再比如,还有这种创意的数据动图,这种效果大家应该也见过.(2)
2022-04-10 来源:动态图库网

比如下面这个停车指挥中心,用来展示实时数据的,正是数据看板.
样式;自定义线型以及填充色,标记点类型等;支持系列数据点提示共享等
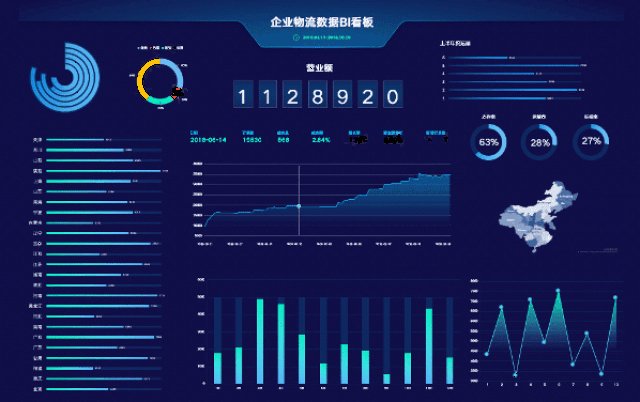
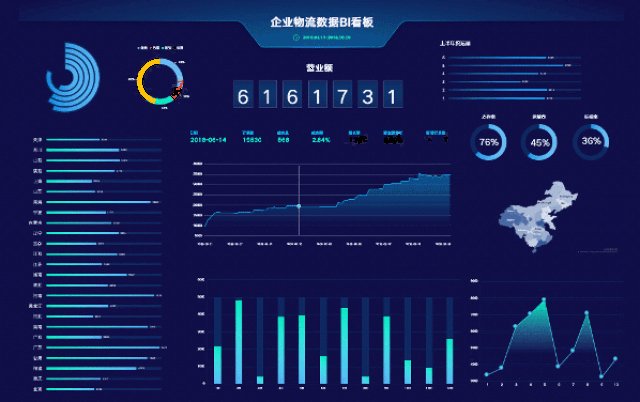
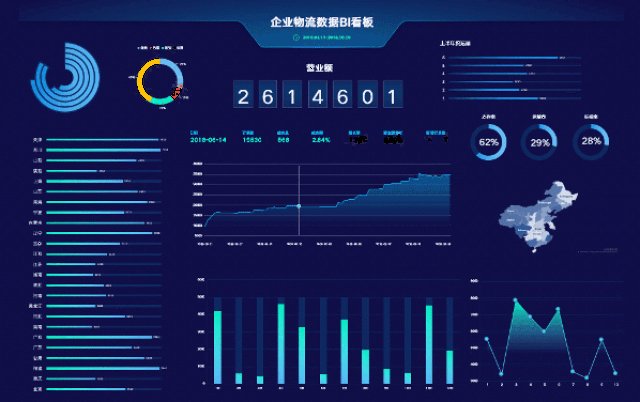
