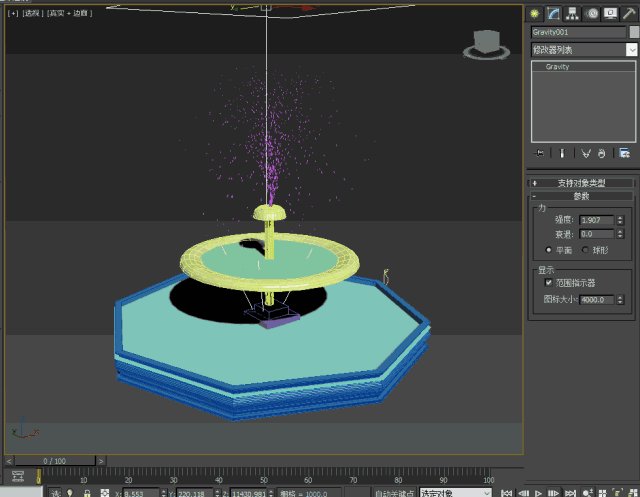
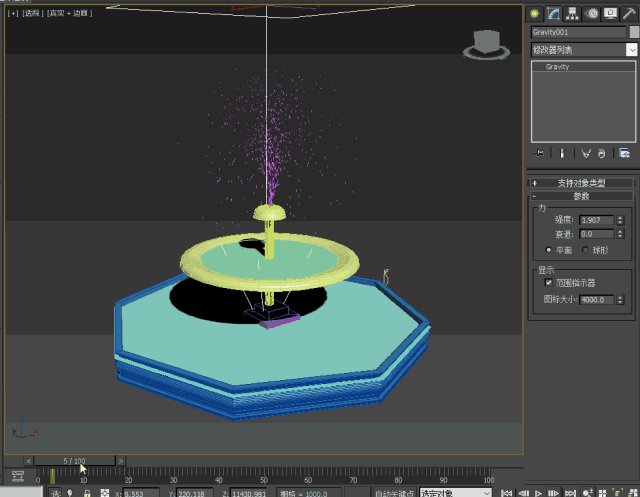
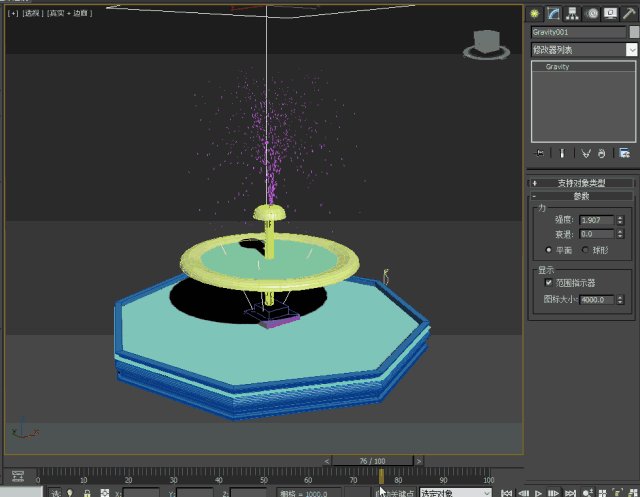
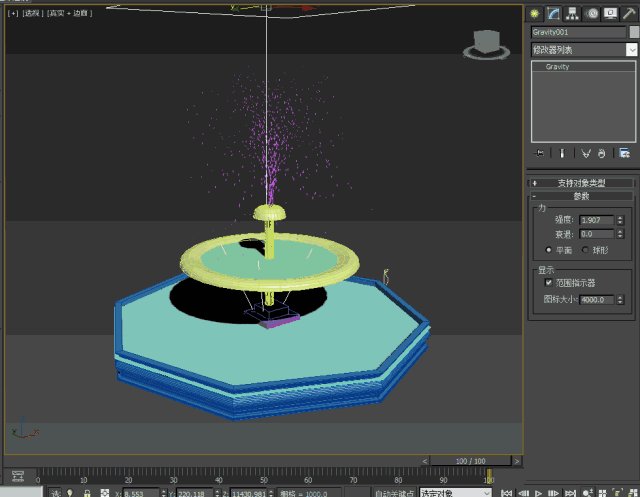
效果如图所示: 整体效果如下图gif所示(2)
2022-04-28 来源:动态图库网

怎样用ps做灯光效果的gif图片啊?
