vscode1.gif (2)
2022-04-27 来源:动态图库网

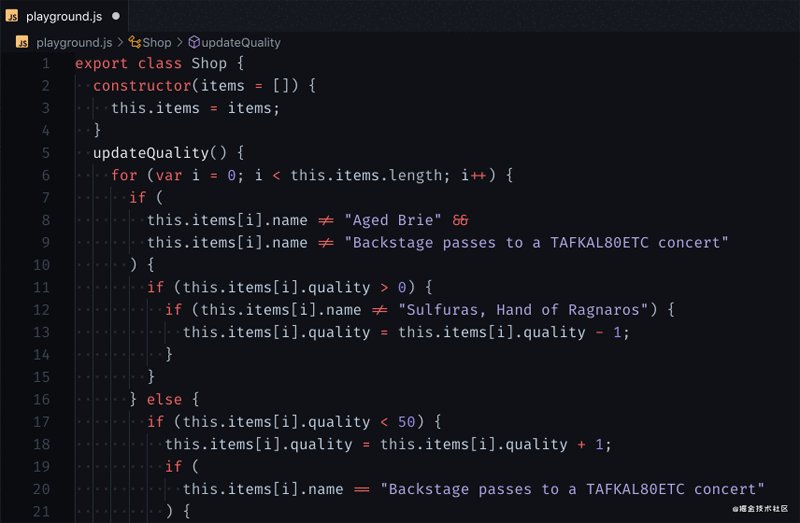
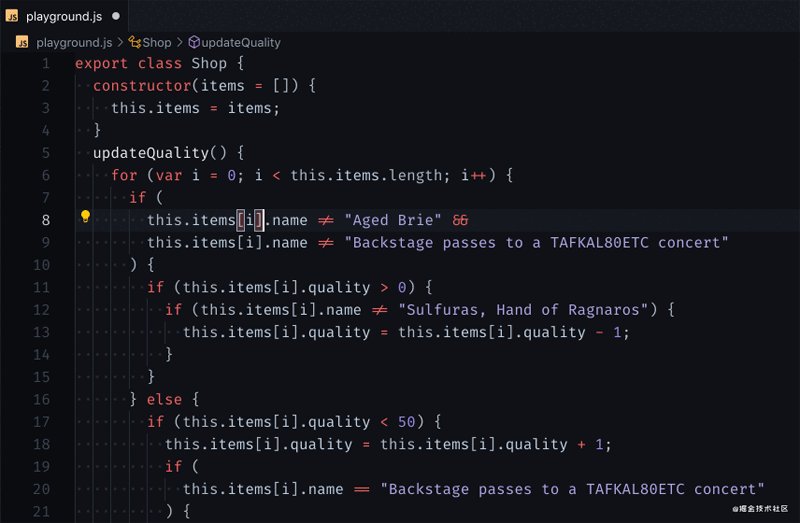
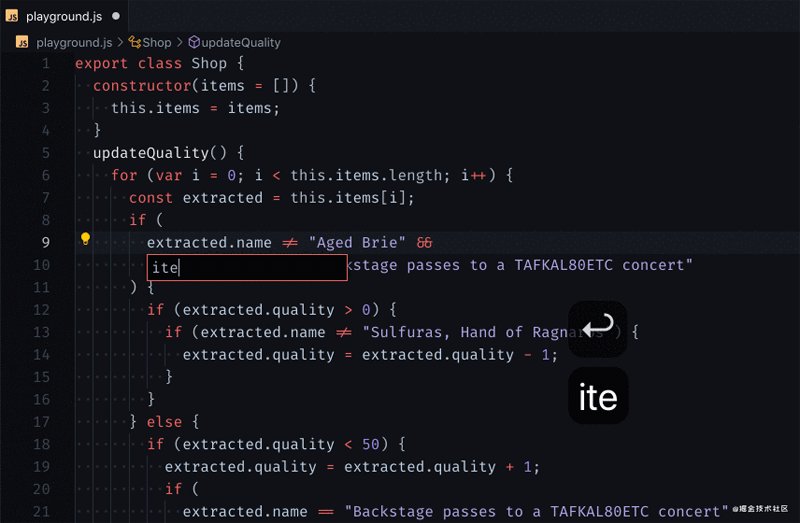
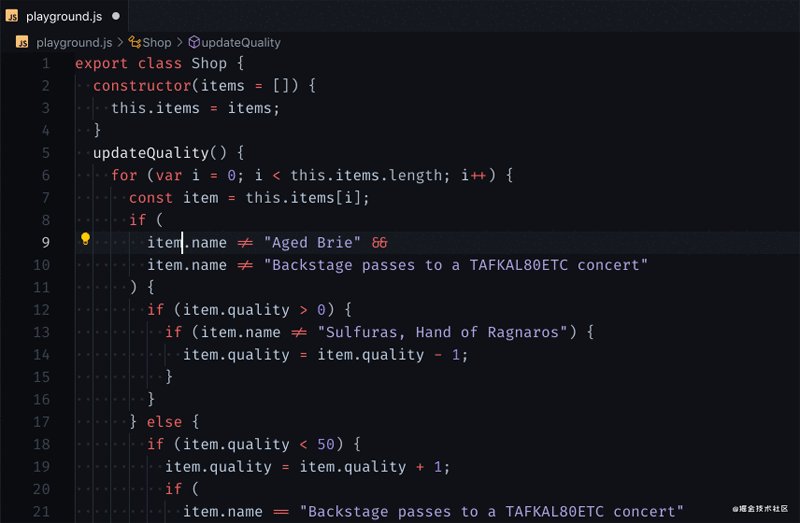
