贴心沙师弟还录制了操作gif 如果你想旋转各种角度,调整代码的数字就
2022-04-29 来源:动态图库网

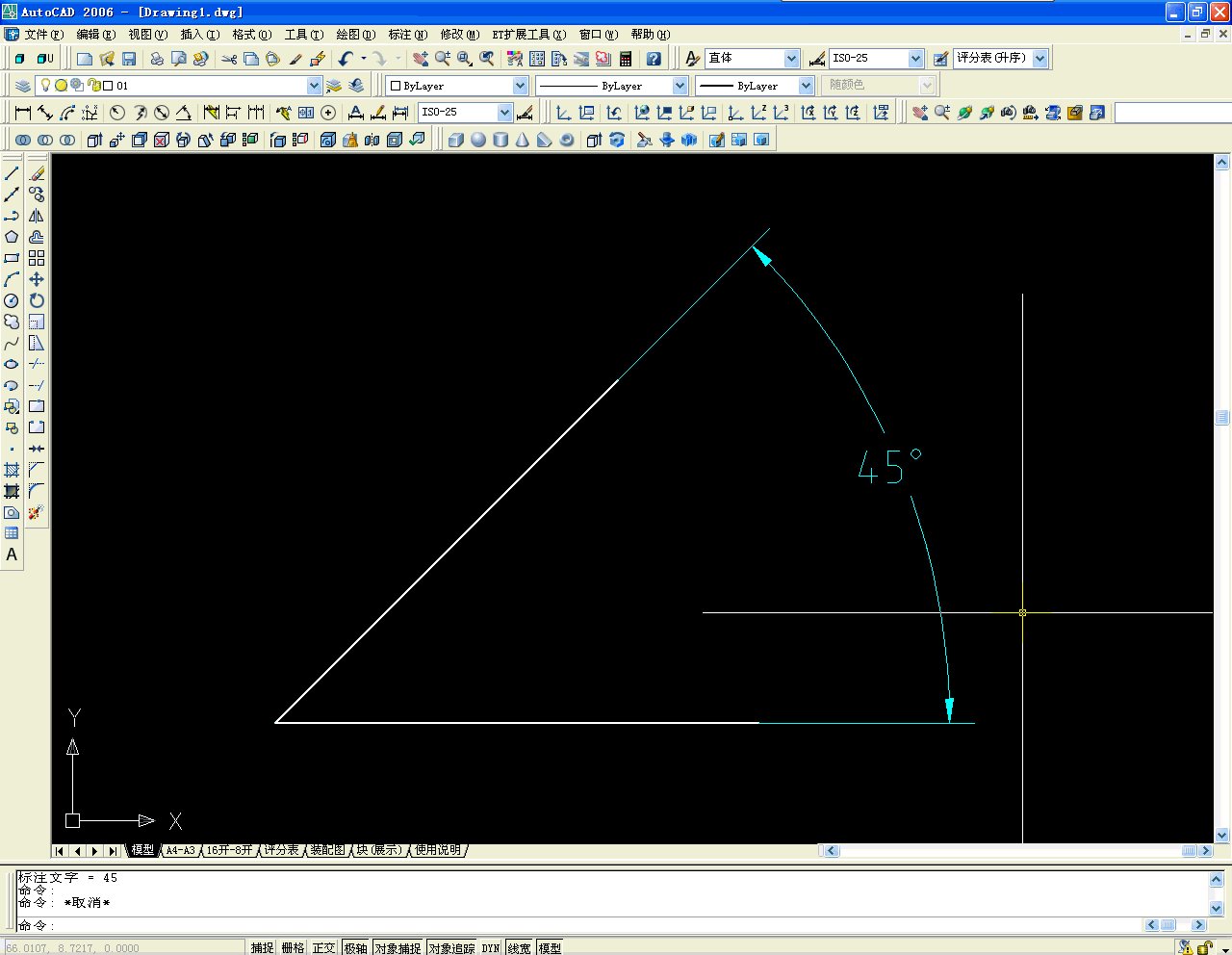
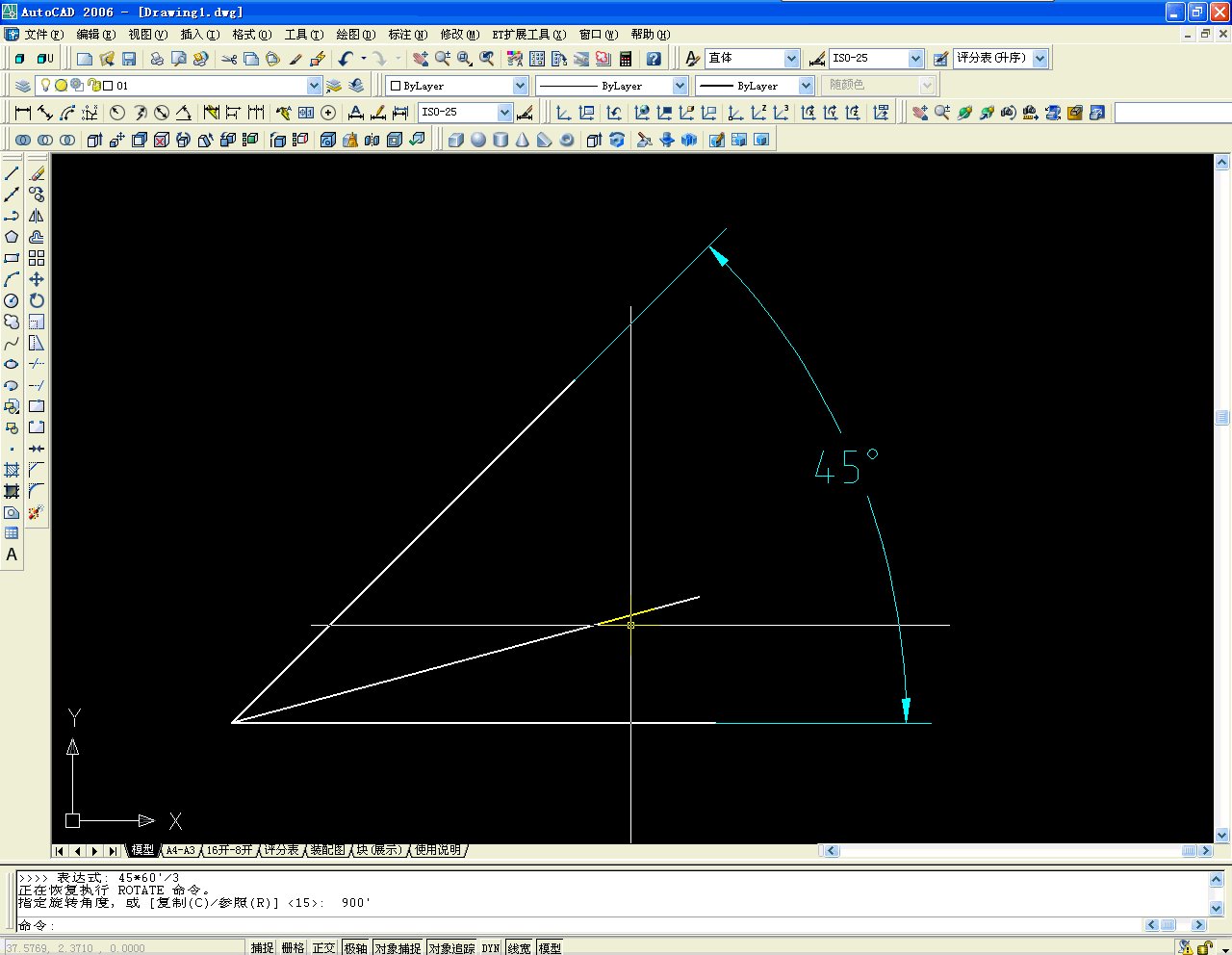
