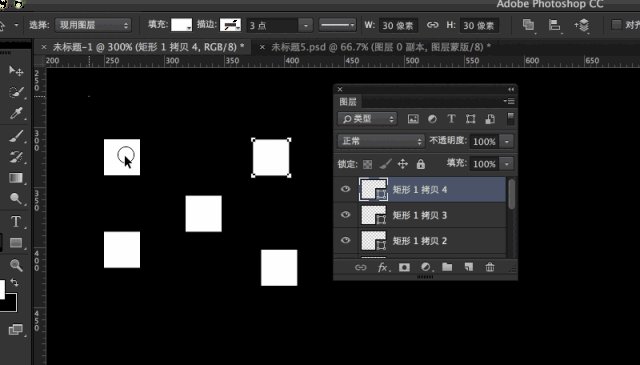
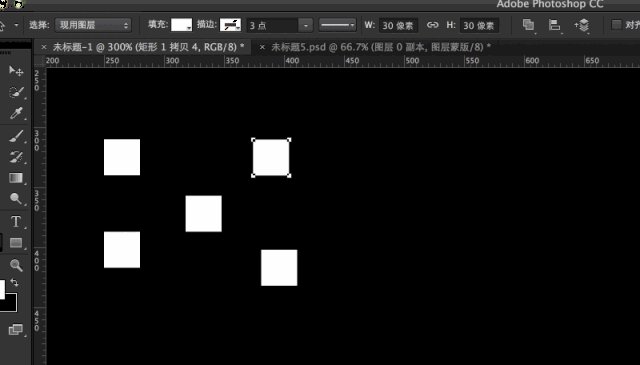
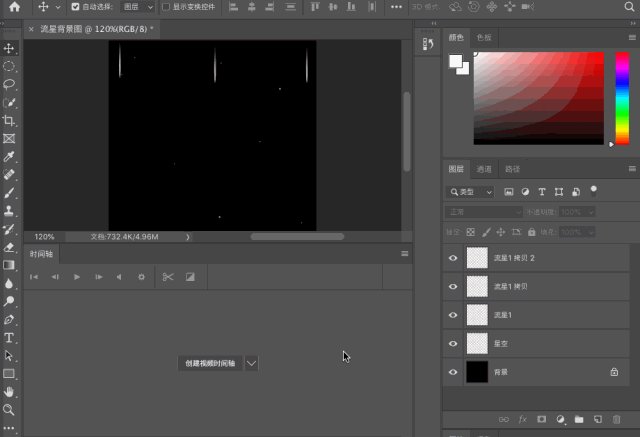
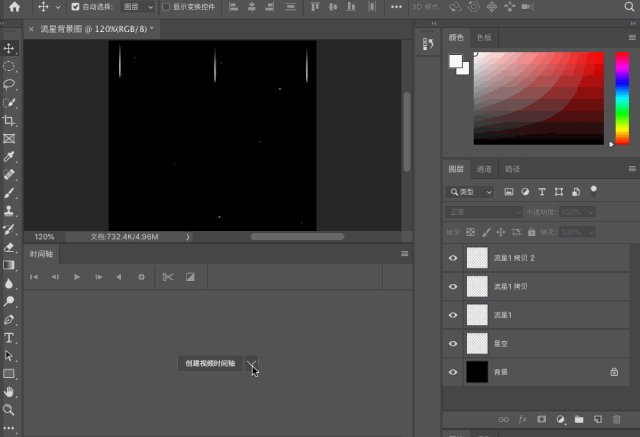
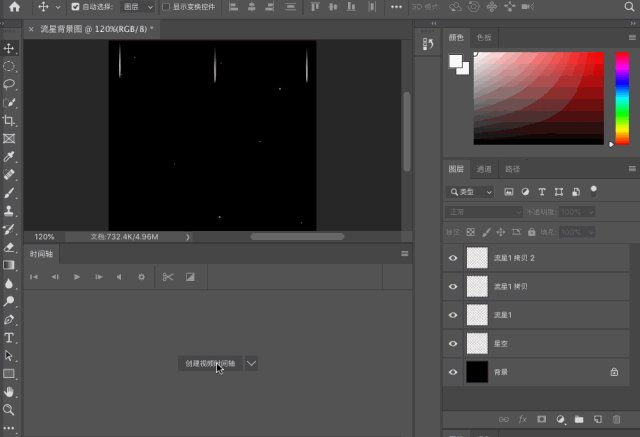
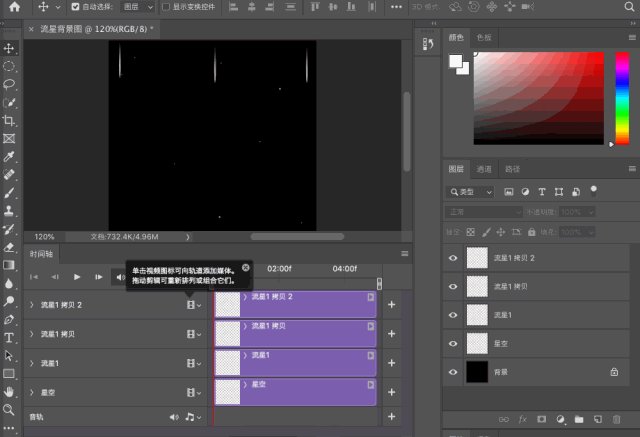
