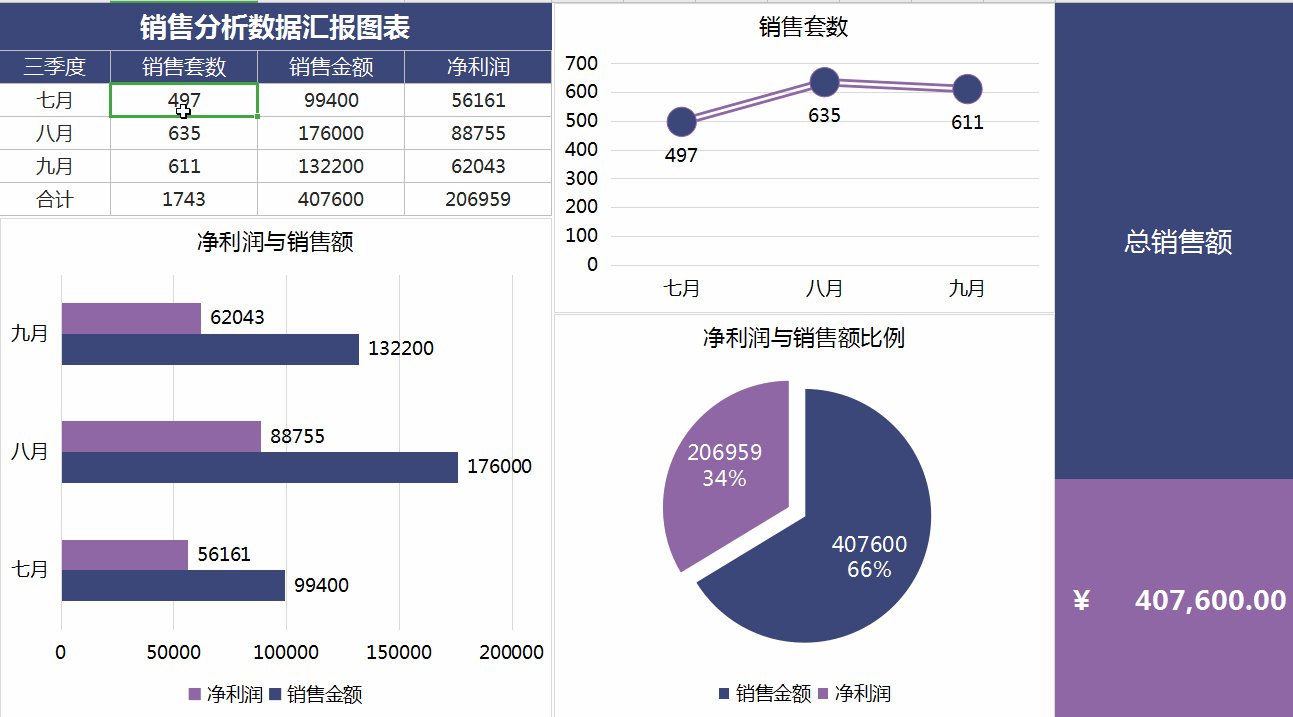
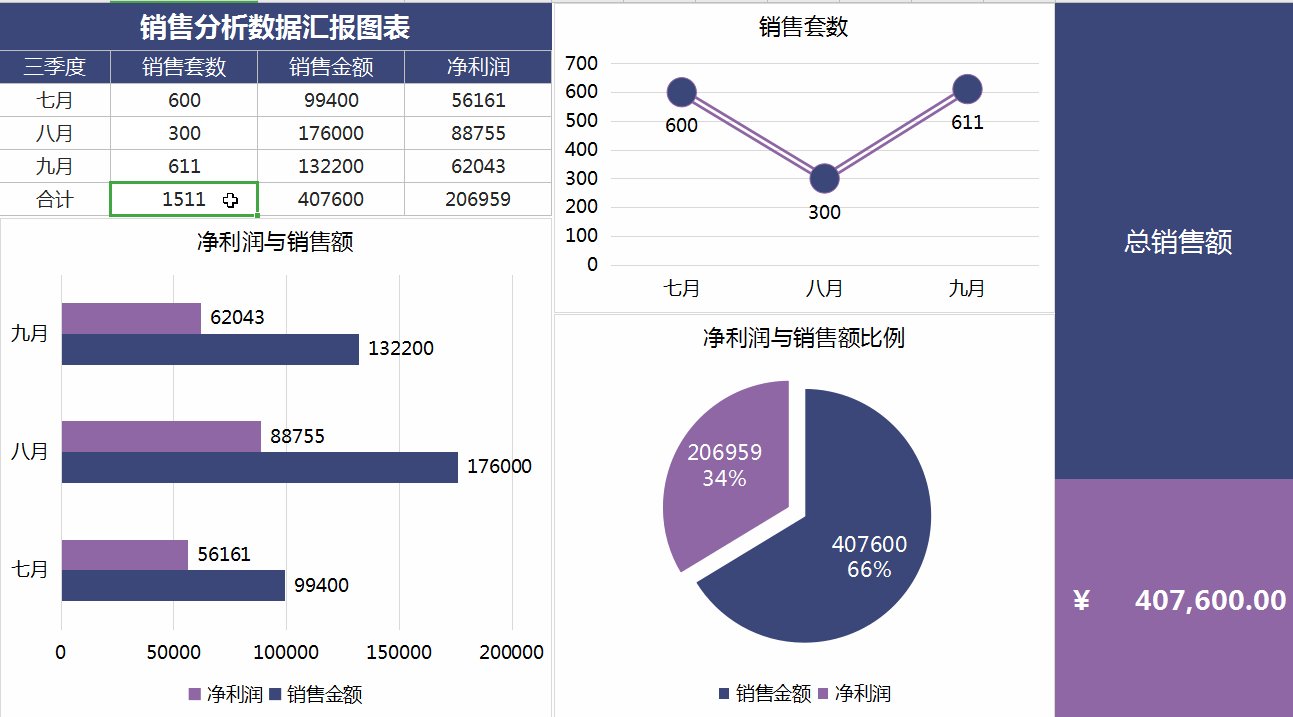
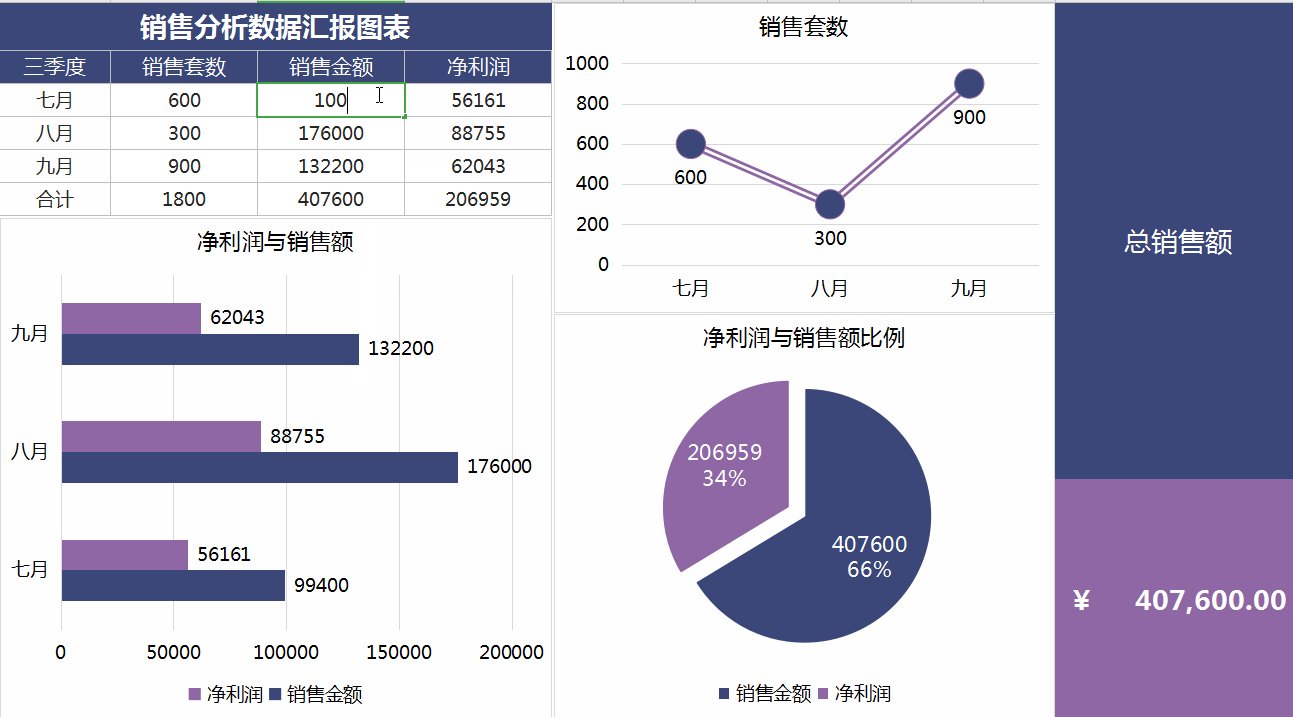
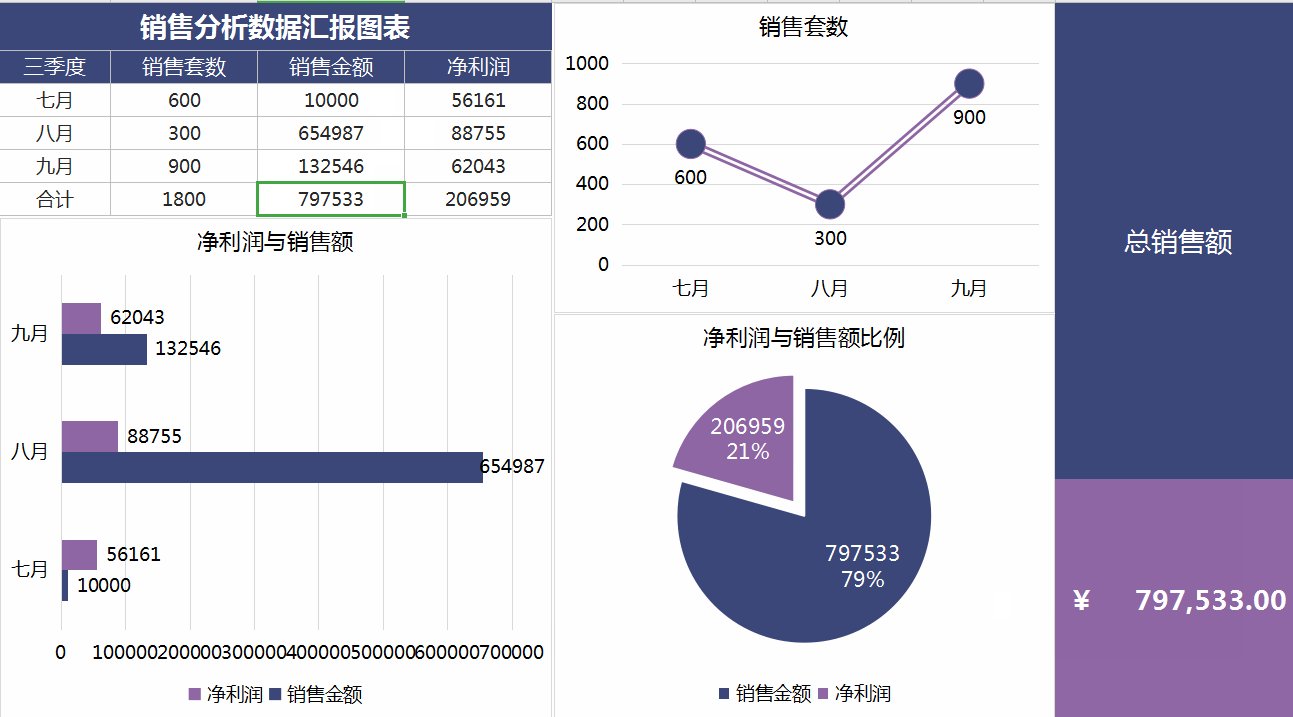
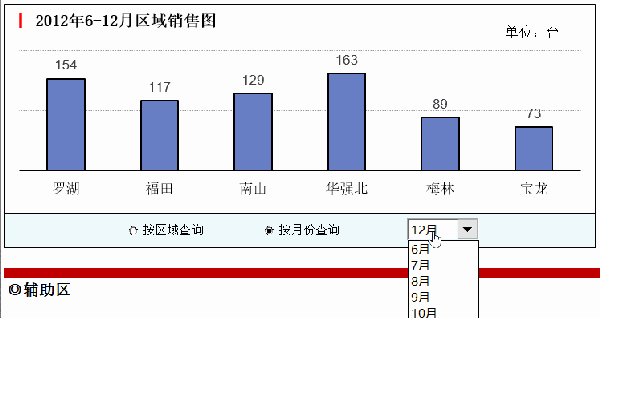
