metaname="viewport"content="width"/>
-compatible"content="ie=edge"> metaname="viewport"content="width
边牧bordercolliegif动图_动态图_表情包下载_soogif
6 metaname="description"content="js-案例伸缩"/>
content="js-案例">6 metaname="description"content="js-案例伸缩
githubusercontent.com/82b228a3648bf44fc1163ef44c62f
7 metaname="description"content="28"/>
content="28-js作业小球运动">7 metaname="description"content="28
html> html> head> meta name="viewport" content="width=device

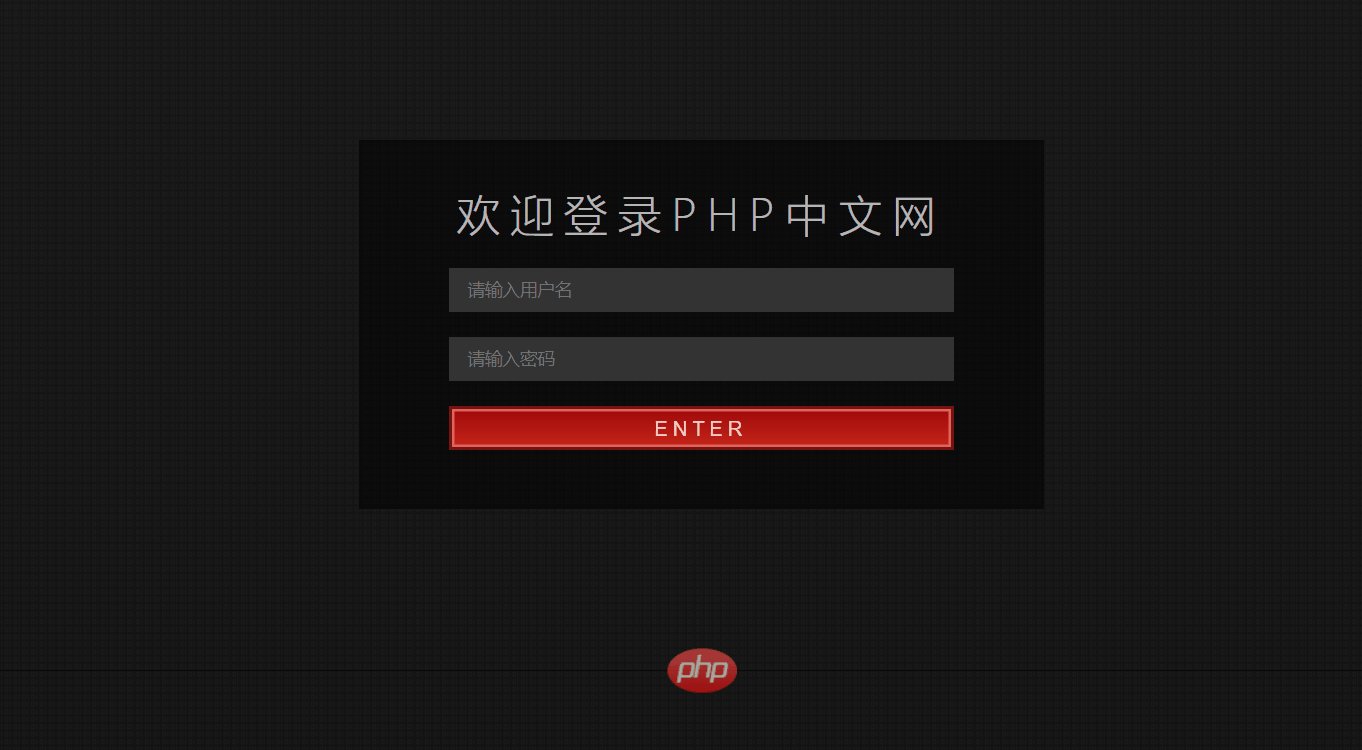
