颜色循环模式(gif动图).(2)
2022-04-15 来源:动态图库网

马修·卢卡斯(mathew lucas)是个很有才华的设计师,从精致的几何循环
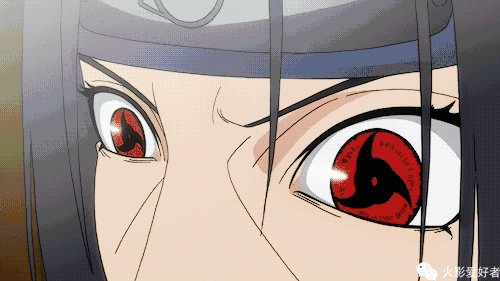
【火影gif动图】火影gif动图日常分享第73期
神秘而宁静的梦境gif动图,看完心都静止
有些 gif 动图本身就是无限循环的,举个例子:76 gif 动图动态背景
如果是老粉的话,看到这里你们应该知道公子之前用ppt做过同样多帧循环
可以直接使用,所有元素的颜色都可以修改,包含gif动图预览,方便查找
萌翻你一脸的面塑考核
漫有gif#丨精炼的古铜色!
ae教程ae如何导出背景透明的图层到ps中做gif动图
灯带这种光污染的最高形式真的很难拍,调配出你喜欢的颜色也不容易
透明物体的颜色是由它透过的色光决定的;不透明物体的颜色是由
gif动图 | 荒诞的愉悦感,你感受过吗?
火影gif动图火影gif动图日常分享第5期
糅合,加入动画元素,空间的纵深感与无限循环所带来的哲思意味一览无余