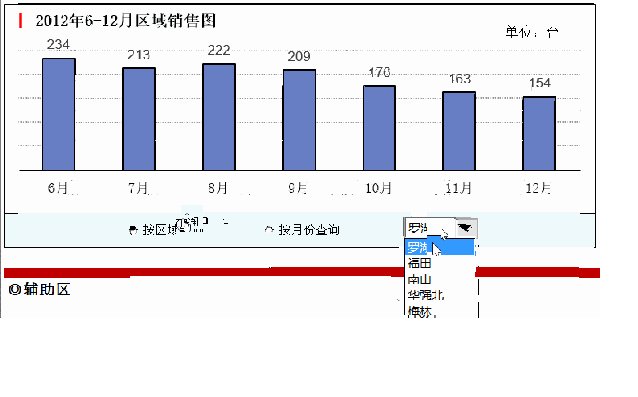
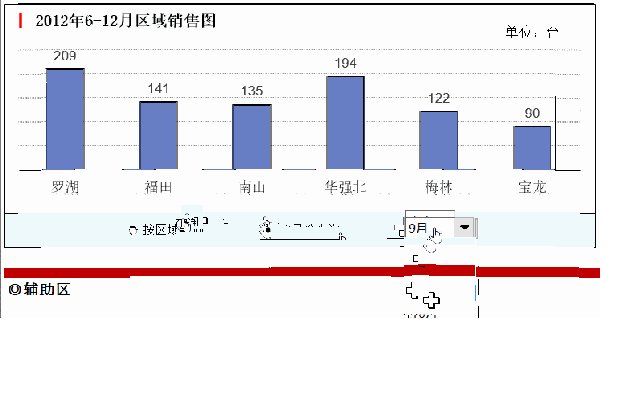
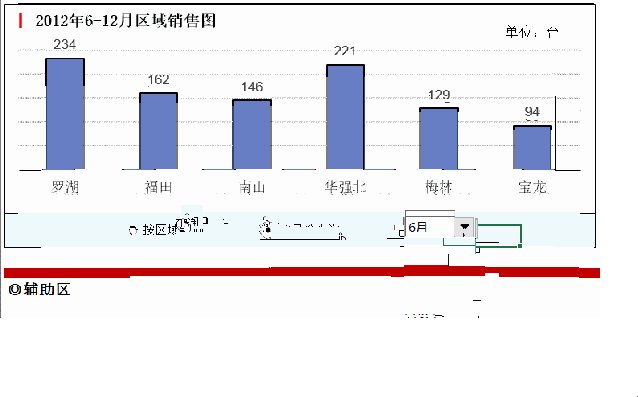
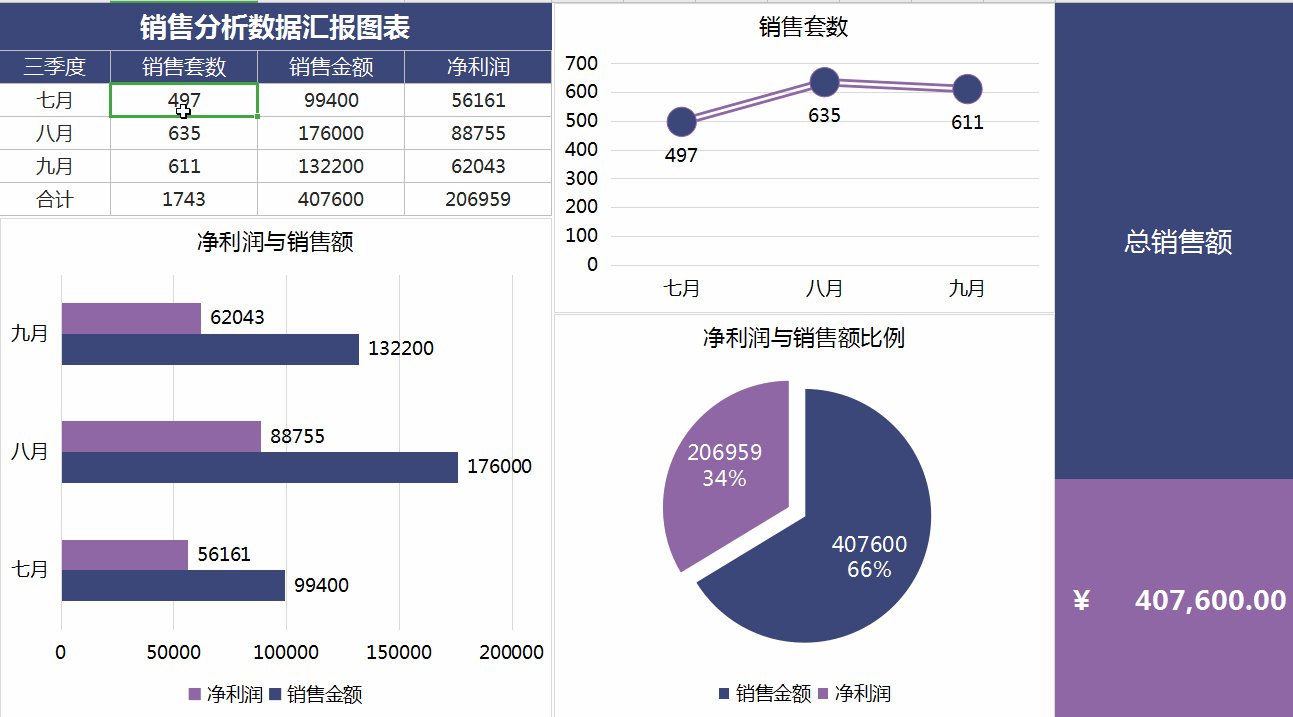
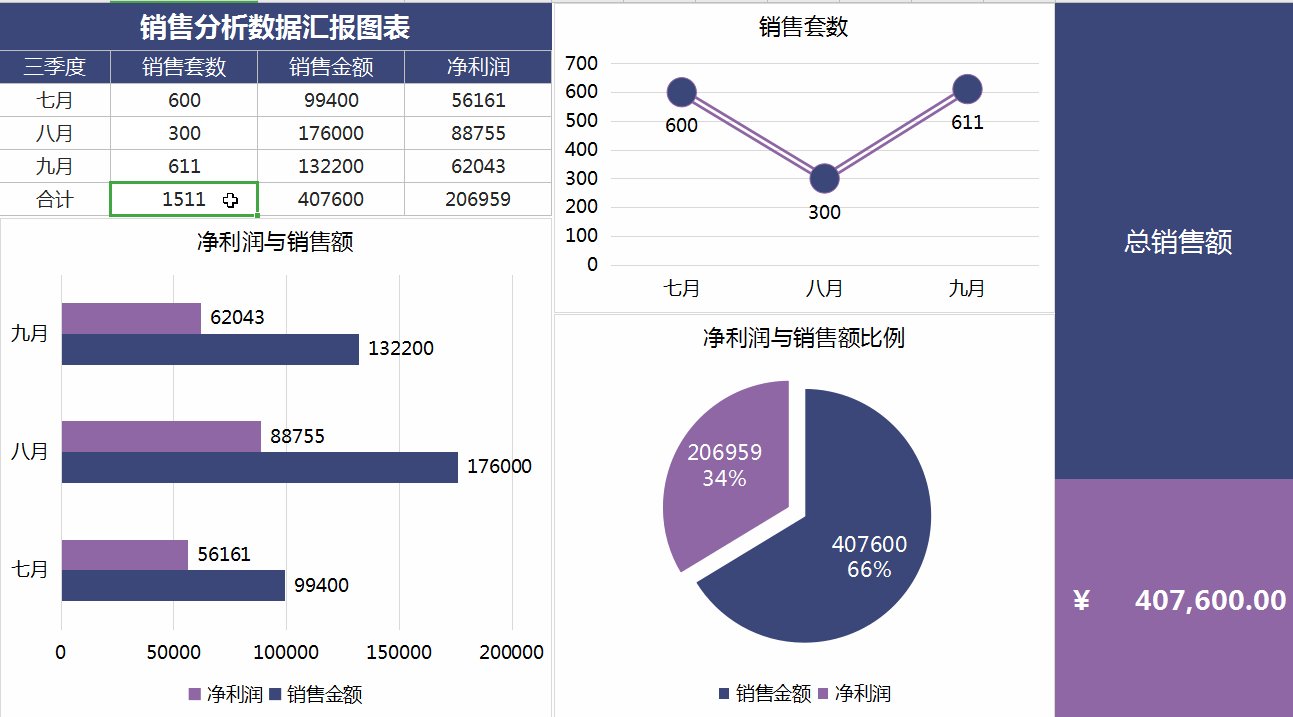