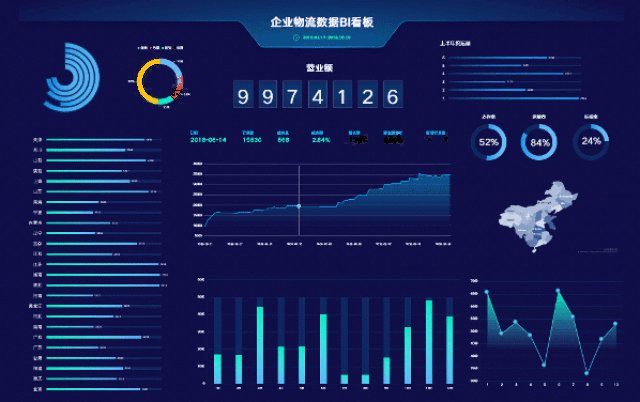
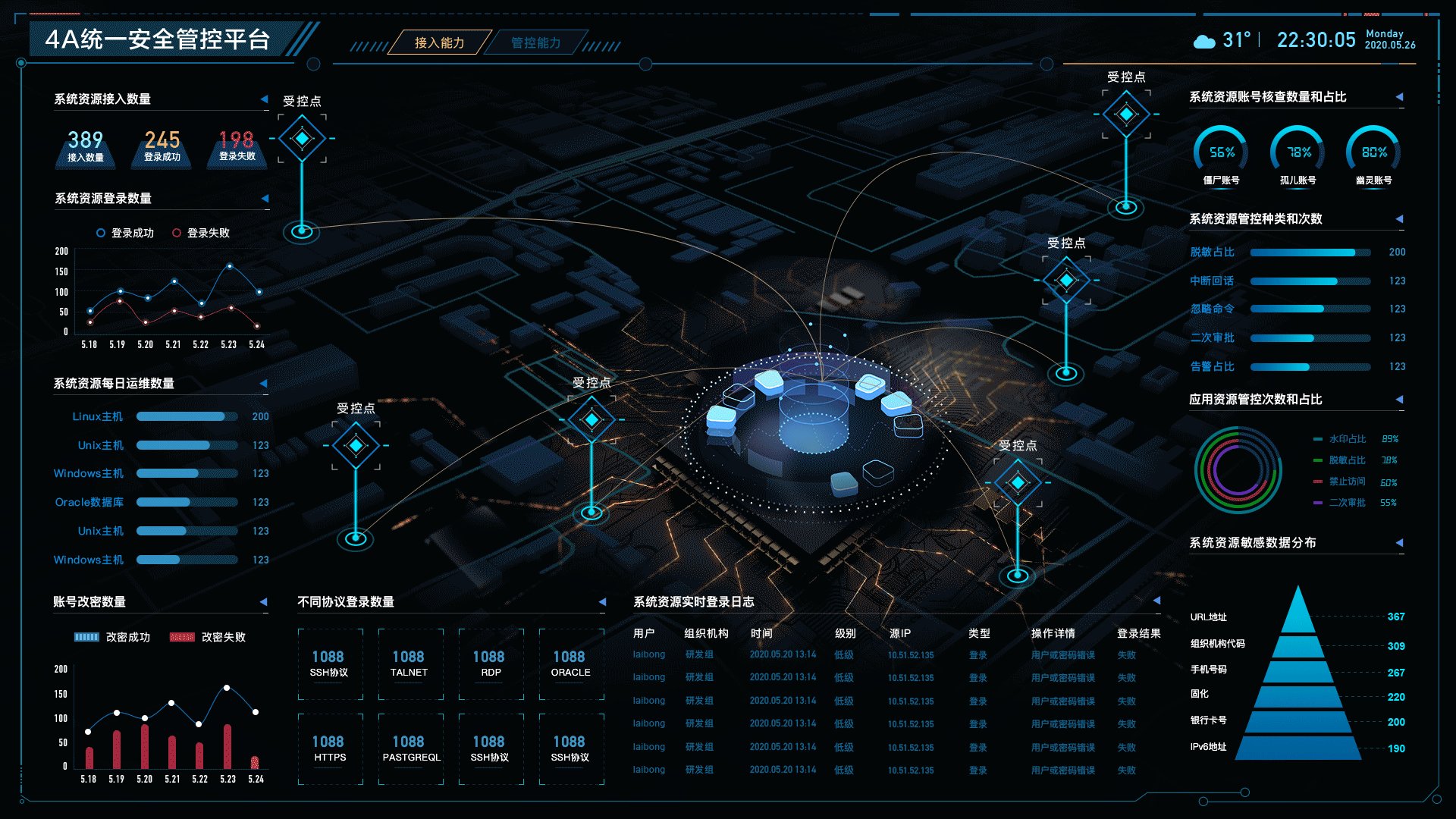
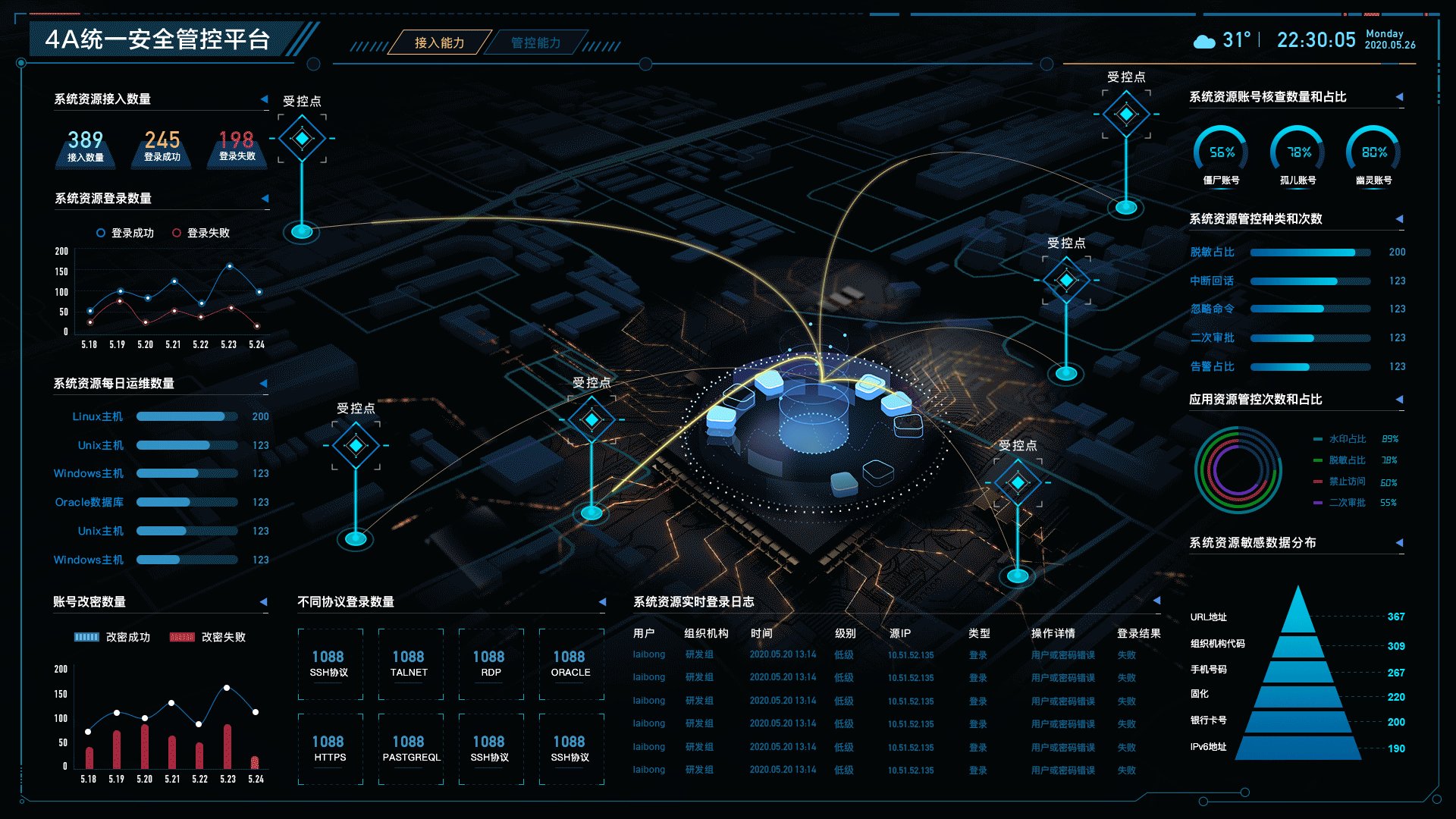
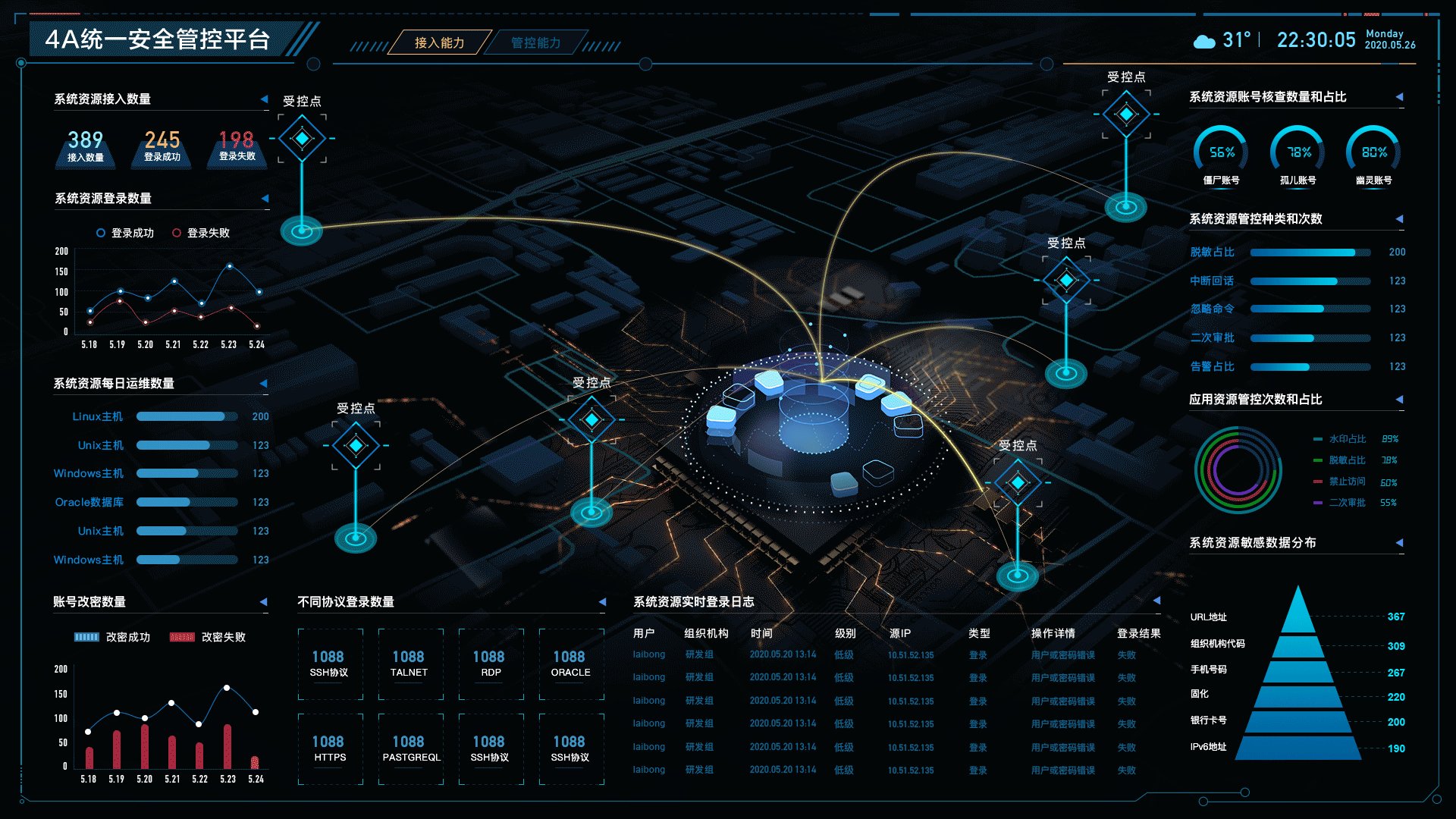
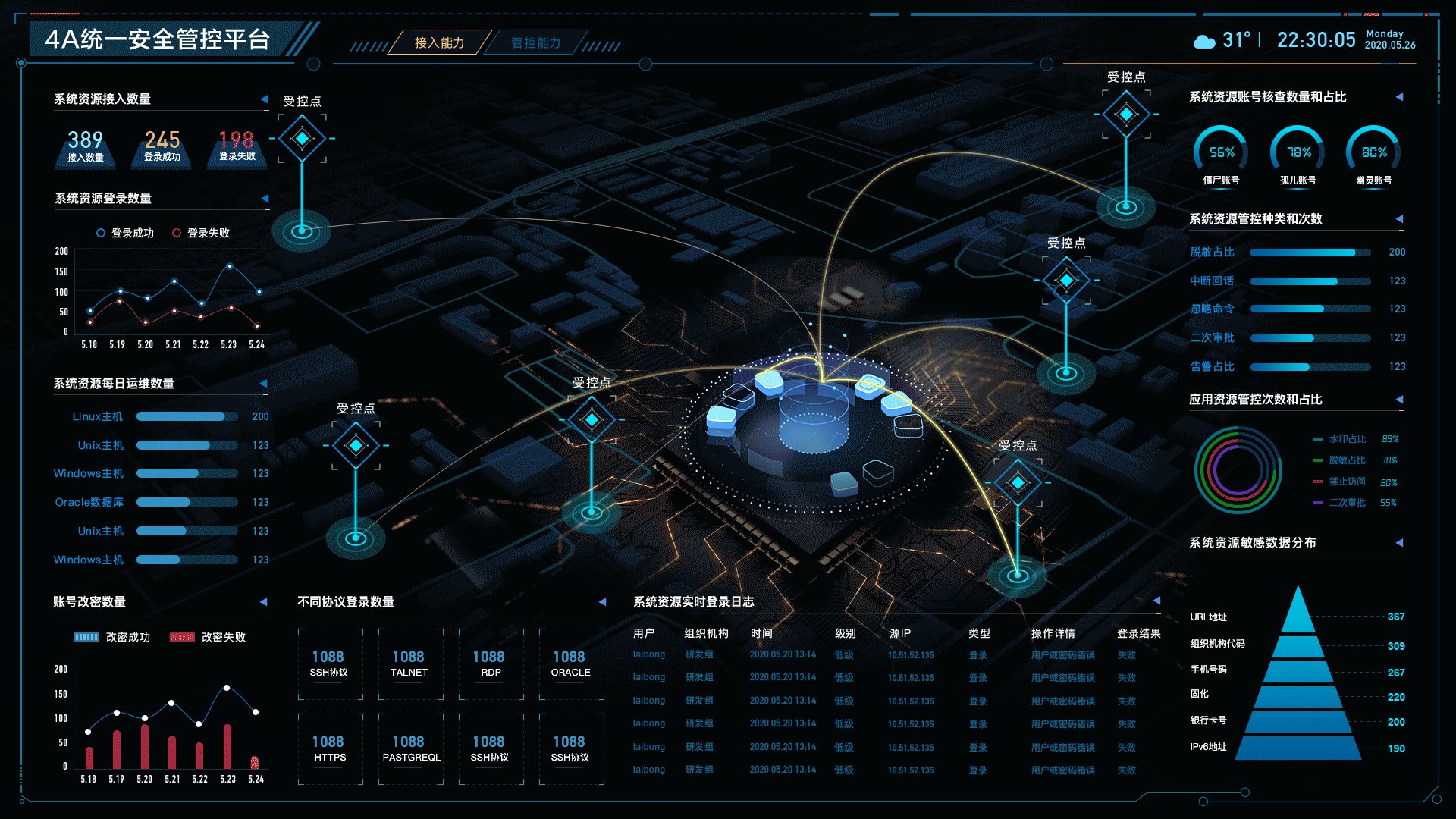
