可以看到,界面上方有一个"制作gif"的功能,点击它;然后添加视频文件(2)
2022-04-11 来源:动态图库网

我们可以在"筛选"字段中添加"产品",也可以在"行"或"列"字段中添加
除了可以在视频开头添加,还能在视频的其他位置上添加哦
下载速度挺快的,几分钟视频下载好了.
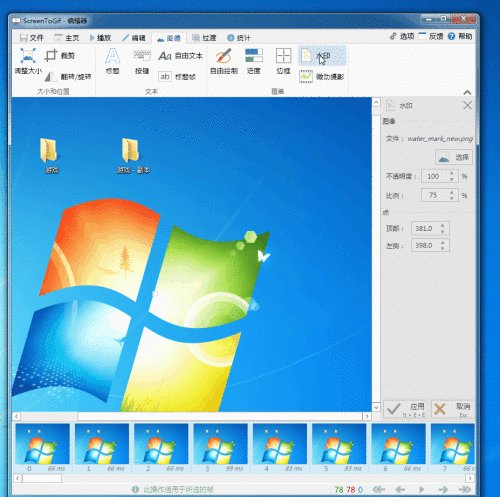
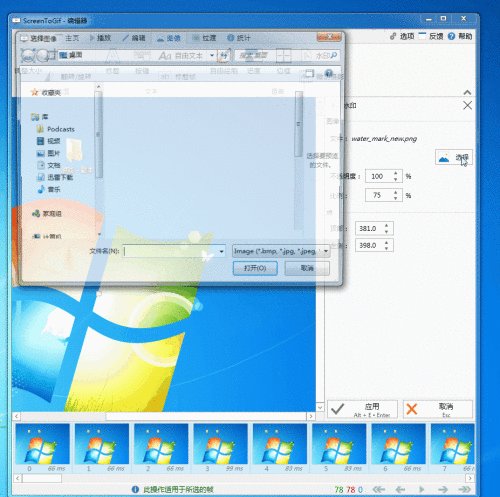
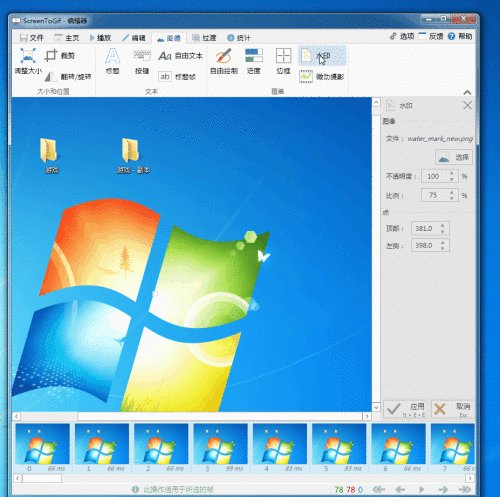
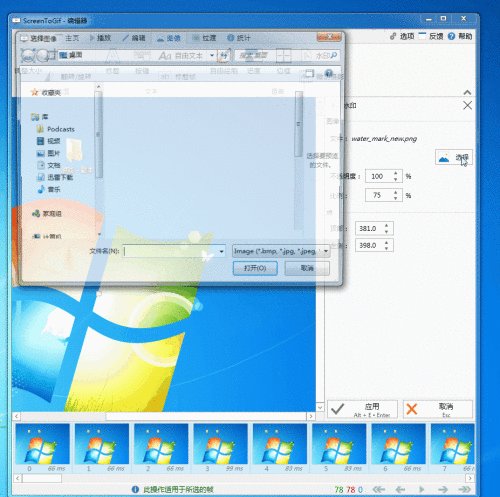
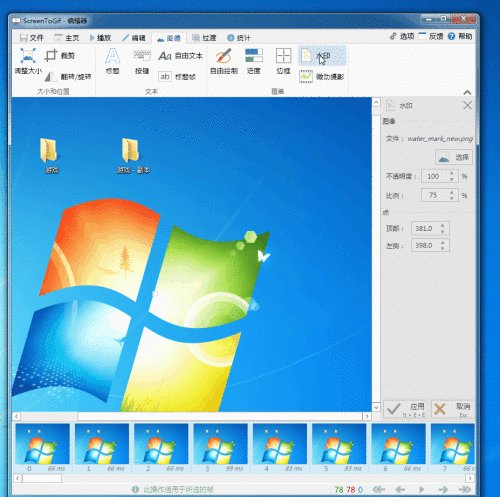
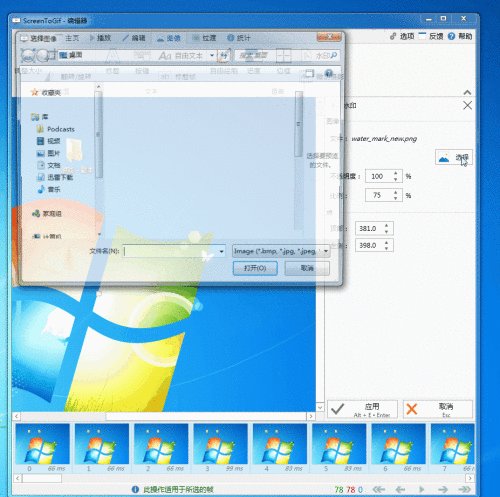
如何给gif格式的图片文件添加水印
2 快速访问工具栏,添加其他功能.