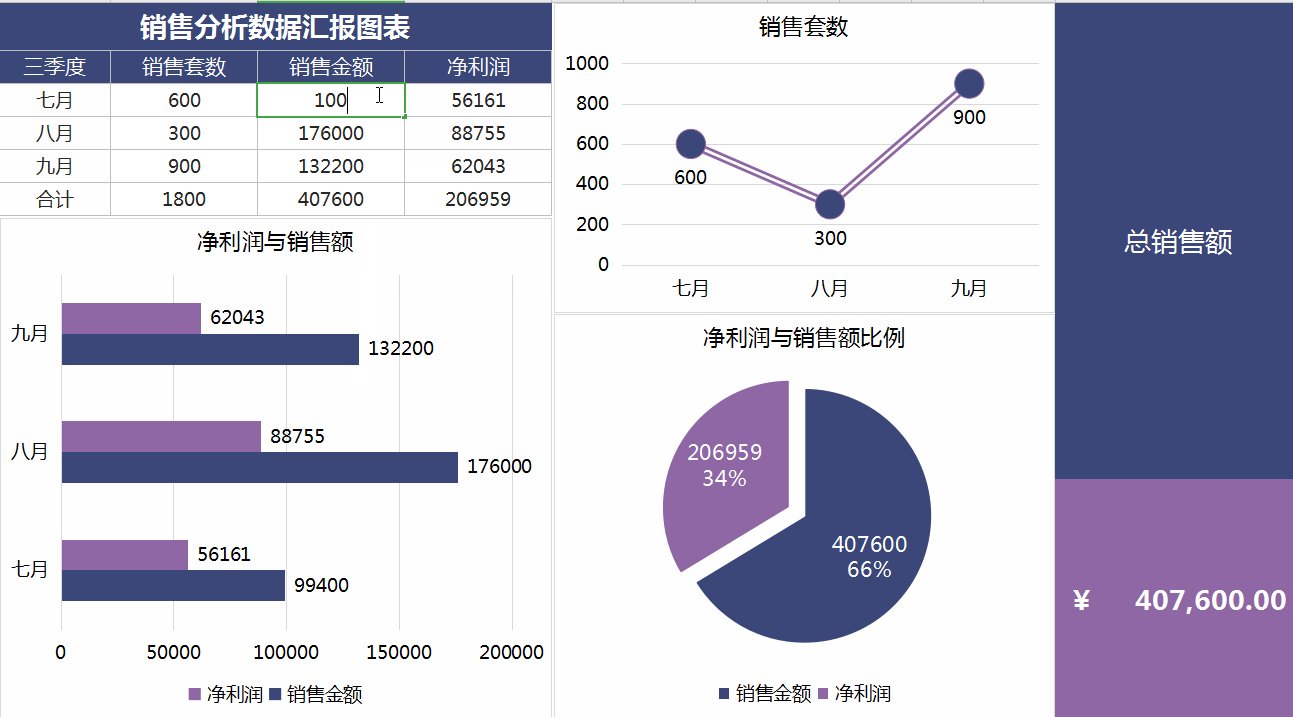
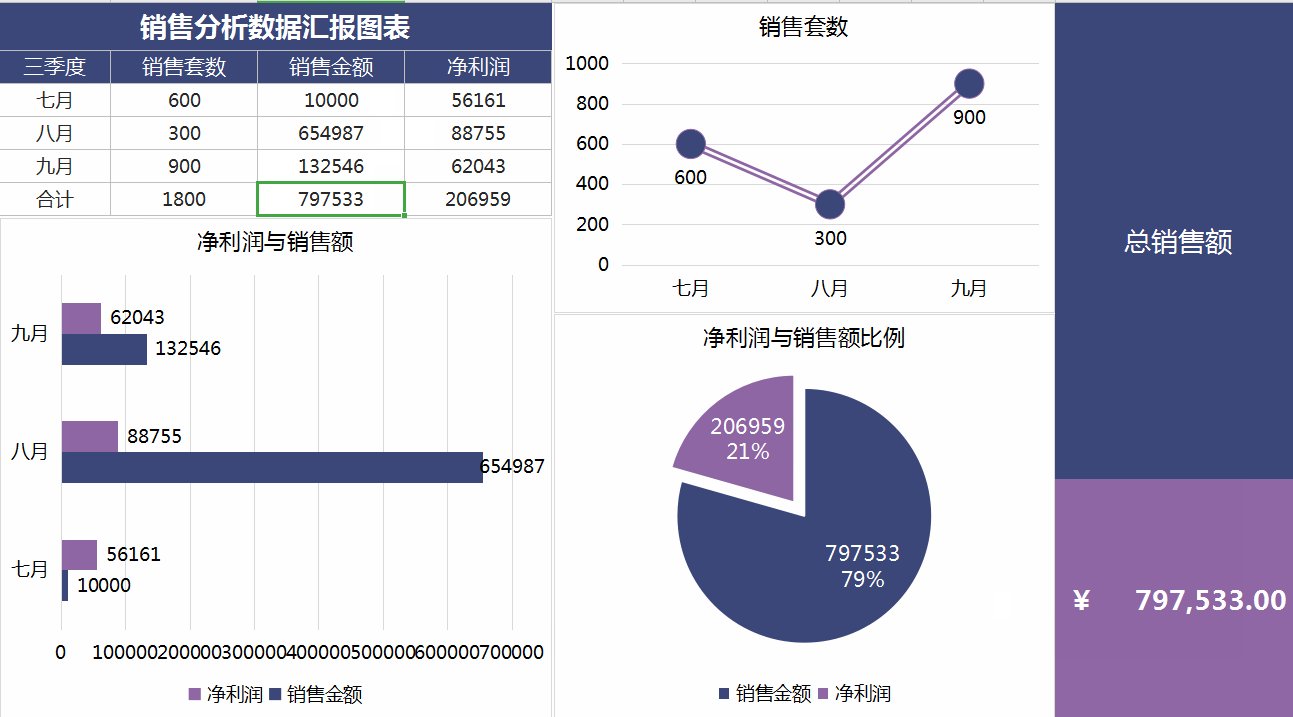
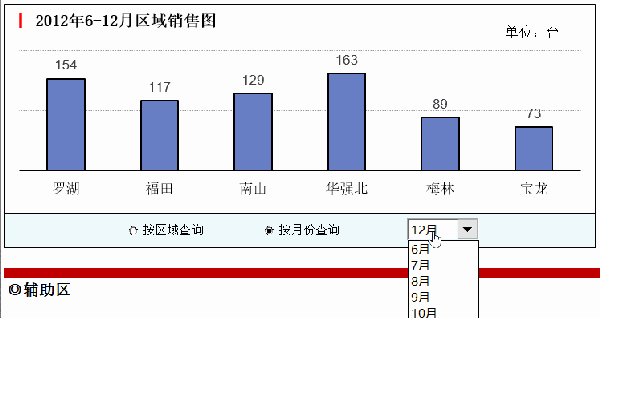
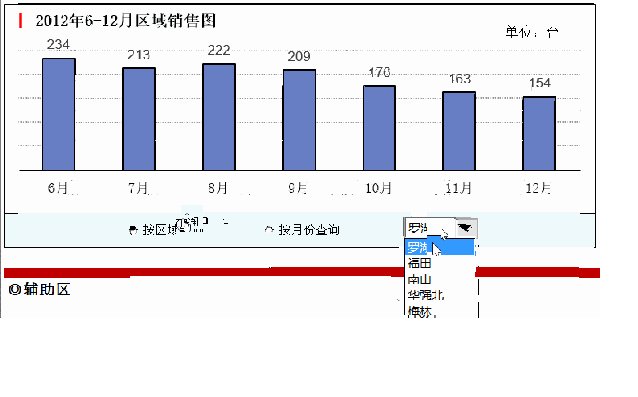
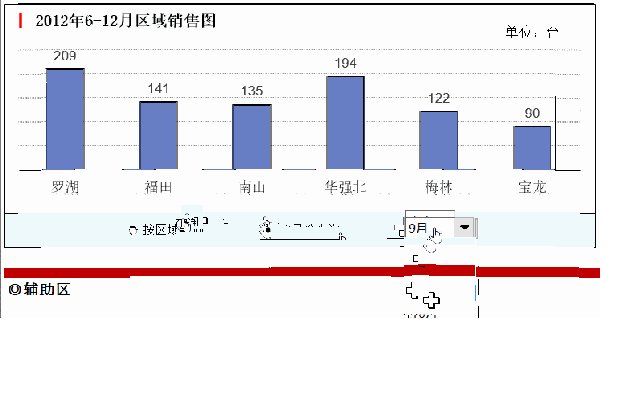
