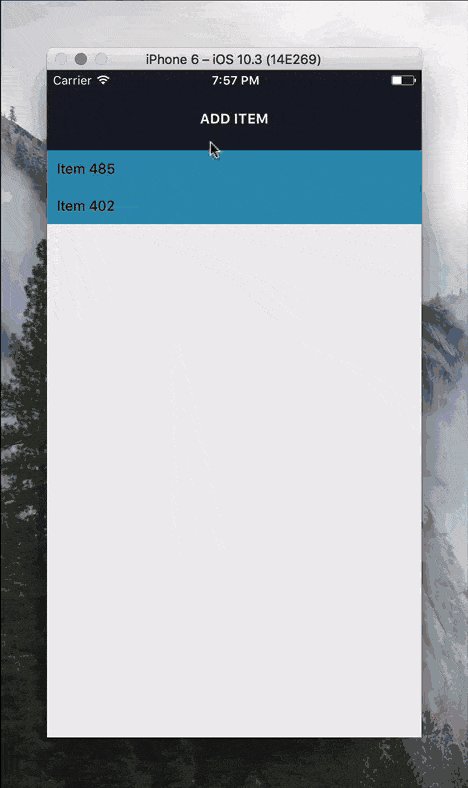
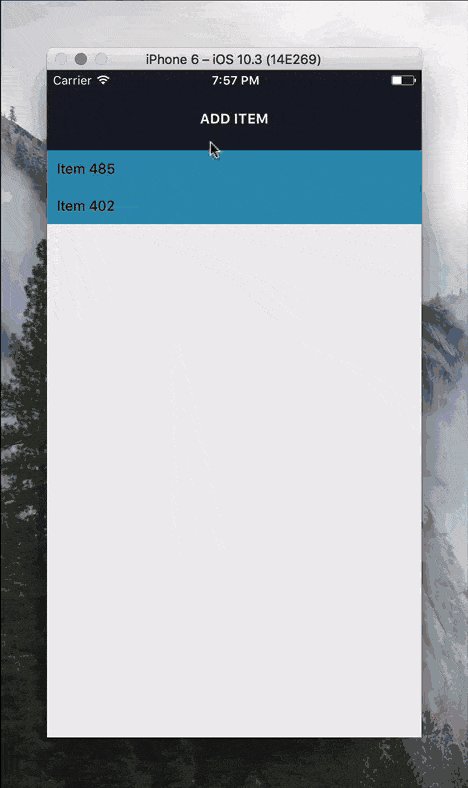
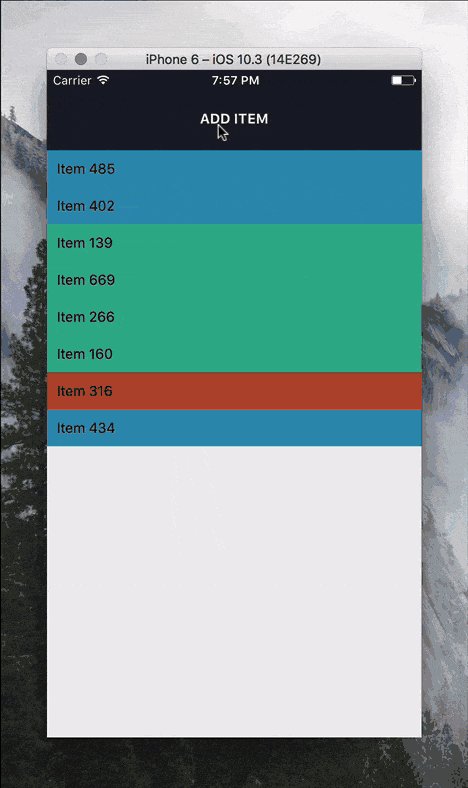
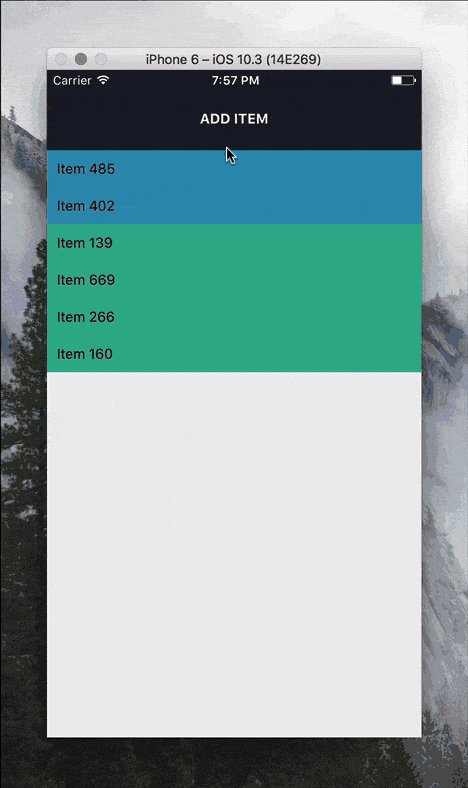
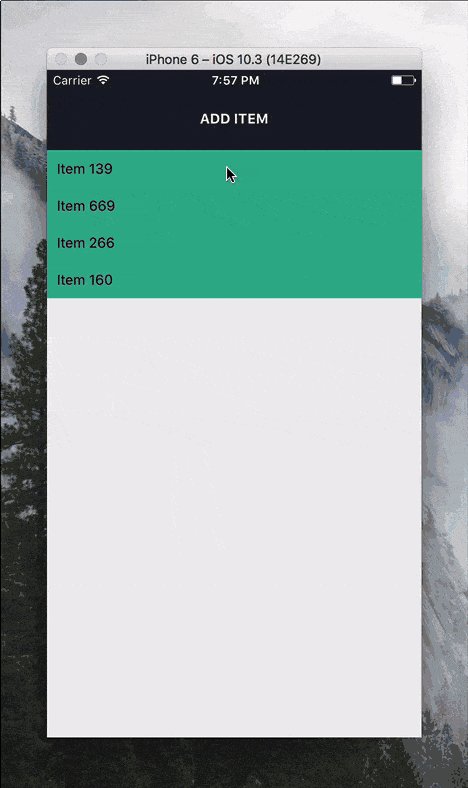
