
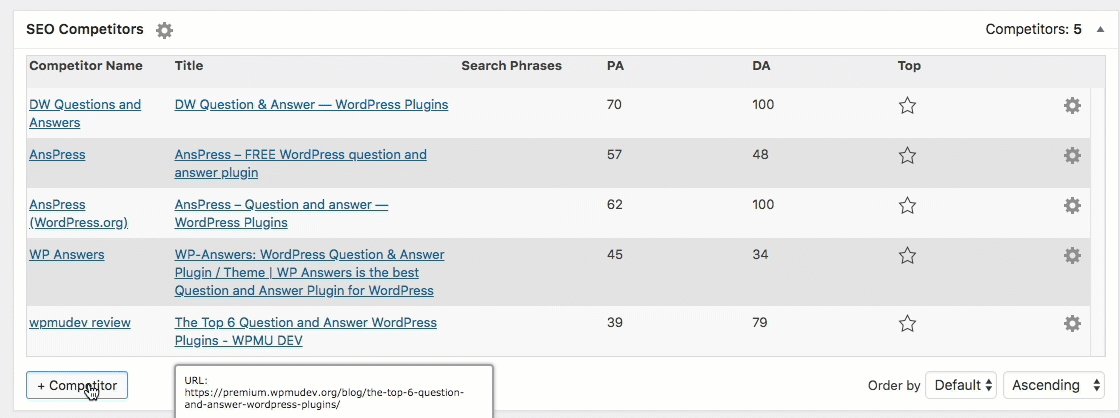
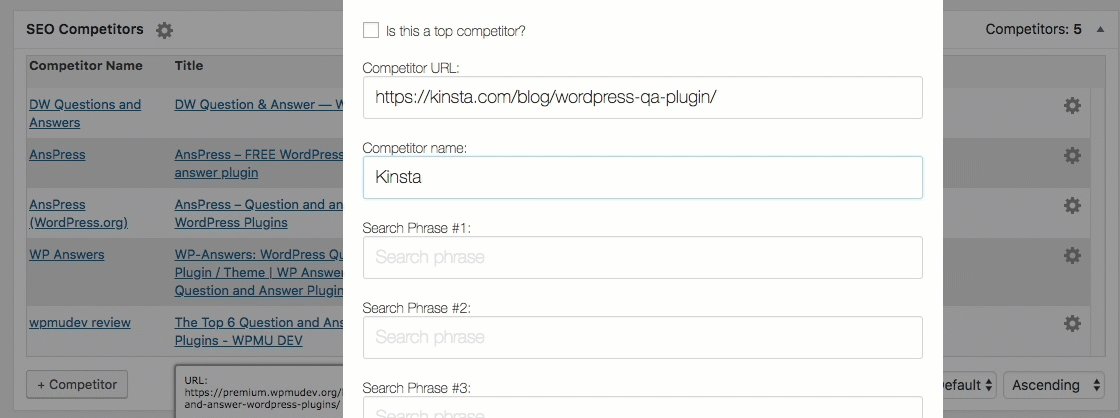
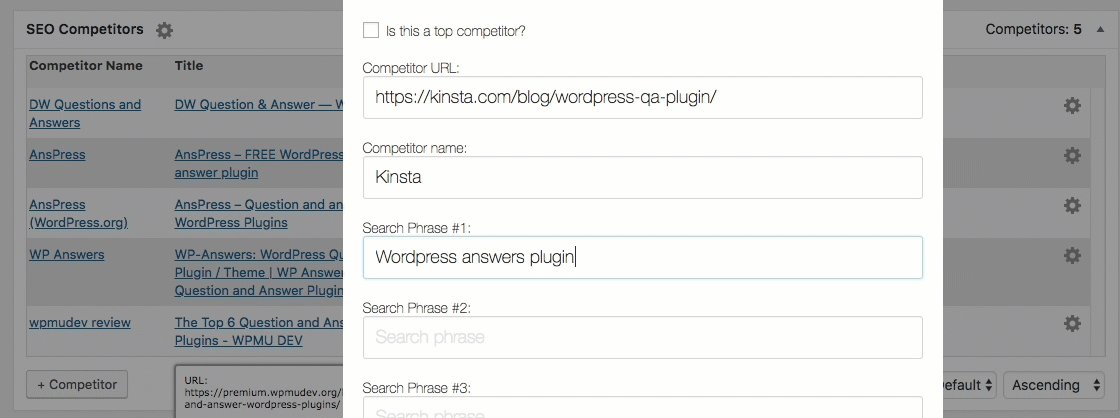
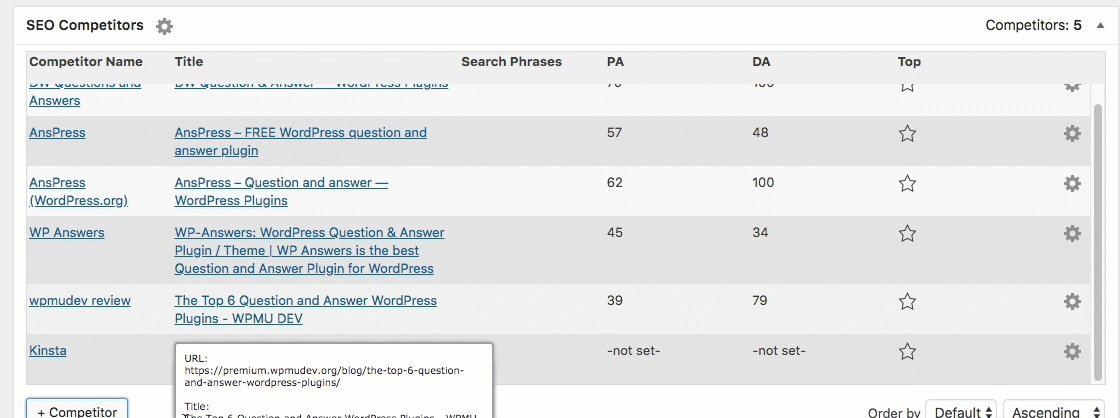
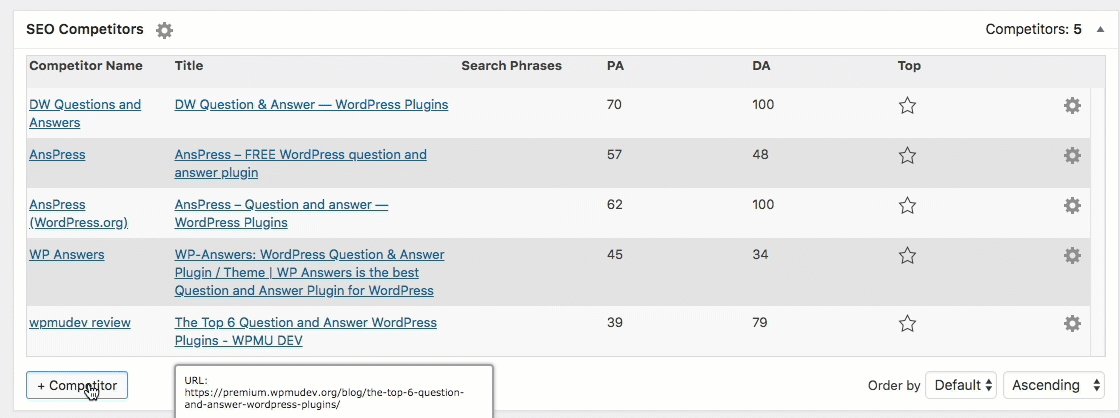
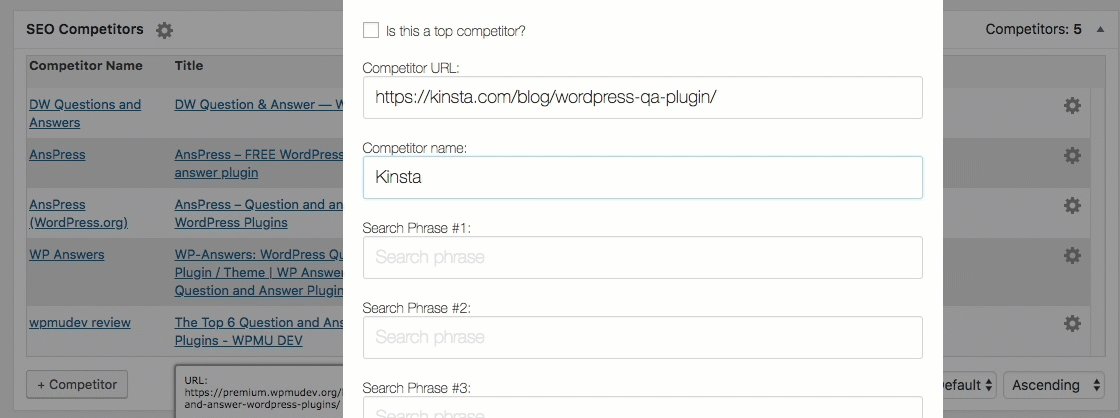
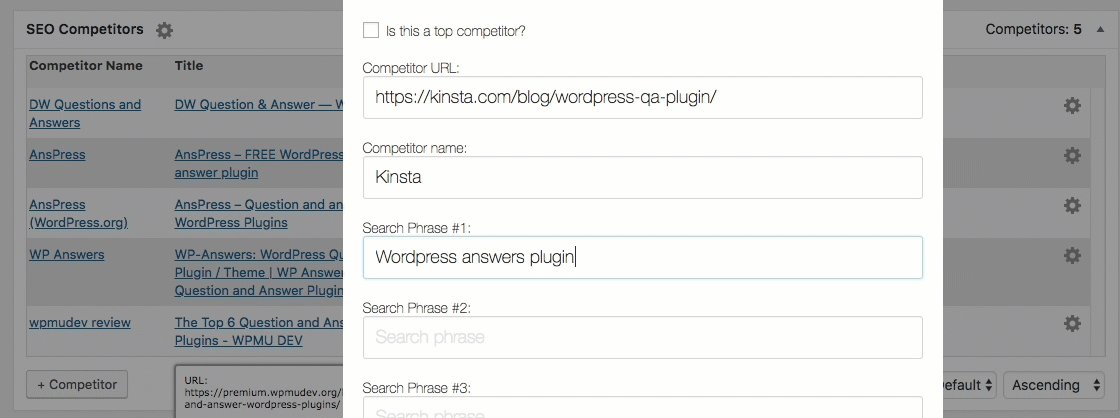
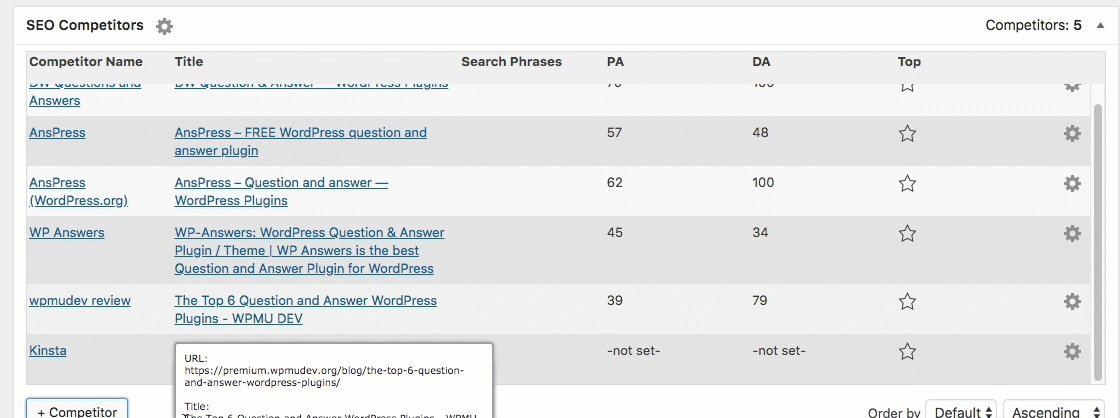
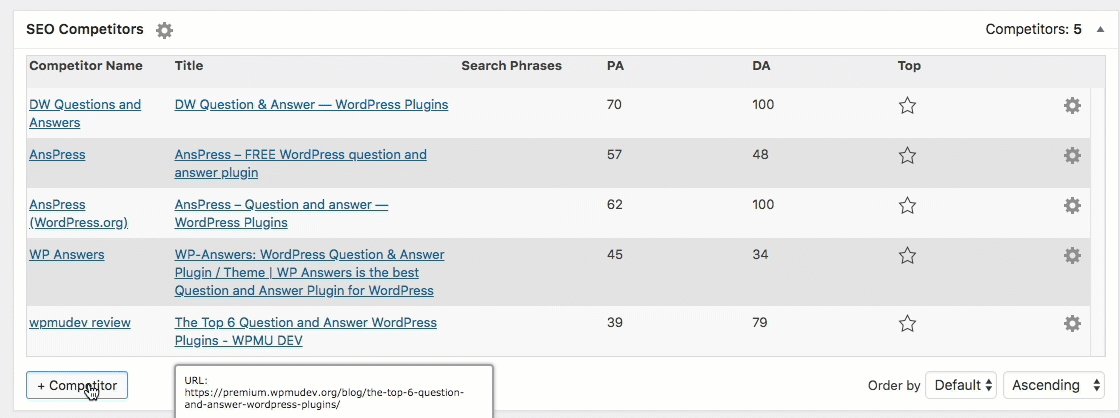
