gimp插件animstack制作gif教程(二)——作用范围,roll(2)
2022-04-15 来源:动态图库网

gimp插件animstack制作gif教程(二)——作用范围,roll
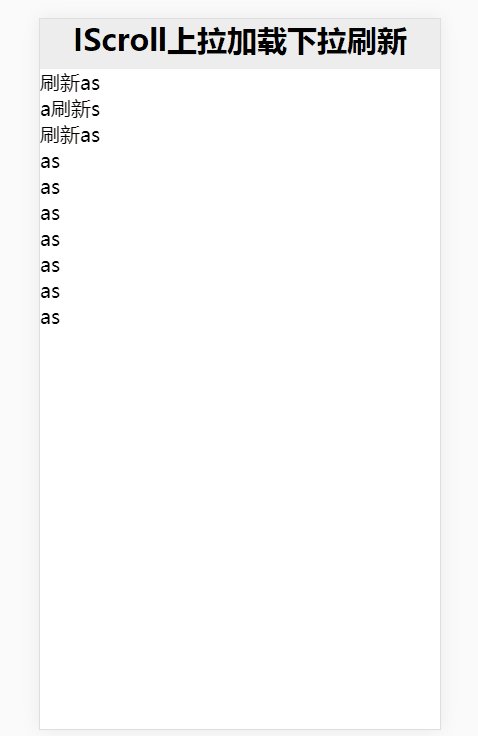
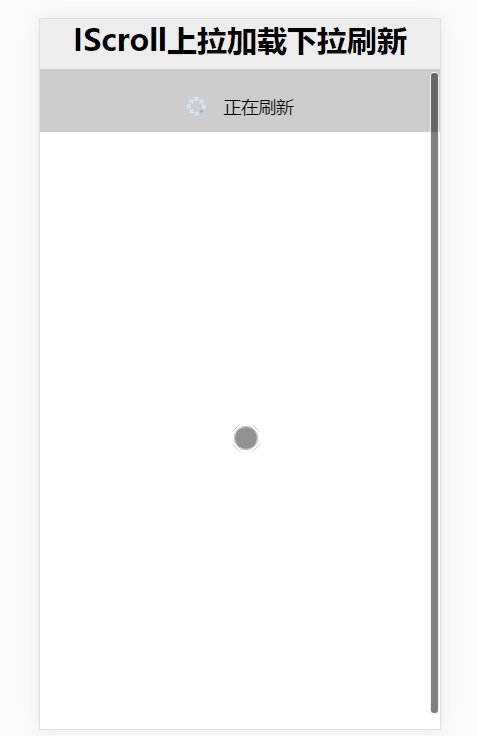