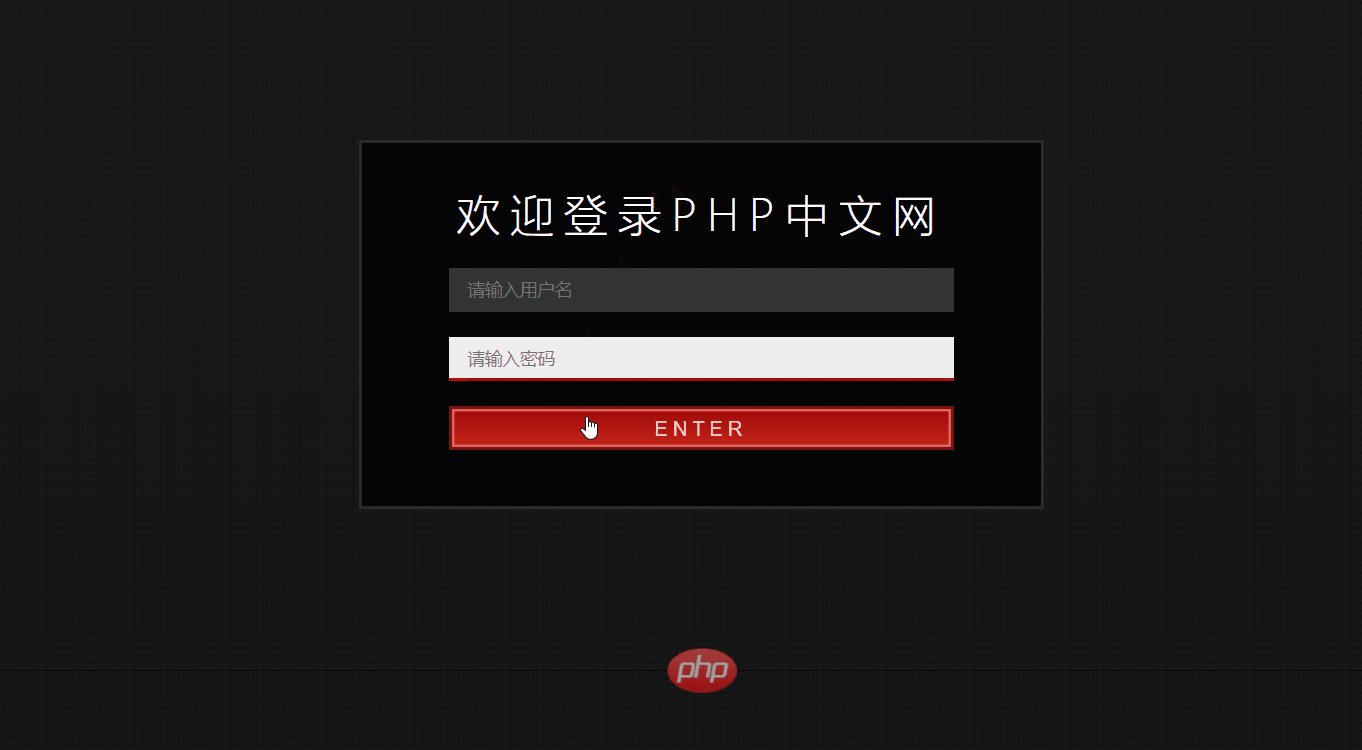
0; padding: 0; } input,button{ border
0 auto; position: relative; margin-top
css-border总结1 - 简书
position: absolute; width: 260px; height: 260px; /* border
"/>
de/img/614/b/9ngk0zw2lpx.gif" border="0"/>
"/>
pic.centerblog.net/231514dd.gif" border="0"/>
"/>
dreamies.de/img/343/b/o67jlt9q7h4.gif" border="0"/>
"/>
gif" border="0"/>
hu/wp-content/uploads/group-documents/38/1295108174-baba.
css3 border-image详解,应用及jquery插件 - 开发者