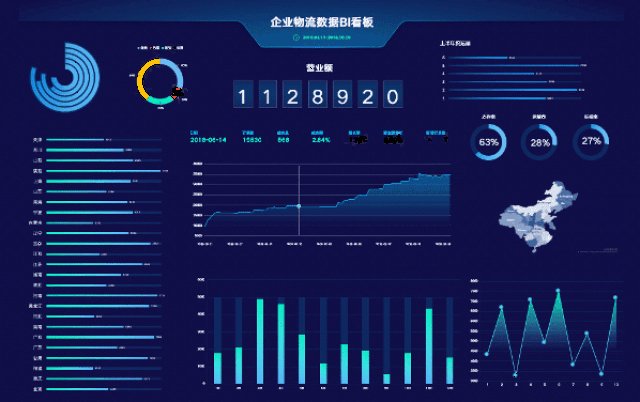
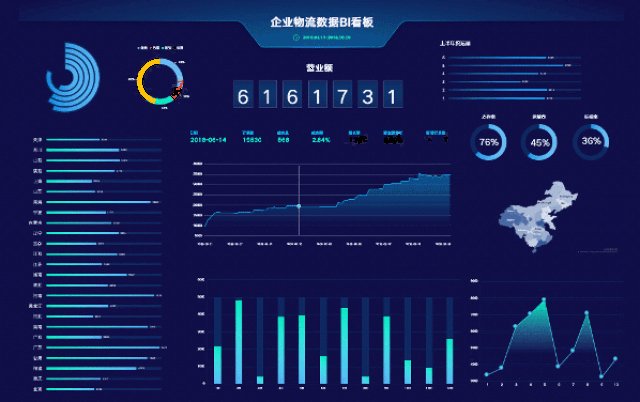
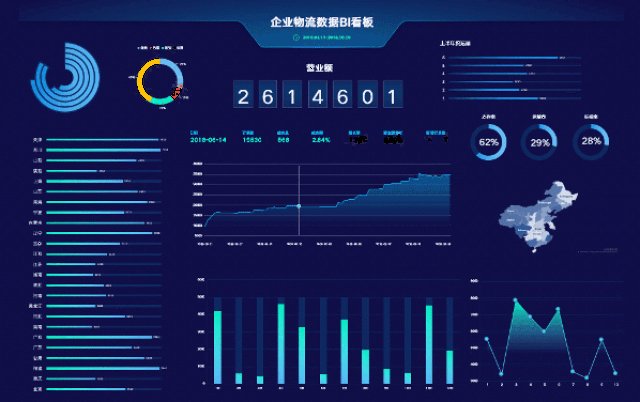
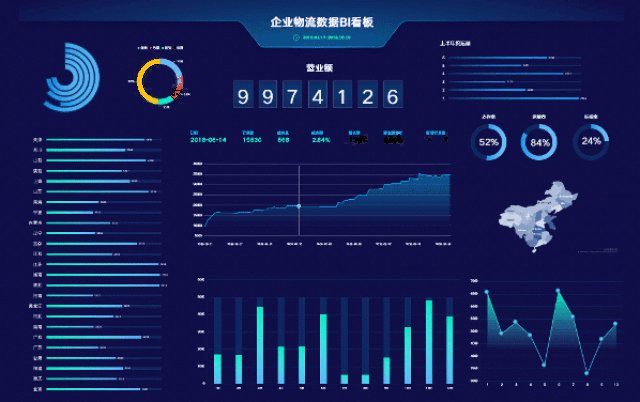
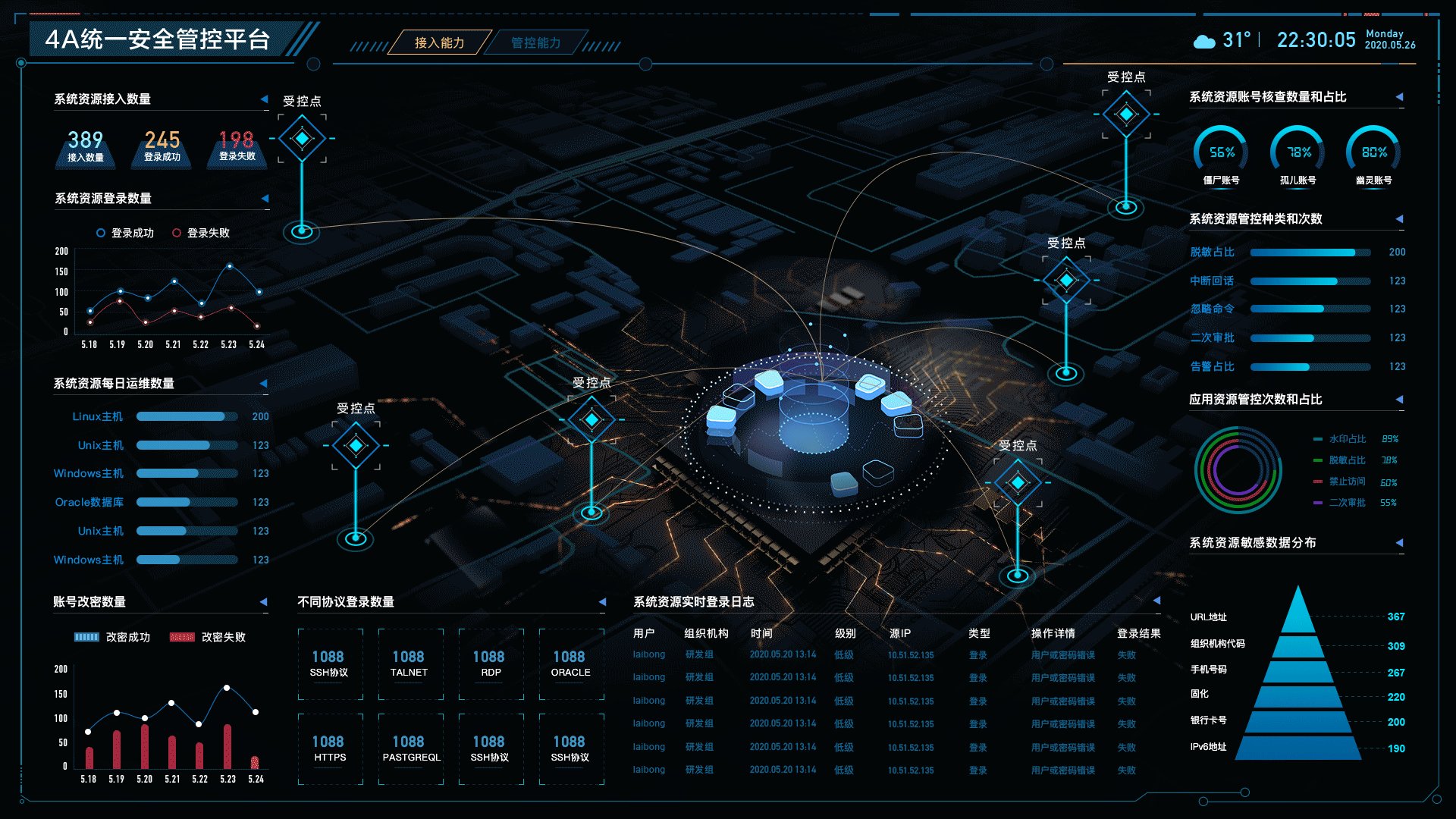
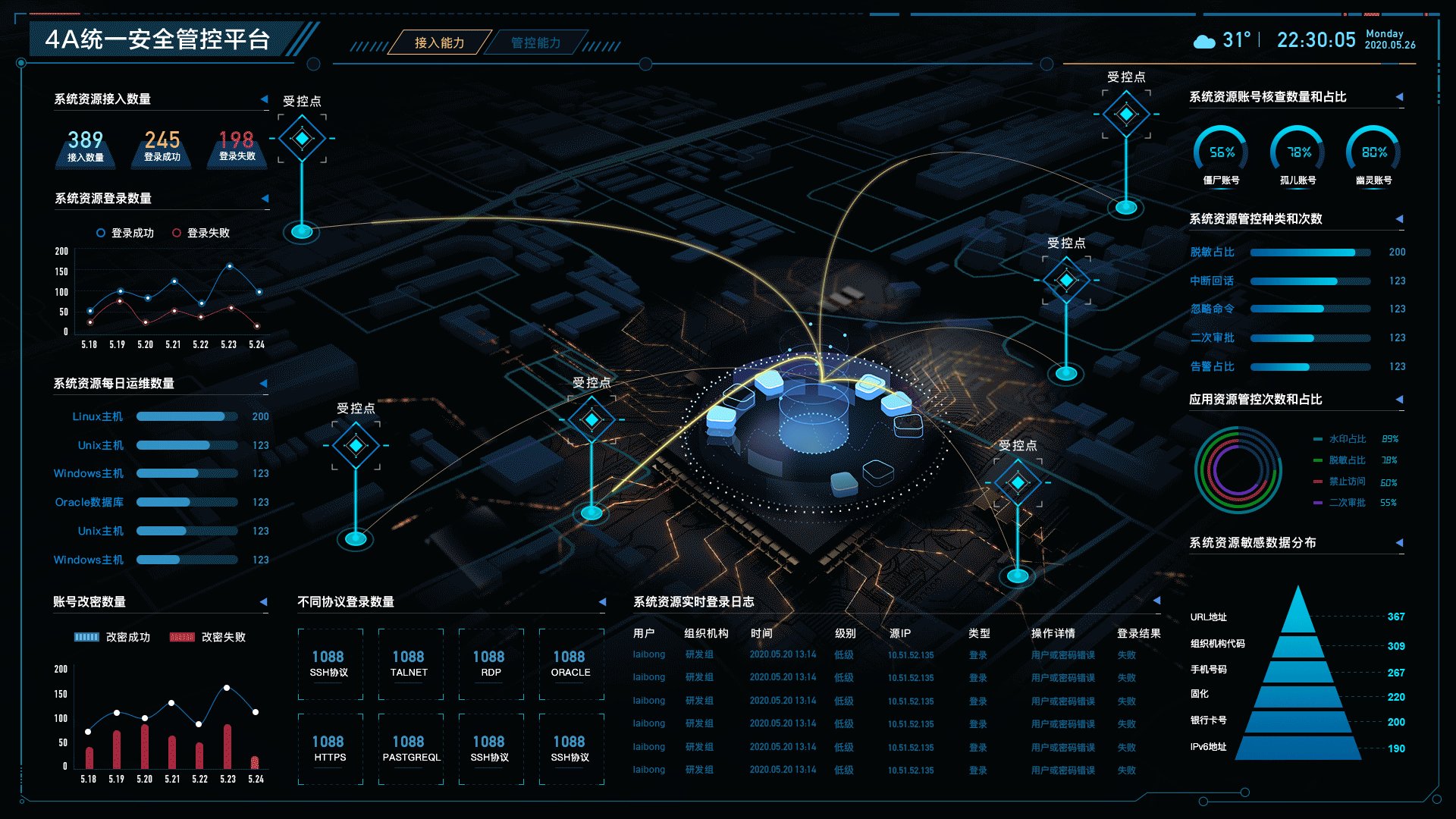
