3,单击高级效果中的删除颜色,将其拖动覆盖至有背景颜色的gif素材上.
2022-04-08 来源:动态图库网

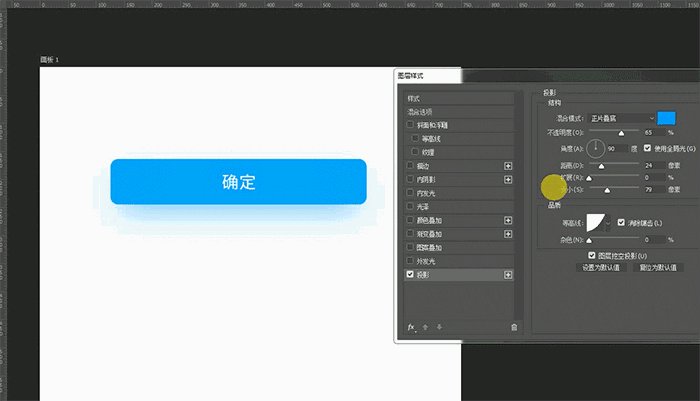
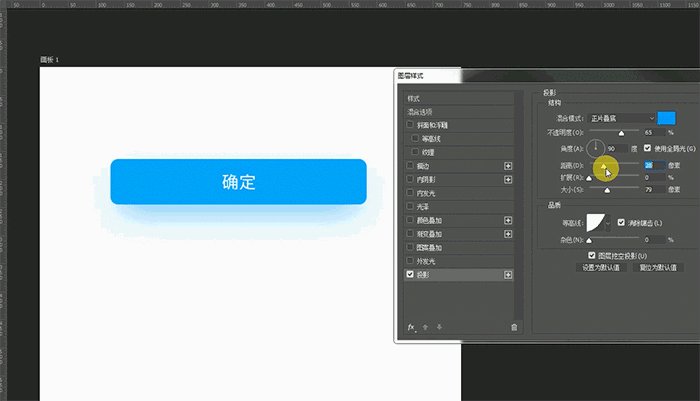
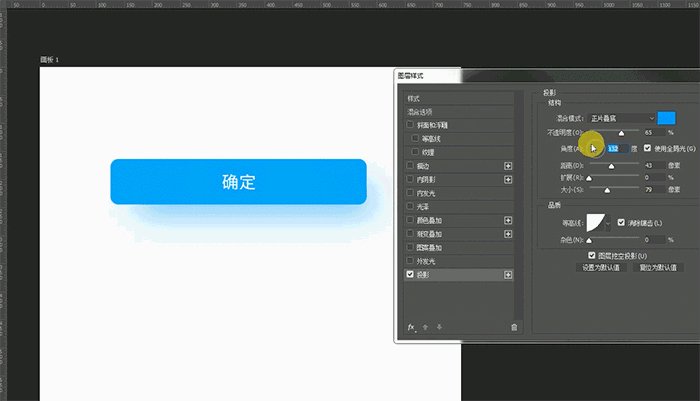
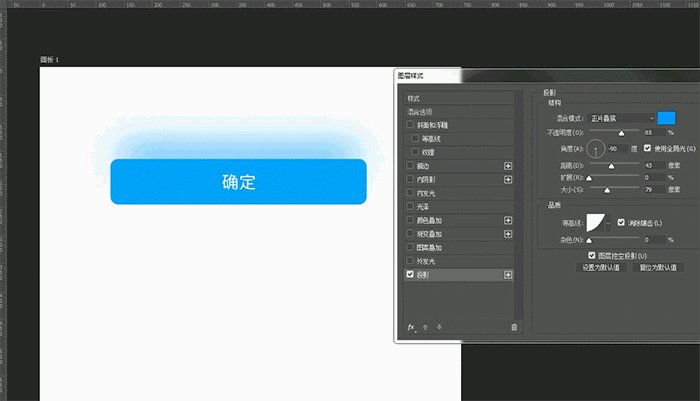
