png 实现 透明度渐变 animation opacity = tween( begin: 0.0
media/beginend-message-mode.gif
whatsappdarkmodeandswipetoreplymayfinallycometoandroid
social media infographic - instagram infographic modernfinance
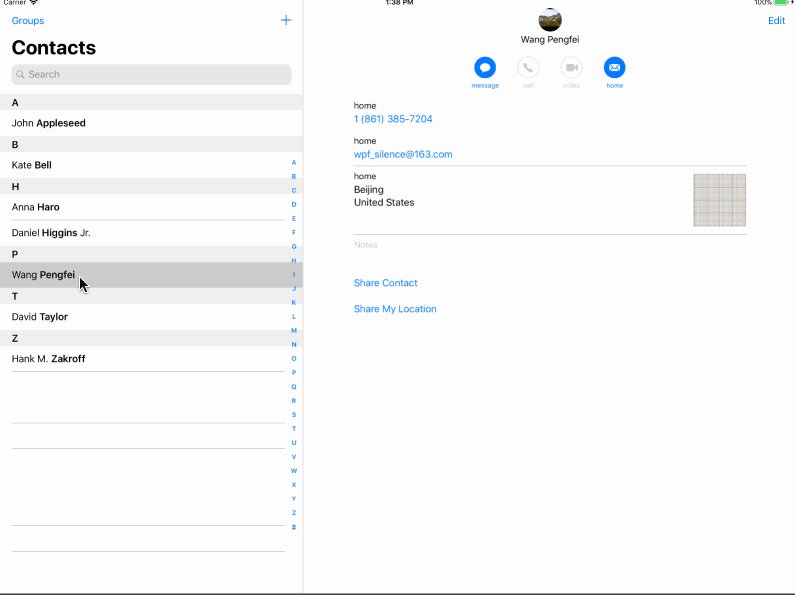
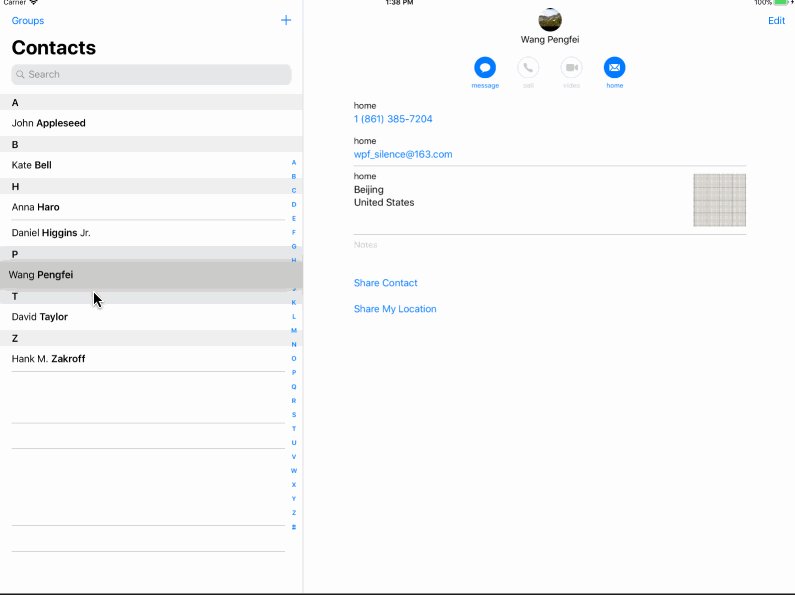
