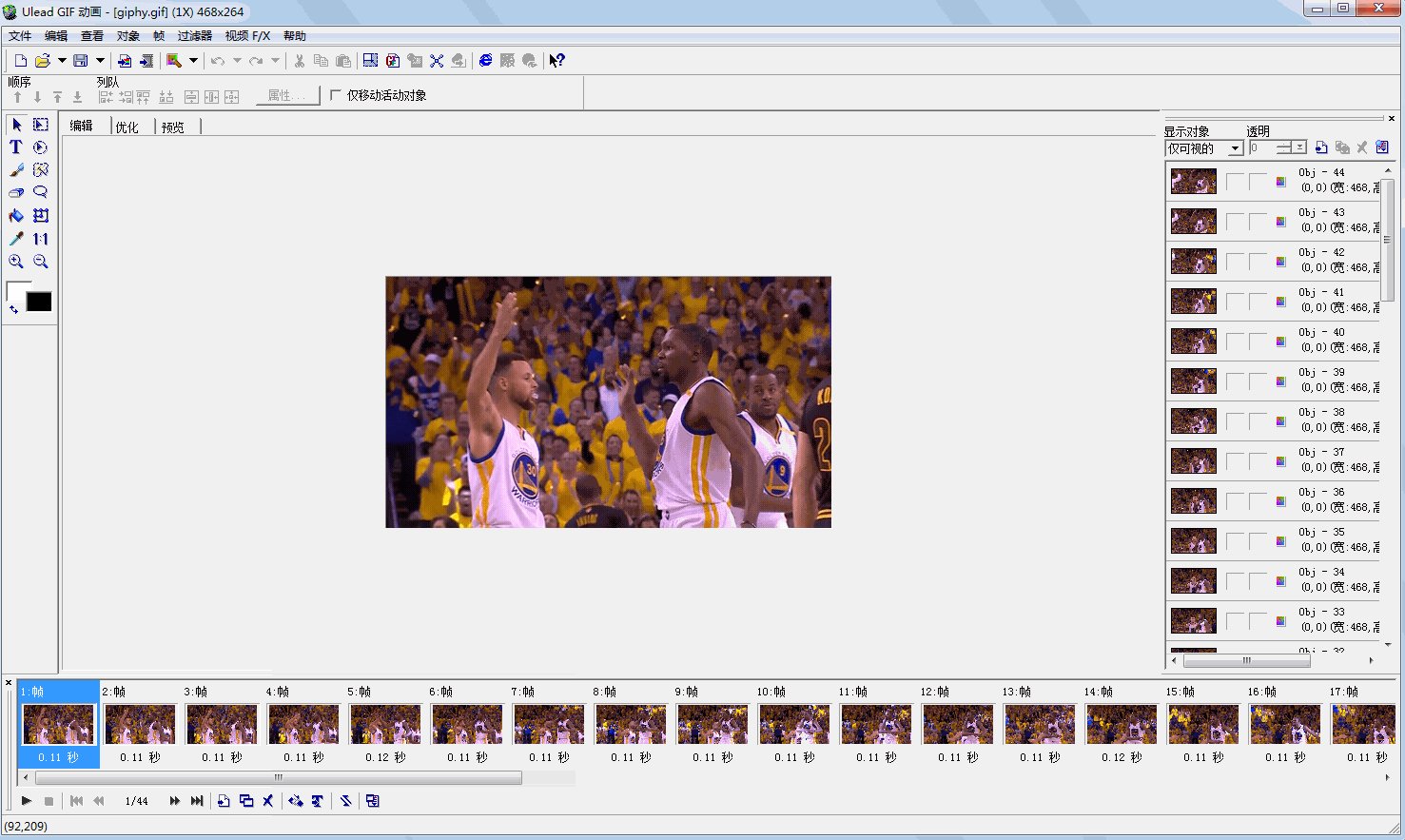
4 这些图像编辑好后,我们将其转换成gif吧,点击导出gif,再将文件的(2)
2022-04-12 来源:动态图库网

动效gif小练习合集