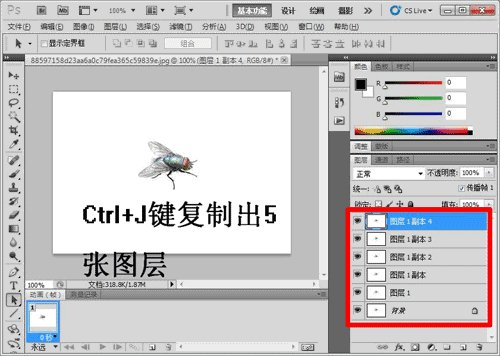
帧数,背景等等,其中最重要的一步,一定要把gif动图里的所有图层群组!
2022-04-16 来源:动态图库网

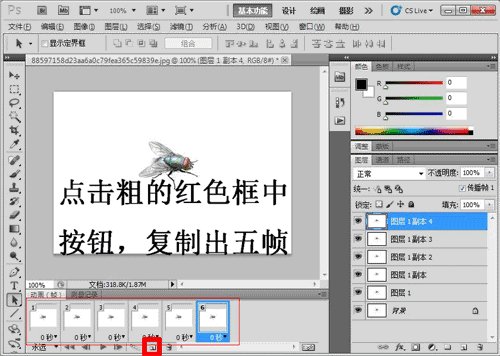
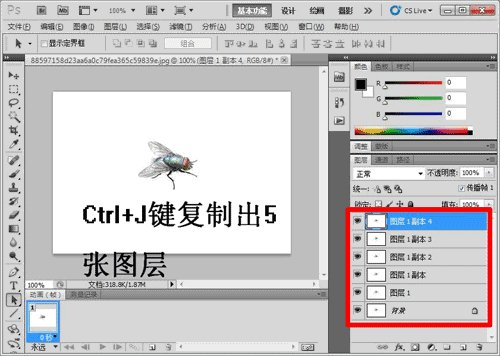
79 让每一帧都对应一个图层70 保存为web格式--存储--保存效果是
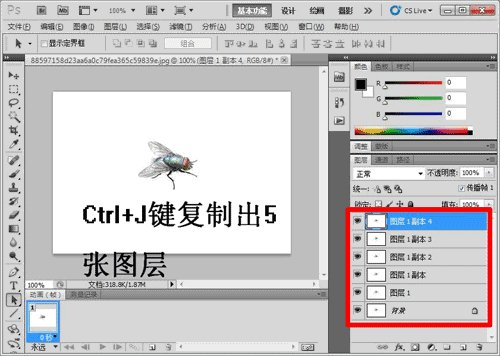
第二步: 双击解锁背景图层.