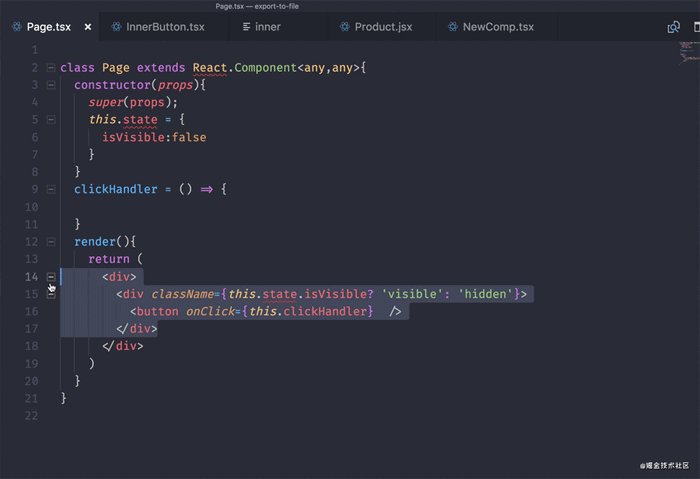
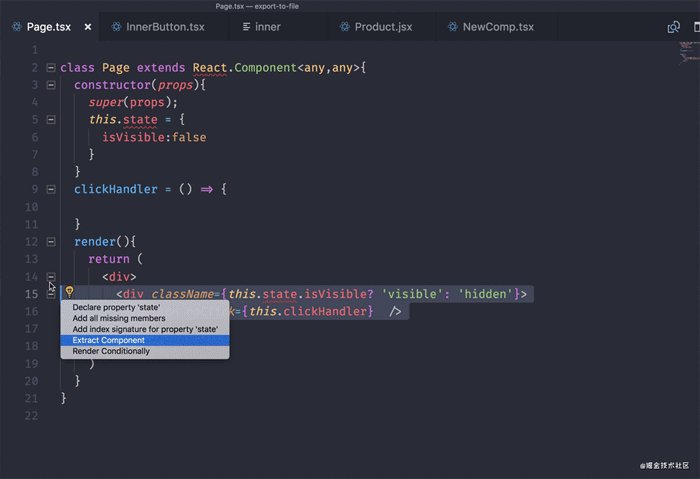
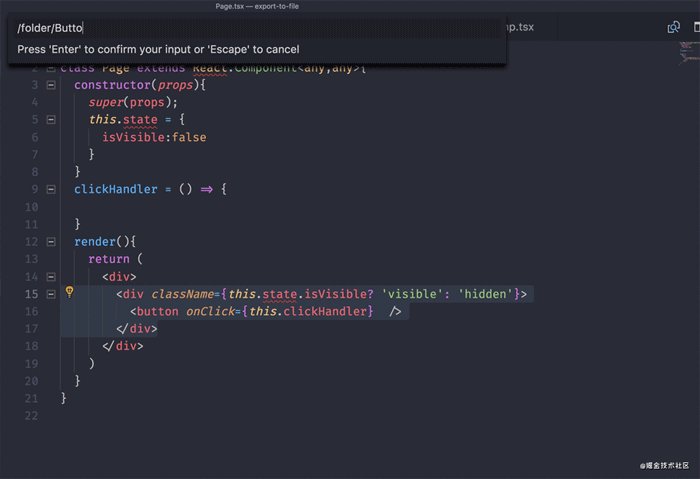
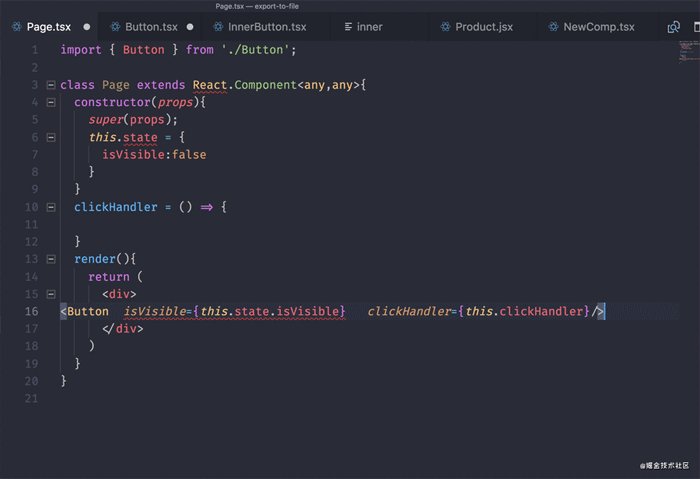