loading gif 两页
当然,在等待周末的这段时间里,看看这些动图,一定会让你觉得时间好过
gif动效
gif小动画
gif动效设计
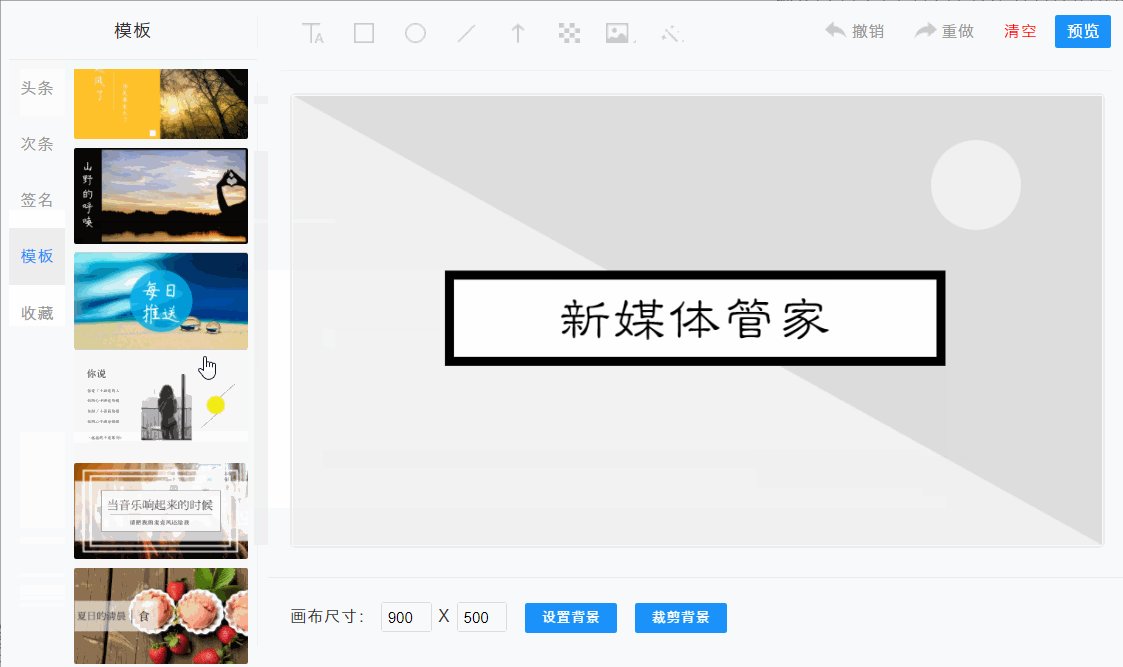