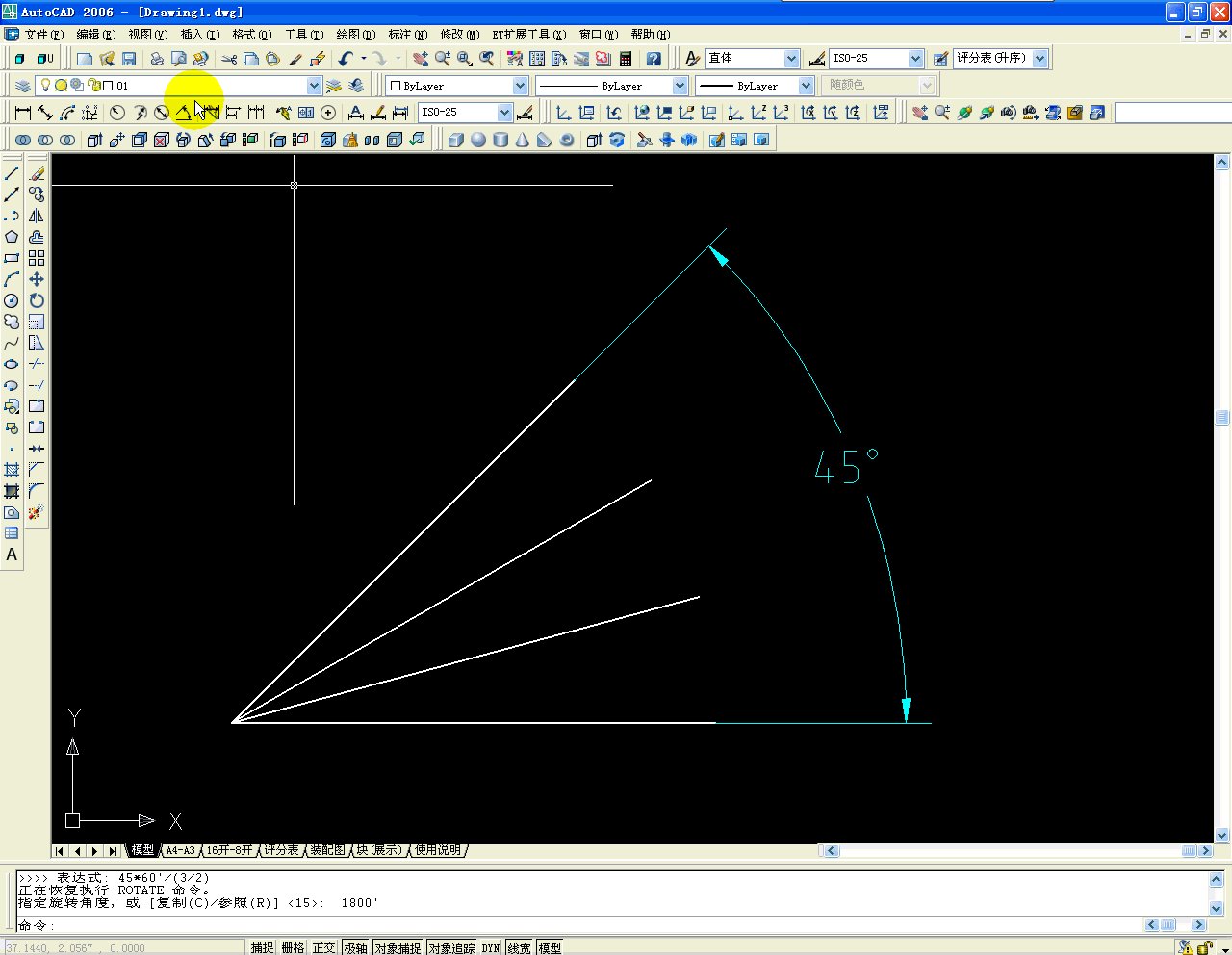