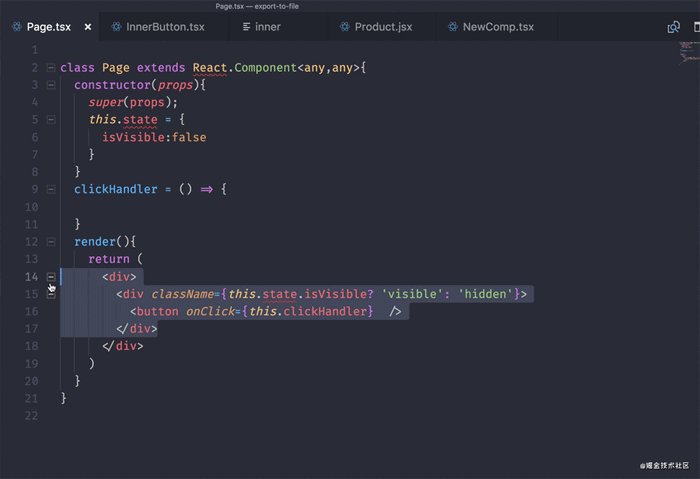
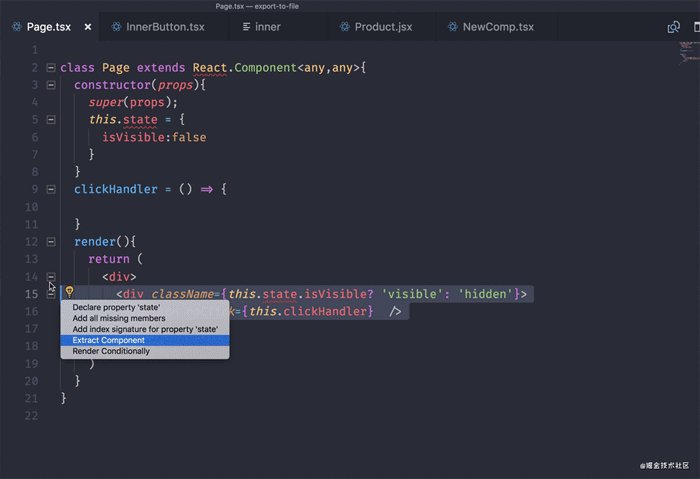
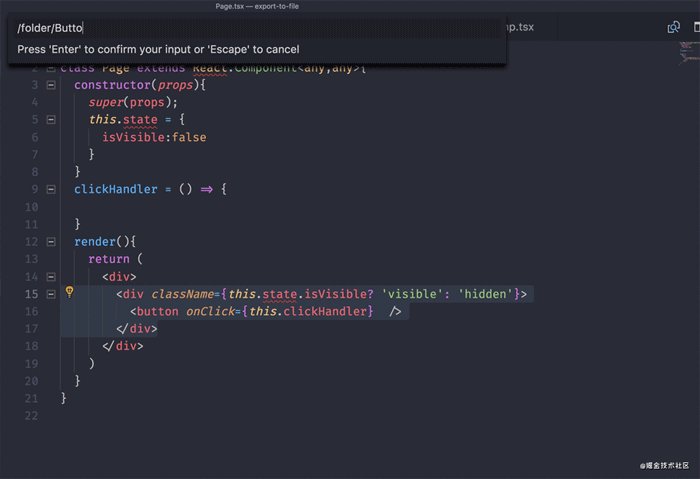
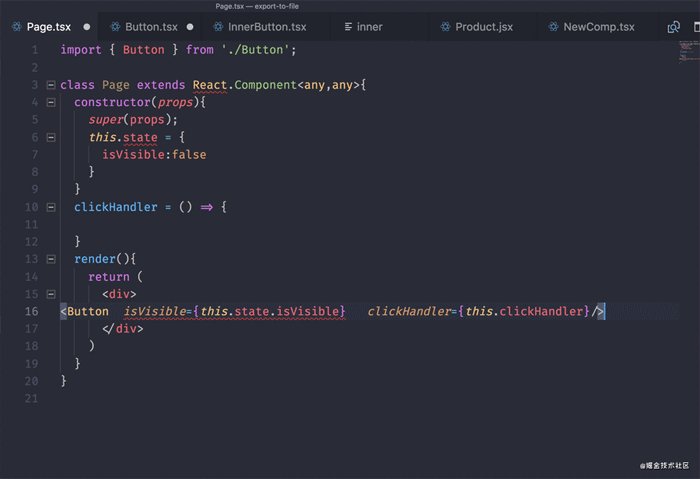
vscode中使重构变得容易的5个插件分享
