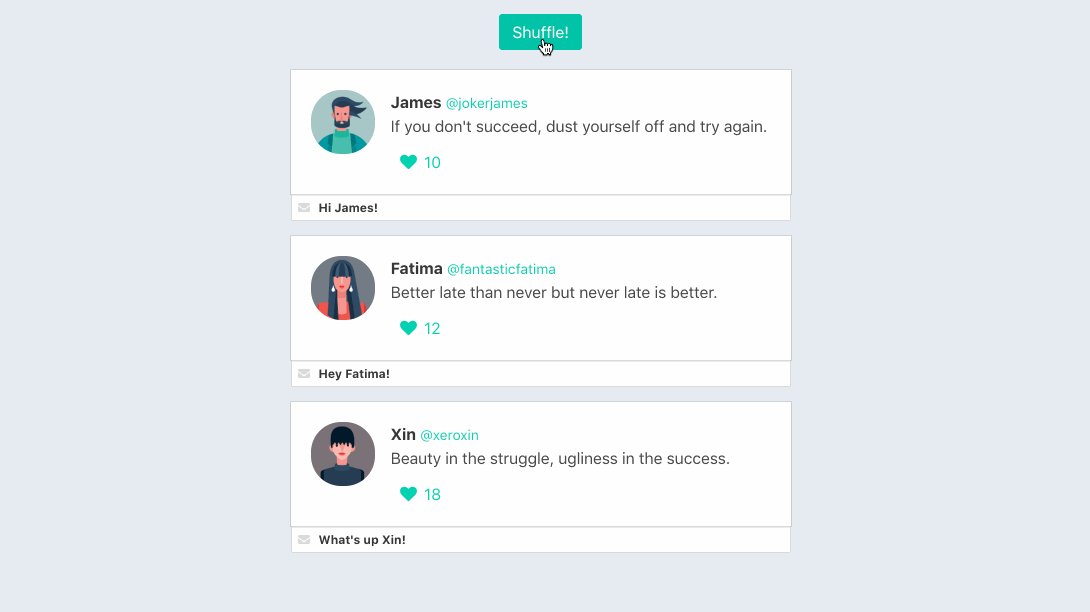
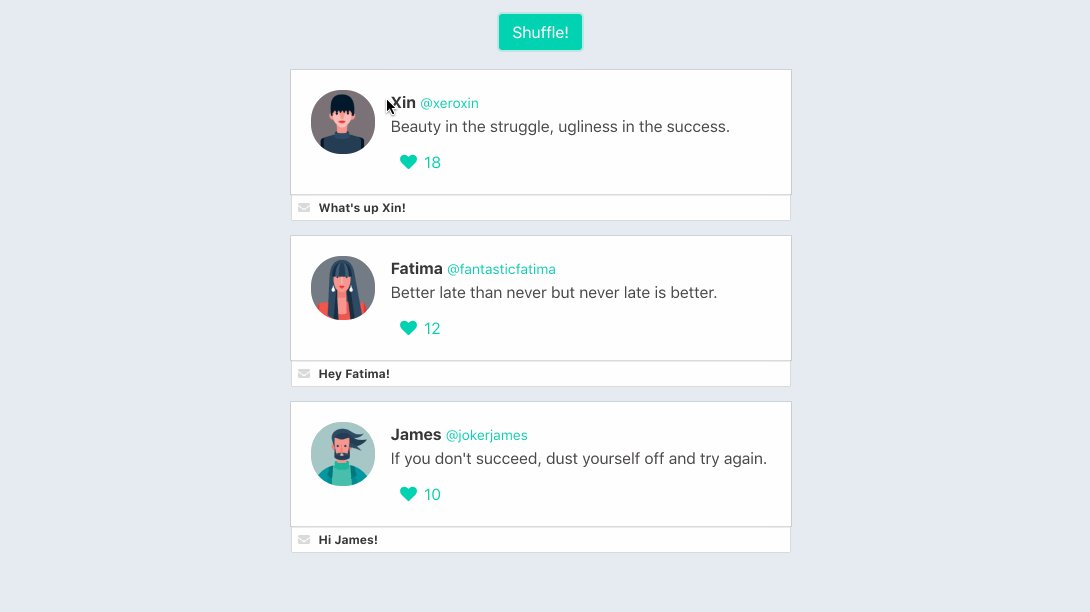
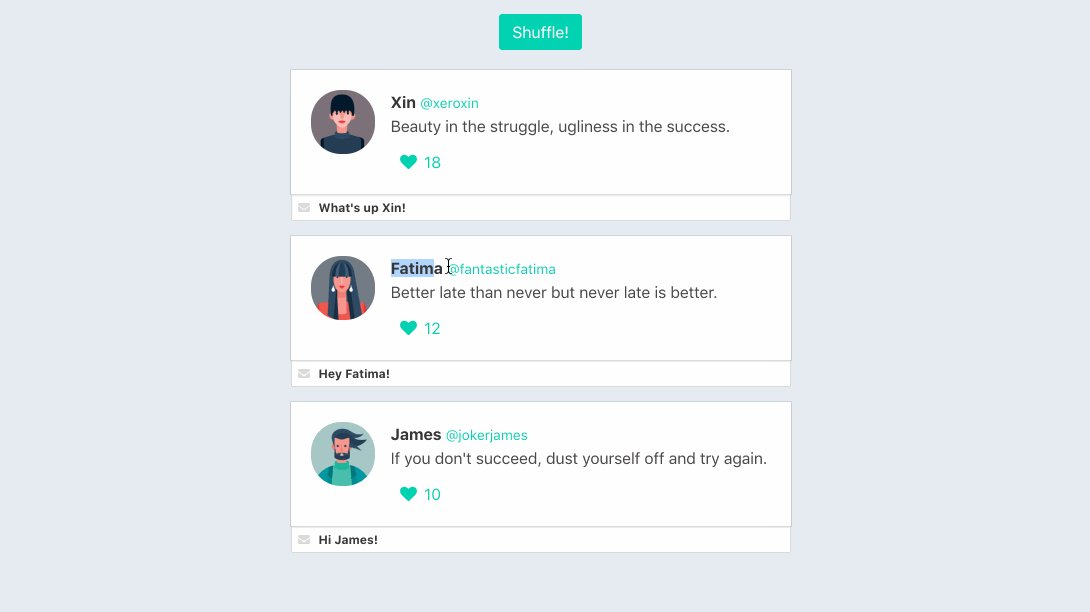
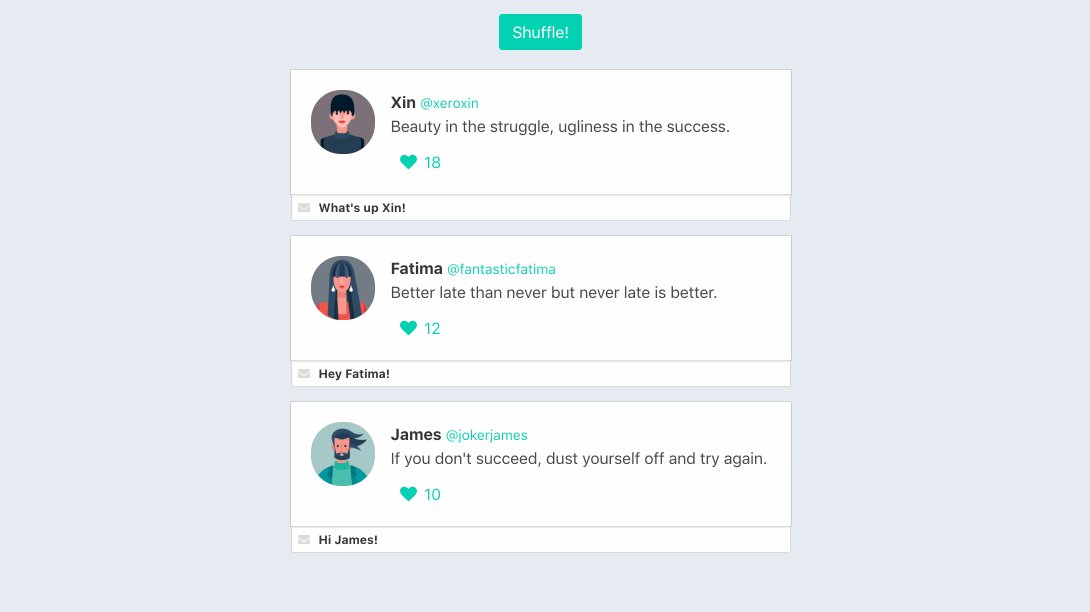
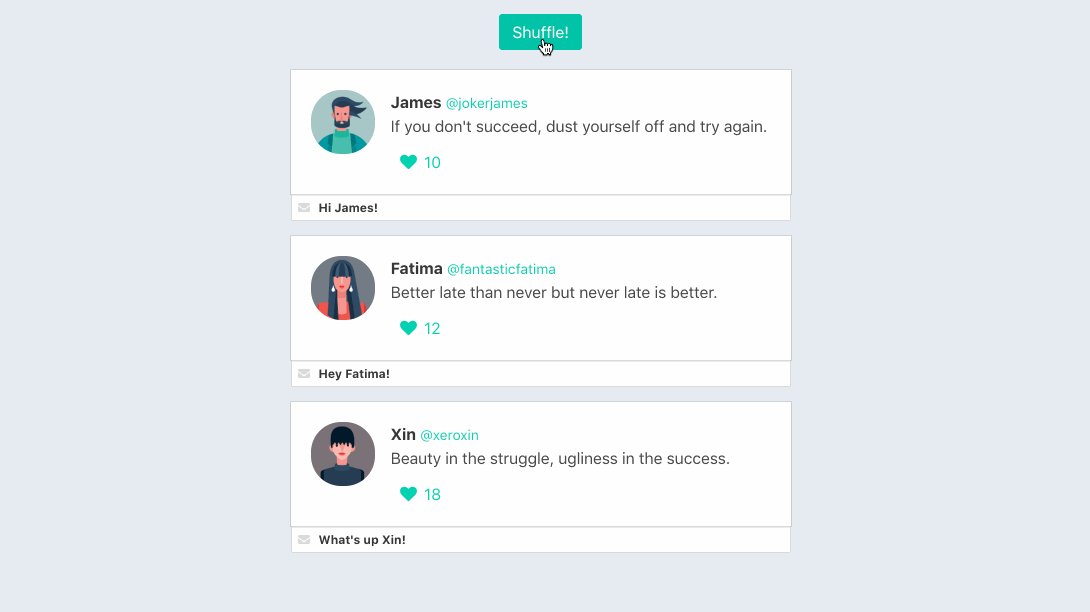
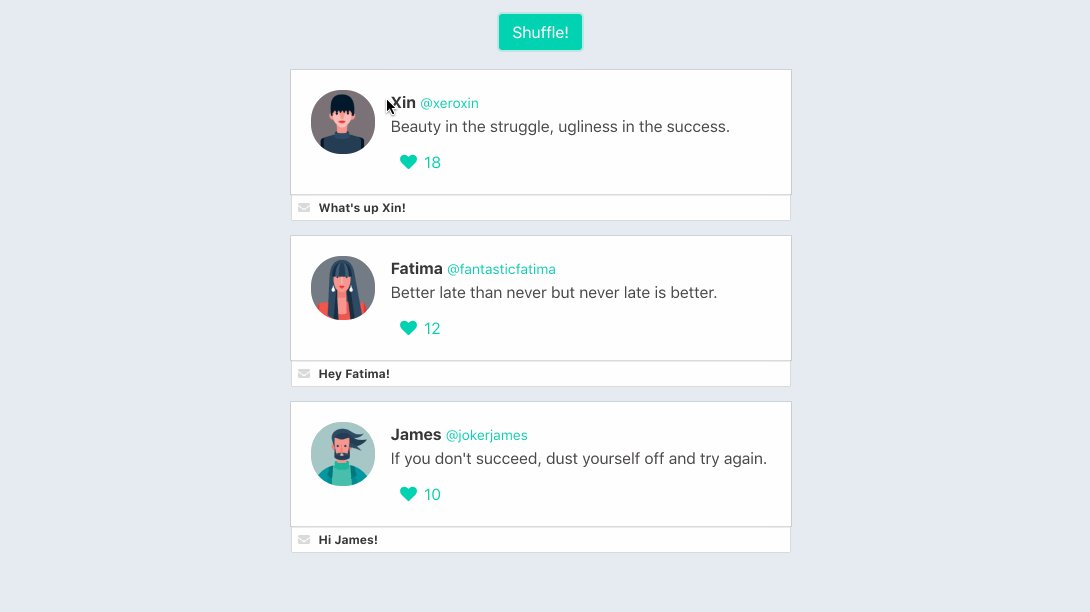
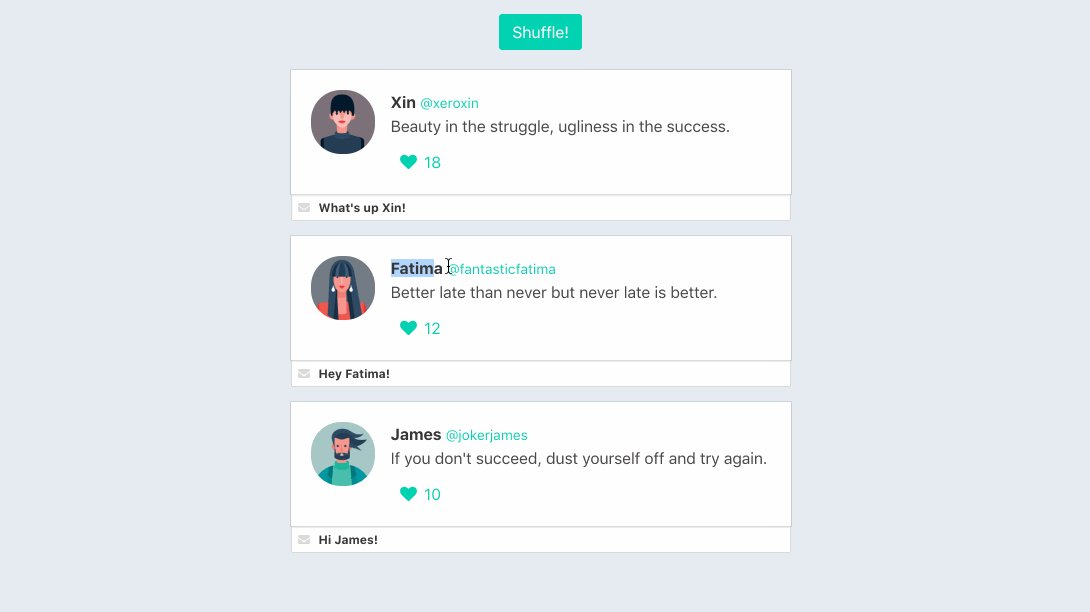
