5 2013-07-30 动态图片如何缩小,谁可以帮我把这个图片修改一下尺寸

ppt 怎么让图片放大完成以后再缩小到原来的大小和位子!
gif动态图教学-ppt技巧5-链接(实例)
com/u/2822867275) 这一节大家可以学到: 1.
你可以直接从左侧缩略图中拖拽任意页面到右侧编辑窗口中,powerpoint
3 ctrl [,组合键,快捷 缩小文字大小比例,如图操作.
不亦乐乎!可以在家好好的玩几天电脑了 .
2013-03-23 08:15a1224331425|来自手机知道|二级 图层下面有效果
放大&缩小动画
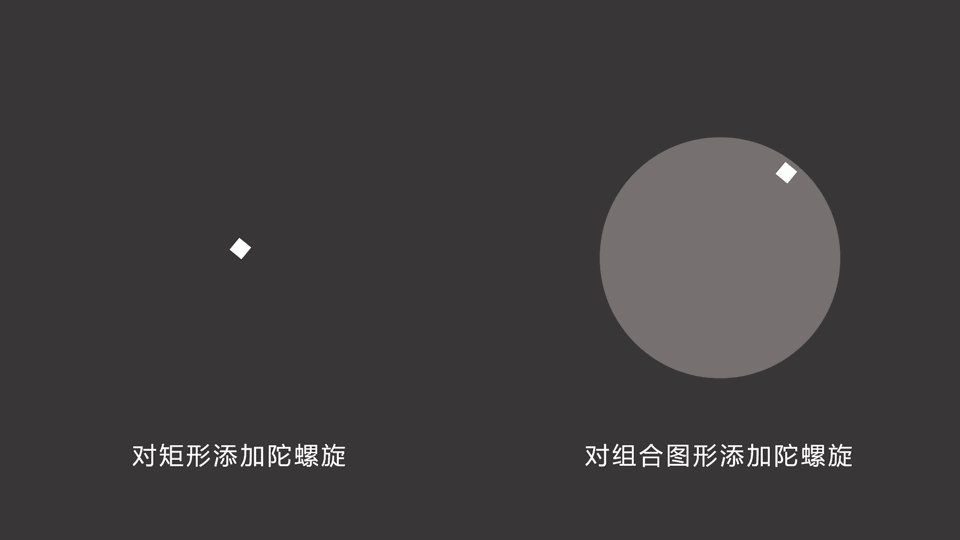
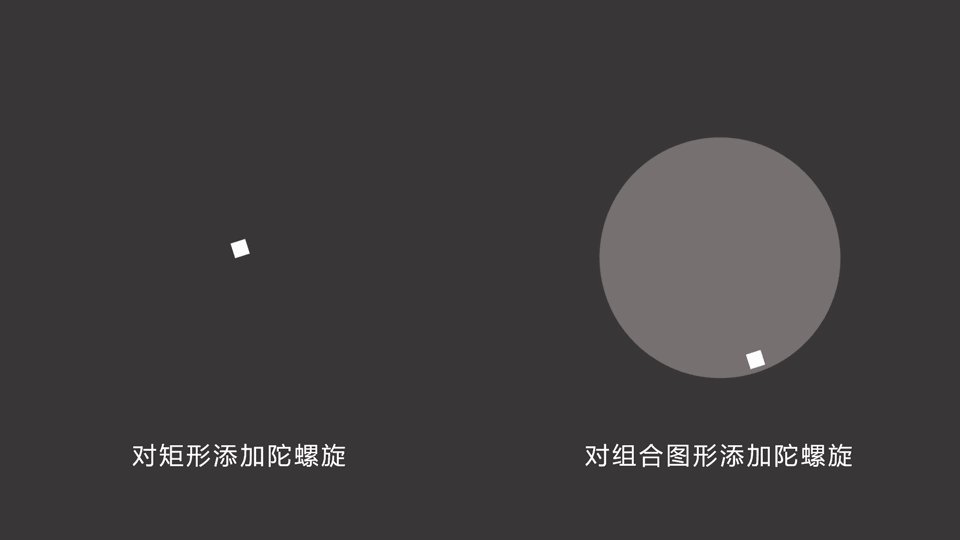
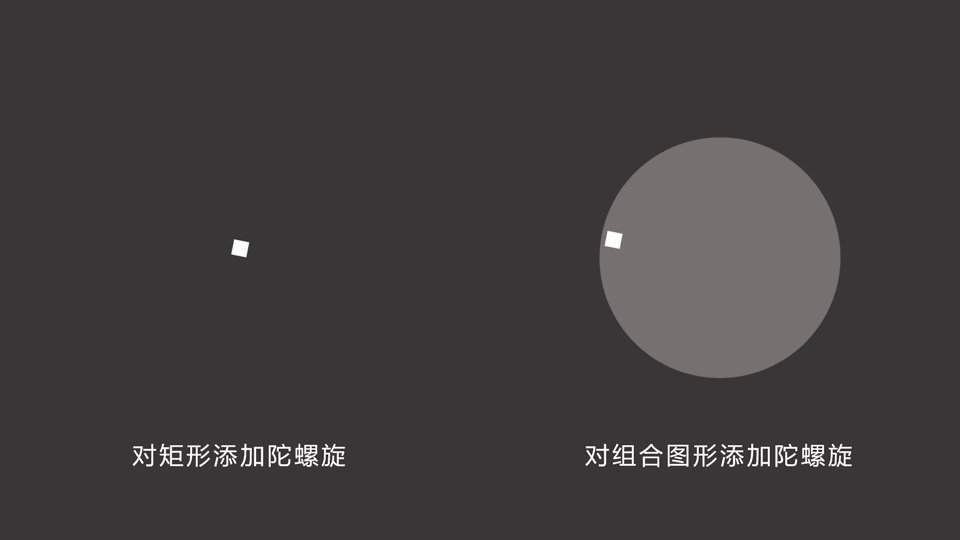