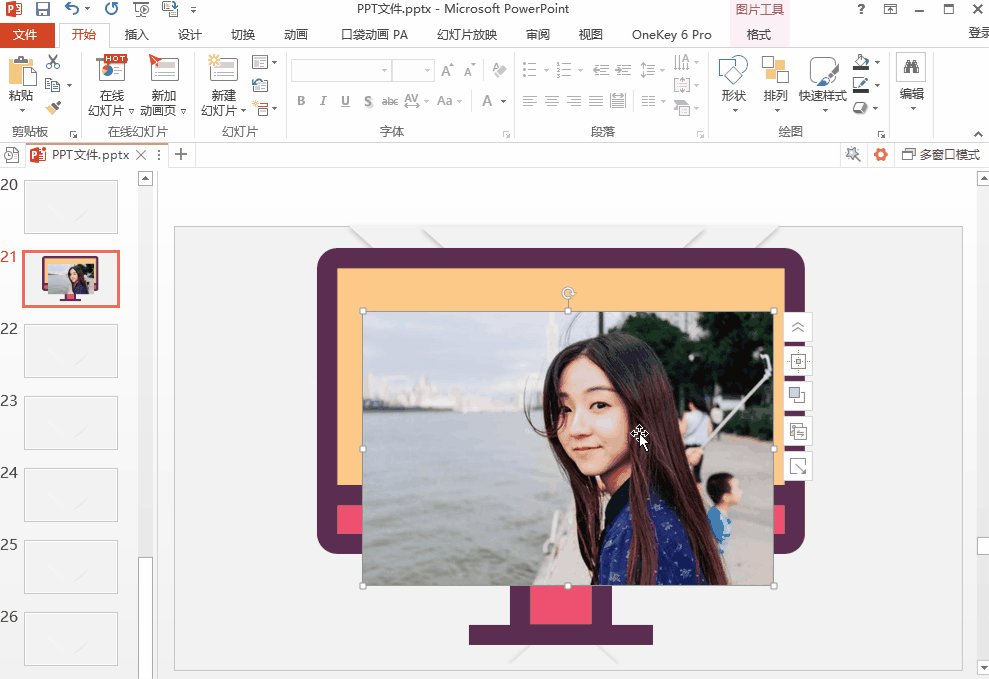
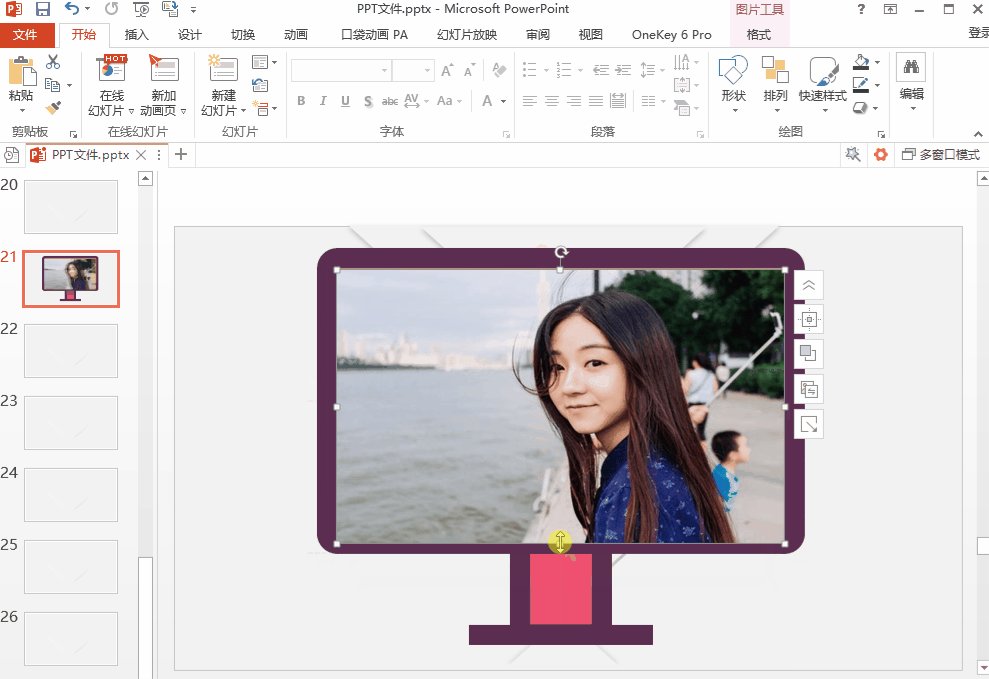
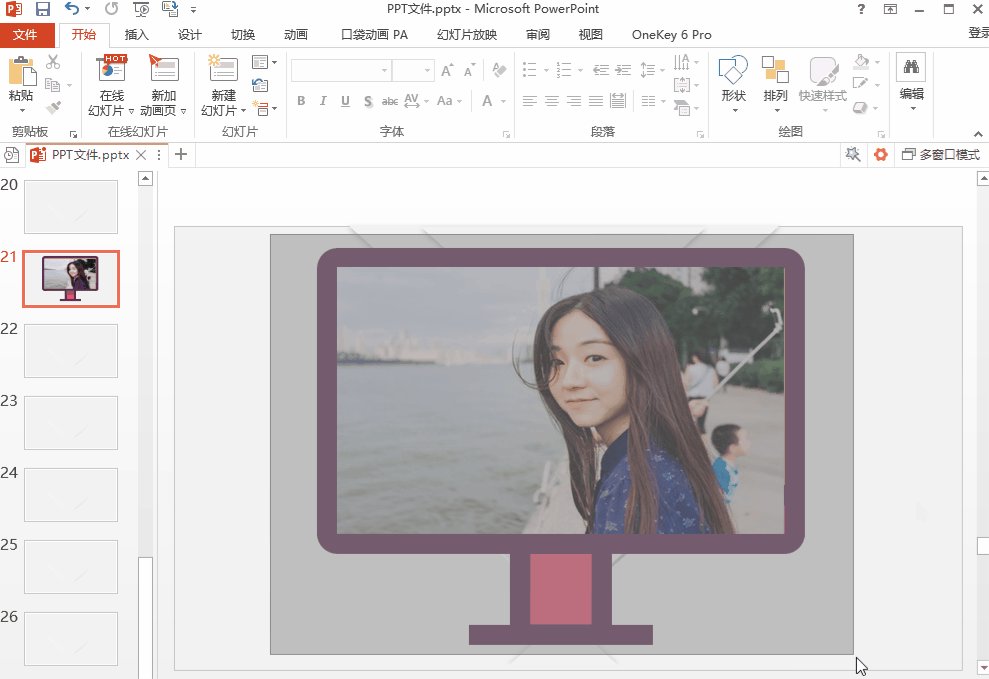
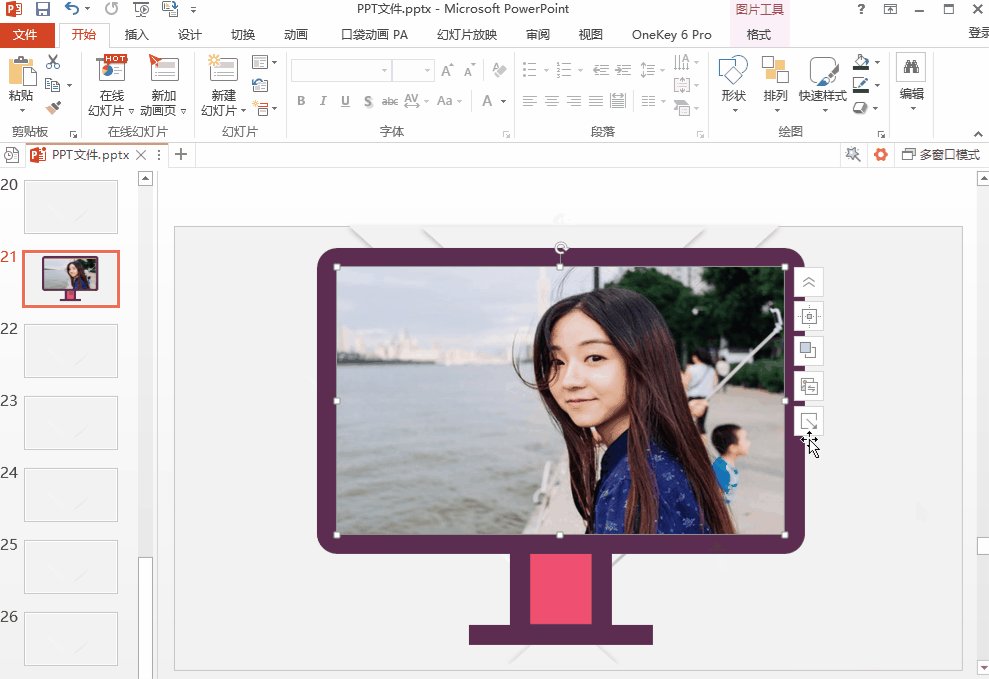