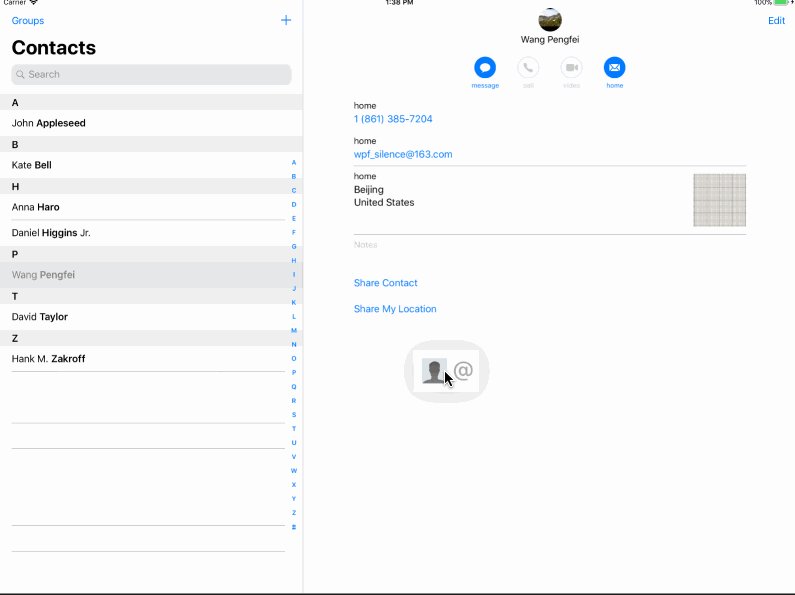
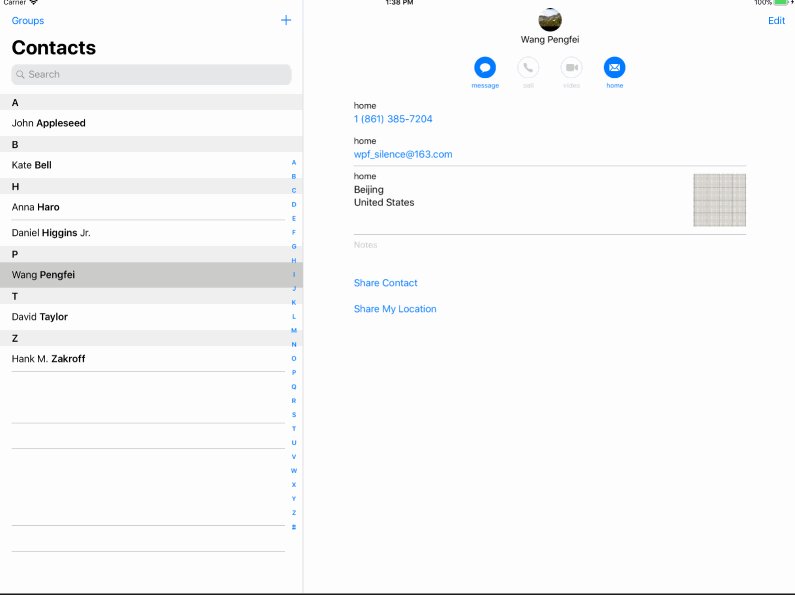
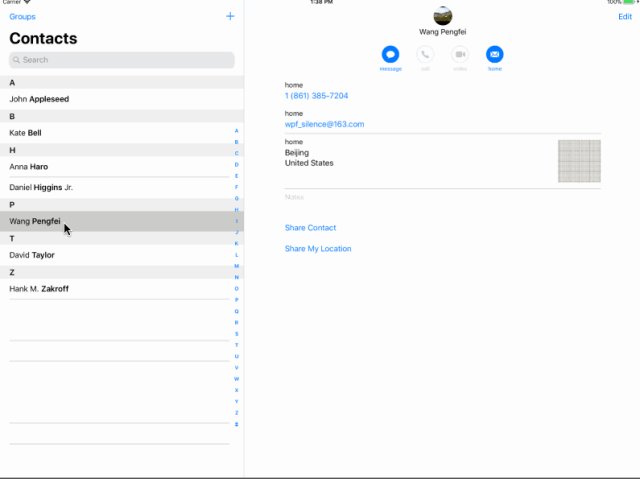
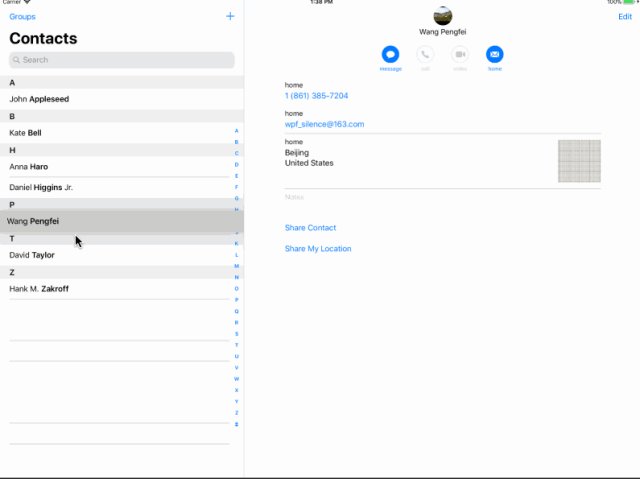
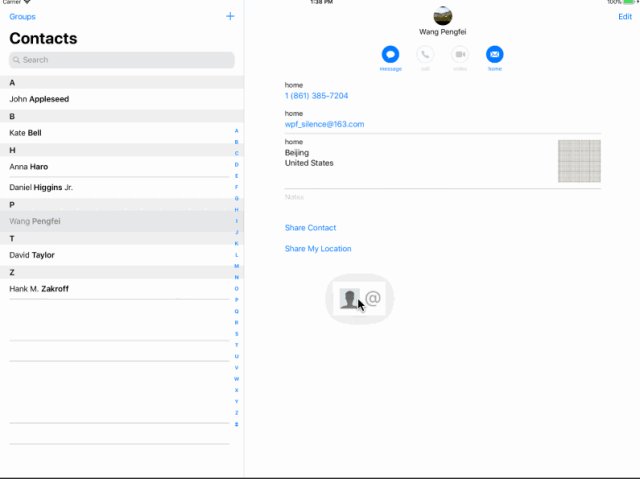
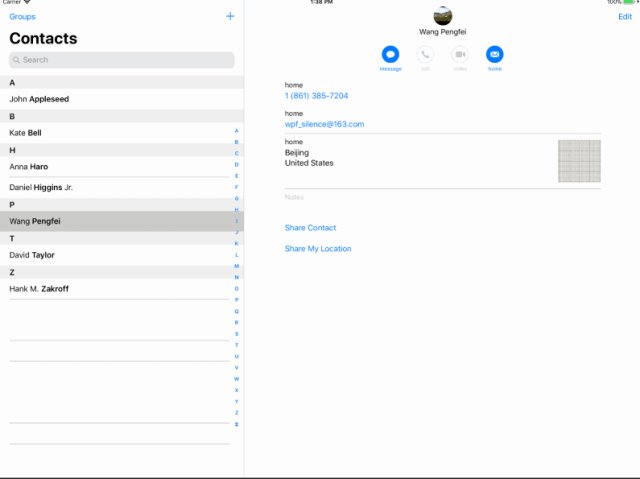