note_into_subject.gif
2022-04-07 来源:动态图库网

note_into_subject.gif
subject_into_divider.gif
note: this project is not ready-to-use implementation and
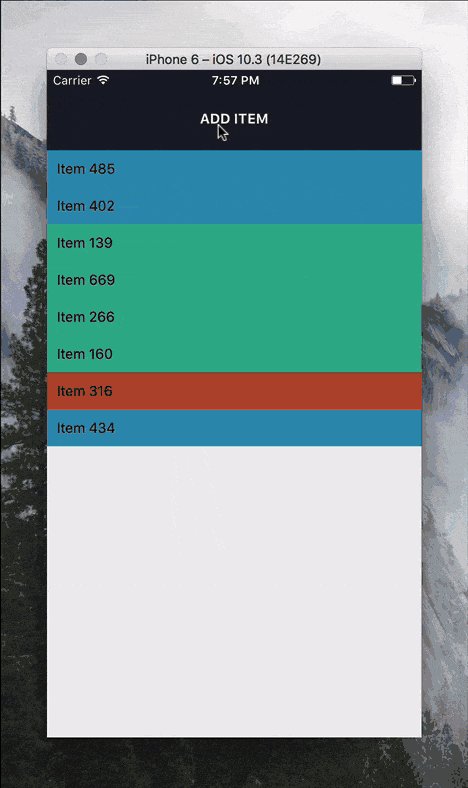
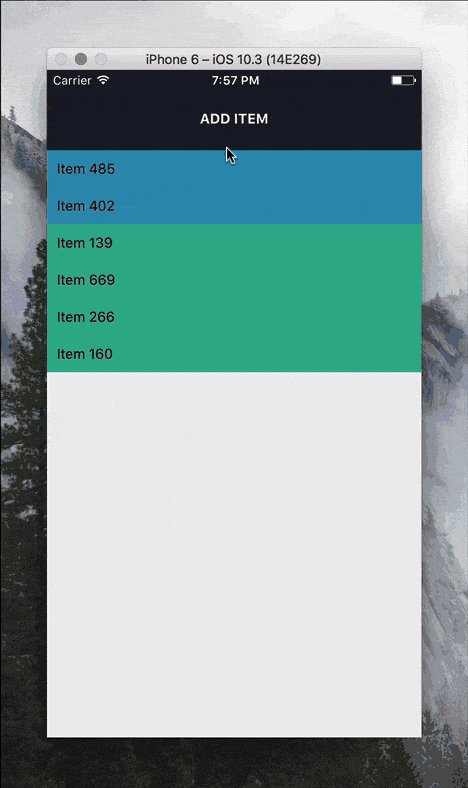
