随机调整它的大小和位置就可以在画布里点击上传好的gif素材 第三步>
2022-04-29 来源:动态图库网

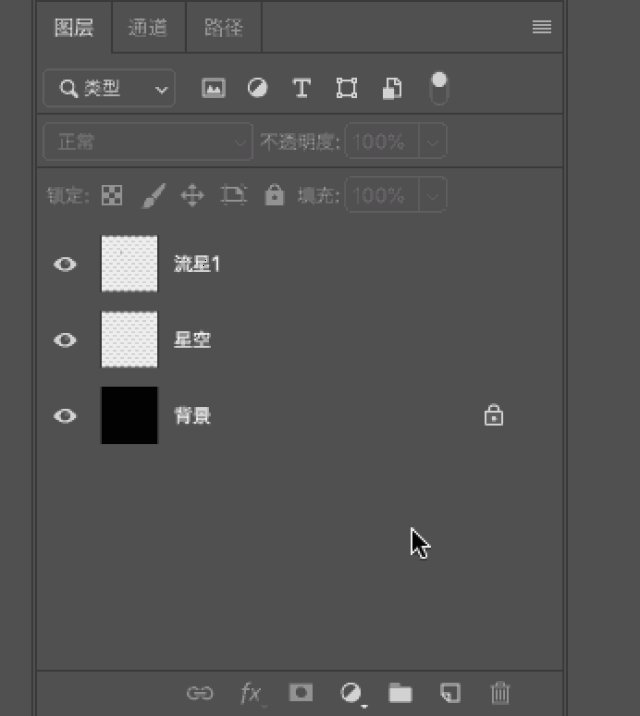
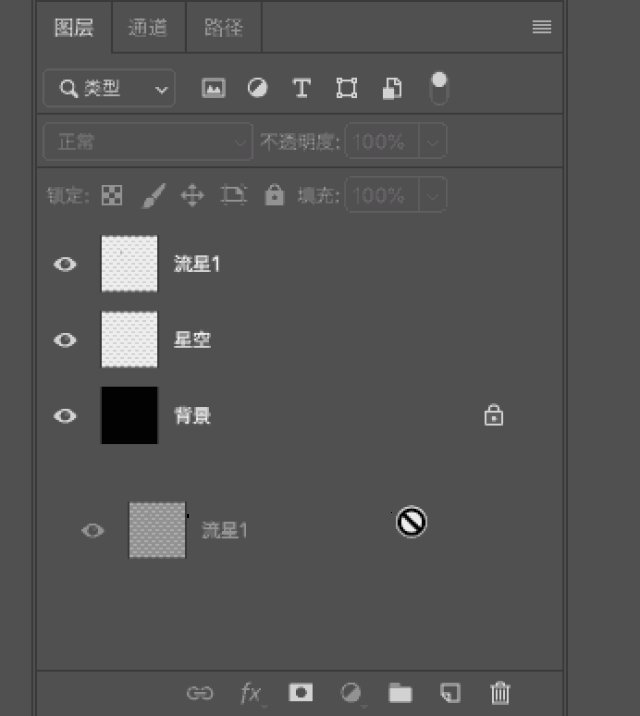
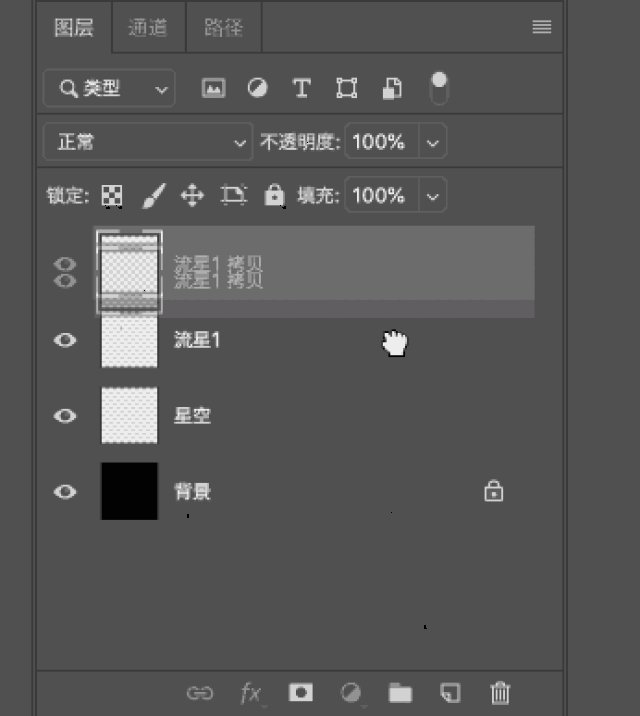
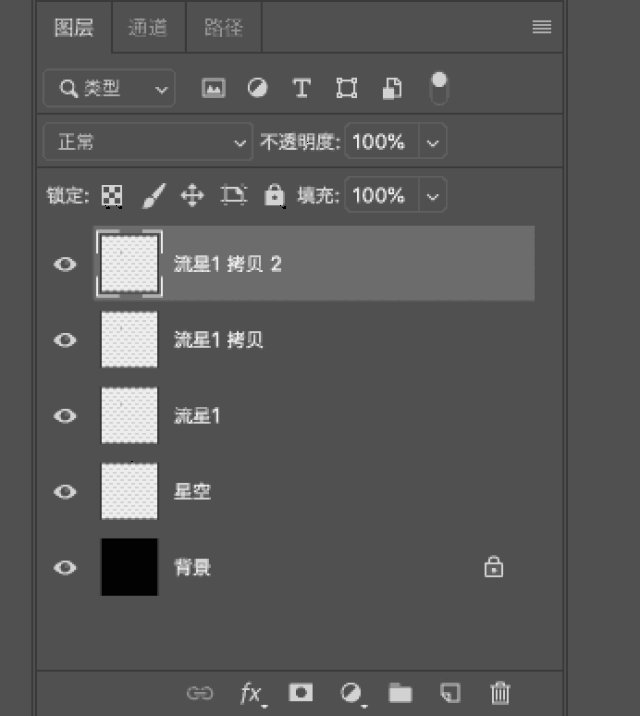