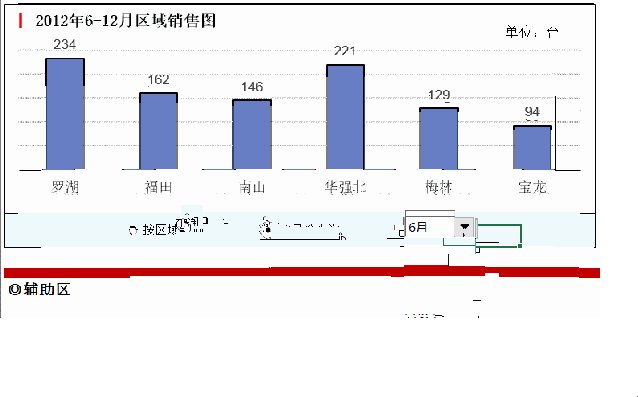
表不如图,在我们数据统计中, 最直观的就属于动态图表,它能够直接反映(2)
2022-04-07 来源:动态图库网

动态图表案例欣赏 (课程中均有详细讲解) ▲ 排除干扰,数据对比一清
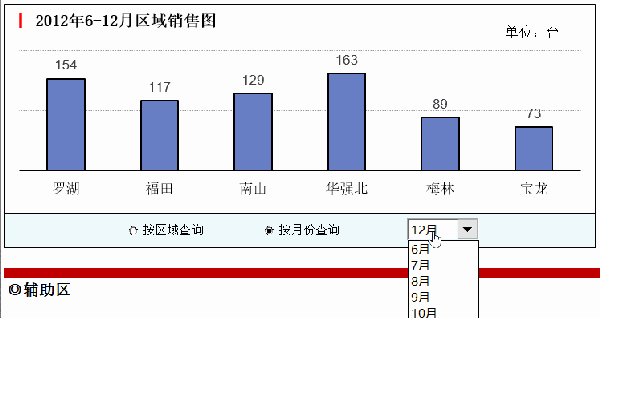