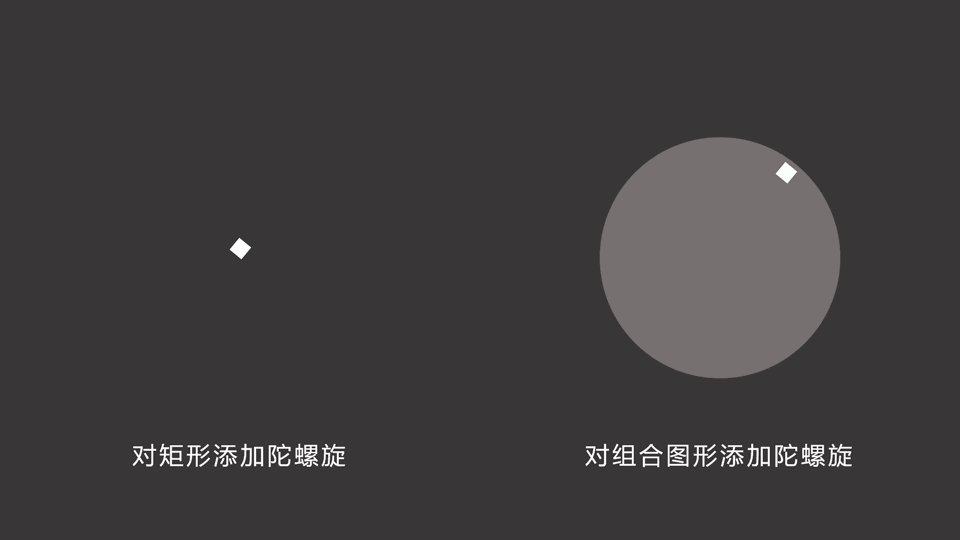
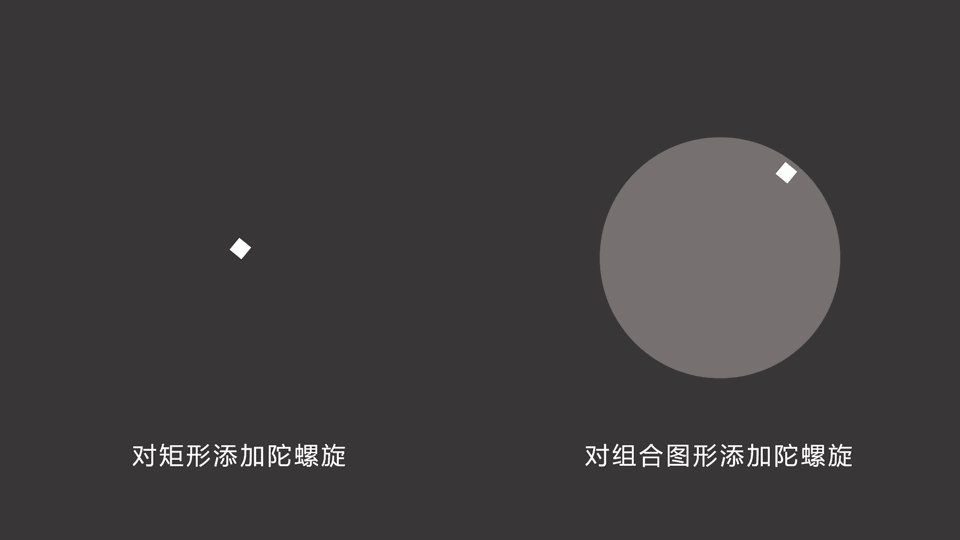
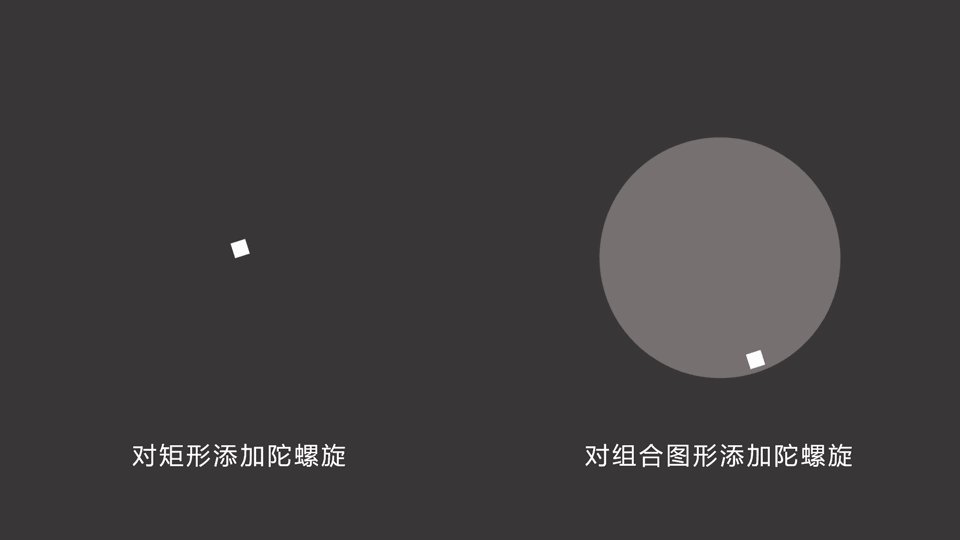
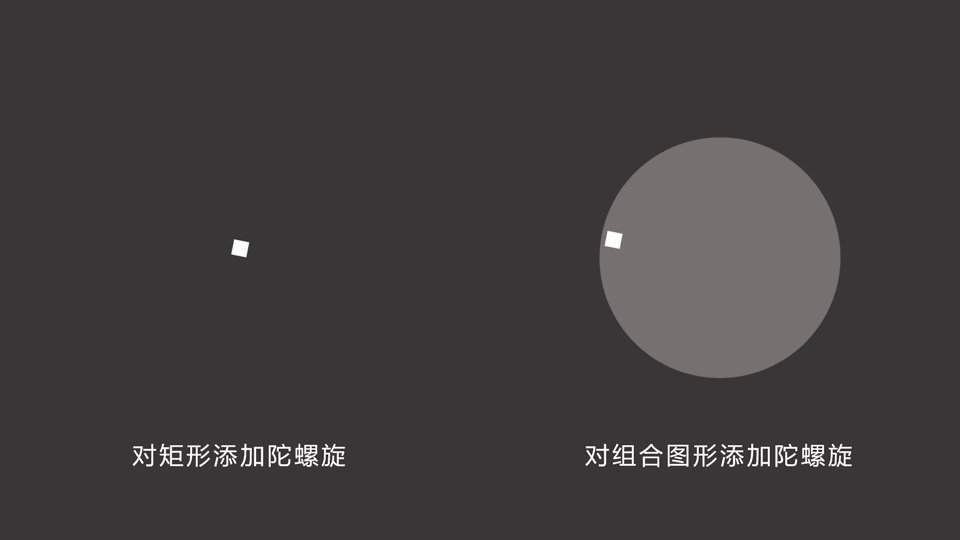
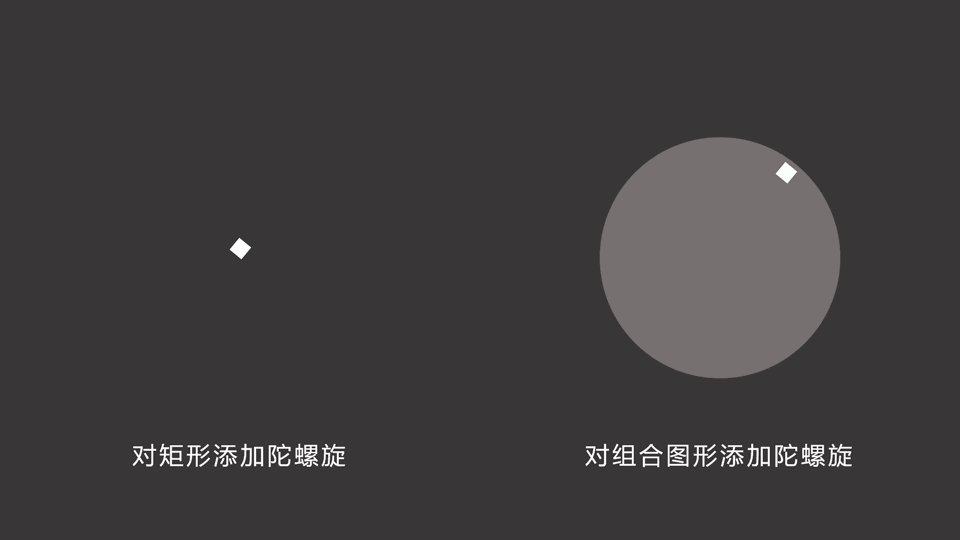
