导入动态图片—点蓝十七 帧和十八图层—同样方法将人物尺寸改为宽92
2022-04-07 来源:动态图库网

ae动效学习笔记——图标篇|ui|教程|粿蓝 - 原创文章
在引导层下面建立一个被引导层,在第一帧拖入你想要运动的元件到路线
窗口菜单拖出时间轴 设置延迟时间 添加图层 最后保持的时候 选择
视频时间轴整个动画是一个整体连贯的图层或智能对象,可以对其进行
时间轴界面aseprite时间轴和图层合并在一起,不管是画单帧还是制作
ps制作动画,怎么能让最后一帧和第一帧过渡的自然些,不要一下就回到第
点击右键"关键帧辅助-序列图层"8,设置"序列图层"(注:这里的正负是和
收藏 生长动画 收藏 收藏 摄像机动画 收藏 定帧动画 收藏 形状图层
今天学会了一种形状图形的动态效果制作方法,这里简要的说一下这个
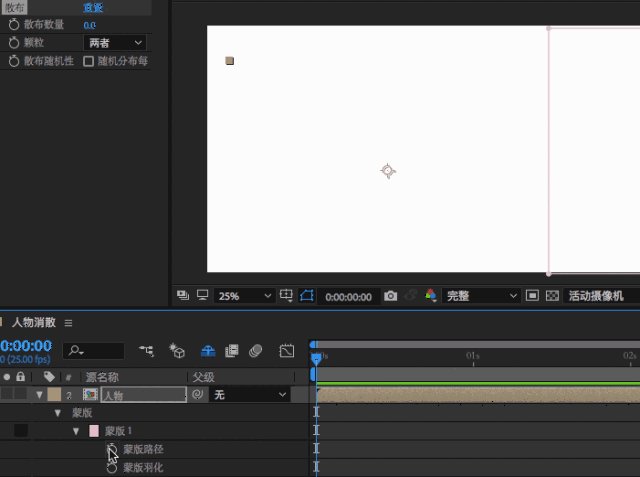
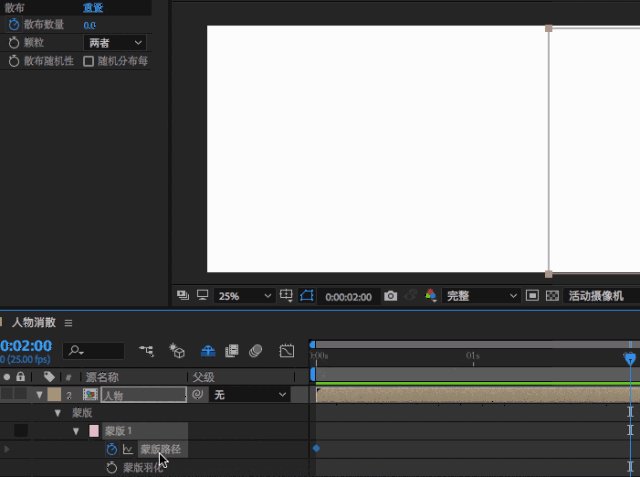