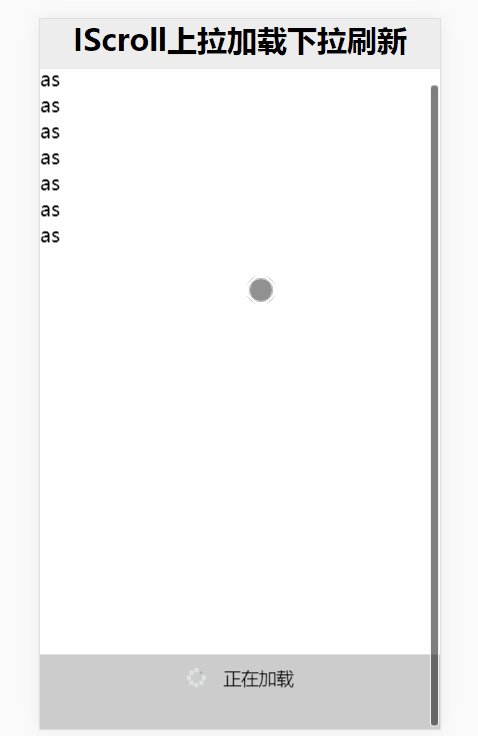
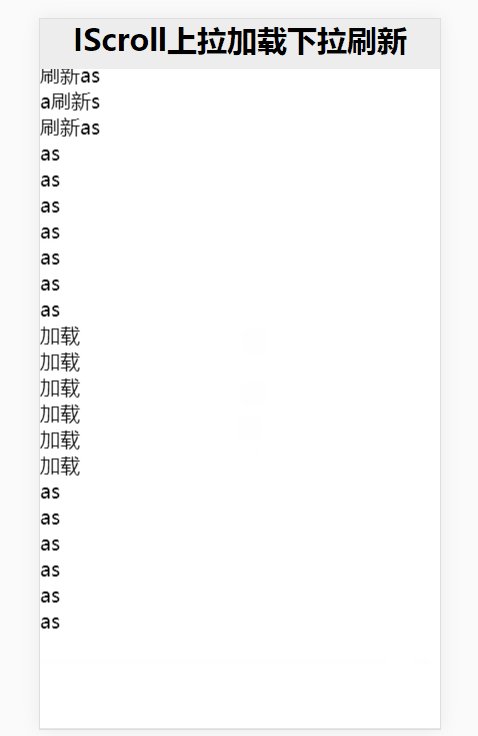
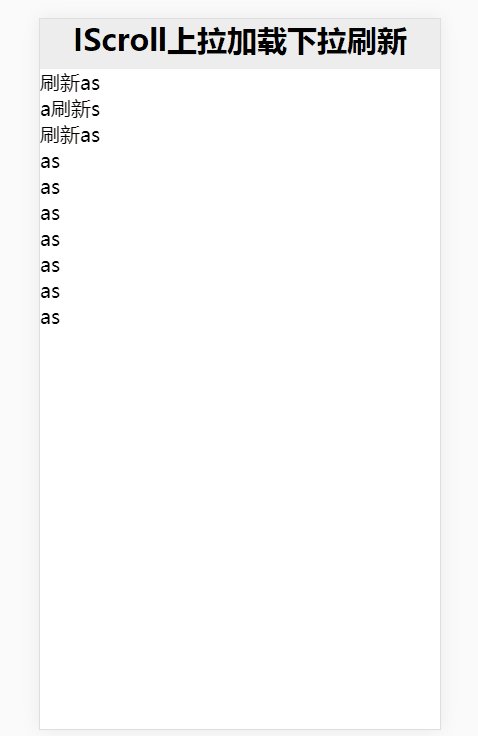
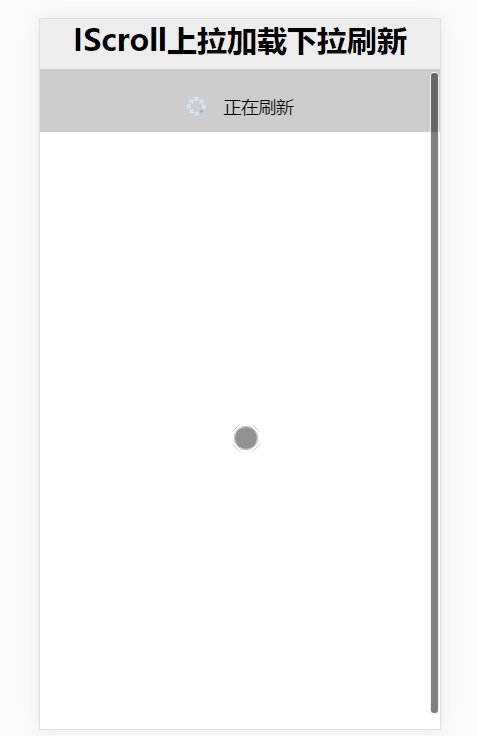