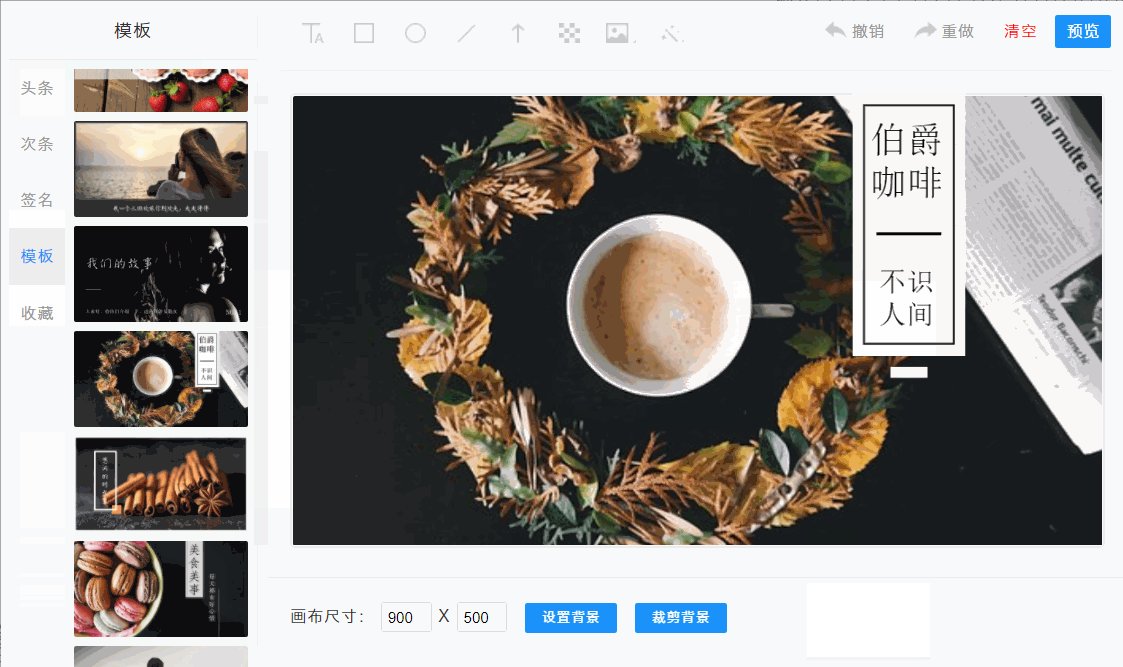
安装新媒体管家后,点击应用-添加应用,添加图片编辑功能后,就能在很短
平面设计欣赏:活泼灵动的创意gif动画作品
比如 1140px,960px,那么在制作这些