不知道为什么gif没有显示鼠标点按的效果,各位看官可以自行尝试一下.(2)
2022-04-29 来源:动态图库网

可连接键盘鼠标!操作简直不要太溜
logitech 罗技 mx anywhere2 鼠标使用体验
无线你的生活 无线你的游戏 雷柏v320无线双模鼠标评测
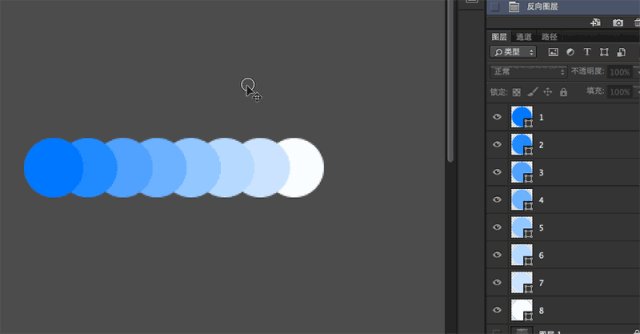
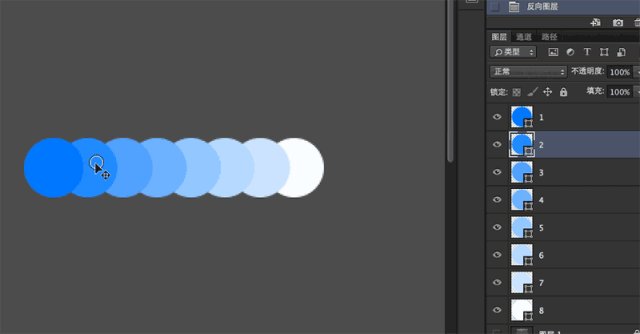
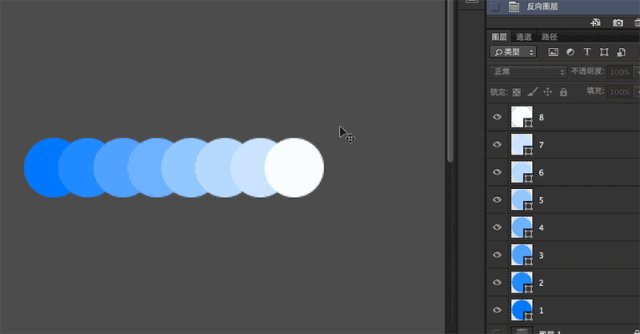
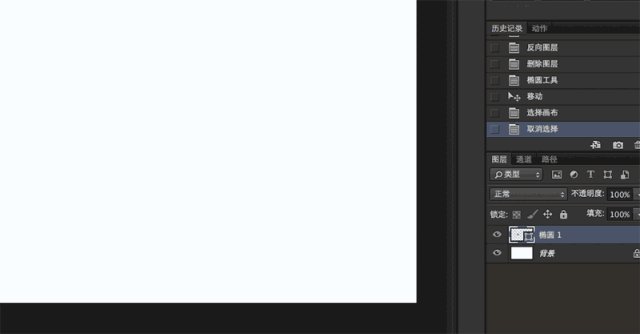
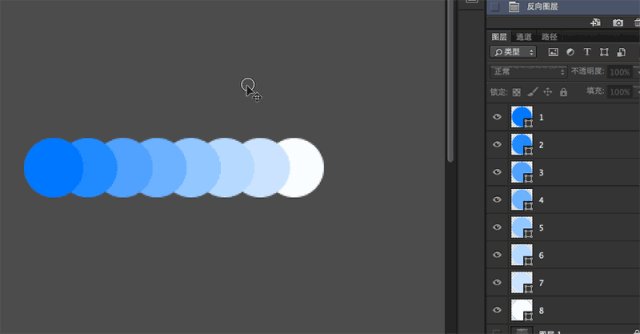
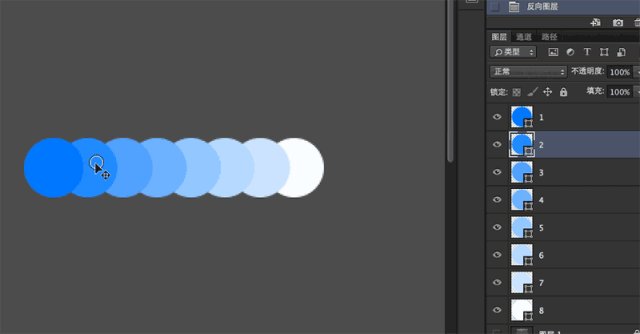
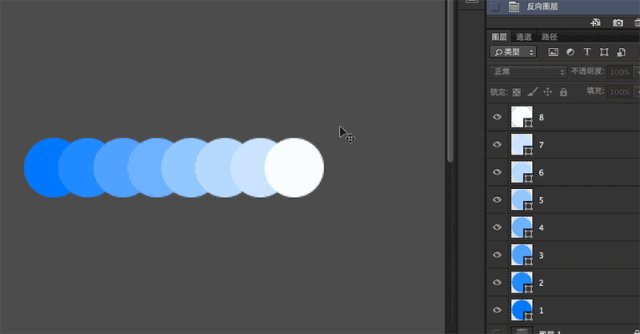