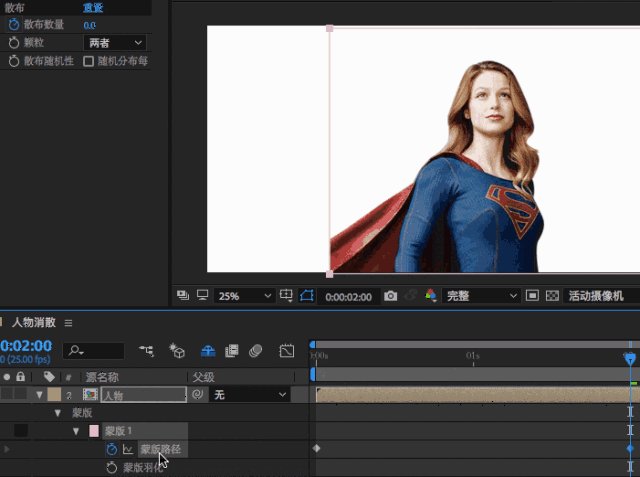
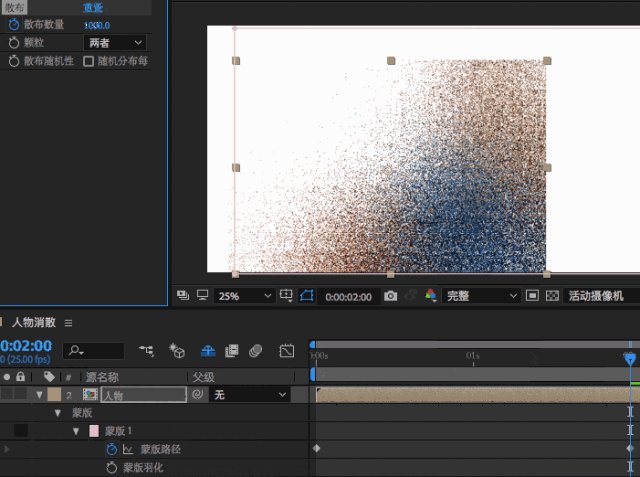
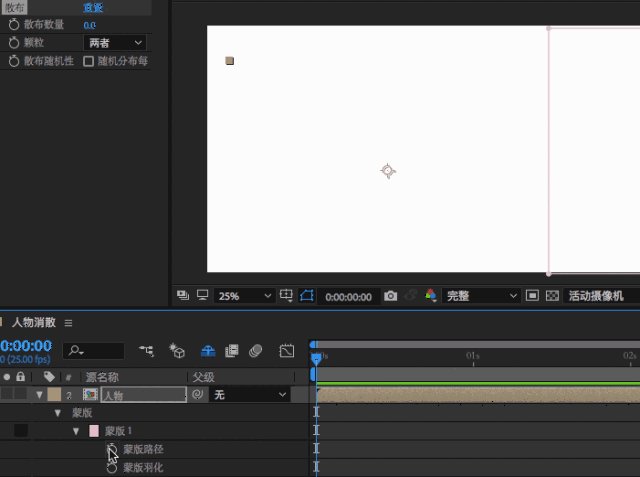
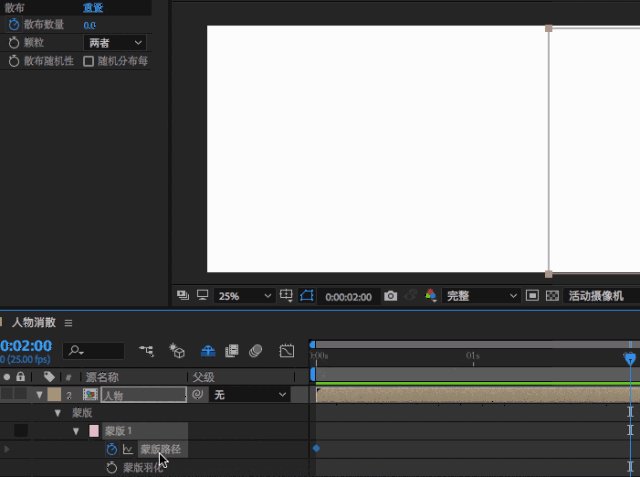
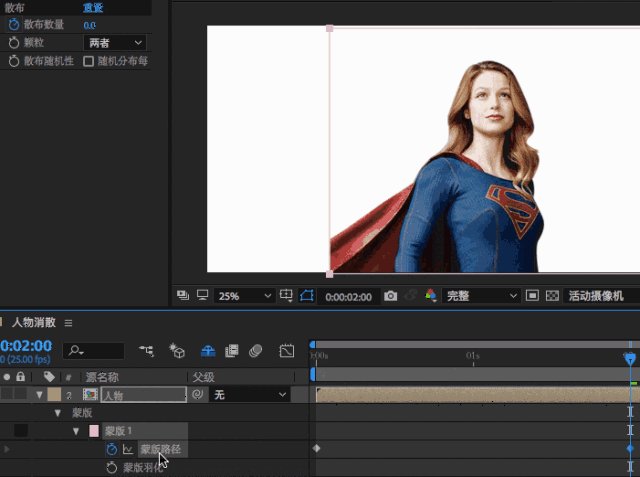
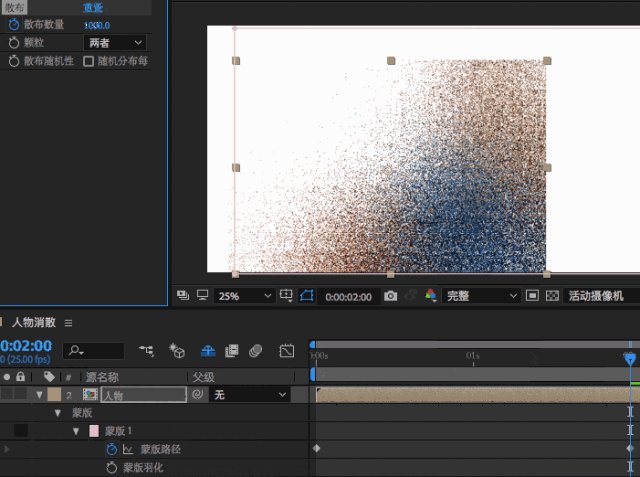
为第一个人物图层添加蒙板,并为其蒙板路径设置关键帧
同样的原理我们也可以分离出更细的图层,通过图层的叠
比刚刚自然多了! 让我们进行下一步, 添加形状变换的关键帧.
关于鼠标点击效果的三种制作方法
【其实最后一帧和第一帧之间也有个瞬变,"形状图层2"和"形状图层3"
7. timeremap表达式(抽帧)
步骤2 移动新层下时间表第十帧标记(10 f).