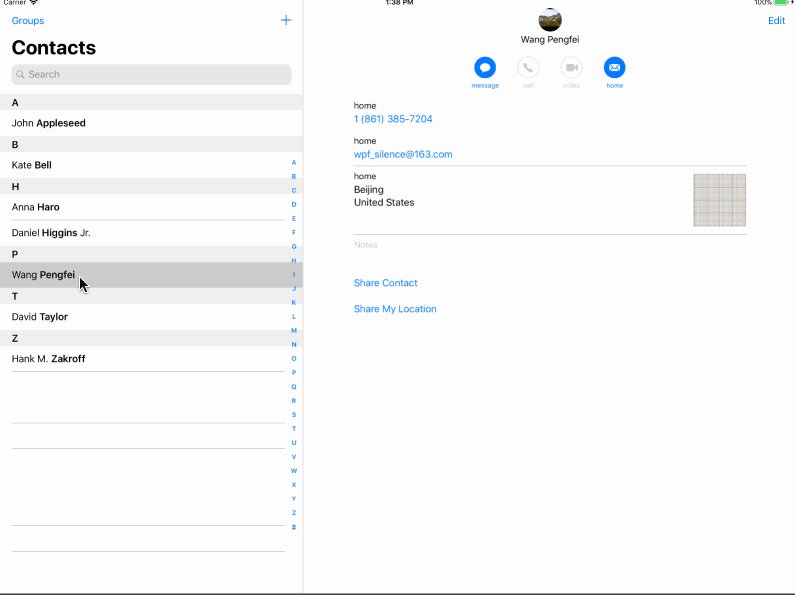
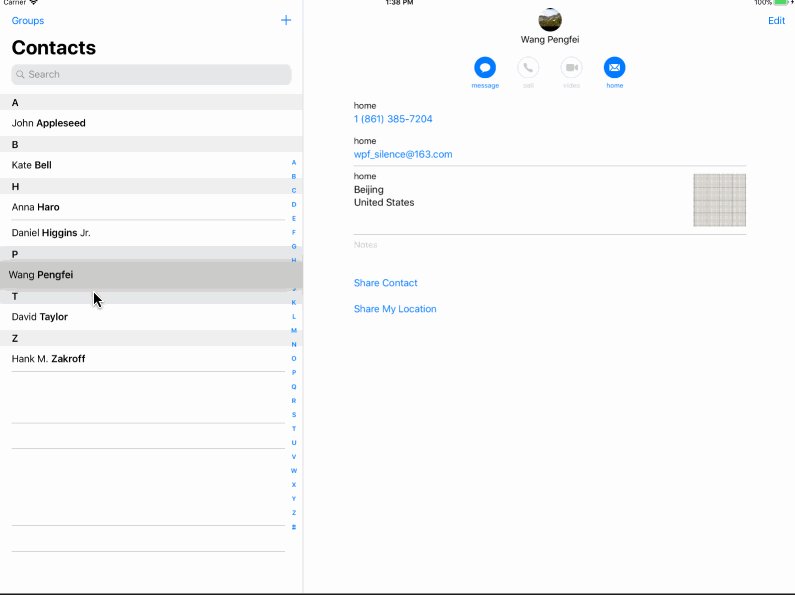
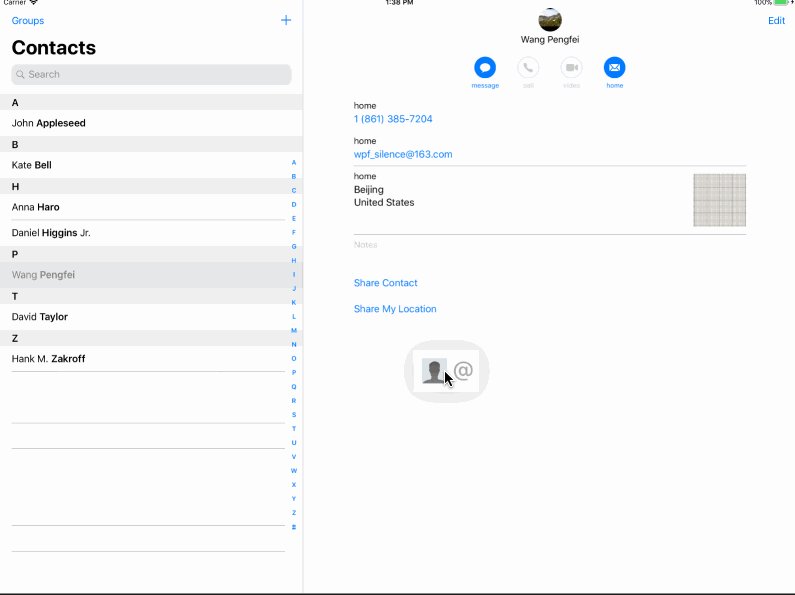
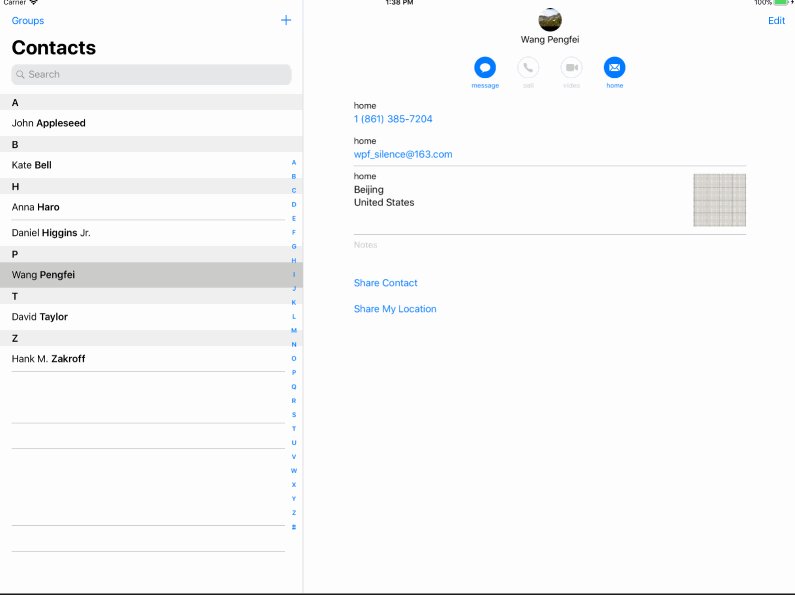
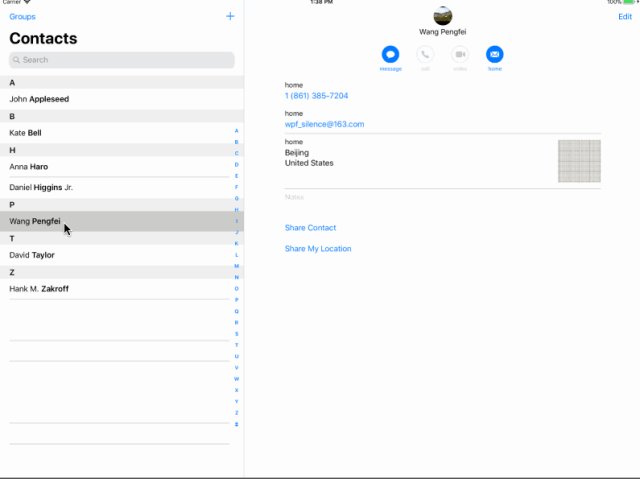
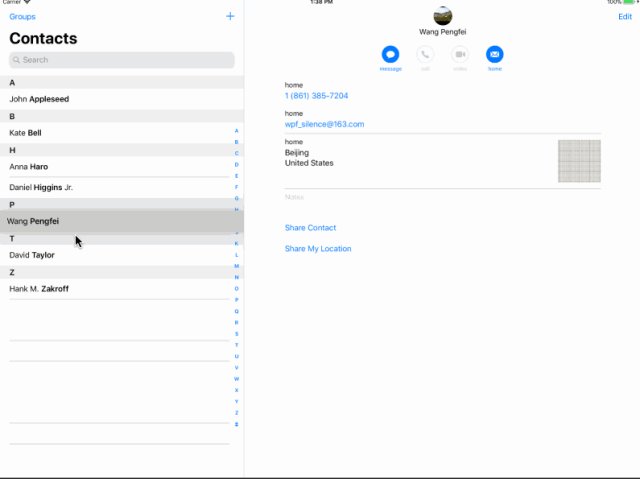
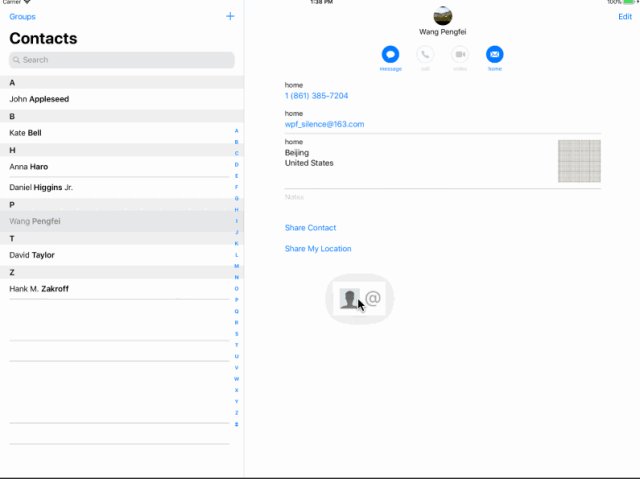