如上步骤将每层图处理好,再将目标gif拖进ps,把处理图层自制到位置
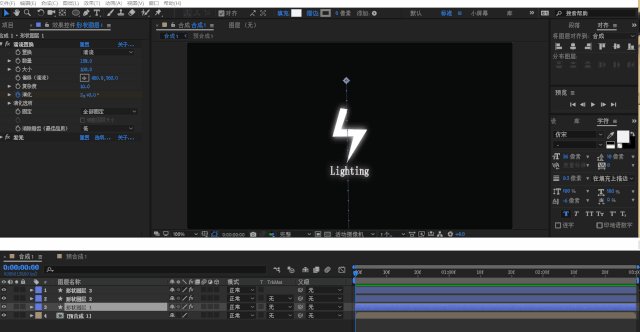
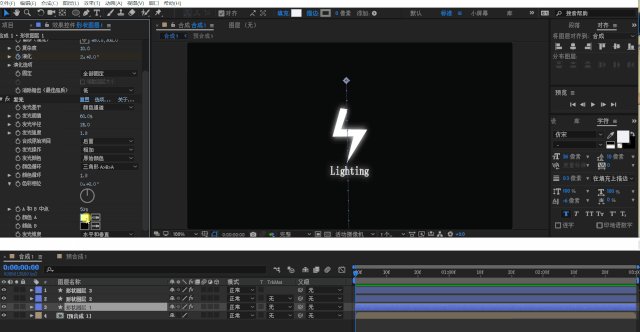
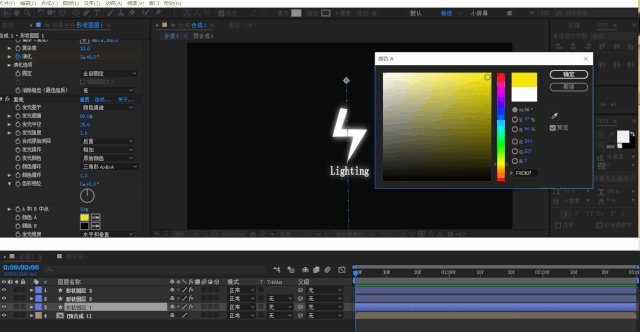
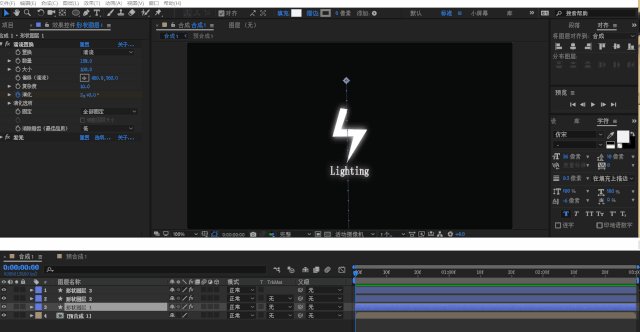
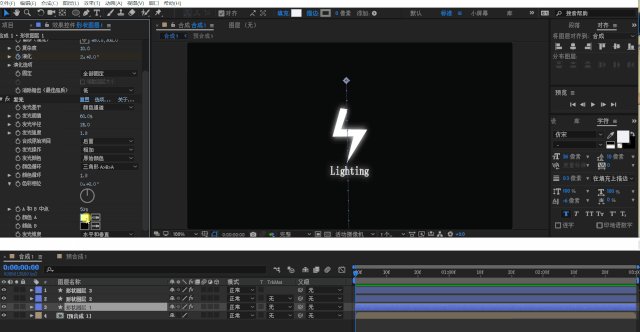
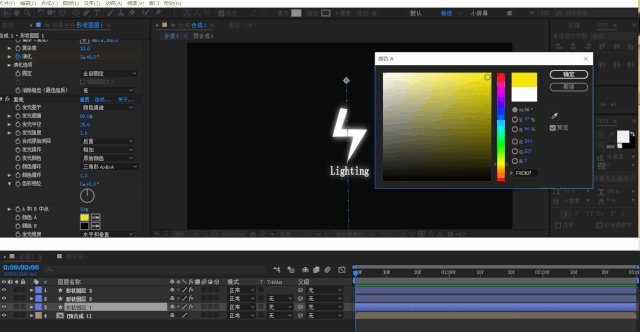
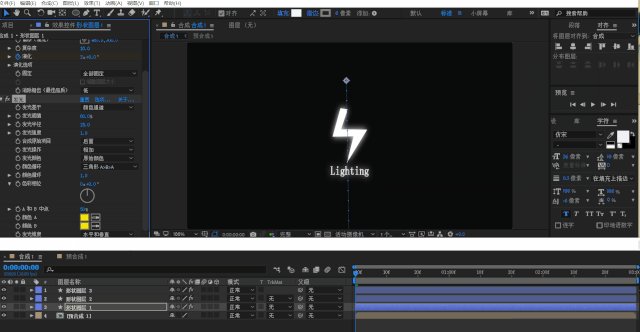