如何将vscode集成到ros中 - 译站 - ai研习社
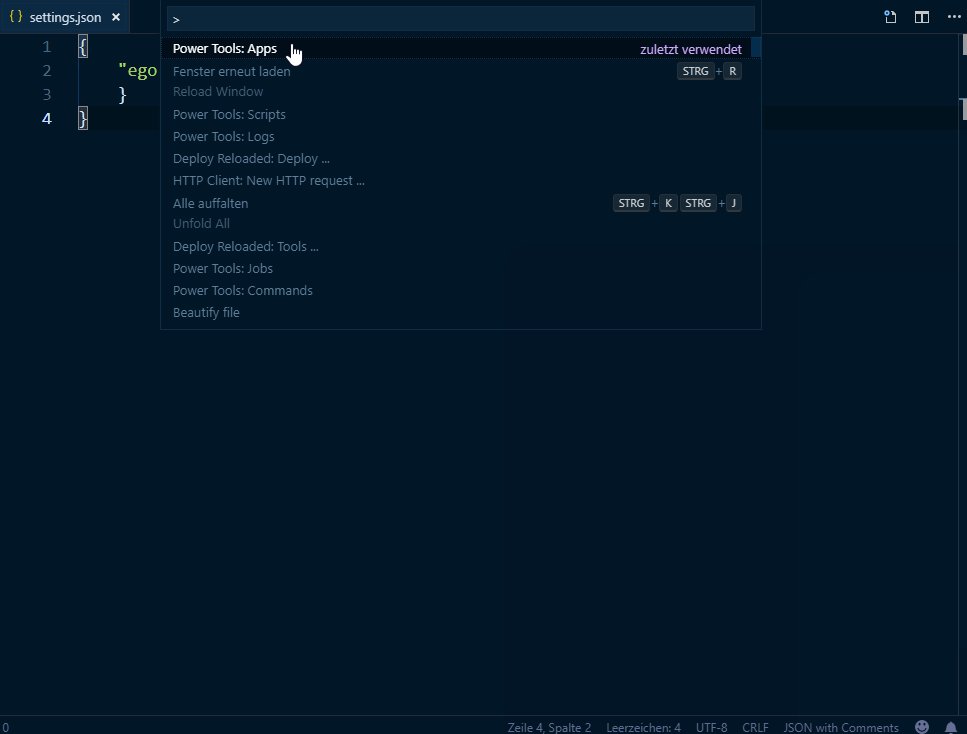
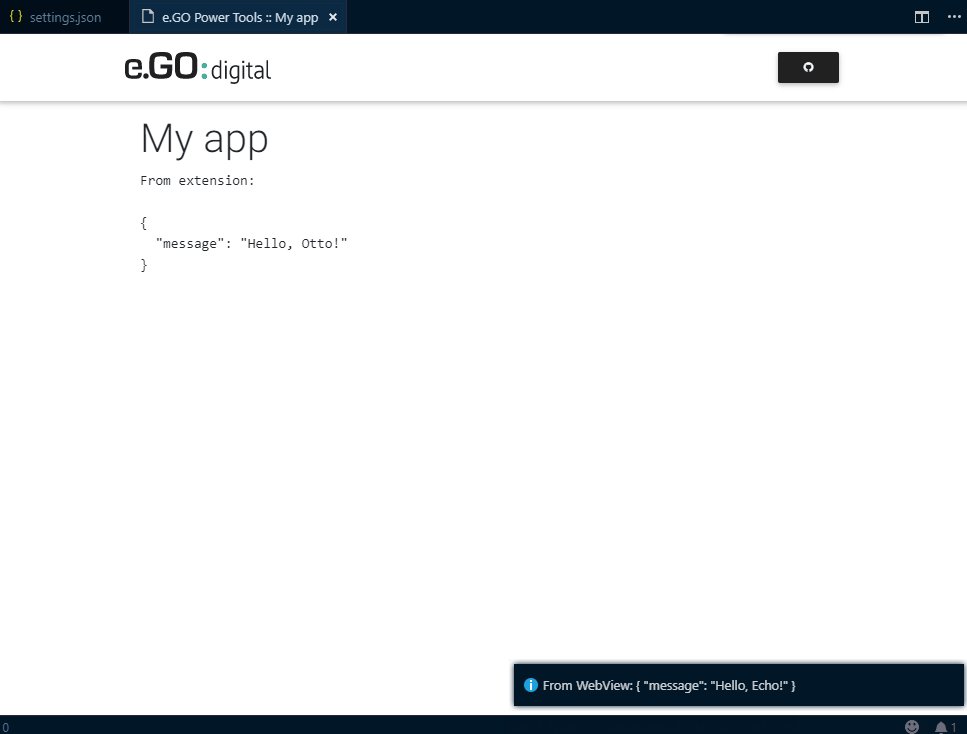
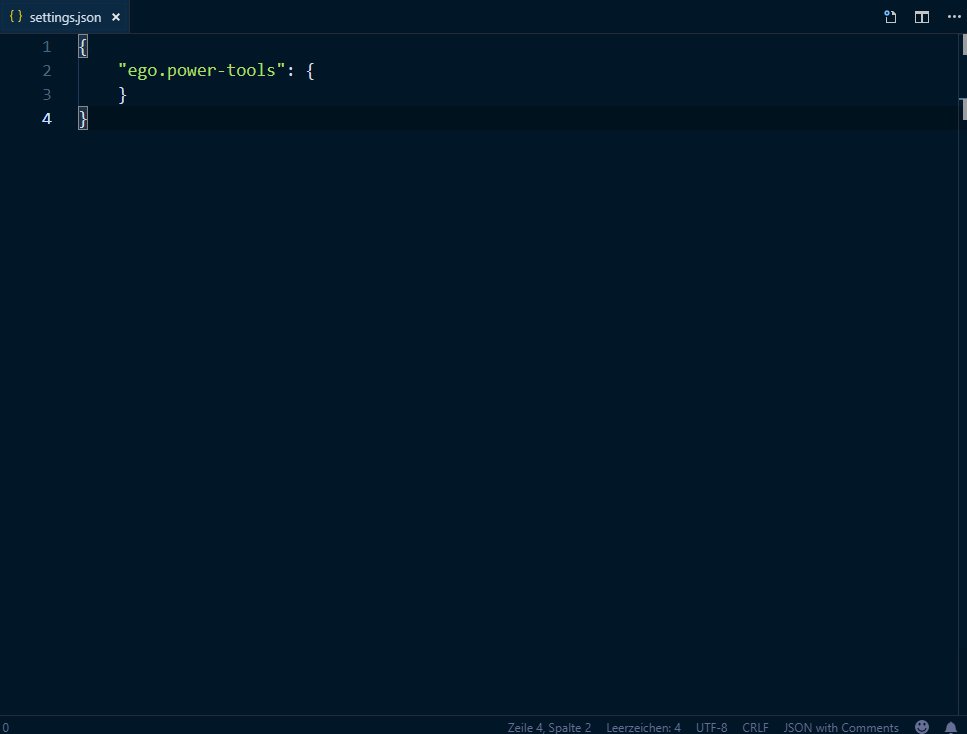
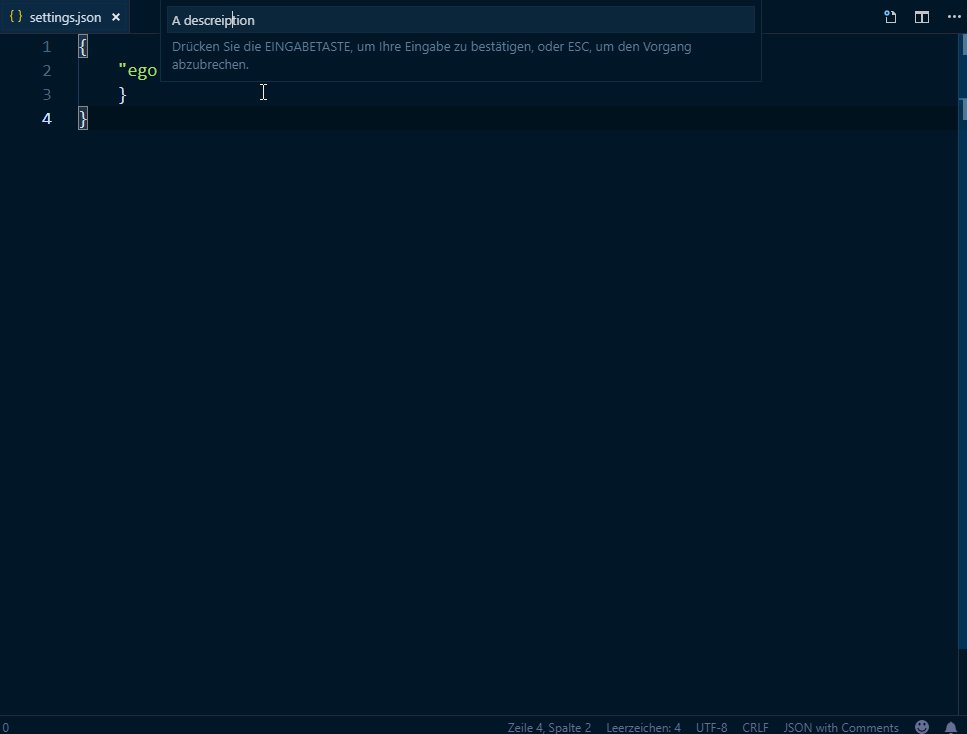