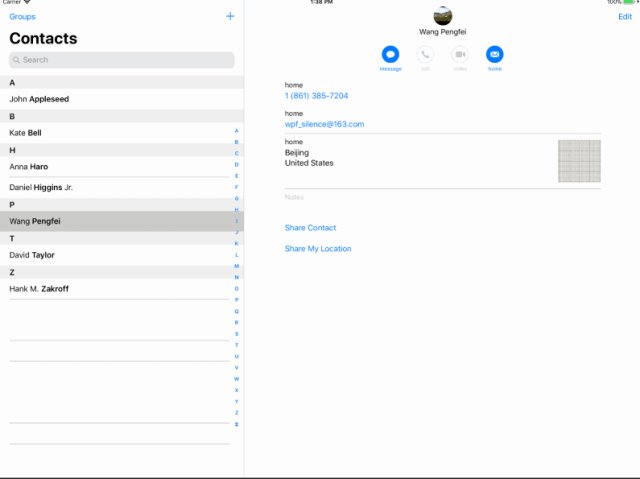
在 dragsessionwillbegin 方法里面自定义 preview 视图
atompowermode
史上第二走心的 ios11 drag drop 教程![rst_n,outputregled);reg[7:0] cnt;always@ (posedgeclk)beginif(!](/image/loading.gif)
rst_n,outputregled);reg[7:0] cnt;always@ (posedgeclk)beginif(!
