八款精美动态效果ui界面设计欣赏8.gif
2022-04-07 来源:动态图库网

ui界面设计交互小动画ui动态效果
ui设计# #动效设计# 动态引导页设计欣赏.来源:muzli
八款精美动态效果ui界面设计欣赏7.gif
八款精美动态效果ui界面设计欣赏8.gif
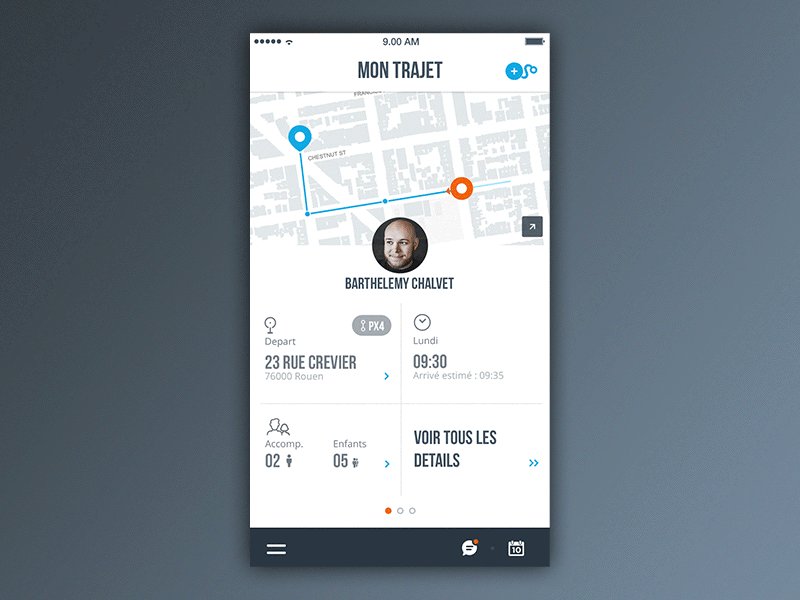
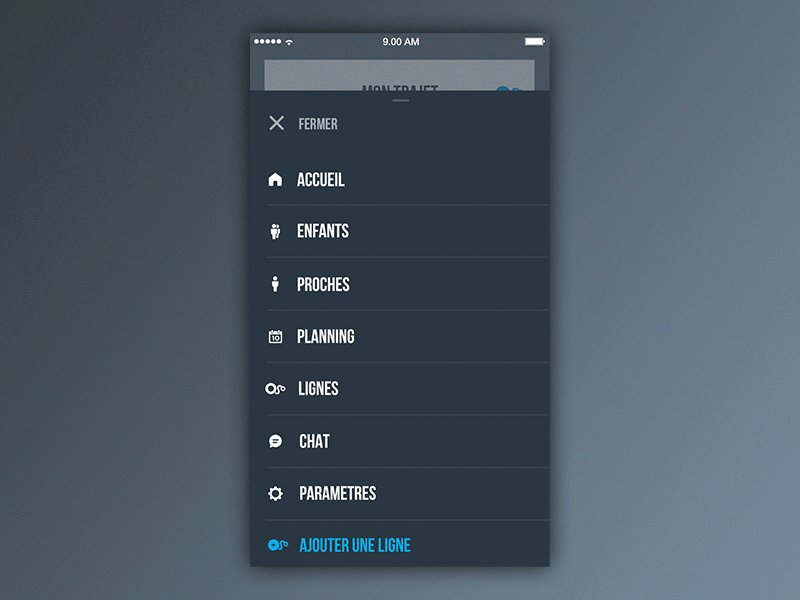
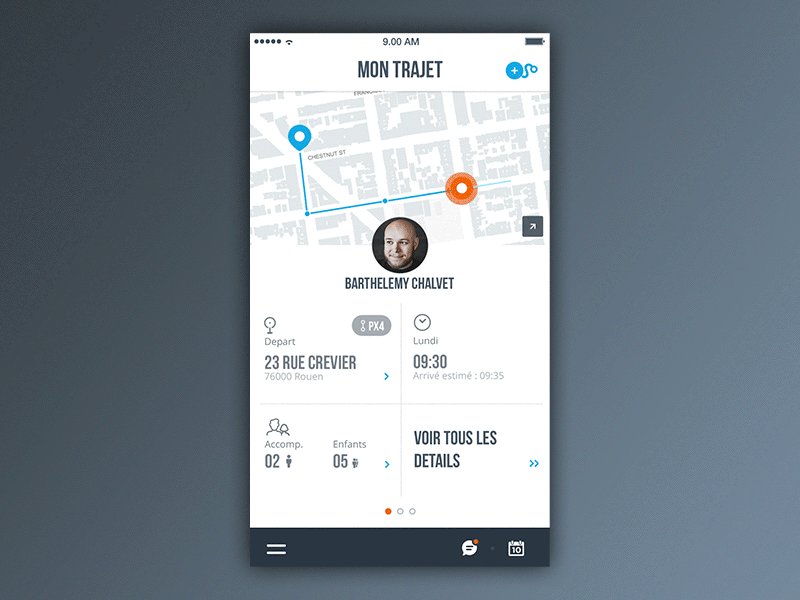
ui界面动效设计欣赏
ui界面设计交互动效欣赏 - 行业动态 - 济南新视觉-ui![[ui] 精美ui界面欣赏[5]](/image/loading.gif)
[ui] 精美ui界面欣赏[5]
ui界面设计
最终效果我们是认可的,在后续的版本升级中,我们会更加强化这种设计
ui界面交互动效设计分享
ui设计系列|ui|app界面|子bu语 - 原创作品 - 站酷![[ui] 精美ui界面欣赏[1]](/image/loading.gif)
[ui] 精美ui界面欣赏[1]
天气appui界面,动效,插画设计.
加载动画|ui|交互/ue|junelzjoo - 原创作品 - 站酷
高品质ui设计案例|灵鹿设计出品|ui|app界面|上游彭林
8年大厂一线经验心得盘点ui设计趋势




![[ui] 精美ui界面欣赏[5]](http://images.cnitblog.com/blog2015/607542/201503/311344090925246.gif)




![[ui] 精美ui界面欣赏[1]](http://images.cnitblog.com/blog/607542/201501/031437297787275.gif)








![[ui] 精美ui界面欣赏[5]](http://images.cnitblog.com/blog2015/607542/201503/311344090925246.gif)




![[ui] 精美ui界面欣赏[1]](http://images.cnitblog.com/blog/607542/201501/031437297787275.gif)