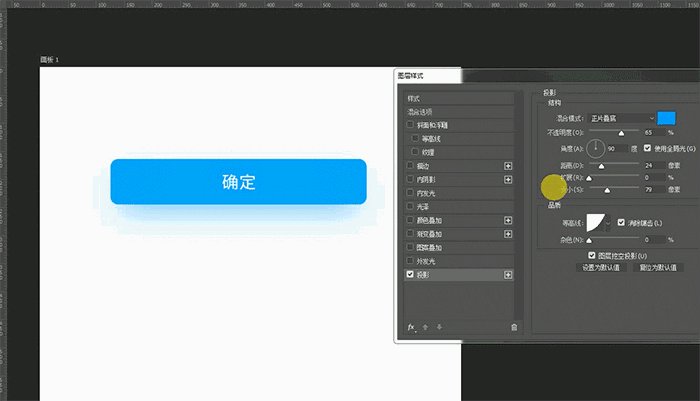
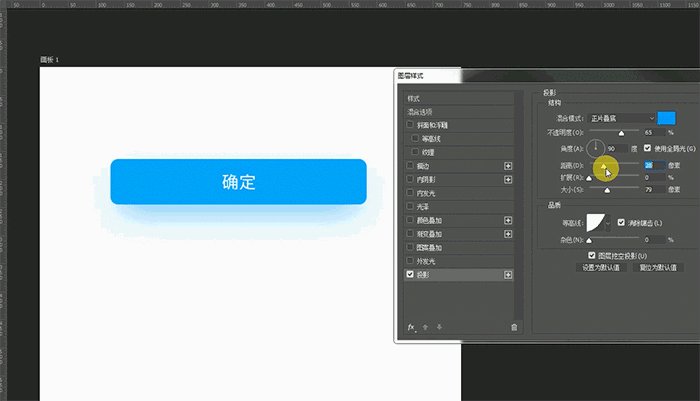
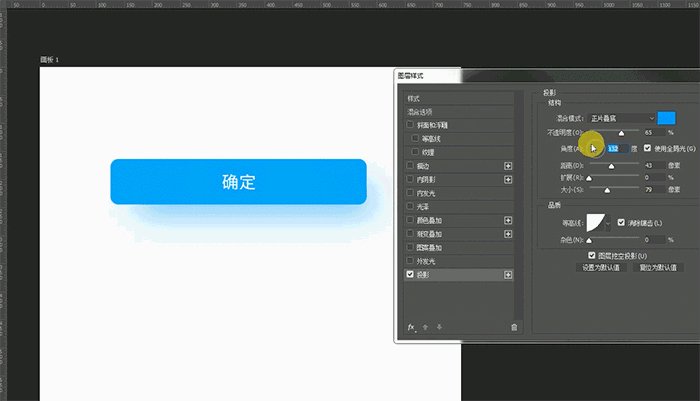
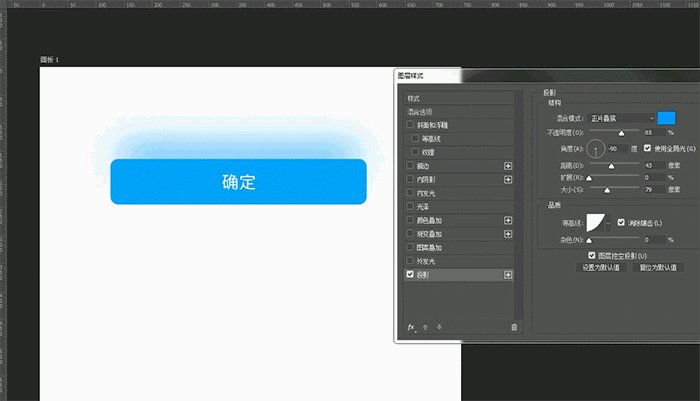
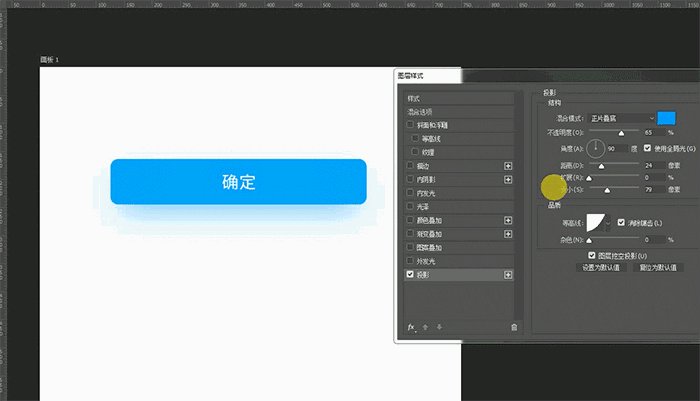