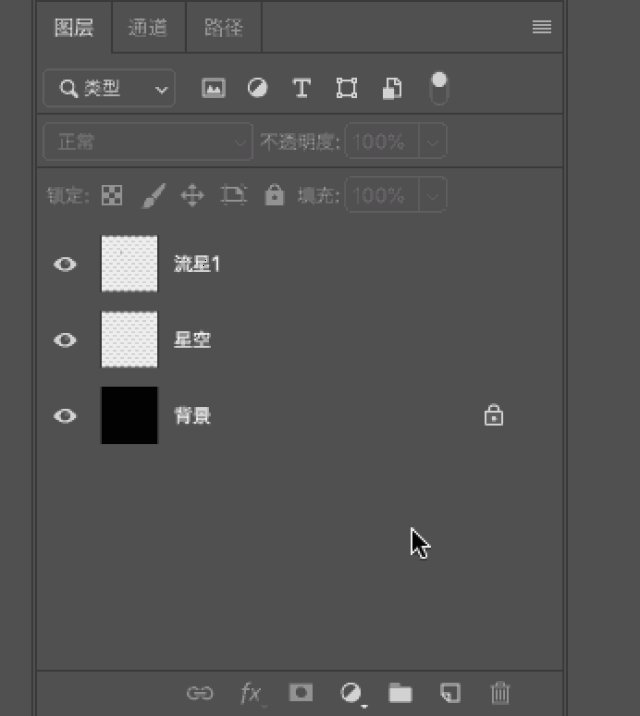
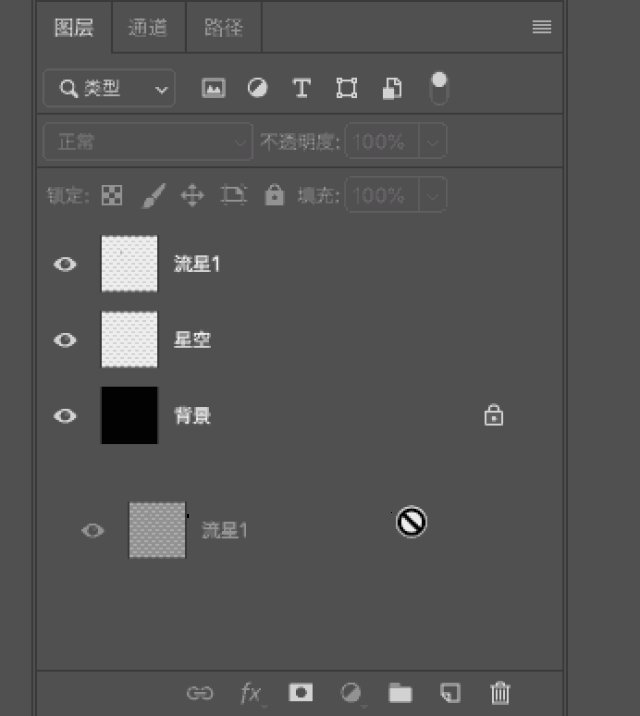
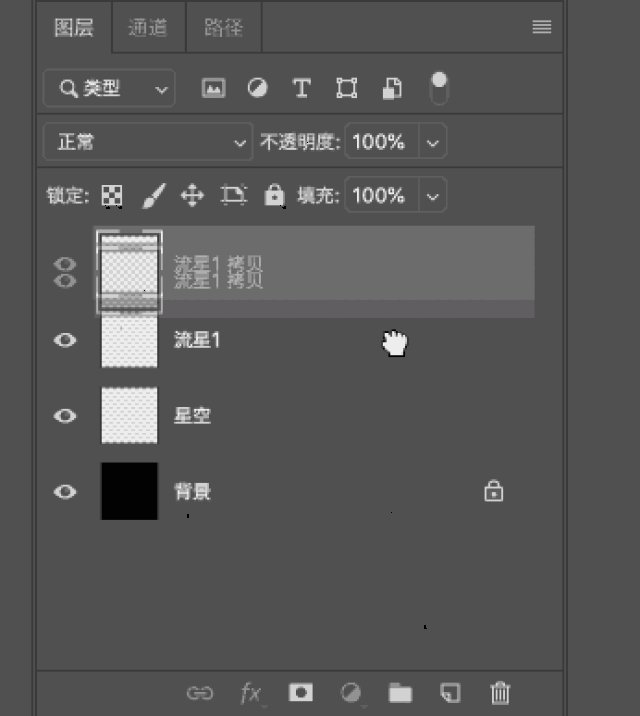
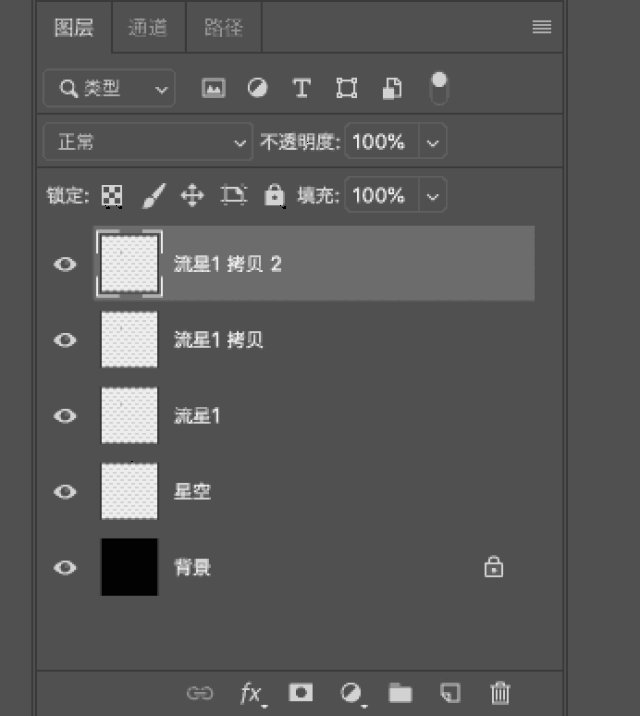
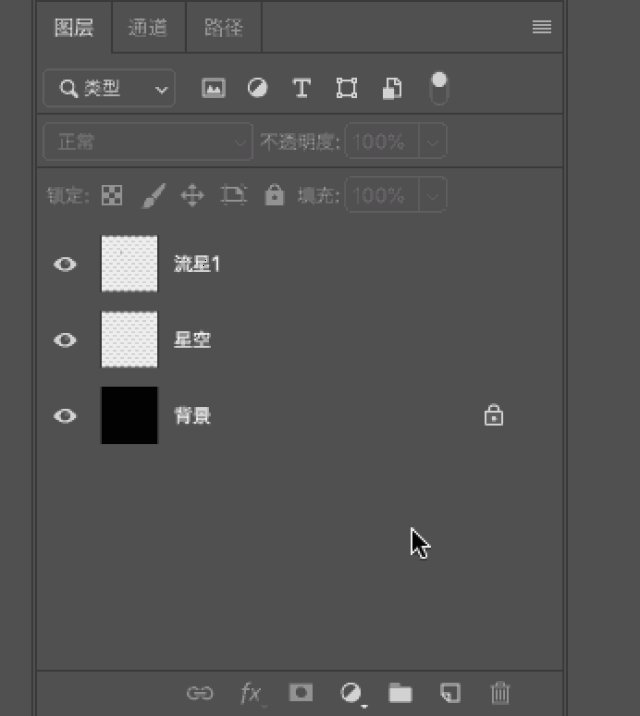
