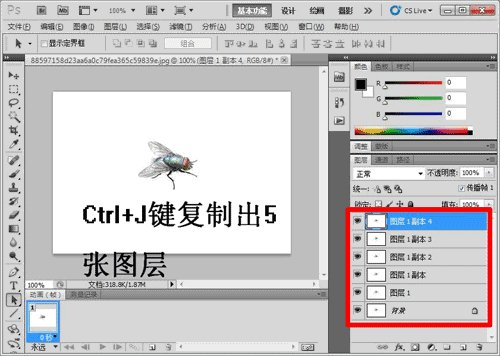
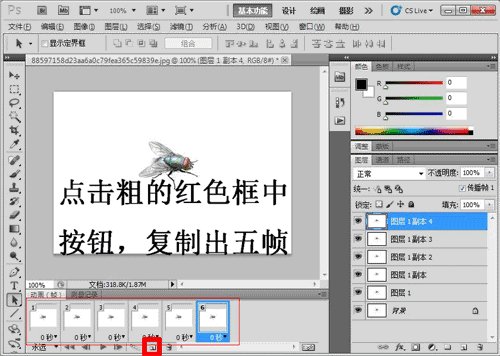
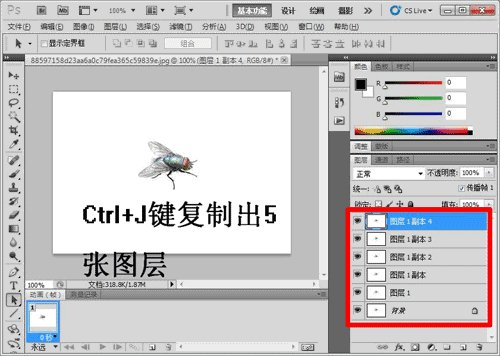
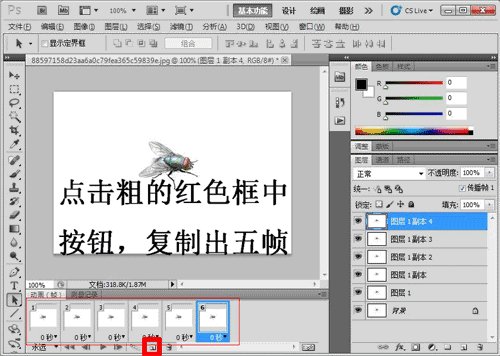
巴拉巴拉的,我们直接进入下一步,修改gif的文字 首先我们要让图先动(2)
2022-04-28 来源:动态图库网

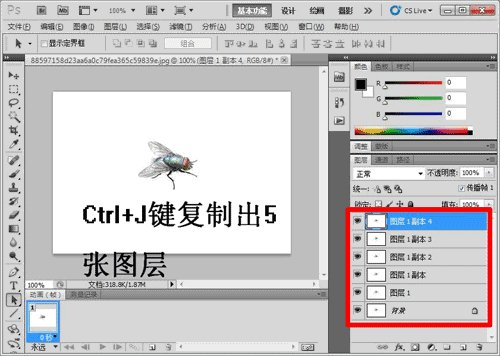
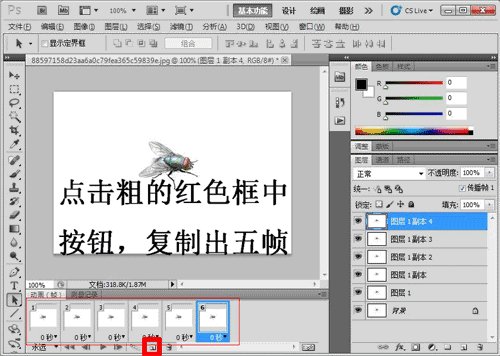
ps教程制作gif动态图让配字简单到更随心所欲
首先,需要搞清楚"形状"这个动画效果,它的动画开始为图片的中心(切入
用好c4d的两个标签—c4d导ae,ps详解|ui|教程|设计师
移动技术 移动开发 android android实现炫酷的checkbox效果 gif的
首先贴出官方地址:https://projectlombok.
