如上 gif 图演示,项目常去的几个配置地方就是这样些了
2022-04-11 来源:动态图库网

如果是在旧的项目引入test,则需要添加以下几个配置 图二十五.
如上 gif 图演示,项目常去的几个配置地方就是这样些了
总结:所以dashboard就是类似这样的仪表盘的多个组合,其实图表做起来
然后在选择性粘贴的界面勾选转置,点击确定这样的话转置就完成了1
原来在ppt中柱状图还可以这样设置真是长见识了
公式如下:=$h$2:$h$82,这样的设置会出现一个问题的就是,如果我新增了
gif动图
常见的就是根据笔画和首字母这两种方法进行排列,这样在后期使用比较
那么,d,e,f恰好就是椭圆与△abc的三个切点.
gif搞笑趣图 :啦啦队的日常训练看着也很养眼
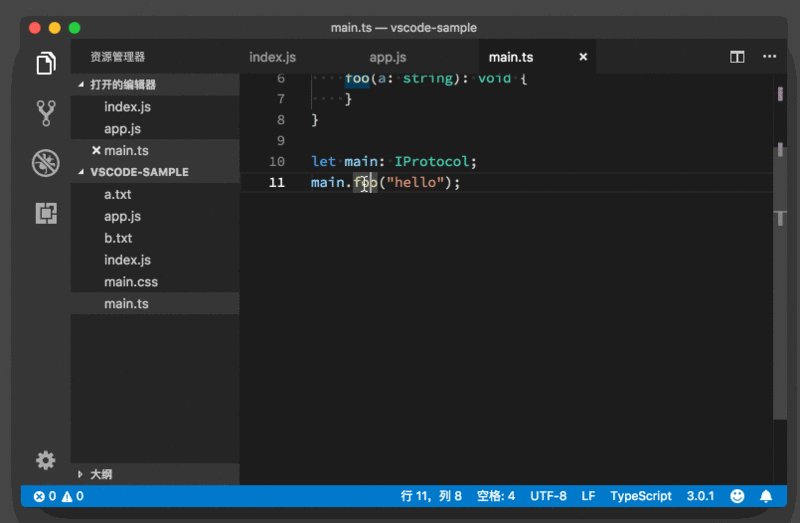
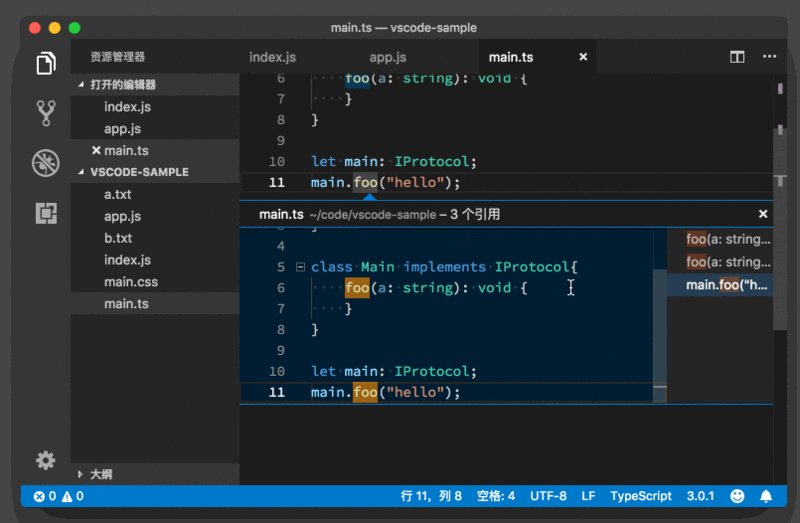
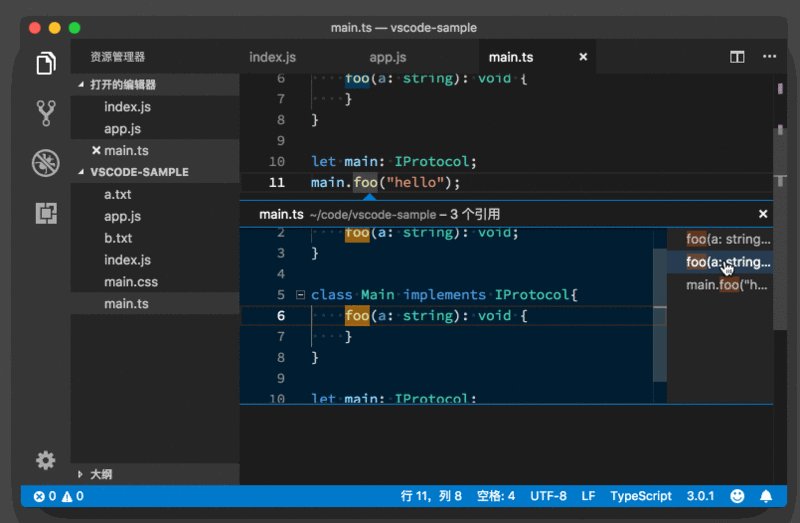
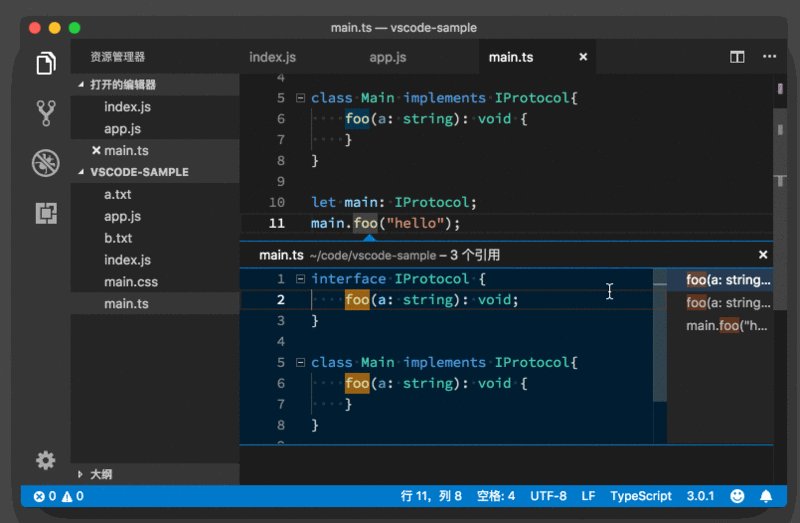
