论文导读大规模动态图上的节点相似度计算
2022-04-17 来源:动态图库网

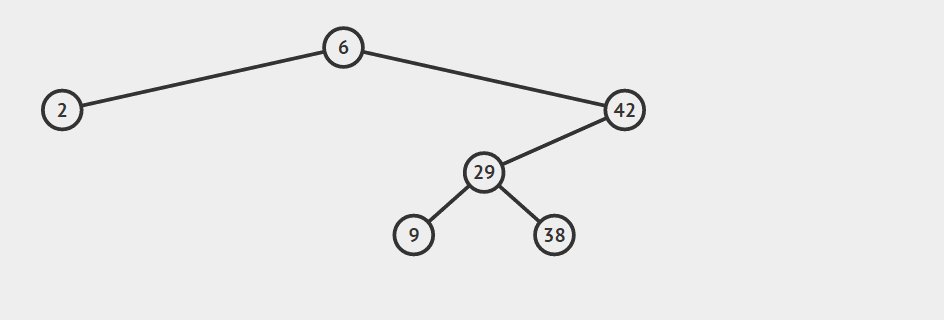
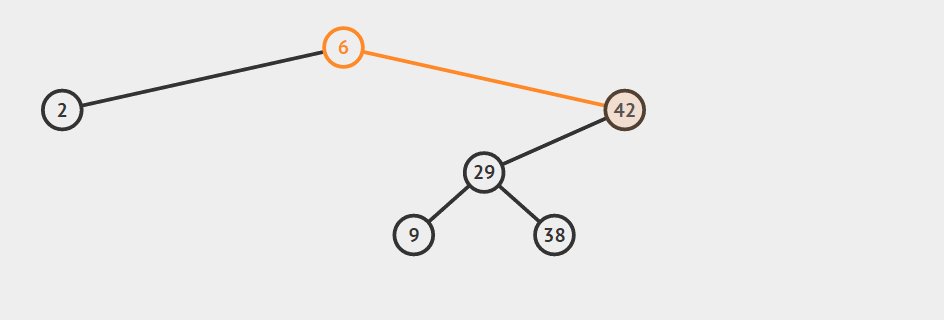
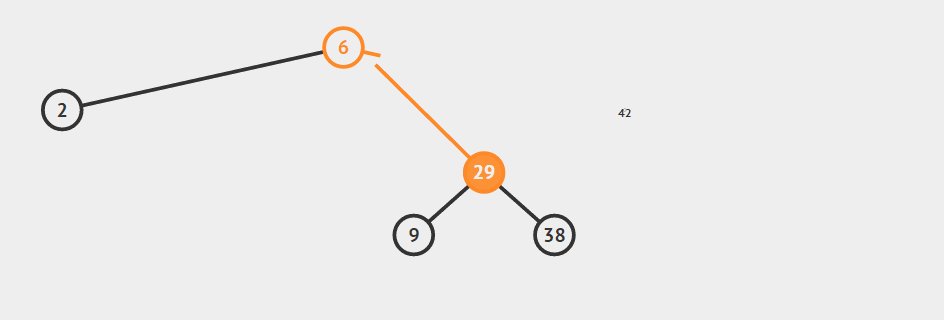
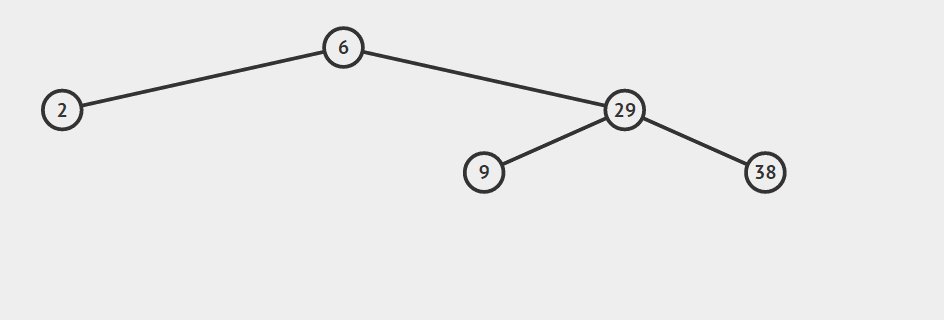
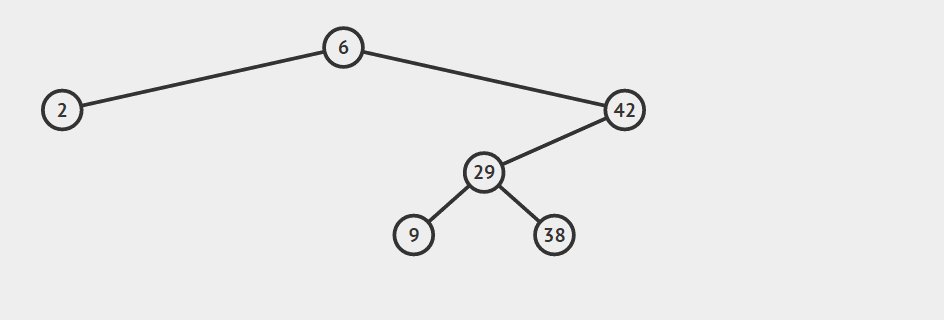
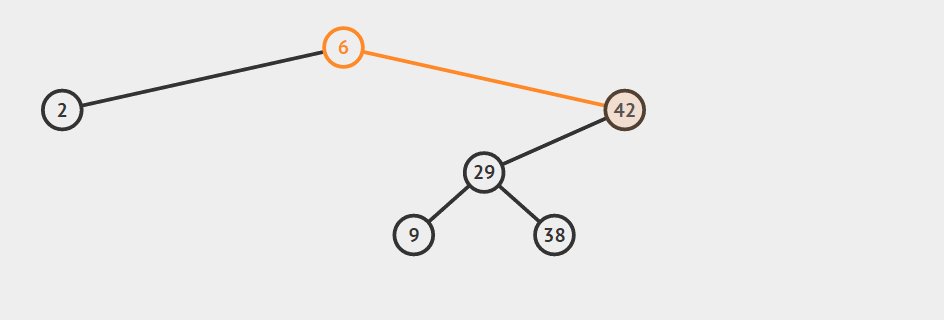
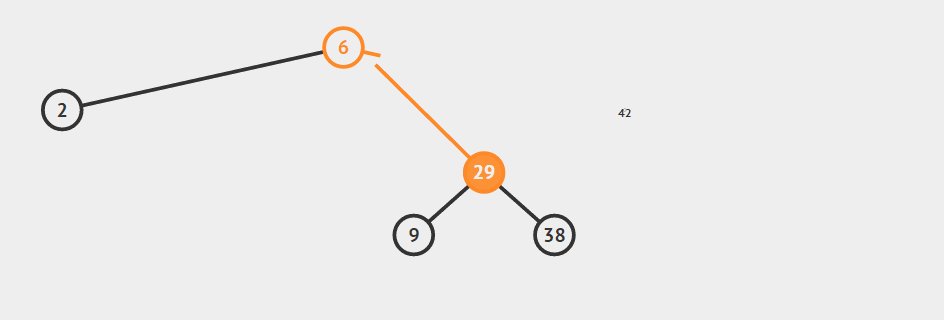
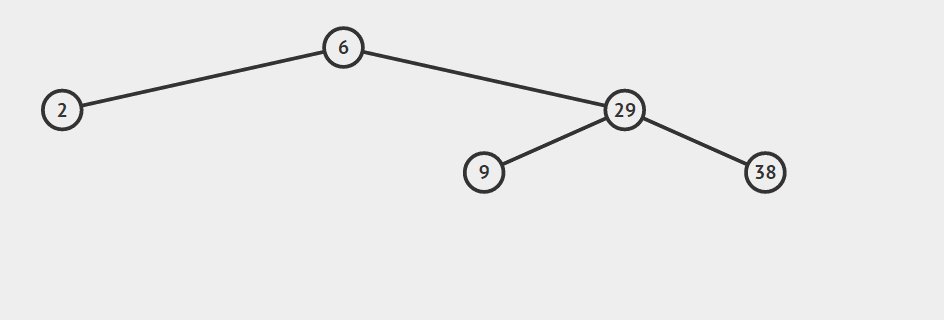
第三种情况:节点z有两个孩子
会根据它们与开始随机选择的聚类中心的相似程度,来对它们
初高中数学:史上最牛动态图!变得简单易懂!
或者只有右孩子时也是如此,直接将94的左孩子指向78,78的父节点指向94
1 6. avl树的四种插入节点方式 假设一
frm思维导图怎么做用这几款手机app就够了
百分比动态图
因为在powerpoint中,shit键可以让你以一边用当前比例进行放大缩小
为了照顾最终的排版及美化程度,这里建议使用文本框手工添加,至于装饰
现实生活中,与《北京折叠》相似的是,对于身处帝都不 来自:dt财经
采用距离作为相似性的评价指标,即认为两个对象的距离越近,其相似度就
史上最酷的数学动态图
五,修正时针的角度
图中的颜色表示压力的大小,车身不同位置的压力是不一样的,有的地方
有没有基于reactantd自动生成crud的库和框架
applications with noise)是一个比较有代表性的基于密度的聚类算法