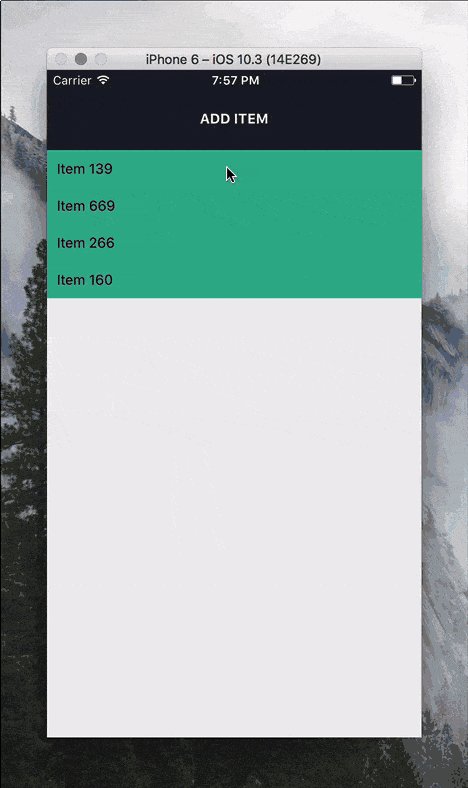
demo (gif)
这可能是史上最漂亮的开机动画_红米note_miui论坛
jupyter notebooks on the fly no more copy and pasting code into
生活| 手机这样充电,比定时炸弹还危险,你每天都在做!
proposal: ability to type a date into calendardatepicker
