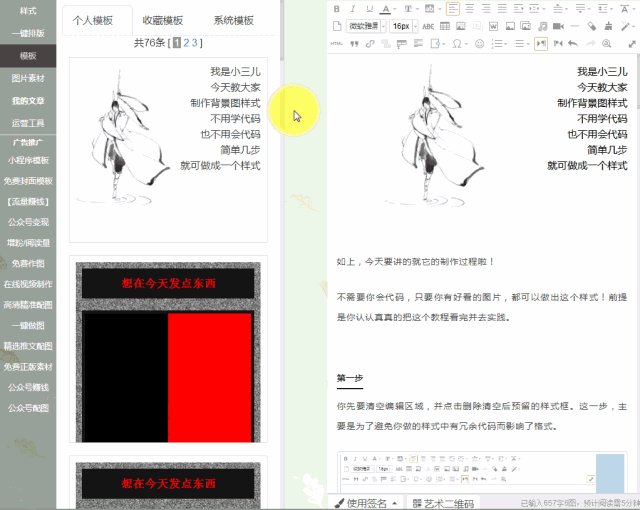
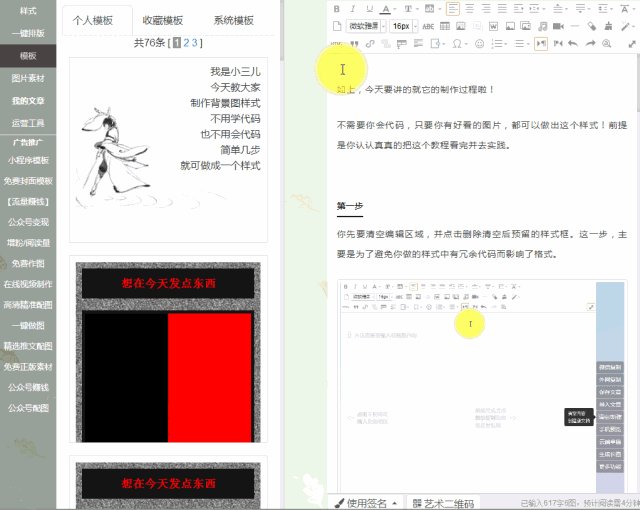
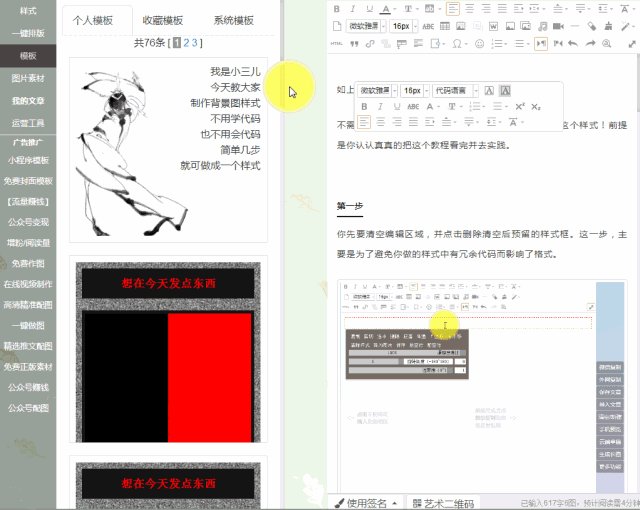
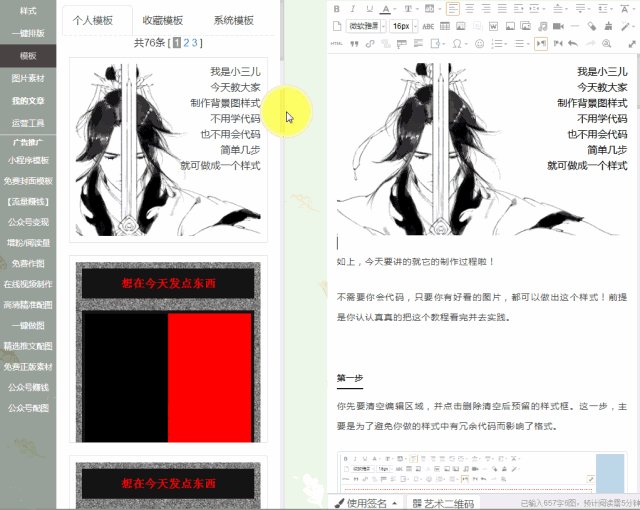
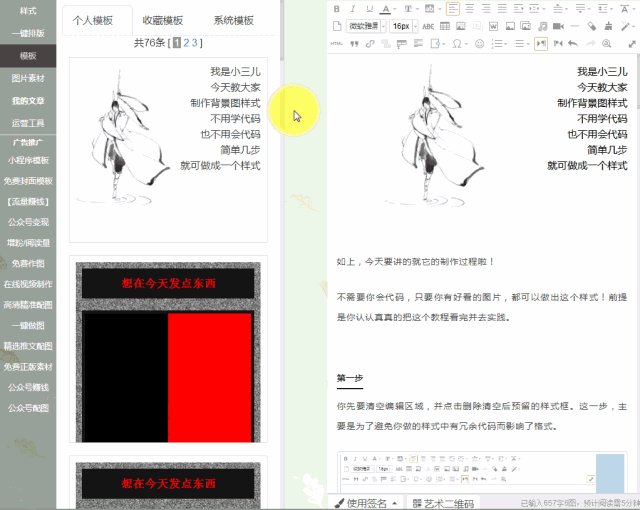
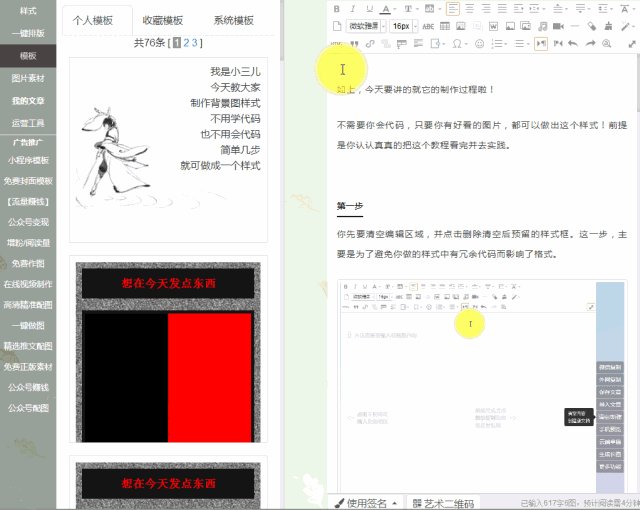
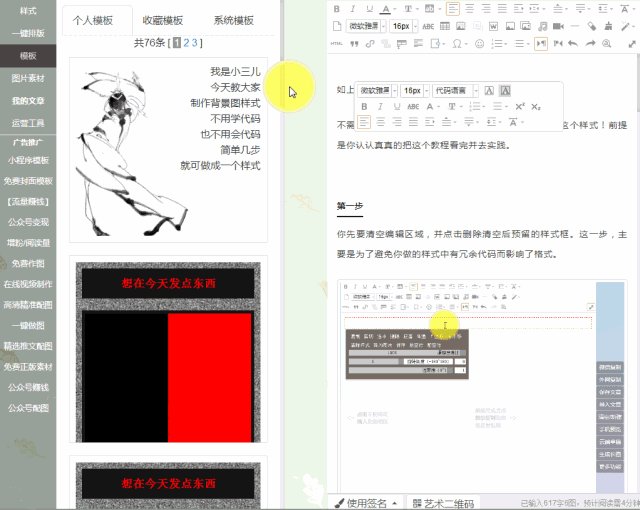
