(点击图片查看gif) 温馨提示:通过拖动标尺,可以调整文字内容的上下(2)
2022-04-12 来源:动态图库网

gif"soogif用户服务协议图片处理没有更多动图了,你可以试着自己做一
>> 文章内容 >> gif格式的文字小动画制作教程 做gif格式图片的视频

打开视图,在标尺或者参考线前面打勾.
easyrulers for mac(快速创建数学图形测量标尺ae脚本)
500 psd源文件1000 × 500 字体版权本作品内的文字仅供参考展示
soogif"soogif用户服务协议图片处理没有更多动图了,你可以试着自己
像素鼠标点击带透明通道gif
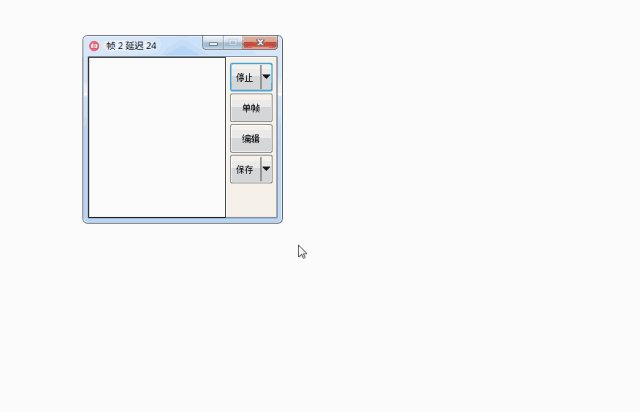
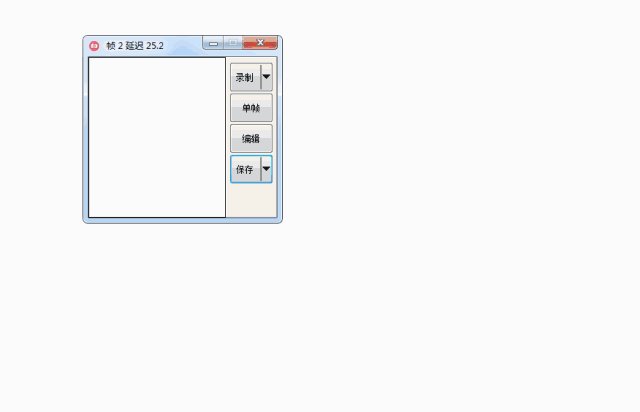
讲过 使用soogif编辑工具 给动态图添加文字 可以做出下面这样的图片
3,调整段落缩进 用「alt」拖动标尺可以精确调整段落缩进
采集 喜欢 查看来源 image.so.com
温馨提示:通过拖动标尺,可以调整文字内容的上下左右边距,也可直接在
(3)右缩进既然有左缩进那么,相应地有右缩进,通过它可以控制段落右边
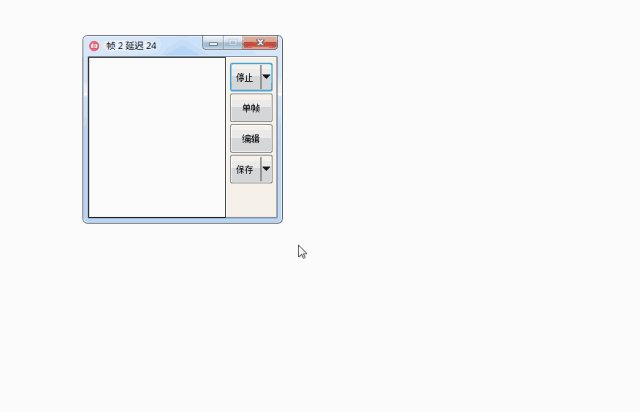
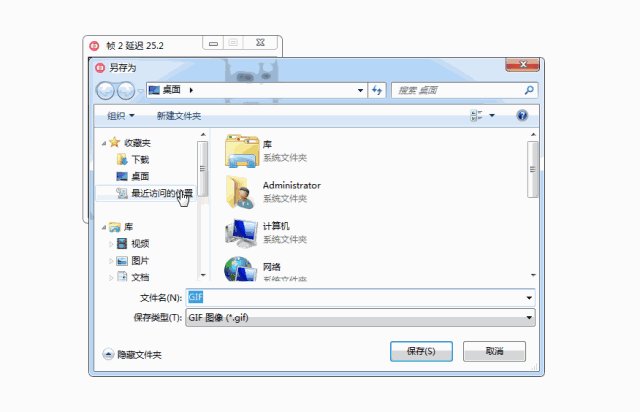
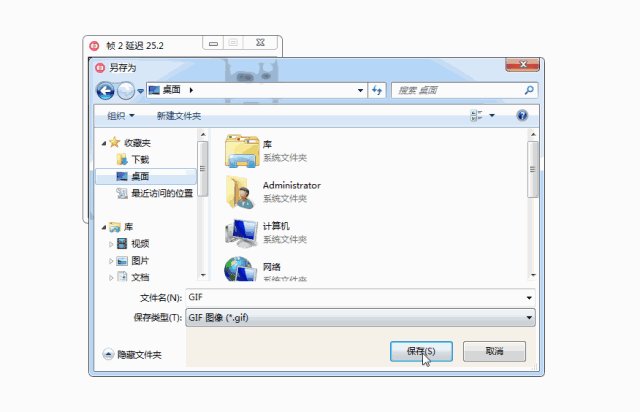
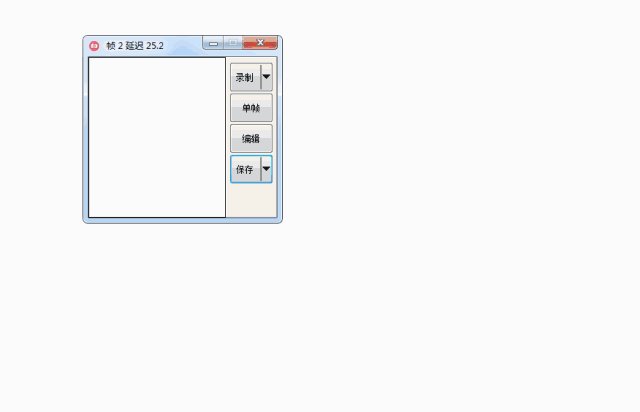
教程| 动图制作神器推荐:让你不会ps,也能轻松玩转gif
动态文字图