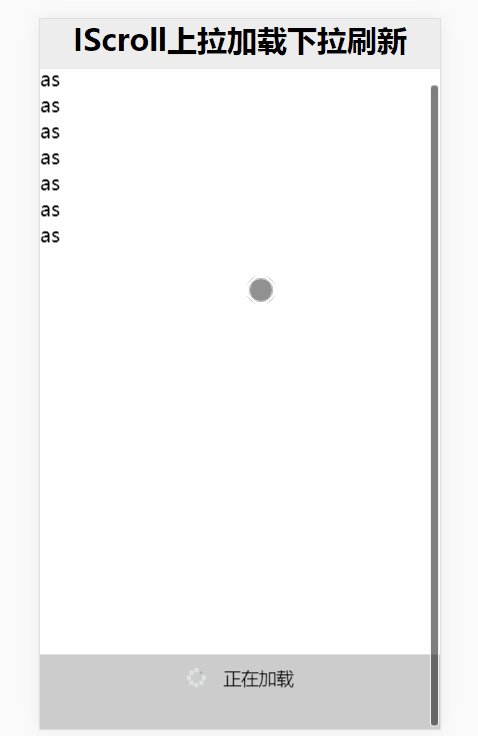
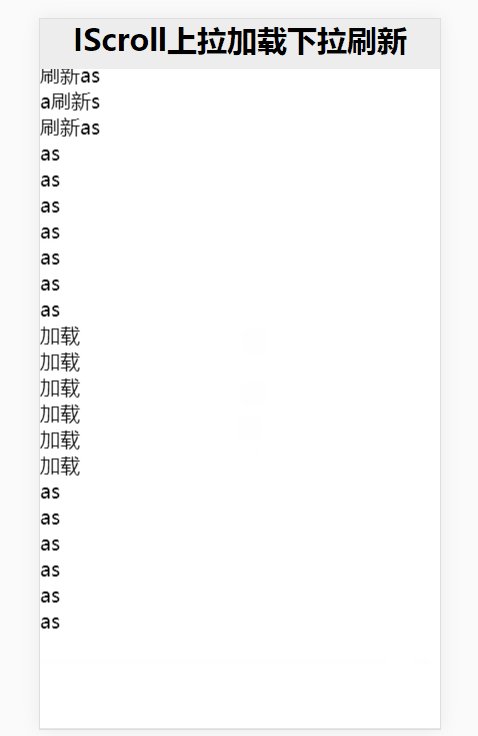
基于isroll 5.0实现的上拉加载和下拉刷新插件
gimp插件animstack制作gif教程(一)——hello anim