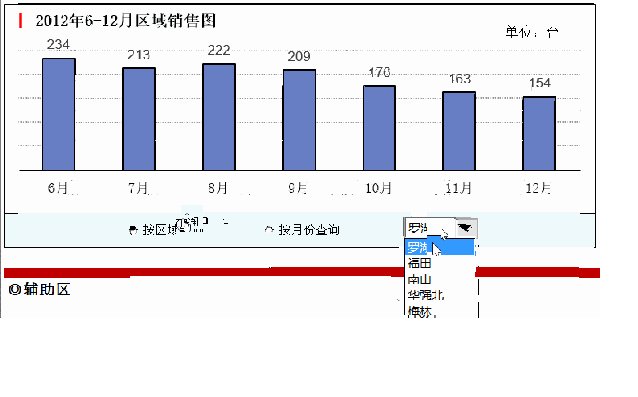
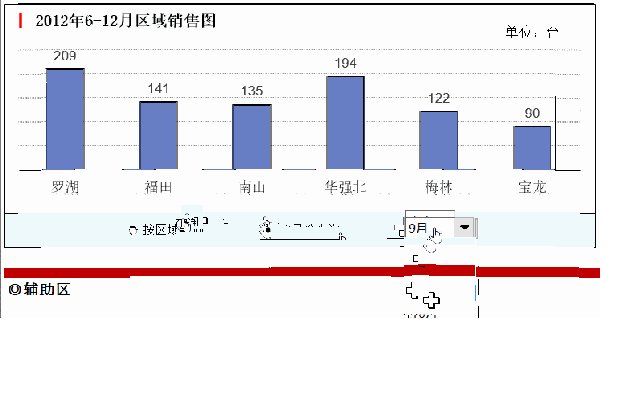
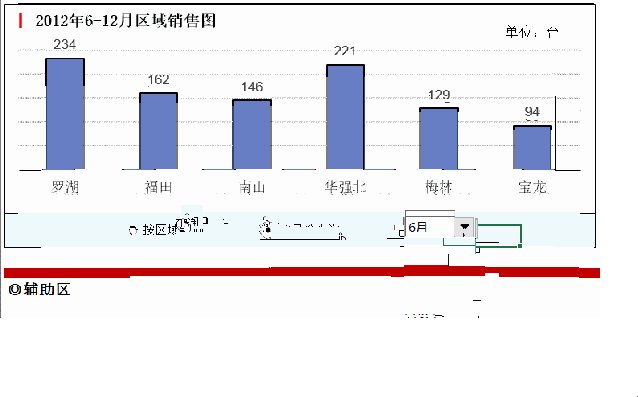
制作动态图表——根据月份显示当前月的业绩及年度指标累计完成率数据
点击 多层饼图 不同层级时,可以链接到该层级对应的其他图表数据,联动
追答: 那在图表上右键——选择数据——切换行/列,就可以了.
