动画的gif. shows firefox devtools with the thumb selected.(2)
2022-04-07 来源:动态图库网

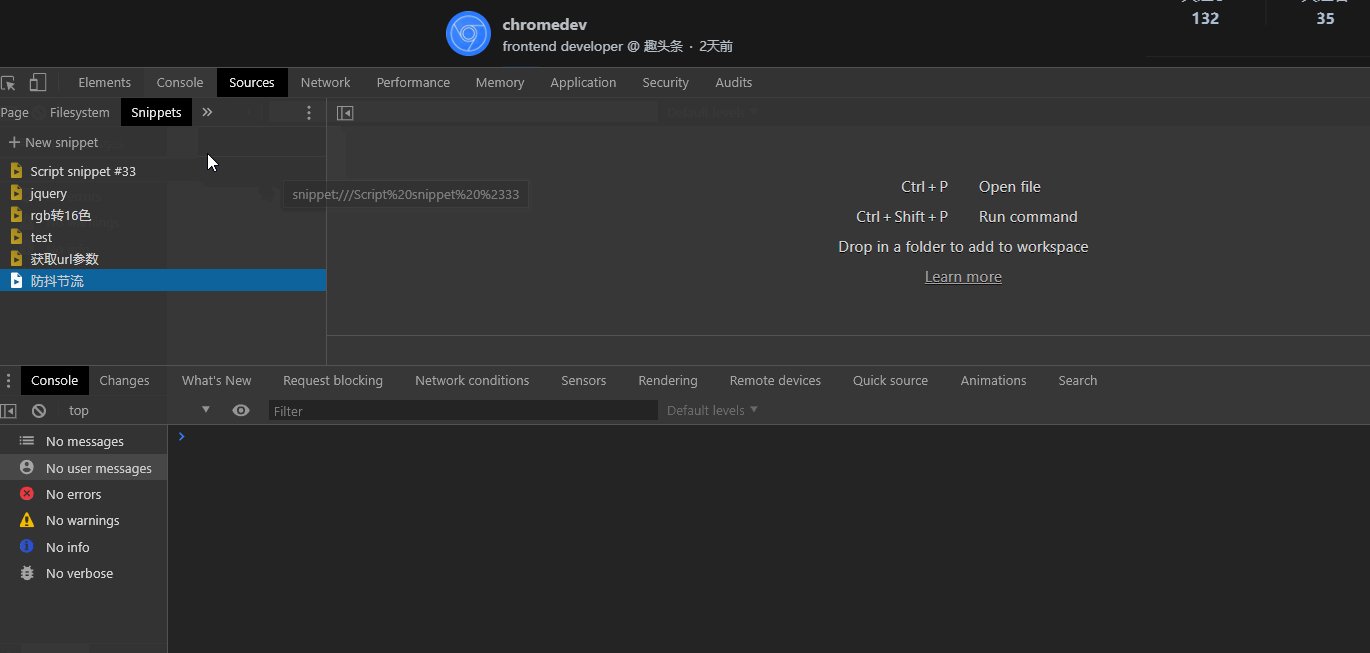
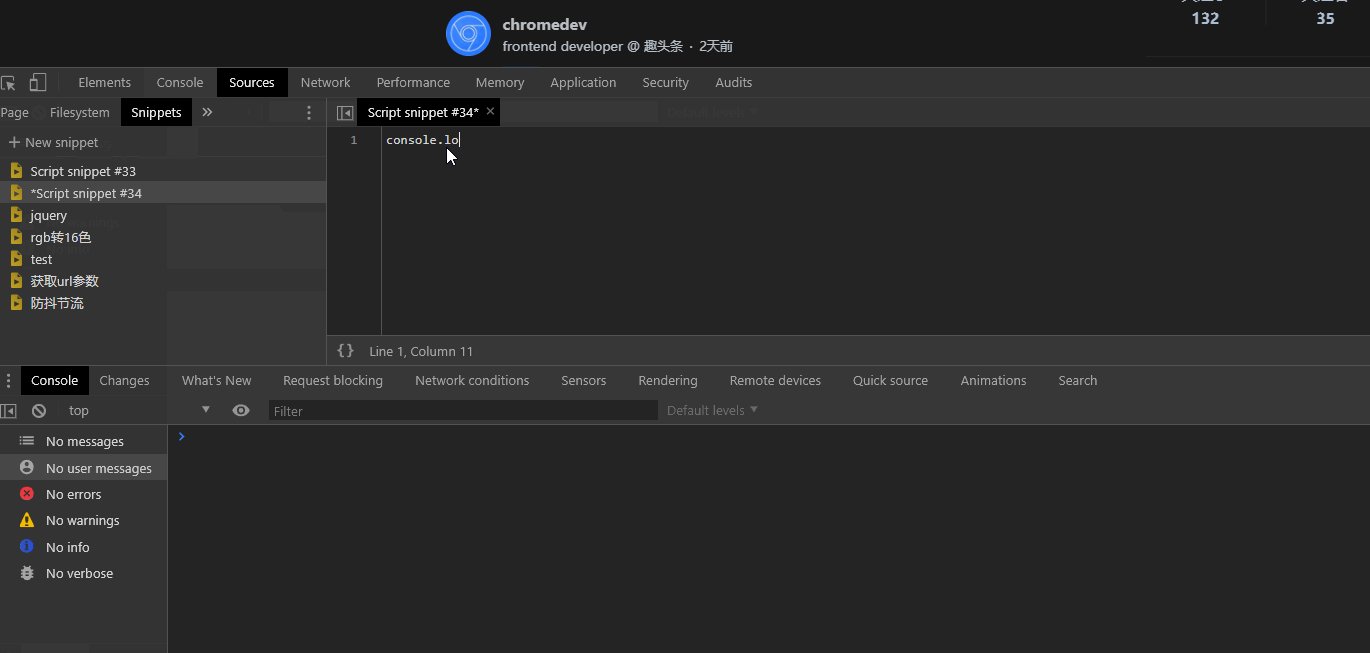