如何用相对简单的方式 实现所有矩形围绕中心旋转?
sketch制作gif动画——基础篇(改良版)
只要做一个icon,便可以一键生成所有尺寸icon,这个功能最赞!
960_540![创建一个堆 h[0……n-1]; 把堆首(最大值)和堆尾互换; 把堆的尺寸缩小](http://i.dongtaituku.com/re/2/img1.baidu.com/it/u=2399279908,531317018&fm=253&fmt=auto&app=138&f=GIF?w=499&h=281)
创建一个堆 h[0……n-1]; 把堆首(最大值)和堆尾互换; 把堆的尺寸缩小
向前滚放大图标,向后滚缩小图标,下面是效果图(动态的,放大可以查看)
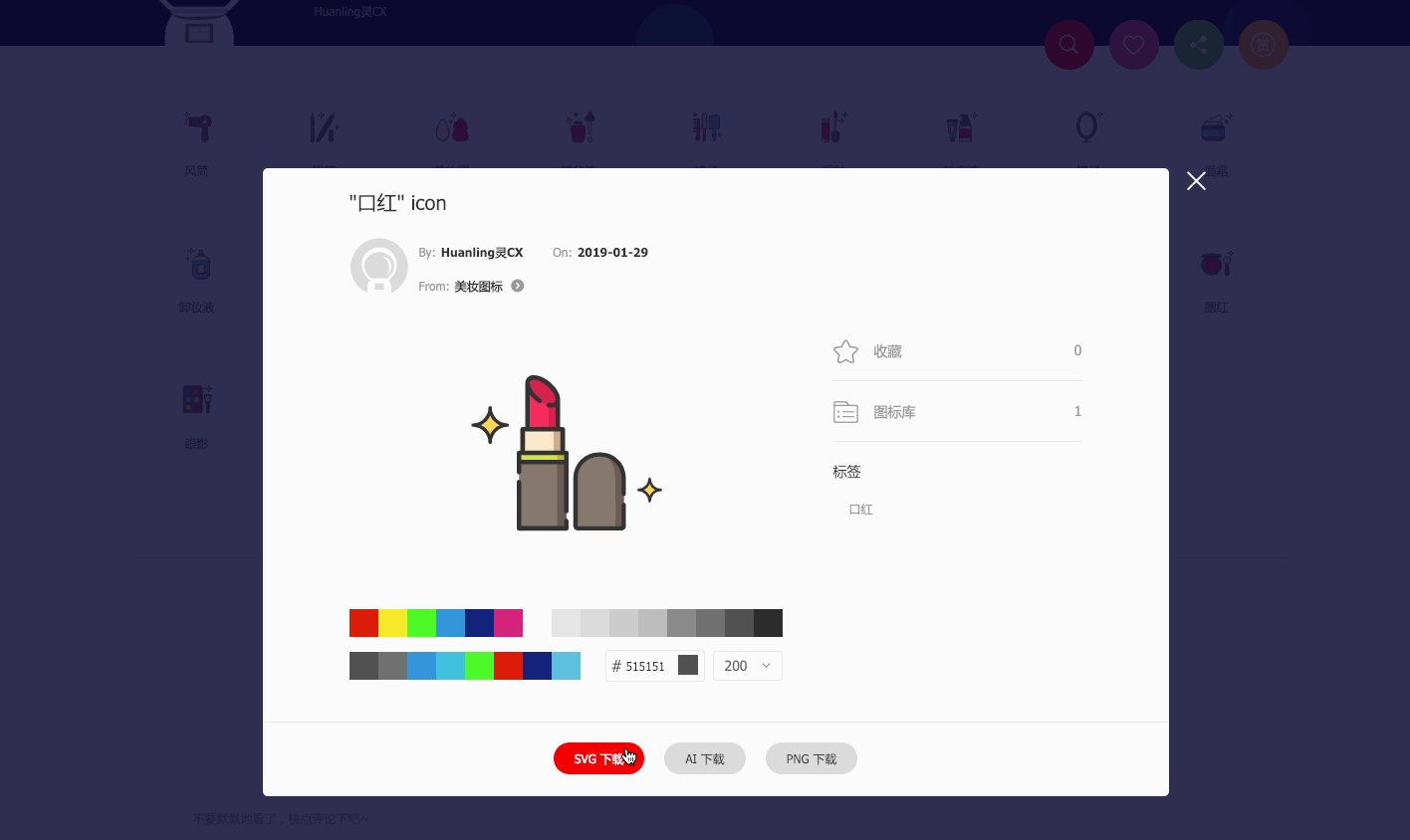
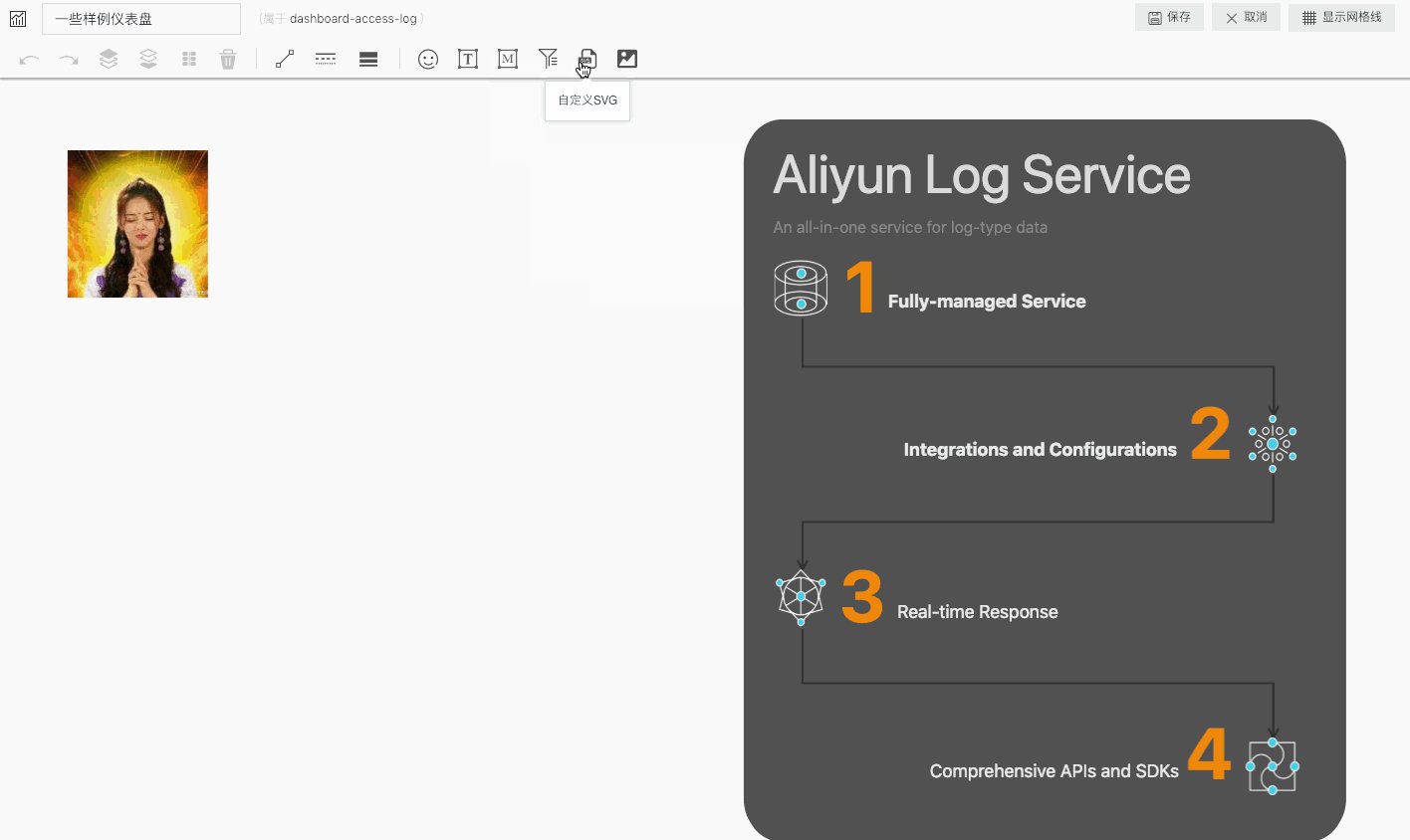