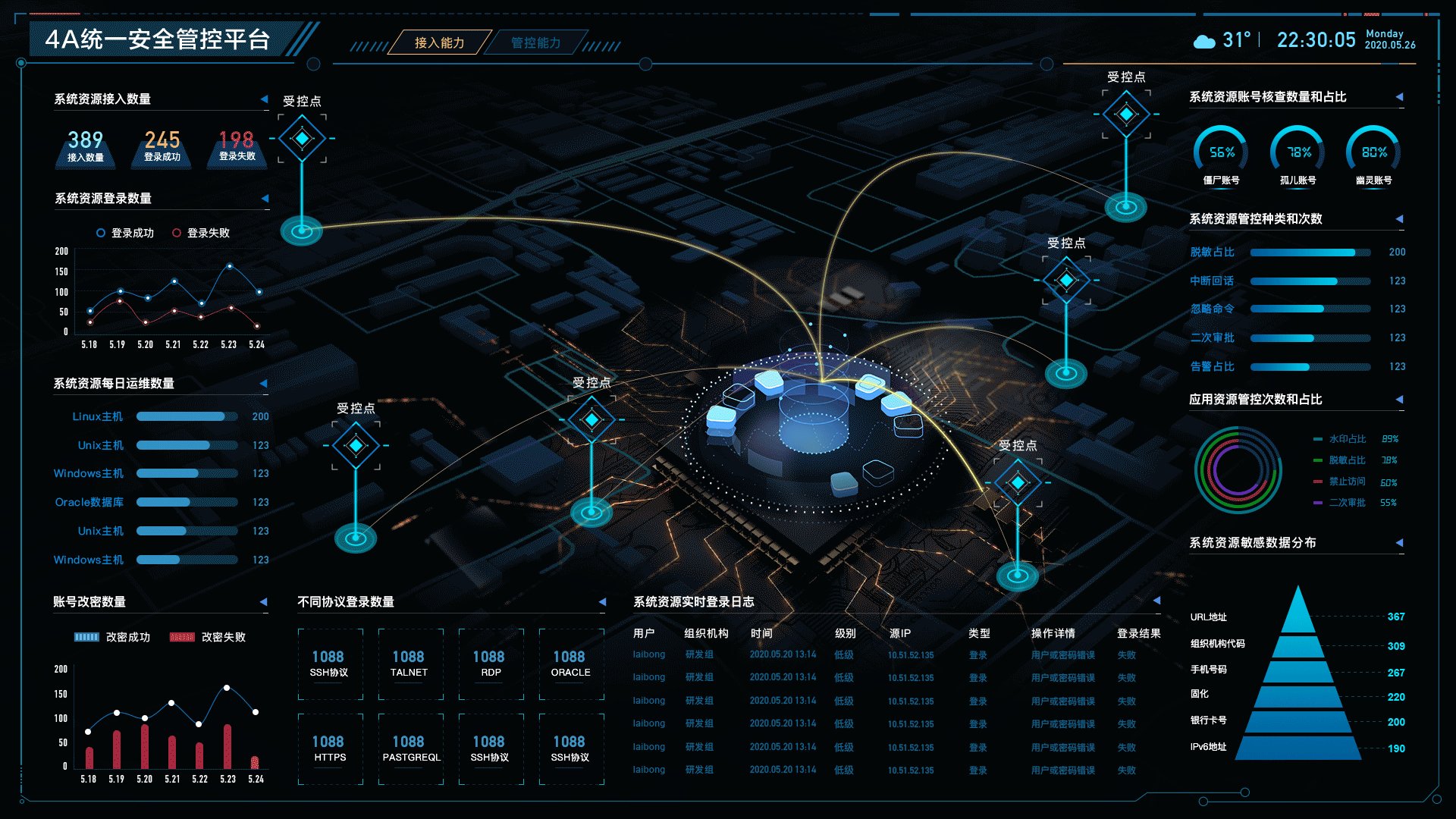
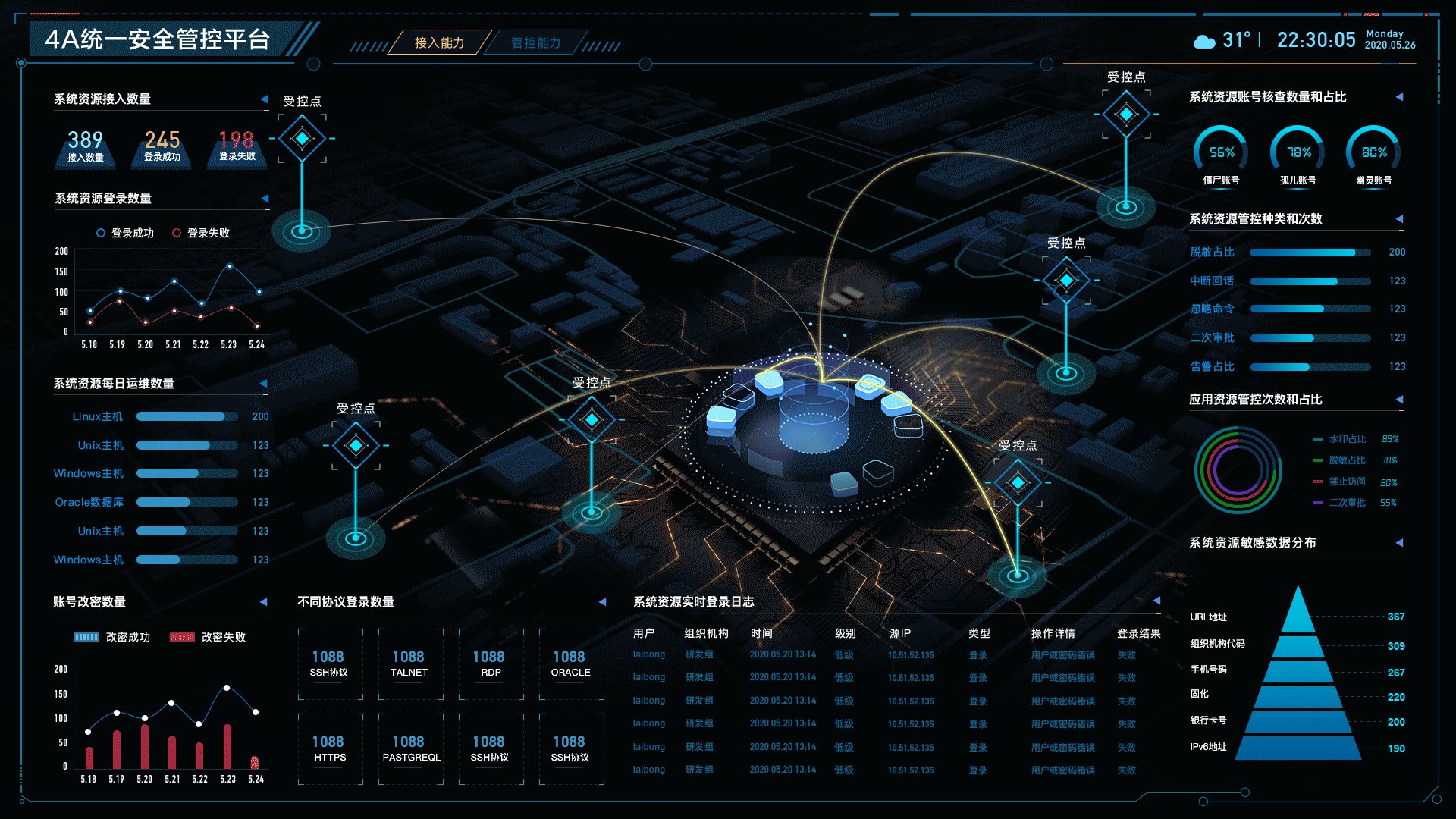
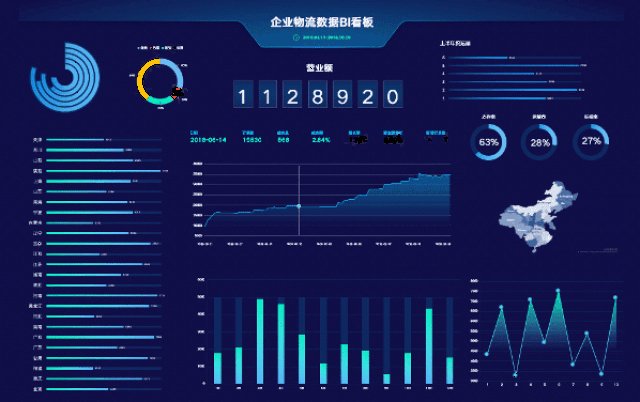
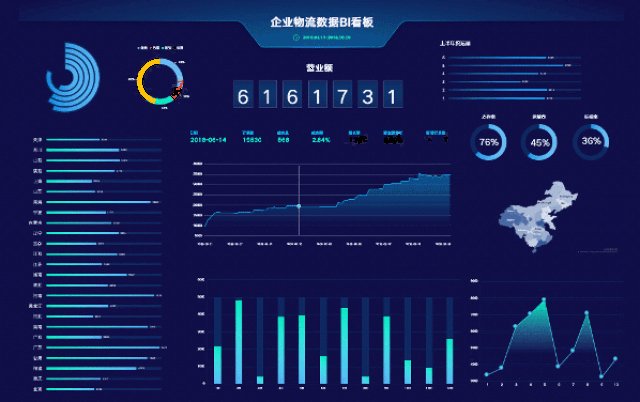
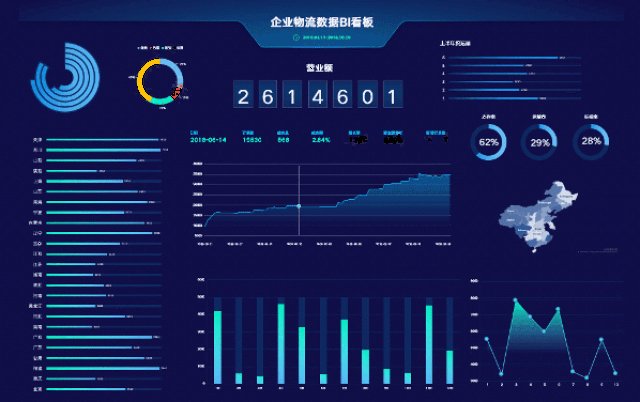
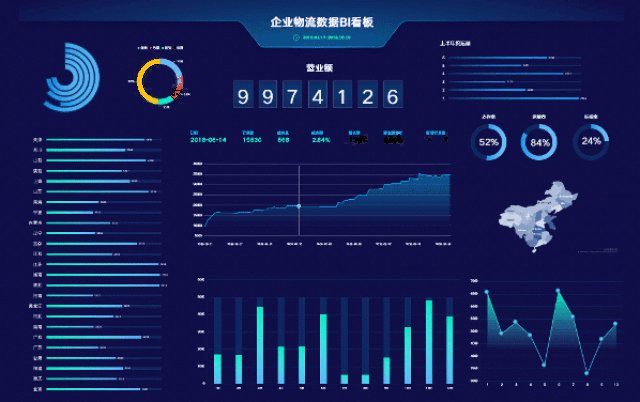