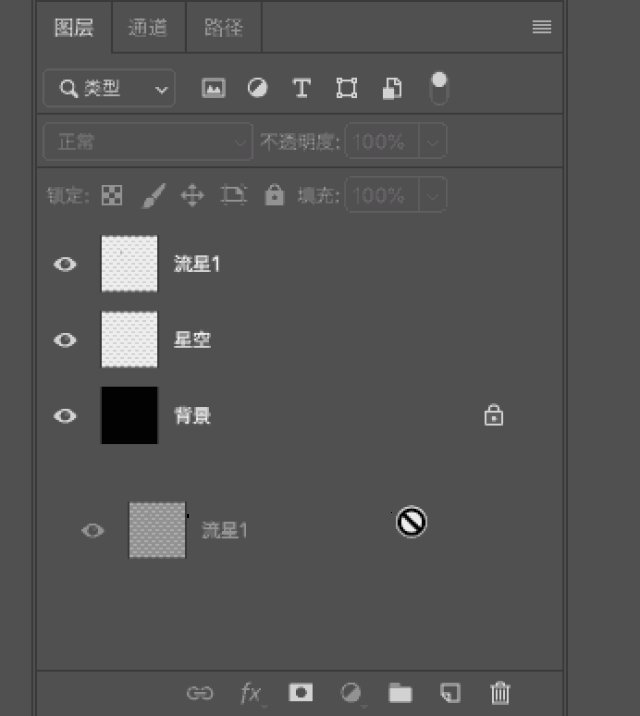
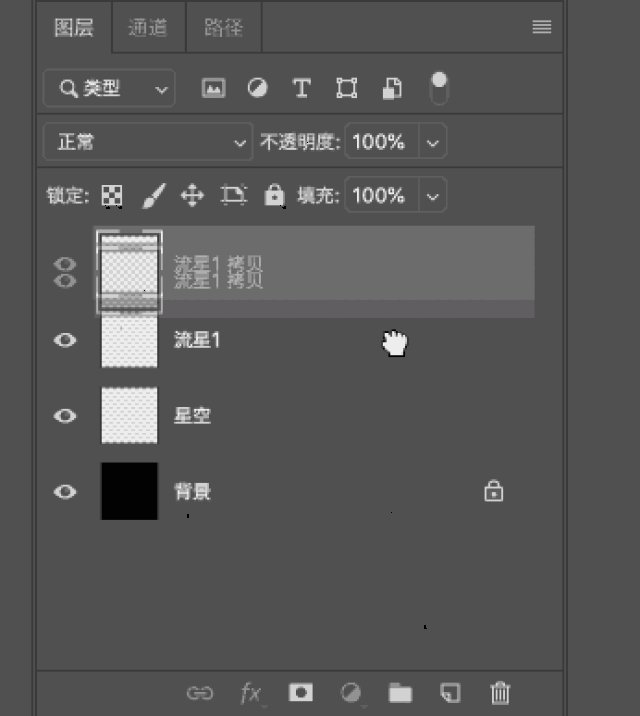
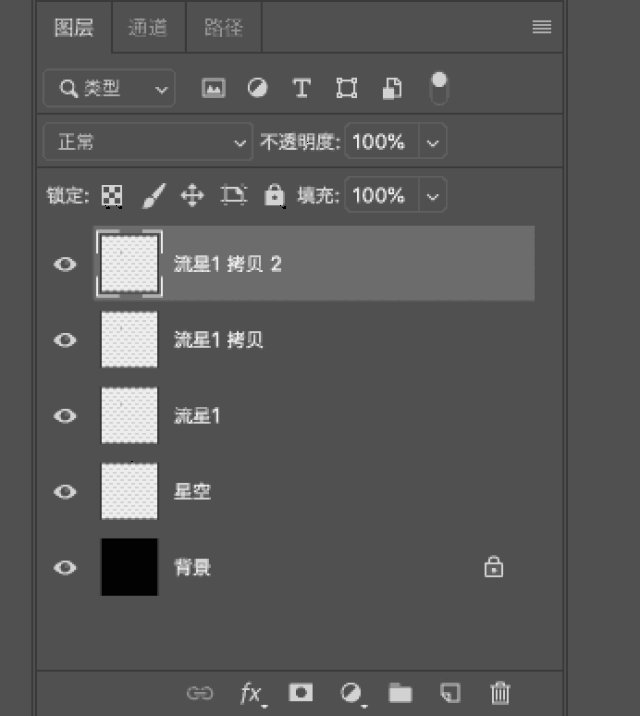
在接下来我们用移动选择工具把每个流星在画布上摆开,任意位置都可以
然后点击图片你想放文字的位置,点击一下,就可以输文字了,调整好需要
定义了几种最基本的变化形态,预览图如下:笔刷1:在画布上随机生成100