被吃掉的文字gif表情包:告诉你个秘密,笨蛋我喜欢你
文字滚动播放教程会自己动的文字
首先我们要先让滑块动起来,按常规的方法我们只要给滑块图层添加一个
能按动按钮产生 语音和 文字鼓励语句.
ps教程制作gif动态图让配字简单到更随心所欲
电影春光乍泄gif动图表情包
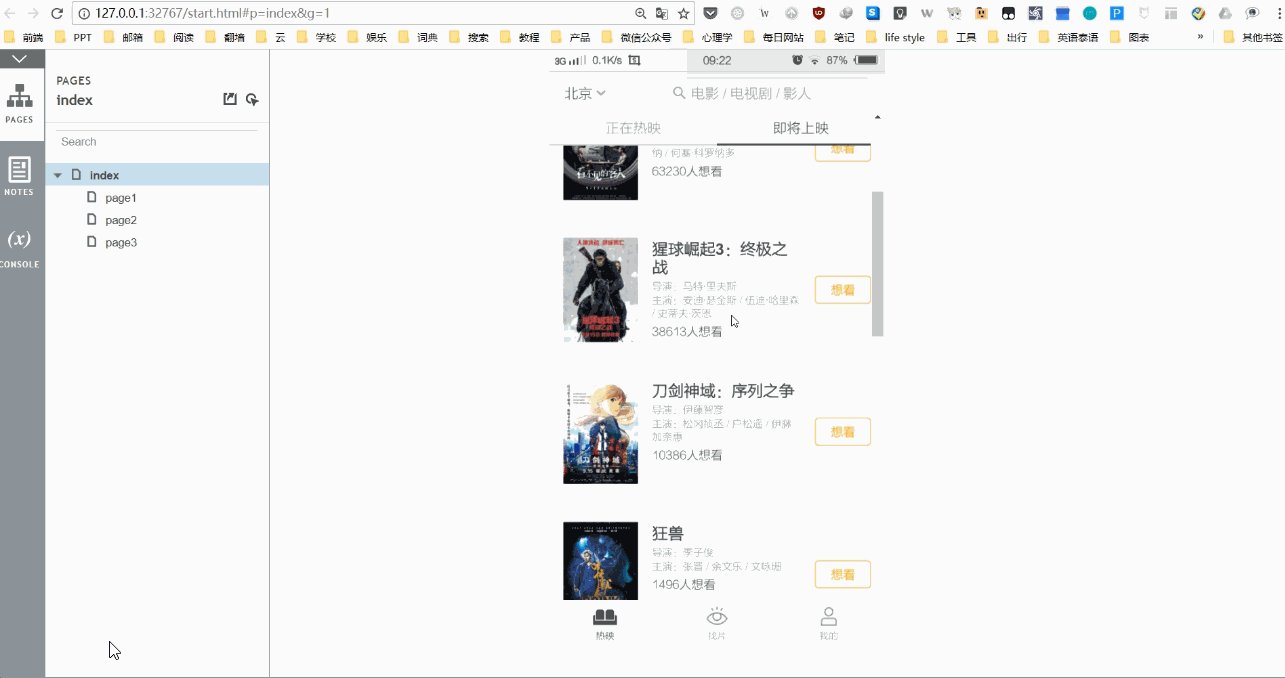
