录制gif也很简单,选择好录制区域就可以快速录制.(2)
2022-04-11 来源:动态图库网

photoshop简单加载gif
顺序随机菜单选择播放缓冲loading动效练习广州
右键选择线条【编辑顶点】,可以将图片放大,然后慢慢的调整顶点
一般是选择录制屏幕,然后会出现一个小窗口.
在弹窗中可以选择本地图片,图片库图片,手机传图.
11 选择一个图示即可.
图标合集,里面讲述了一些作者创作的想法和工作经验 ·图标其实很简单
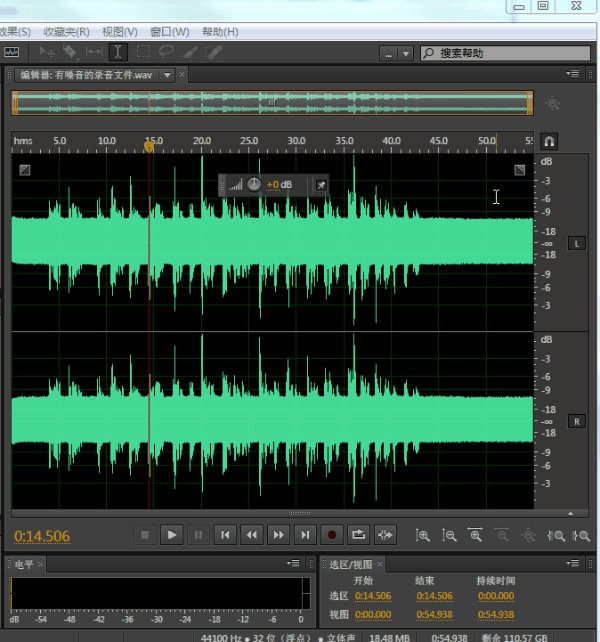
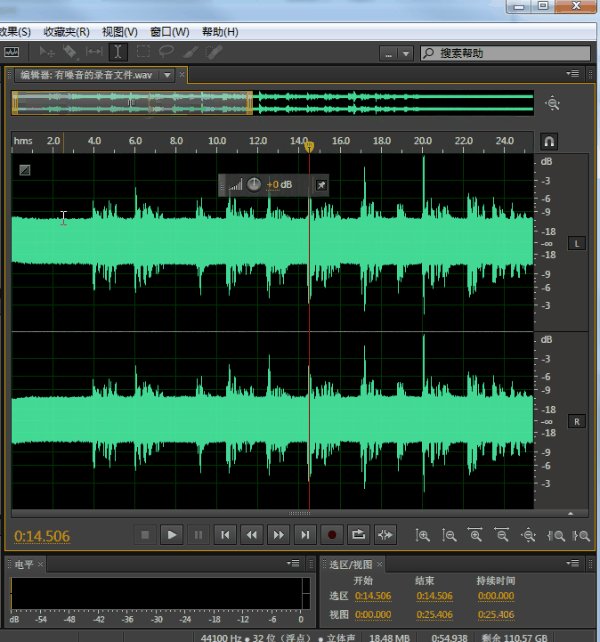
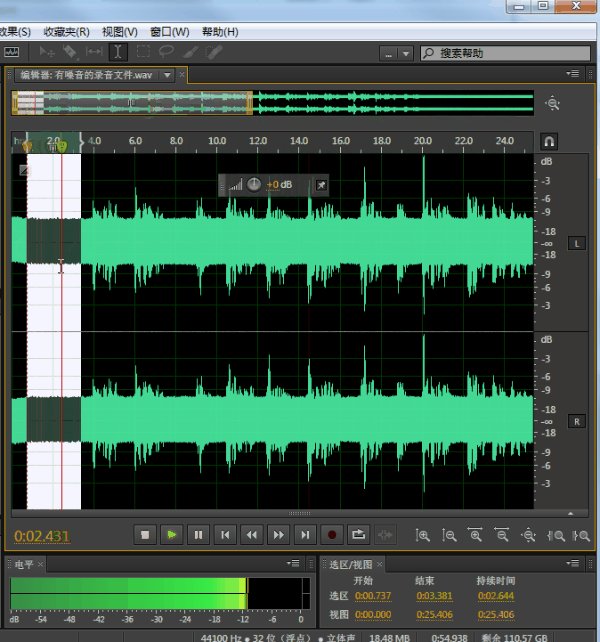
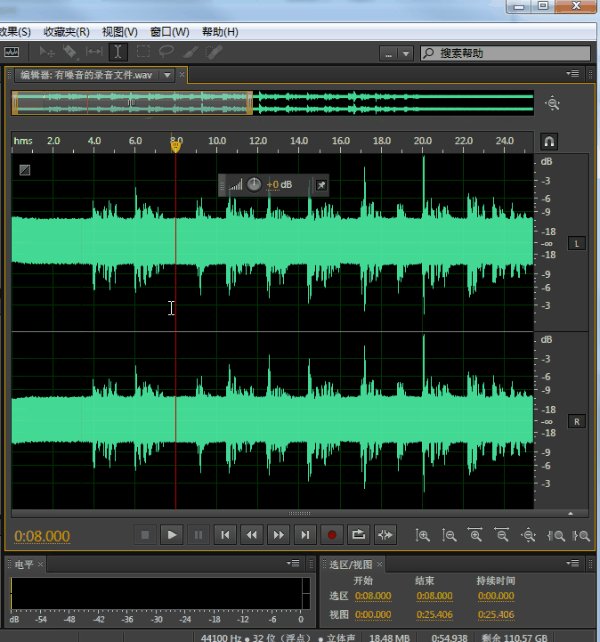
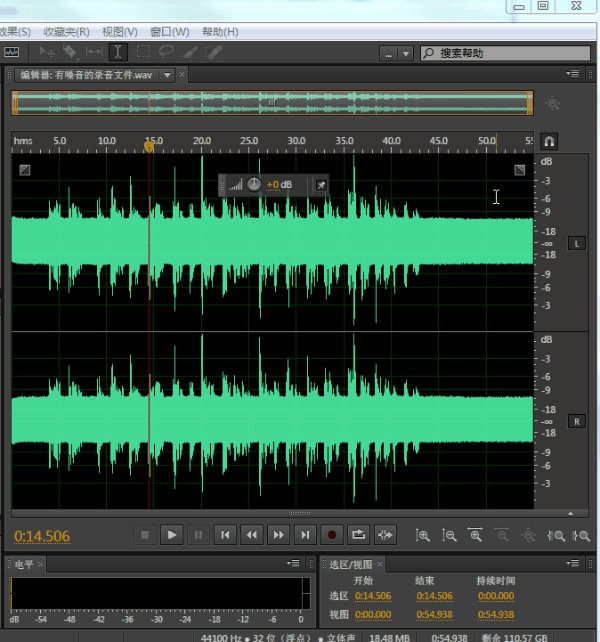
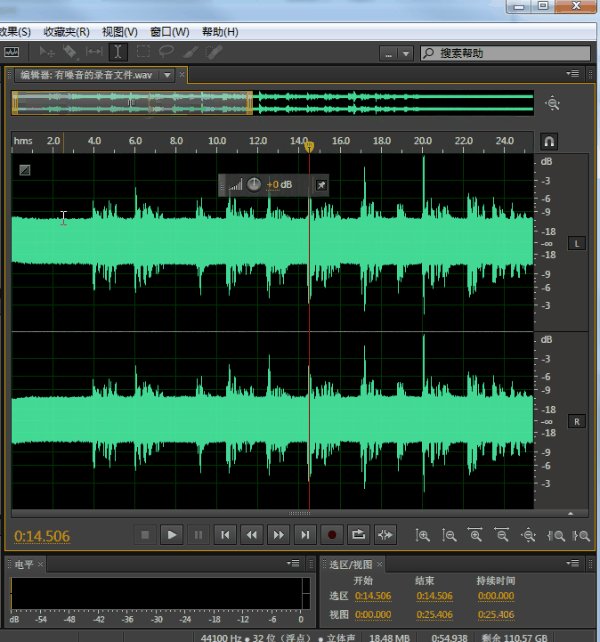