内容的时候无需特殊处理,直接使用
原来这些古怪有趣的小gif出自这位矢量设计大神
向往百度相册里传个gif当贴吧的签名档,可是图太大传上去就变成图片了
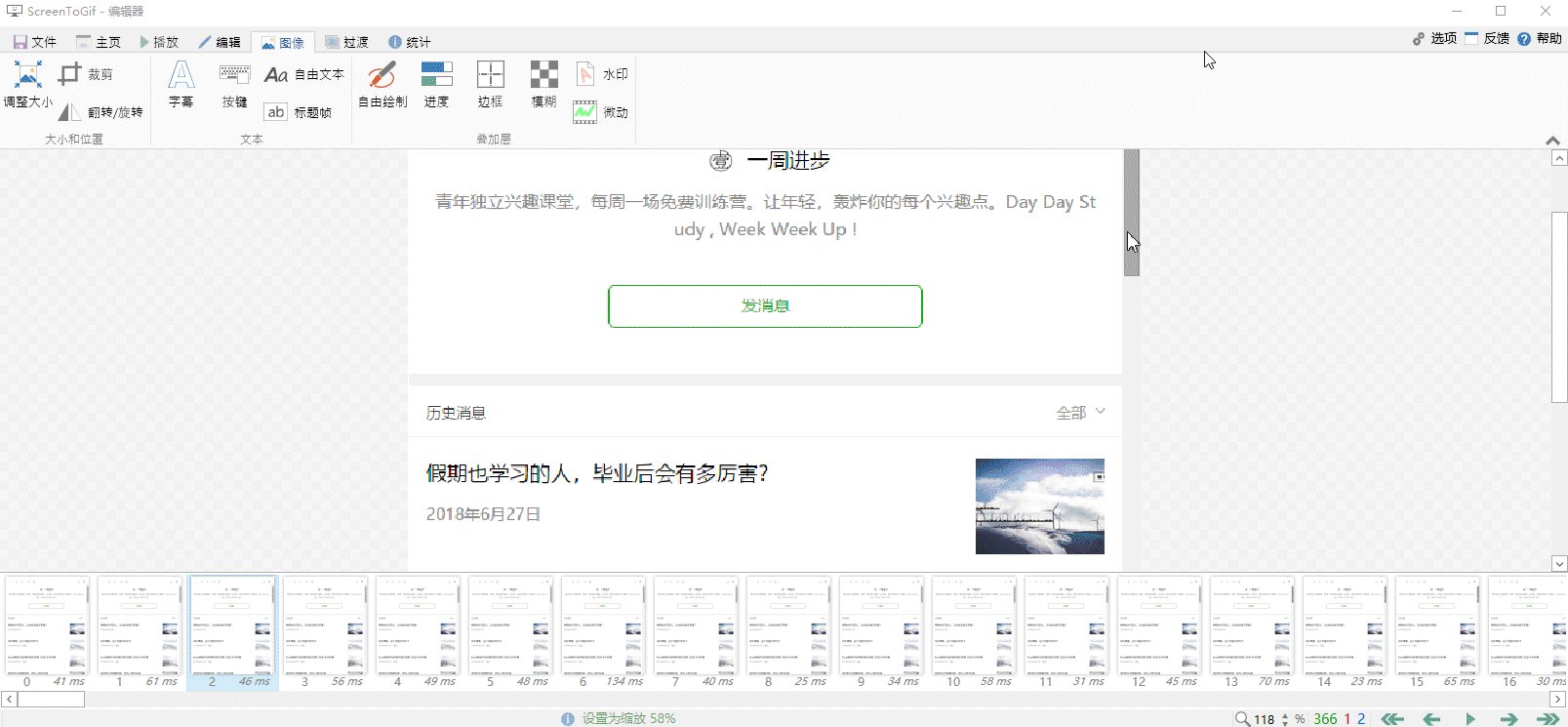