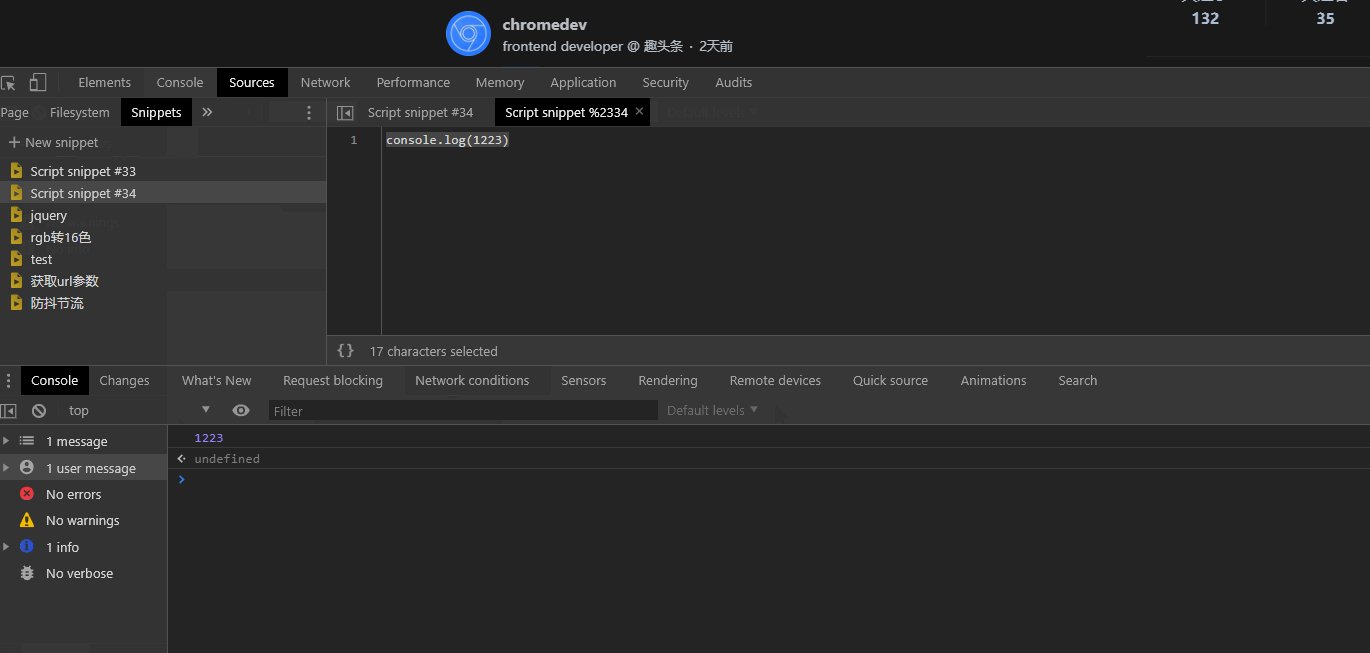
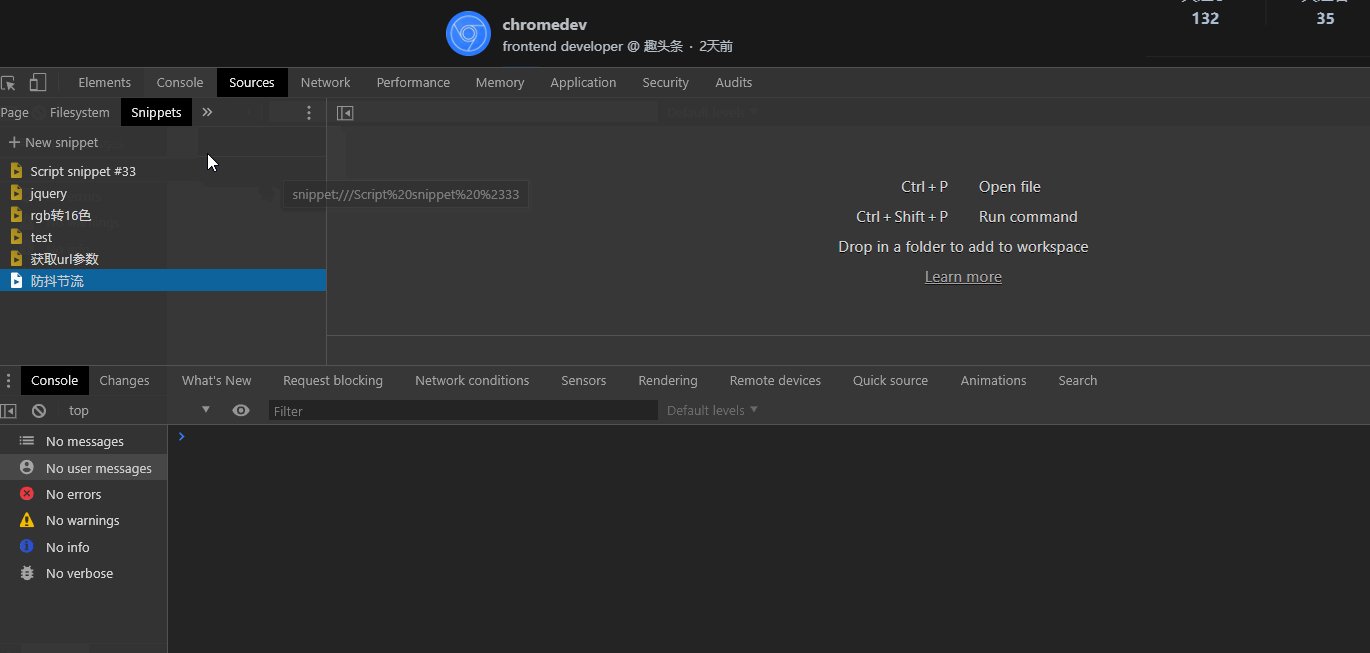
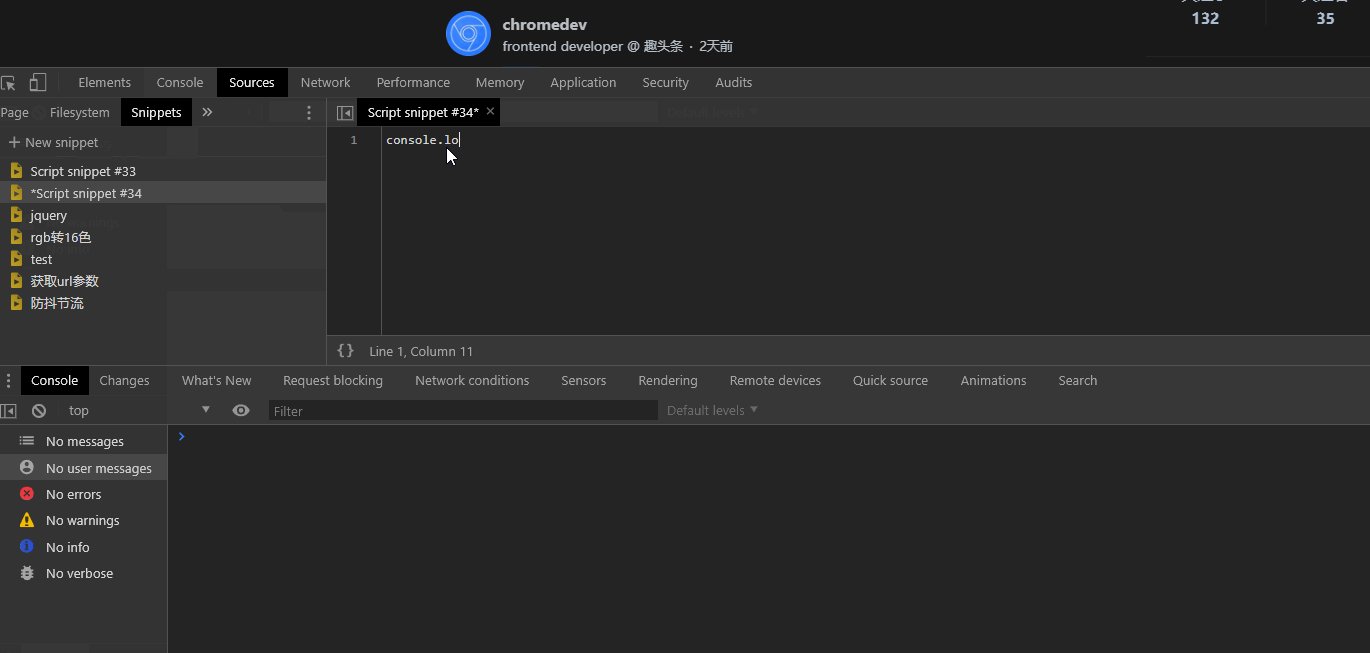