ppt实例课16:ai矢量素材如何使用在ppt中
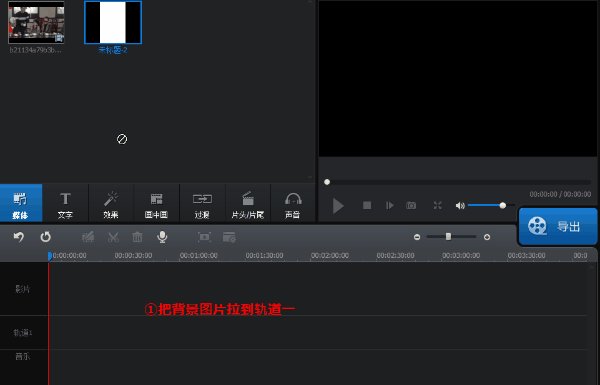
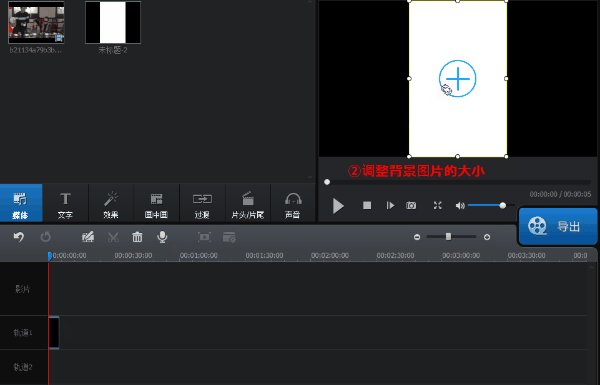
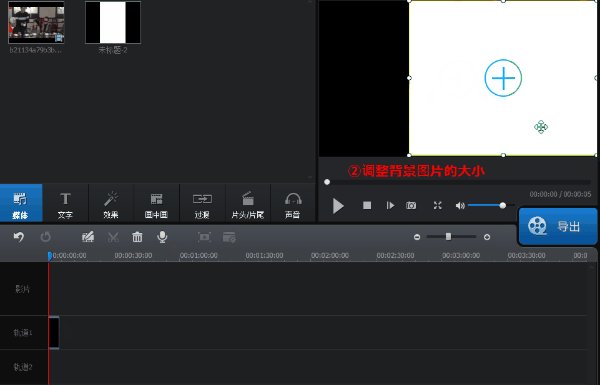
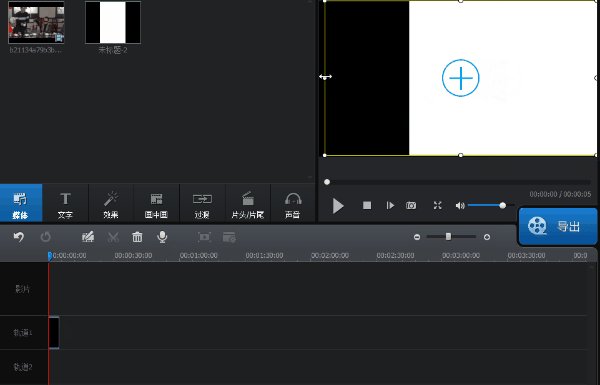