操作的gif图如下: 图19 (17)将"形状图层1" 发光效果中的 颜色a
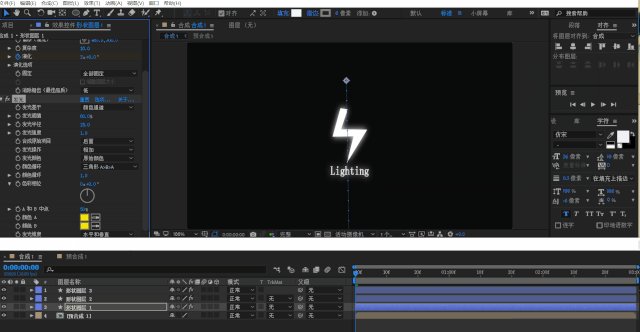
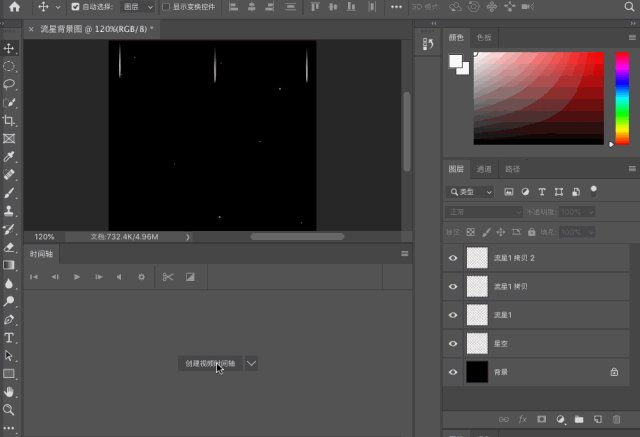
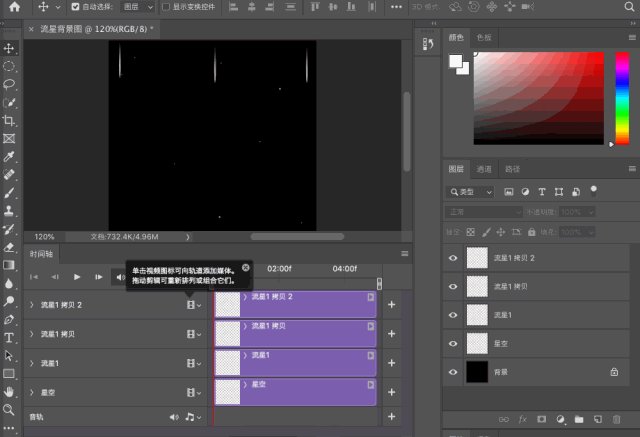
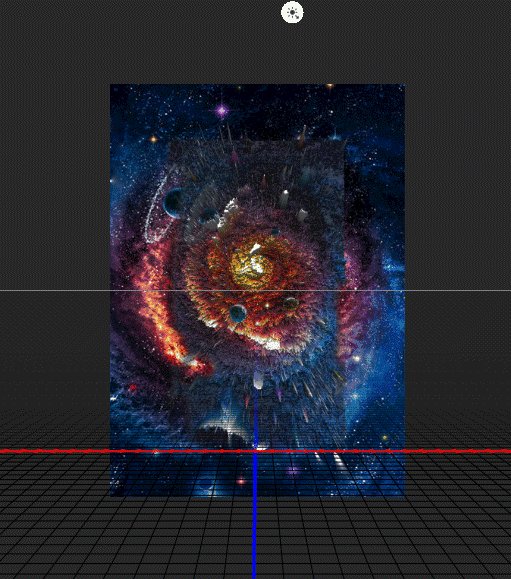
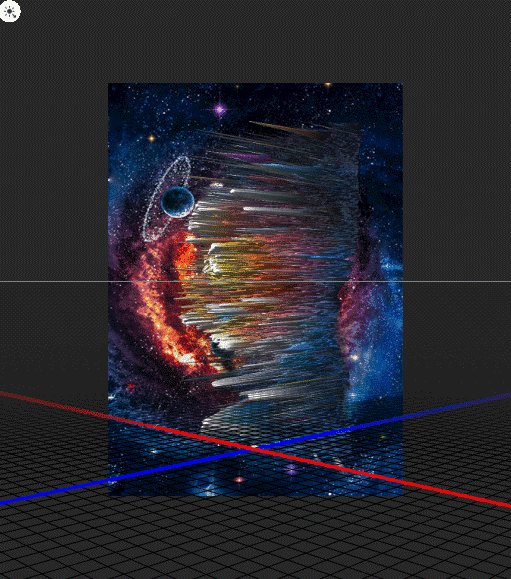
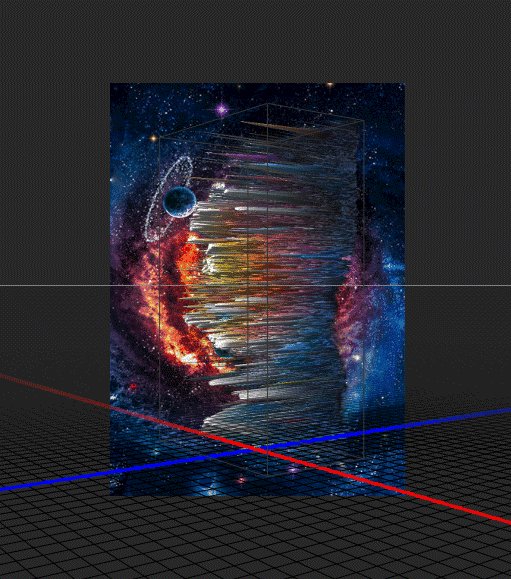
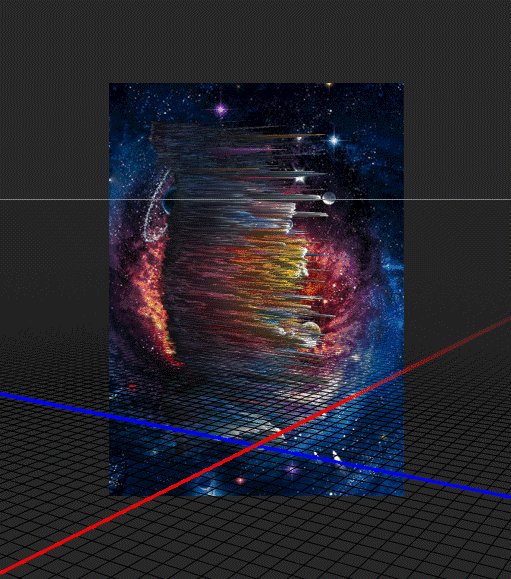