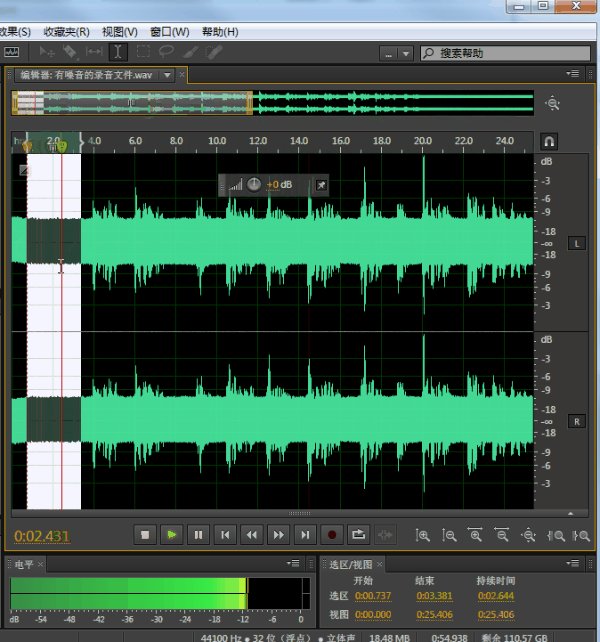
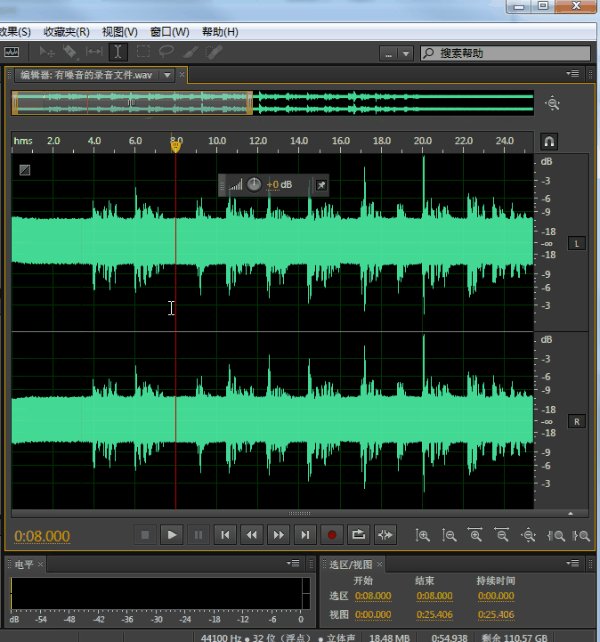
记住要滑动选中纯噪音的片段,选中后可以敲键盘的空格键播放,查看选择
在此处可以看到这些动画分类,选择一个分类,例如"产品数据",再选择一
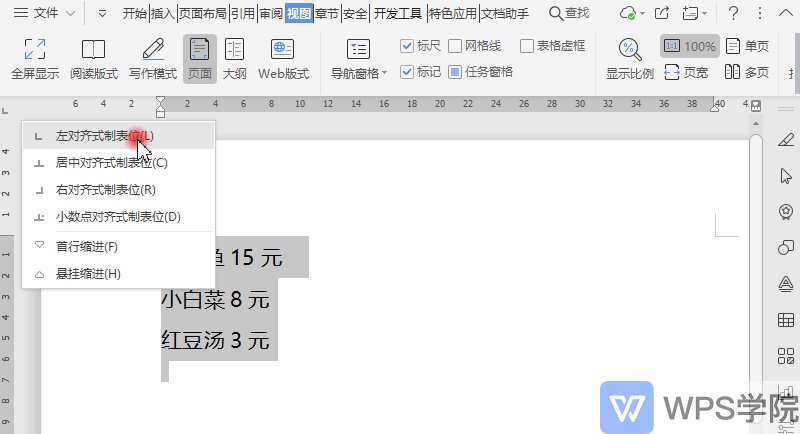
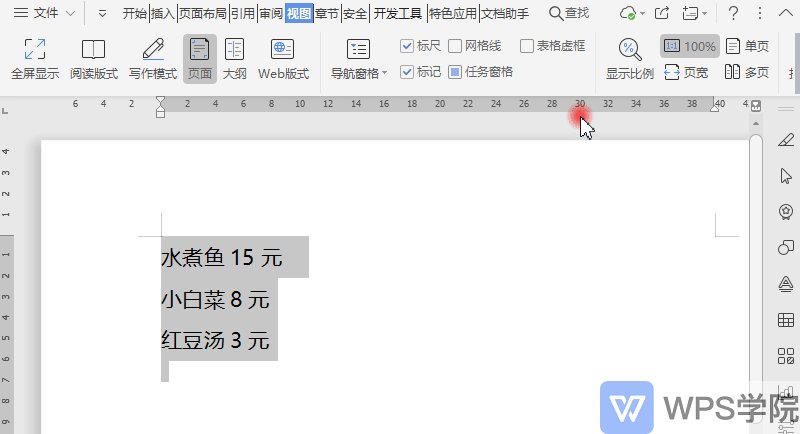