大屏可视化数据界面
还有这样
面对复杂或大规模异型数据集,比如商业分析,人口状况分布,媒体效果
各类数据分析方法给小主们备好了!
大数据页面
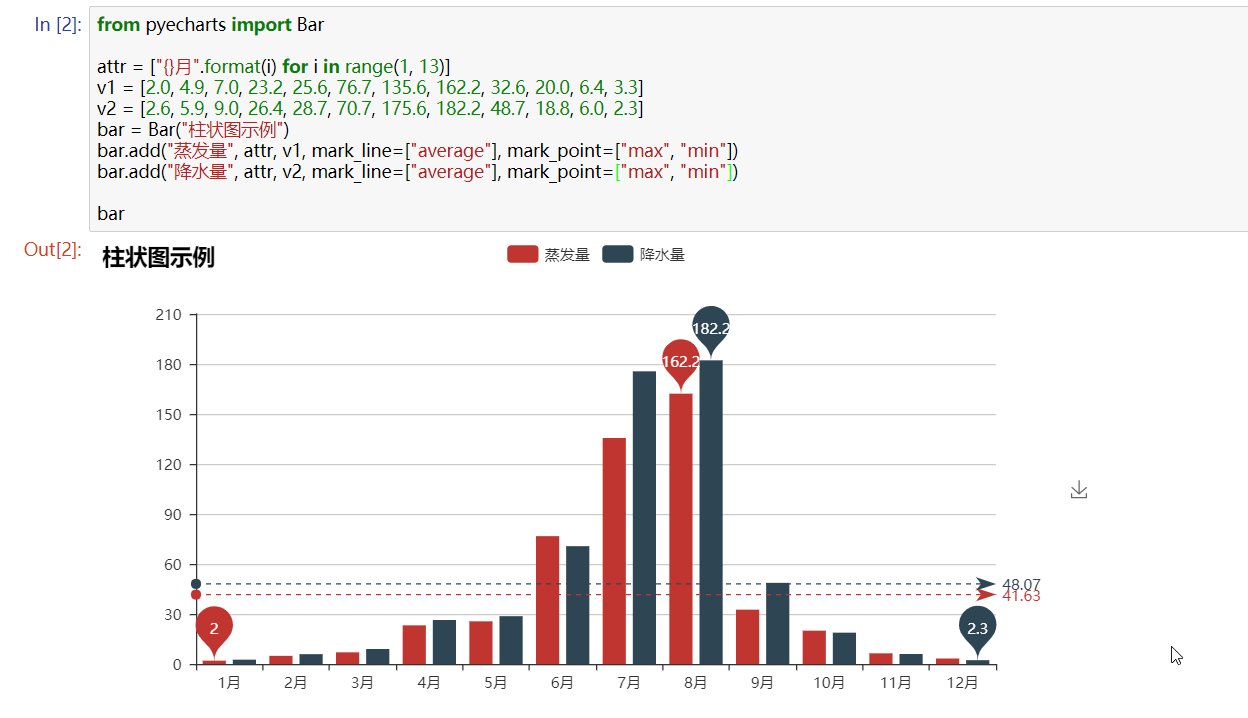
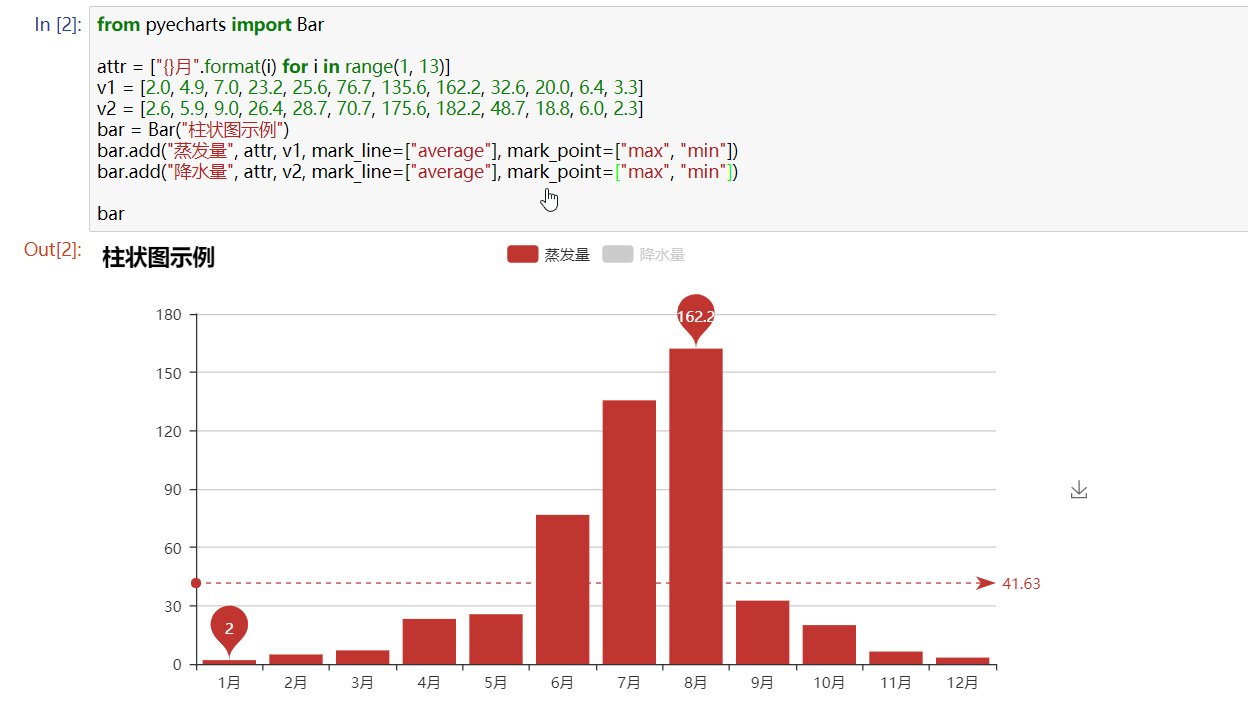
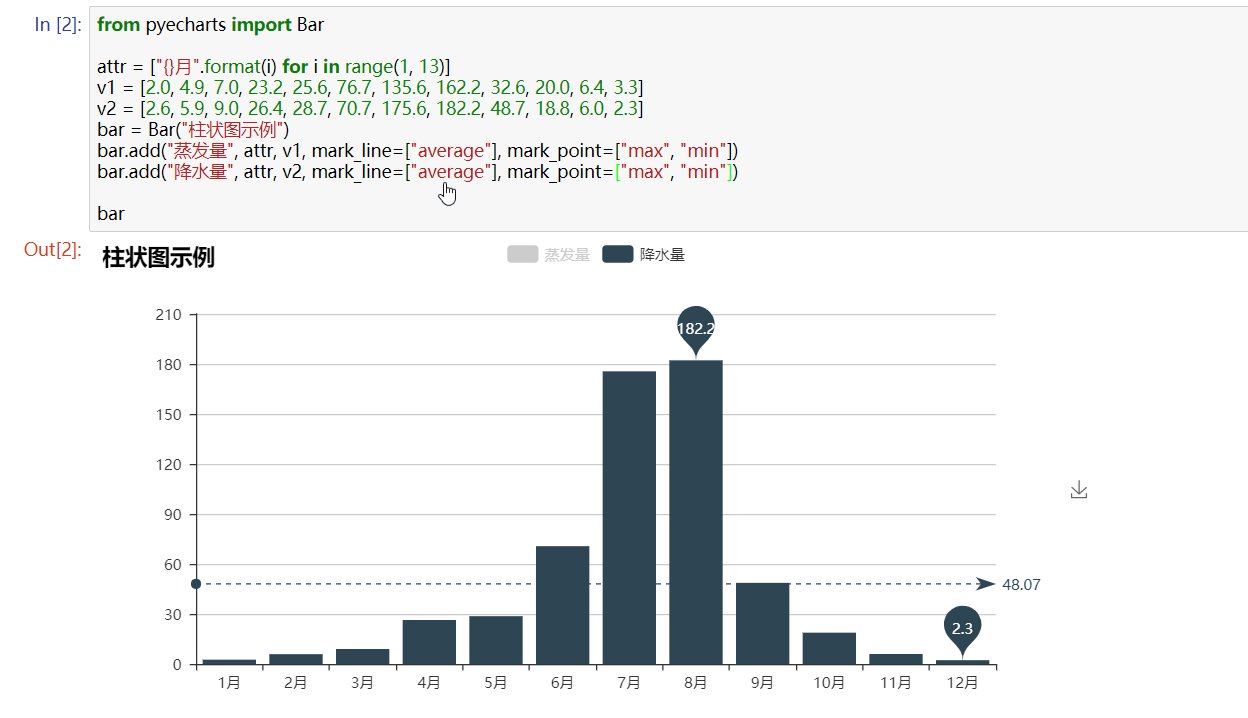
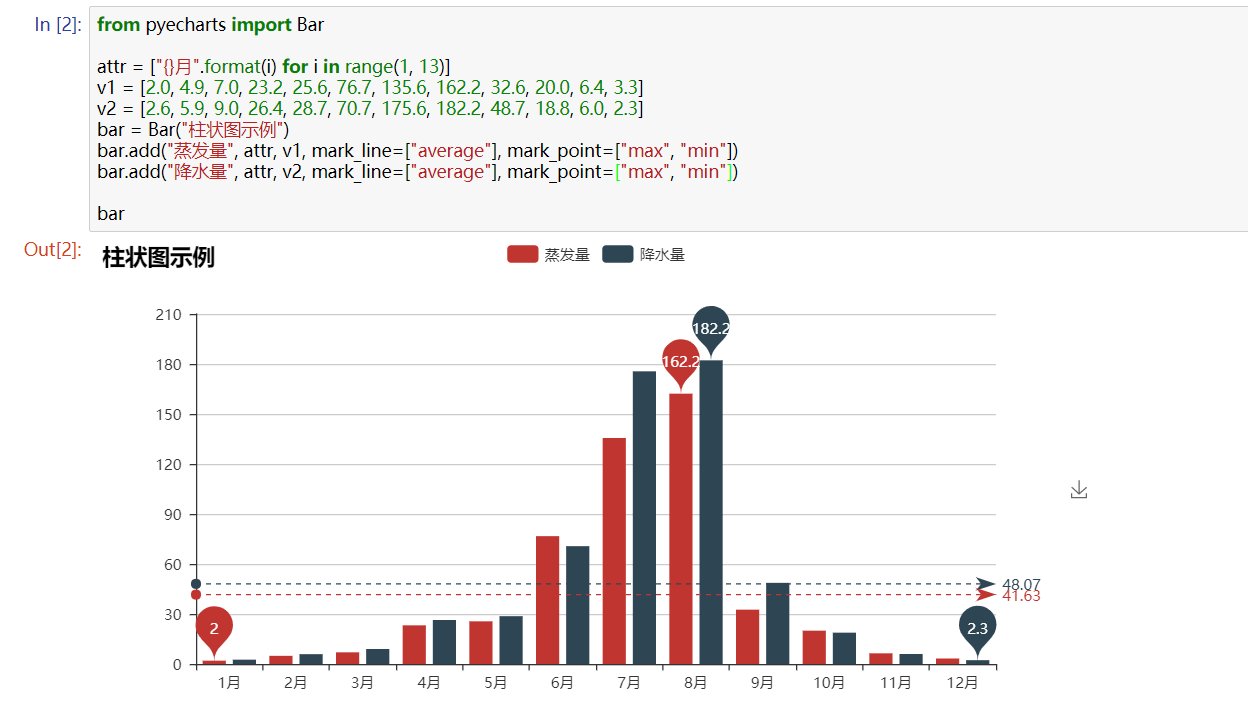