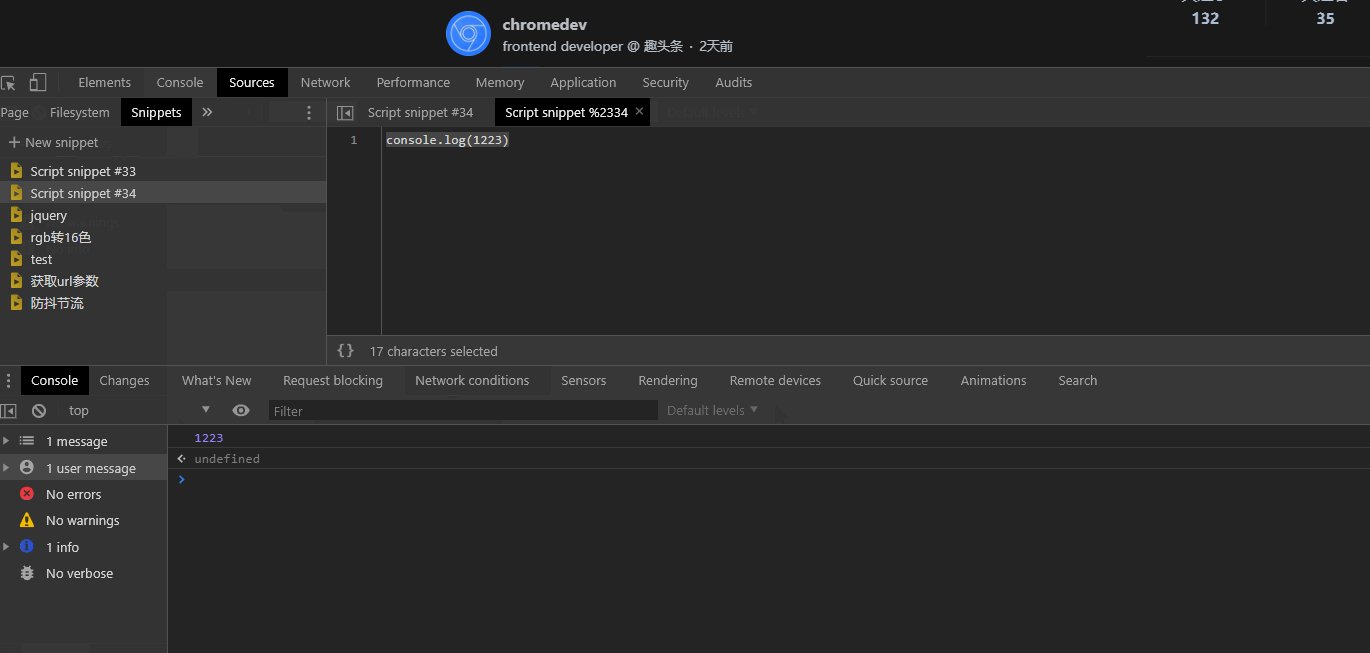
chromedevtoolstip2自定义代码片段构建你的工具箱
devtoolssnippets浏览器开发者工具常用代码片段
你不知道的chromedevtools调试技巧一
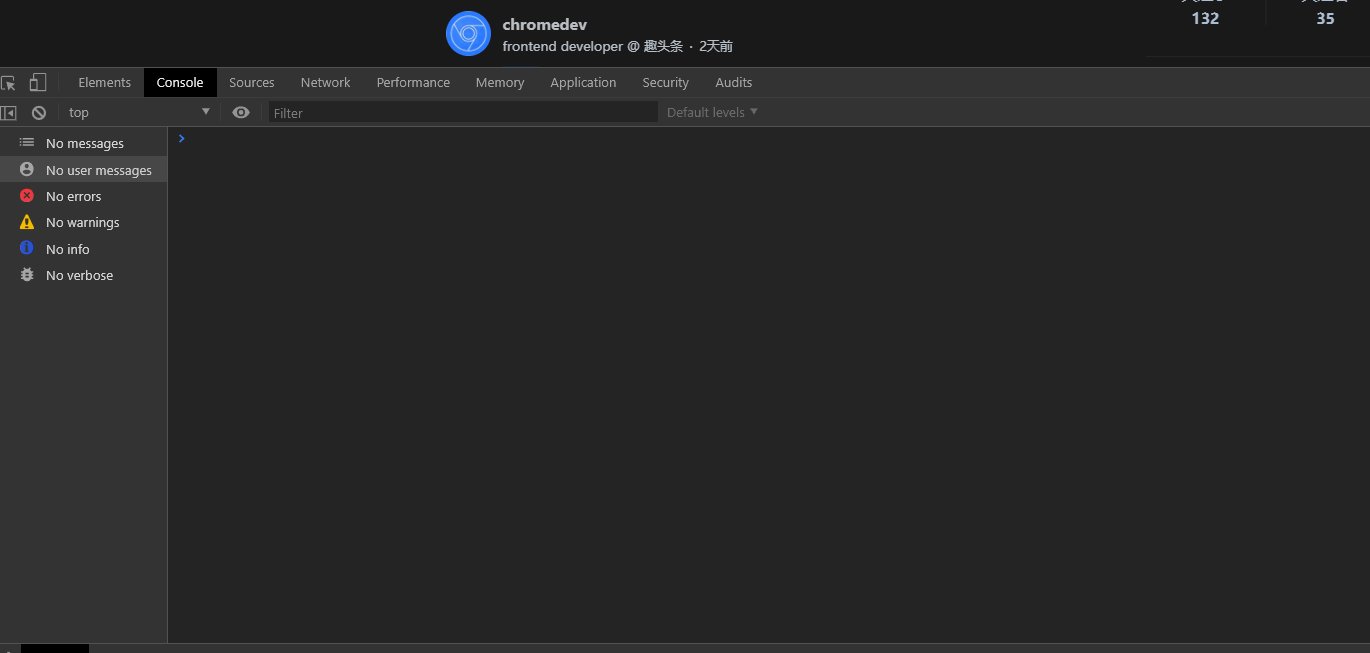
