效果:使用qmovie播放动态图片,当gif的帧改变的时候使用current(2)
2022-04-14 来源:动态图库网

预览模式也可以给gif删帧你可能不知道的预览小技巧
【福利】10月27日光辉岁月-致敬"beyond·黄家驹"演唱
使用方法:长按gif,选择分享给朋友;然后再长按发送给朋友的gif信息
3d qmoji是一种3d动态表情,其可以通过ai学习记录使用者表情神态细节
p>闪动头像其实质是通过 a target="_blank" href="/item/gif/217778

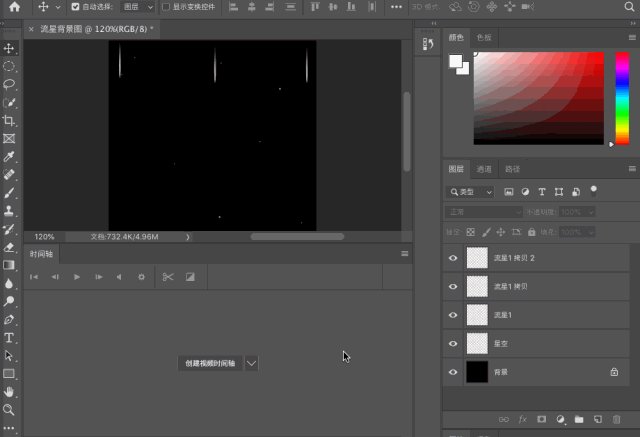
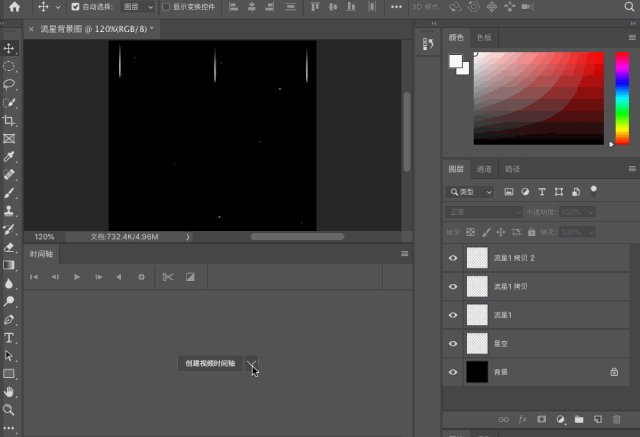
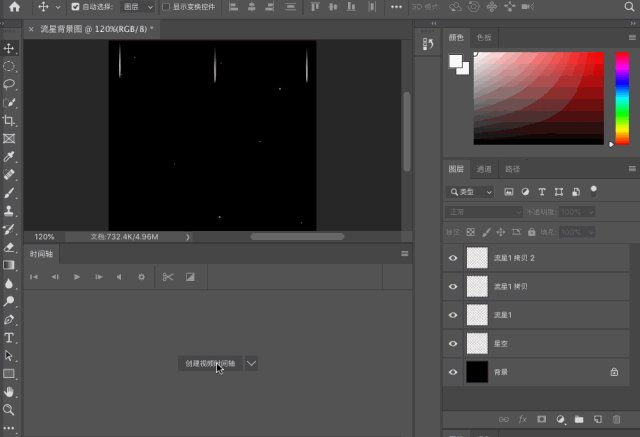
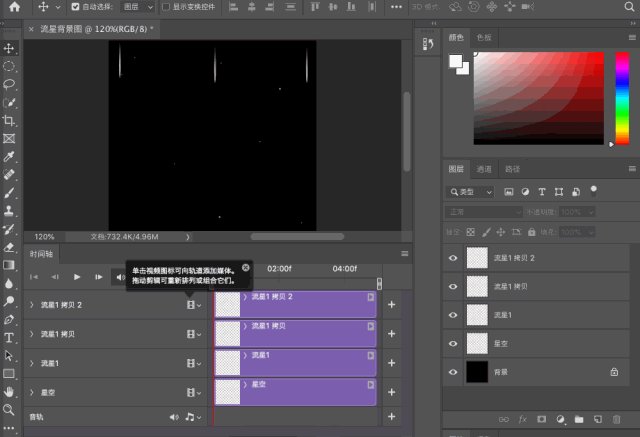
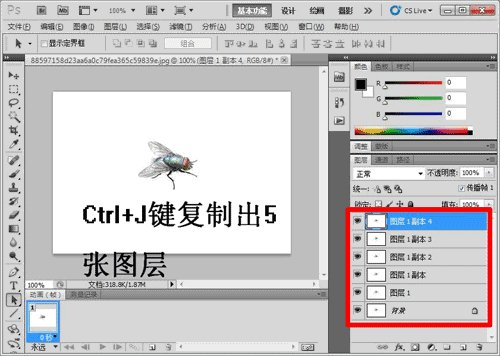
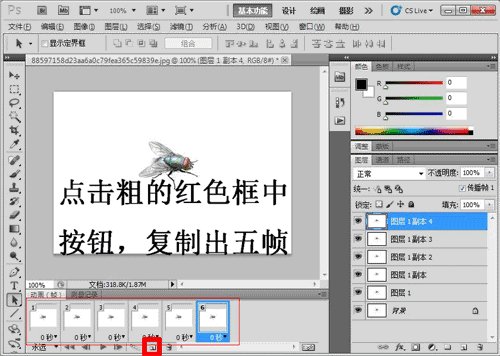