到这一步为止,我们已经制作好了动画中将要用到的星空图层,以及3个
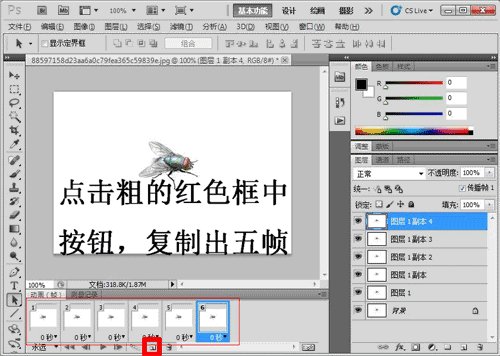
clone 通常同时选取两个以上图层的帧复制粘贴会变成复制图层,而不是
接着我们按住键盘的"alt"键选中图层蒙版的缩略图,画面会切换到图层
12.stape 设定让一个图层始终对着另一个图层,可以自定义角度
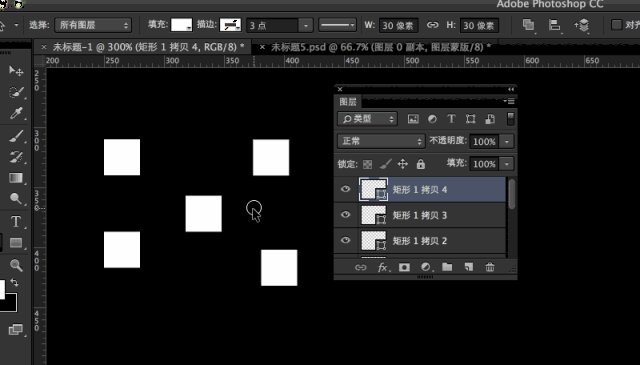
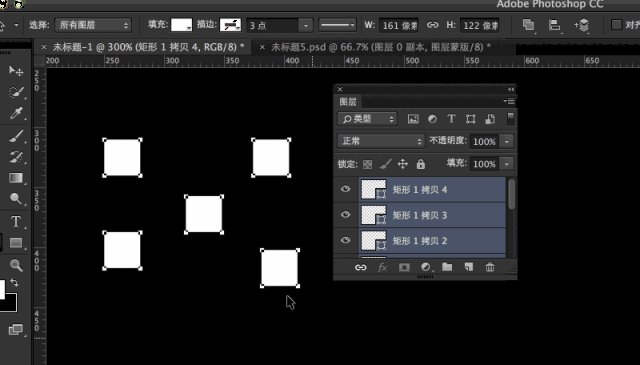
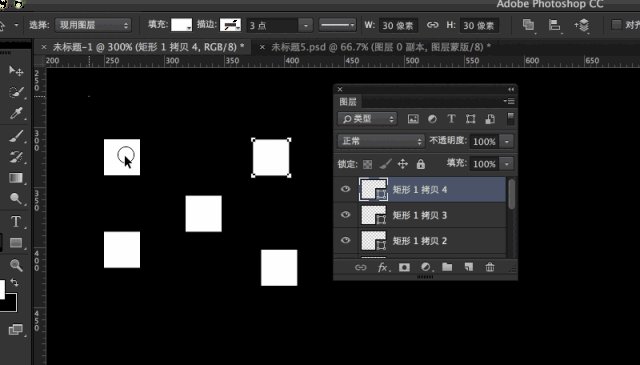
路径图层(包括上了锁的),重新调整过左上角的选择现有图层/所有图层后