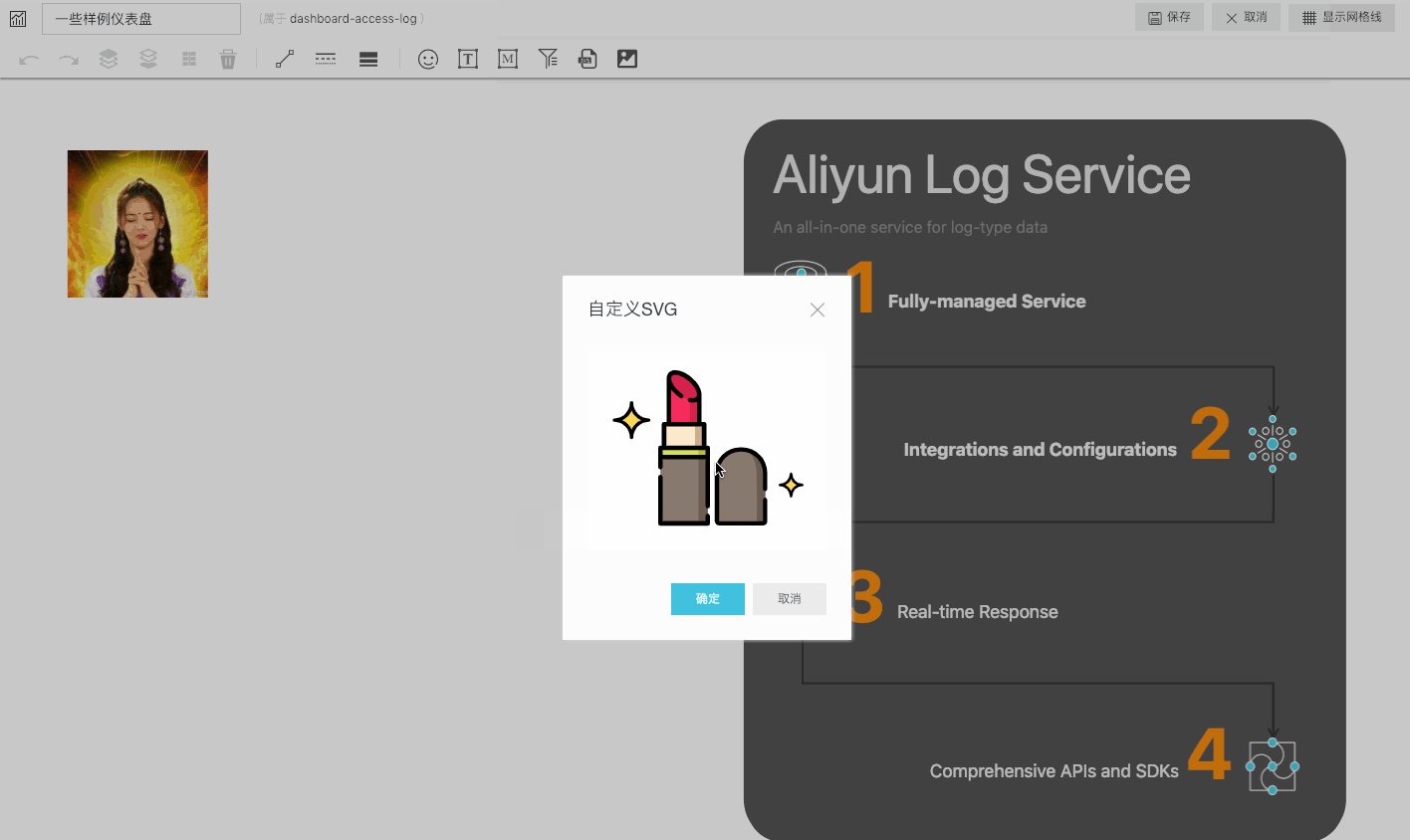
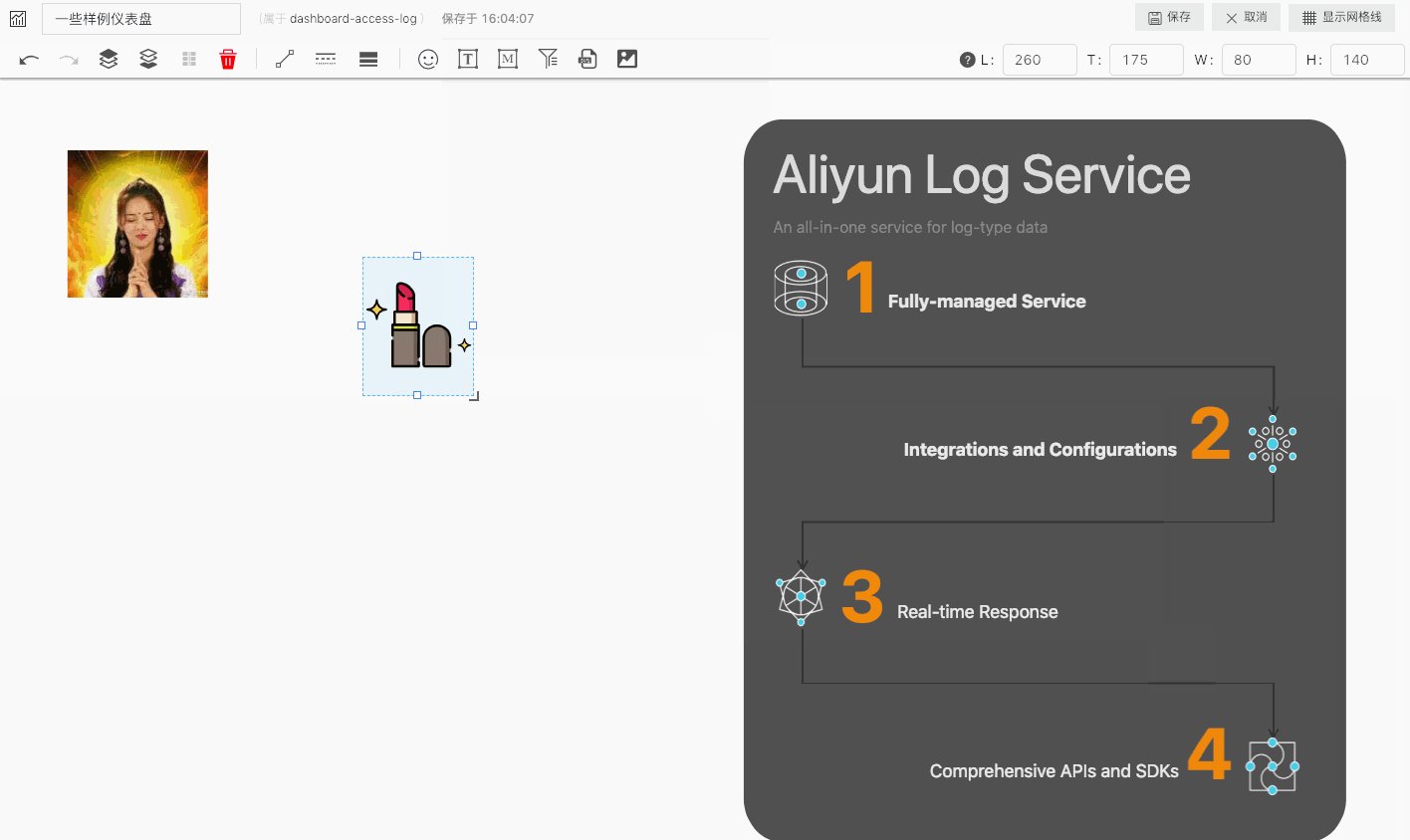
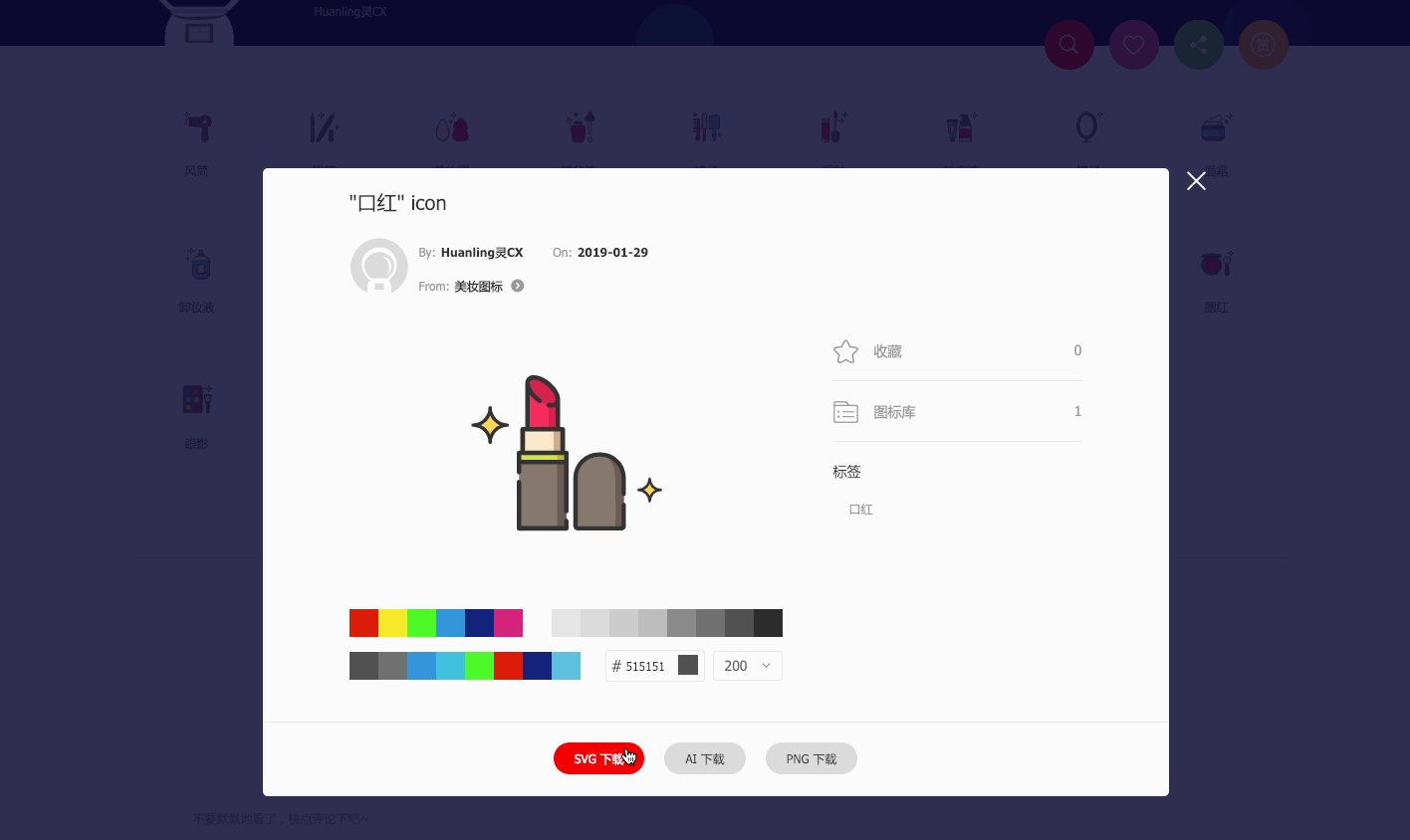
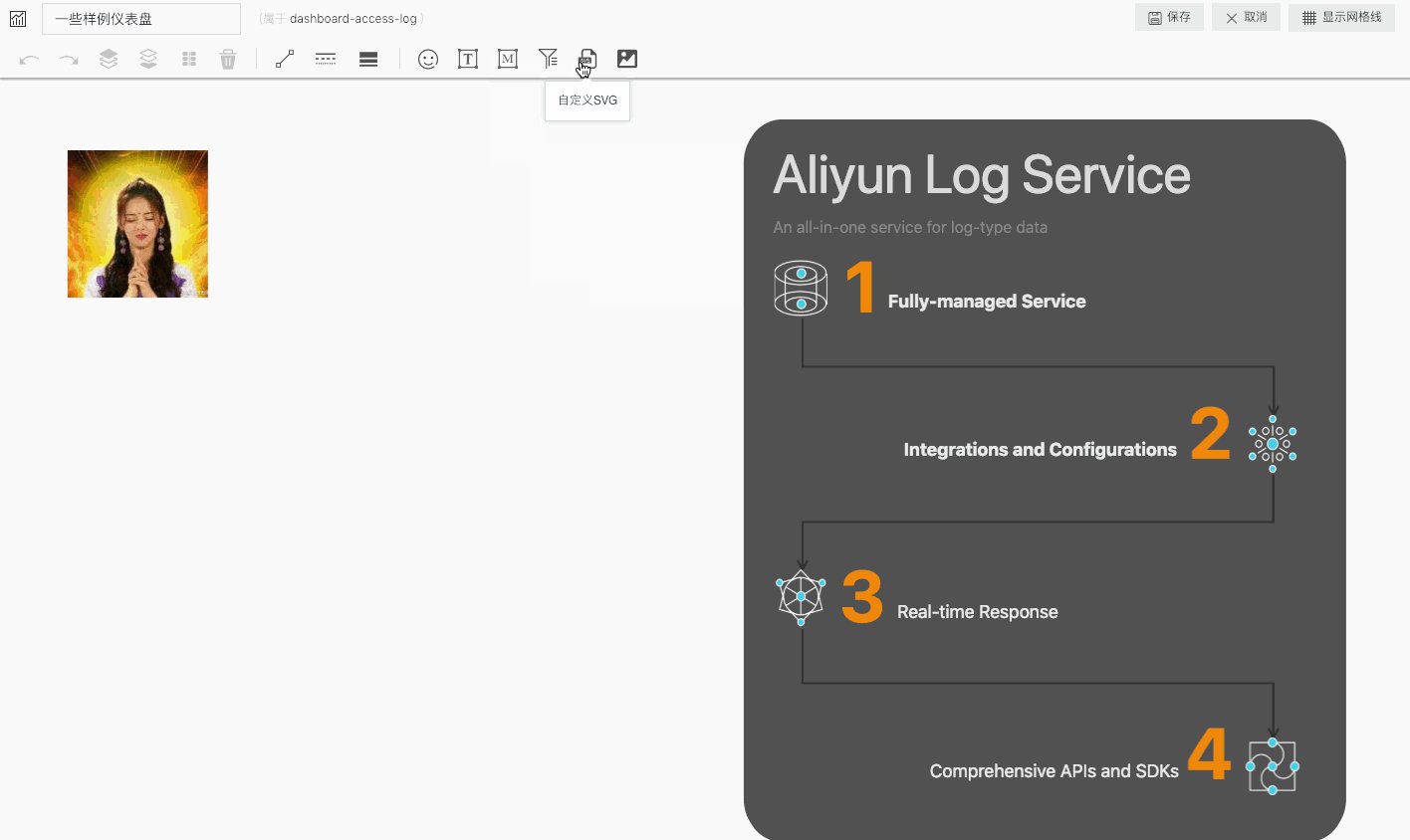
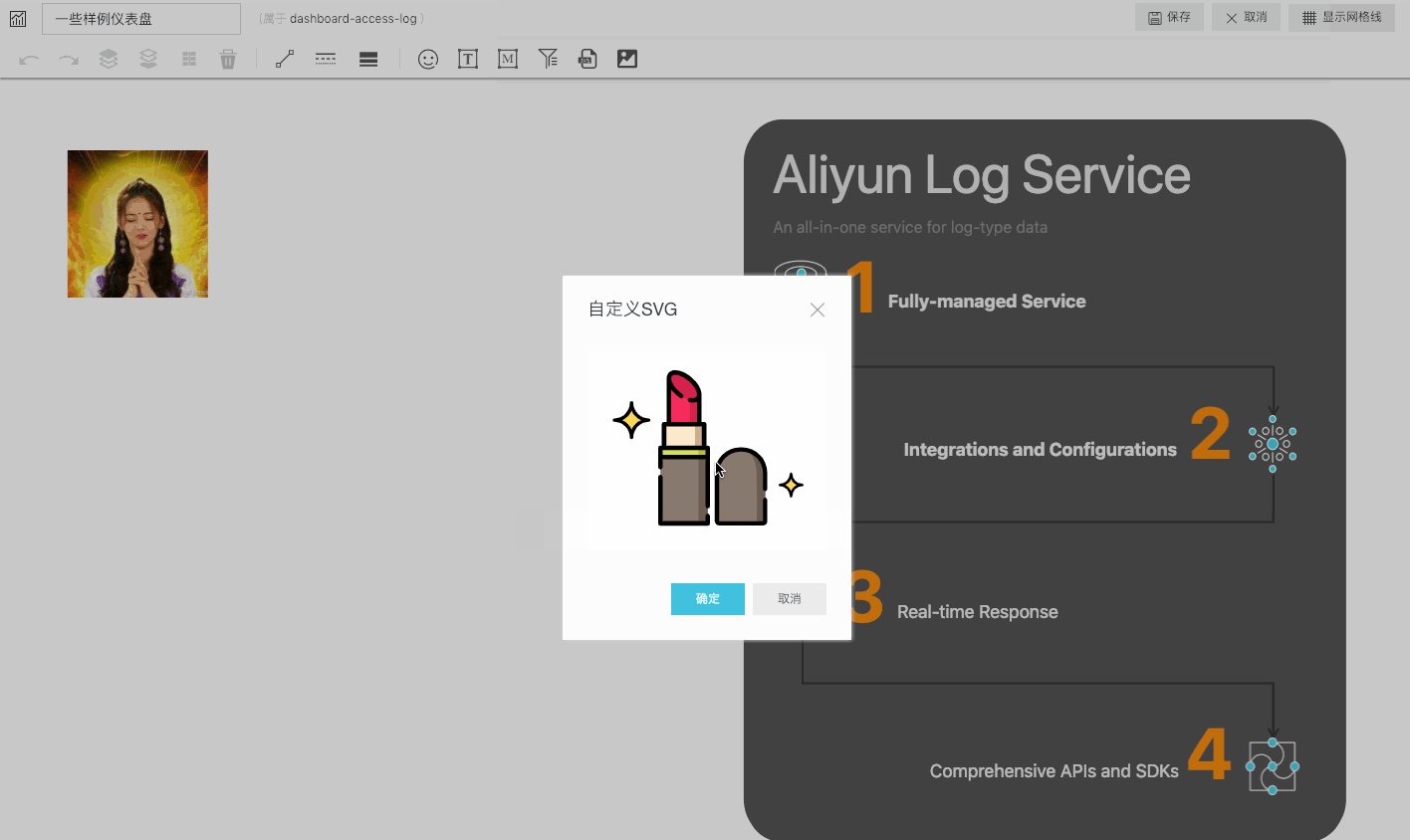
