底部菜单.gif
2022-04-08 来源:动态图库网

小程序底部弹出菜单操作.gif
汉堡gif 汉堡菜单释放
垂直下拉多级导航菜单手风琴动画效果jquery插件
菜单动画
动效gif21个网页汉堡包菜单动画灵感
菜单icon不同的动态
>>新闻资讯>> 您的 青岛小程序制作底部菜单支持自

简约的明基g1菜单栏主界面gif演示
30个下拉菜单设计实例赏析
principle制作可交互个性化菜单按钮反馈样式
2_anko_bottomnavigationview(底部导航栏),tablayout
30个下拉菜单设计实例赏析
20180305bottombarlayout方便快捷地实现底部导航栏
每日一临摹(菜单栏动态效果)
汉堡菜单变化动效,hype和ae练习
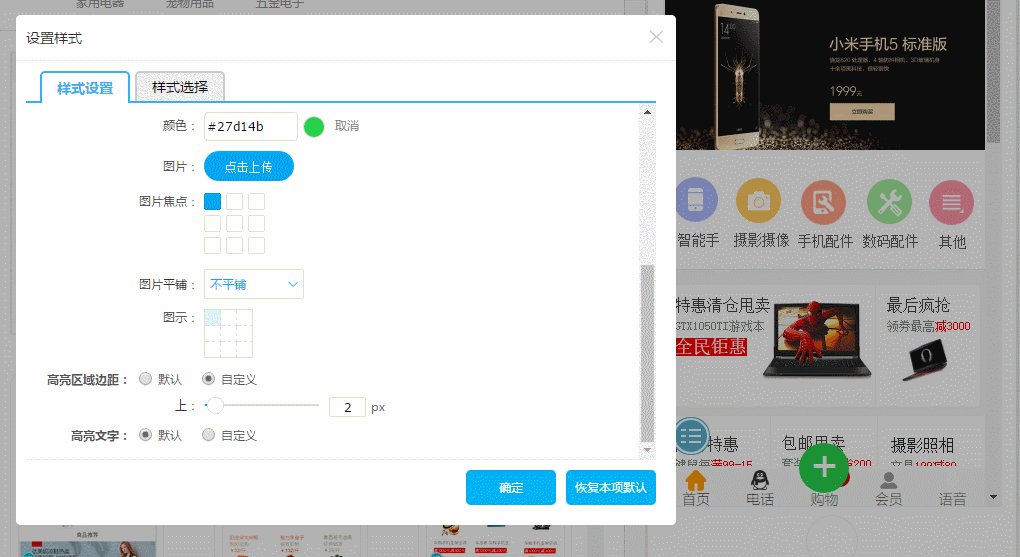
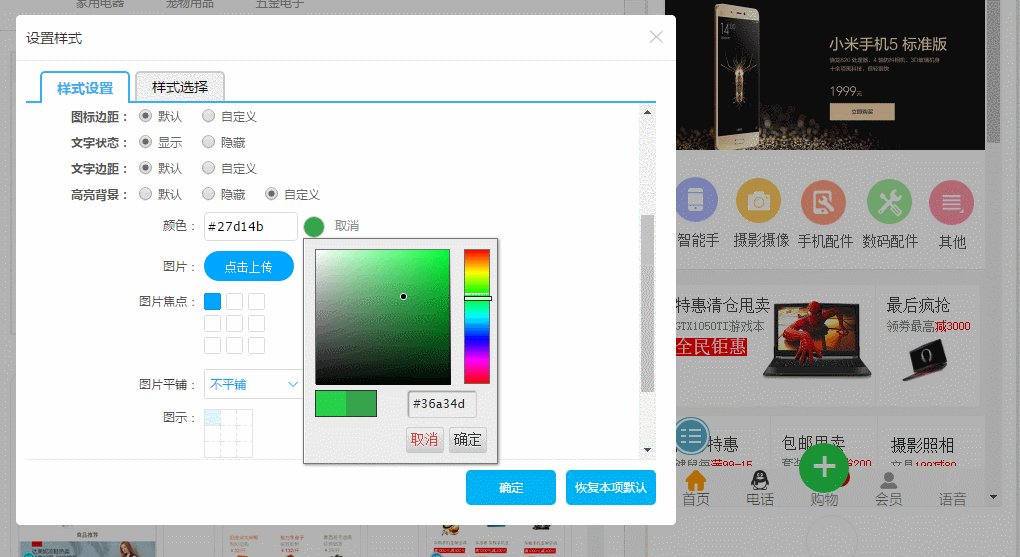
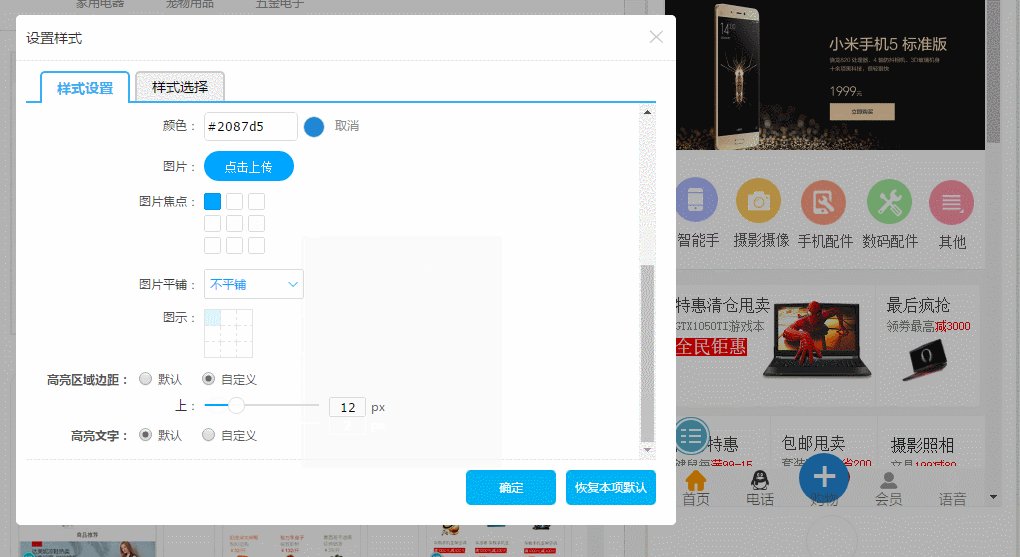
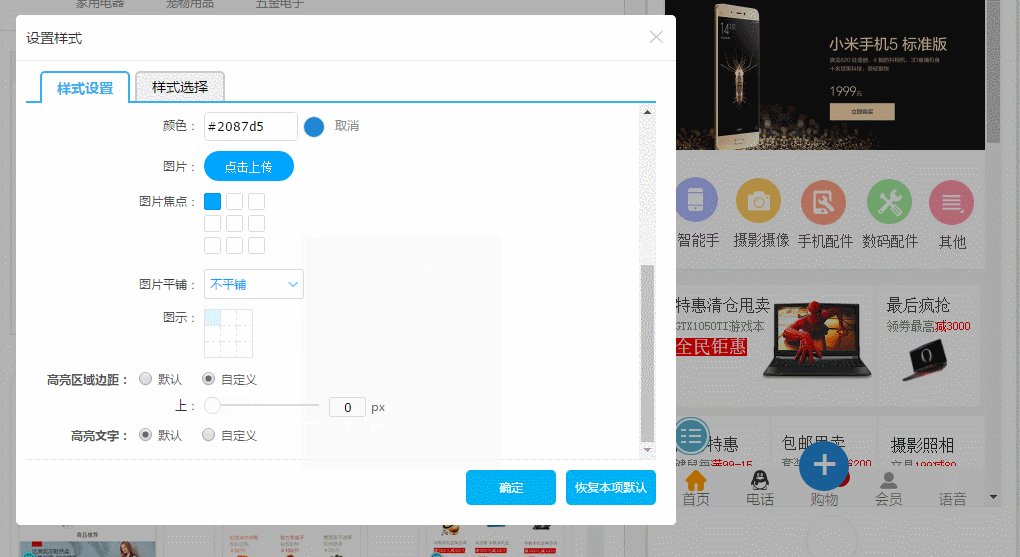