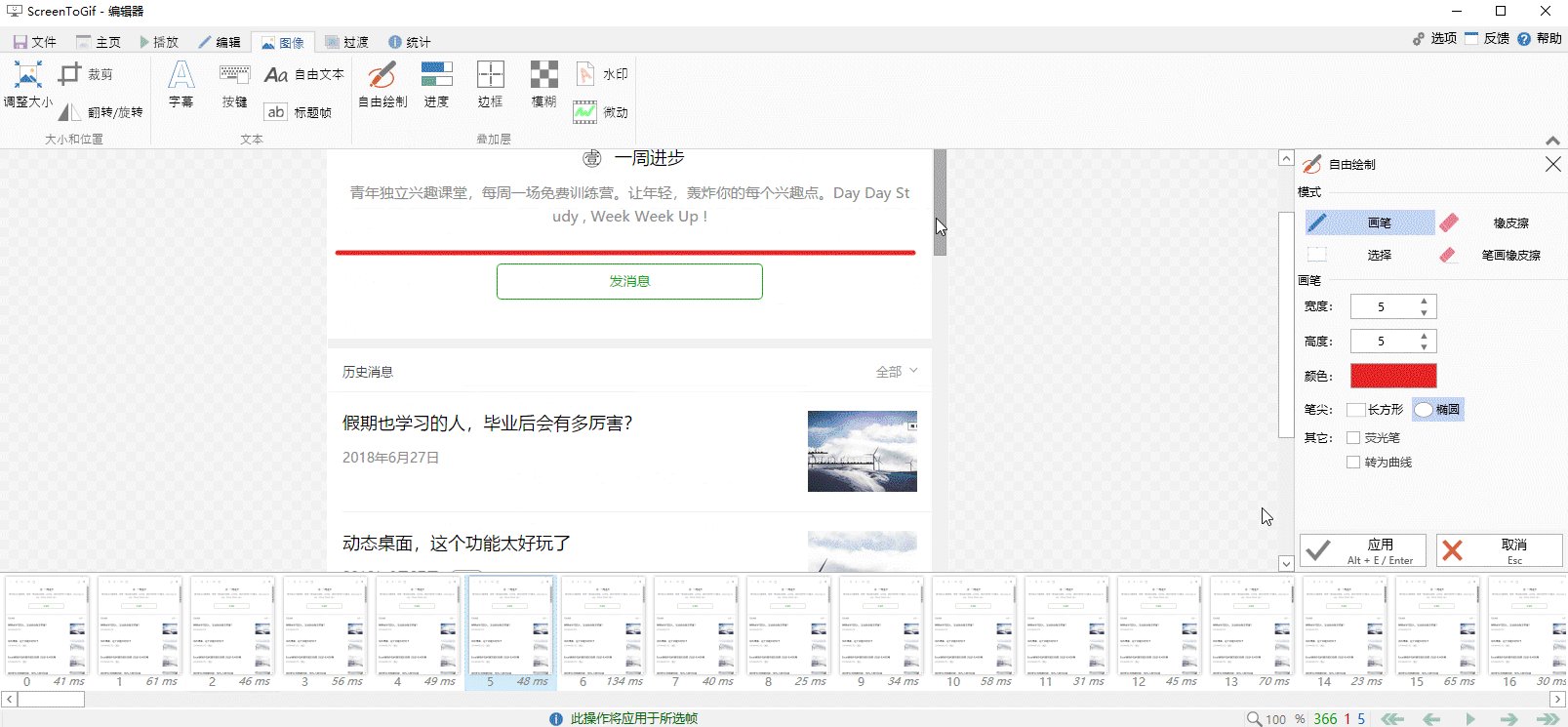
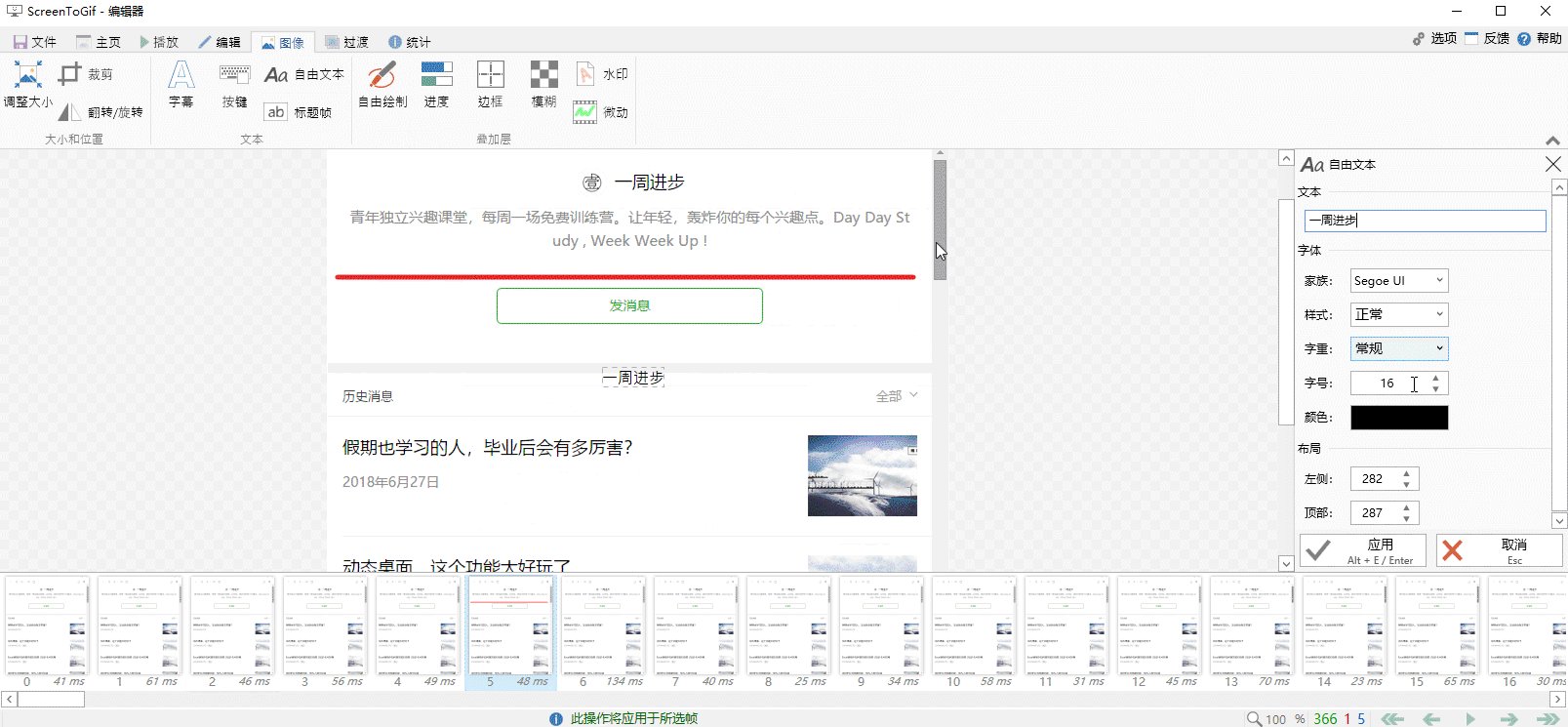
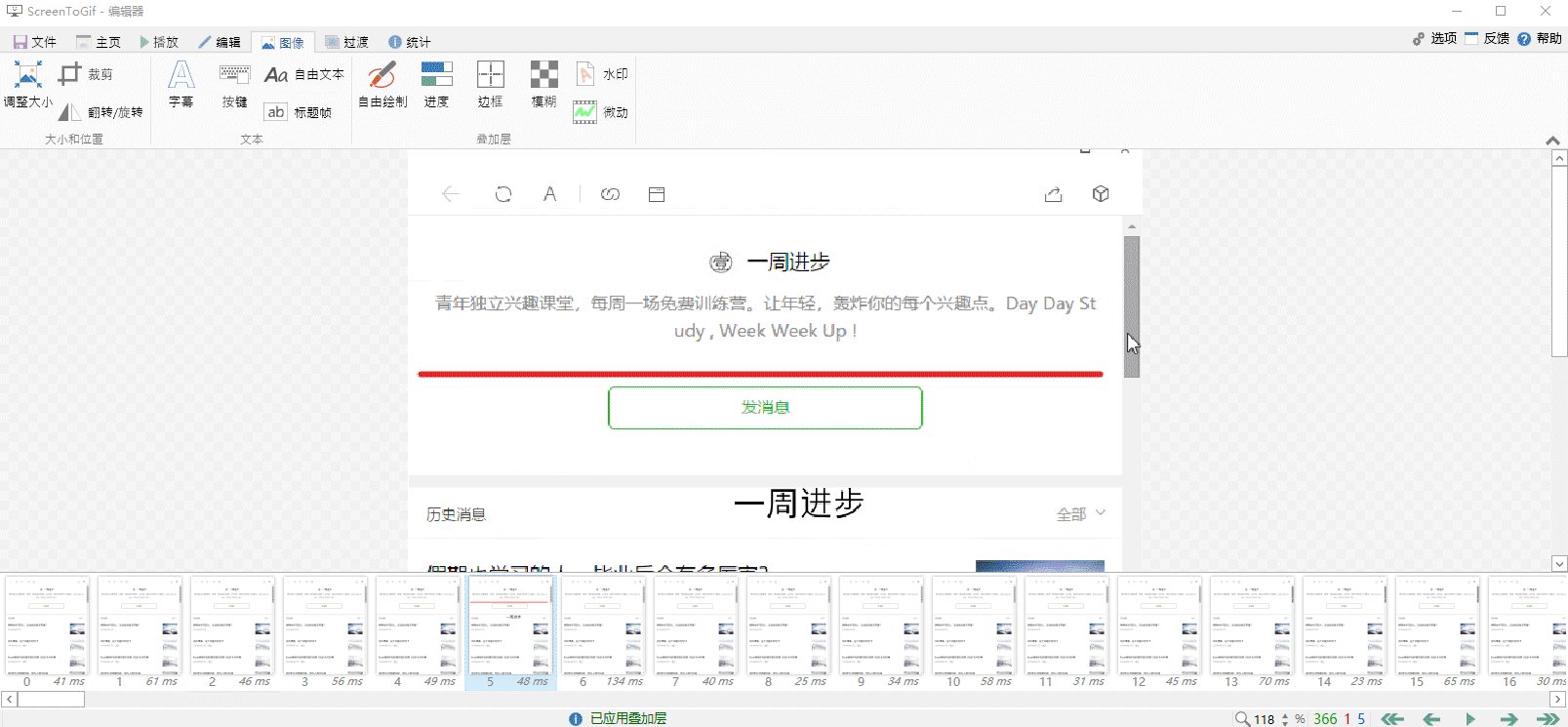