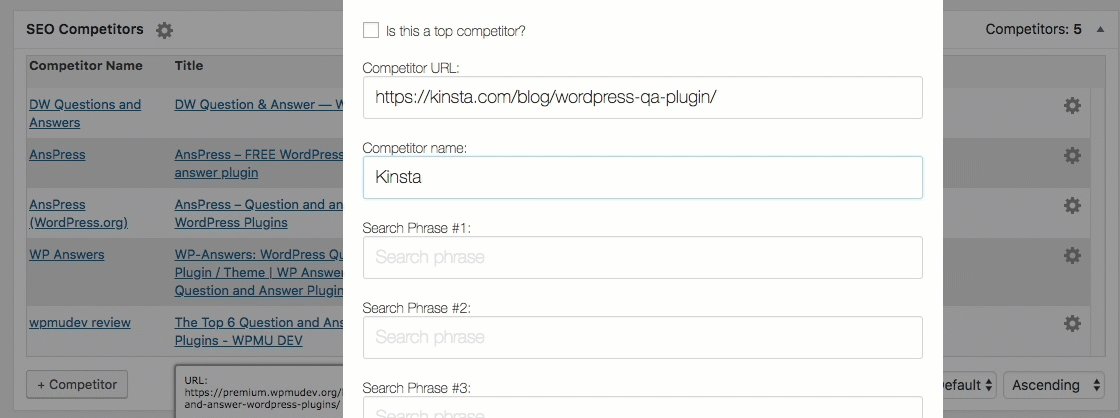
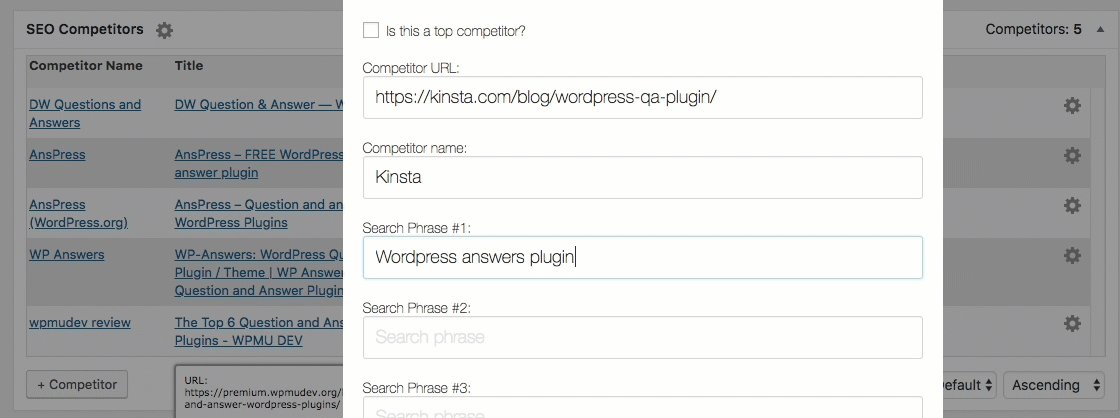
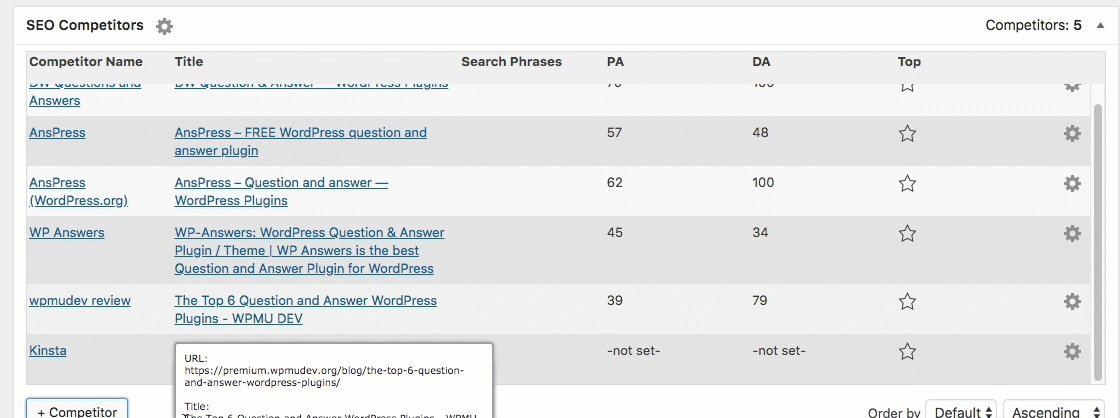
how to add competitor in the keyword hound
java has-numbering" style="display: block; padding: 0px; color
vue-ios ios style components library for vue.
take you to the manage properties screen where you can search
search form with animated search buttonhtml/css代码地址:https
for each of these keywords we are going to create a separate
reference reference changelog discussions page not found search
icon, so that a workaround is first access to the nssearchfield
when the field has many values the popover container grows
storage,因为
reference reference changelog discussions page not found search
reference reference changelog discussions page not found search i-select v-model="searchdata"/>
i-select v-model="searchdata"/>
>选择省份 /div> divclass="control"> i-select v-model="searchdata

important; background-color: var(--toolbar-field-focus-back










 i-select v-model="searchdata"/>
i-select v-model="searchdata"/>











 i-select v-model="searchdata"/>
i-select v-model="searchdata"/>