长按小图标拖拽.gif(2)
2022-04-29 来源:动态图库网

拖拽.gif 
带弹性摇摆效果的卡片js拖拽插件swing
qq列表拖拽效果 qq果冻效果 qq删除消息提醒 小红点 cashapelayer动画
无论是点击,长按,拖拽,滑动等交互行为,都应该得到系统的即时反馈,将
在工作文档的标题处拖拽,可以让文档处于浮动状态.
拖拽,吸边.gif
drag---长按控件进行拖动
【蓝湖新功能】分组支持多层级 拖拽上传图片等功能强势来袭!
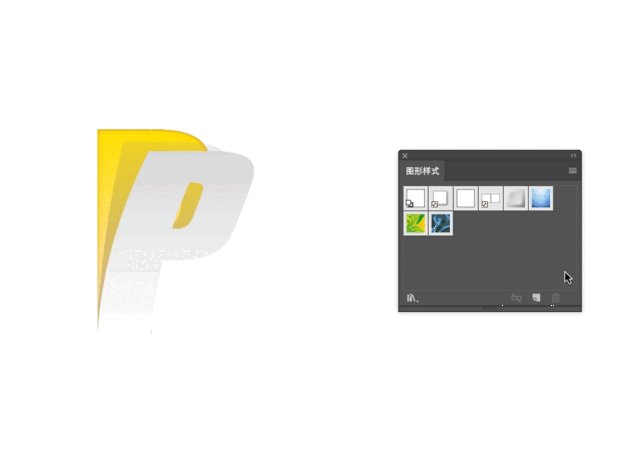
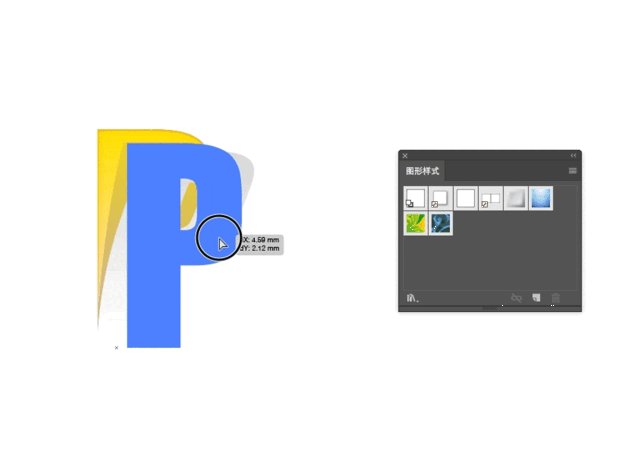
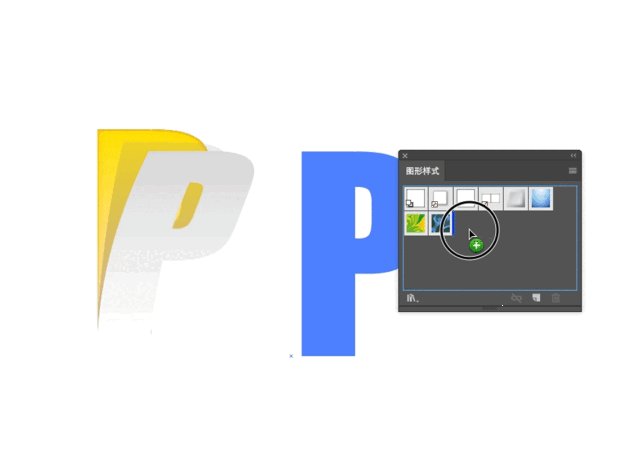