报表中函数公式已经设置好了,图表结合智能生成,简单易操作,可直接
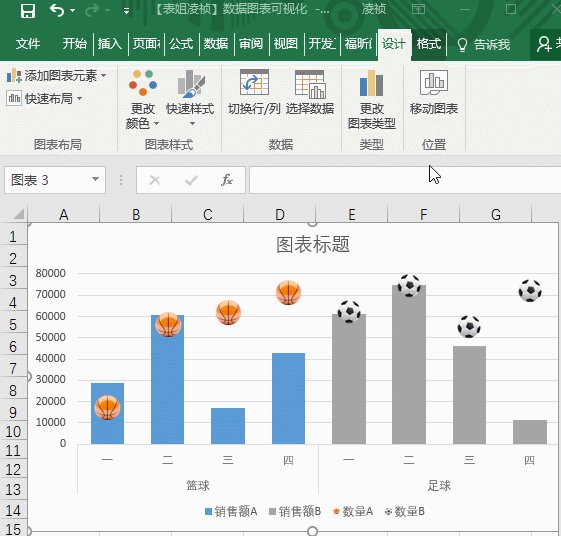
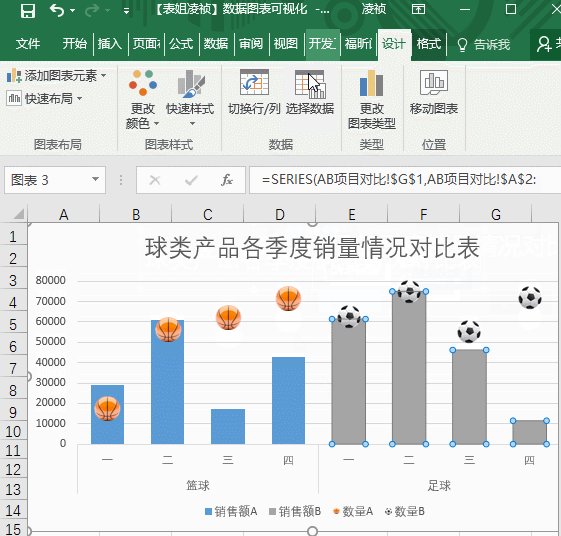
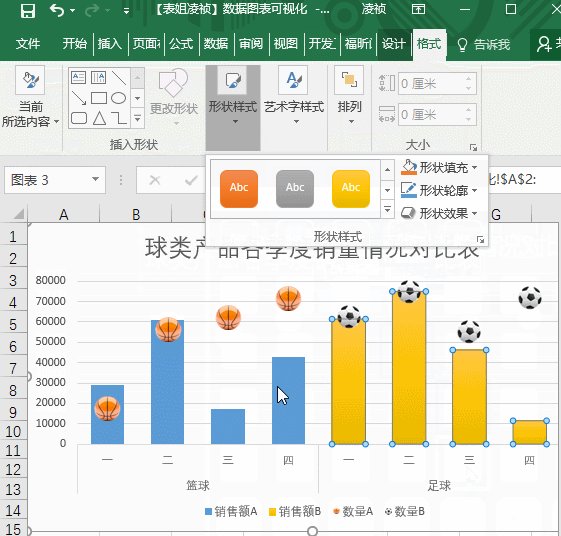
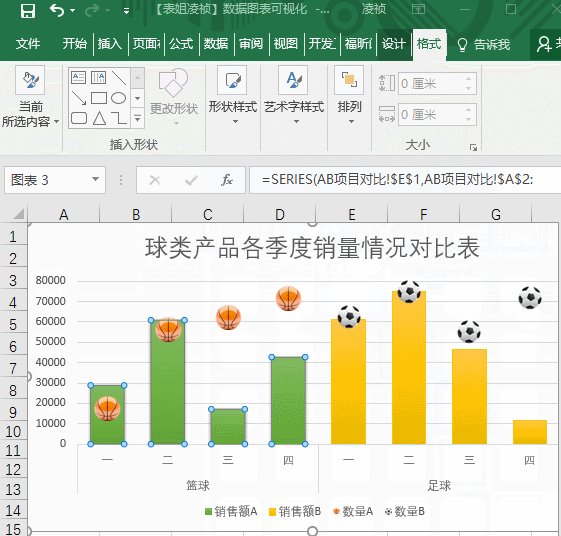