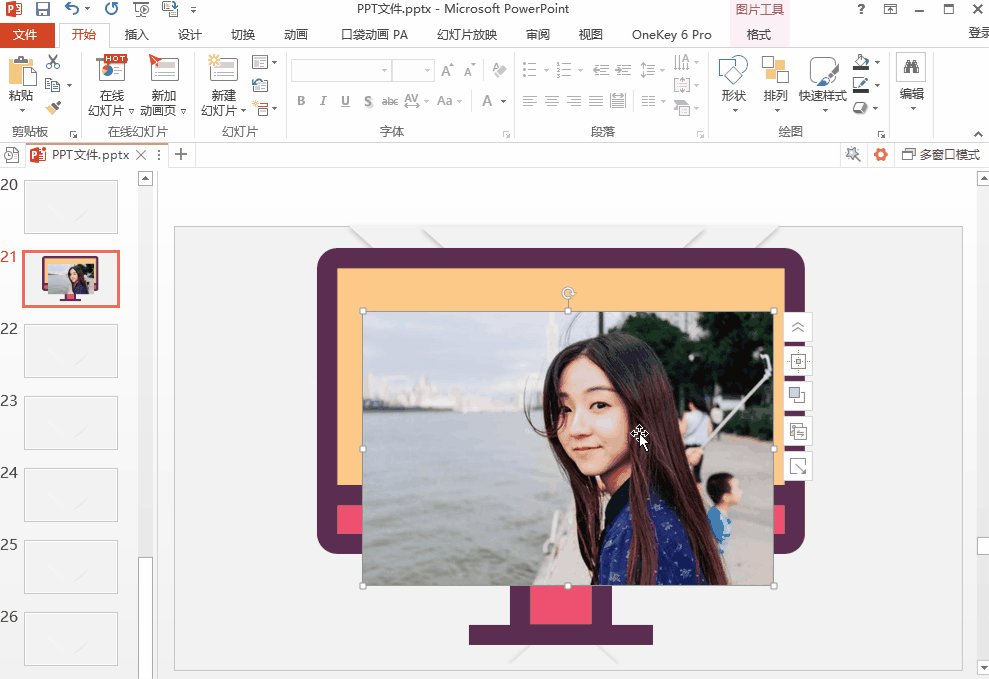
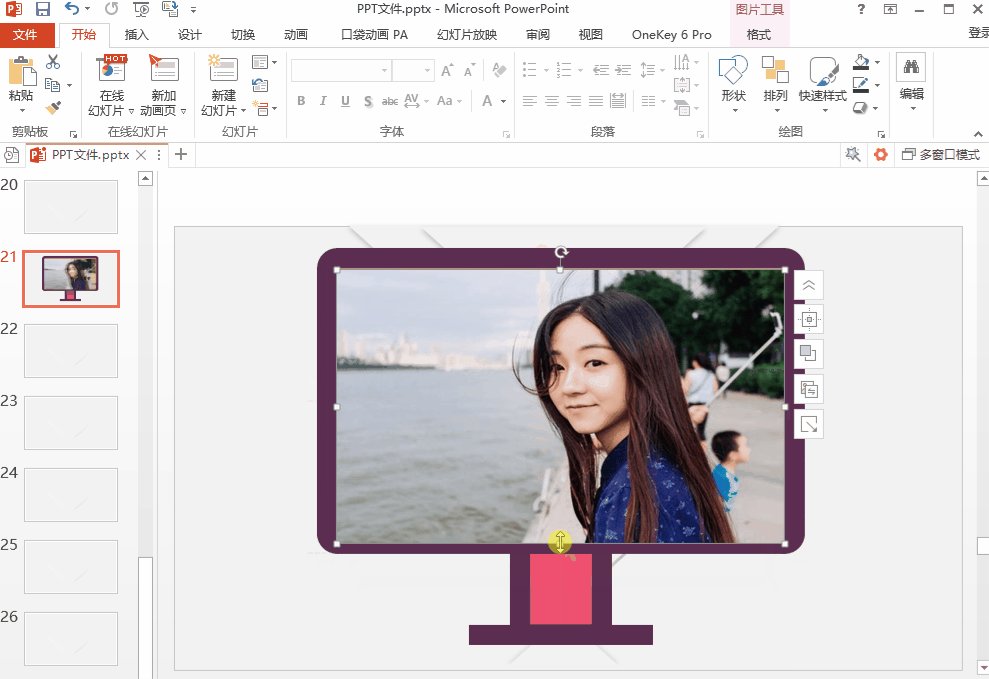
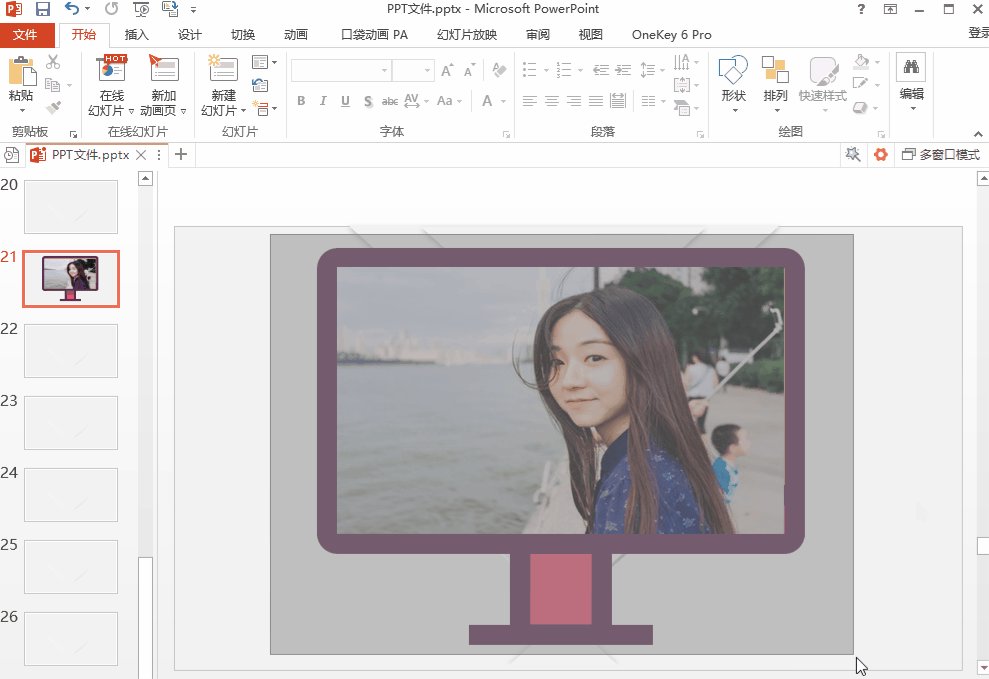
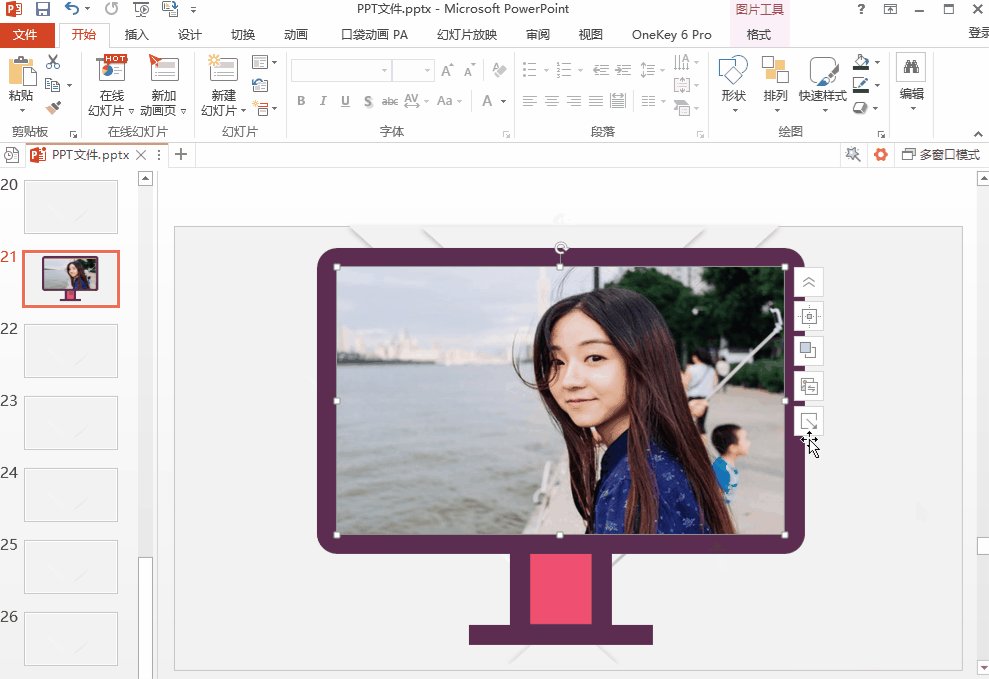