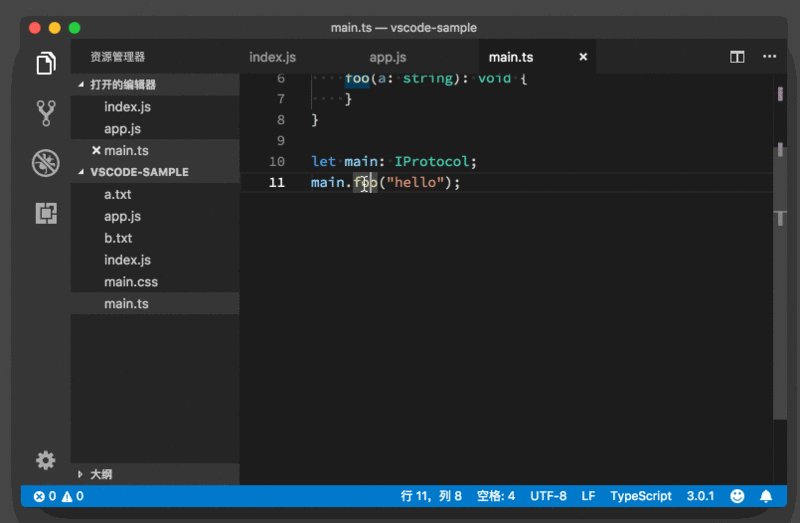
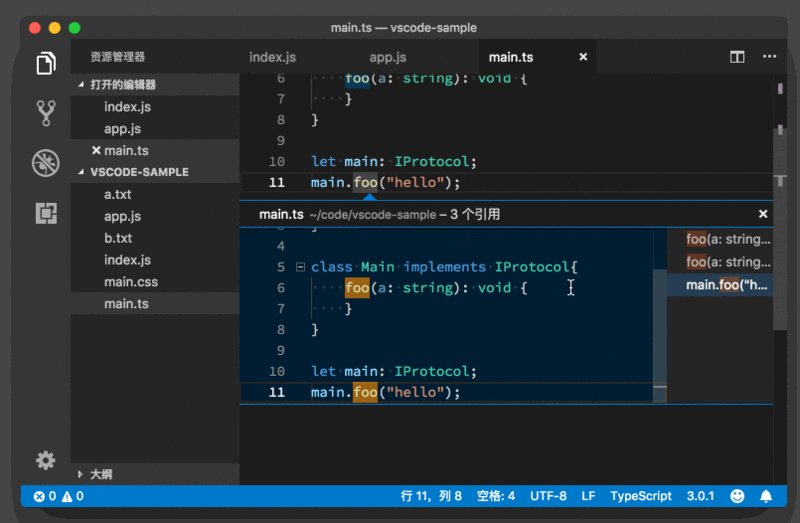
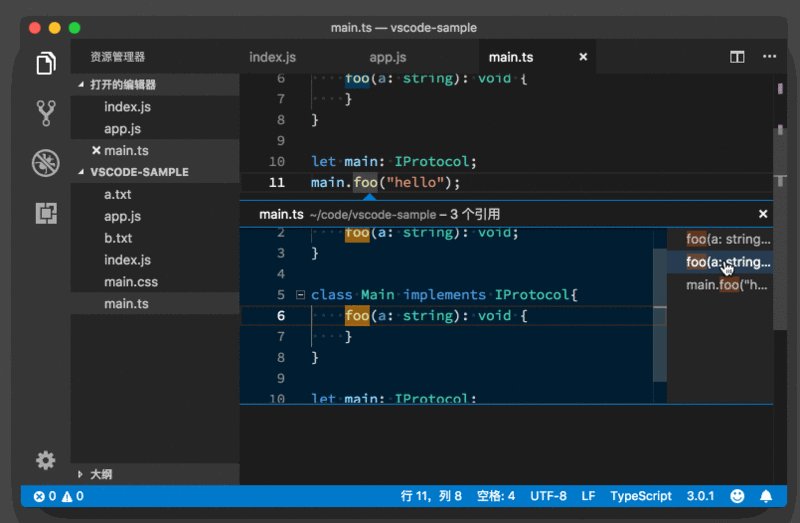
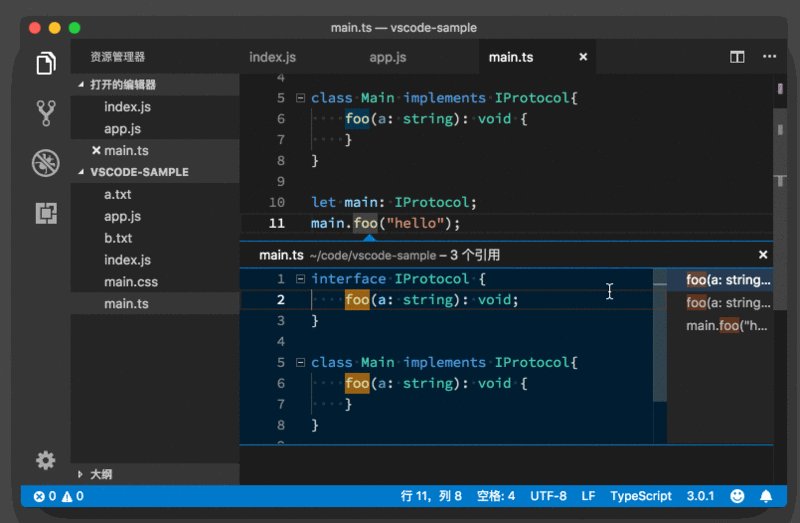
然后按下 f2,这样这个函数或者变量出现的地方就都会被修改
交互设计师如何有效地学习动效设计?![【其它】制作gif动图,效果如下: [图].](/image/loading.gif)
【其它】制作gif动图,效果如下: [图].