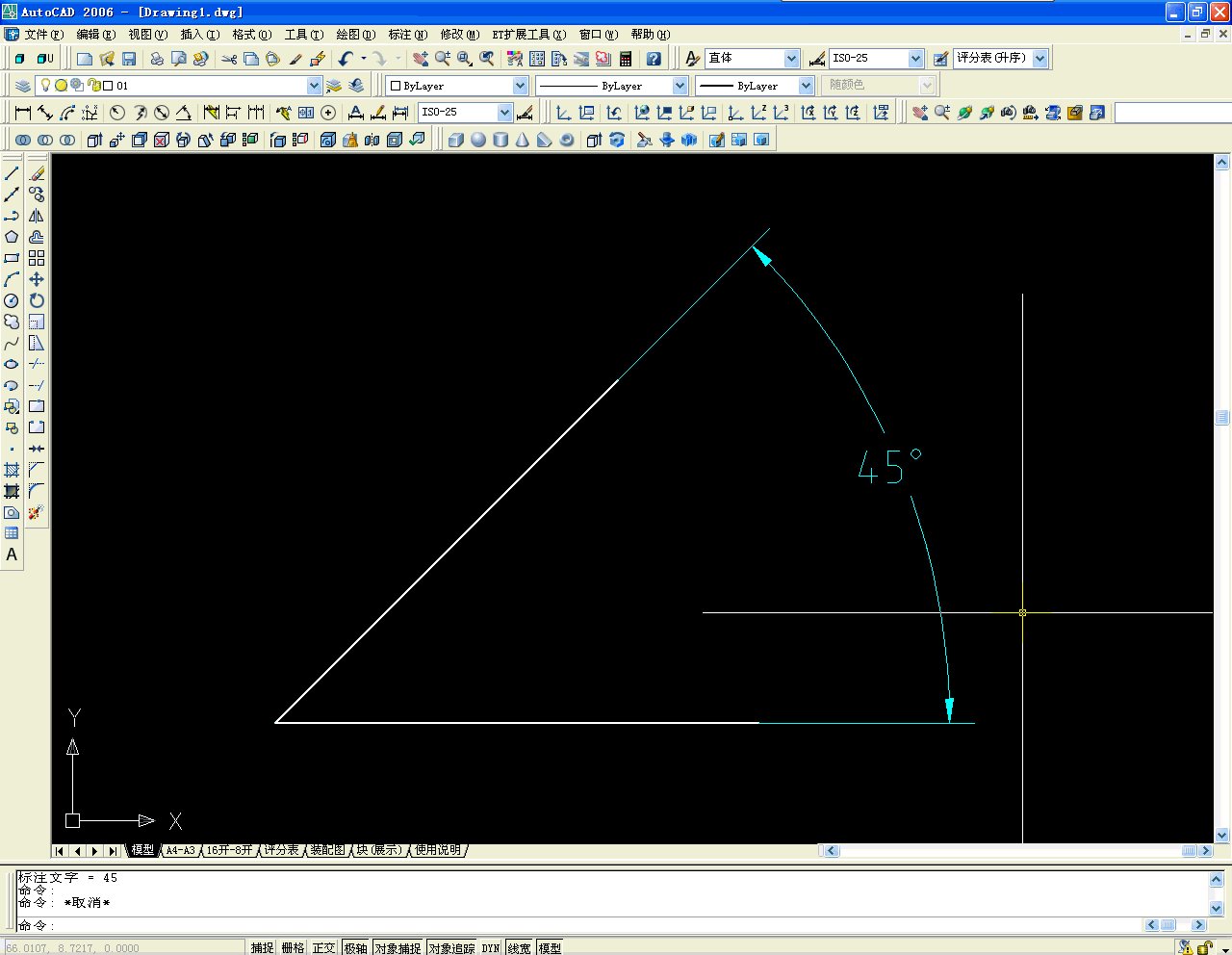
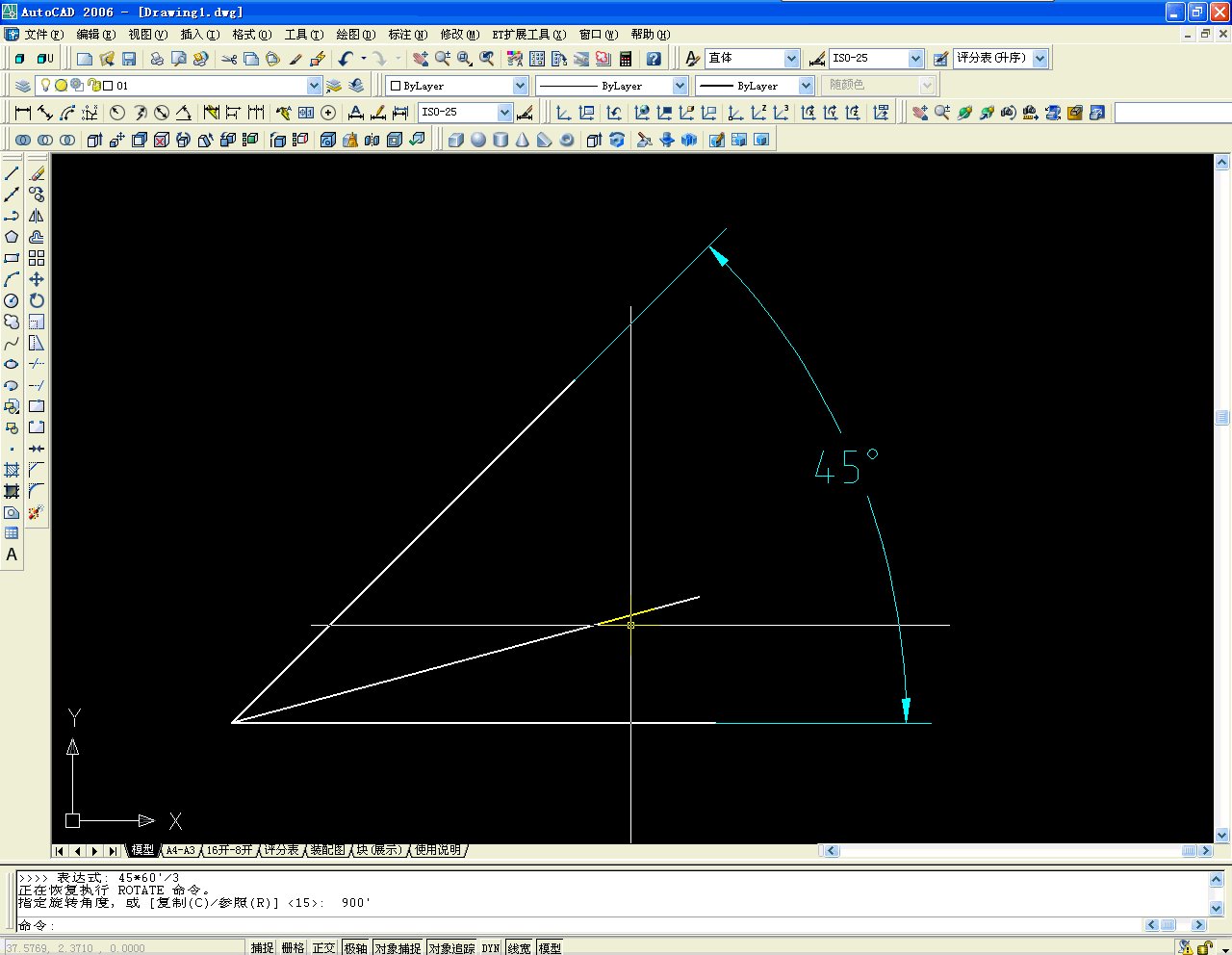