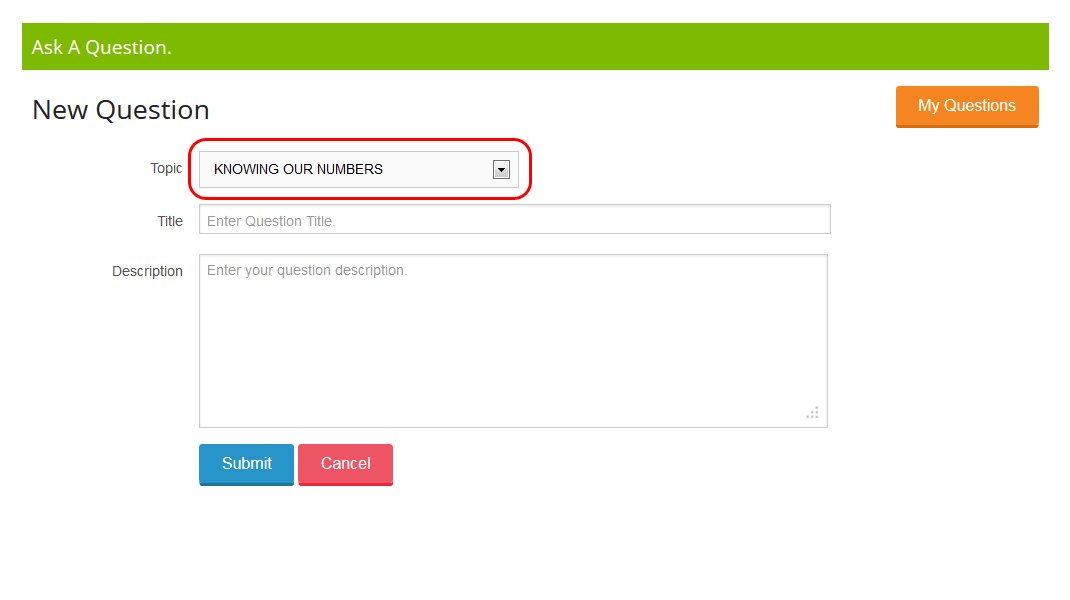
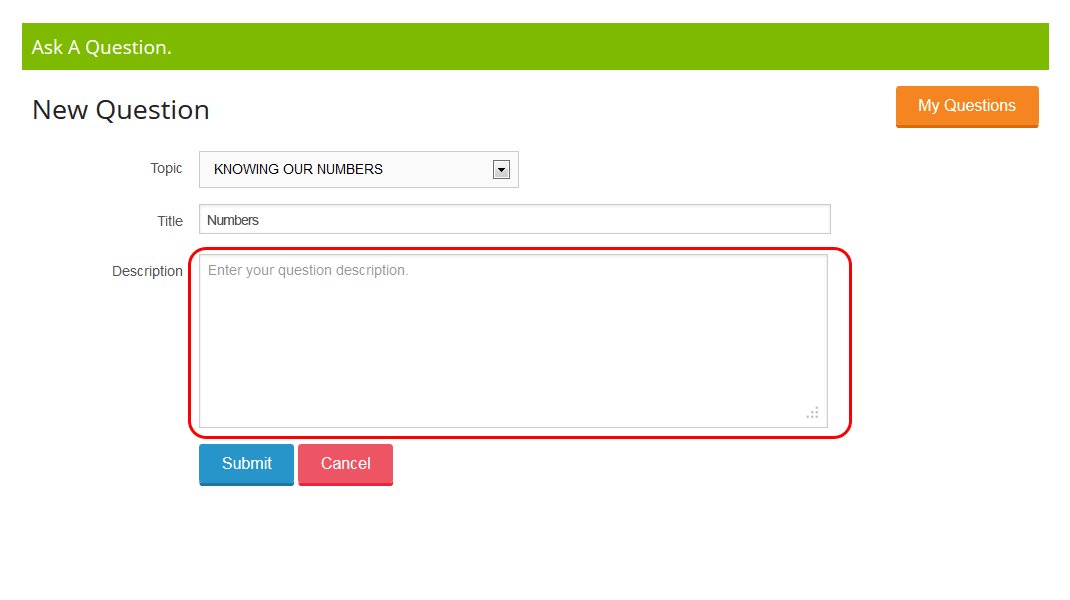
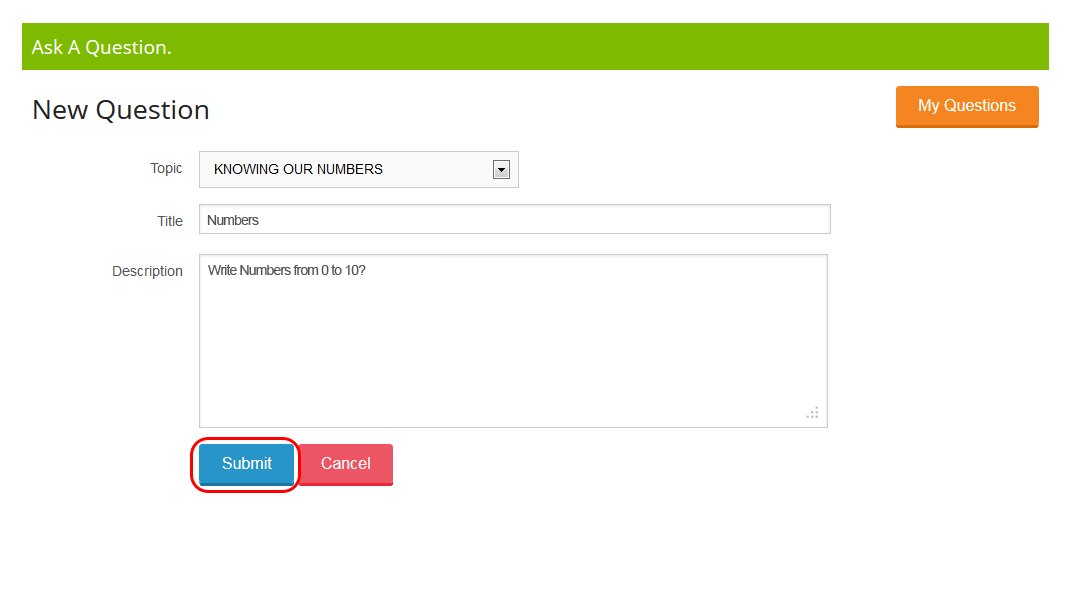
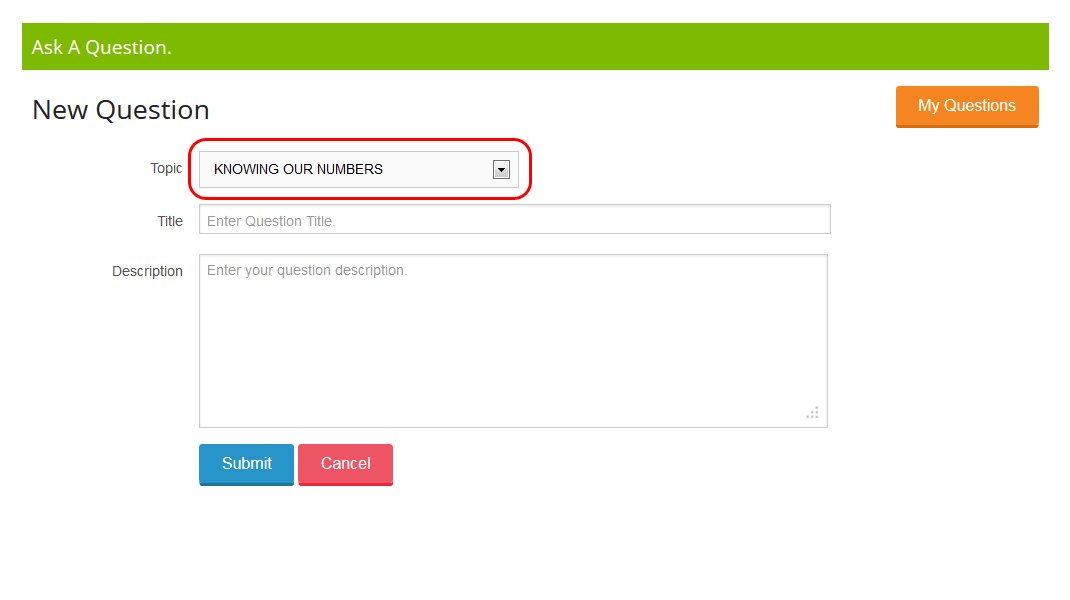
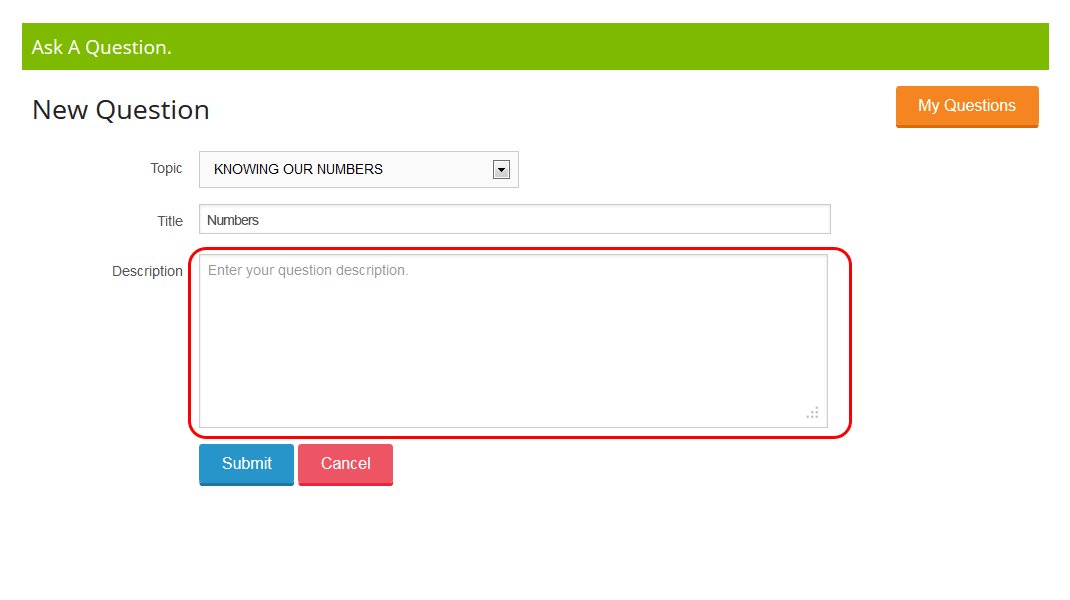
