png 实战项目 x-tms animation4.gif 供应链协同平台 animation5.gif
2022-04-12 来源:动态图库网

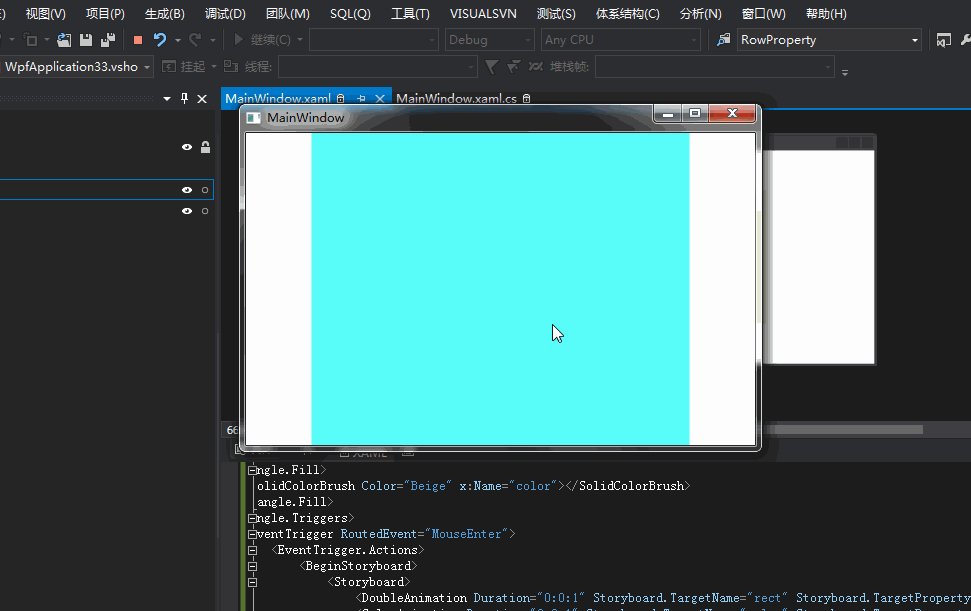
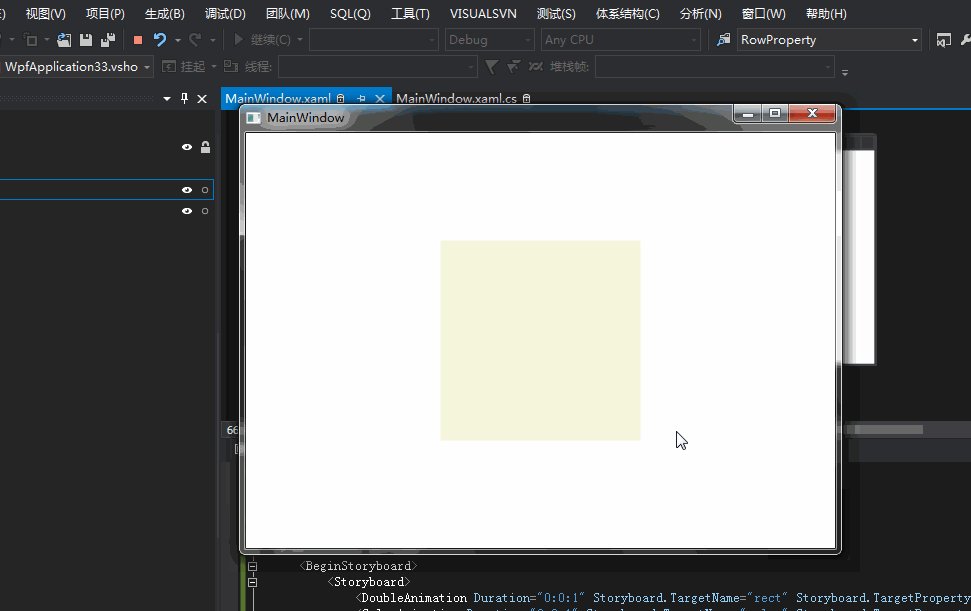
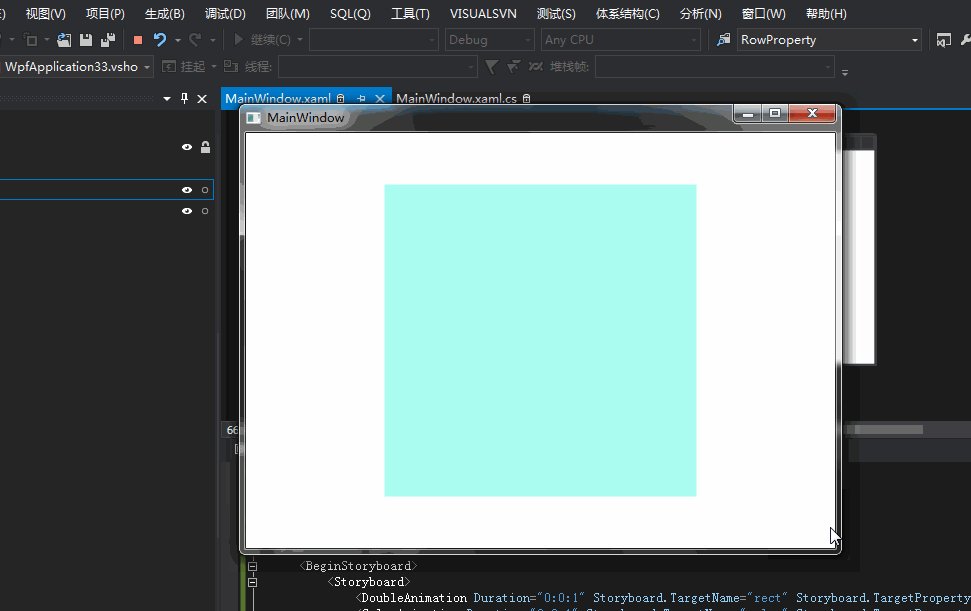
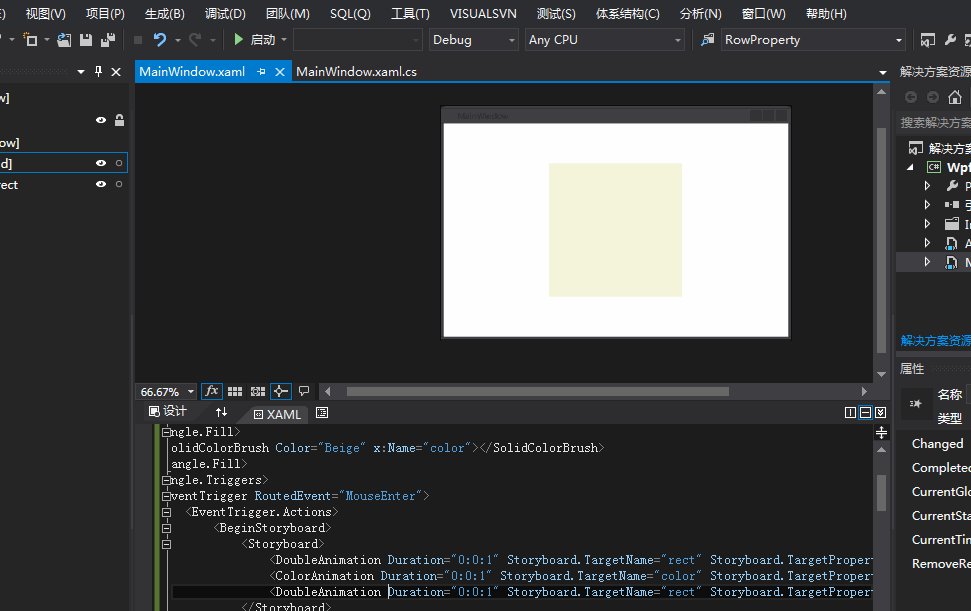
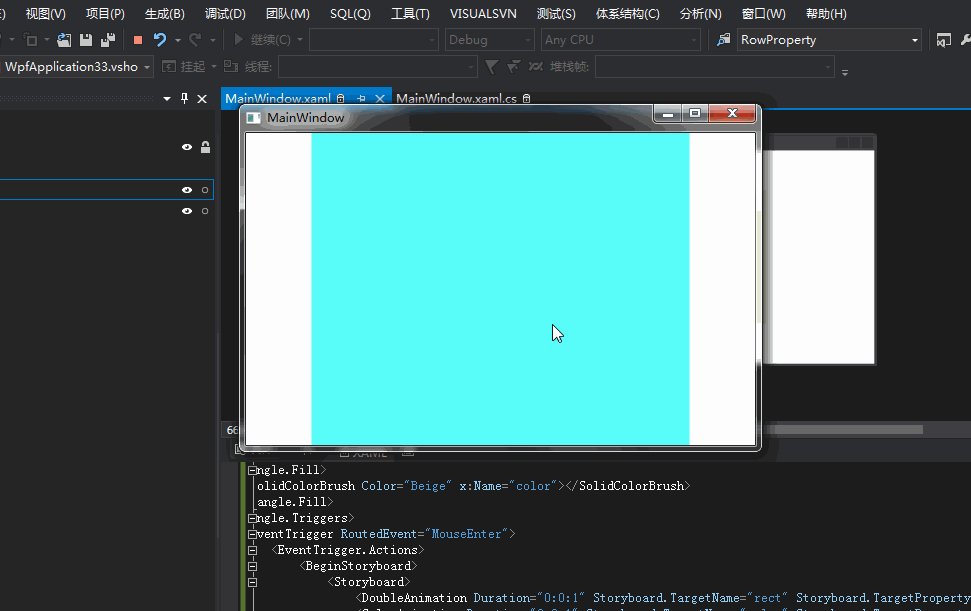