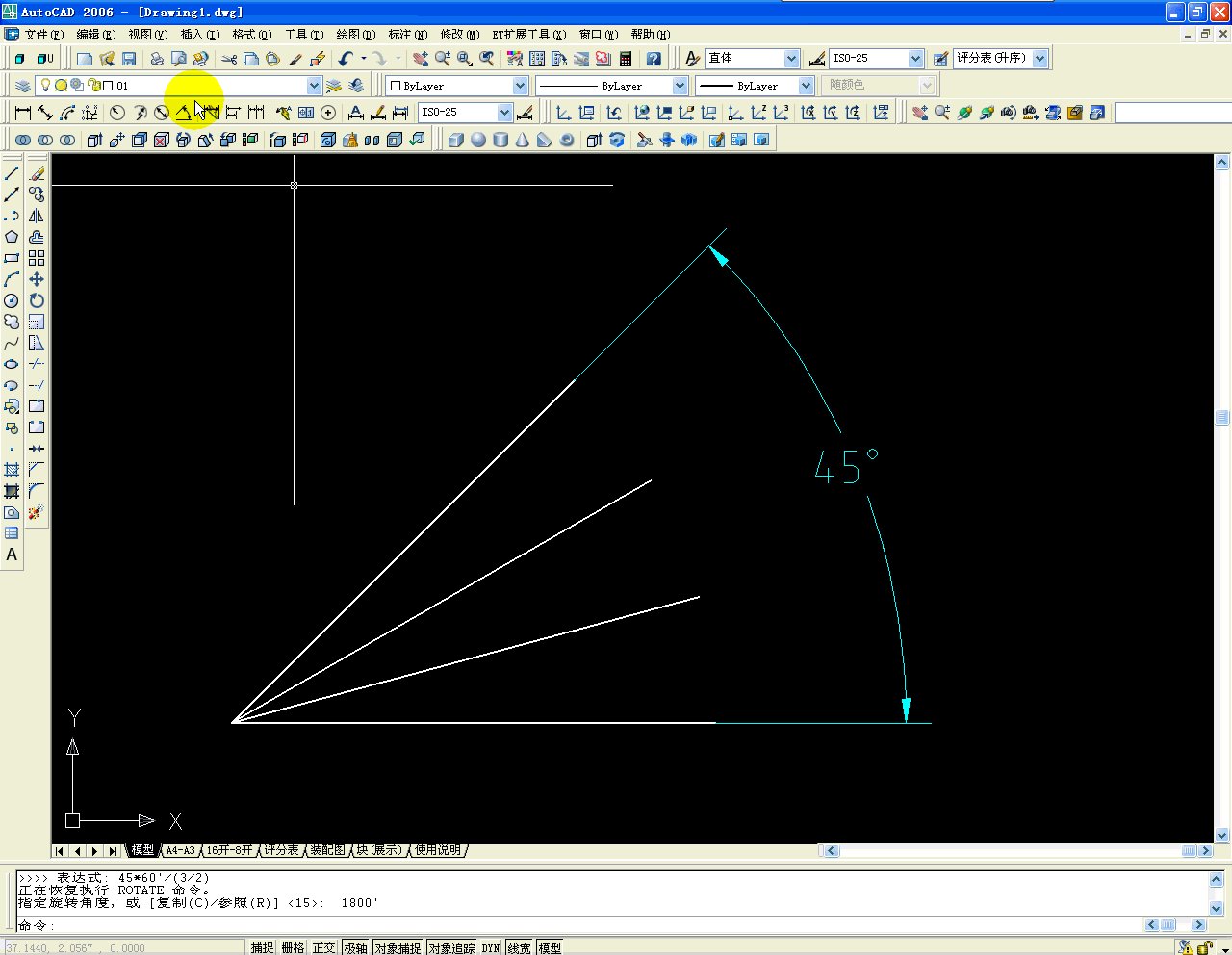