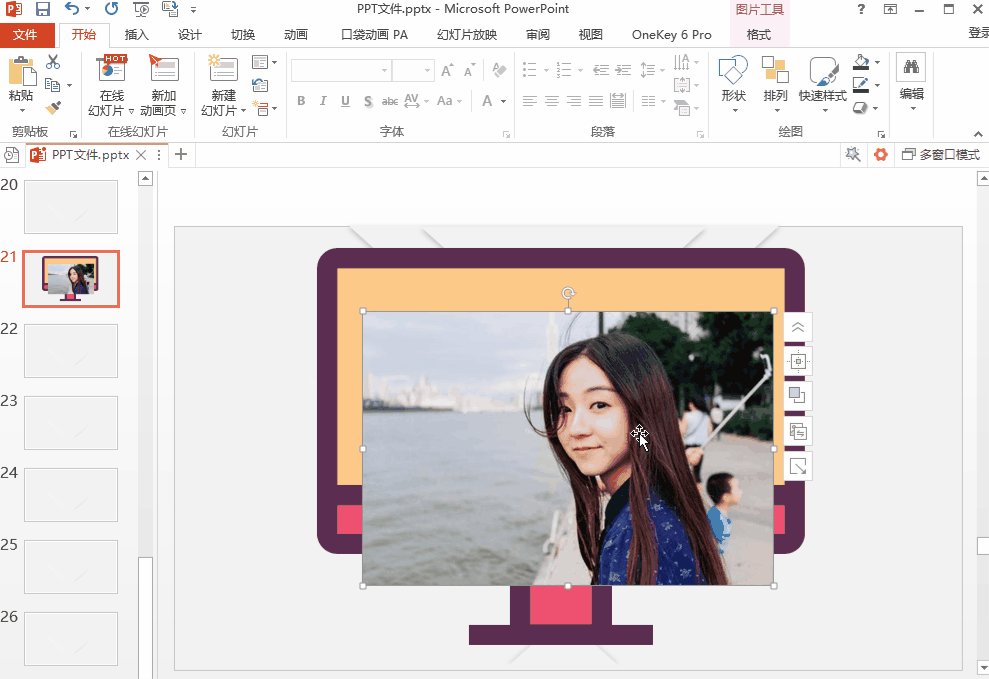
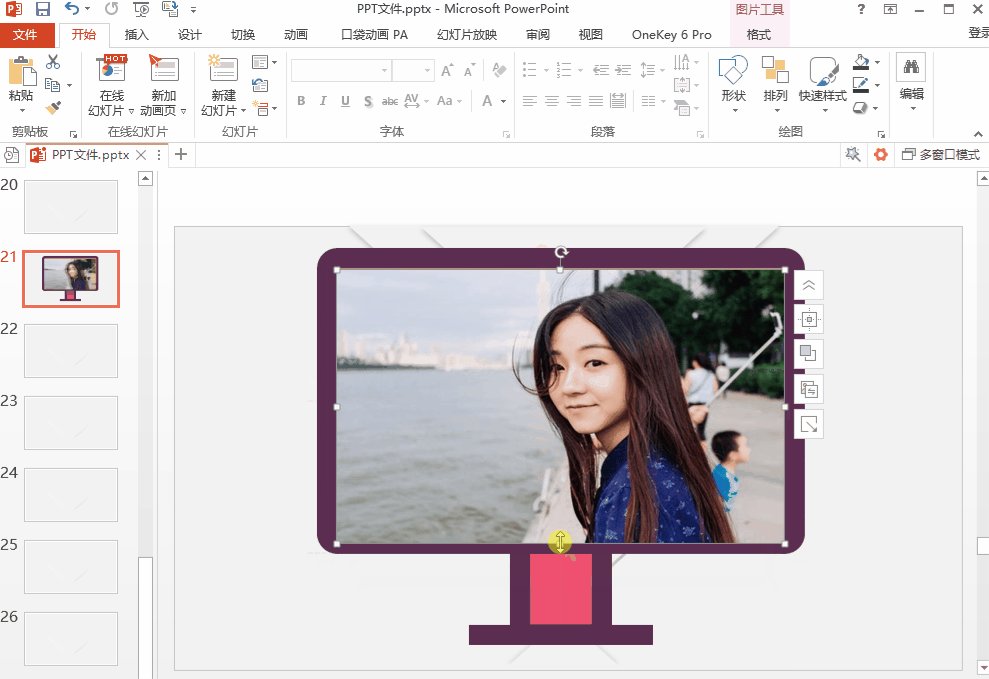
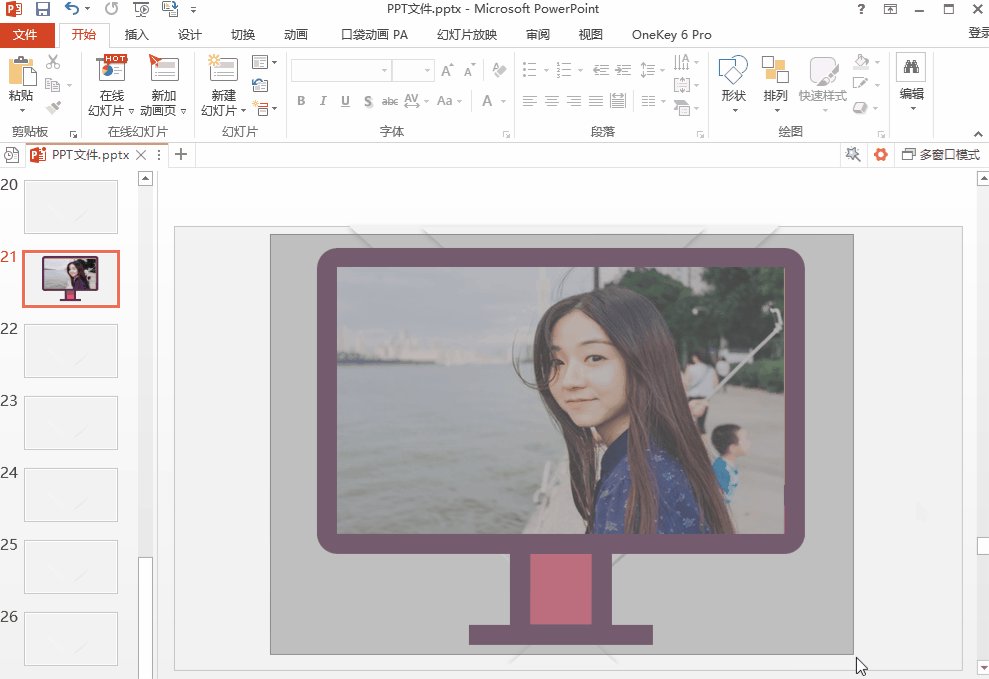
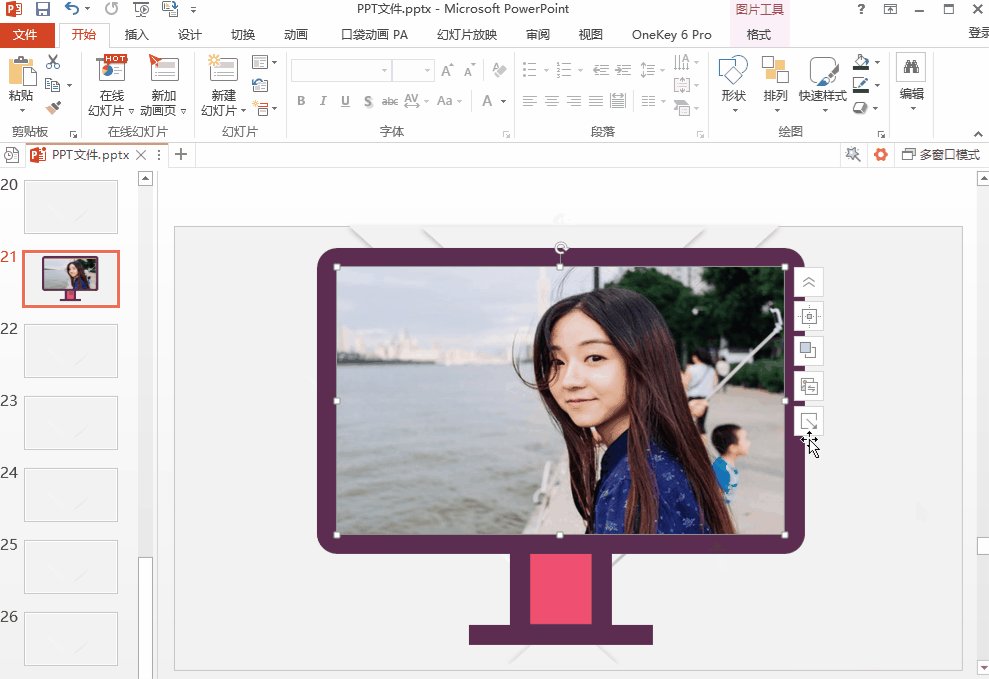
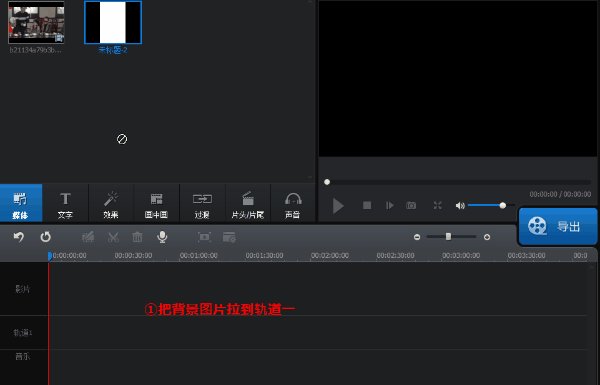
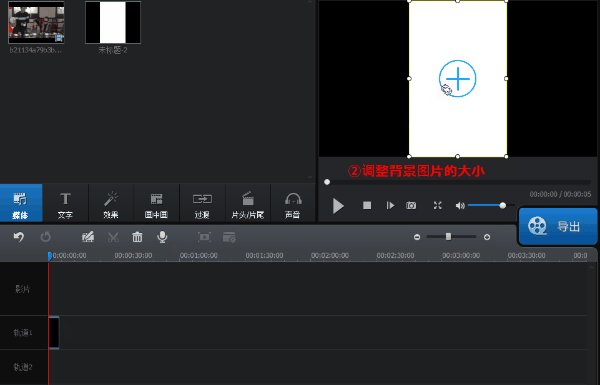