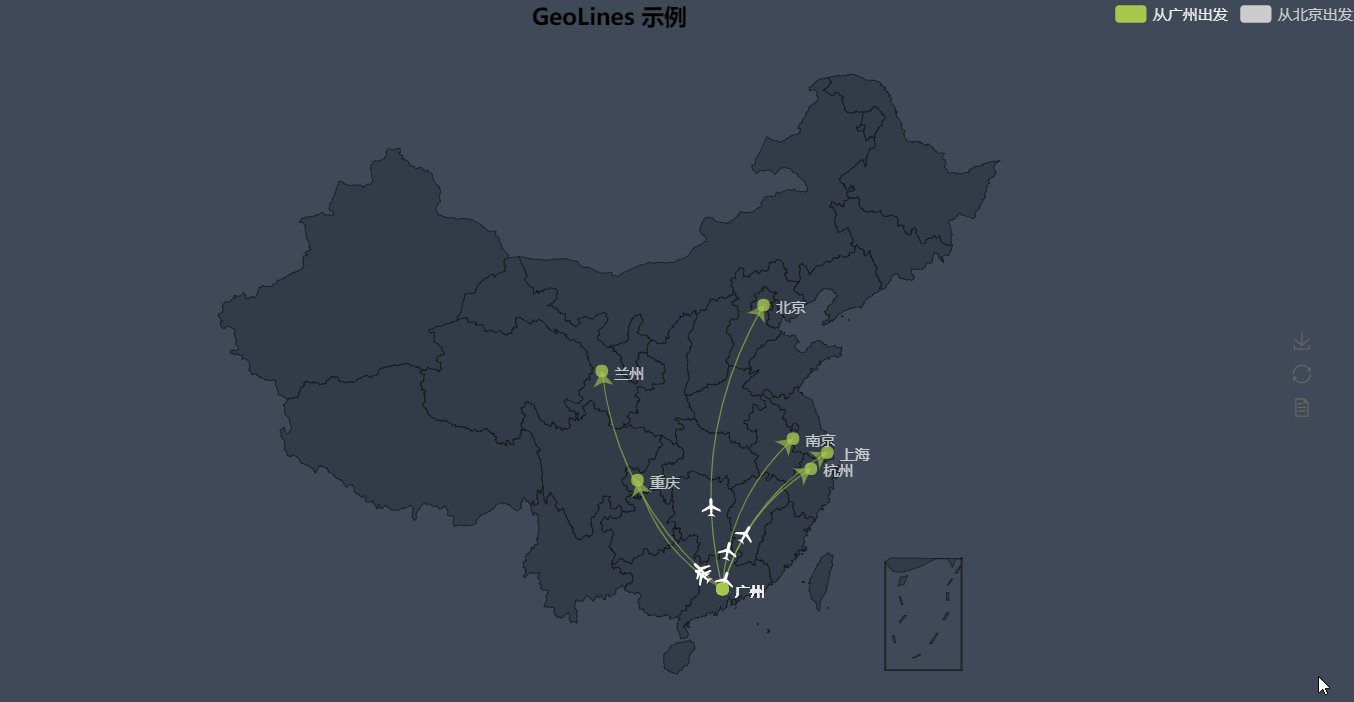
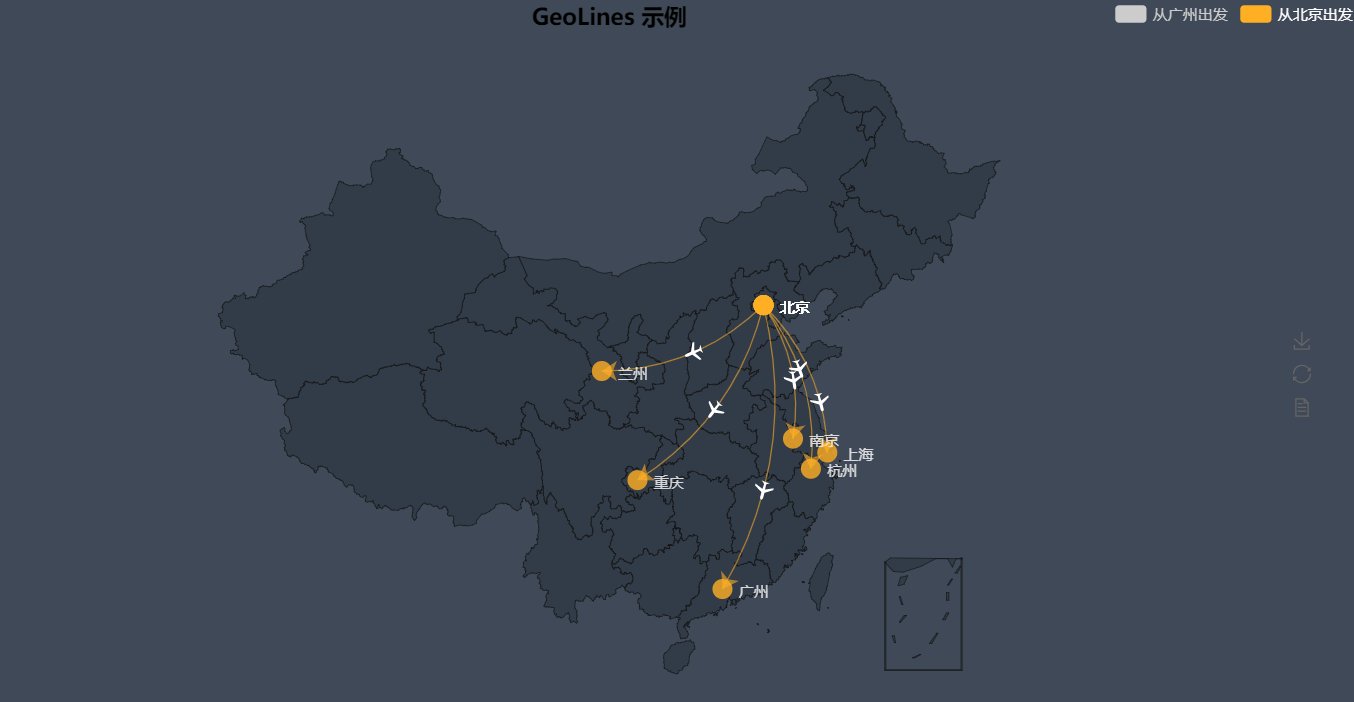
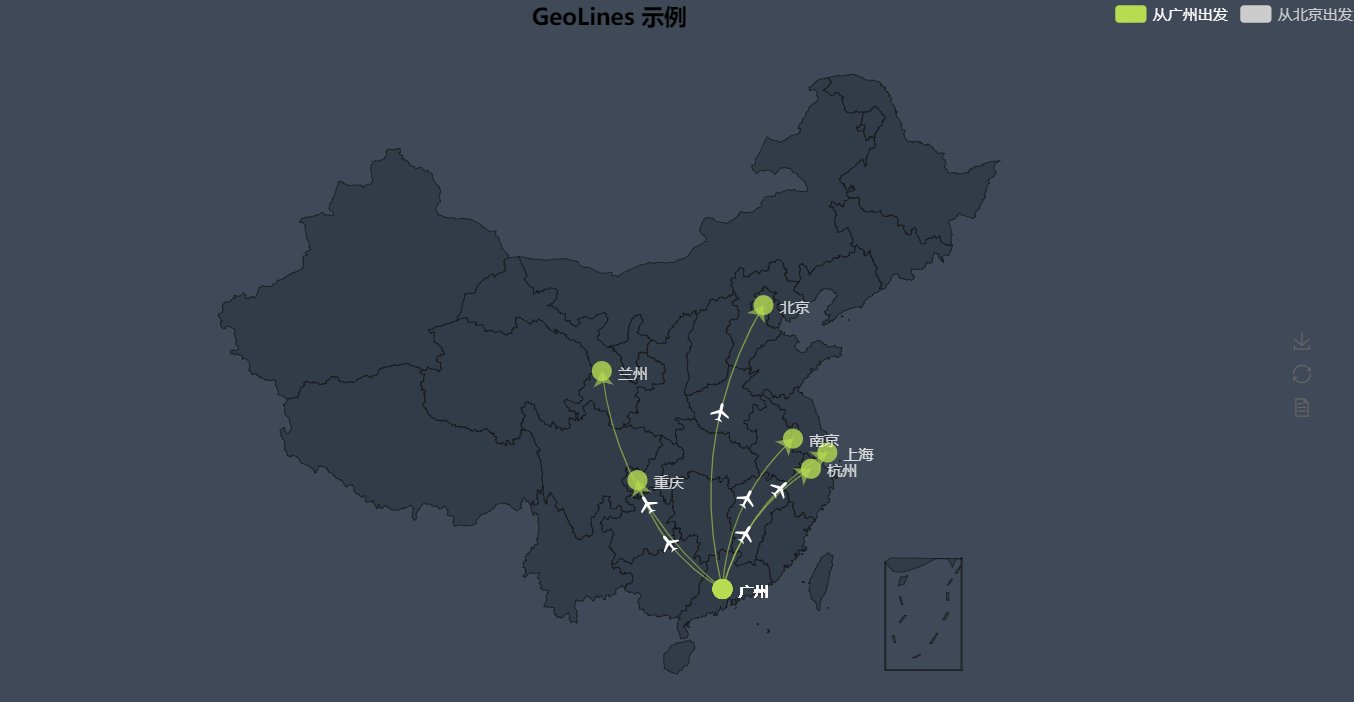
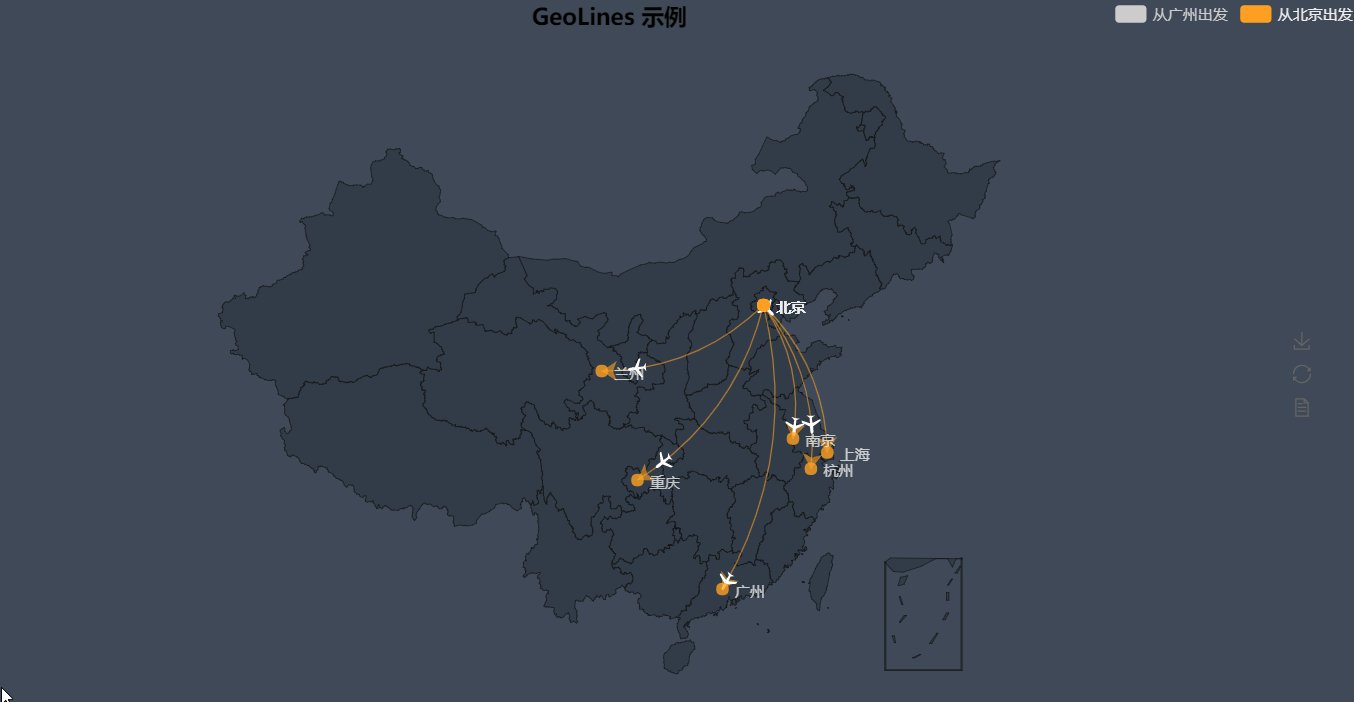
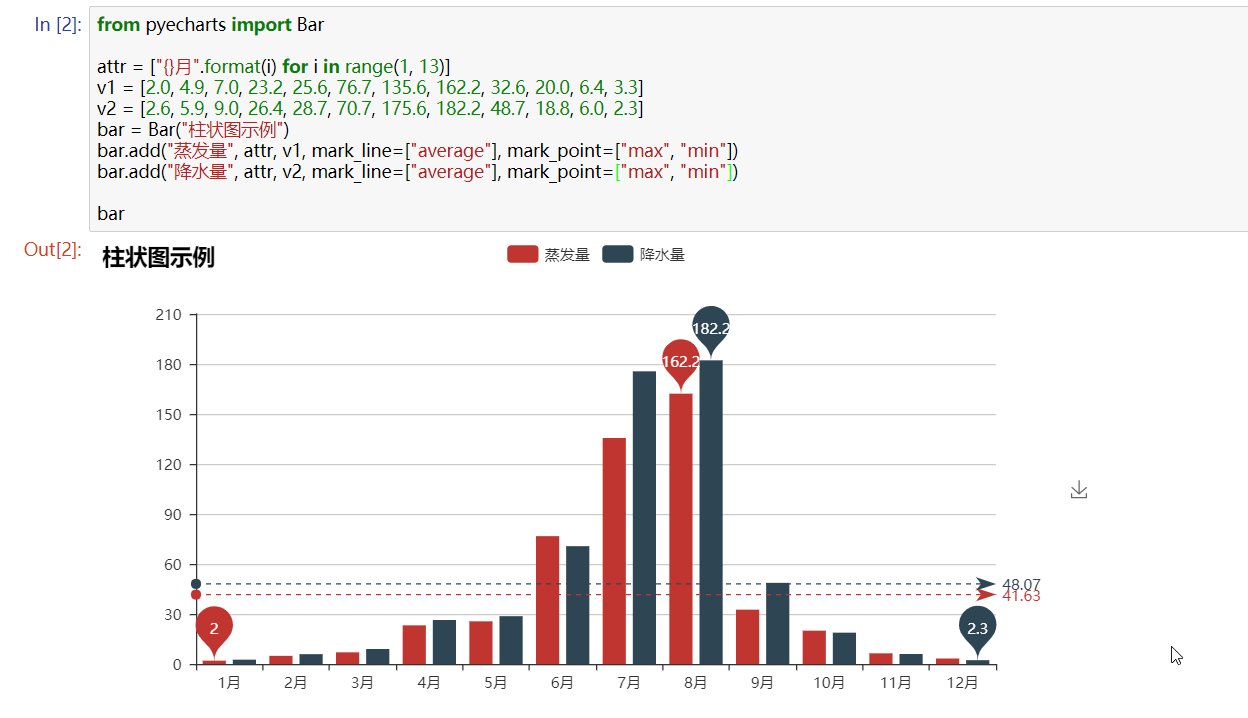