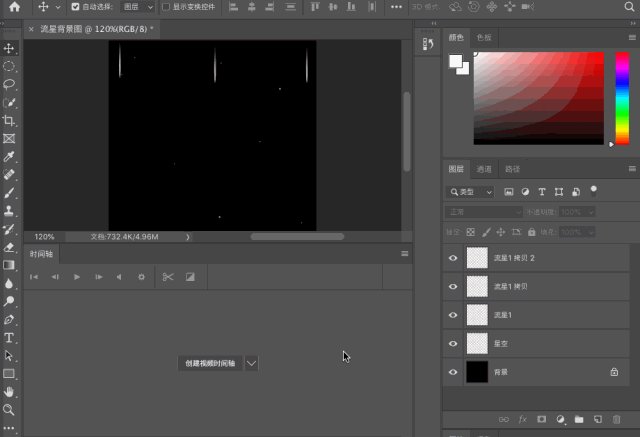
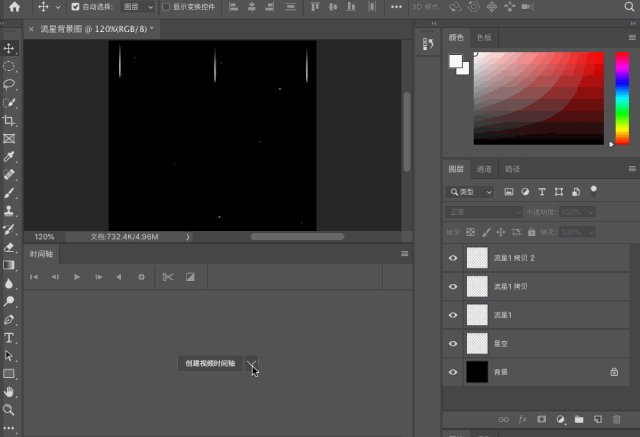
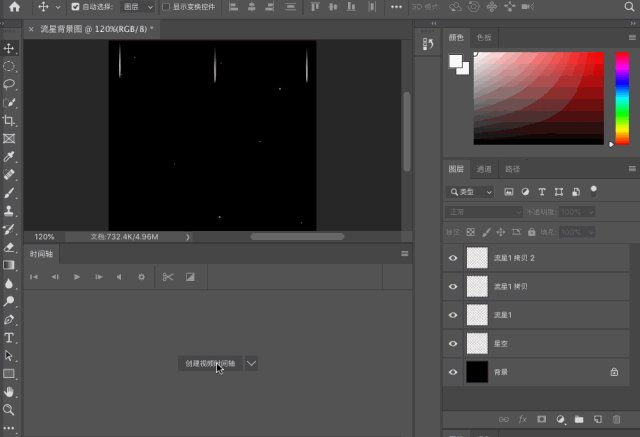
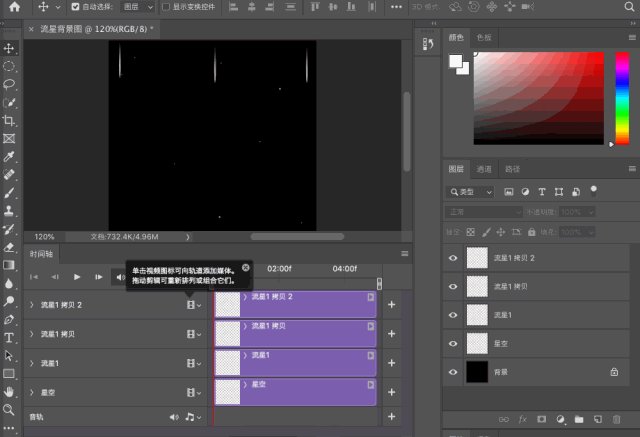
规划素材的动画效果 这篇将要介绍的动画制作方式是时间轴动画,我们
动画帧数较少,一般只有2-10帧,动画每秒播放速率高(达到快速闪动效果)
选择,在lpl上韦鲁斯中单就多次出现,包括pawn就曾多次使用韦鲁斯中单
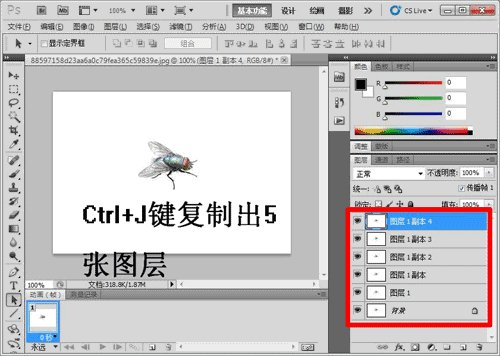
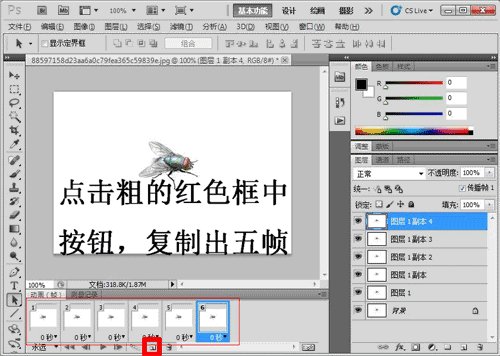
79 让每一帧都对应一个图层70 保存为web格式--存储--保存效果是
溧阳,黄了!
嘿莉猫
gif图实质上就是把一帧帧的静态图片打包到一起,打成一个压缩包,但是
q:在这之后,对未来有什么想法?
网易首页>网易号>正文申请入驻> q技能万叶一刀解析关于万叶的大招