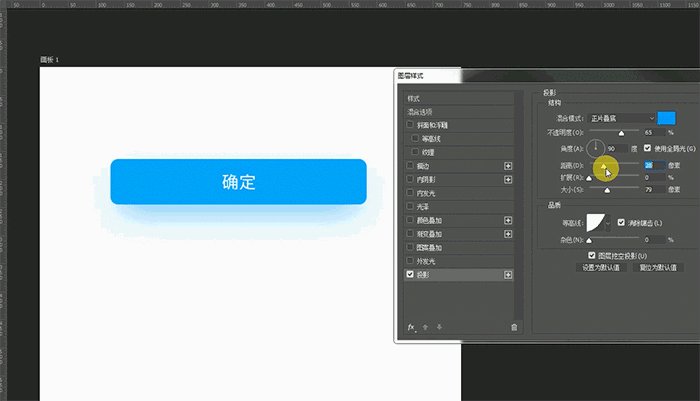
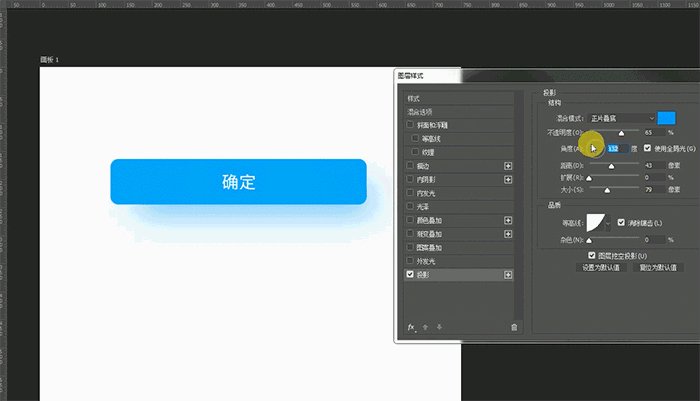
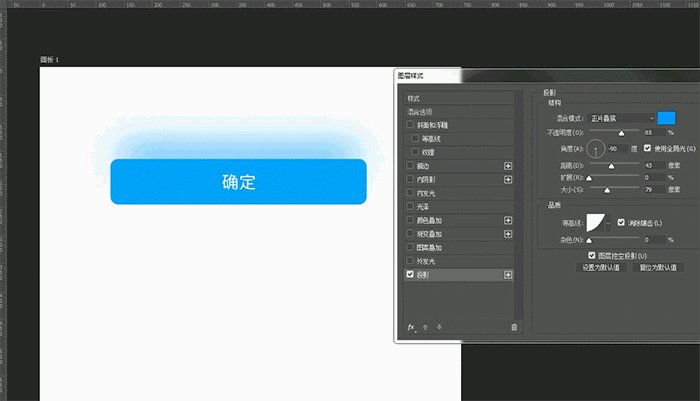
2.投影样式直接拖动
框的时候,你把鼠标移到画布上时,会出现那个移动的标志,当你拖动时
将其复制并粘贴到编辑器内字体颜色或背景颜色中颜色代码输入框即可.