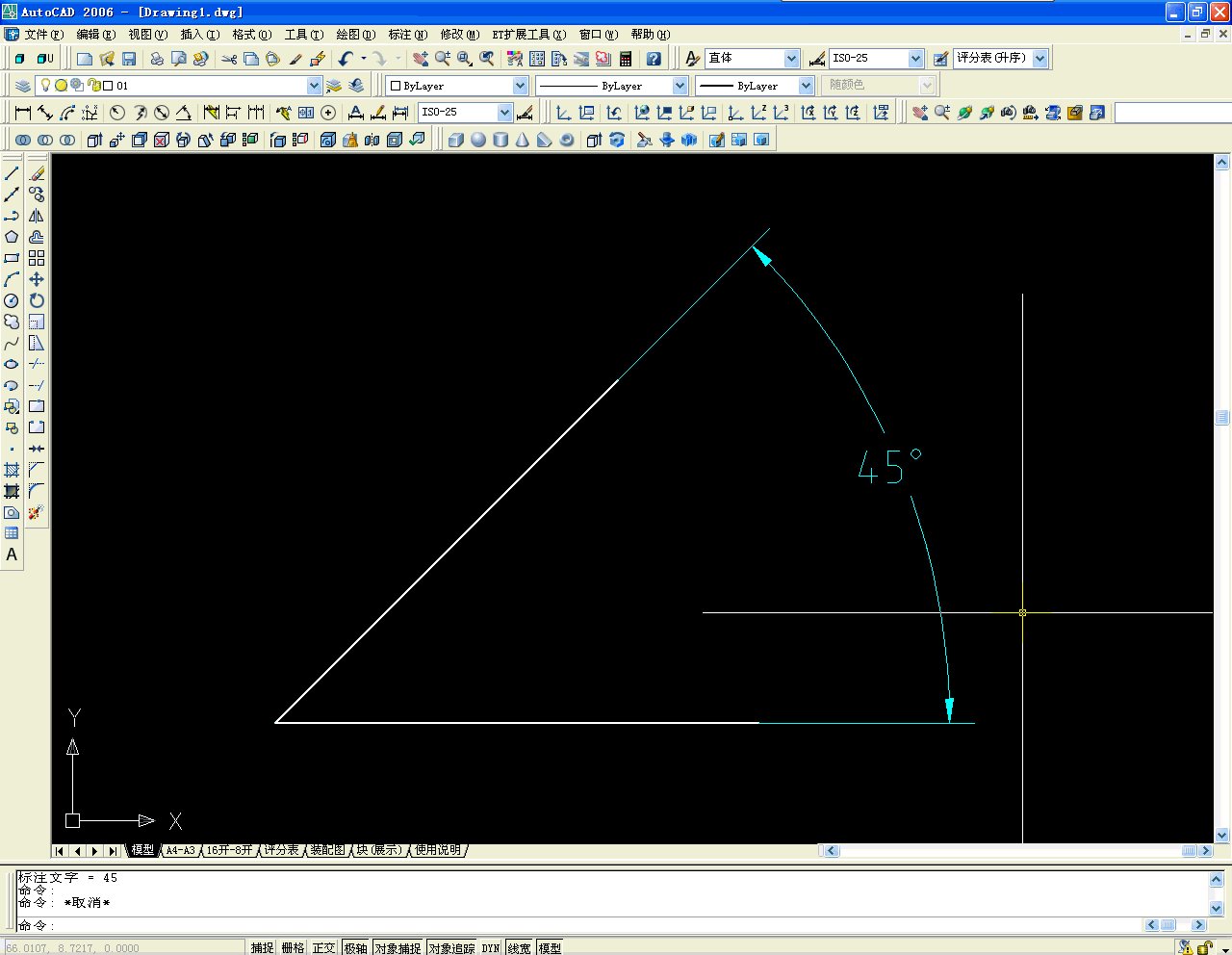
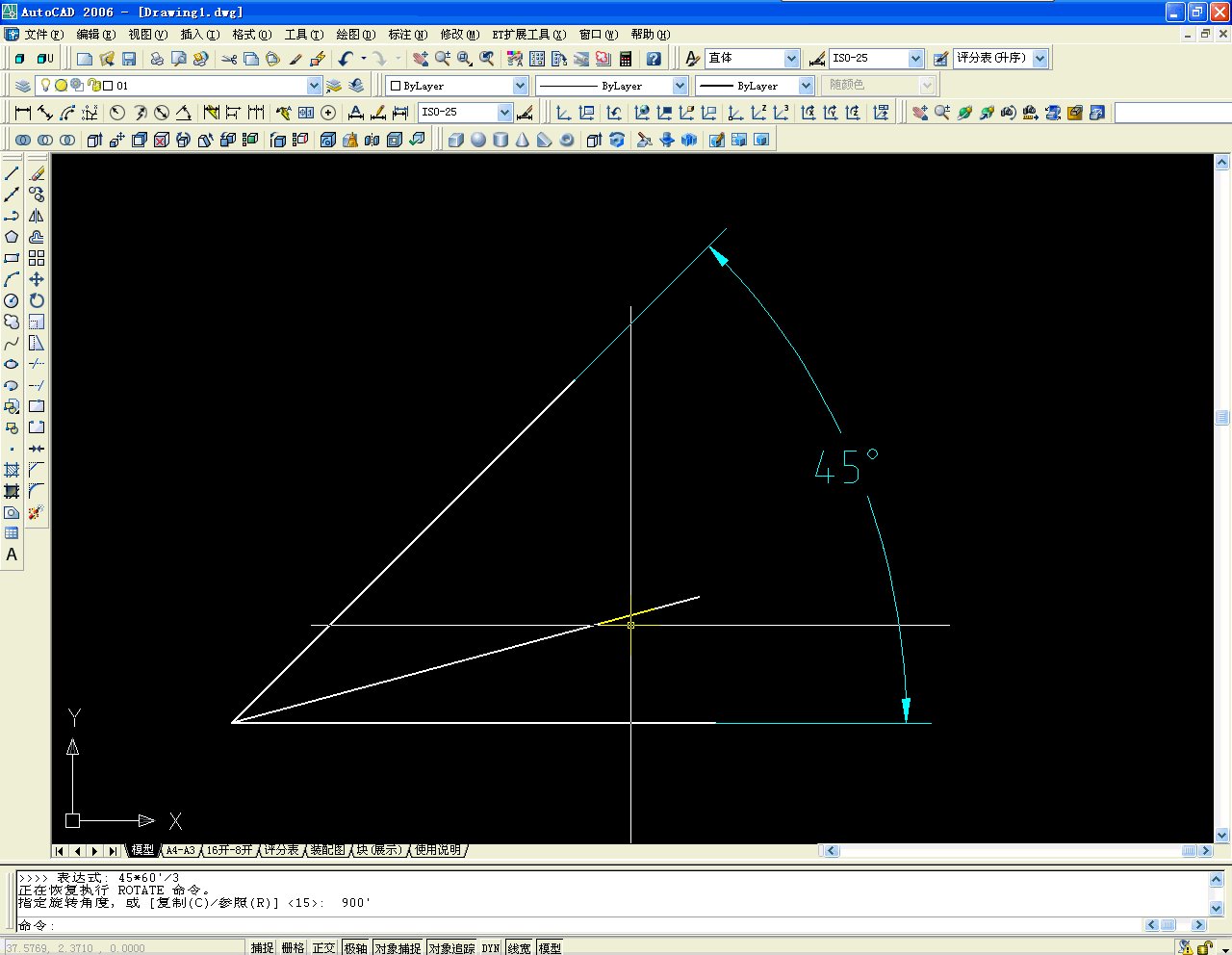
