gif动效 视频教程 什么是ps动作,简单的就是全部记录了整个海报设计的(2)
2022-04-07 来源:动态图库网

ps教程 | 制作水溶效果动效
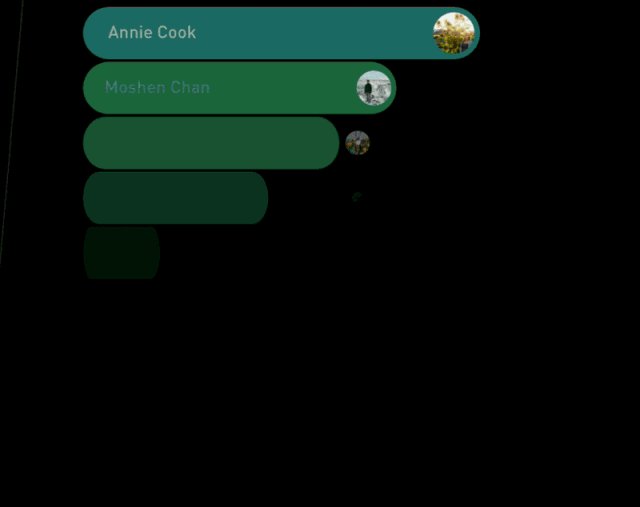
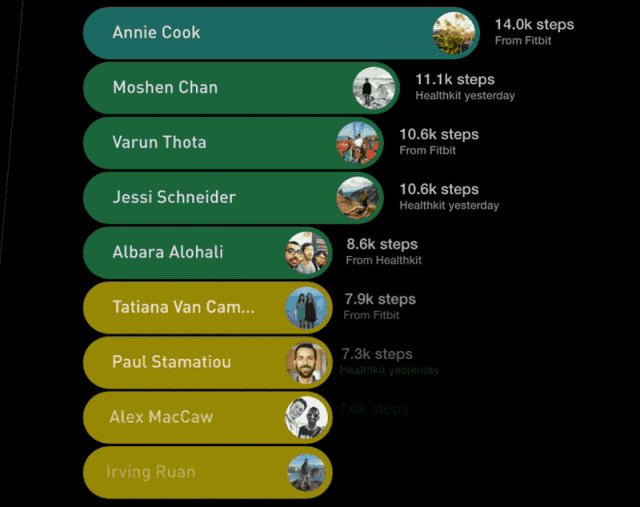
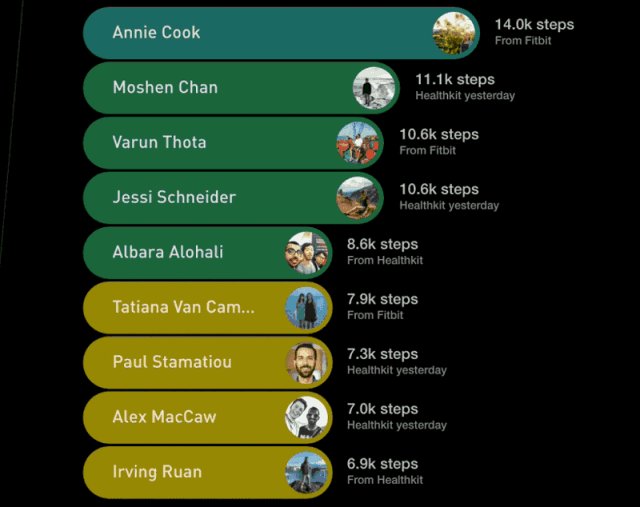
一组动效习作,趣图动效-20p合集|ui|动效设计|ye筑一
ps视频小动效
交互动效|ui|动效设计|nicolemen - 原创作品 - 站酷
偷着上班撸张图,第一次拿ps做动效,想问下ps是只能通过时间来控制速度
photoshop简单加载gif|ui|动效设计|思华年 - 原创
loading动效练习
ae动效 – ps教程自学网
ps制作的一些基础动效|ui|动效设计|亲亲柳家小姐
交互设计技巧:10条 ui 交互动效的制作原则
最近在研究ae,做了一些动效,部分是按着教程做的,所以大神们可能见过
2019动效练习|ui|动效设计|桥豆26 - 原创作品 - 站酷
图标动效gif
临摹_融球效果加载动效,教程来源于网络.