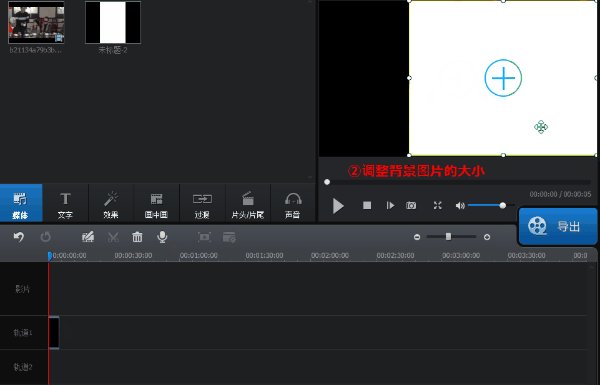
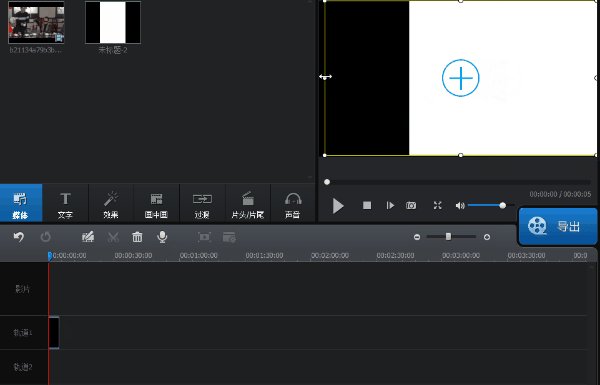
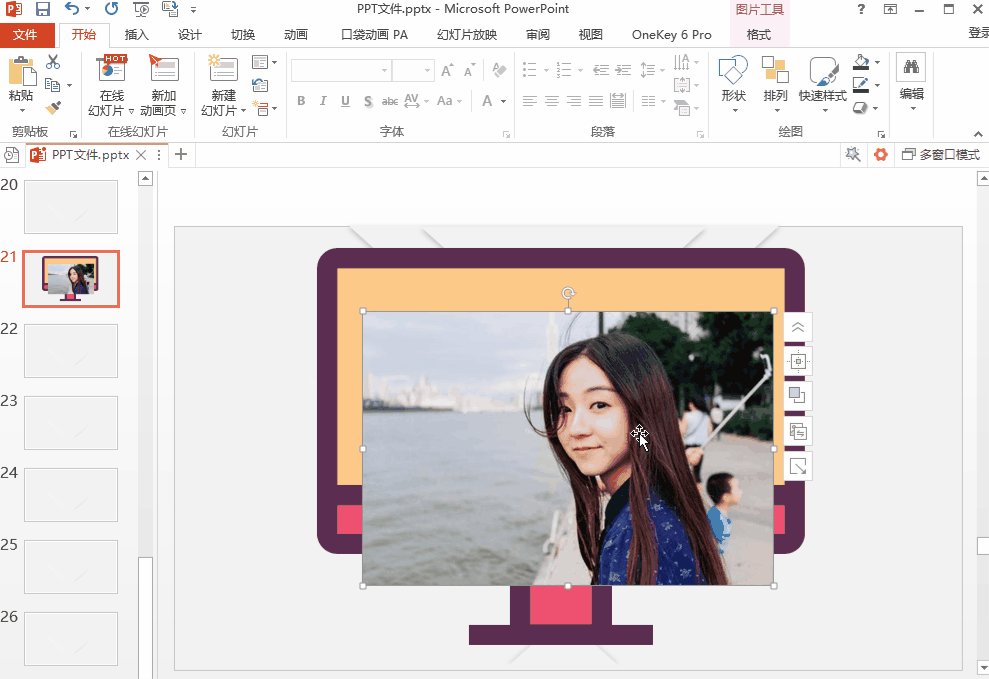
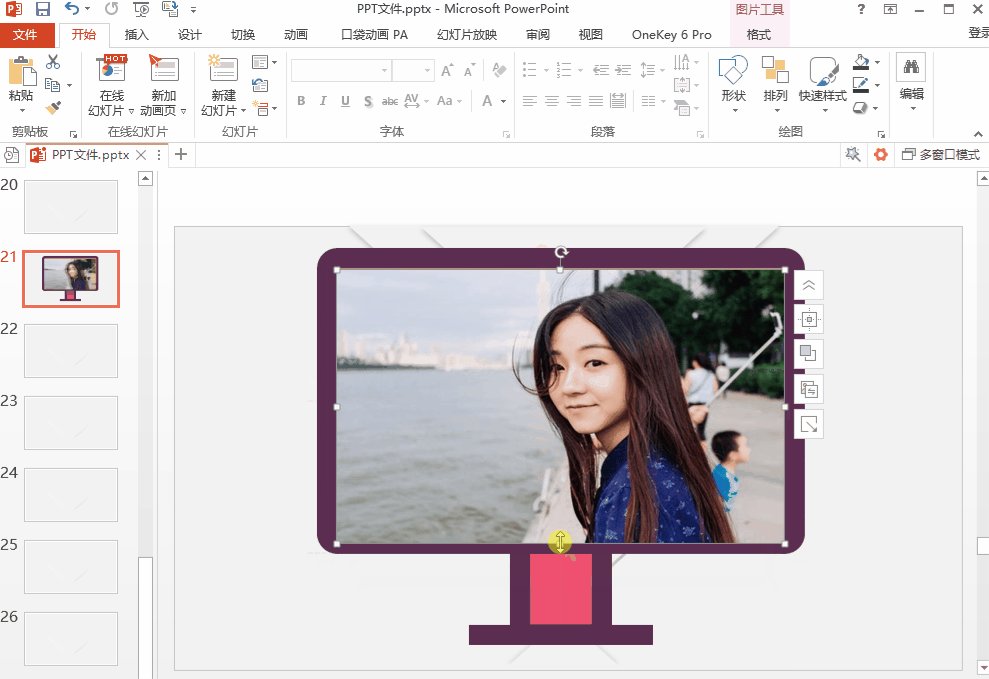
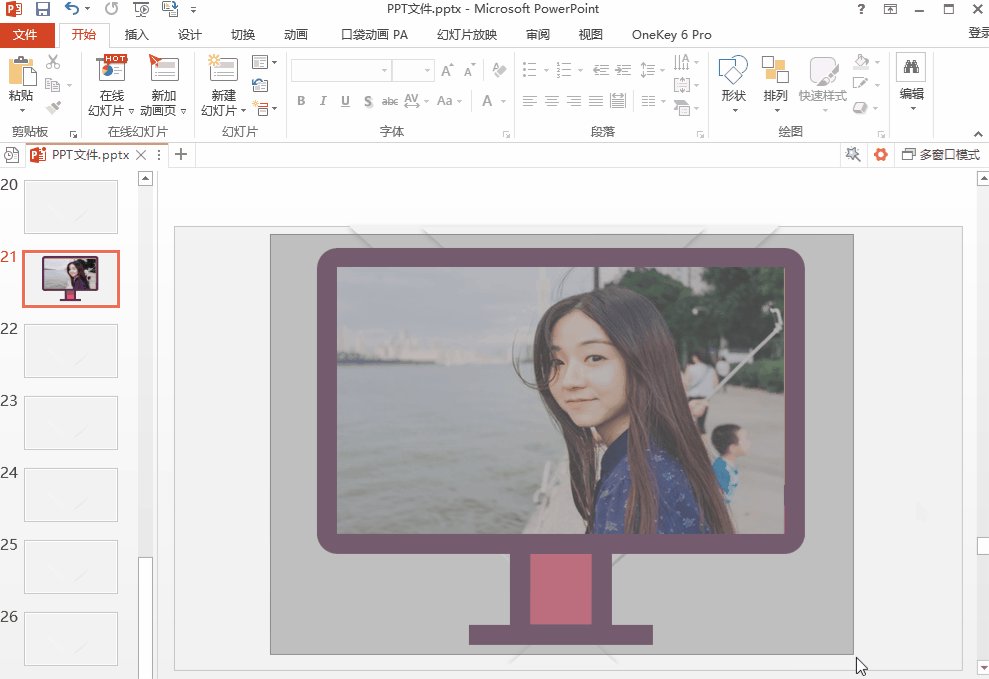