【实现步骤】: 1)新建工程: 2)新建画面并配置,导入需要的画面背景
继续在布局模式下,拖动一个空白布局,到这个背景框后面;设置布局宽度
使用向前和向后选择工具,直接单击该位置的素材,素材前面或后面的素材
prproj 当然,也可以通过拖动的方式导入素材,只需将素材拖动到项目
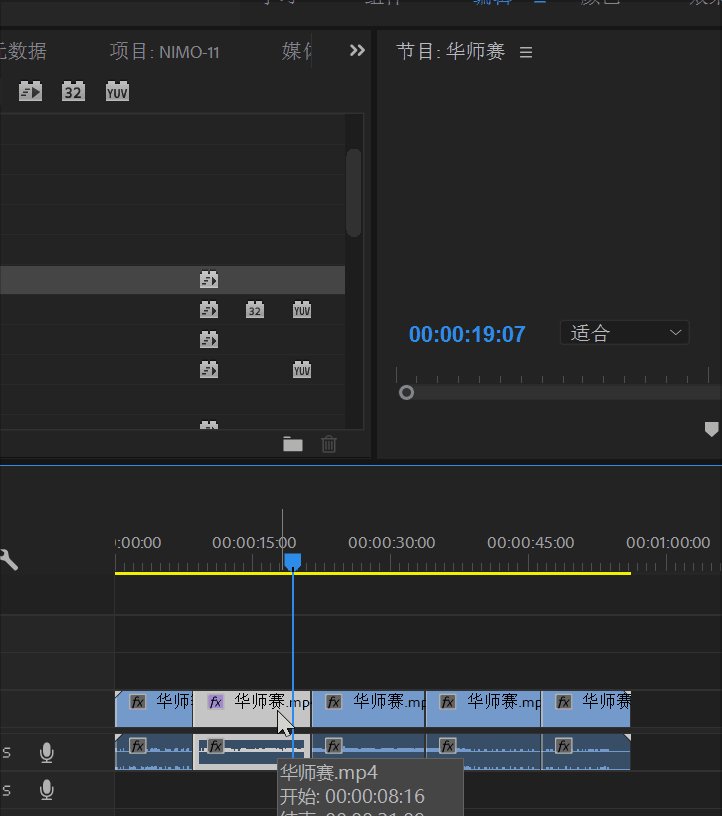
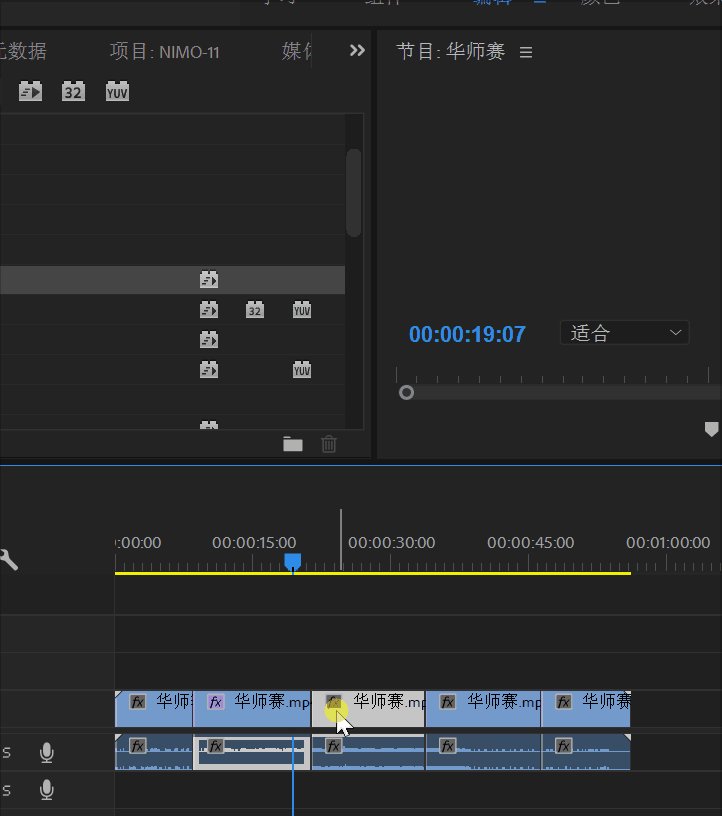
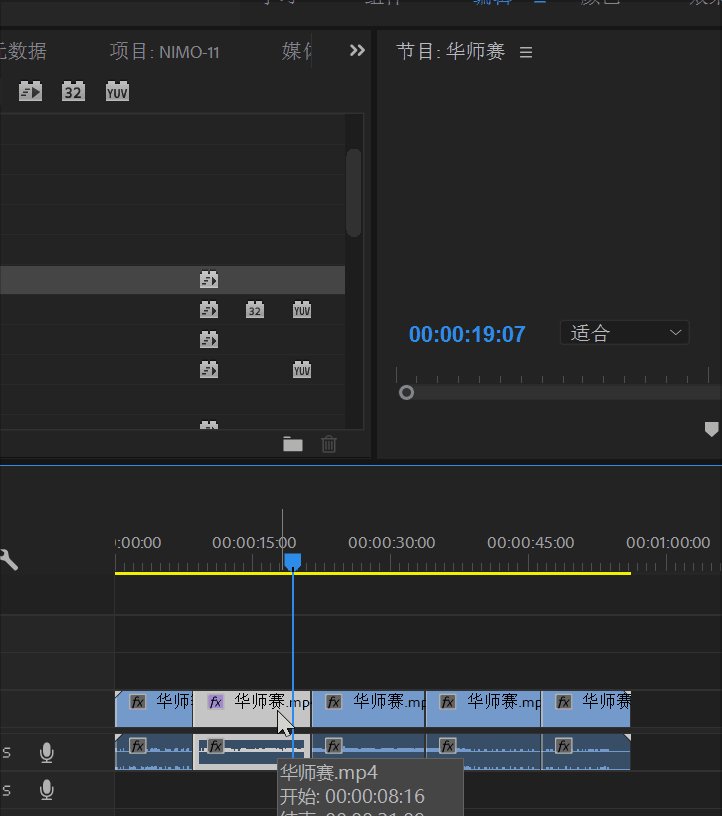
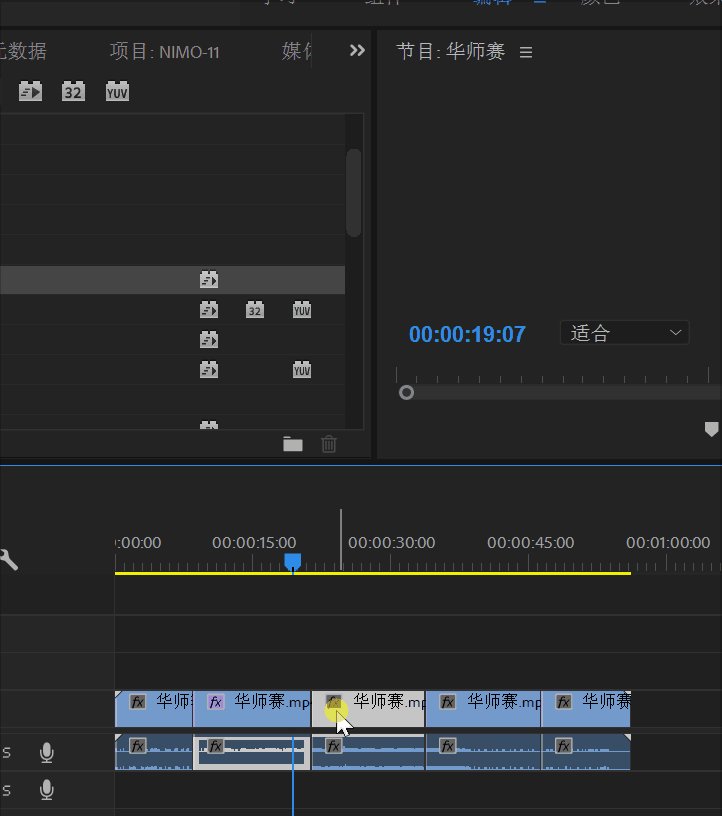