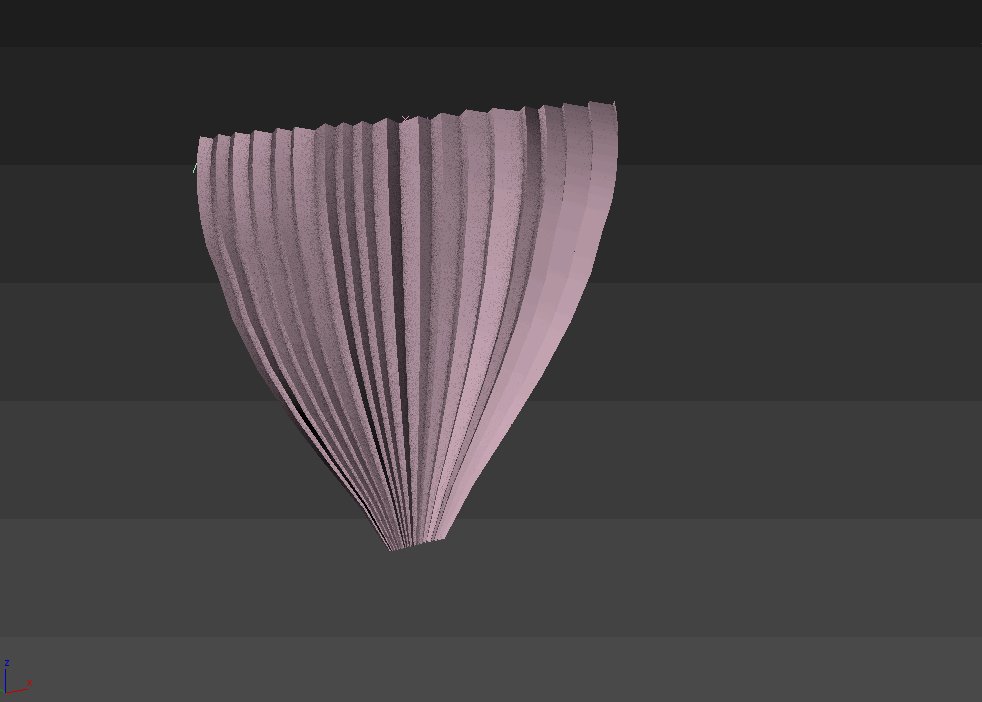
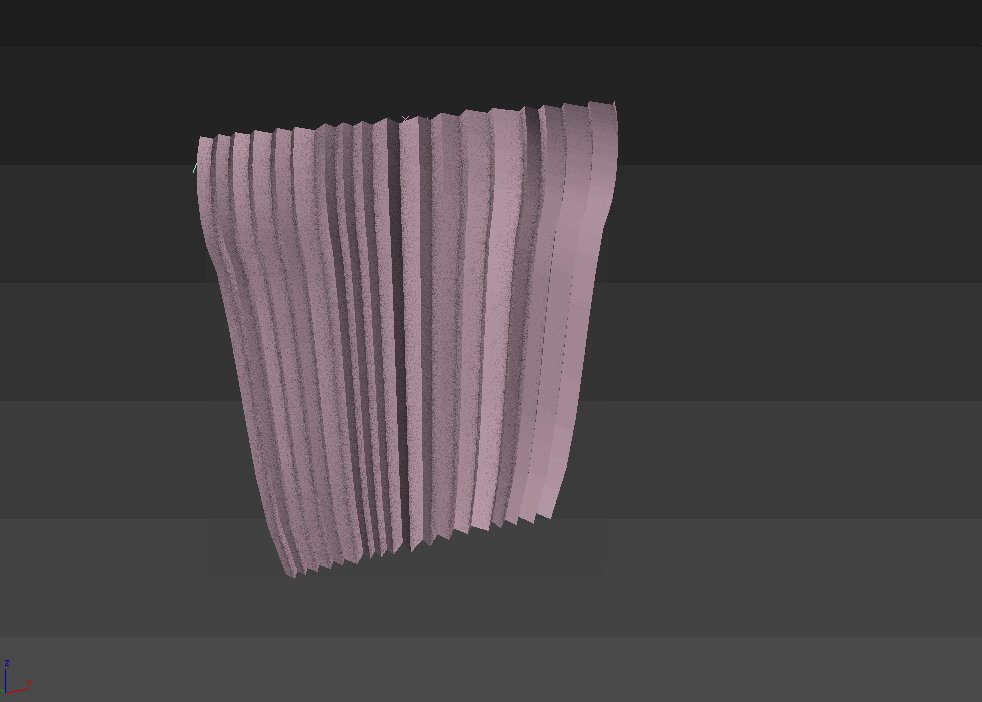
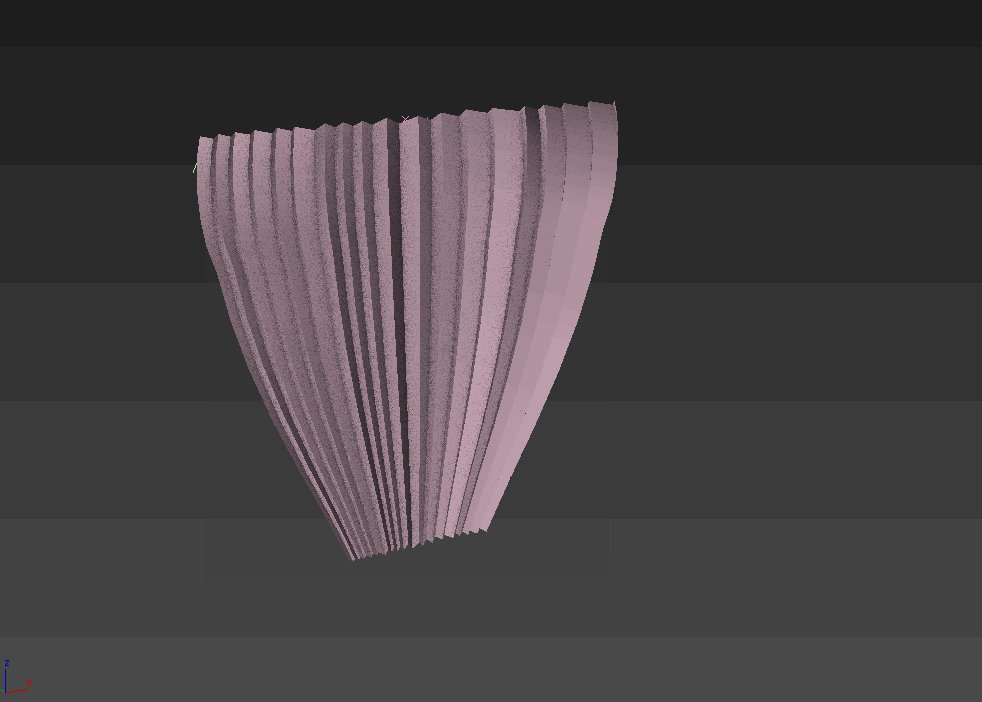
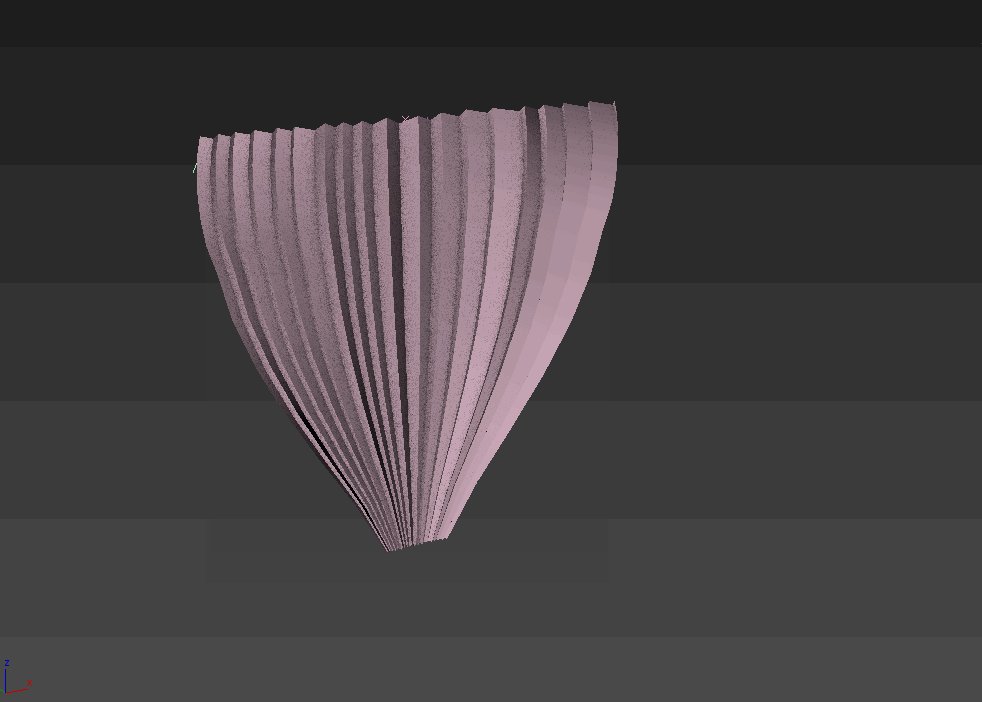
点击播放之后可以看到我们的窗帘就被收起和拉开了,其效果如图所示:
