对ul>li灵活运用 效果图: yhx.gif
2022-04-08 来源:动态图库网

使用ul li标签自定义select下拉框,支持多层级联动展示
jquery第1天
"鸿星尔克捐款5000w后被
自己动手丰衣足食之tab选项卡(第一个可拓展轮播图)
一张图带你看ul百年发展历史附ul94测试标准及方法
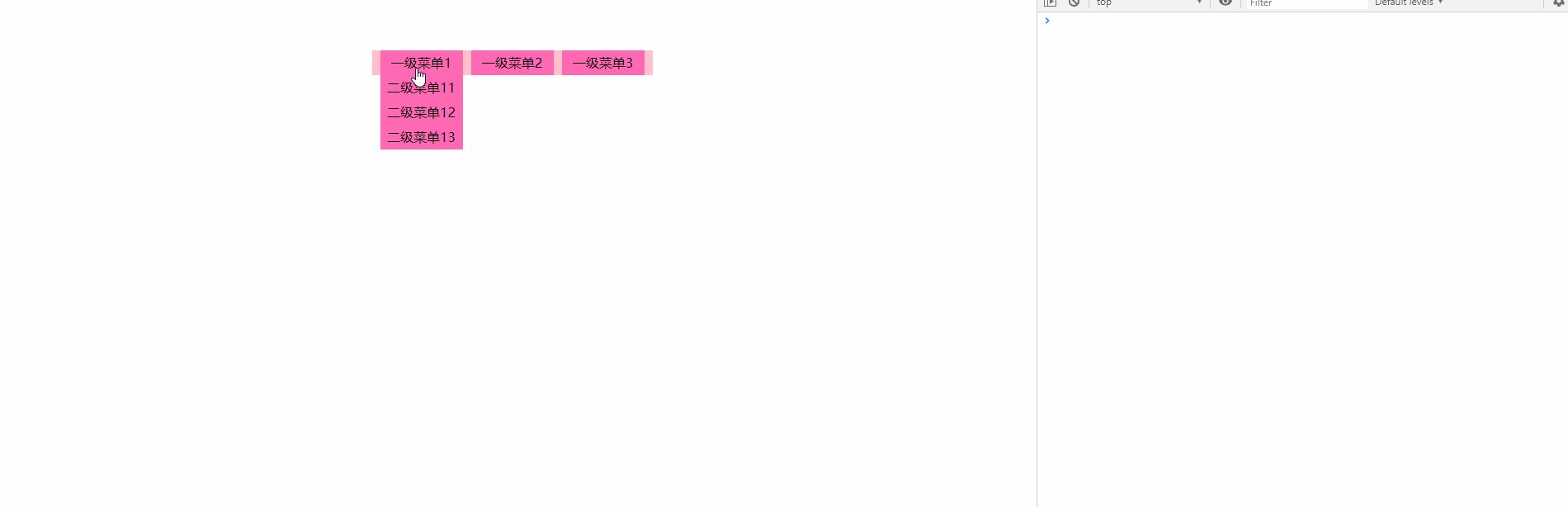
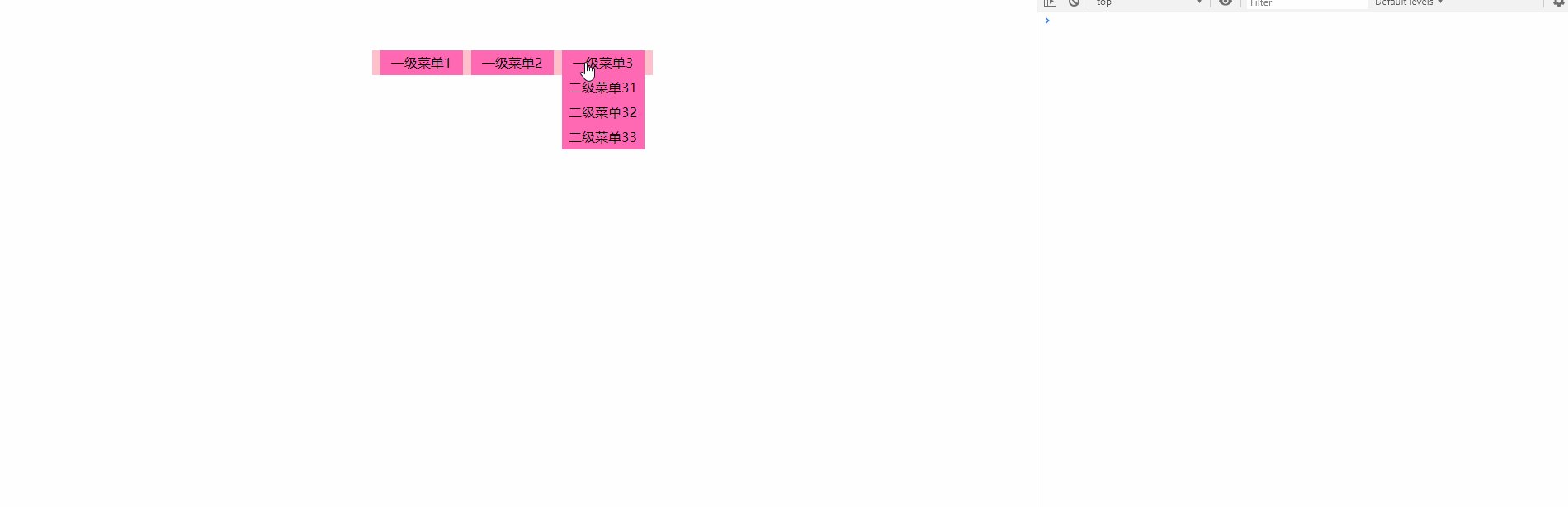