qt实现pc端微信中的聊天气泡
实战项目练手锻炼你的实操能力python100行贪吃蛇小游戏
delphi查看字符串在不同编码asciiunicodeutf7utf8defaultbigendian
史上第二走心的ios11dragdrop教程
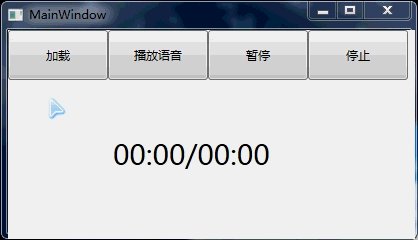
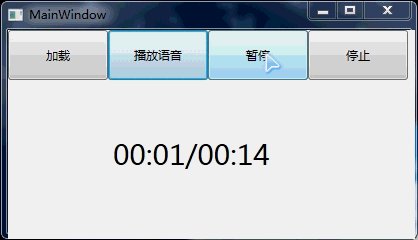
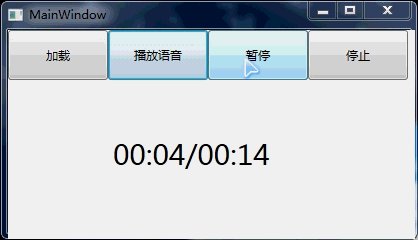
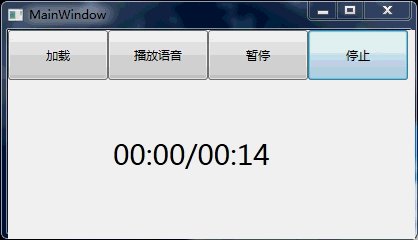
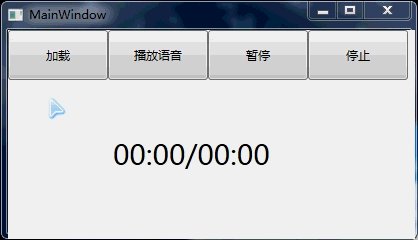
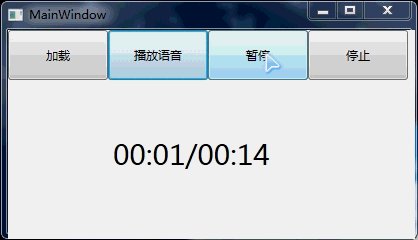