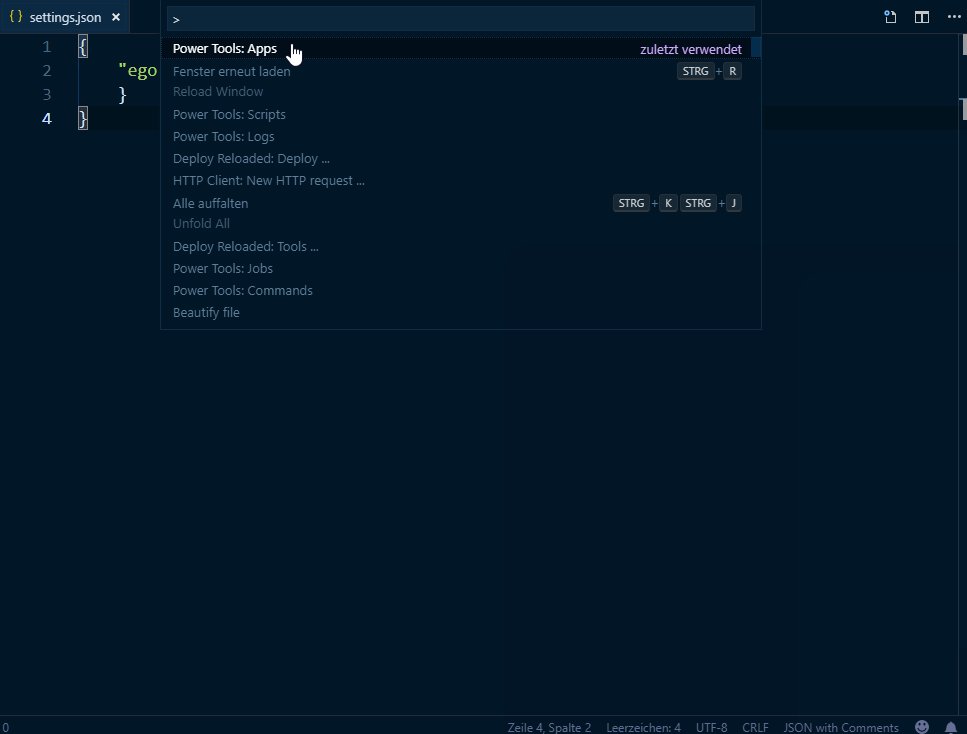
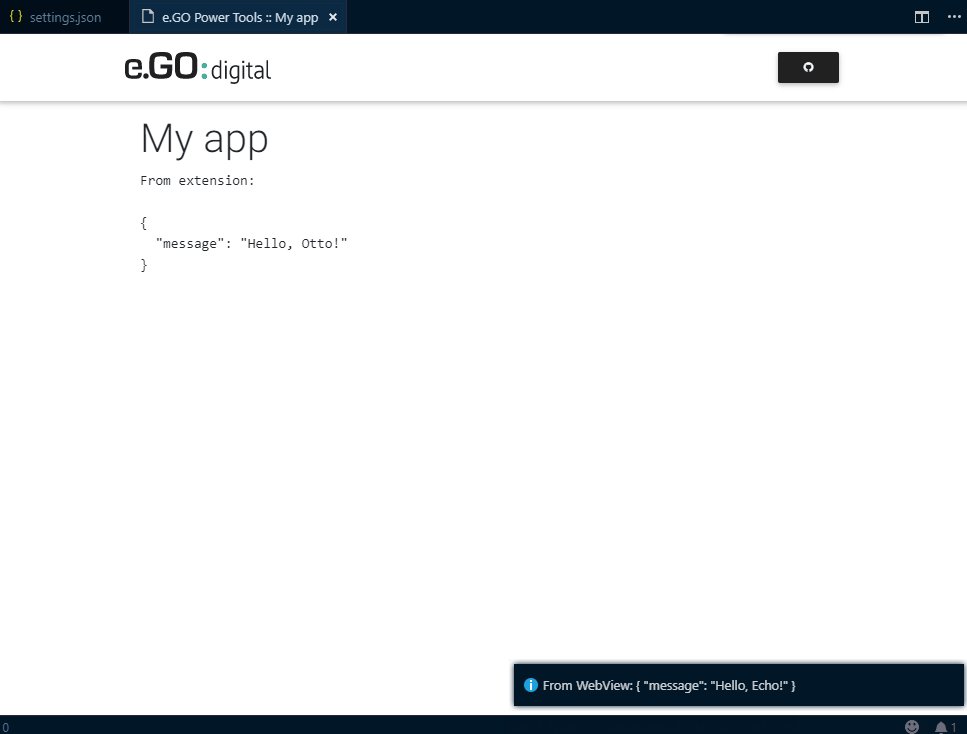
vscode-powertools: a swiss army knife with lots
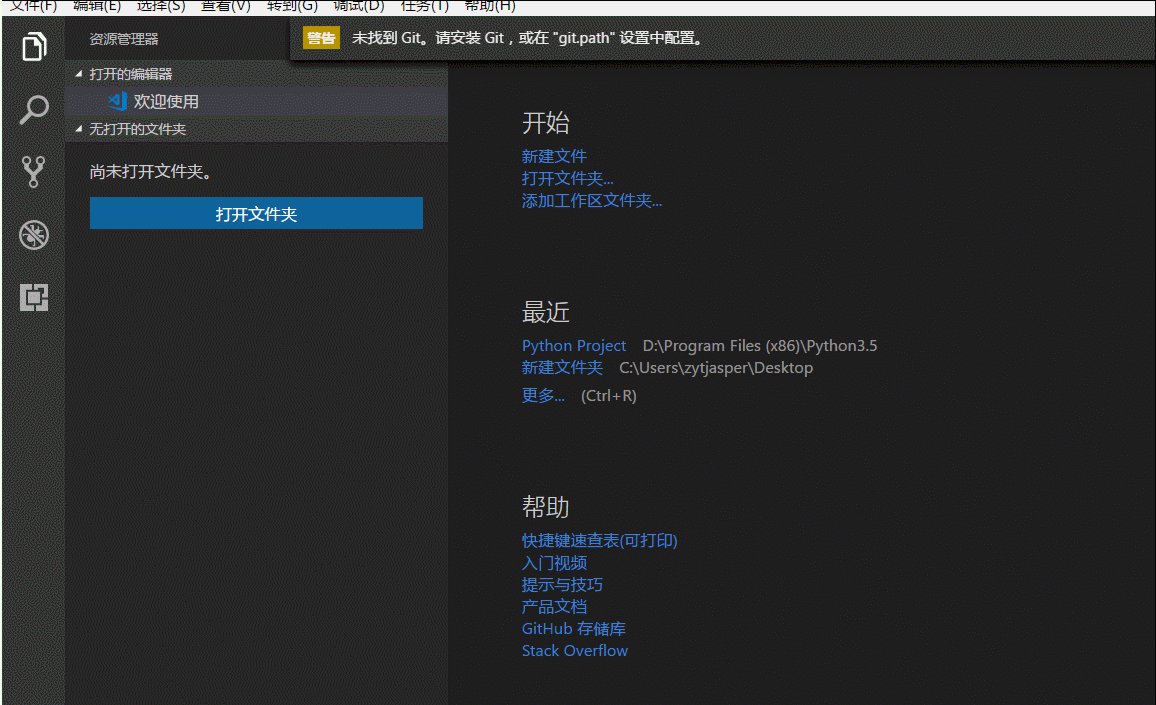