操作方法:插入电脑或者手机素材图片容器,然后插入图片,调整好大小和
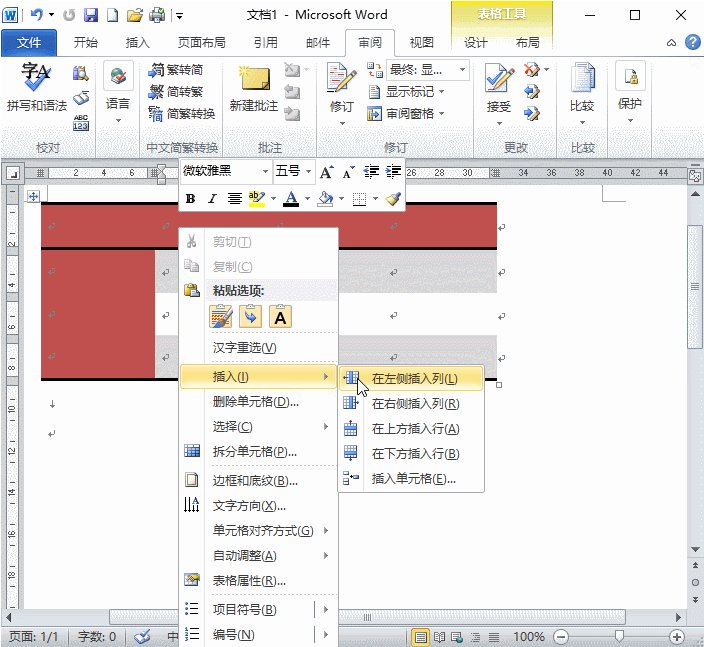
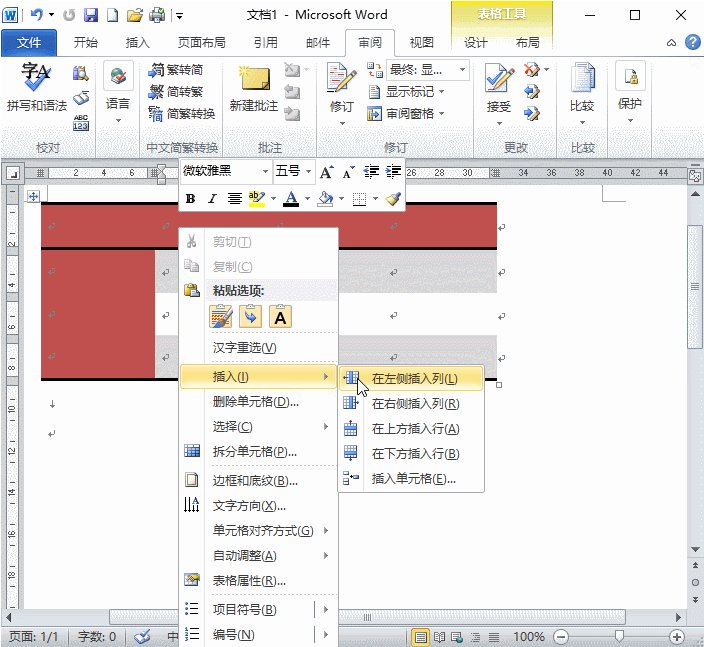
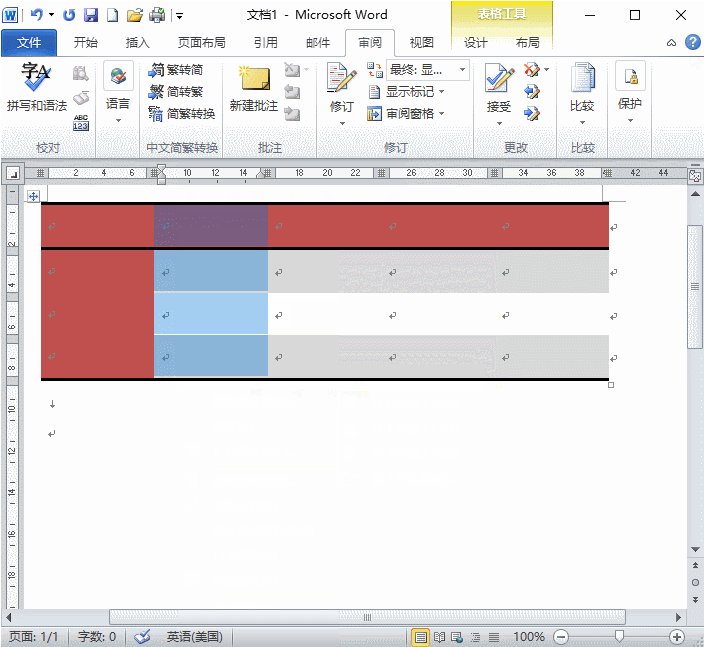
如果单击" 在右侧插入列"按钮,它将在所选行的上方添加一行.