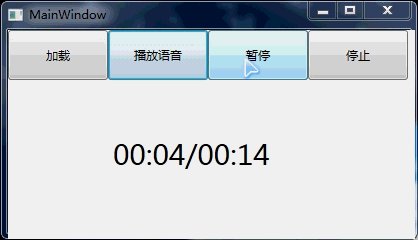
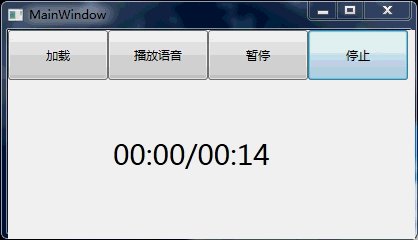
wpf语音播放mediaplayer
setalignment(const value: talignment); begin if falignment >

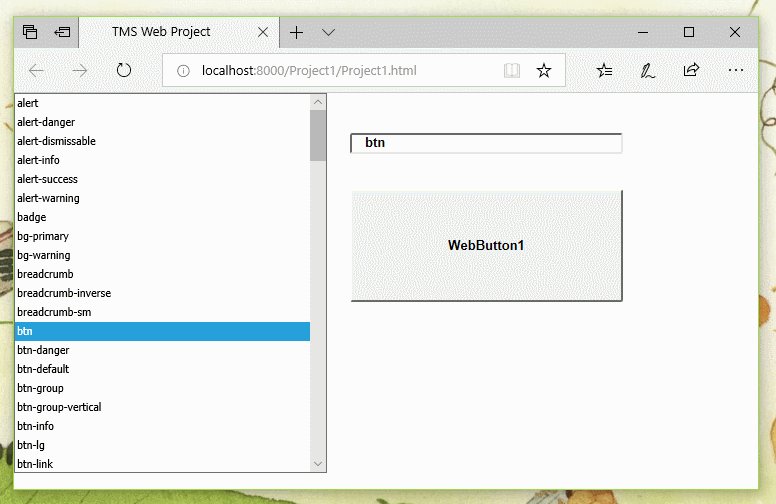
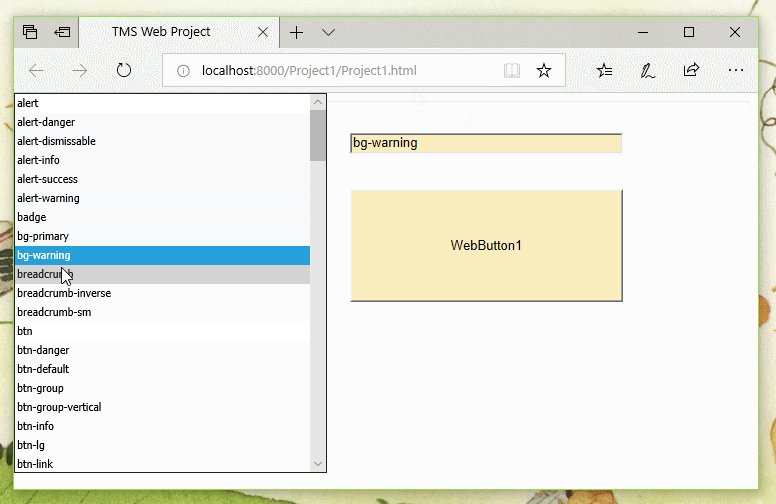
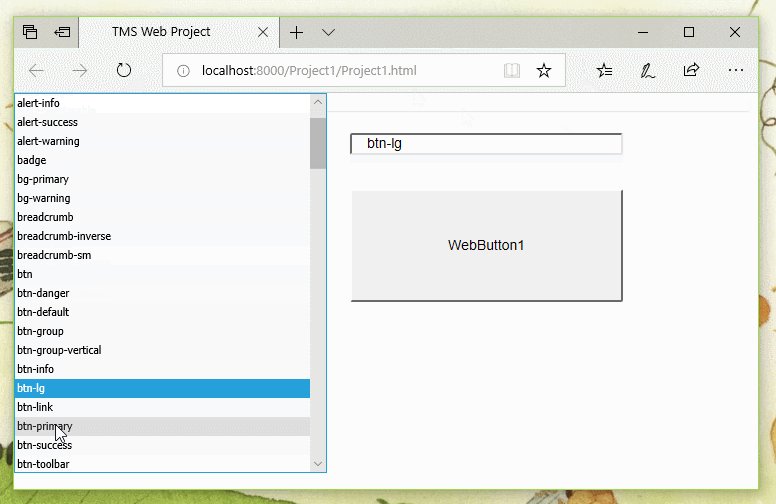
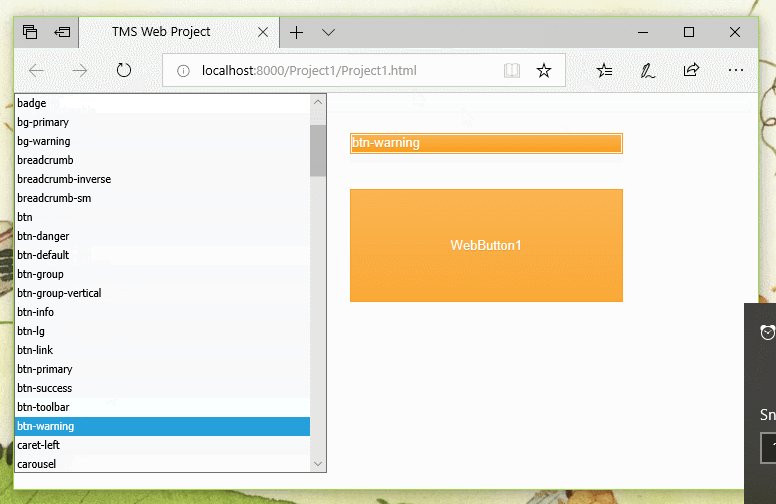
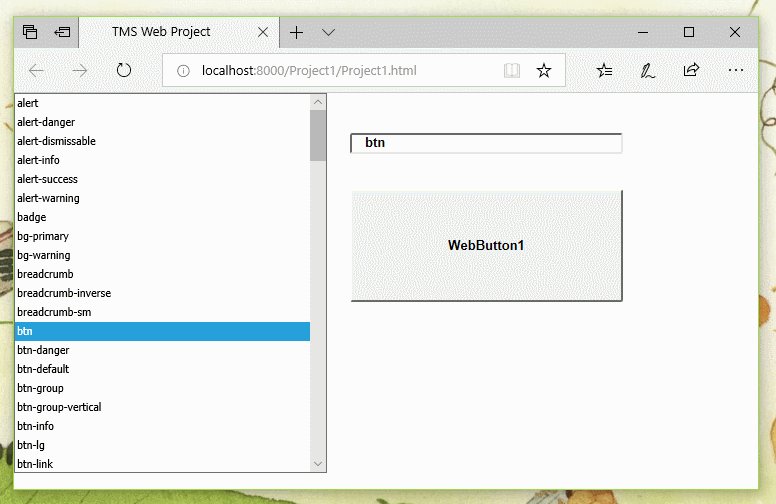