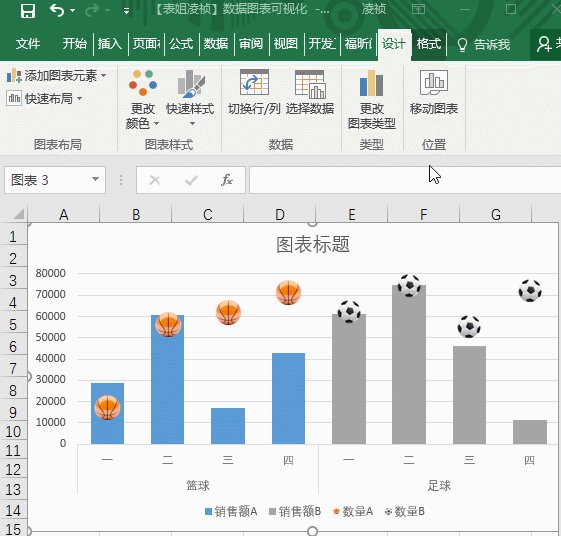
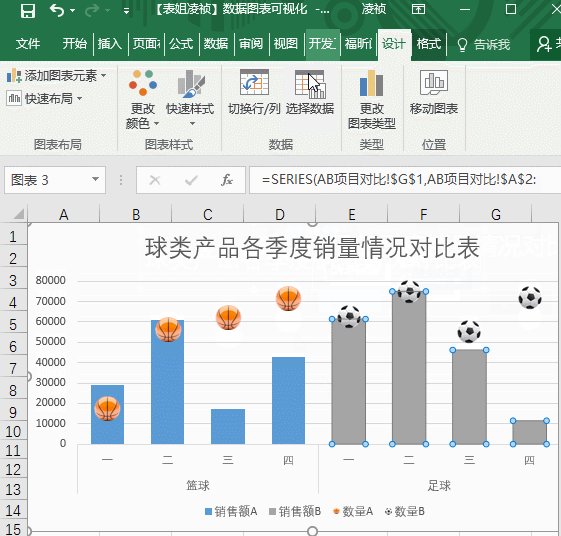
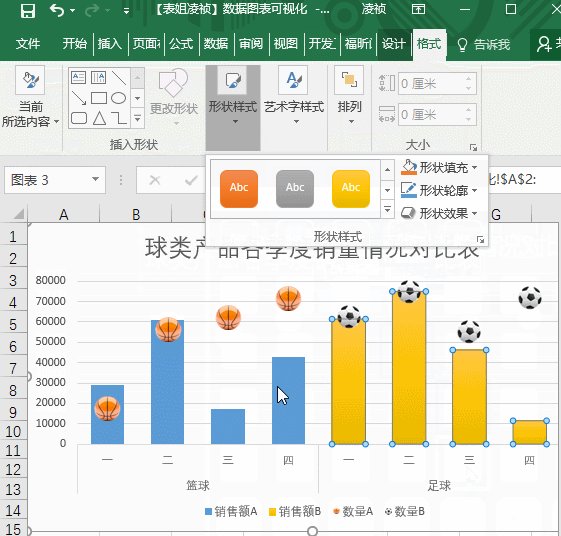
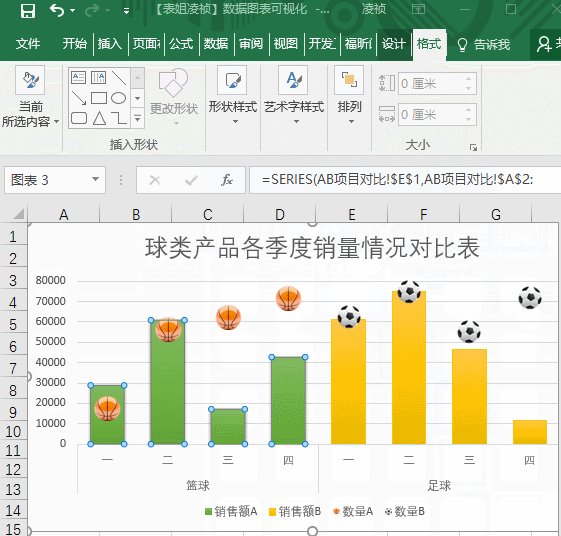
老外做的这个excel柱形图表为什么这么漂亮
描述 很多时候,我们除了要通过报表或者图表来展示数据的同时
excel2013图表制作实例--纵向折线图
2,员工招聘统计分析表
最新添加背景色,删除多余的图表元素,最后效果如下图所示:兰色说
从图表中我们清楚的看出,图表颜色主要由两部分构成,高于"
excel动态图表,原来还能这么做
3,添加数据标志添加数据标志,增加数字前添加向上箭头(在数字代码前
将"图表"的数据源隐藏后,为什么我的"图表"就不见了?