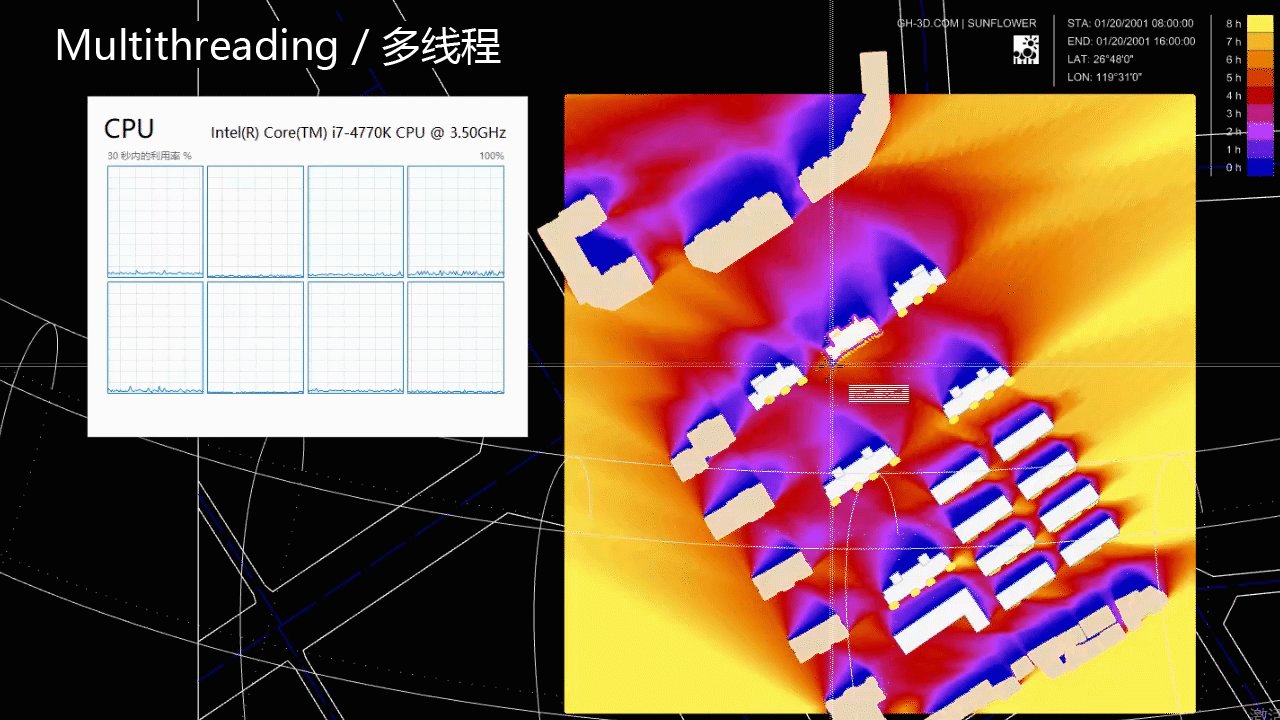
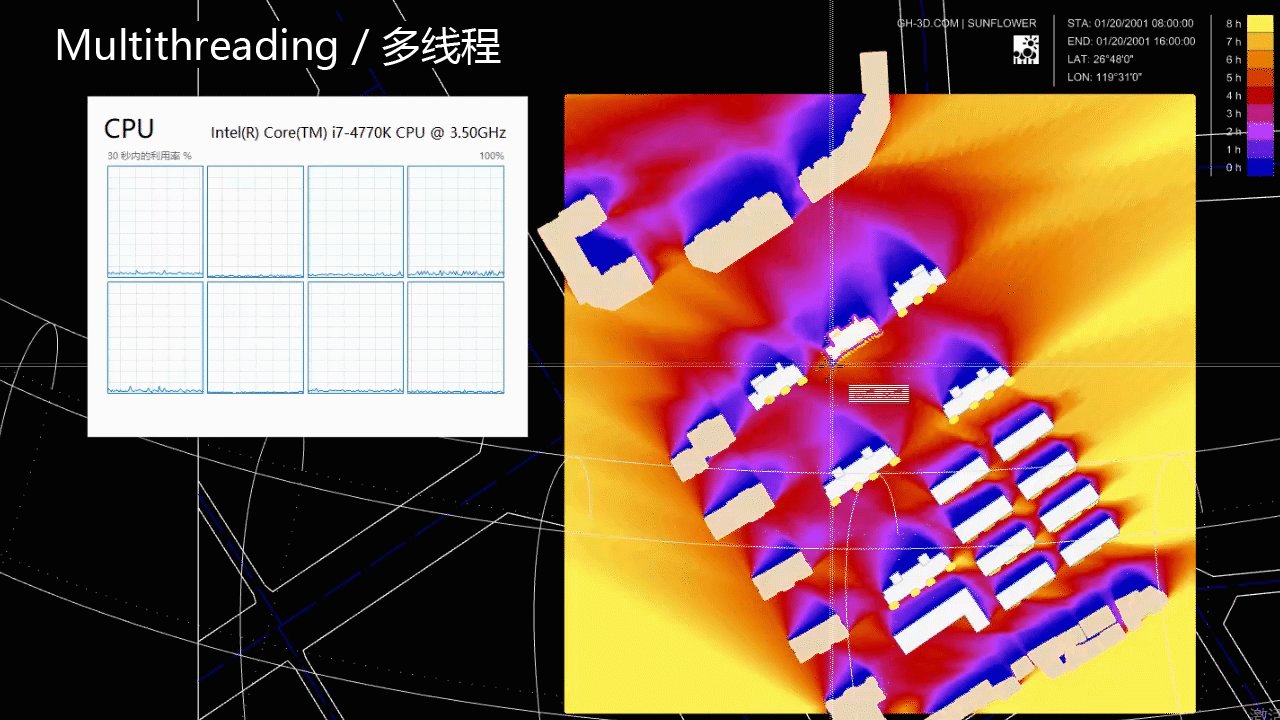
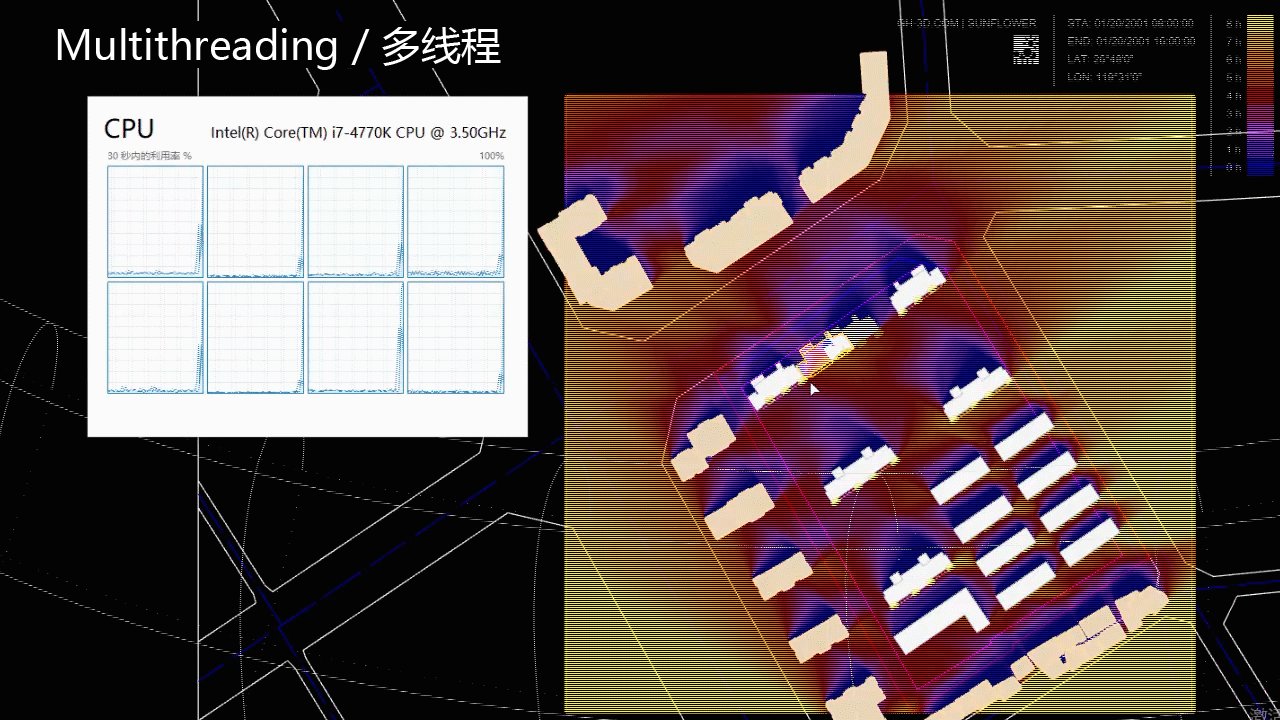