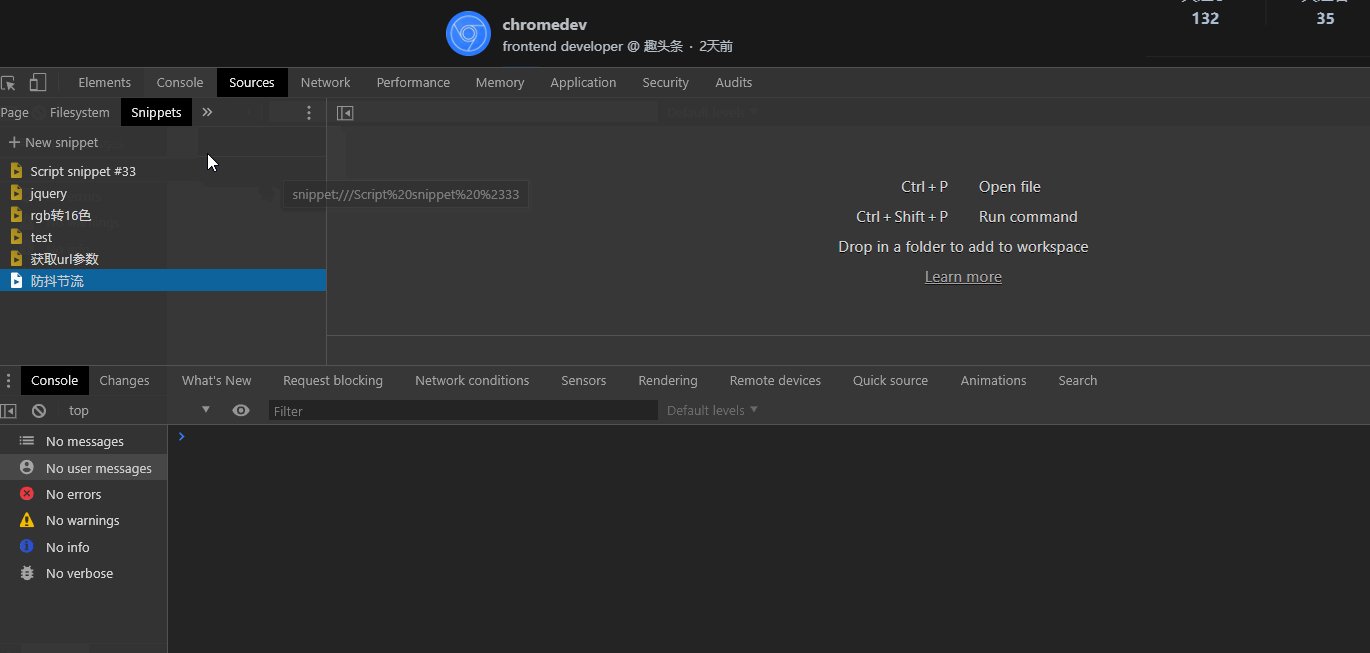
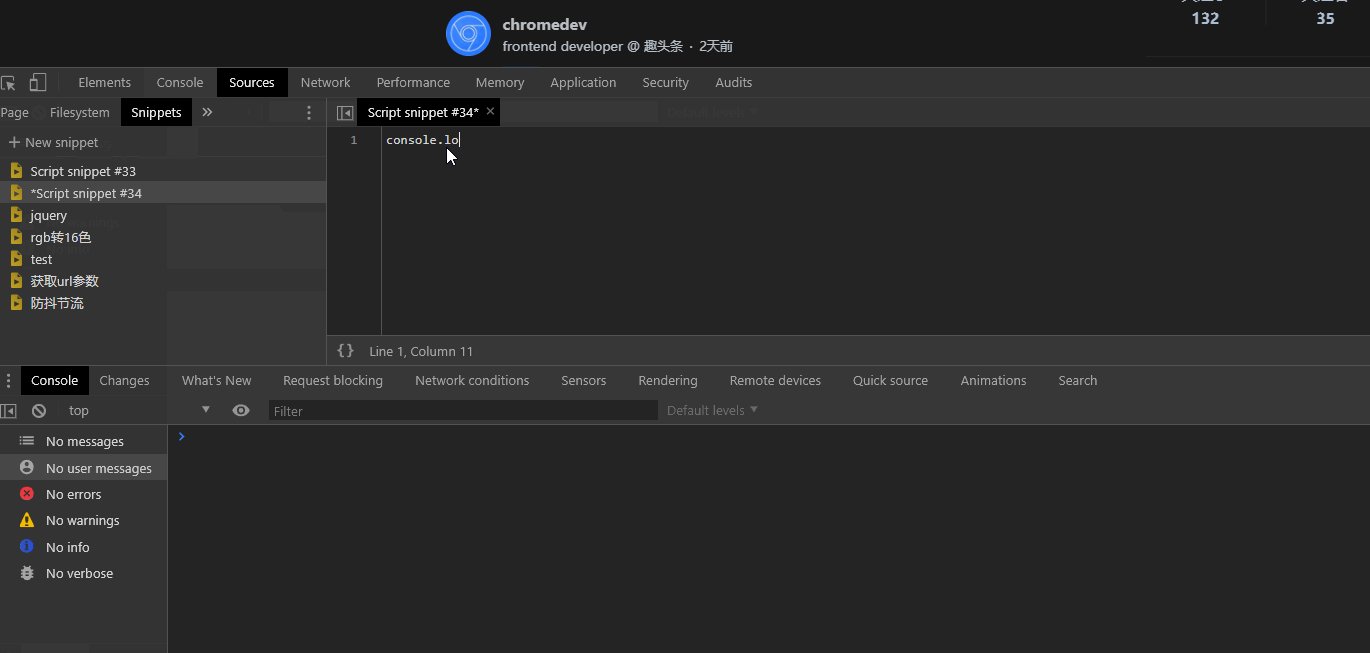
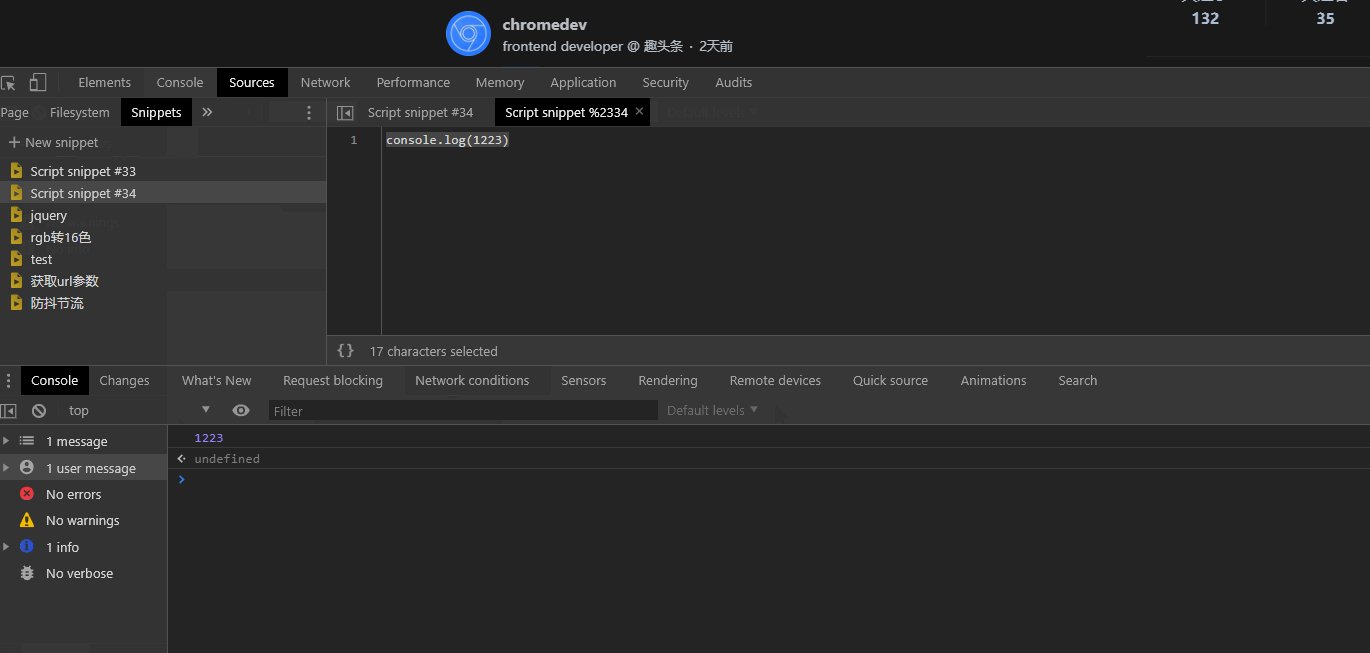