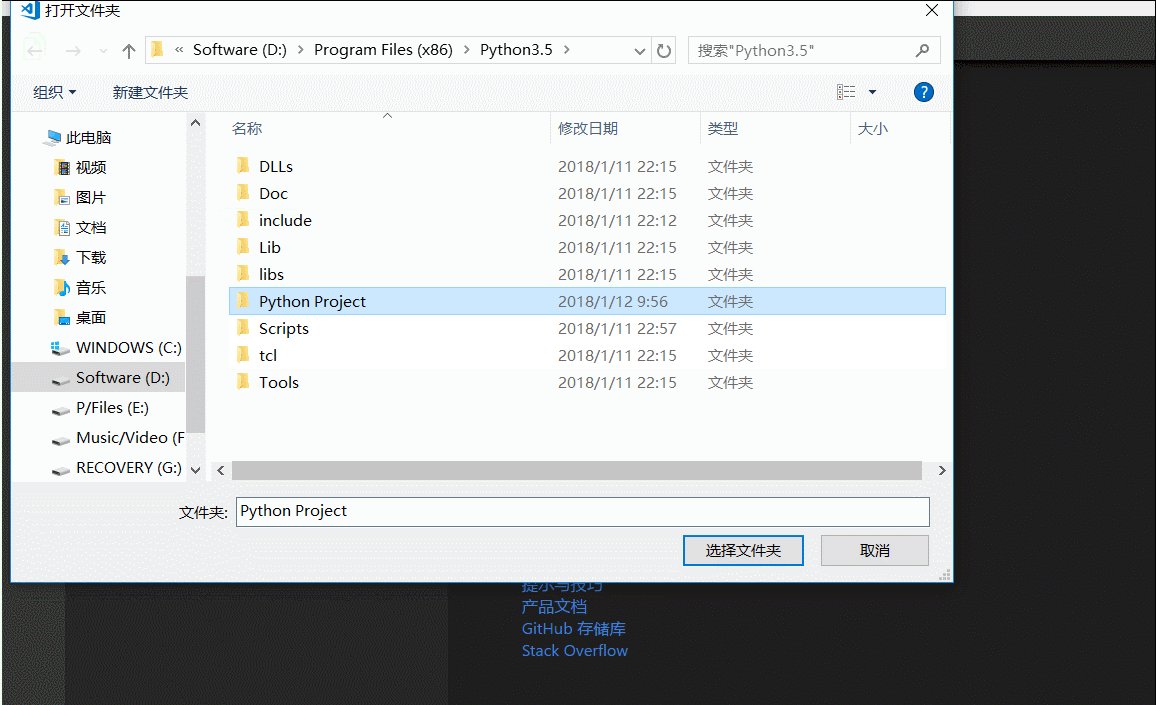
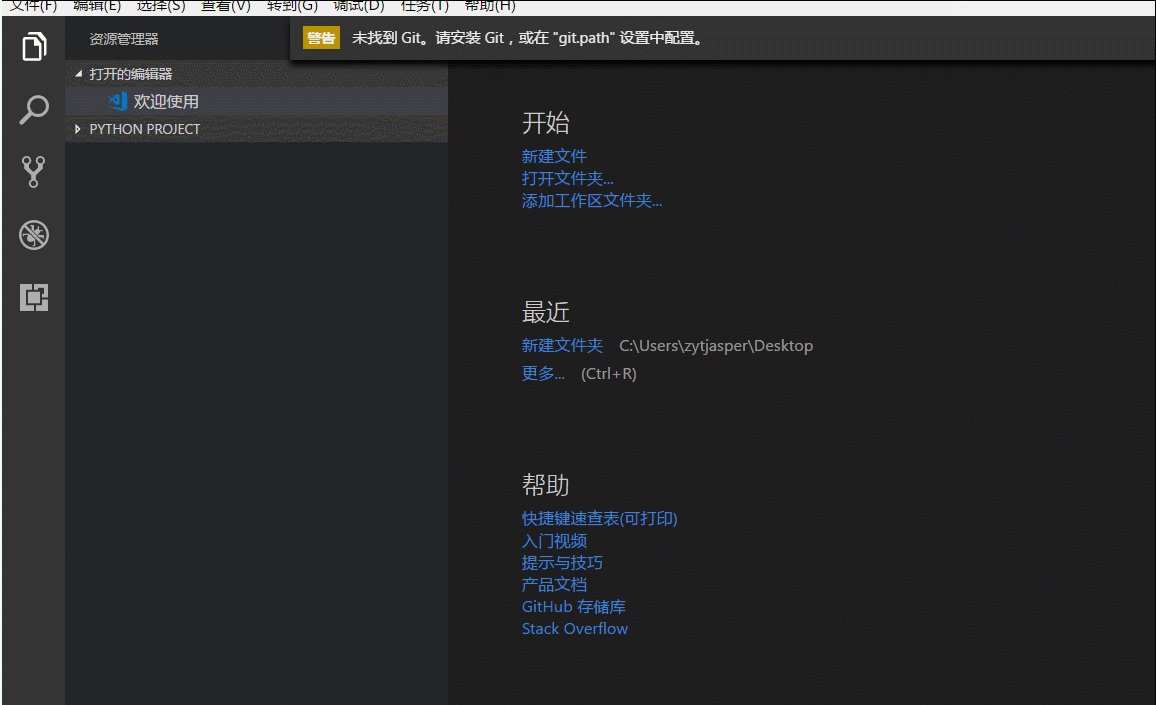
1.下载python与vscode
我编写 33 个 vscode 扩展的原因以及管理扩展的经验
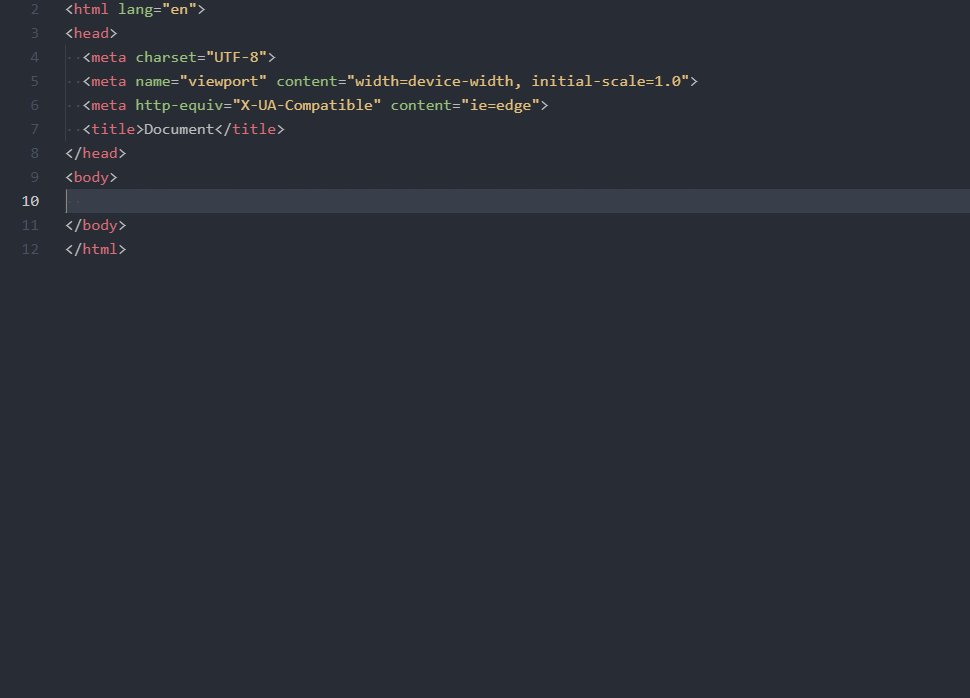