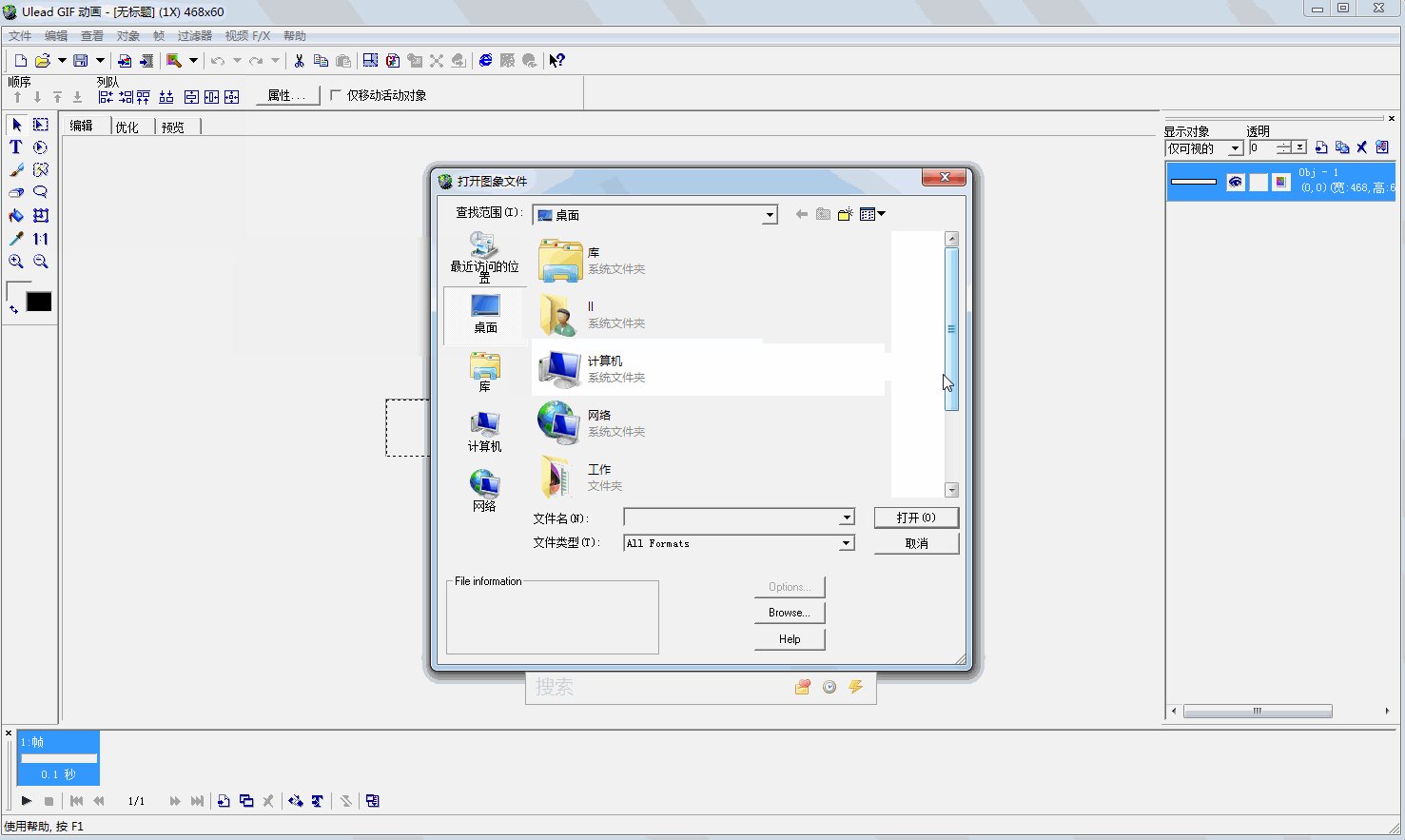
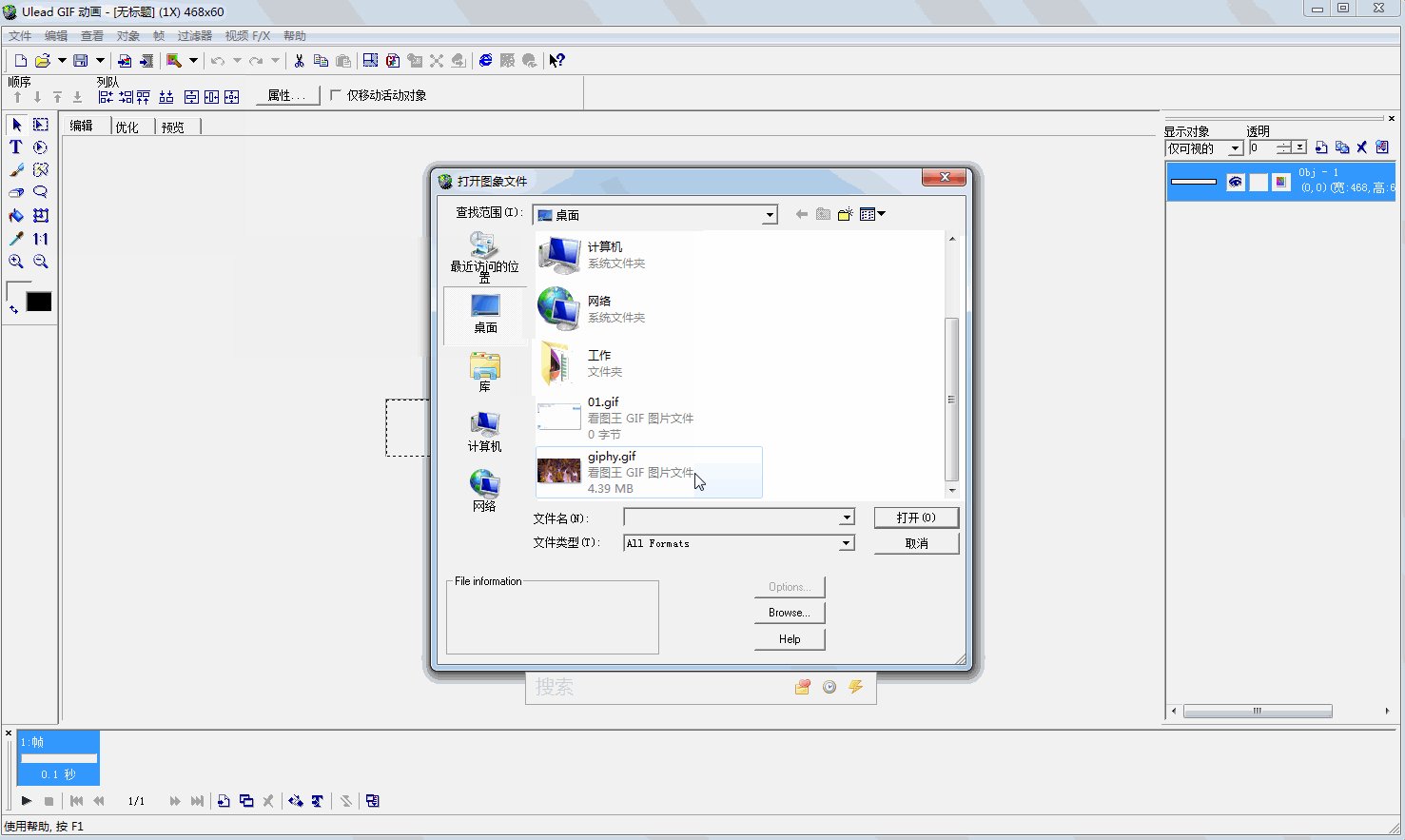
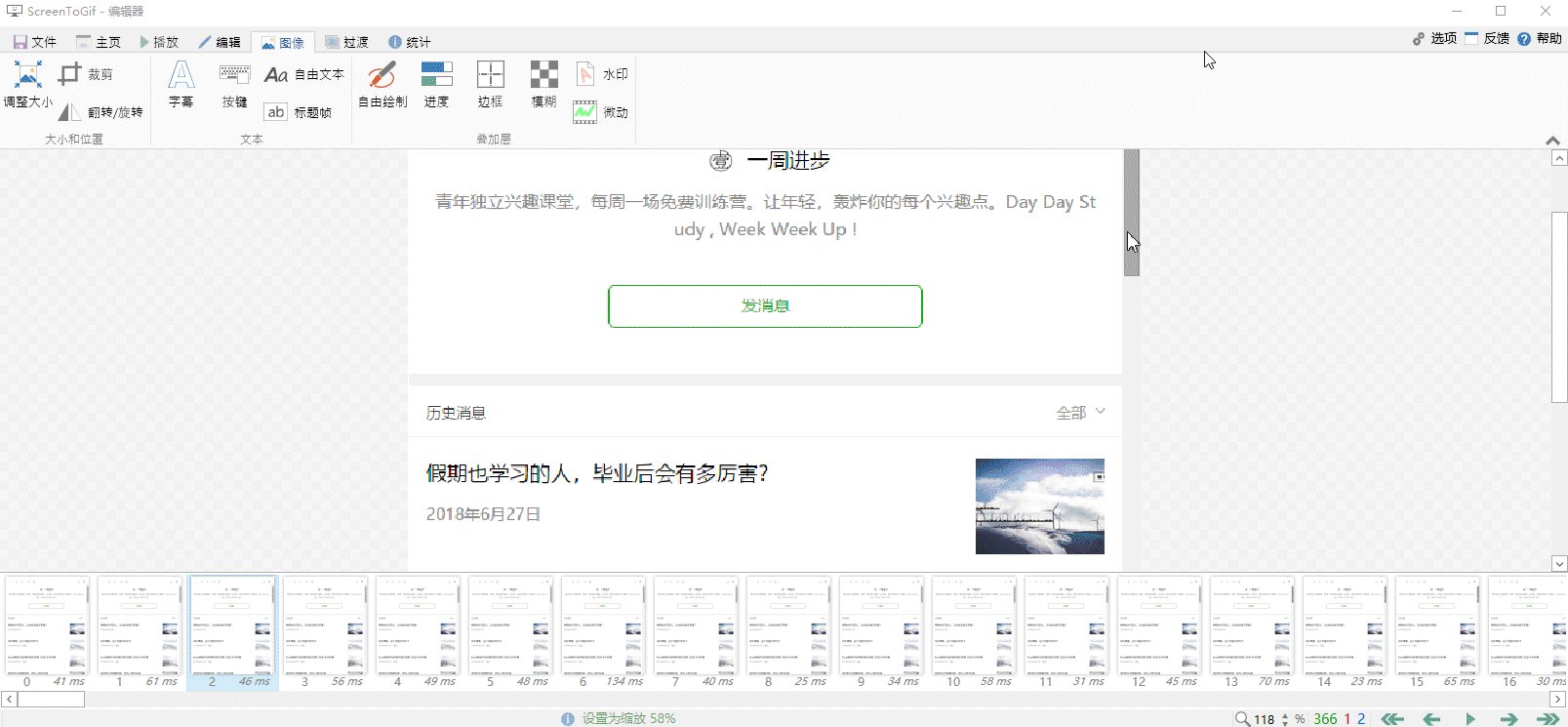