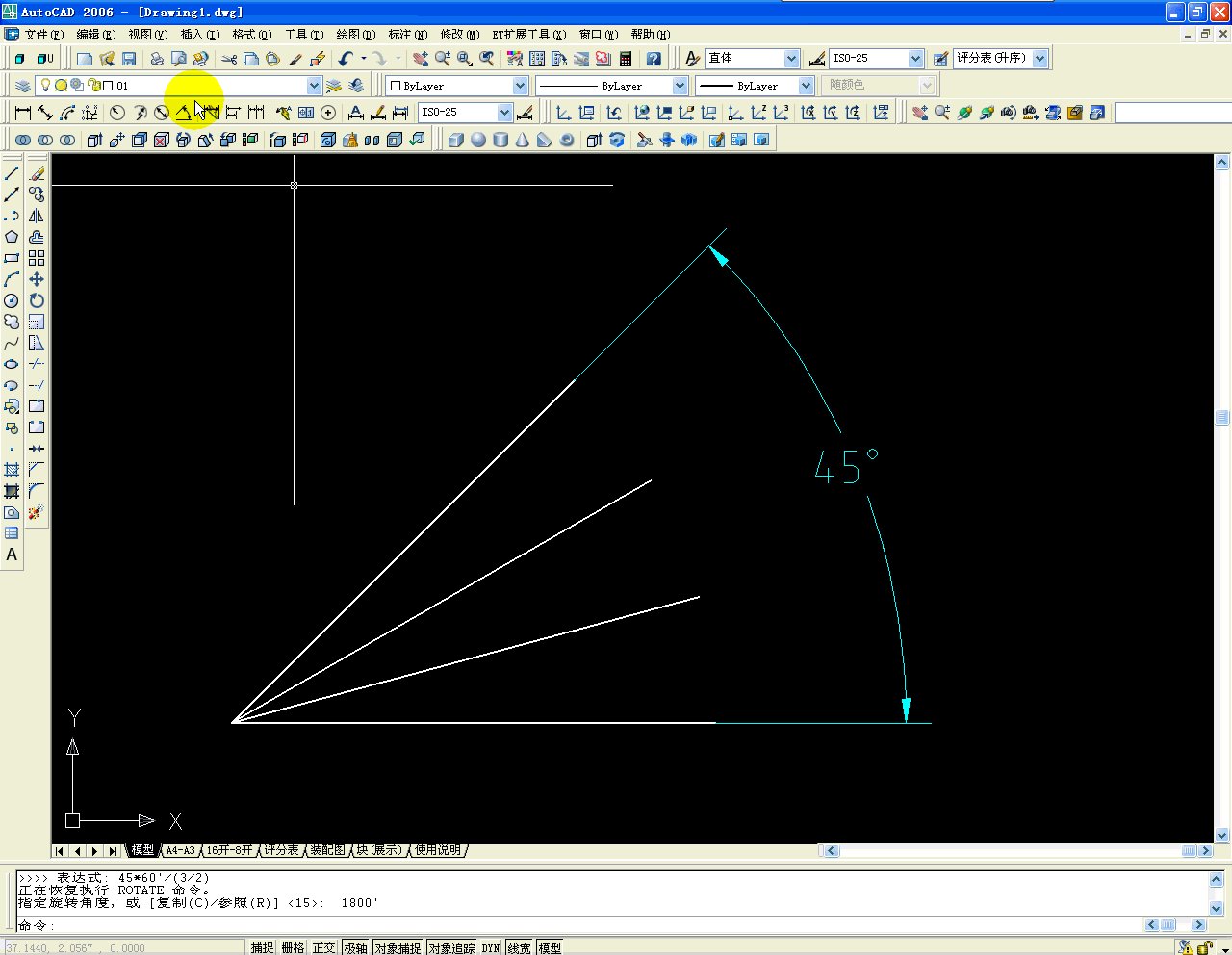
请问大侠我想旋转1/3度这样的角度怎样输入数字?