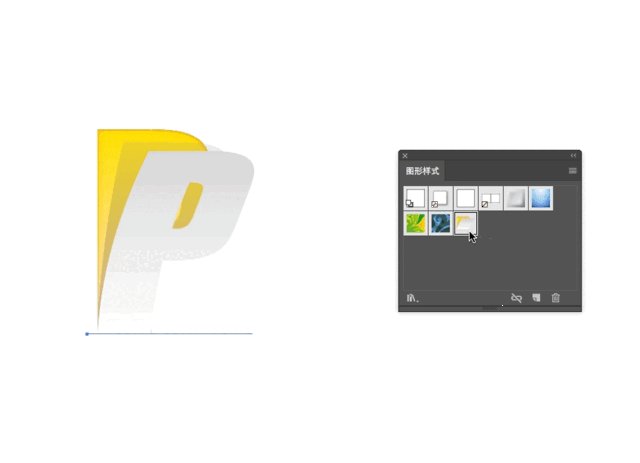
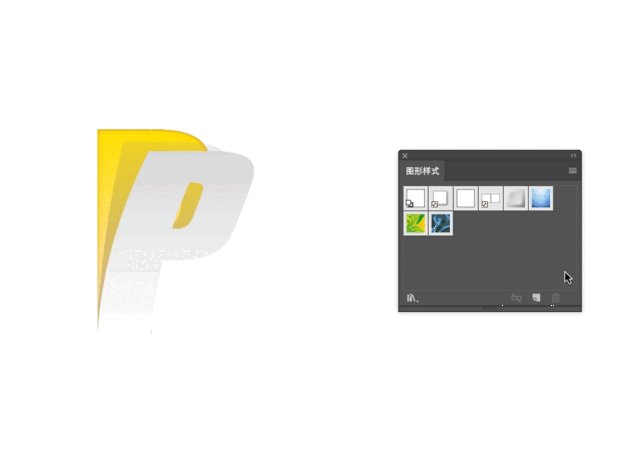
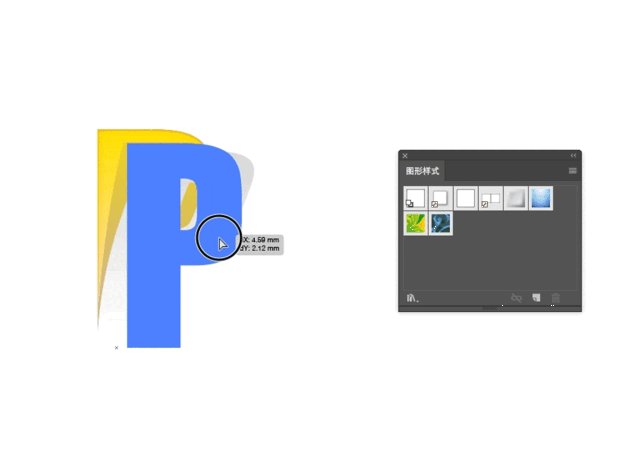
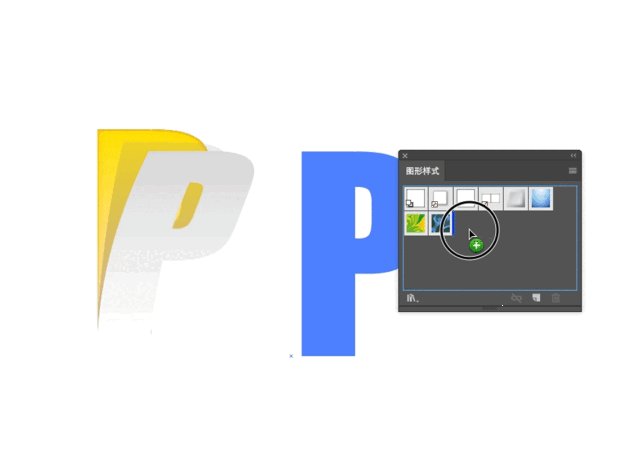
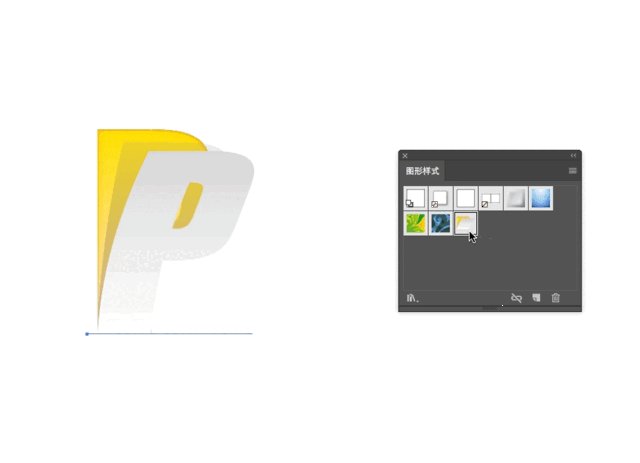
然后你只要将做好的这个字体直接拖拽进图形样式面板中,这个自定义的
内化篇recyclerview的item点击长按拖拽移动水平滑动删除
拖拽移动文件.gif
右对齐,顶对齐,垂直居中,底对齐,水平分布,垂直分布,鼠标拖拽全选
右对齐,顶对齐,垂直居中,底对齐,水平分布,垂直分布,鼠标拖拽全选
小程序拖拽浮动按钮