按住alt键并拖动片段,即可快速复制,这个方法比ctrl c,ctrl v来得更
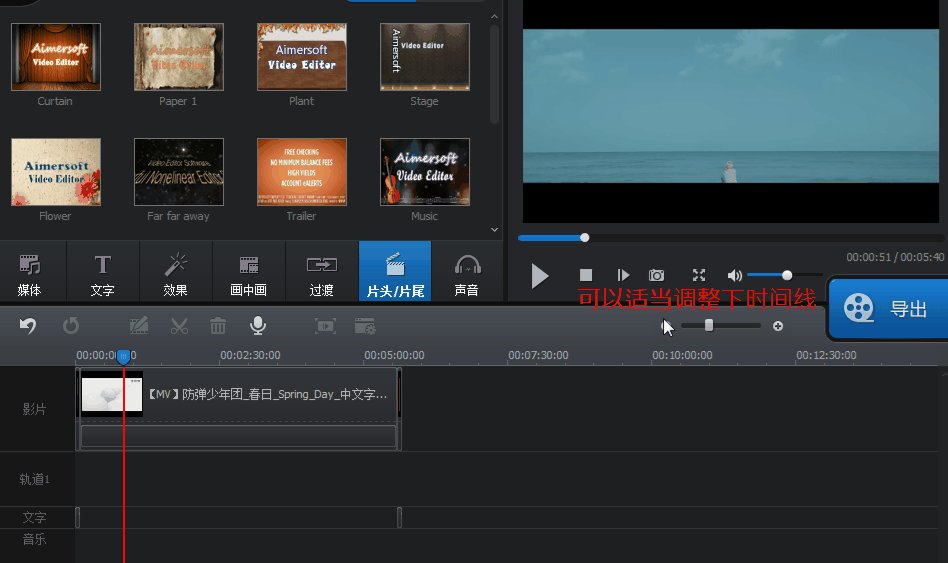
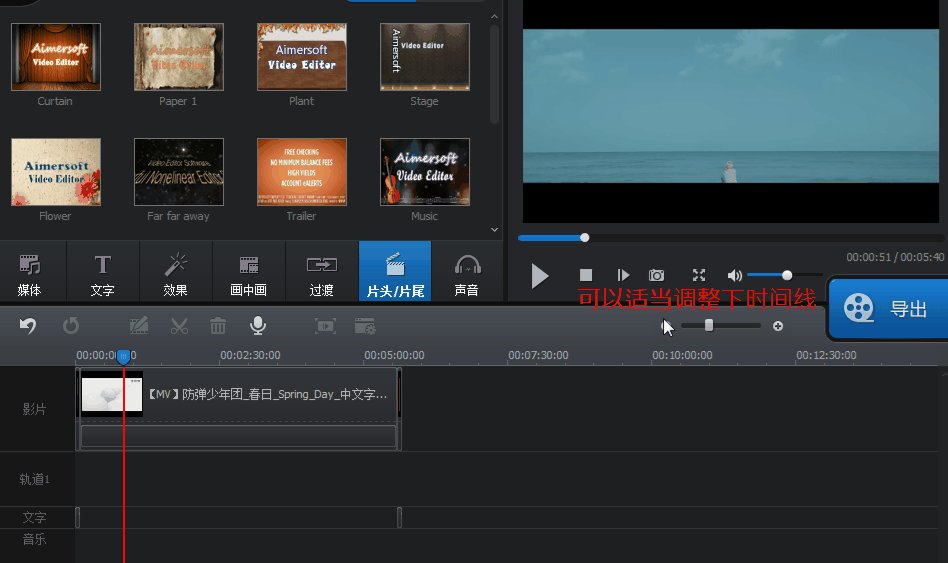
大家可以一个个拖动到时间轴上试用下,非常简单.
把背景挖下来排版!