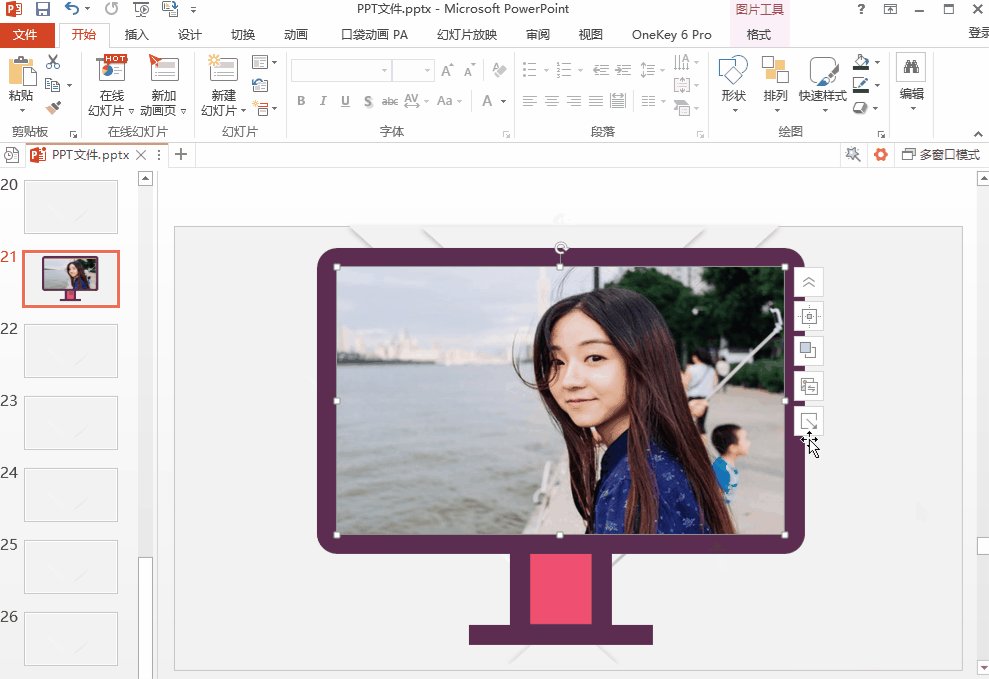
这里的图片在屏幕中的位置及大小是可以调整的,调整方法如
定义了几种最基本的变化形态,预览图如下:笔刷1:在画布上随机生成100
所画的圆的圆心是鼠标点击的位置,半径为10,颜色是随机的,全部填充.
学ppt 步骤一,插入椭圆,然后做成圆环形,再插入我们的圣诞节素材
定义了几种最基本的变化形态,预览图如下:笔刷1:在画布上随机生成100
插入电脑或者手机素材图片容器,然后插入图片,调整好大小和位置,然后
画布设置好780*340就可以添加文字和其他素材了 后面就是合成素材了
笔刷1:在画布上随机生成100个点,这100个点跟随鼠标运动
定义了几种最基本的变化形态,预览图如下:笔刷1:在画布上随机生成100
设置两个菜单为动态面板,添加状态,插入图片,目前所有素材都上去了
ps如何做旋转效果的gif图
运用html5画布画随机三角形有图有真相