和windows两大主流系统,支持photoshop,illustrator,painter sai,gimp
片段转换时屏幕闪烁
像素动画-人物-动态演示|动漫|动画片|momoroll
gimp对图片进行旋转的操作流程
com javais déjà évoqué les animations hypnotique.
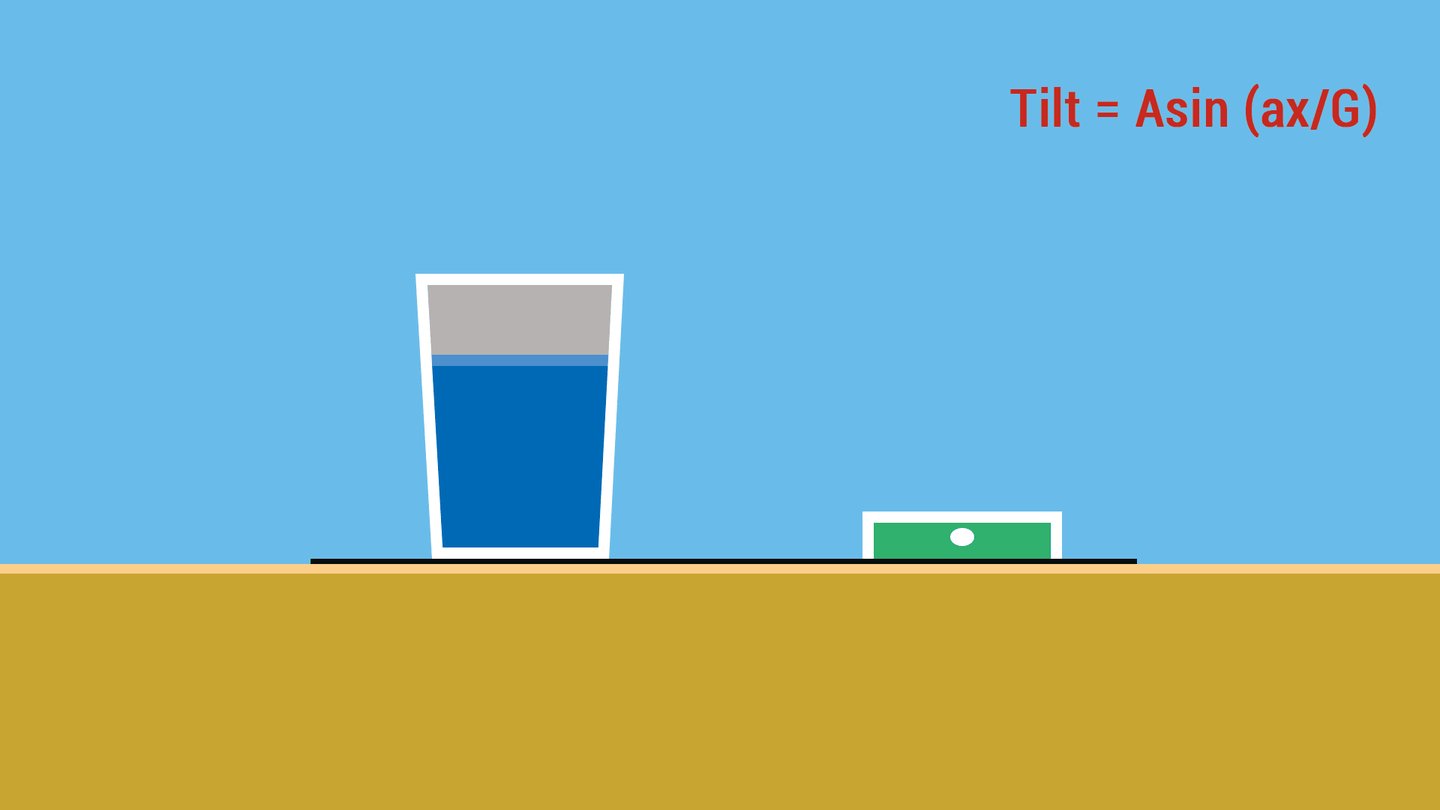
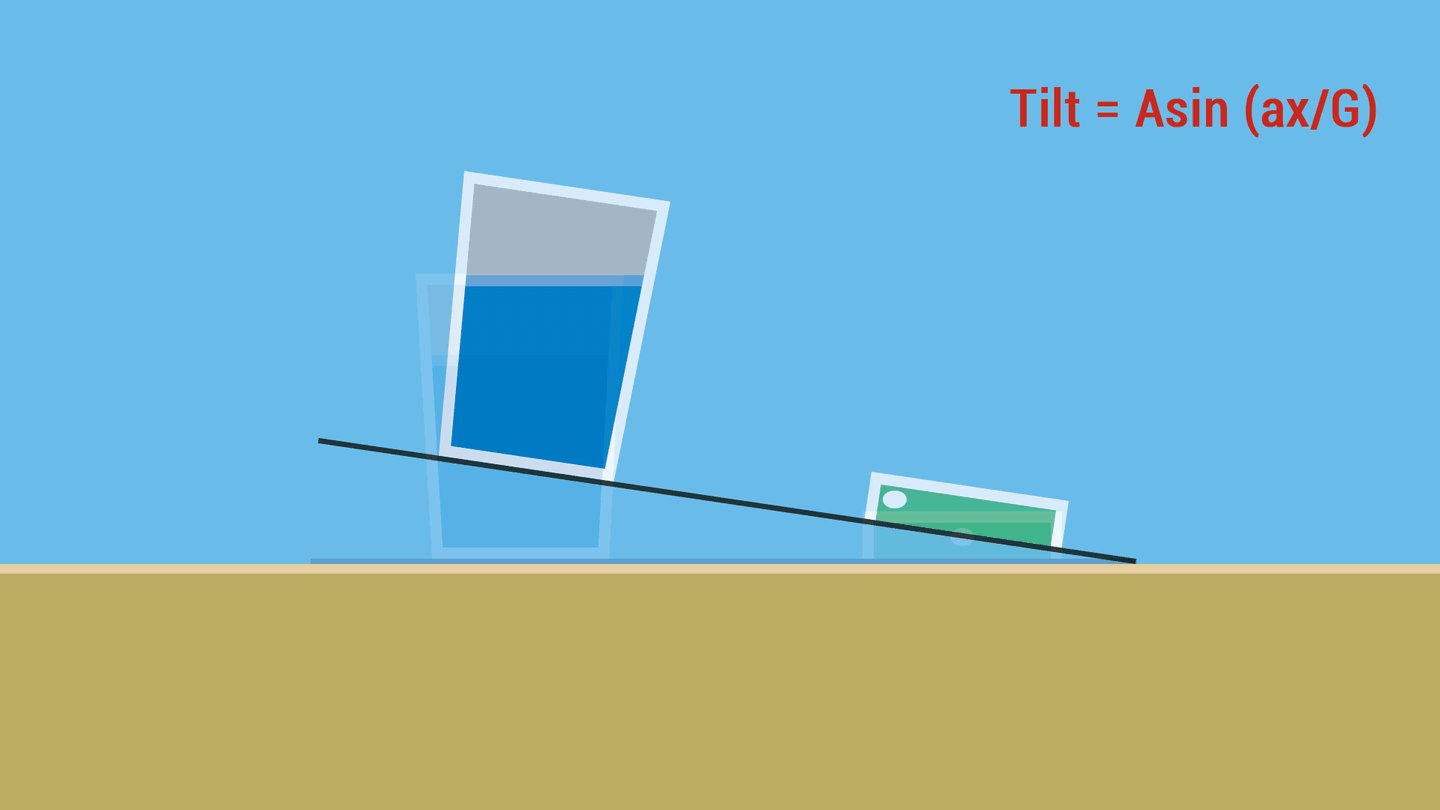
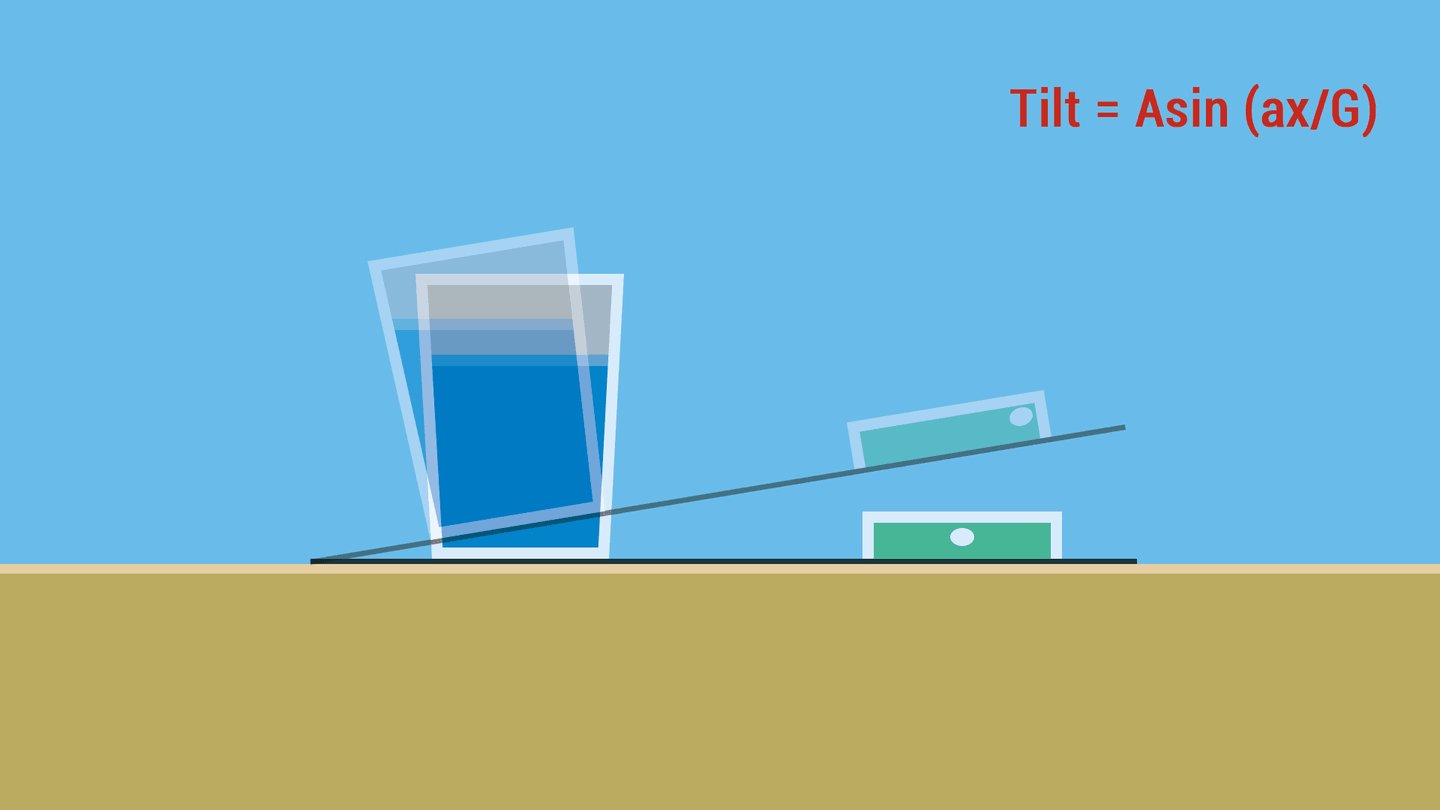
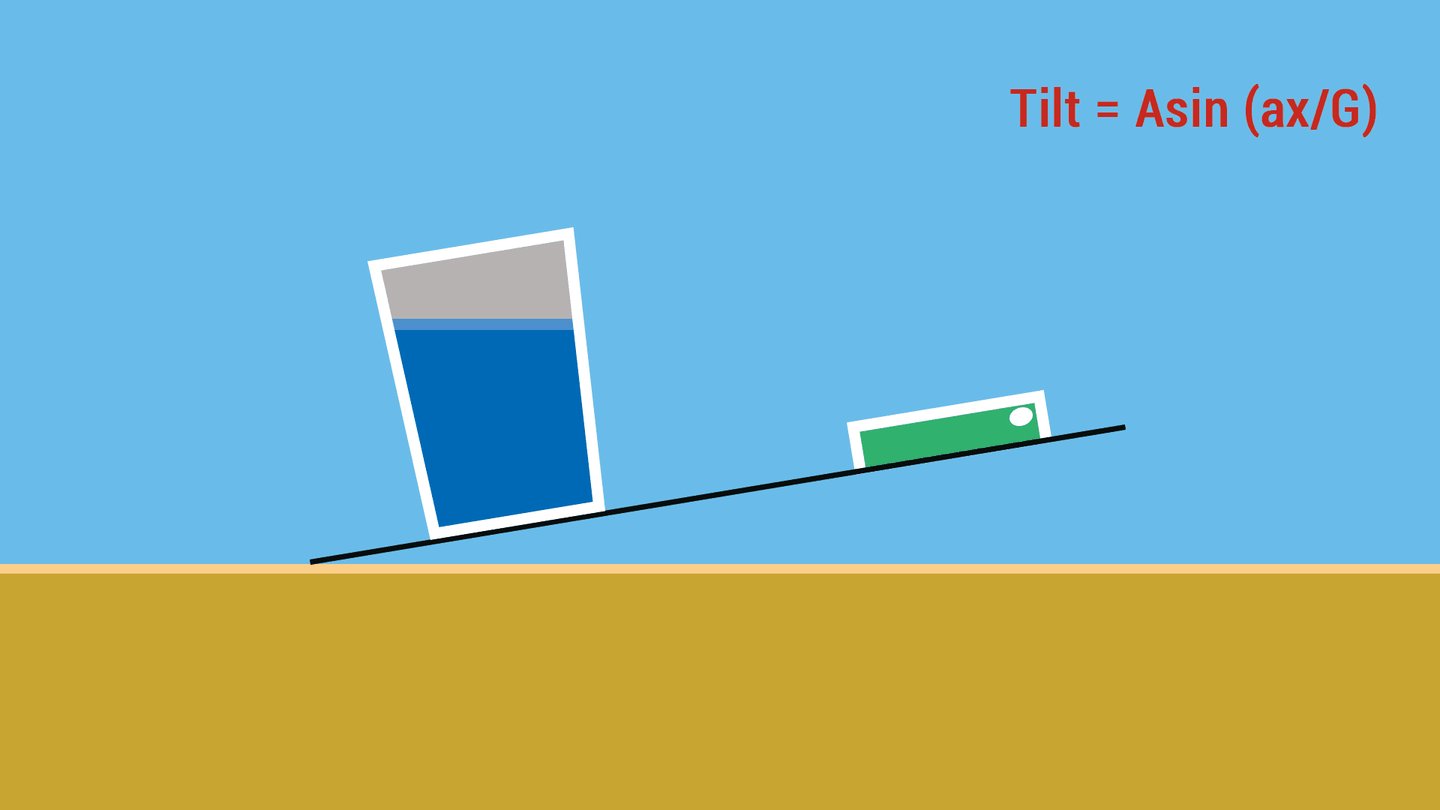
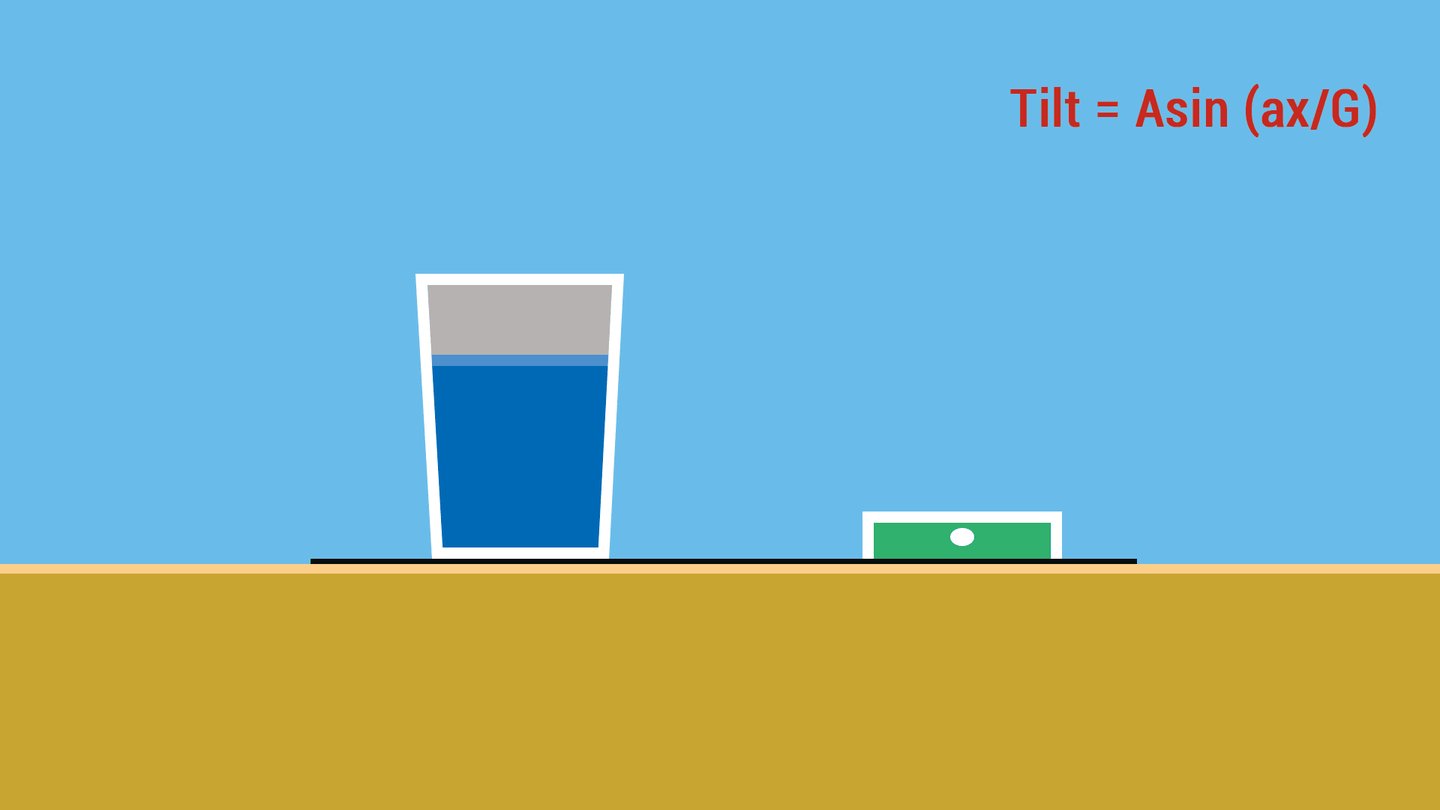