如何替换素材及修改素材尺寸铺法升级
之后切换成智能对象来拖动编辑一下,记得自己做一个好看的背景,或者
在"过渡"面板中选择好了要添加的过渡效果后,就可以按住该过渡效果
变形,但是当我们使用 【内容识别比例缩放】的时候,就可以先拉伸背景
转场在两段素材之间的位置也是可以随便拖动调节的.
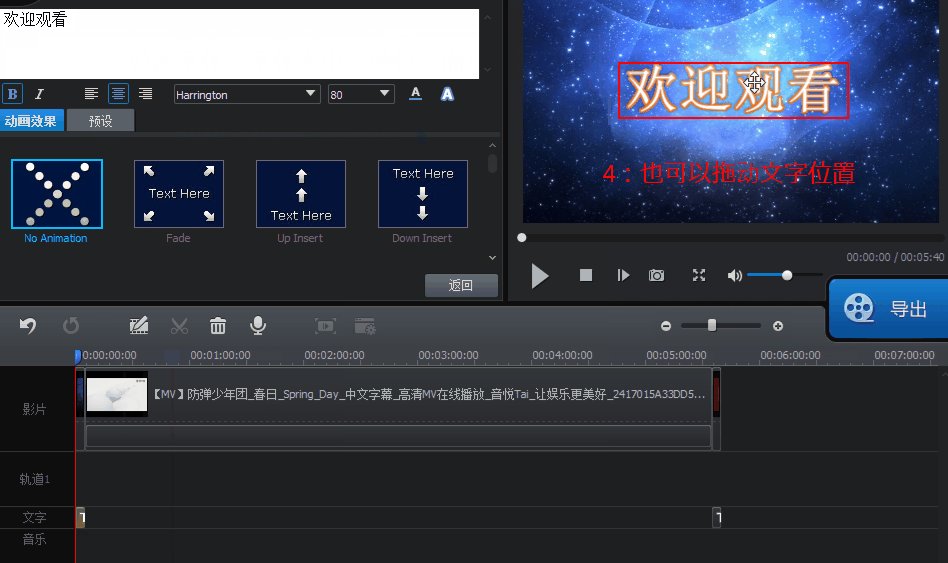
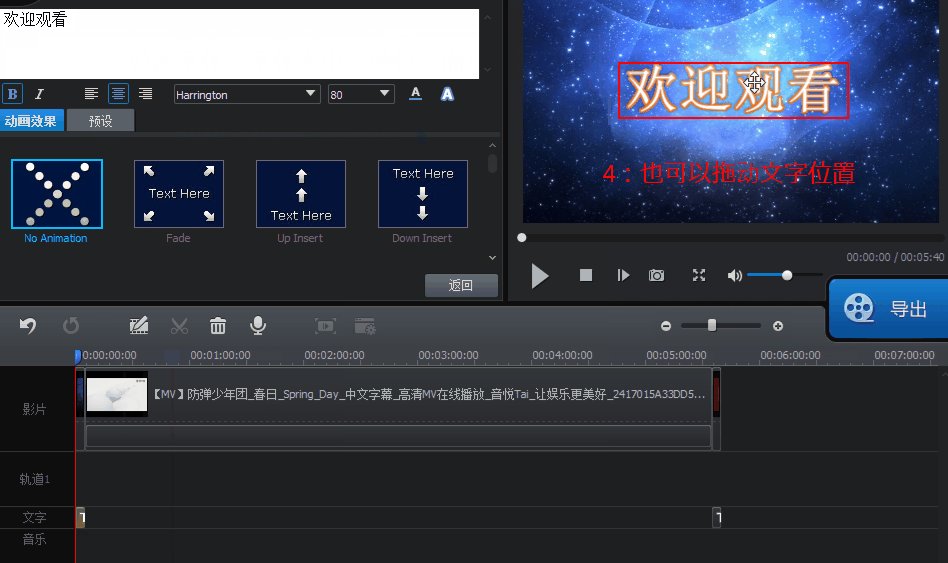
接下来是动画效果了:非常简单,只要设置一个路径动画就完成了.