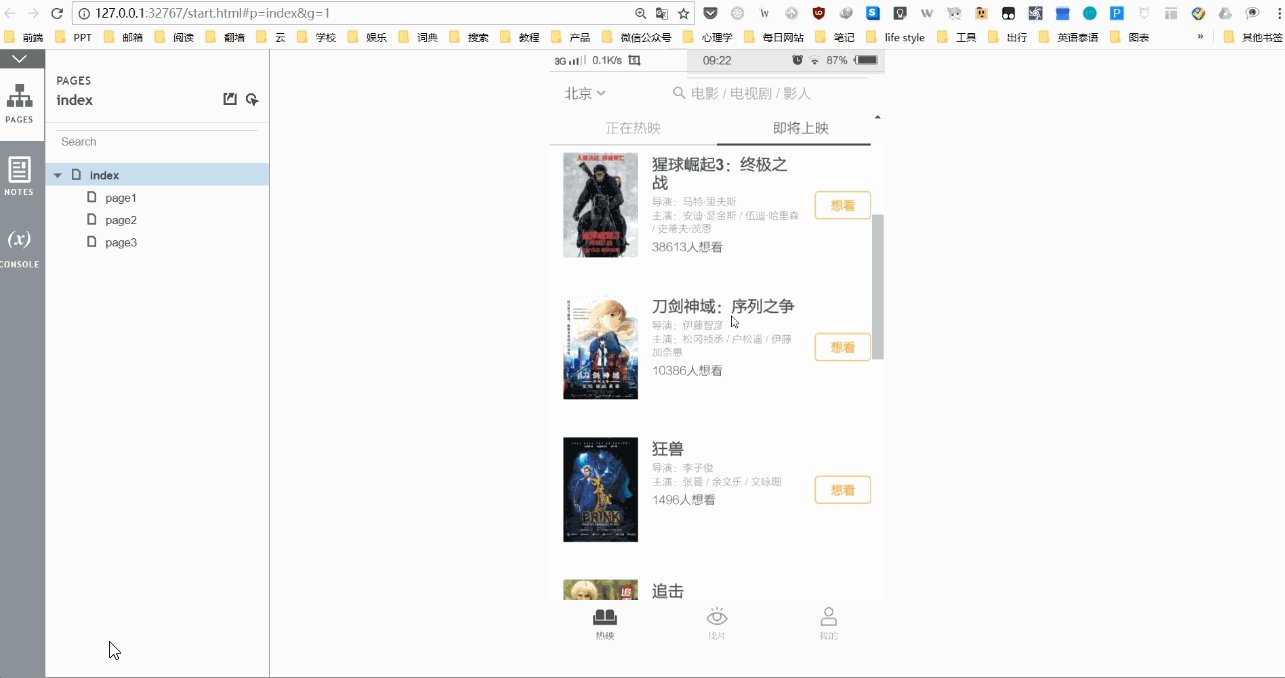
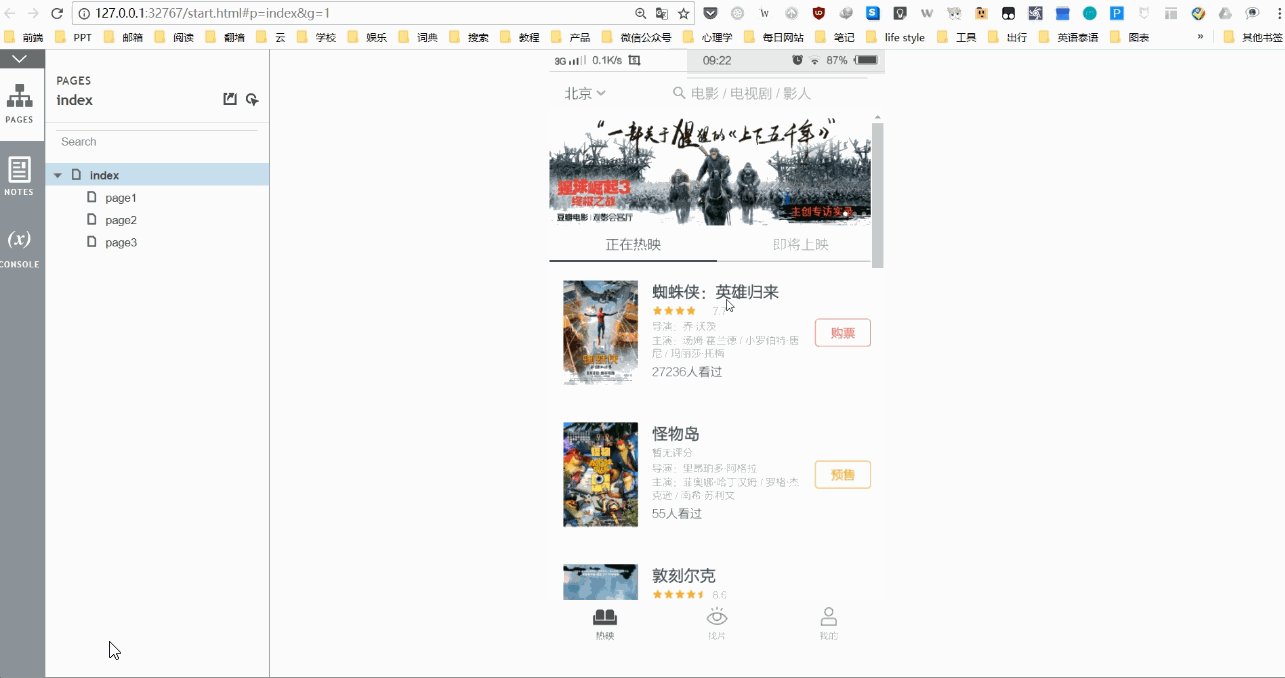
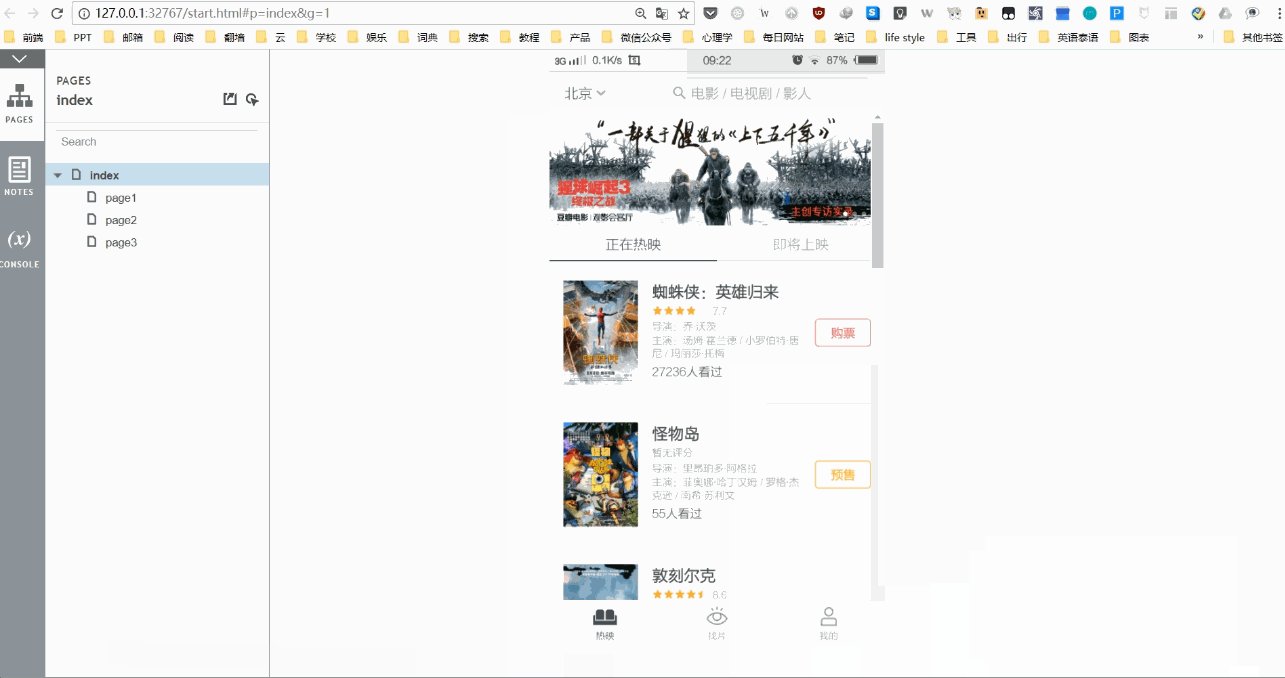