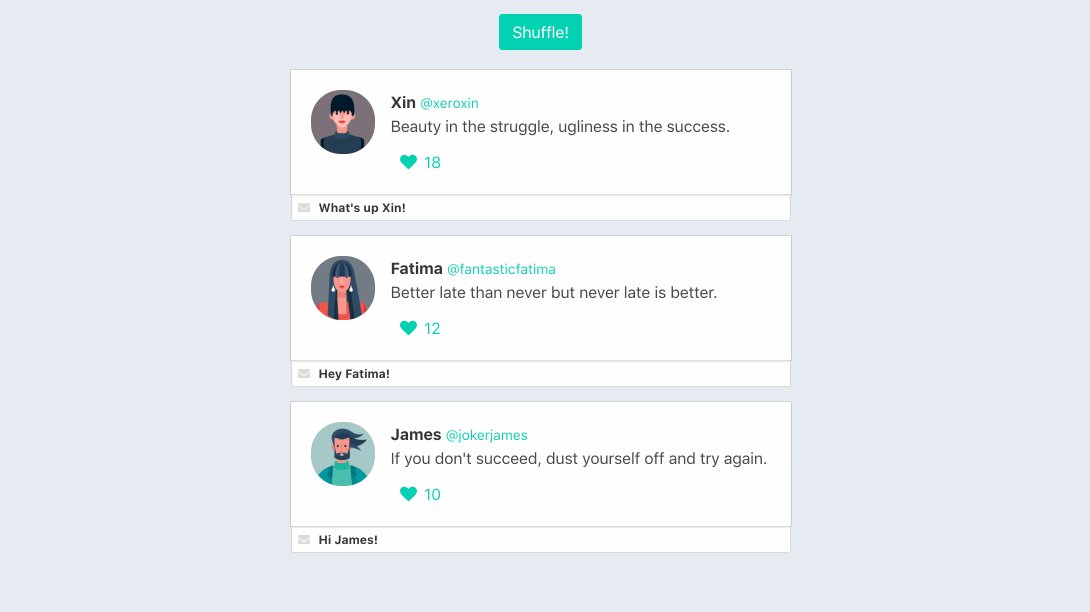
transitions.gif
问题 如果界面上有两个transition标签,也就是有两个需要执行动画的
组件实现列表布局动态获取详情页面数据项目基础动画插入(transition)
show/hide text /button> transitionname="fade">"/>
show">show/hide text /button> transitionname="fade">
vue20学习笔记vue的transition
transition和animaition可以配合使用.
css3的变形transform过渡transition动画animation
vue的过渡 button /button> /transition> divclas"/>
button /button> /transition> divclas"/>
> buttonv-on:click="change">button /button> /transition> divclas

vue-router iview(简单例子)
因此我们可以使用vue的transition-group功能把元素重新排序的效果做
这是因为transition中默认的动画速度曲线为"ease".
css3的变形transform,过渡transition,动画animation学习
利用react官网动画库reacttransitiongroup实现过渡动画







 button /button> /transition> divclas"/>
button /button> /transition> divclas"/>












 button /button> /transition> divclas"/>
button /button> /transition> divclas"/>