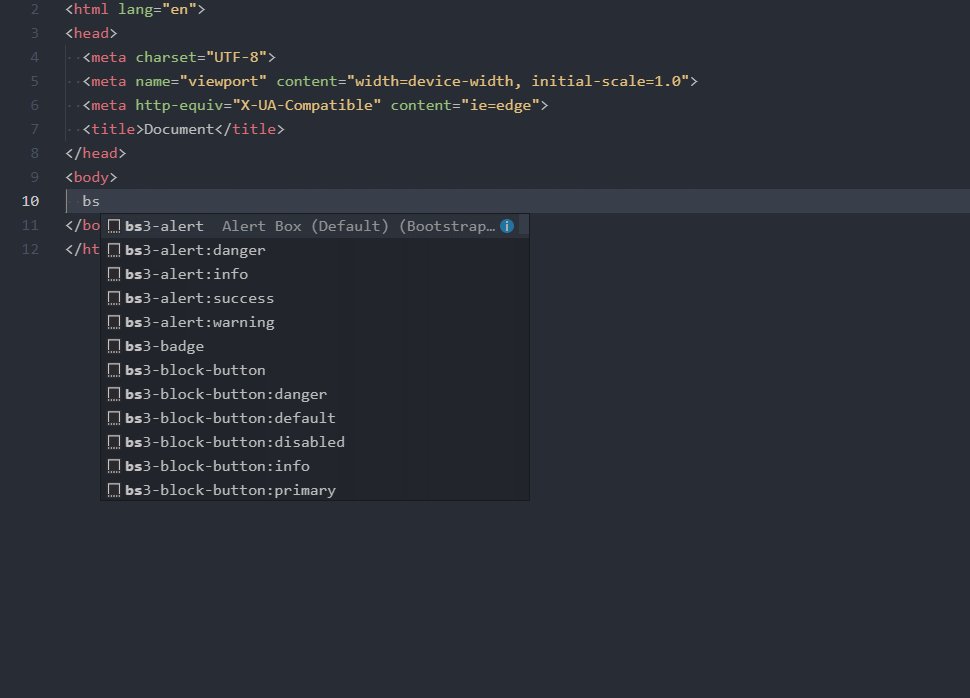
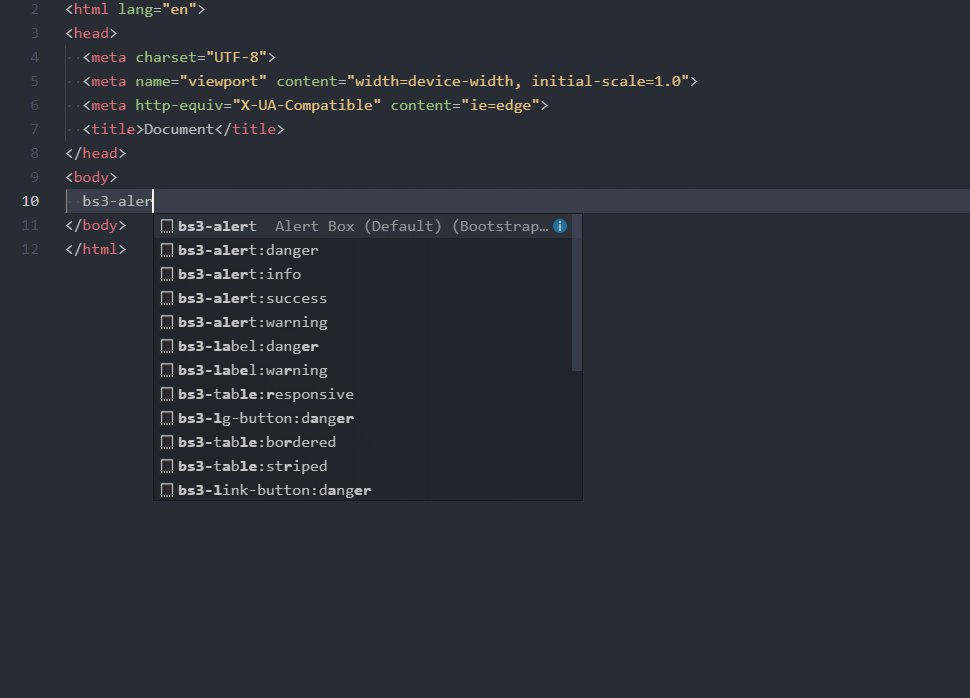
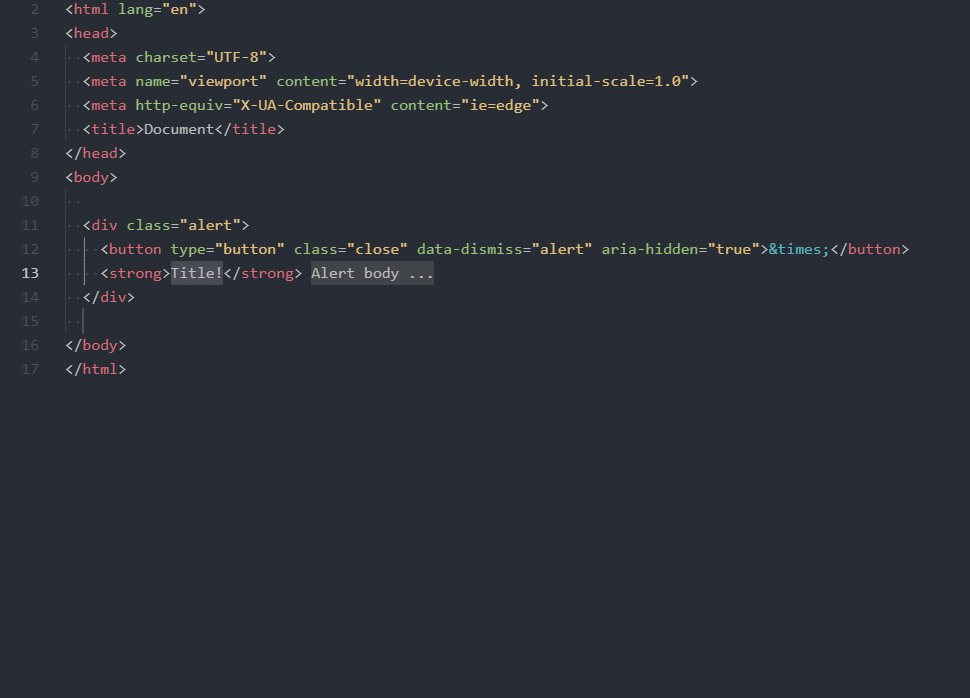
3.安装vscode插件
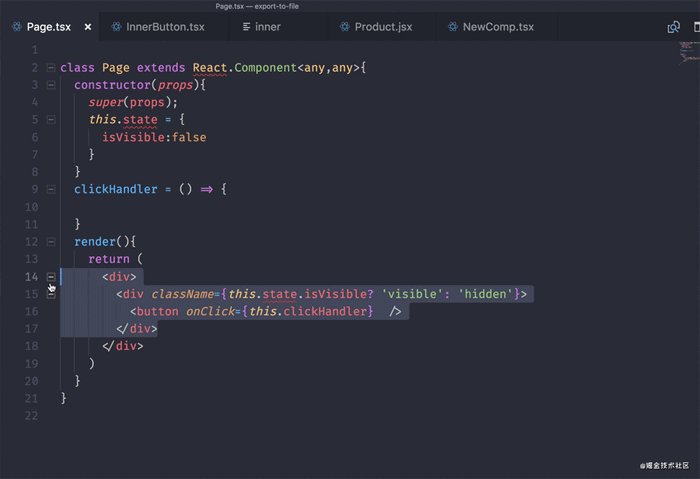
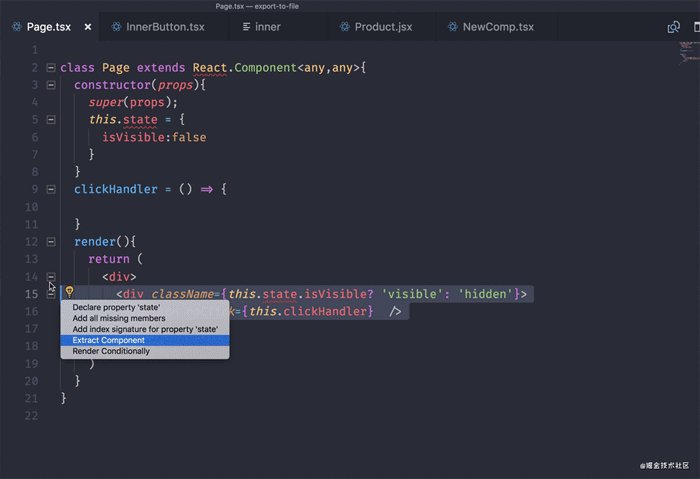