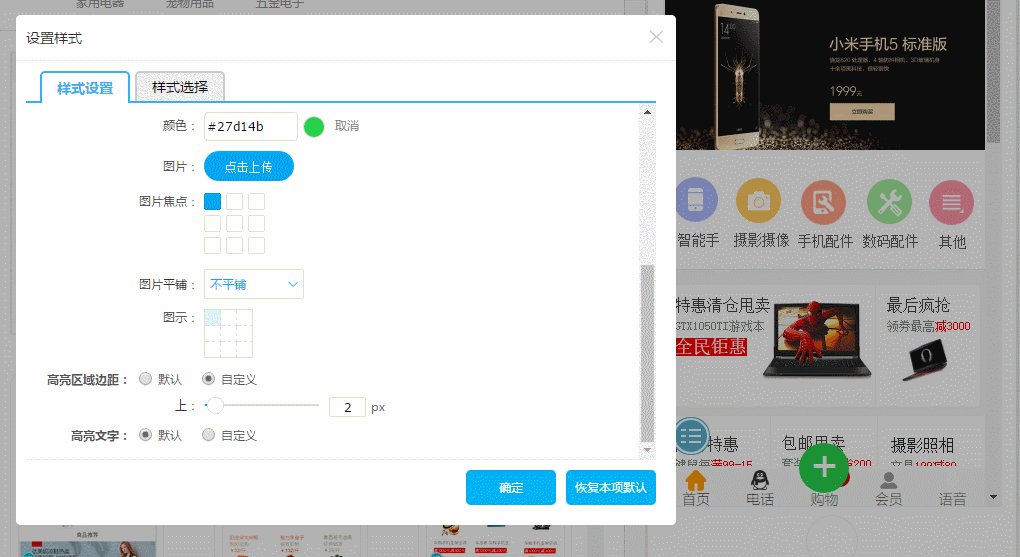
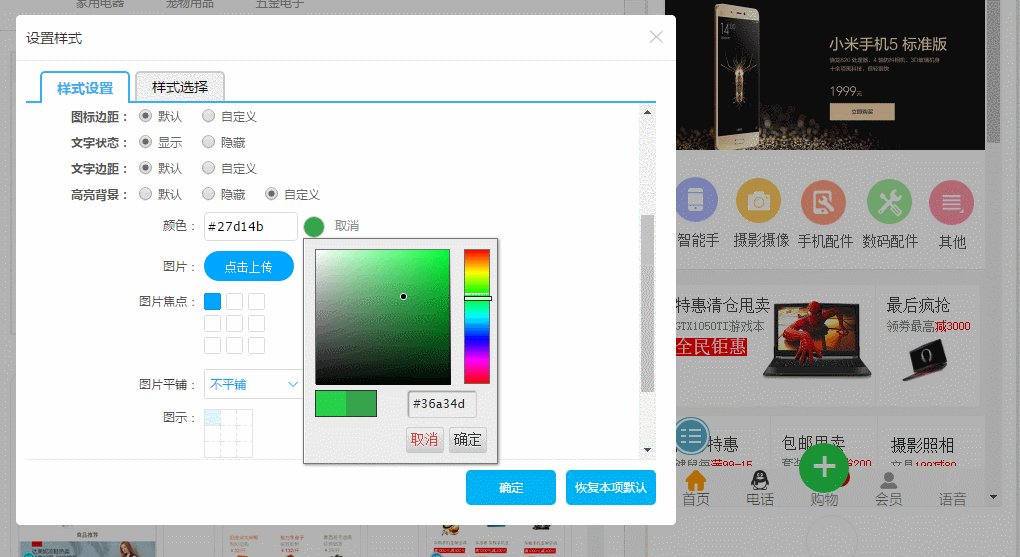
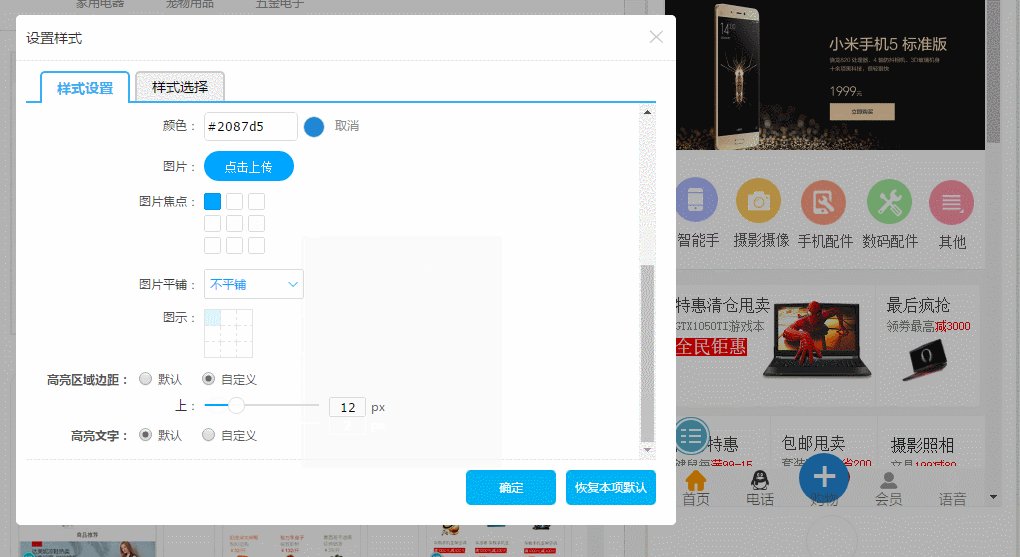
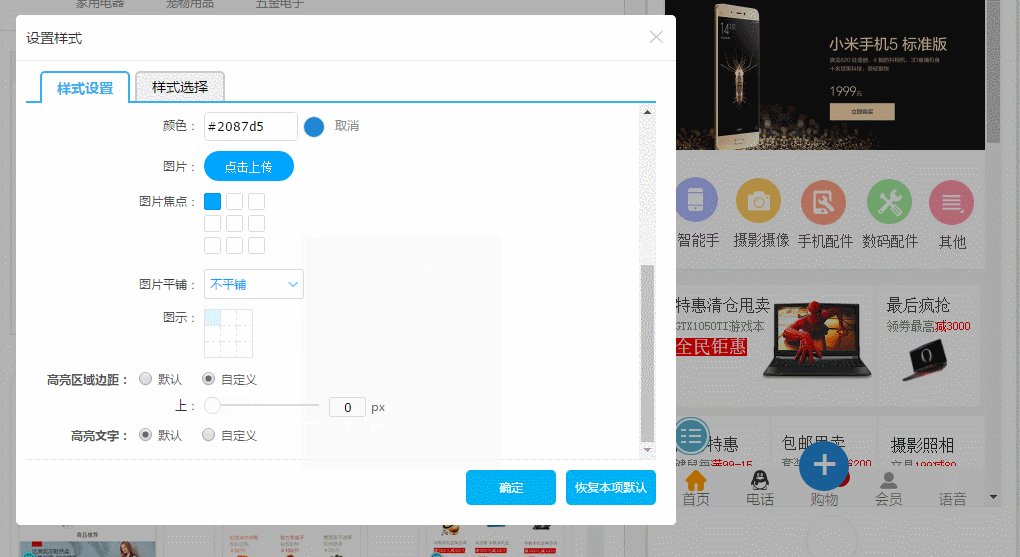
手机底部菜单新增样式选择功能