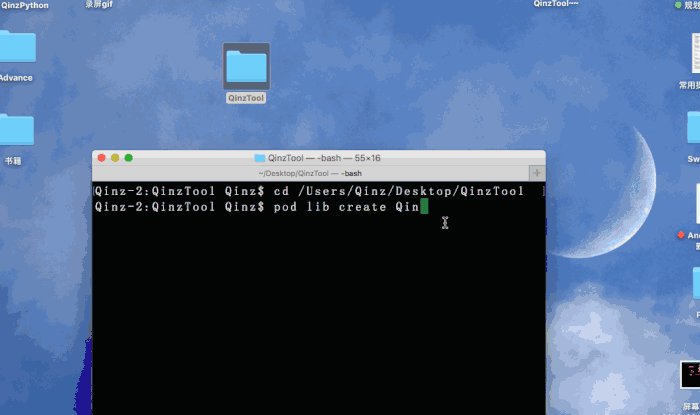
创建项目.gif(2)
2022-04-11 来源:动态图库网

临淄预防局挂牌督办的重大光伏扶贫项目并网发电了
更新| 事半功倍的项目文档管理方法![[abp开源项目]--vue vuex vue-router ef的权限管理系统](/image/loading.gif)
[abp开源项目]--vue vuex vue-router ef的权限管理系统
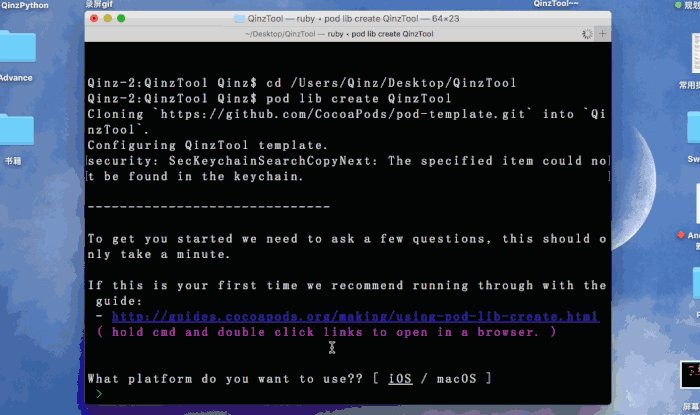
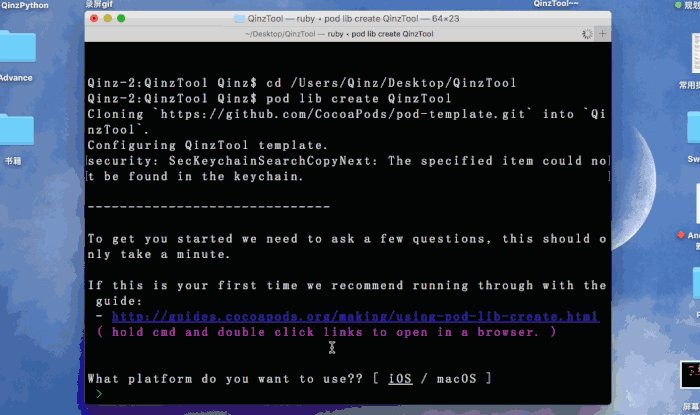
创建模板.gif
今年暑假期间参与的一个短视频项目做的gif,叫"摄影猫不斩",是关于
10 idea中创建一个springmvc项目![[abp开源项目]--vue vuex vue-router ef的权限管理系统](/image/loading.gif)
[abp开源项目]--vue vuex vue-router ef的权限管理系统
为了更好的理解项目的结构,我们来一张gif图.
市委办公厅,市政府办公厅联合印发 《昆明市创建第六届全国文明城市
tableau数据可视化之项目一教育网站指标评估
东京奥运会首次使用动态图标,排球项目长这样
52abp模板aspnetcore与angular的开源实例项目
tableau 数据可视化之项目一 教育网站指标评估
0102_创建子类别.gif


![[abp开源项目]--vue vuex vue-router ef的权限管理系统](http://img.it610.com/image/info10/06d348fcb9e948f1a7d7cf3d71bad3c6.gif)



![[abp开源项目]--vue vuex vue-router ef的权限管理系统](http://pic.qcsdn.com/img/20190329/c516cb0c590e8575475dafa303231985.gif)









![[abp开源项目]--vue vuex vue-router ef的权限管理系统](http://img.it610.com/image/info10/06d348fcb9e948f1a7d7cf3d71bad3c6.gif)



![[abp开源项目]--vue vuex vue-router ef的权限管理系统](http://pic.qcsdn.com/img/20190329/c516cb0c590e8575475dafa303231985.gif)