使用opencv c 将gif文件分解并且转换为视频文件
个工程,点击 高级-> 添加软件包, 添加neopixel软件库,可以看到在积木

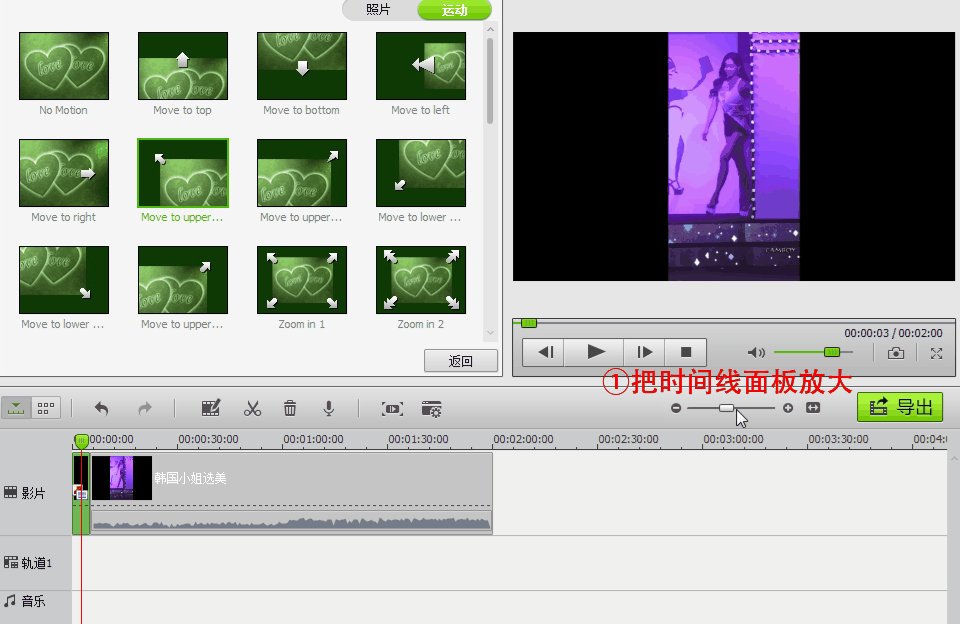
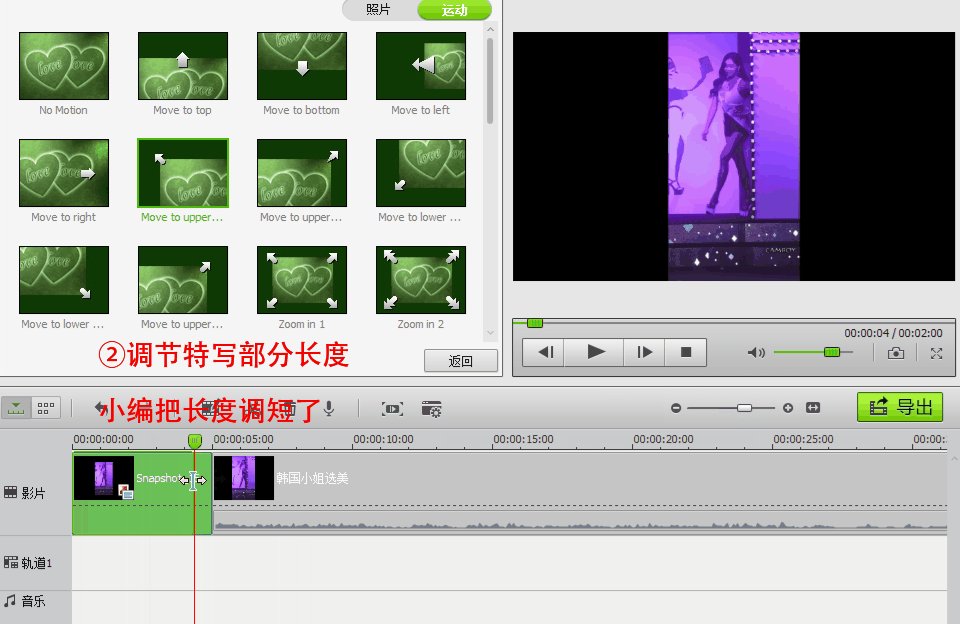
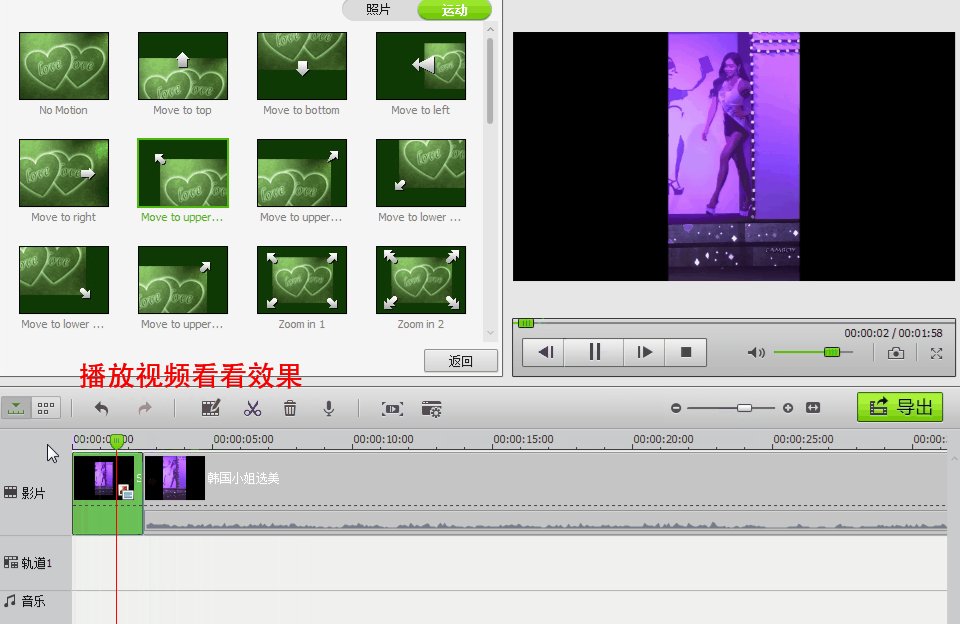
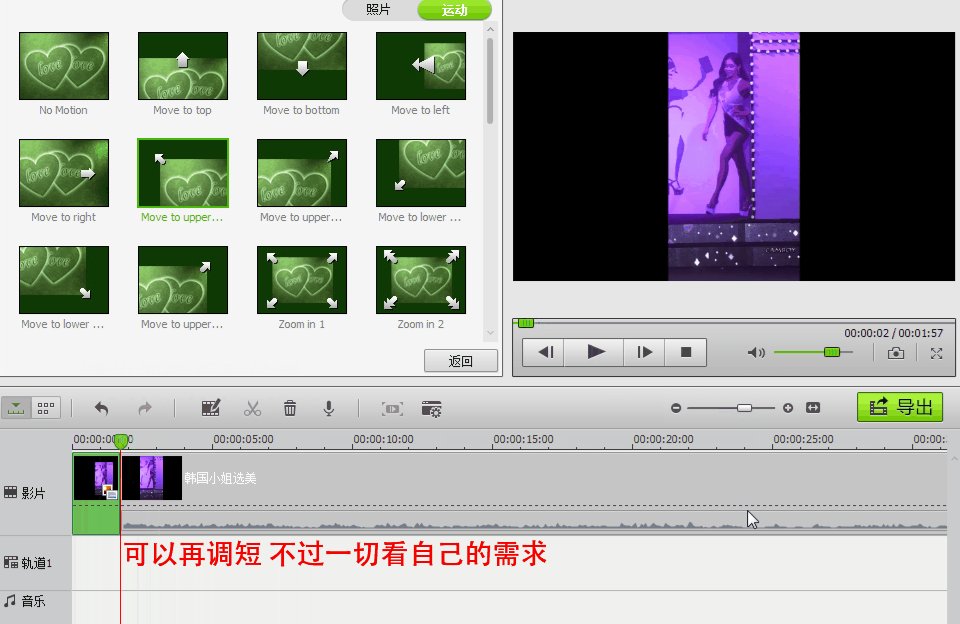