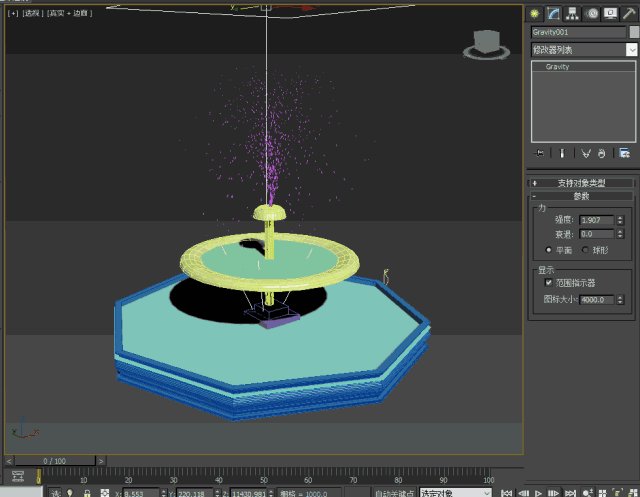
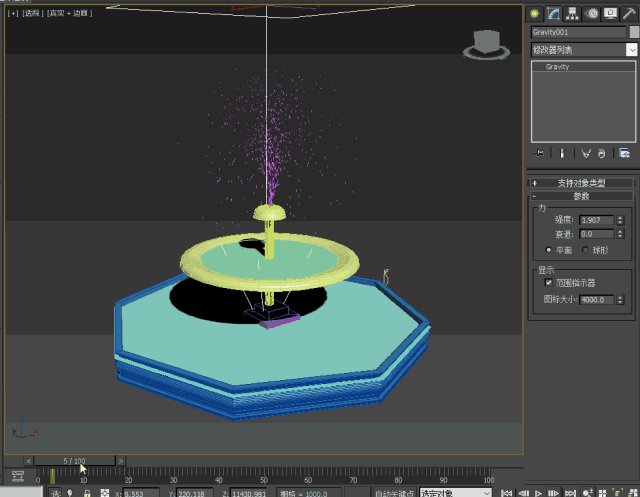
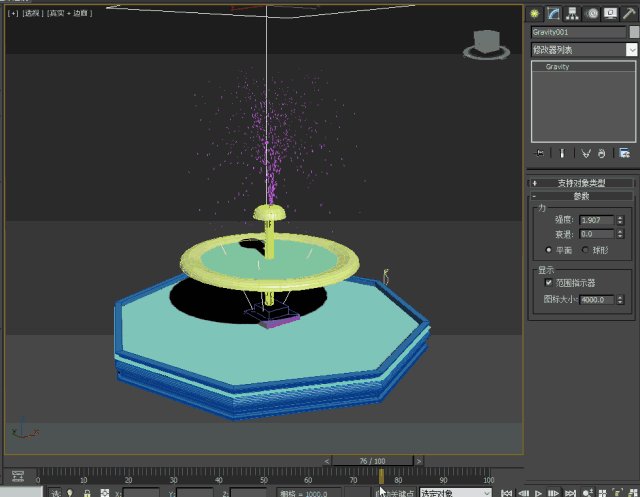
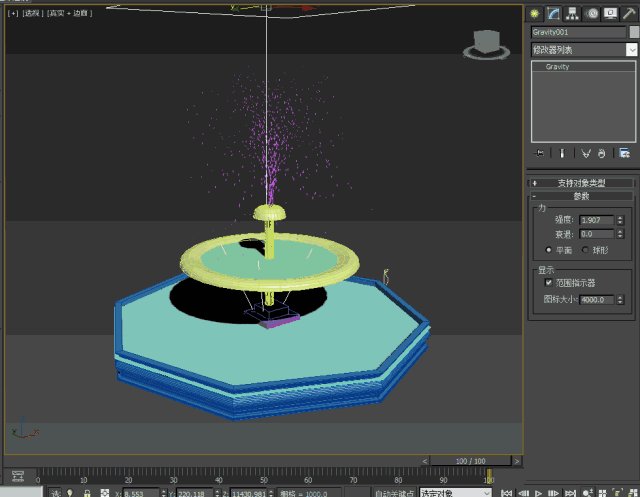
重力设置 左右,效果如图所示
如何在h5制作软件hype中使用并制作加载中的动画效果
如效果图所示,光效进度条不同于一般的进度条,他在基础的任务进度之
无理数不等于任何整数比,也就永远凑不成辐射队列,效果会不会好一些呢
可以形成渐变逐渐展开的效果.观看范例动画
投影草图.gif
如何使用ae制作融球效果
以同样的方法多做几个烟火图效果,将它做声gif就可以了.
大屏场景下,给决策报表添加一个酷炫的抽象动画背景,效果如下图所示
第四步:镜像操作.gif
图层不透明度的话只会让全图都变暗,没法达到只有背景变透明的效果啊
步骤.gif