像sublime text 一样使用 chrome devtools
install it from my github via the adddinslist or use devtools
linux 用戶 ubuntu 11 firefox/chrome
redux devtools. actions created from the monitor
像sublimetext一样使用chromedevtools
i cant download the pdf report
org/en-us/firefox/accounts/ iframe shows up resize the browser
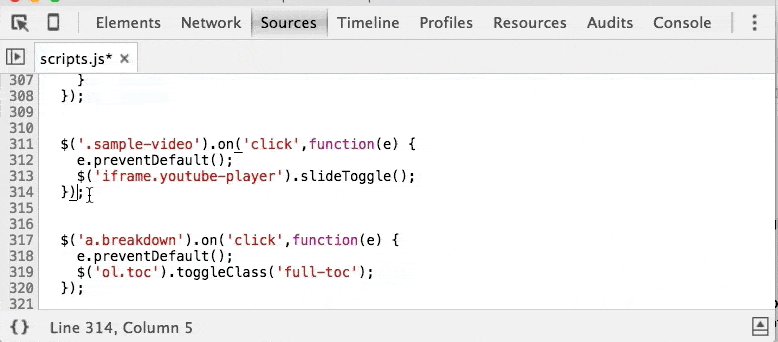
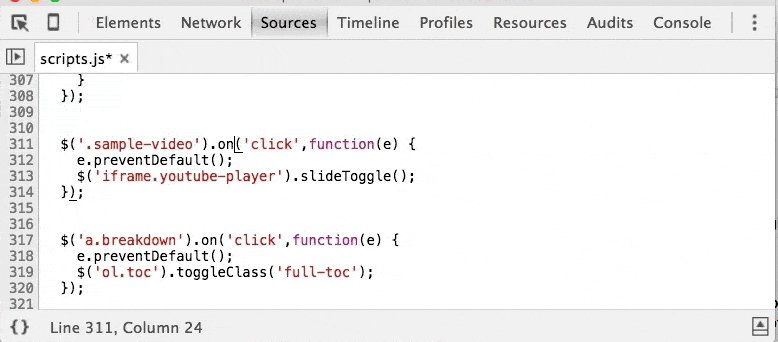
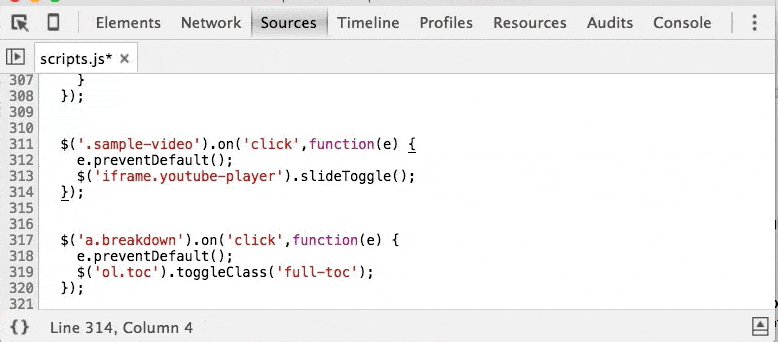
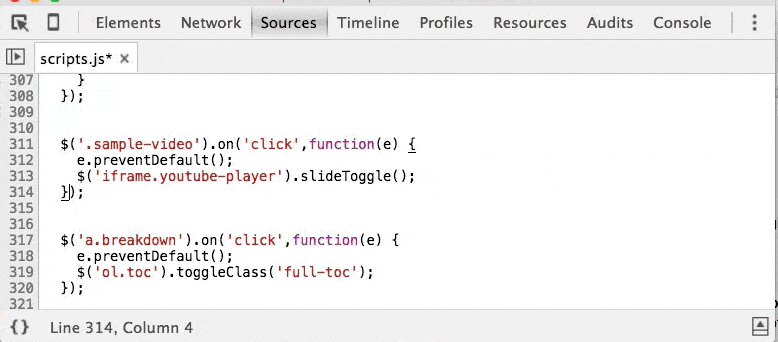
devtools 老司机养成-第四篇-sources 源文件面板
devtools 老司机养成-第四篇-sources 源文件面板
react devtools chrome console integration
你不知道的chromedevtools调试技巧一