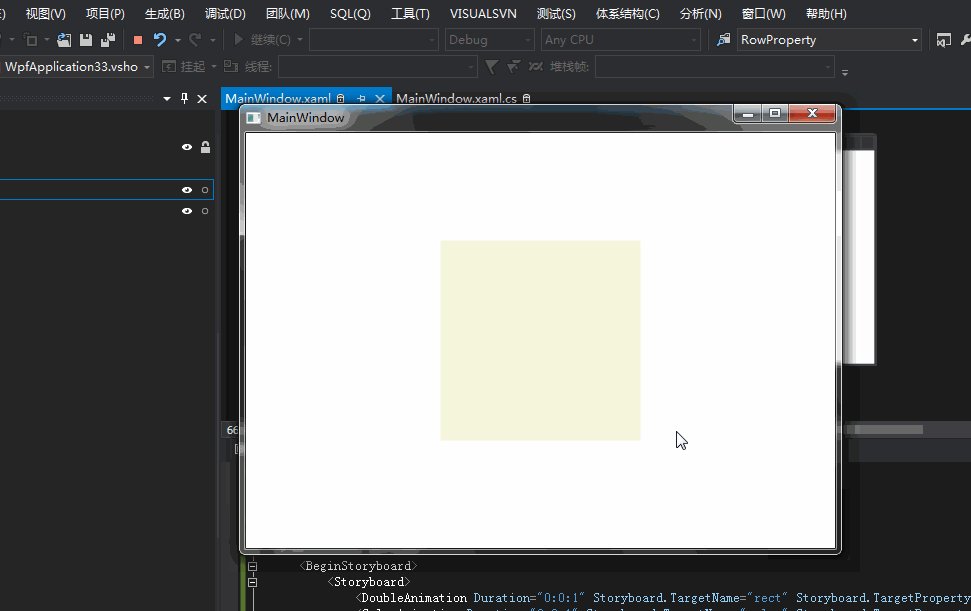
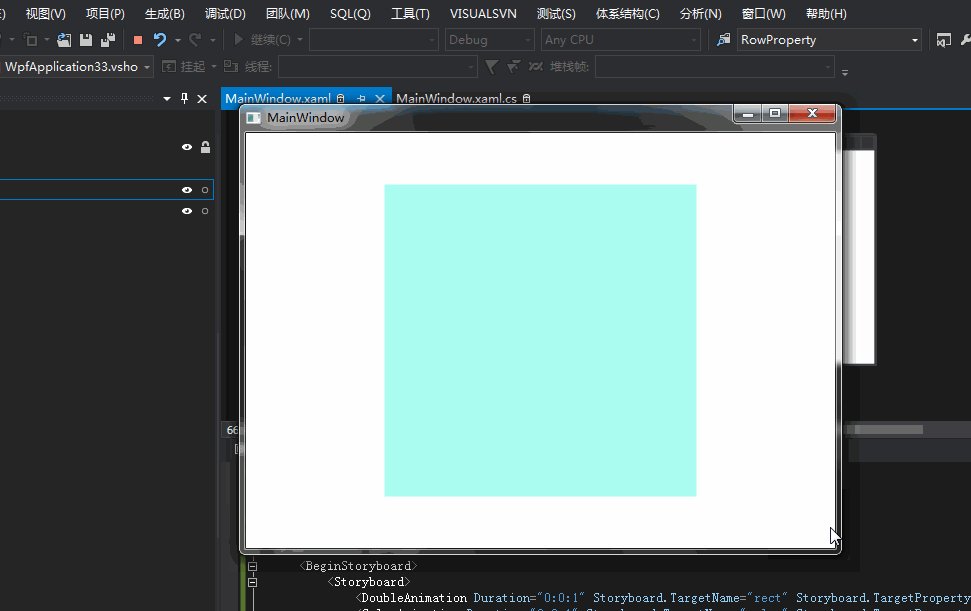
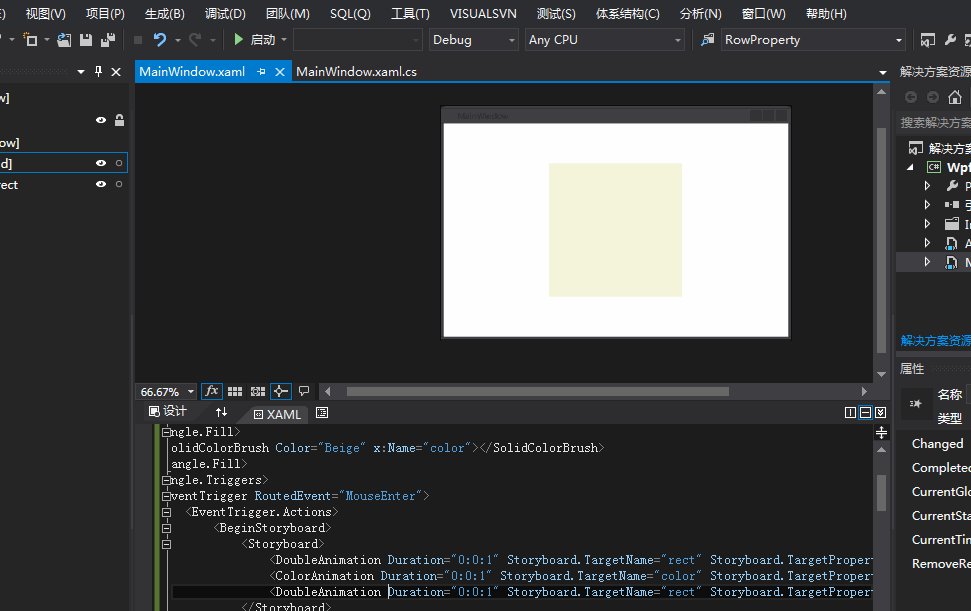
wpf动画基础小实例doubleanimation遇上effect /solidcolor"/>
/solidcolor"/>
fill> solidcolorbrush color="beige"x:name="color"> /solidcolor

loading动画什么意思几个纯css实现的loading动画
server,postgresql,sqlite,sybase等 实战项目 x-tms 供应链协同平台
gif animation
754_600
css3的变形transform过渡transition动画animation旋转rotate学习
(例图来自於behance line icon gif animation )
uiimageview的animationimages动画
androidzdog: android平台上的伪3d图形动画引擎zdog
1的package之animation rigging v0.1.4 非
ios通用缓动动画customeasinganimation
保存animationgif时,ios颜色不正确
gif animation : gif animation
pathanimation path动画,贝塞尔曲线 项目中用到的一些基本path动画
1. uiviewanimation

 /solidcolor"/>
/solidcolor"/>













 /solidcolor"/>
/solidcolor"/>