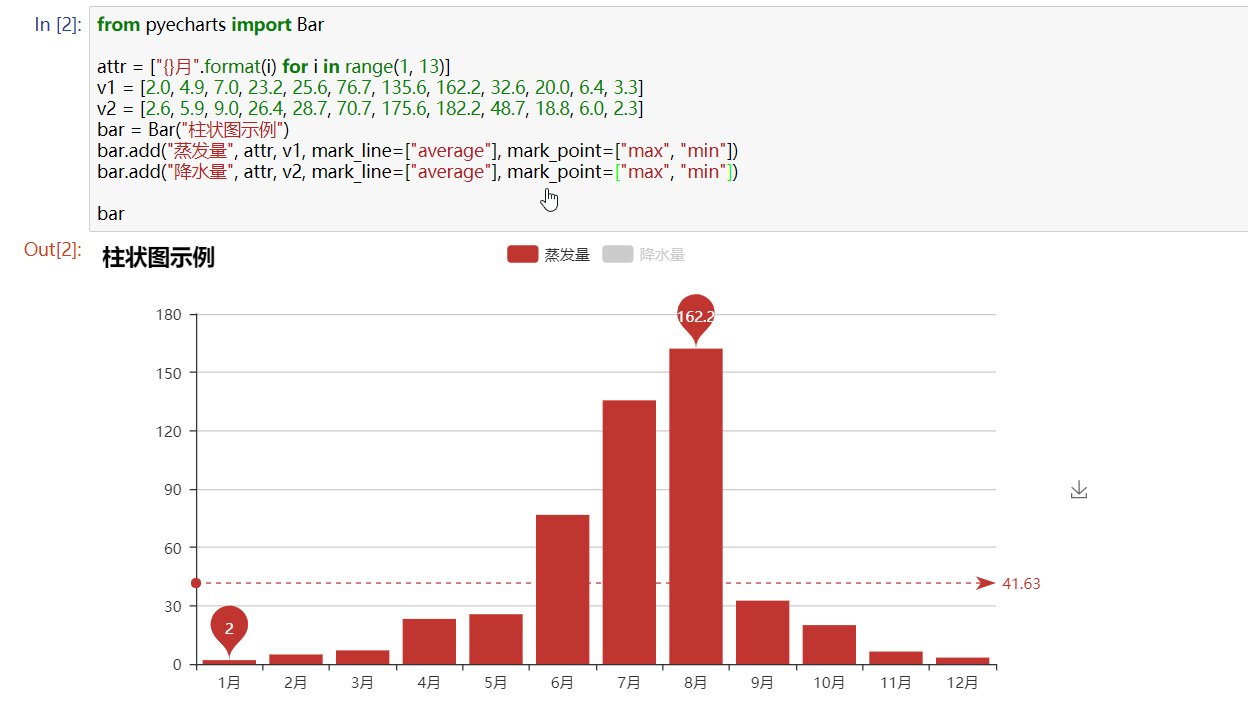
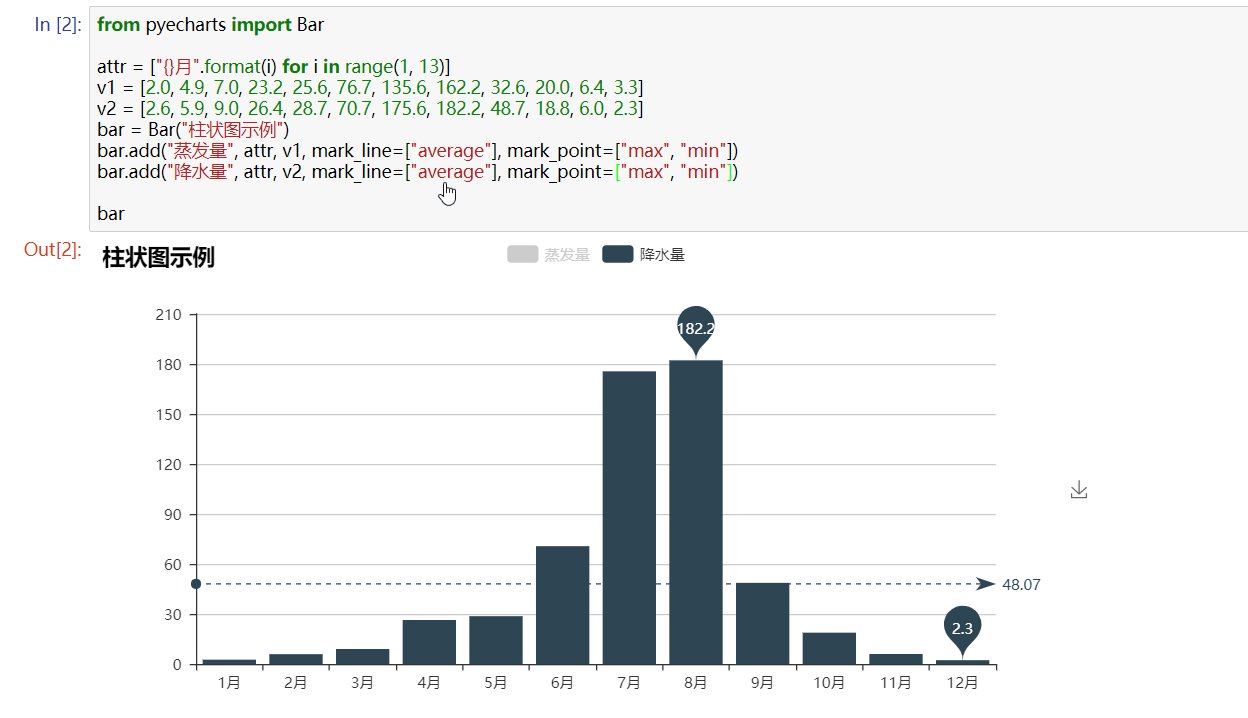
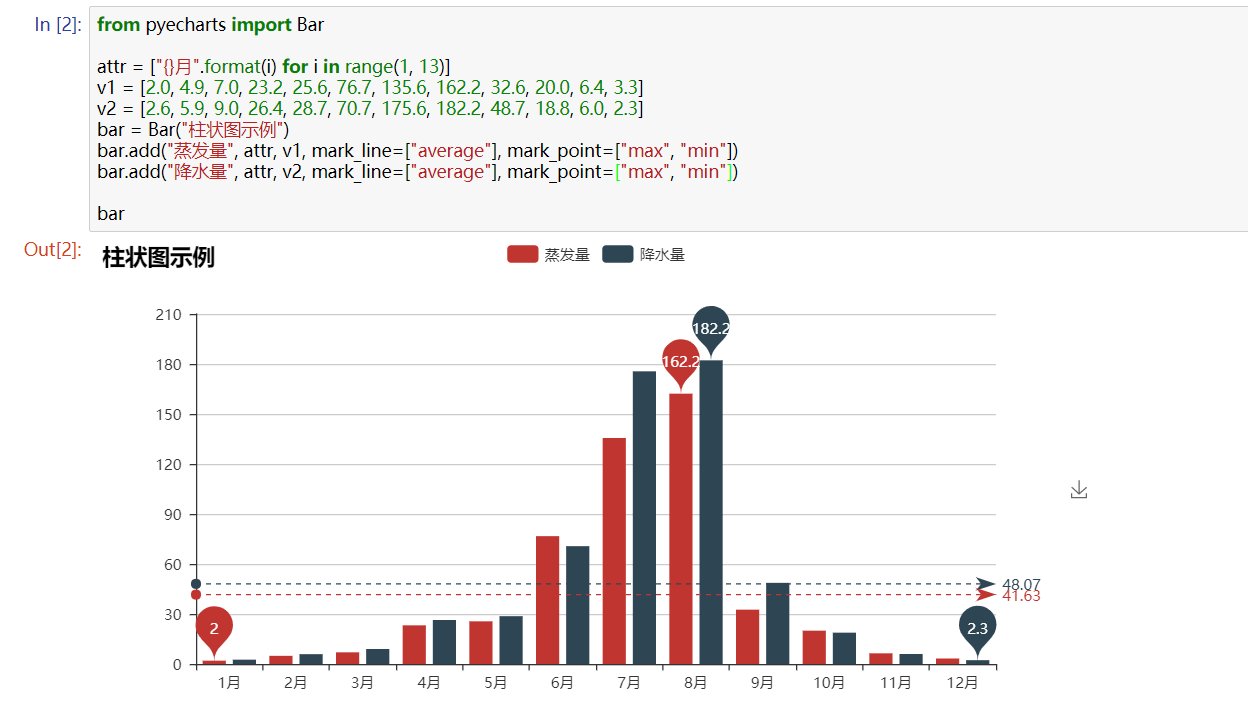
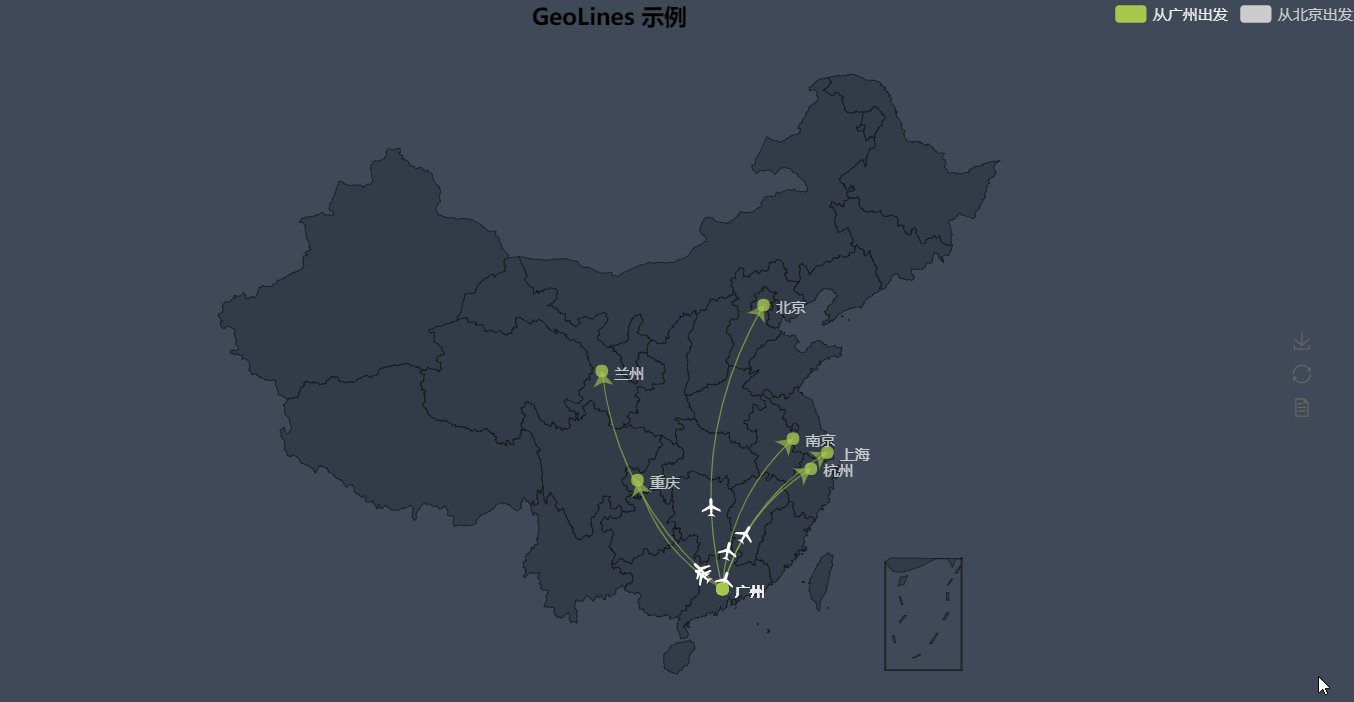
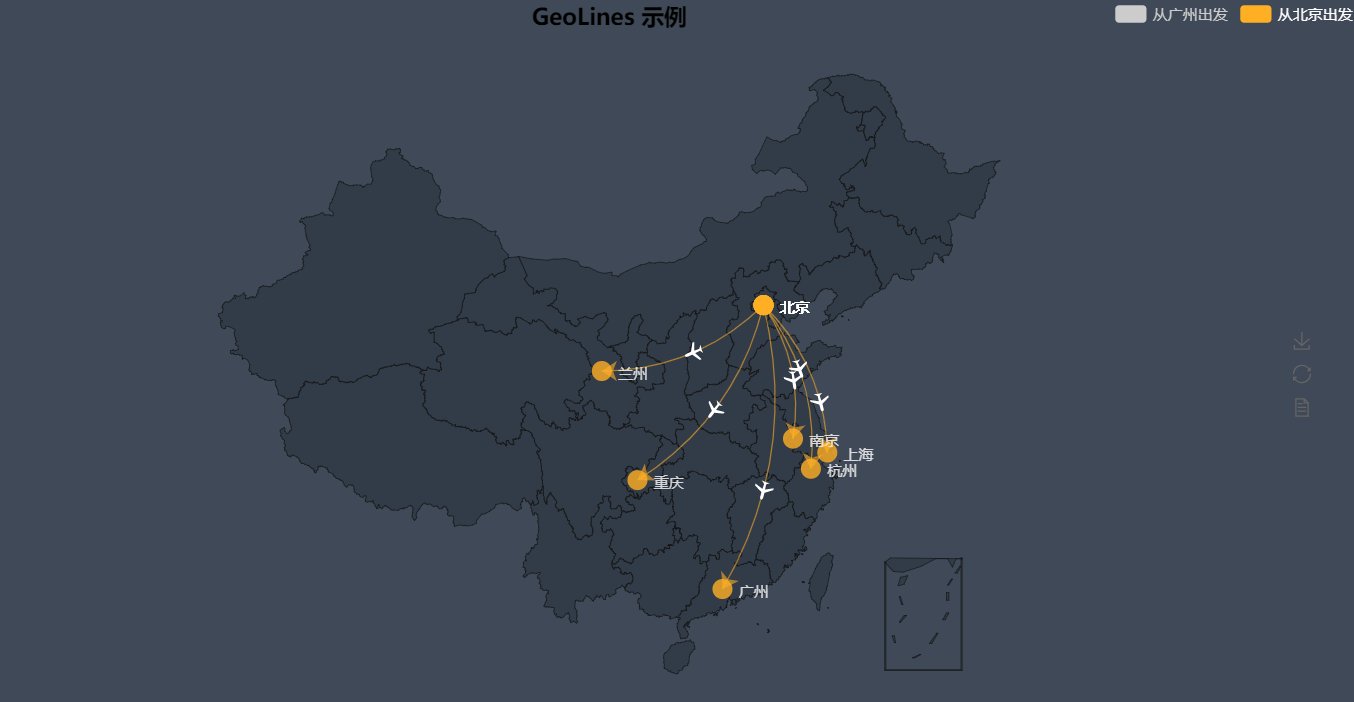
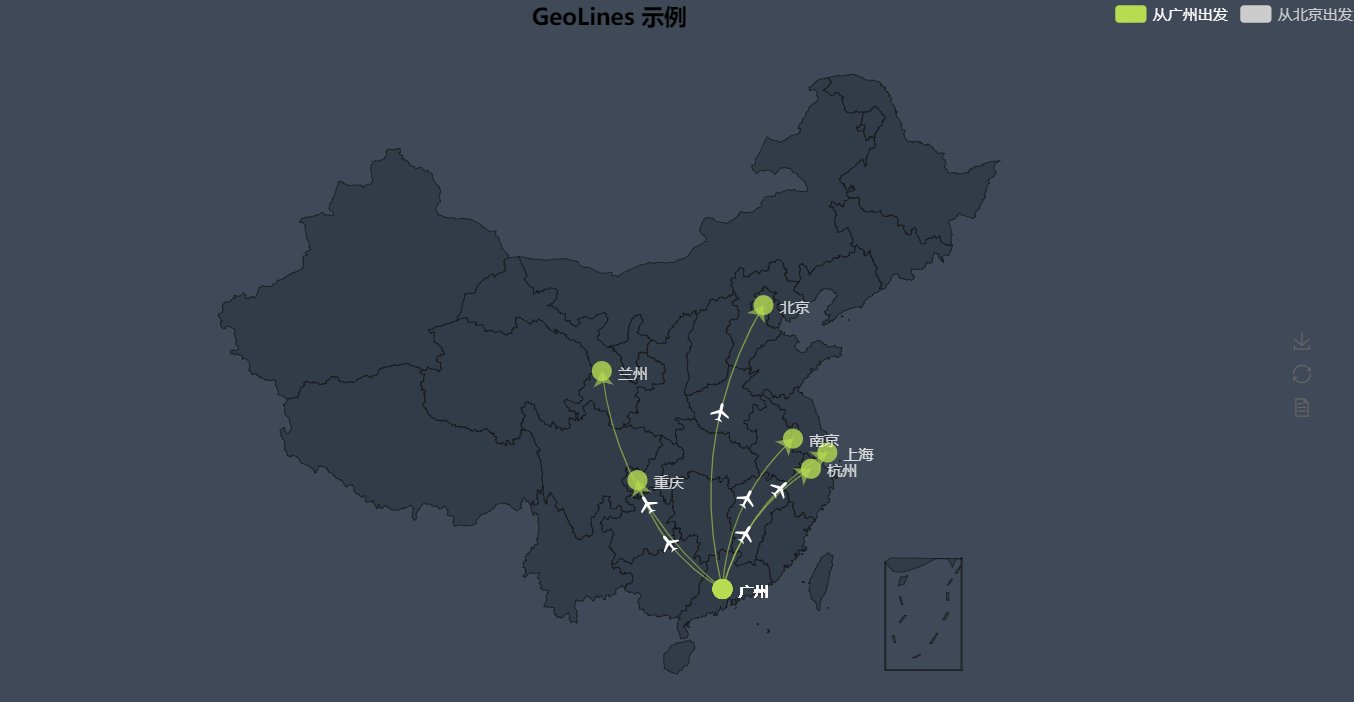