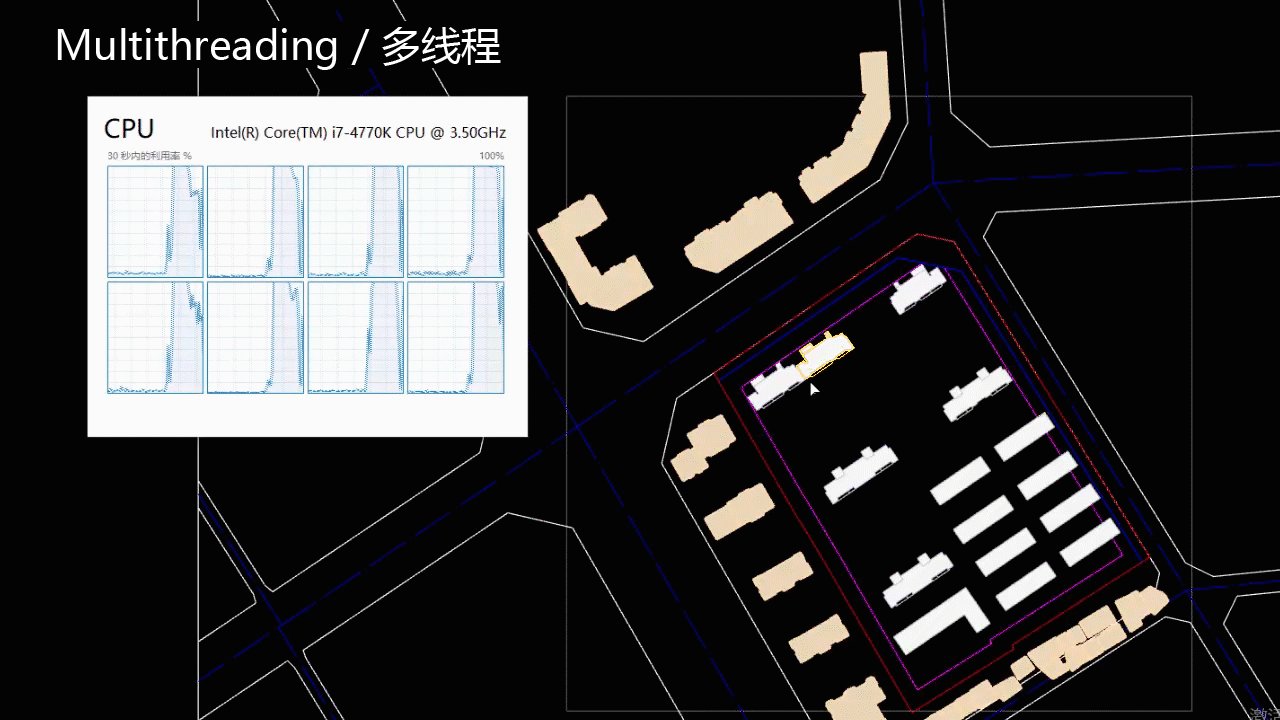
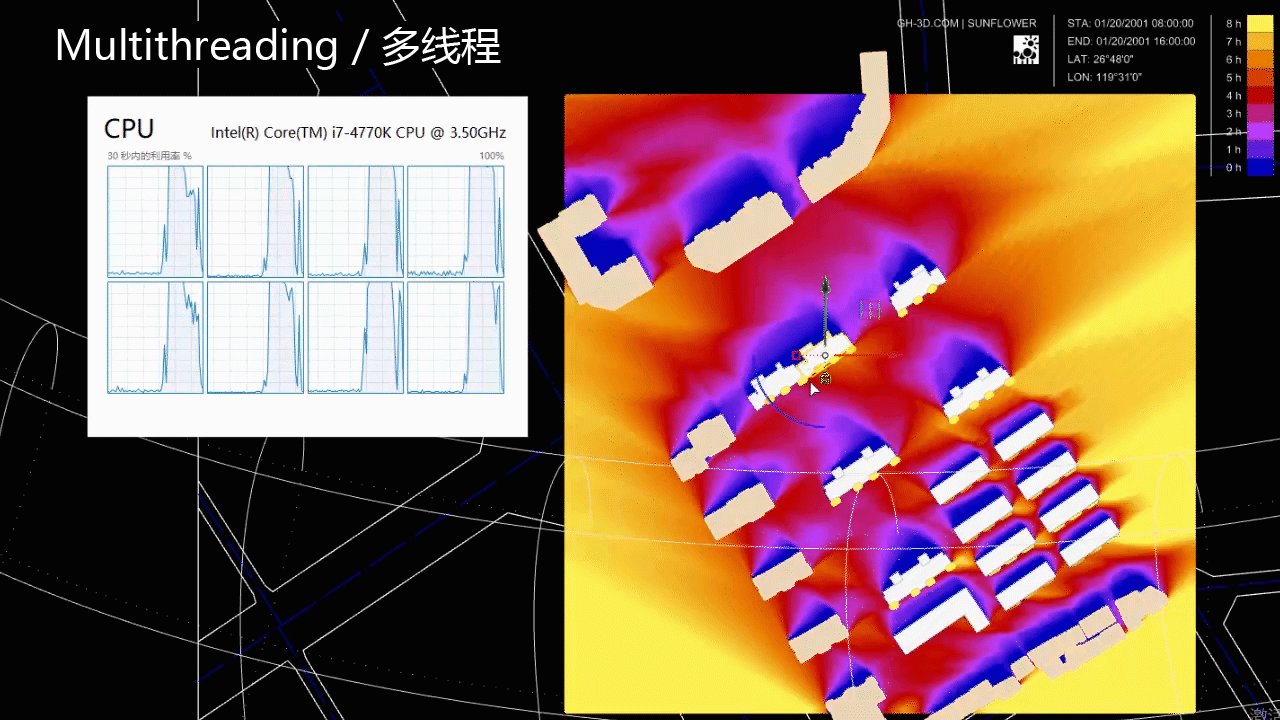
> 向日葵日照 > featuredapps > sunflower 这样是不是已经是最快

大概就是这样的,你可以根据ppt的风格自行调整~ 2 选中数字,在【动画
gif动图









![【其它】制作gif动图,效果如下: [图].](http://static.jiandati.com/9d7d24d-chaoxing2016-792822.gif)












![【其它】制作gif动图,效果如下: [图].](http://static.jiandati.com/9d7d24d-chaoxing2016-792822.gif)