第九步:立方体其他面的数字3/4/5/6,同理操作,最终我们得到完整的
第十一步:在保存窗口中,将名字命名为数字,比如123,格式为默认格式
旋转
面的旋转
向左旋转90度,我们查看右视图,此时我们单独选中数字2,按下y轴旋转
旋转位移缩放透明度合体3.
在此款圆形进度条设计中,设计师以3条曲线的旋转结合数字的变化,来
旋转,跳跃,还有清脆的叮咚声会跟着你一起撒欢~ 在这么神秘的空间里
快捷调整图形丨一个小圆点就能提升80的设计效率
实际之前直接修改宽度和高度也可进行缩放,但是它会
惊艳大襄阳2018年全球必看顶级show魔幻光影乐园中建状元公馆等你来
当然,后期绝妙的数字特效必不可少,运用规律可循的几何变换特效进行
3.旋转画布
ctrl r 后,移动到合适的面上,然后 滚动鼠标中键或者按对应的数字键
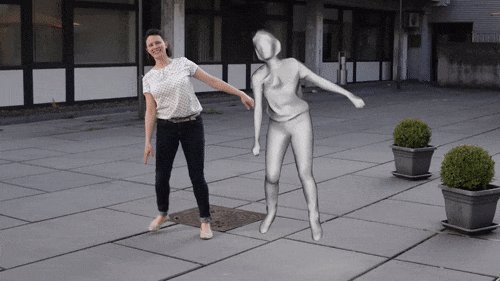
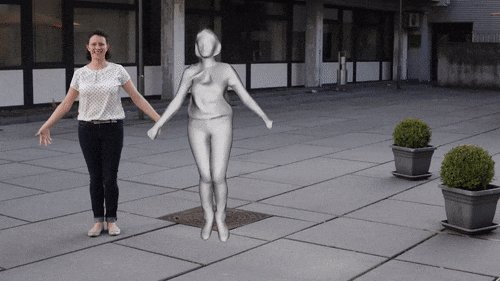
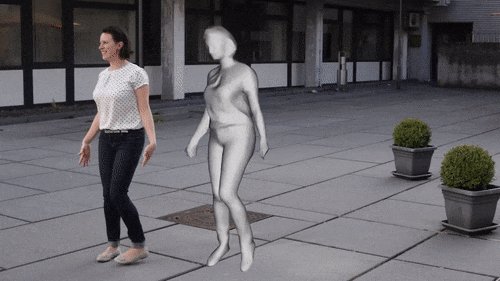
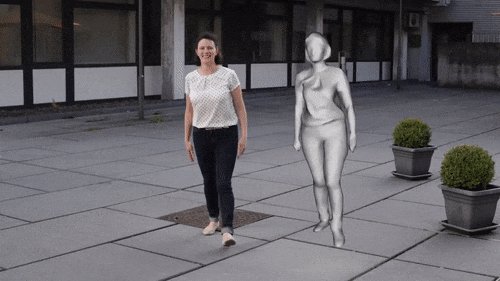
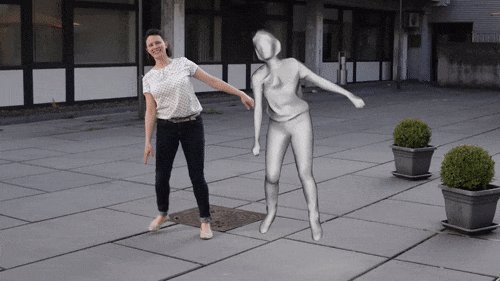
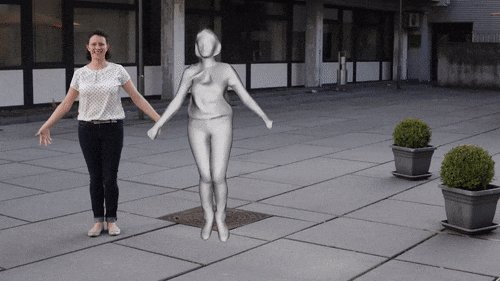
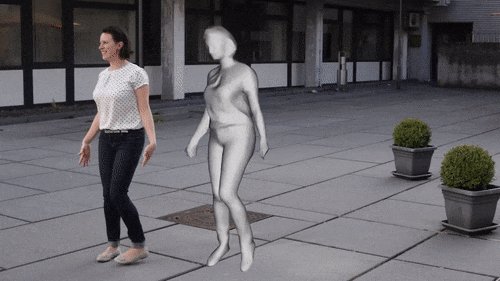
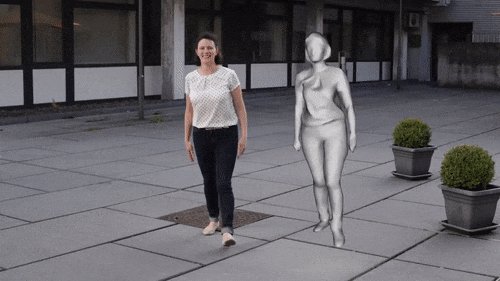
这种动作捕捉方案比较可以有效的追踪,例如人体360度旋转,舞蹈动作