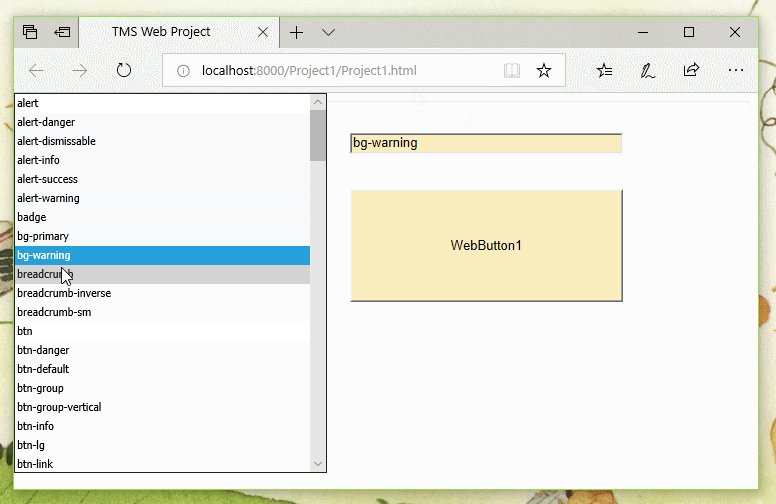
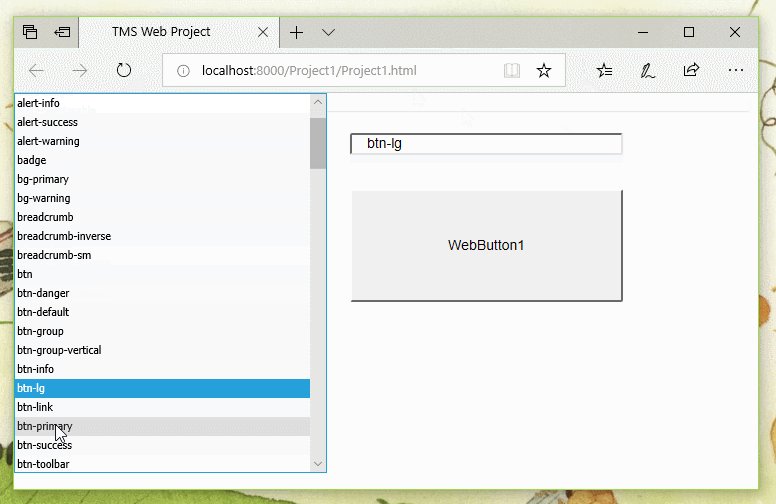
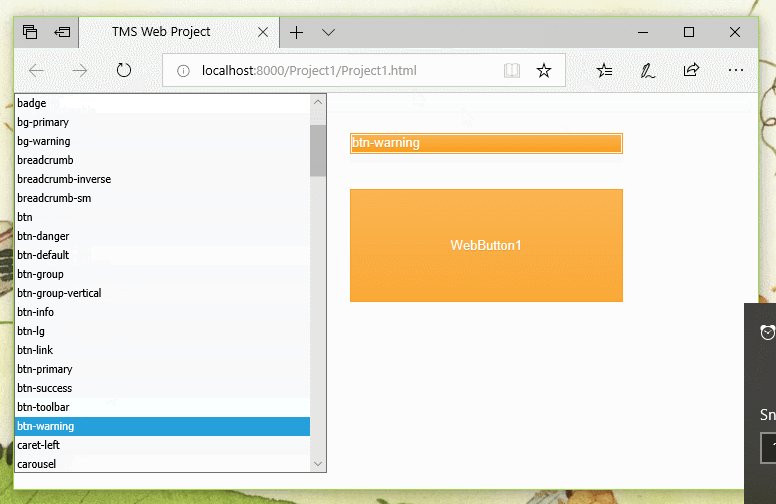
weblistbox1change(sender: tobject);varcssname:string;begincss
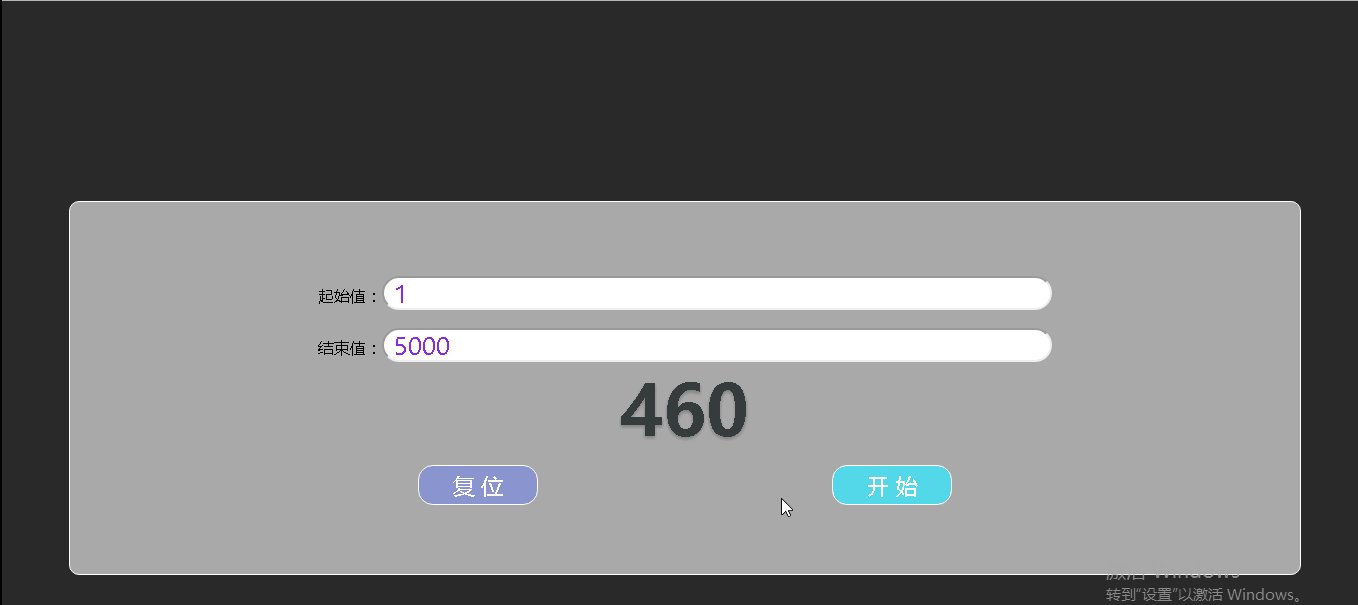
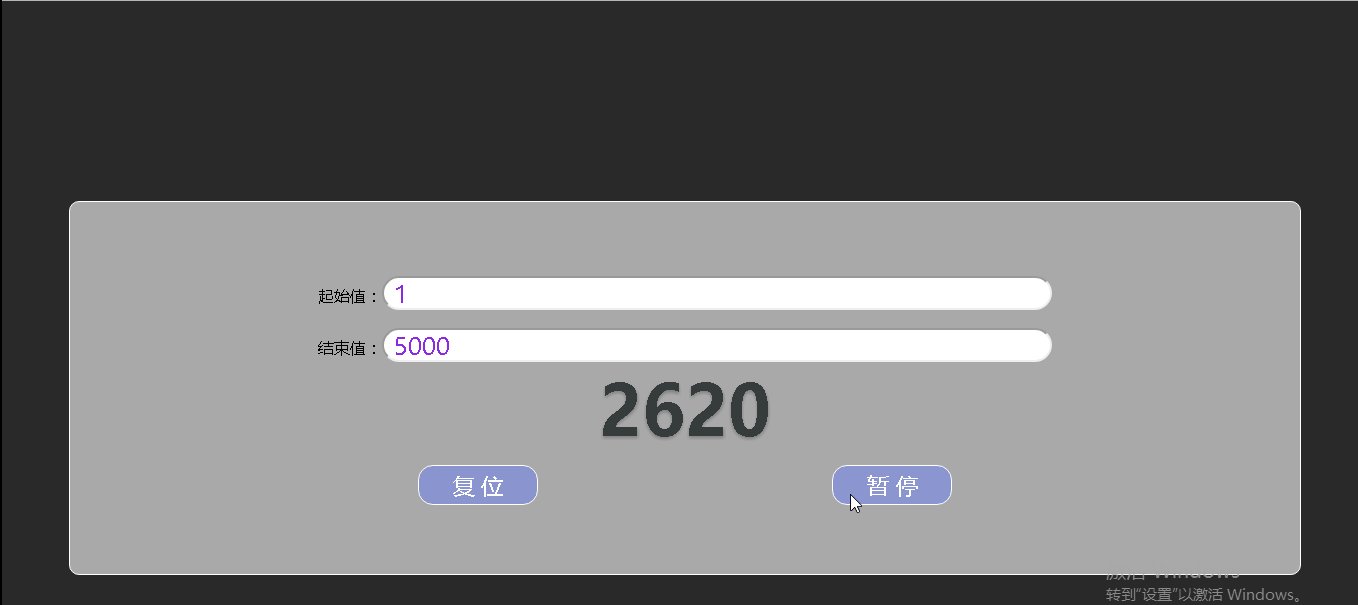
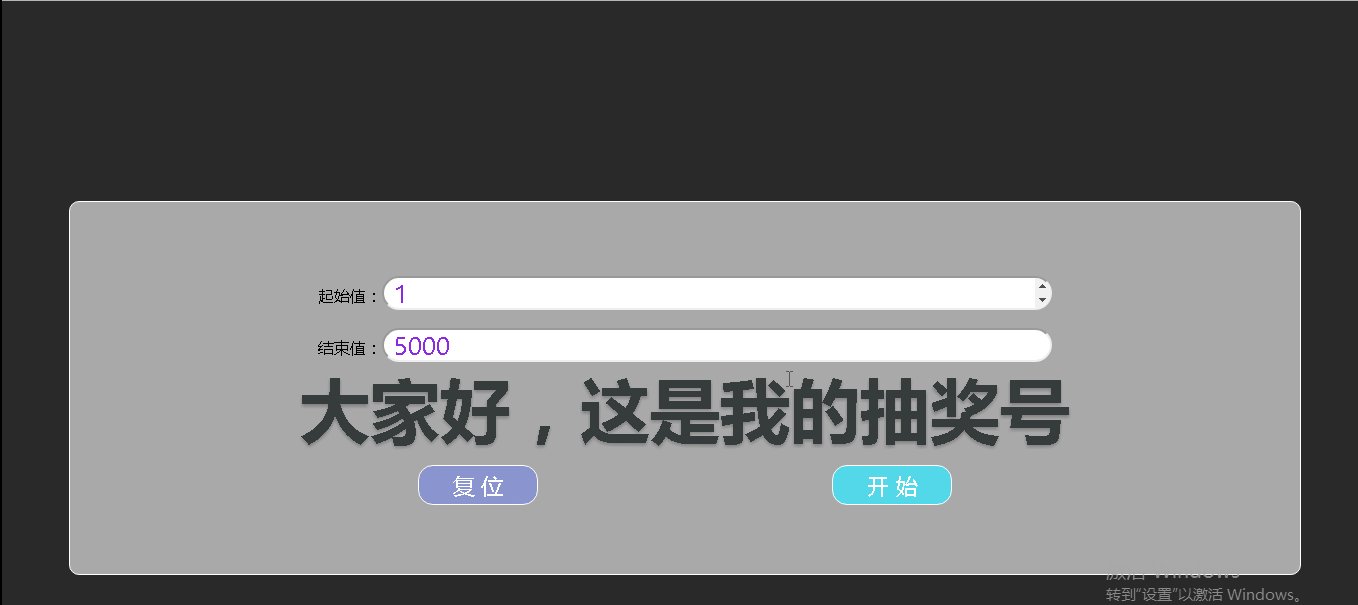
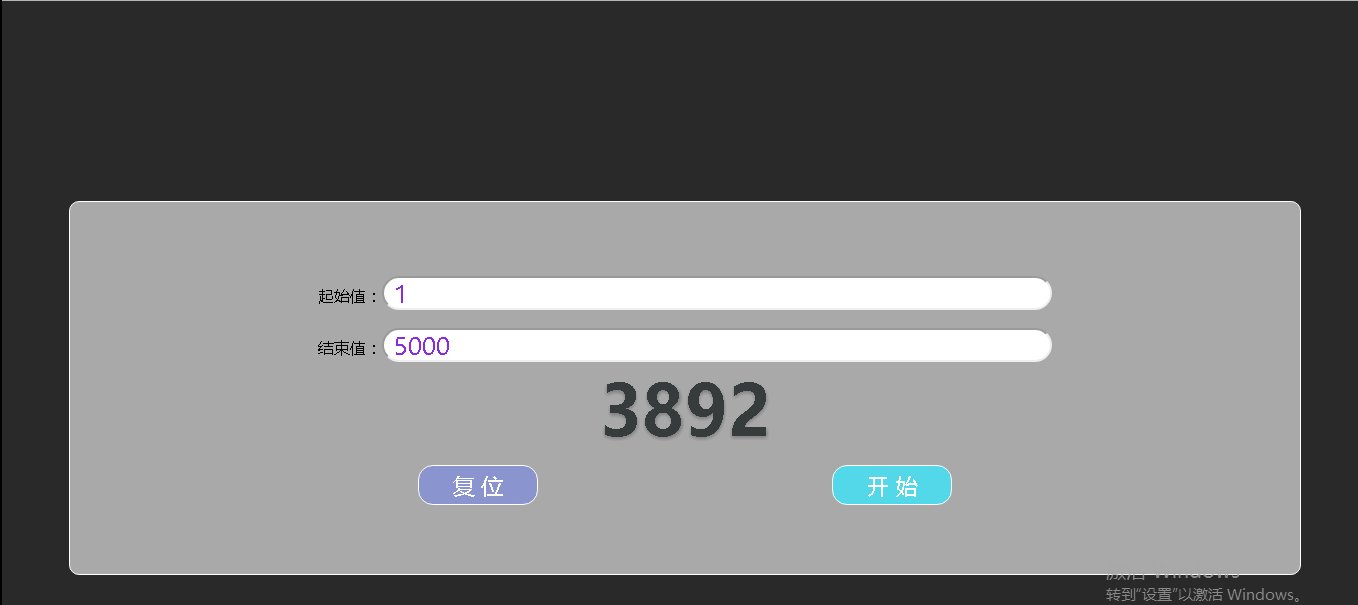
end){returnfalse;alert("亲:起始值 不能小于 0"/>
");}elseif(begin > end){returnfalse;alert("亲:起始值 不能小于 0






![rst_n,outputregled);reg[7:0] cnt;always@ (posedgeclk)beginif(!](http://www.yht7.com/upload/image/20200626/vvp.gif)















![rst_n,outputregled);reg[7:0] cnt;always@ (posedgeclk)beginif(!](http://www.yht7.com/upload/image/20200626/vvp.gif)