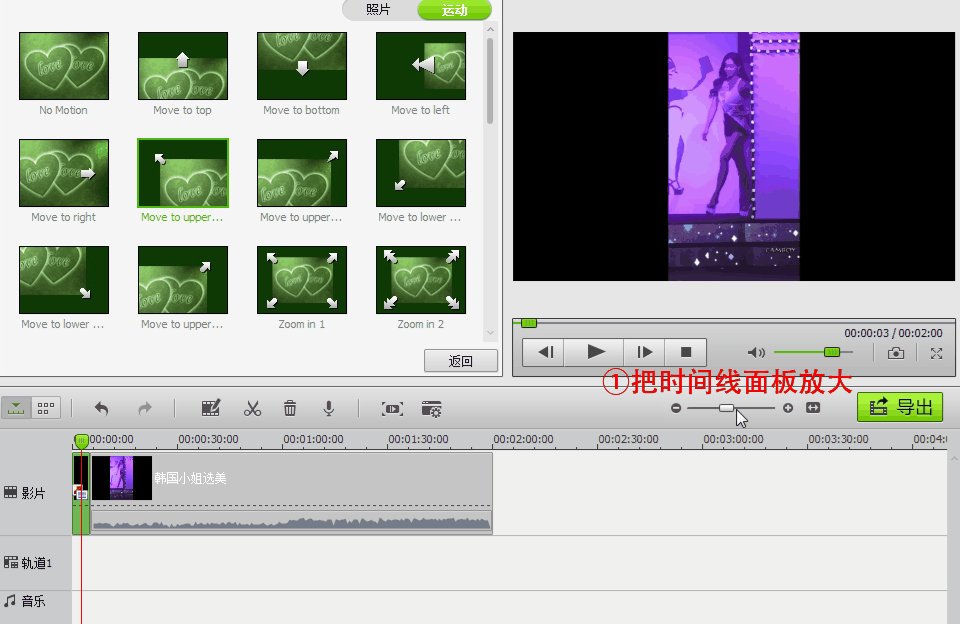
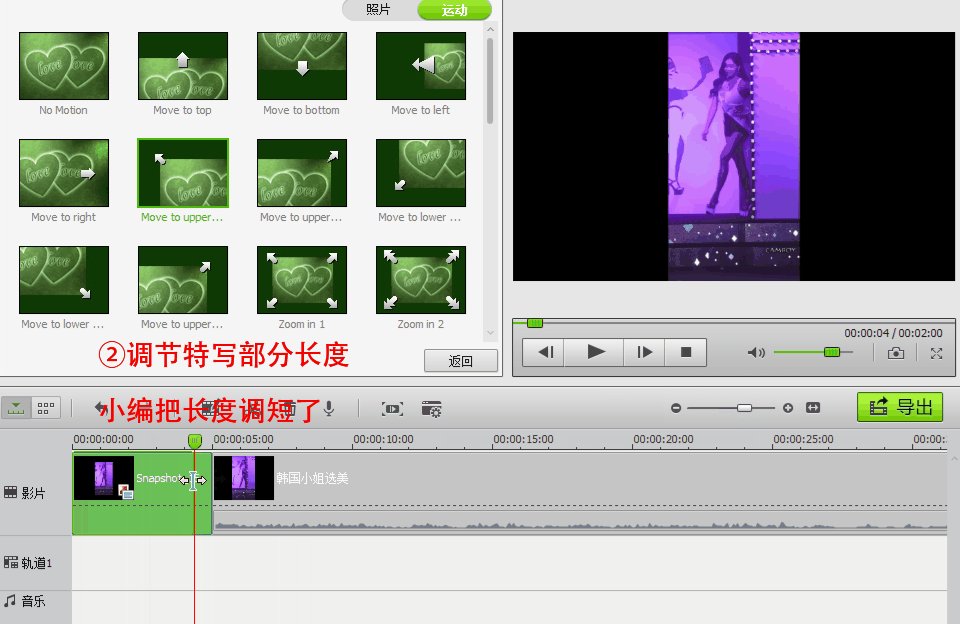
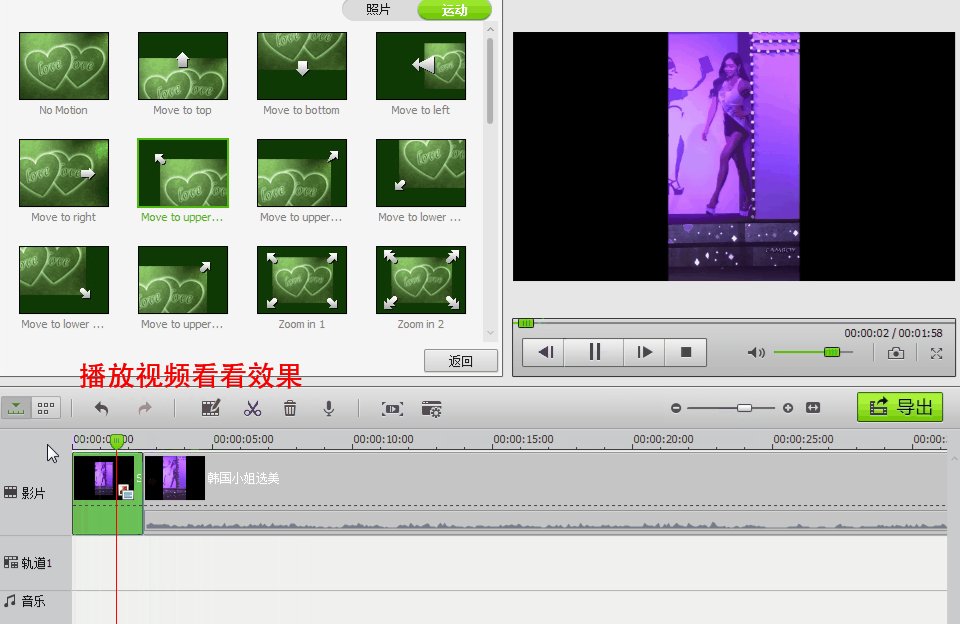
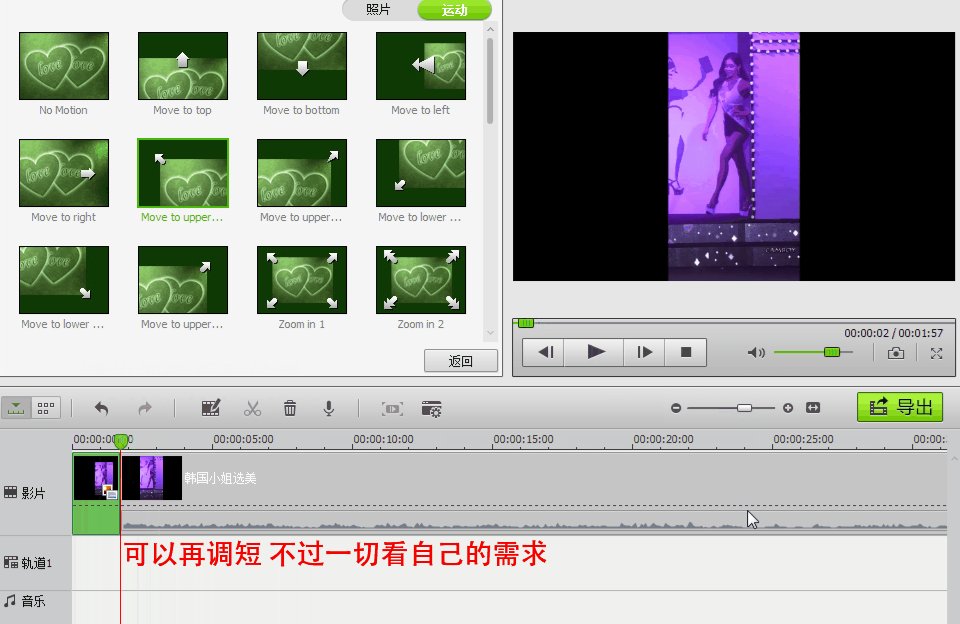
您可以添加滤镜,文字和使用转场把短片编辑在一起.
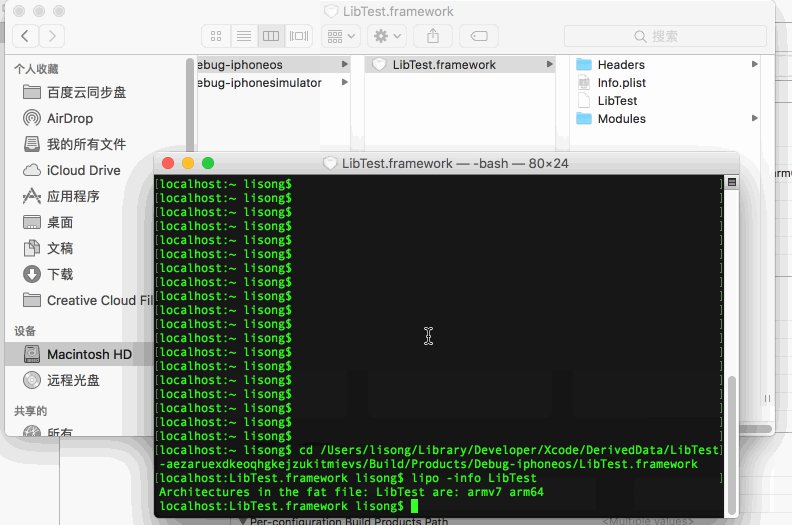