在引导层下面建立一个被引导层,在第一帧拖入你想要运动的元件到路线
1个关键帧点击复制,现在有了两个关键帧,选中第一帧隐藏其中一个图层
再在google上搜索教程时也没有现成的教程,不过有一个3d图层和摄像机
所以自己尝试的变换一下,找到一个符合你喜欢的视角下面用gif表示一下
ae动效
ae图形动画教程3关于形状图层以及蒙版的运用
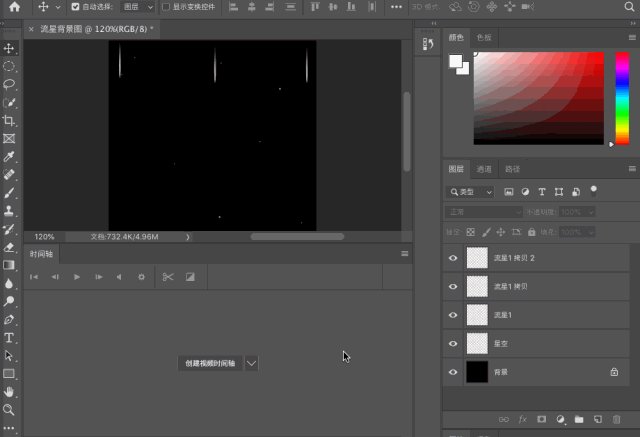
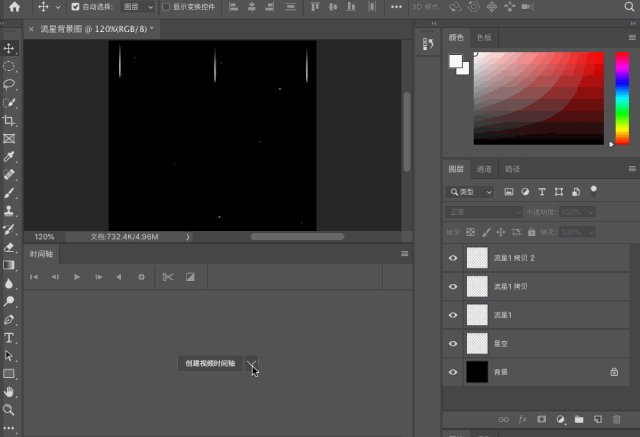
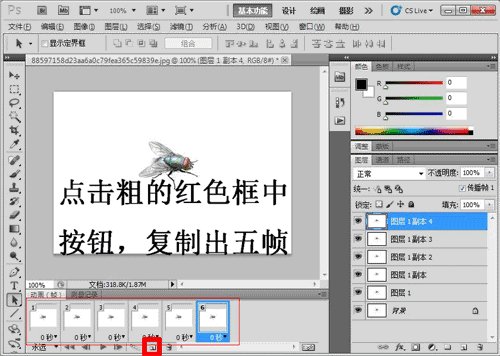
复制出所需帧数 点击第一帧图片,然后将星光1图层隐藏掉