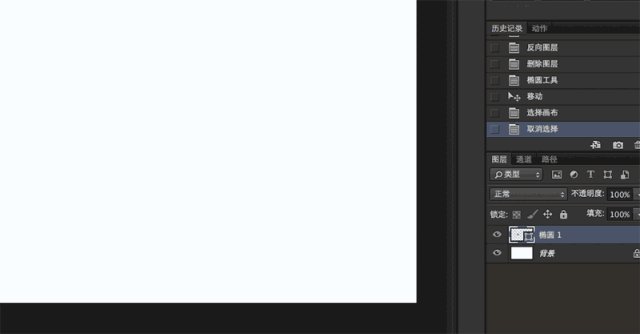
上图是开启了非线性历史记录的状态,可以看到在我进行撤销操作后在
下图就是开了压枪后,按住鼠标,鼠标在屏幕中出现的效果,各位可以自行
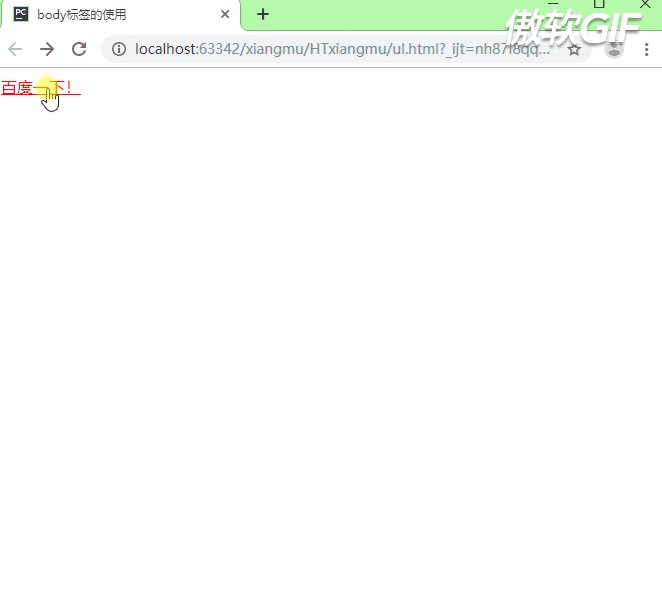
不知道为什么gif没有显示鼠标点按的效果,各位看官可以自行尝试一下.
cocos2d-x 3.x基础学习: 拖尾渐隐效果motionstreak
wesketch插件尝试
鼠标多挡dpi调节:点按按钮实现dpi调节,最大支持5000dpi,不用担心
鼠标移动到button时鼠标的变化,是从ui中国上看到的,自己跟着做了几
第一个是作者做的 第二个是我做的 不知道为啥 按钮那个地方抖的
gif有点多,看官们耐心等候一下; 2. 图片来自网络,未商用
鼠标追踪和卡尔曼滤波器
=鼠标滑过显示的文本>链接显示的文本 /a>它在html中称为超链接标