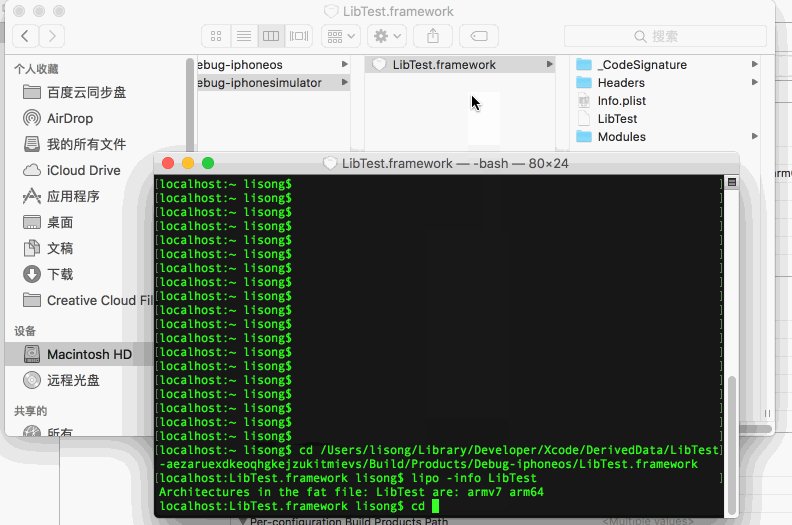
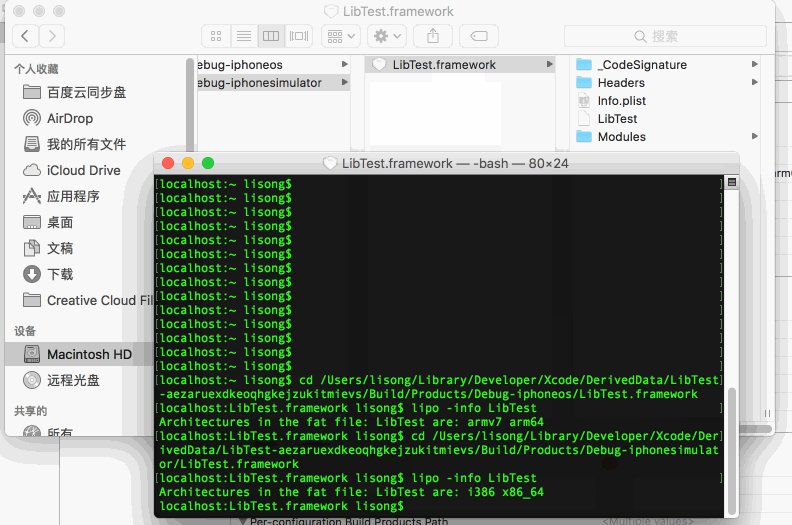
如果想要让模拟器和真机通用一个静态库,我们可以使用终端命令来实现
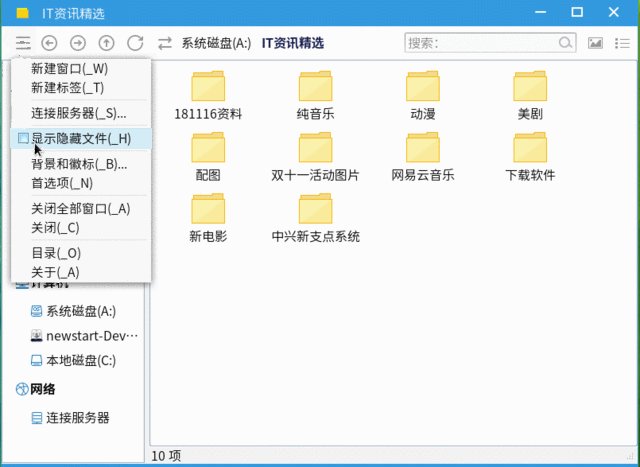
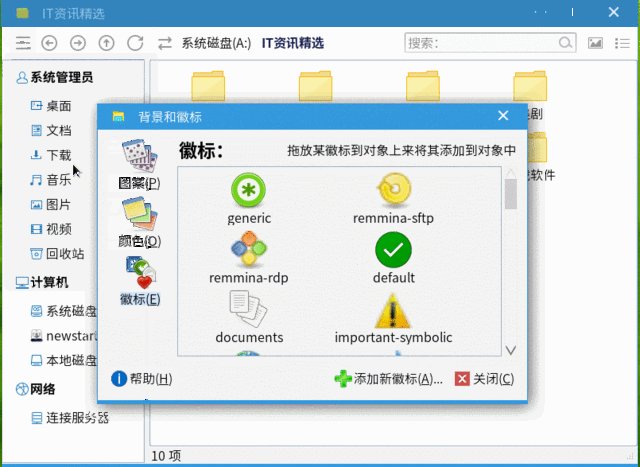