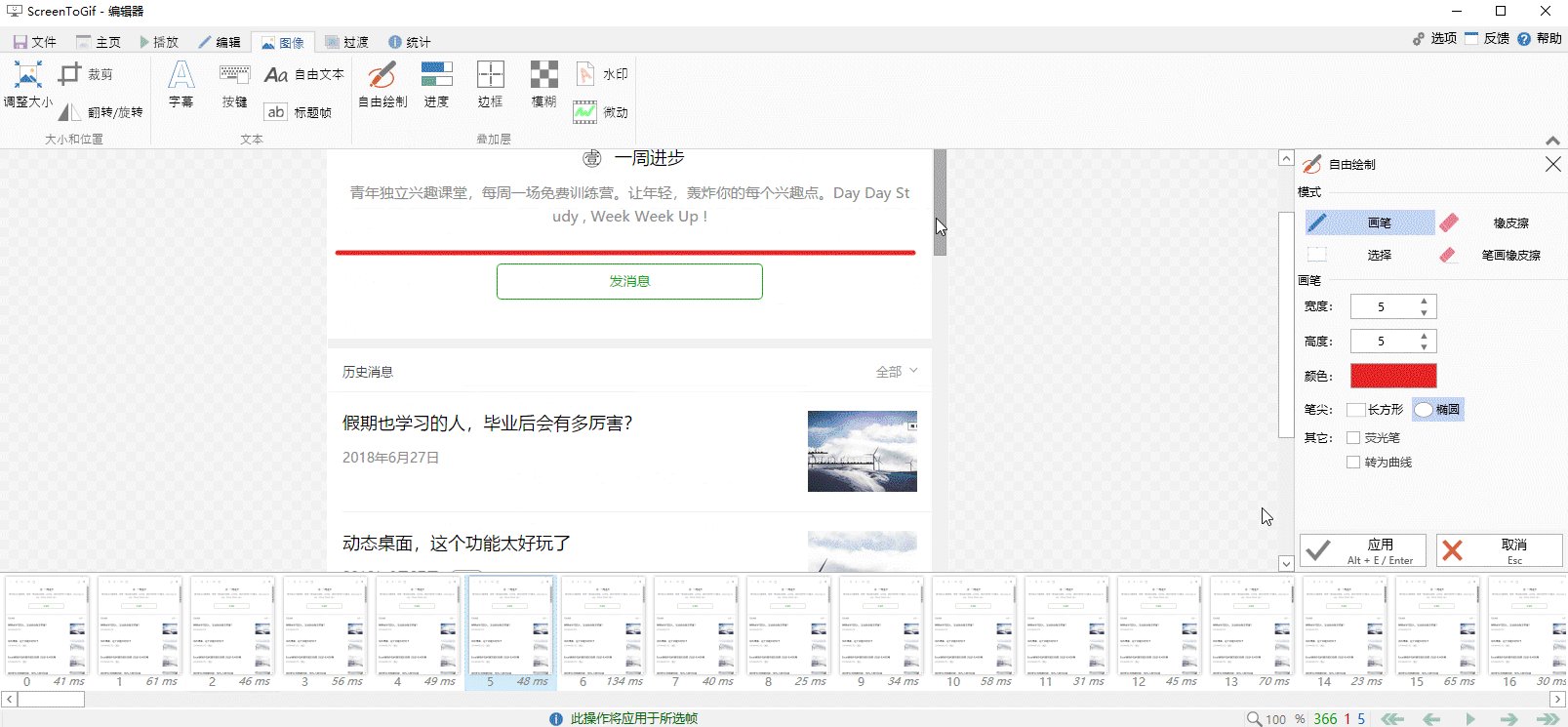
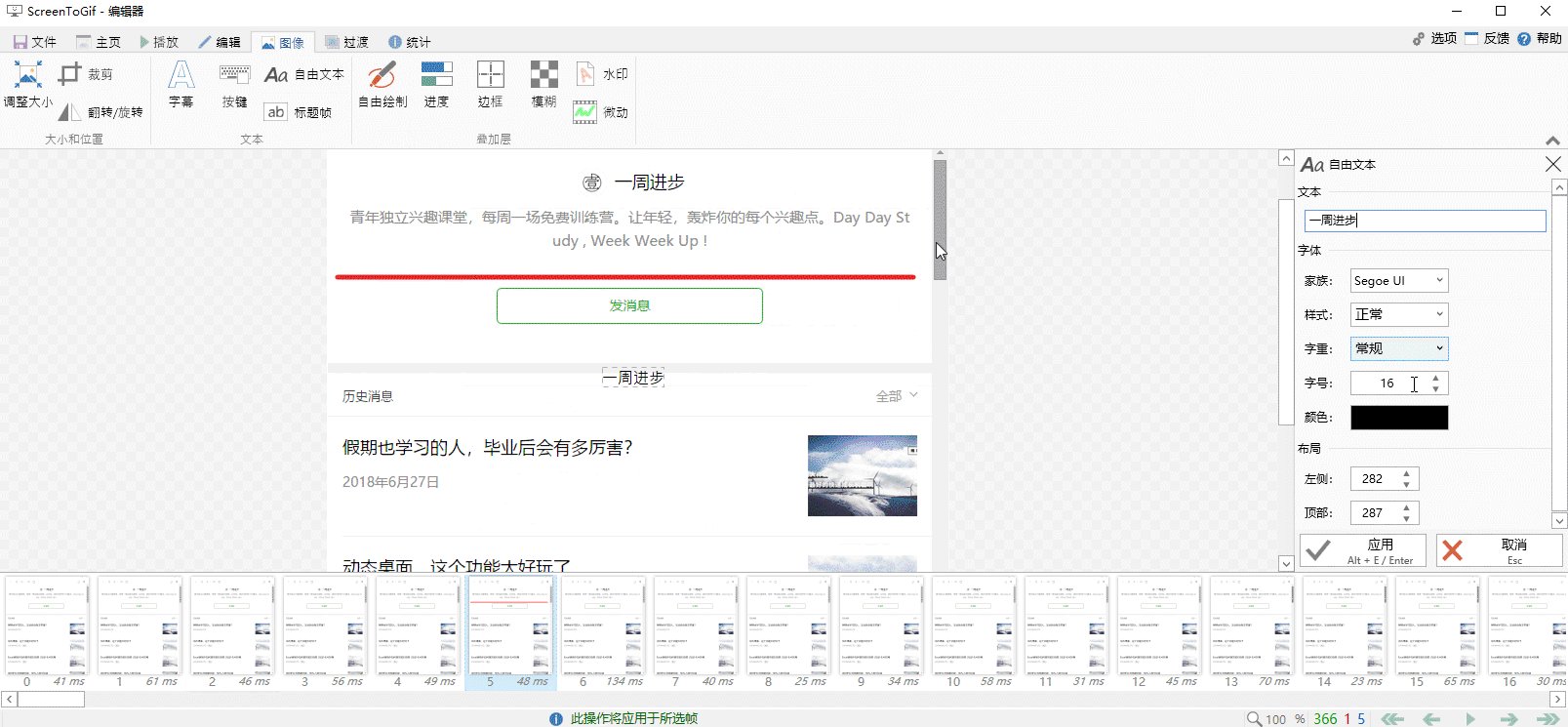