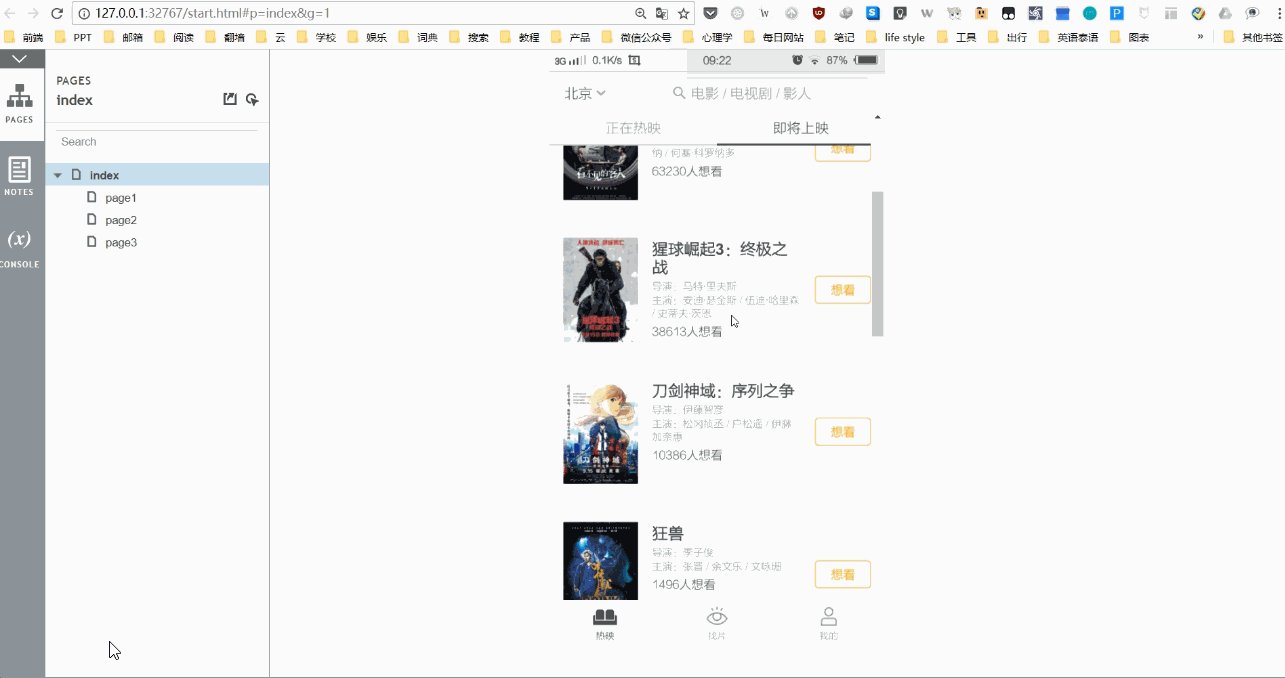
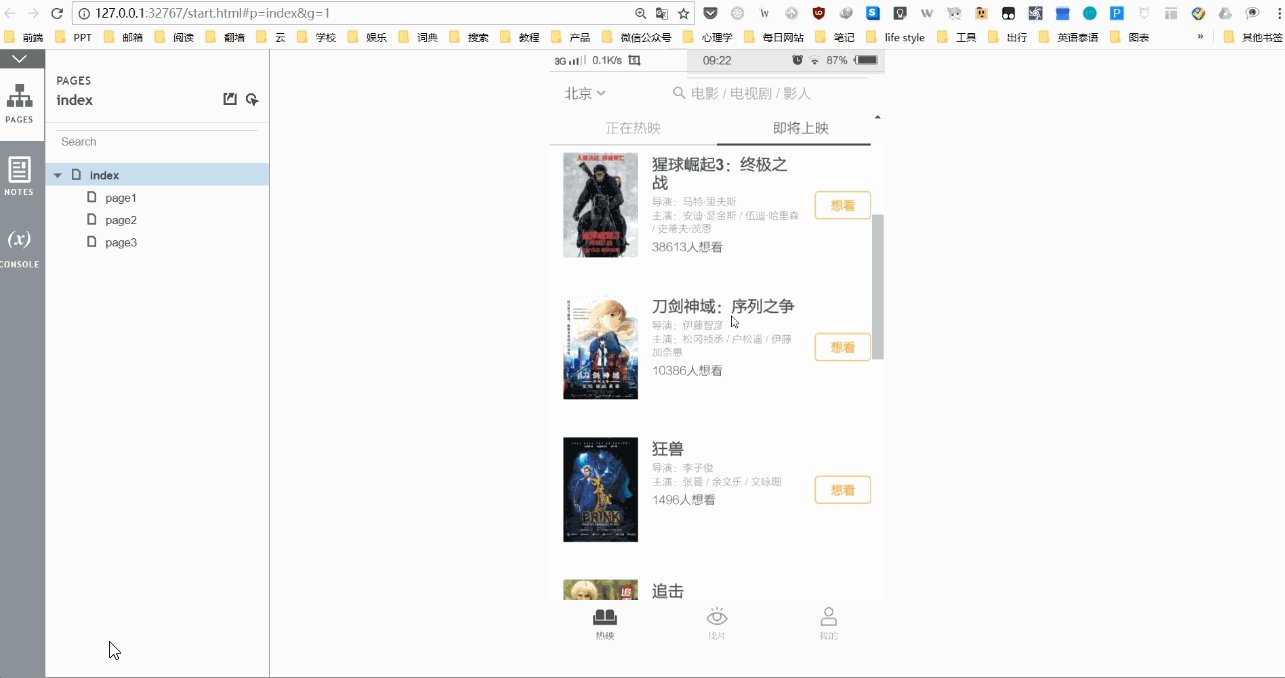