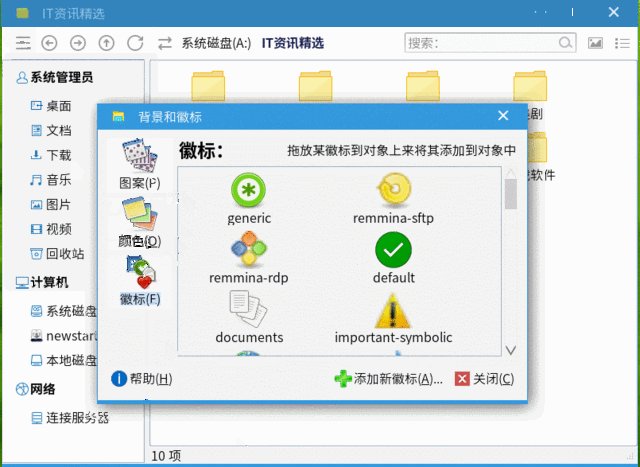
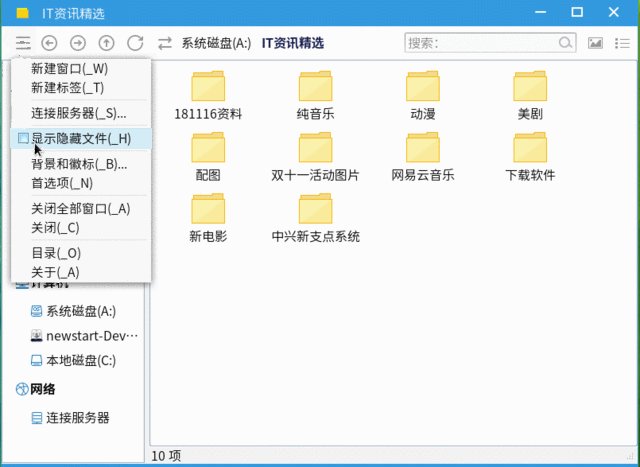
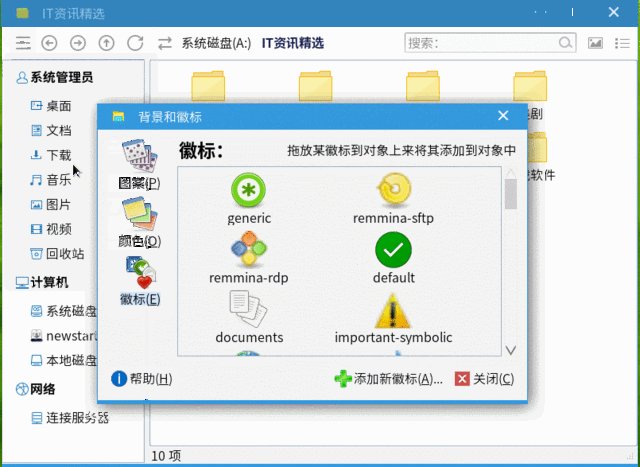
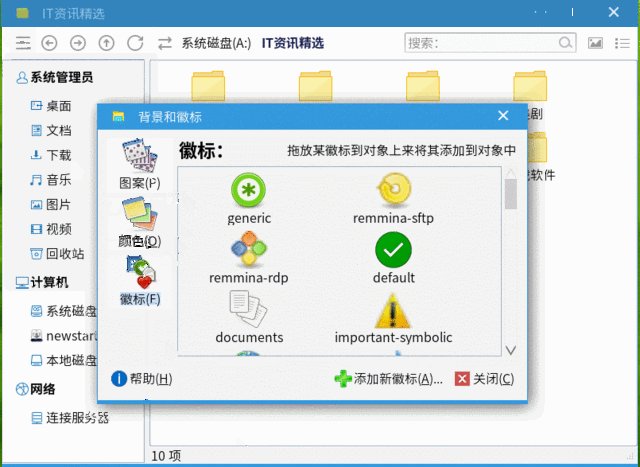
而我在用这款系统的时候,发现了一个功能,就是可以给这些文件夹添加"
在第二步登录后进入的界面可以看到顶部有一项是小组
点击已经添加约束的圆点,可以删除单个约束.