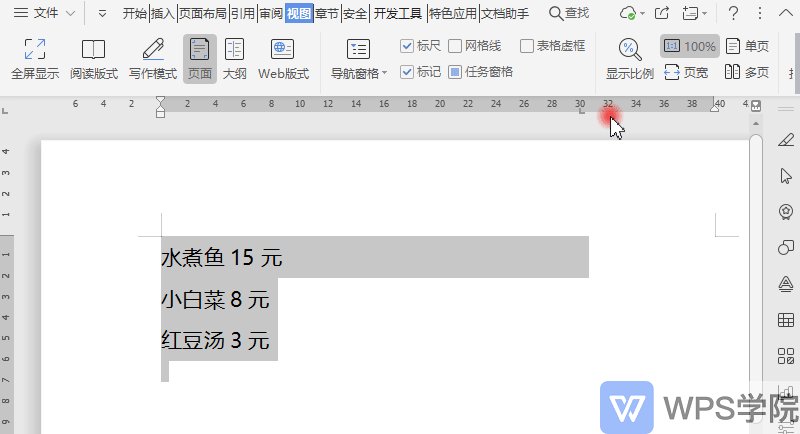
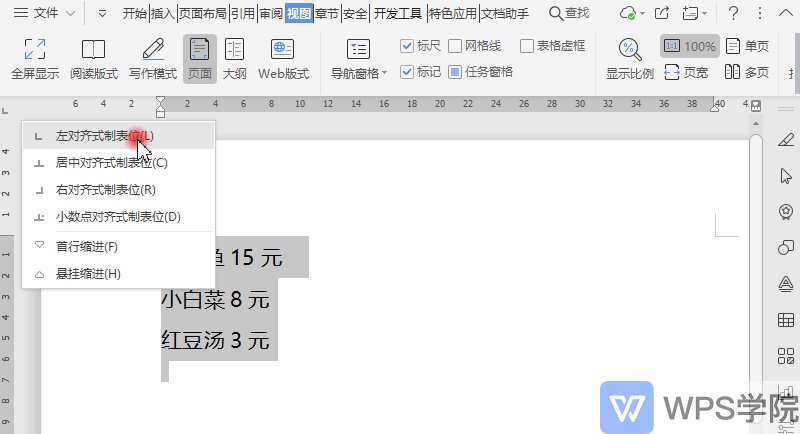
点击制表符后,在标尺点一下就可以添加制表位,对齐方式与你选择的制表
借助口袋动画的"动画盒子",可以快速制作很多动态表达的动画或者应用
临摹它的方法非常简单,用的工具也非常少,总结几个关机字就是"渐变
这些演示图表的使用方式非常简单,选择所需模板,点击一下即可快速
" 我回答是,简单的小动画 用ps是可以完成的. 下面