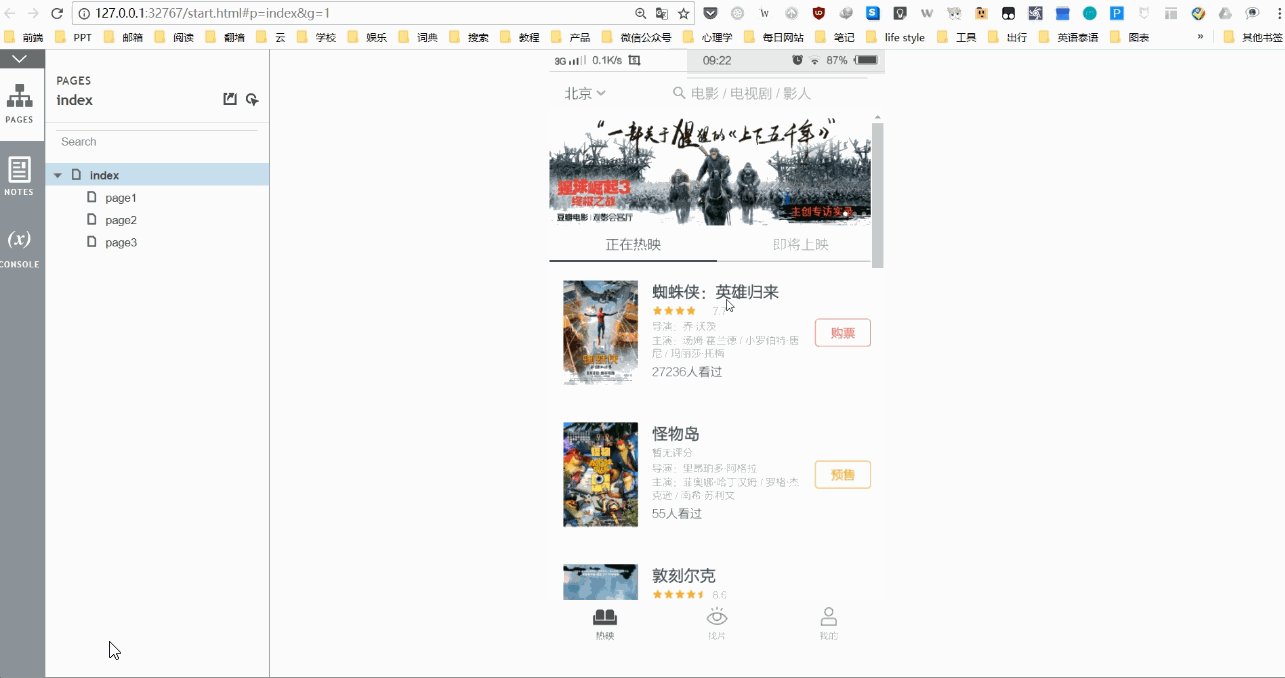
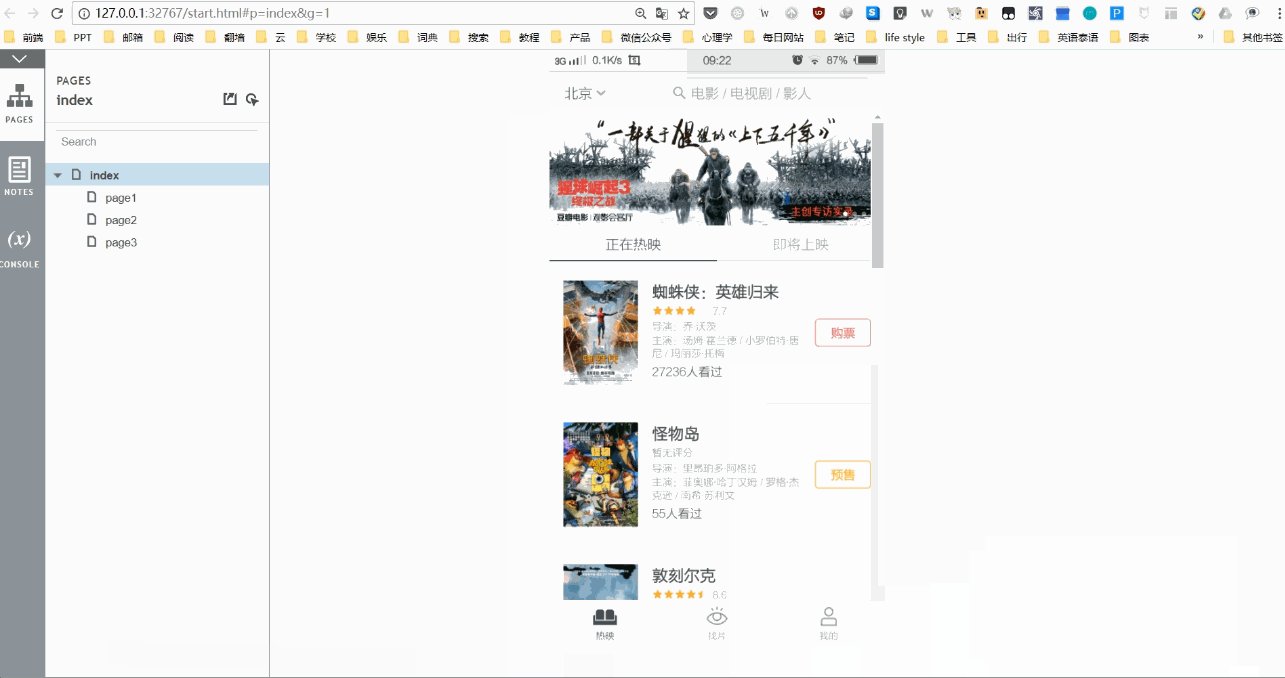
《axure:模拟豆瓣电影app滑动点击切换主页》首先设置向左拖动结束时
首先贴出官方地址:https://projectlombok.
这组动作首先让女生左右跳一次,男生辅助在女生跳完后加一个俯卧撑.