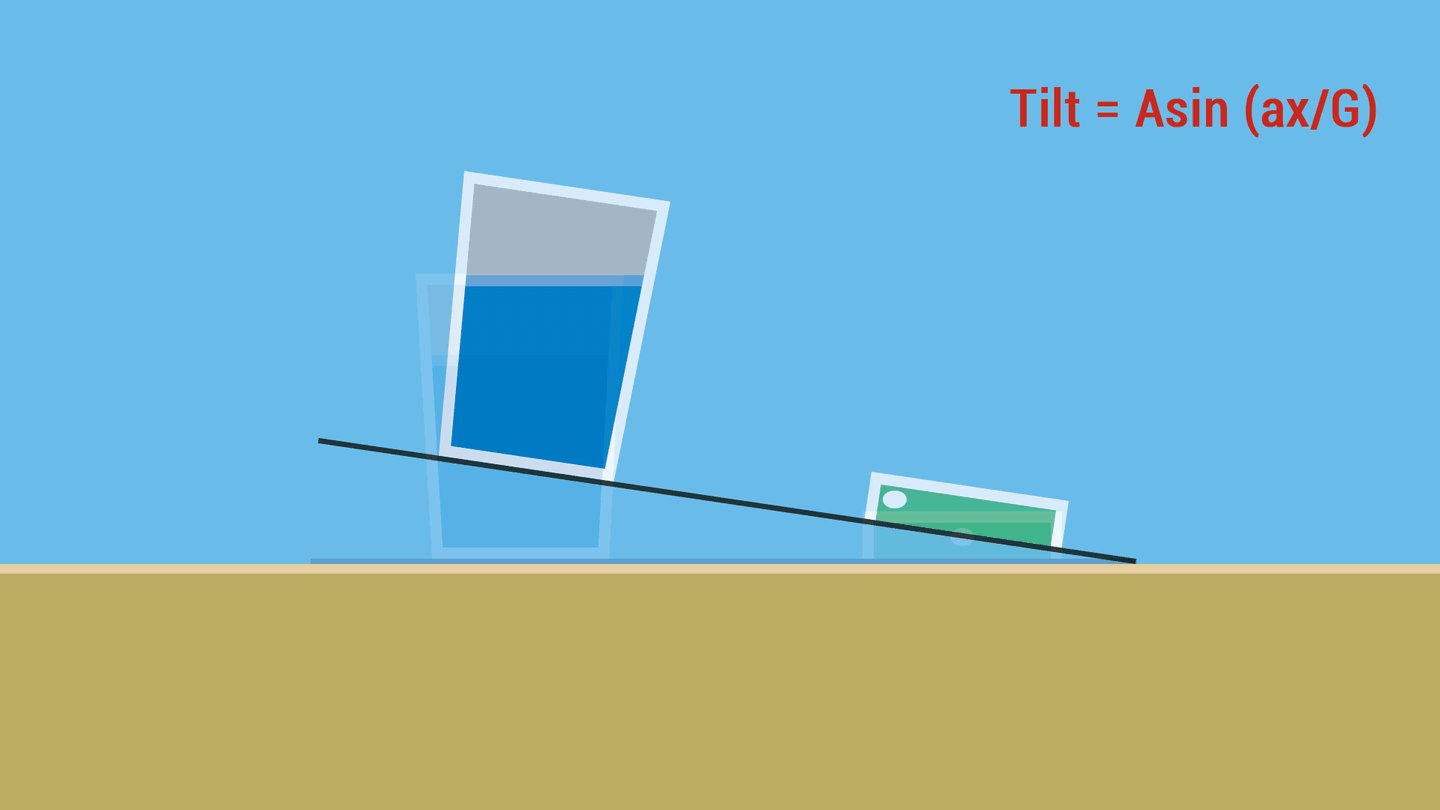
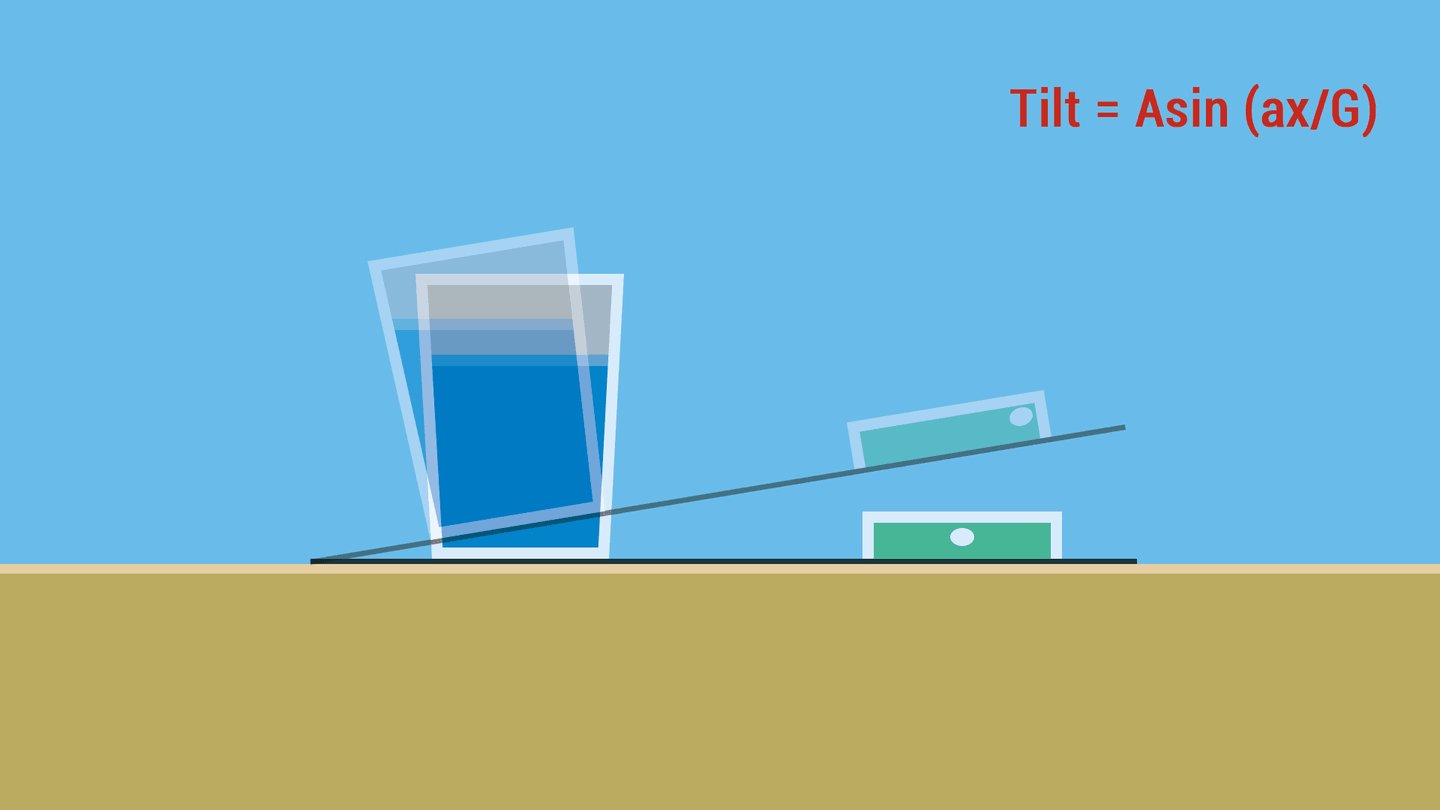
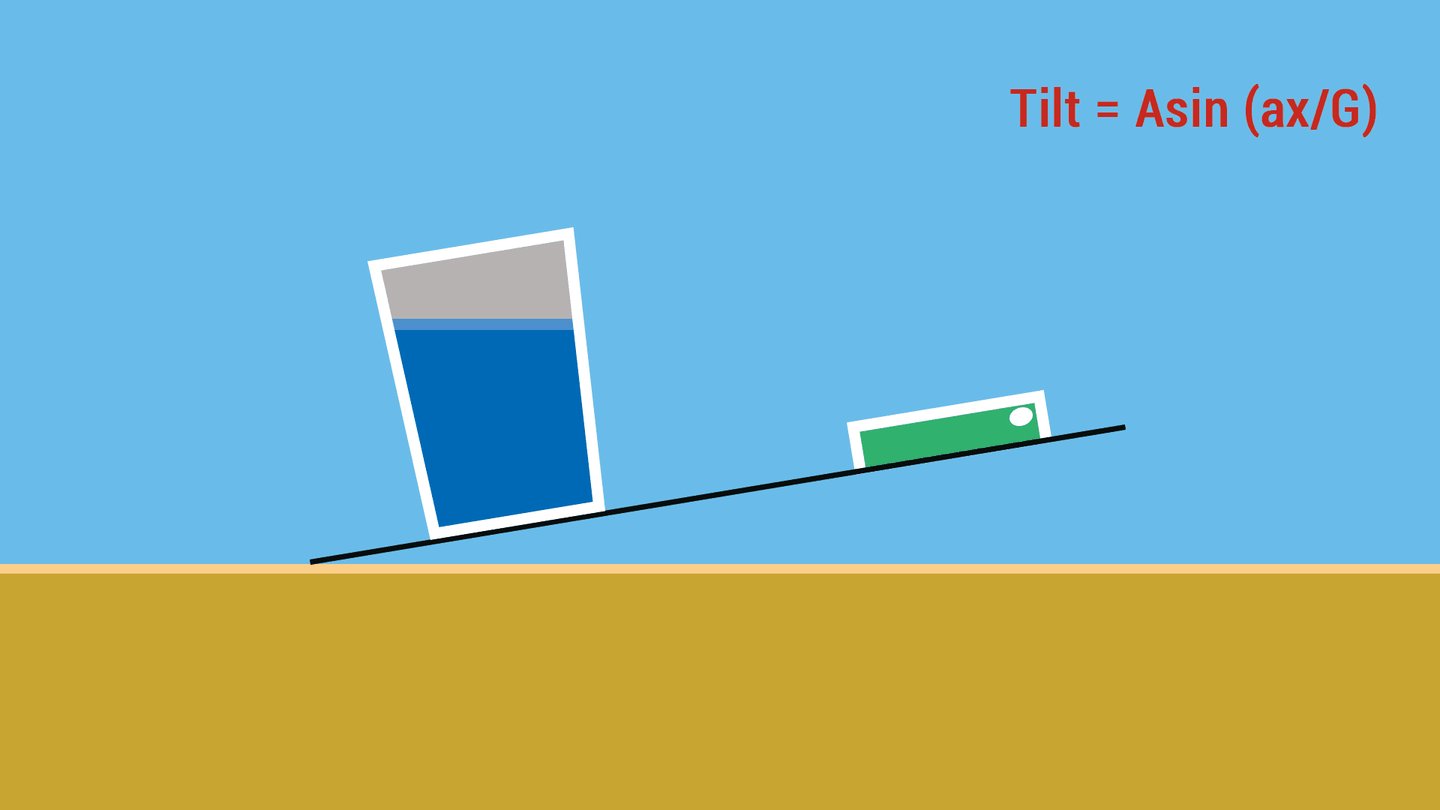
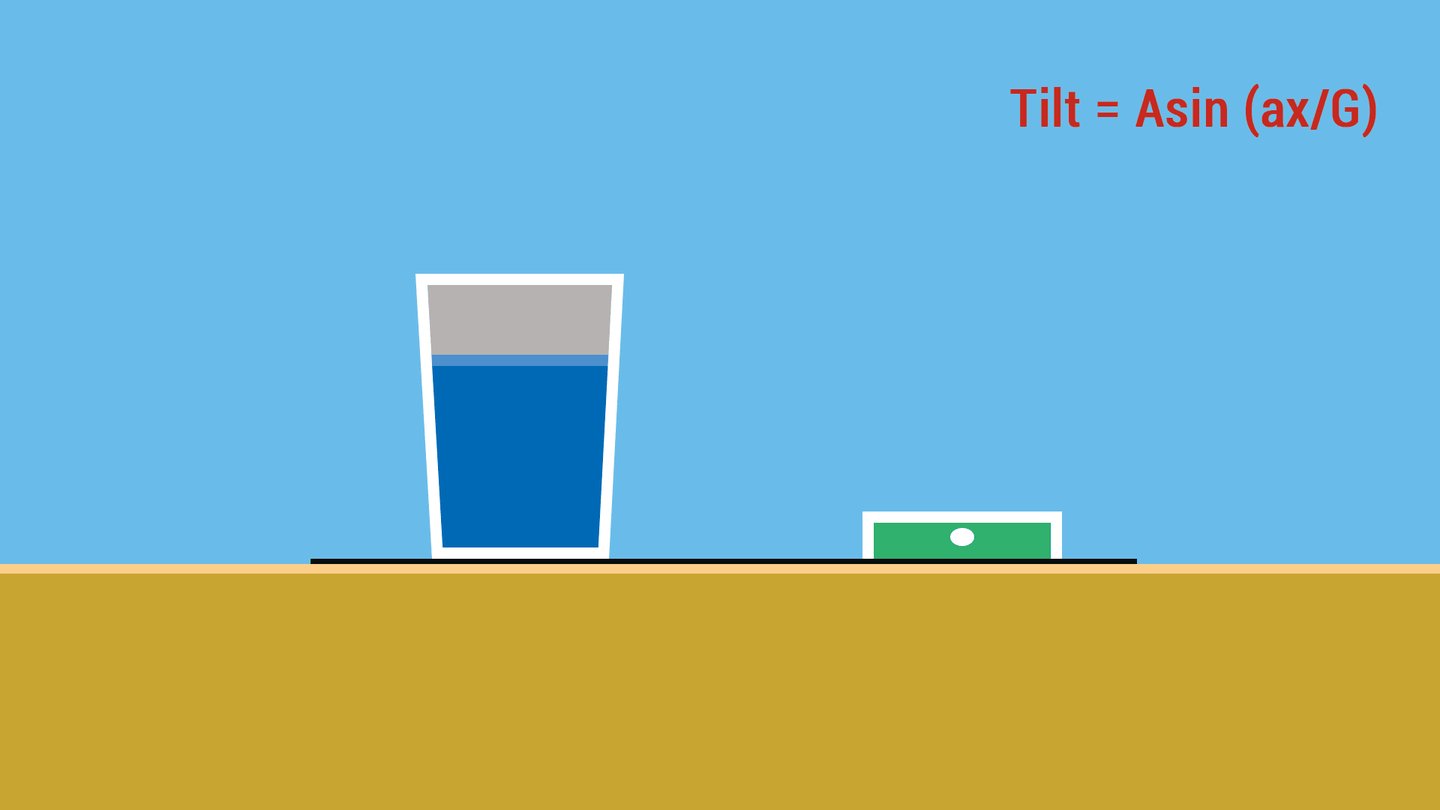