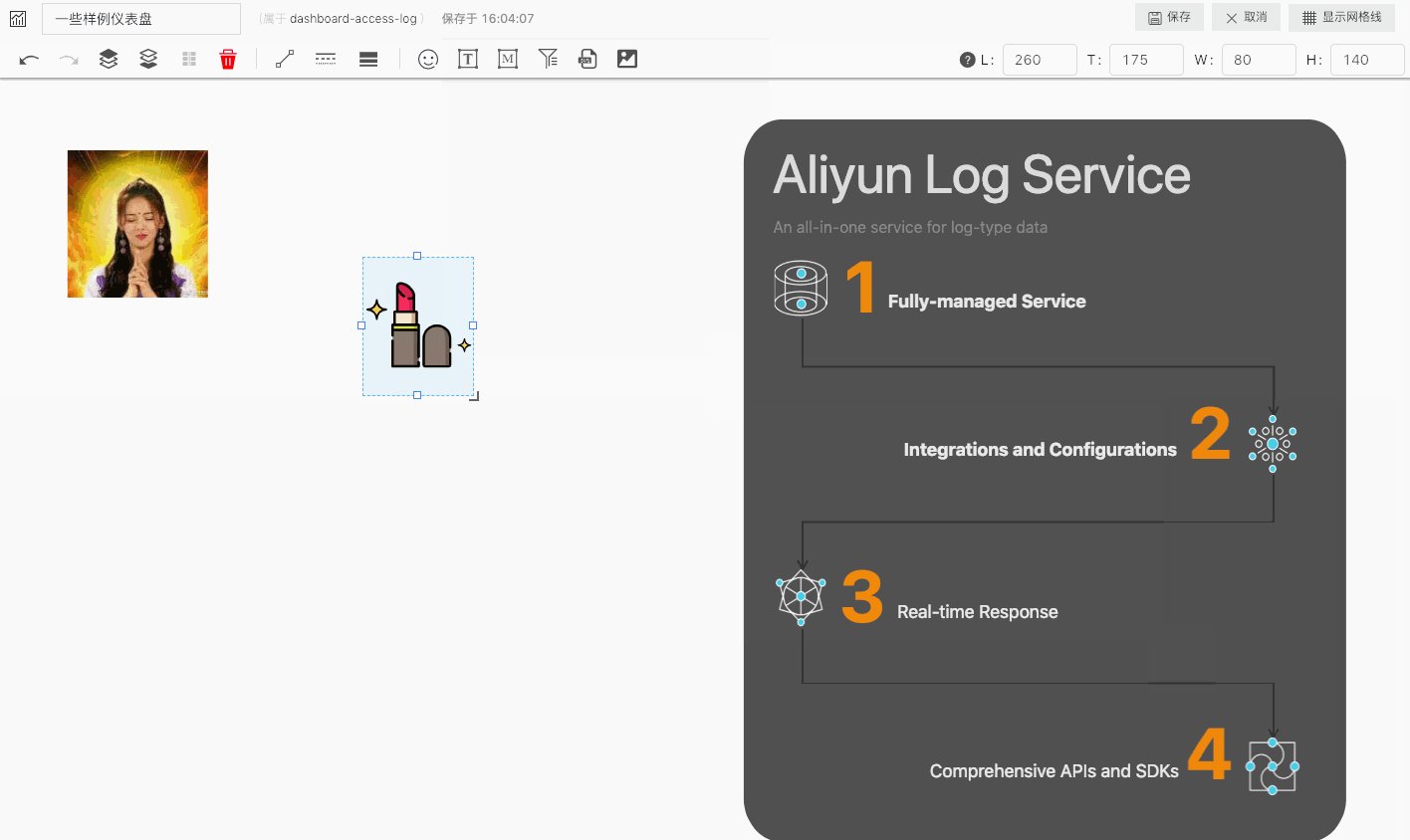
添加自定义svg通过过滤器可缩小查询范围或替换占位符变量,即对整个
这样9个加载动画案例,用来作为ppt动画的设计灵感 以上9个动态图图,均










![创建一个堆 h[0……n-1]; 把堆首(最大值)和堆尾互换; 把堆的尺寸缩小](http://zhouyuan.666.wemorefun.com/Upload/Document5/53427/image/2019041913592879.gif)













![创建一个堆 h[0……n-1]; 把堆首(最大值)和堆尾互换; 把堆的尺寸缩小](http://zhouyuan.666.wemorefun.com/Upload/Document5/53427/image/2019041913592879.gif)