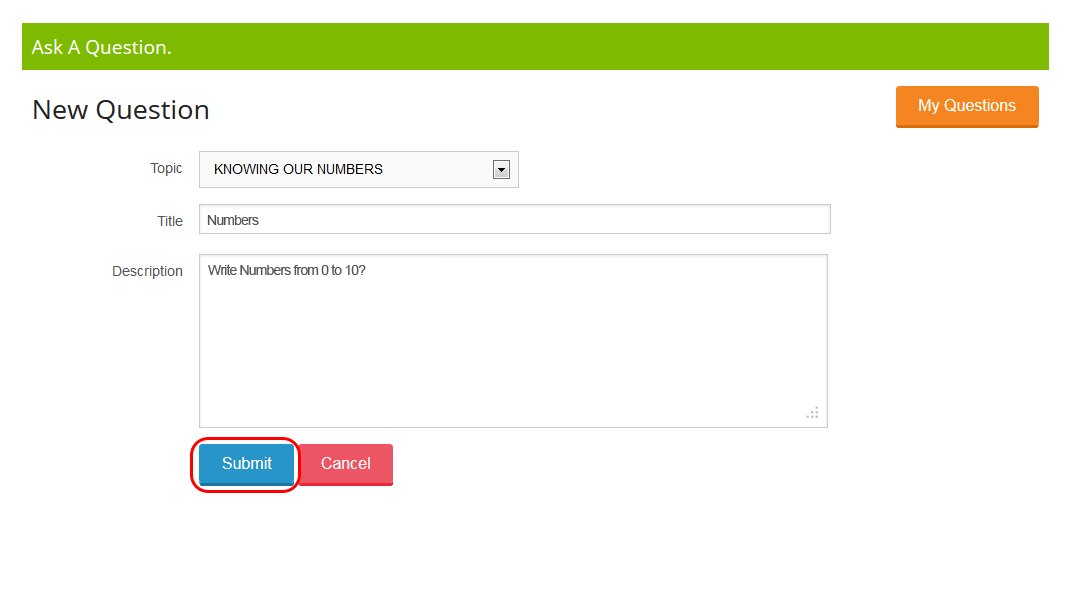
ask a question
uwp: select template from gem menu, and insert into onenote for
example this is a simple and minimal way to integrate redux into
podcast episode 35: what are 301 redirects?
then, remnote turns each of these simple pieces of content into
hasrole("admin") 或 subject.
note: within storybook the white stage is the body
note: a few contributions didnt made it into 0.10.