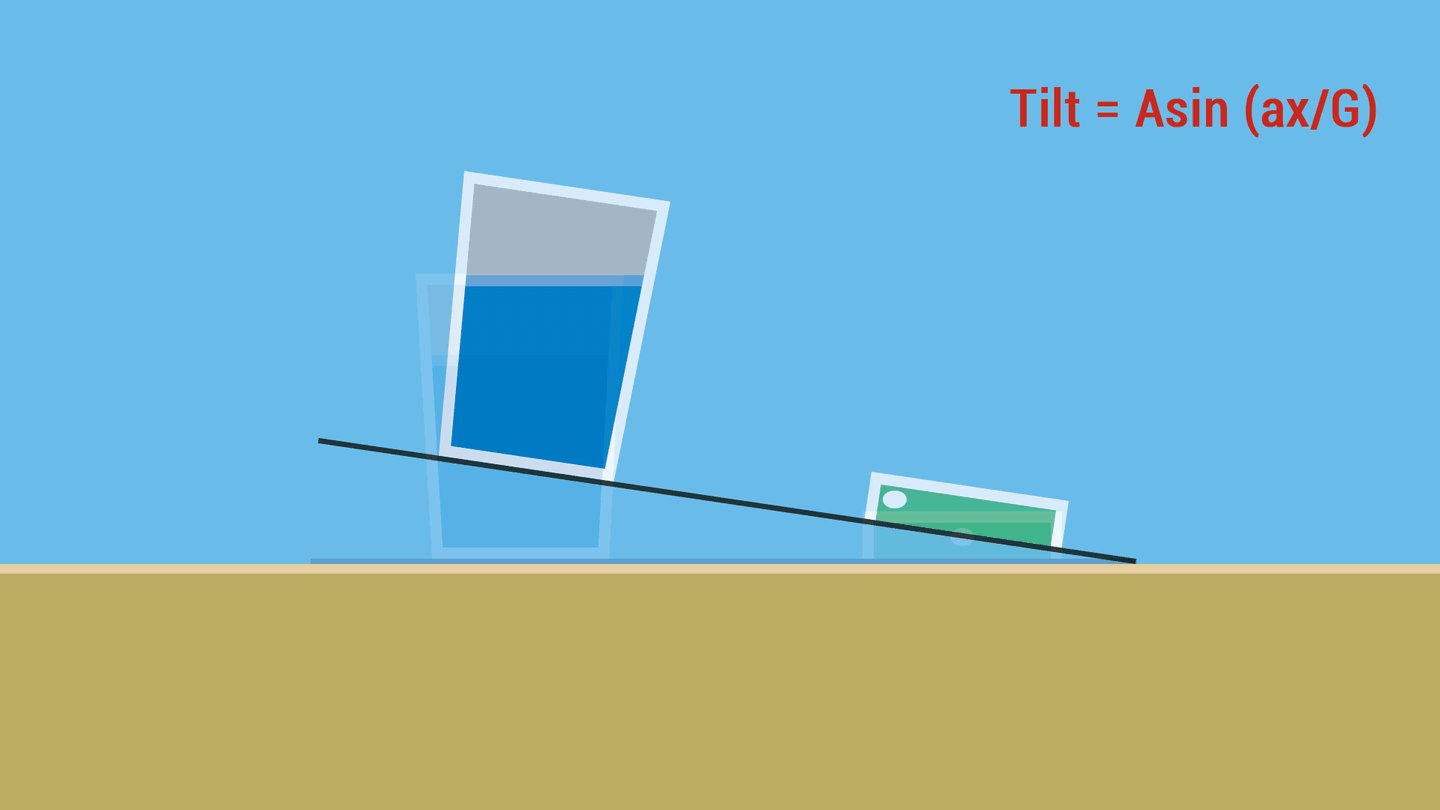
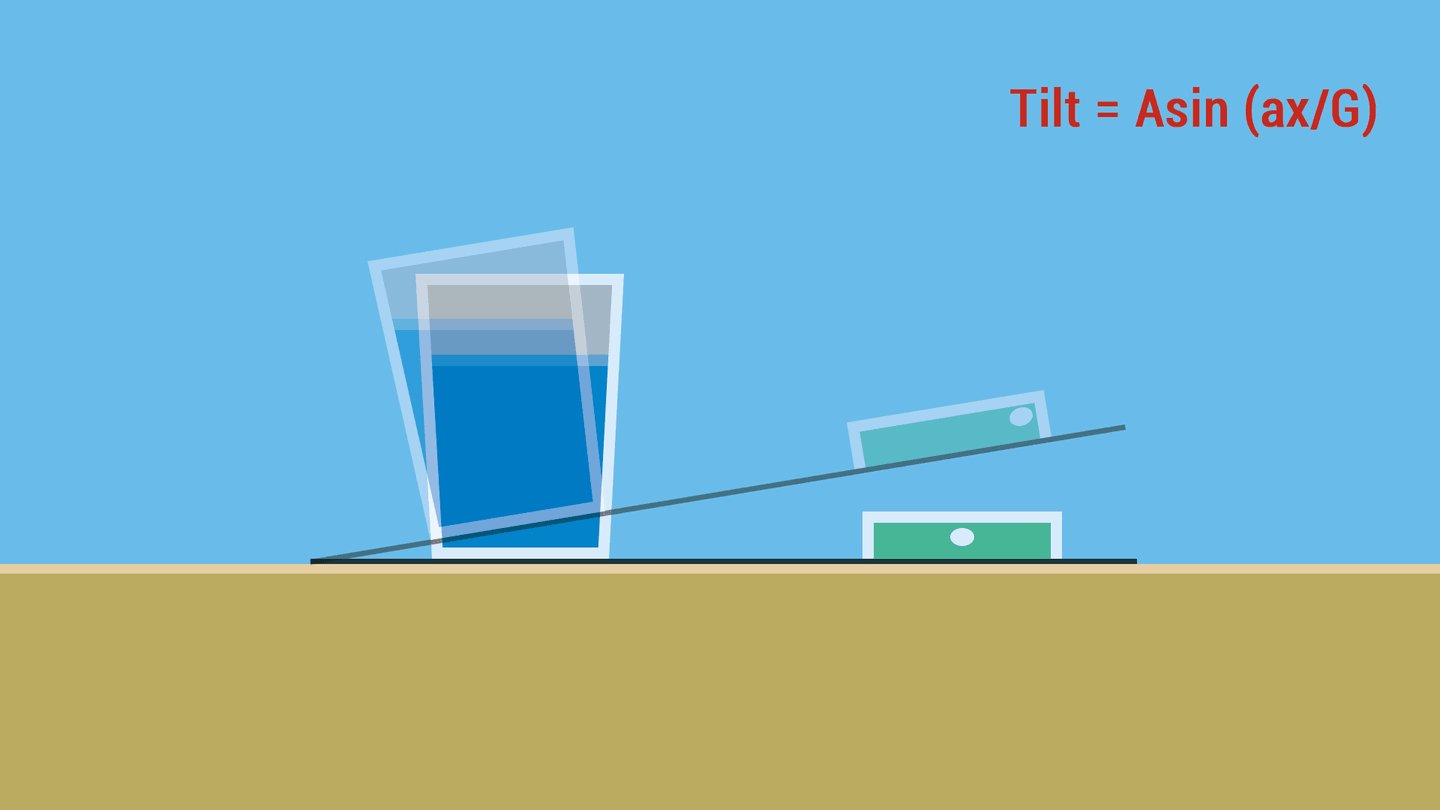
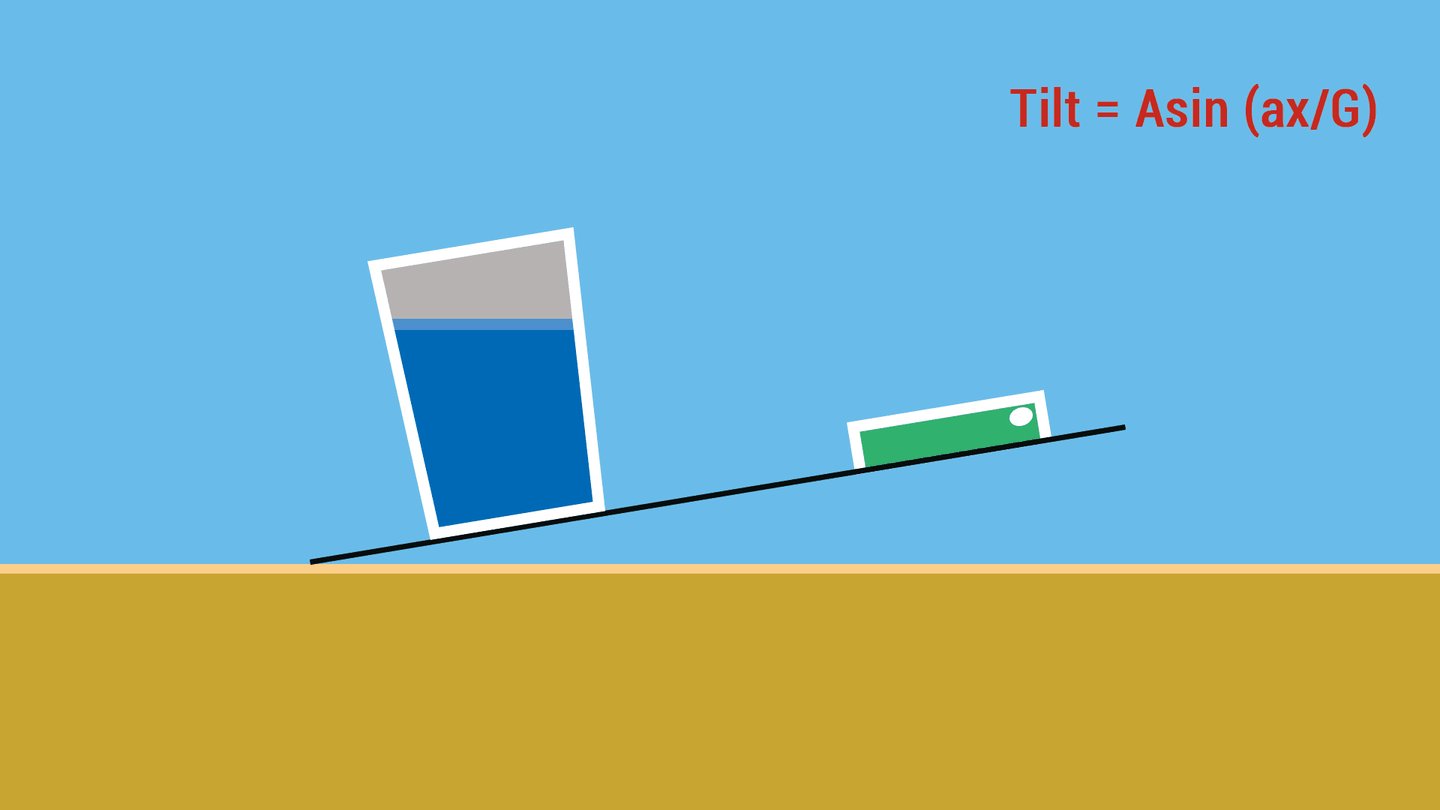
很多应用都需要动态测量平台的滚动角(roll)和俯仰角(pitch),例如,当
4 / 吃完喘像素体 inkscape / fontforge / nik_collection / gimp2
rollviewpager 可做app首页banner图 3.
一个简单的旋转控制器与固定屏幕位置
像素动画-人物-动态演示|动漫|动画片|momoroll
01: synthwave / nu-disco