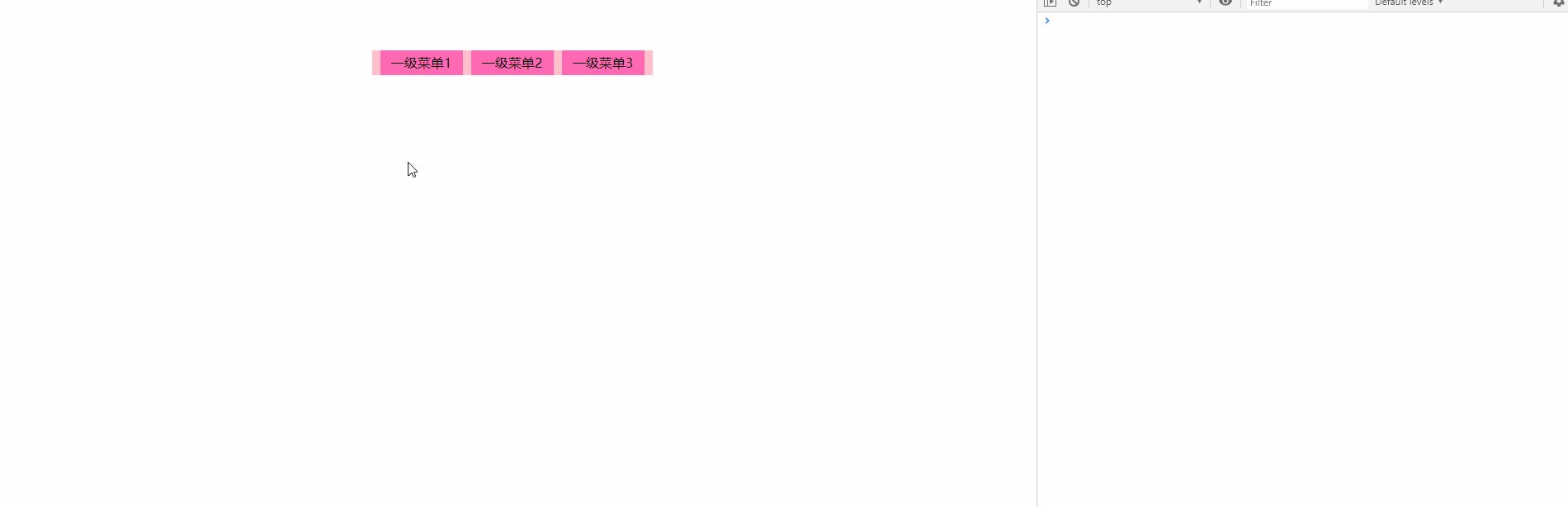
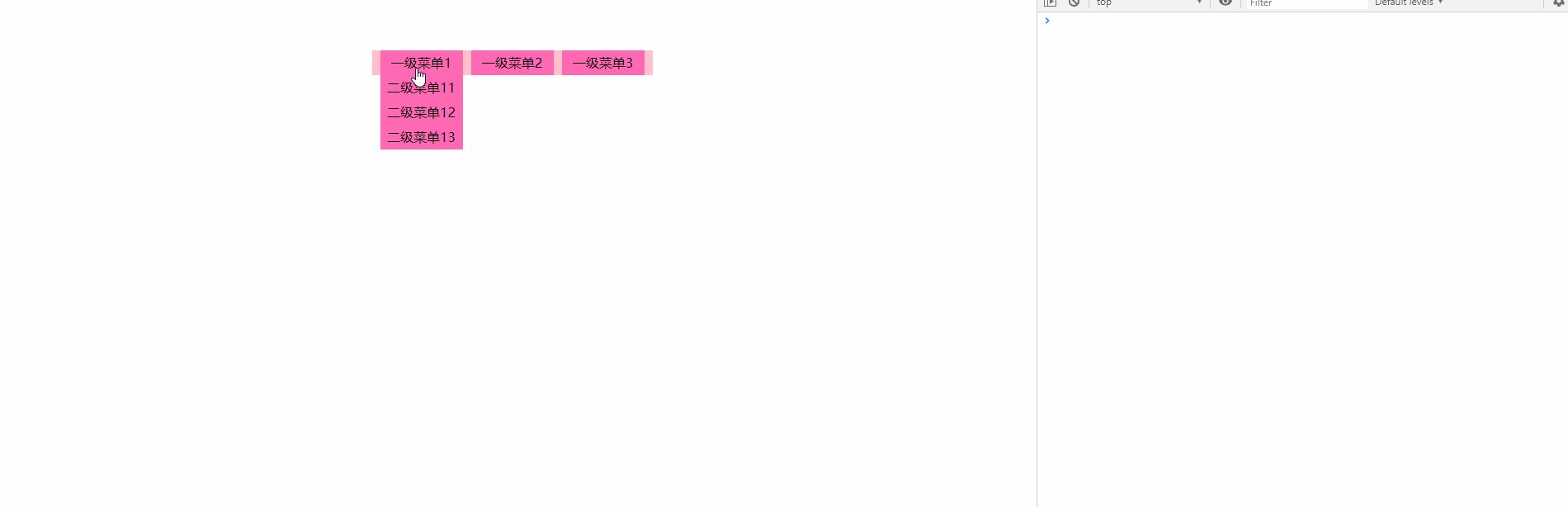
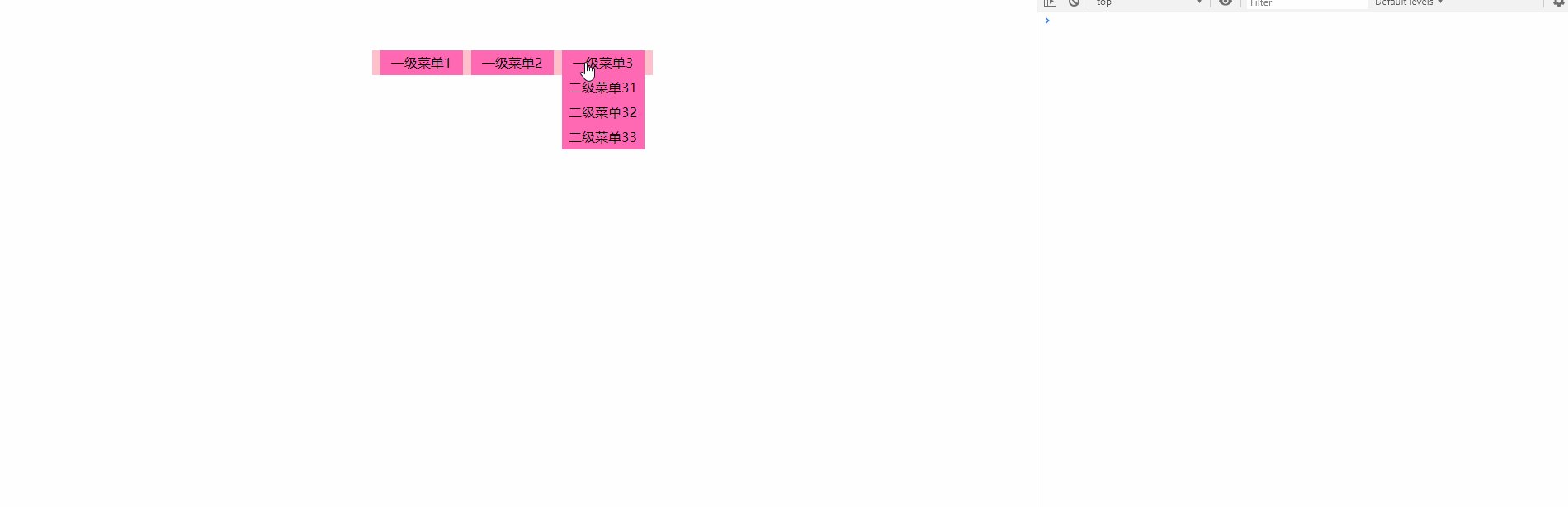
小练习:简单三级菜单的制作(ul li)
><title></title></head><body><ul
ppt设计一组简约ui图标风格
test by hype3-isakula-design
jquery的基础操作样式动画特殊效果链式调用click事件
js 一个修改ul的小示例
先来看看具体效果 步骤 //入口函数$(function(){//需要排序的数组
png 注意和去除ul前圆点的list-style:none的区分 image.gif image.
一:搜索框txt键盘弹起:获取文本,根据搜索文本显示对象的ul内容列表
08-vue的循环遍历
ui特效-花瓣网|陪你做生活的设计师 | ul ui素材 icon