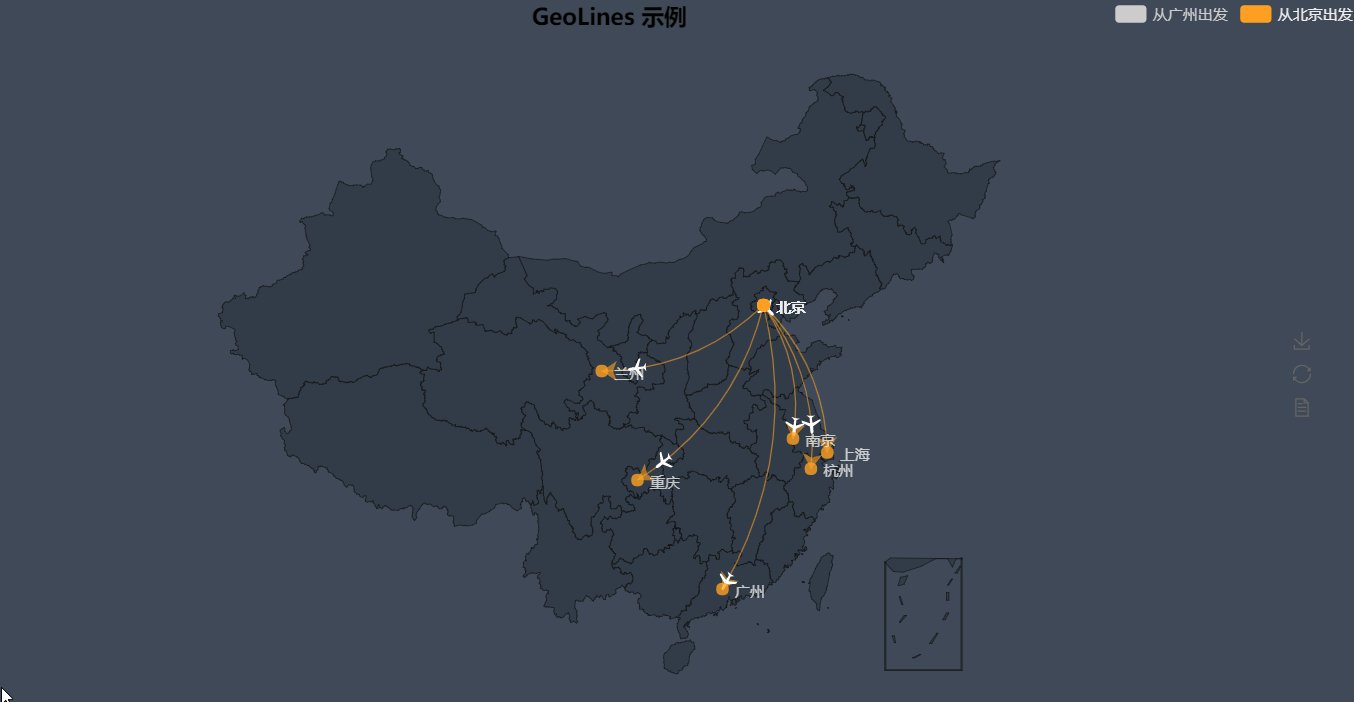
使用pyecharts实现python数据可视化真是惊艳
数据下载动画
教你如何高效使用数据可视化bi软件创建销售经营数据大屏
科技 正文 零六年到一五年的一个数据的全球分布情况,可以看出从零六
小白学python数据分析21pyecharts好玩的图表系列终篇
比如这个 动态排名图,它通过数据条的上下浮动以及长短变化, 清晰地
3d组件在效果展示上有着其得天独厚的优势,比如当显示数据组成与其总