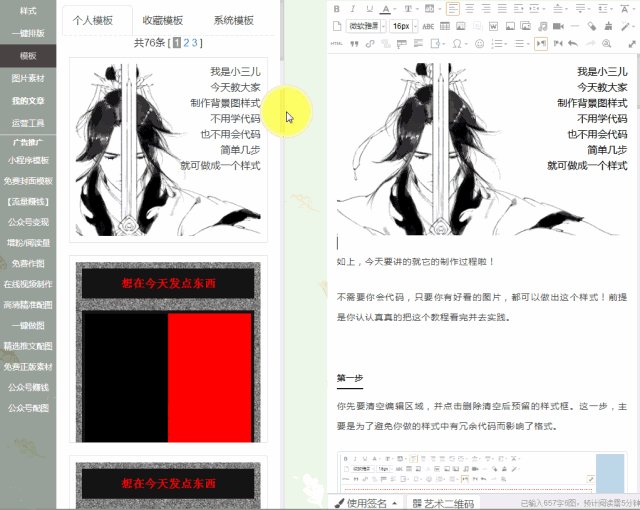
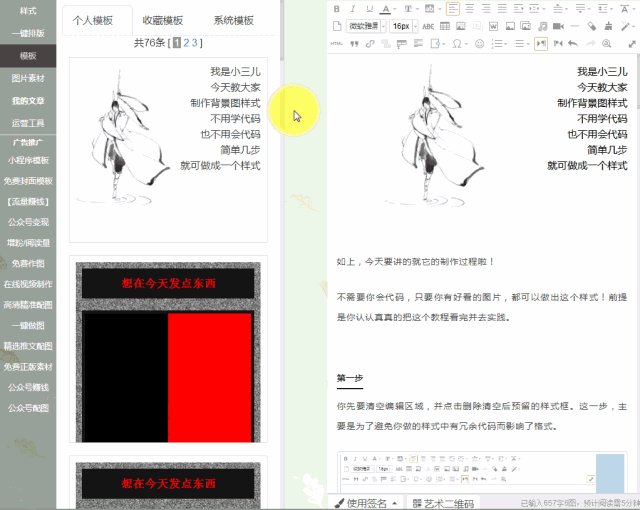
选中代码,ctrl x 剪切代码,然后点击html键退出源代码模式,再点击
拉动,会出现不同的场景,随着滑动距离不一样展示的动态场景也不一样
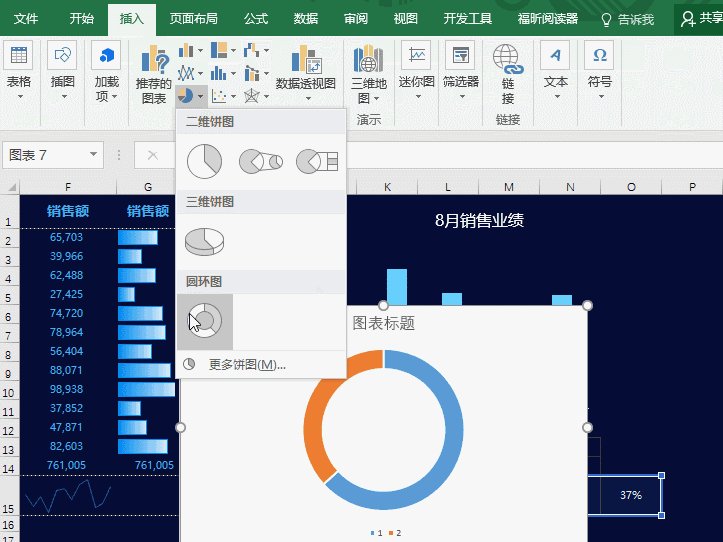
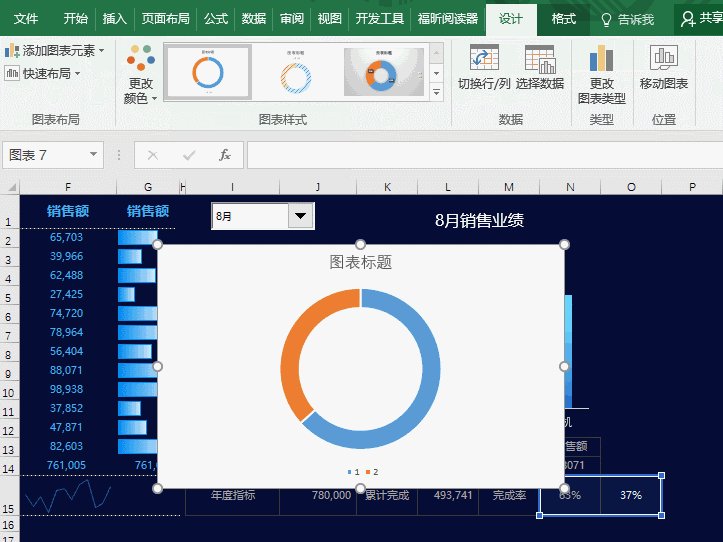
一张环形图7,在完成率旁边插入一个辅助单元格,设置=1-完成率墨蓝色
熄屏显示的选项也更加丰富了,表盘模式下有7种不同样式的表盘设计可
wave数据图现在不是dt数据时代嘛,基本上数据才有说服力,每个app都在
3.再次使用可退出独显模式 4.
在这个过程中 两个神经网络一起进行学习和提高,知道它们能力越来越强
制作教学进度表,制作过程比较简单,现在进分享操作过程的动态图片
批量截取单元格中间部分的操作流程,完整操作流程如下gif动态图所示
gif动态图教程-js语言1-位运算符(实例)
rgidpddp系列动态防御系统
9 根据不同的使用环境,可能动态画的效果会不一样的,有些网页显示动态
的理解程度可能比不上正常阅读,原因是这种模式很难回顾之前的内容
求大神改100x100像素以内,25kb以下