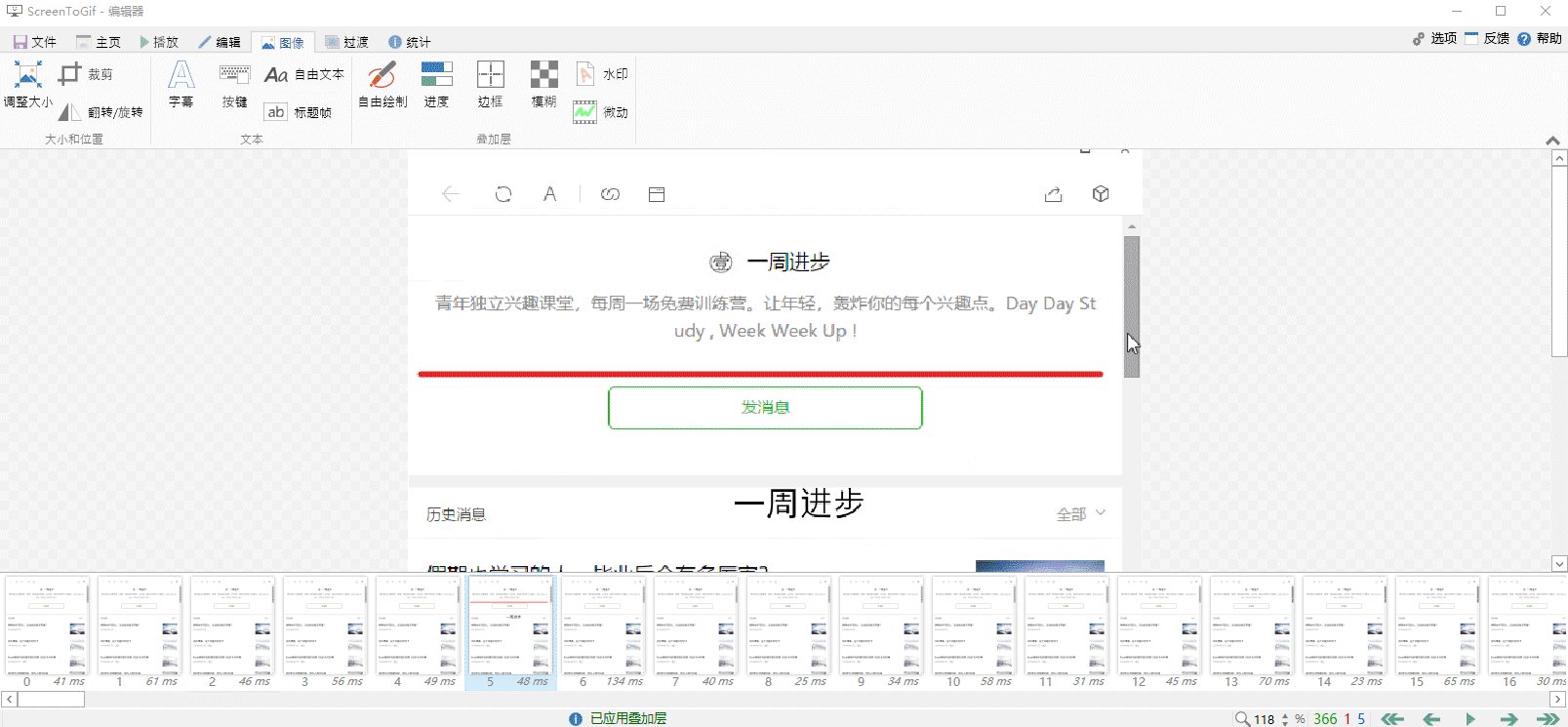
编辑完之后我们点击选项卡 "文件"—另存为—选择gif和保存路径即可
都是被逼的 gif ---3
的plugin有许多现成的特效可以立即套用,可将avi文件转成动画gif文件