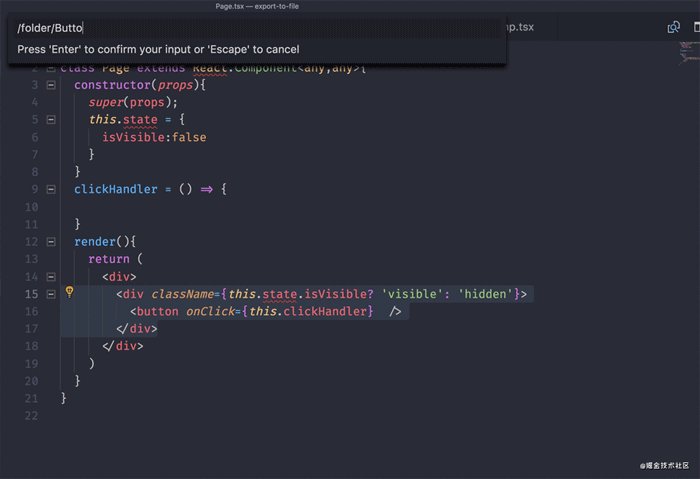
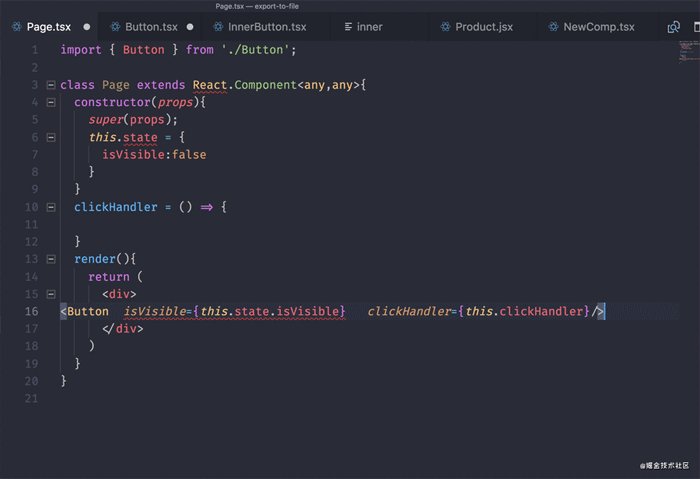
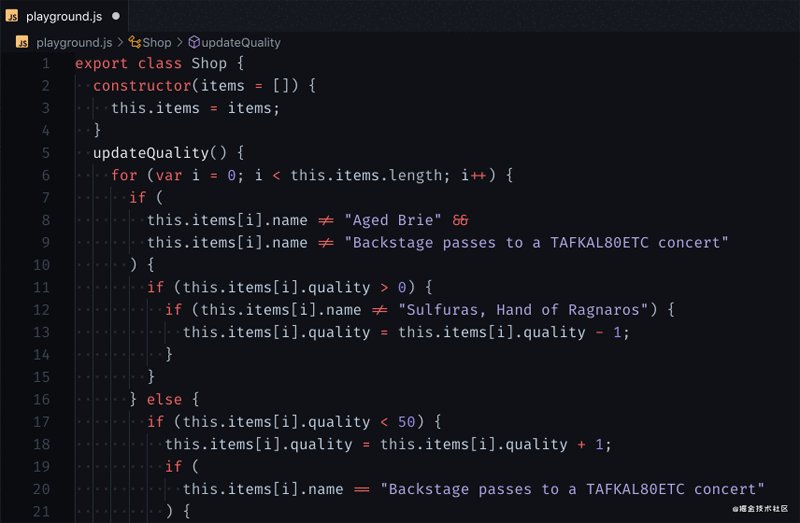
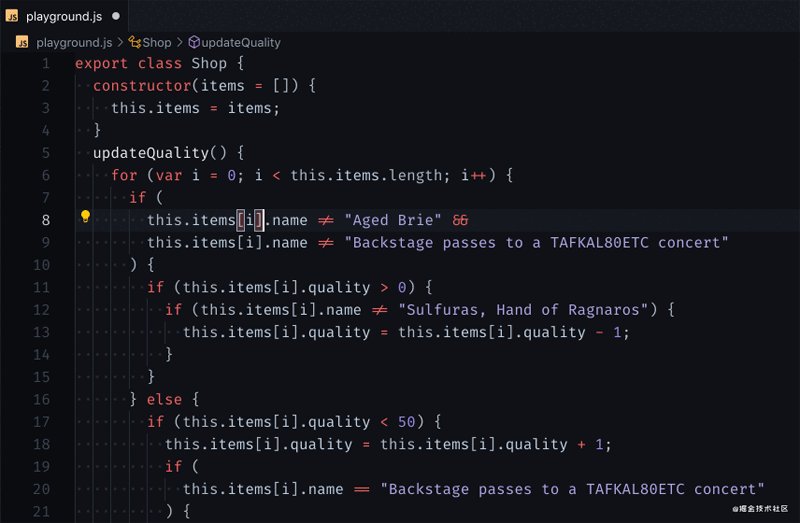
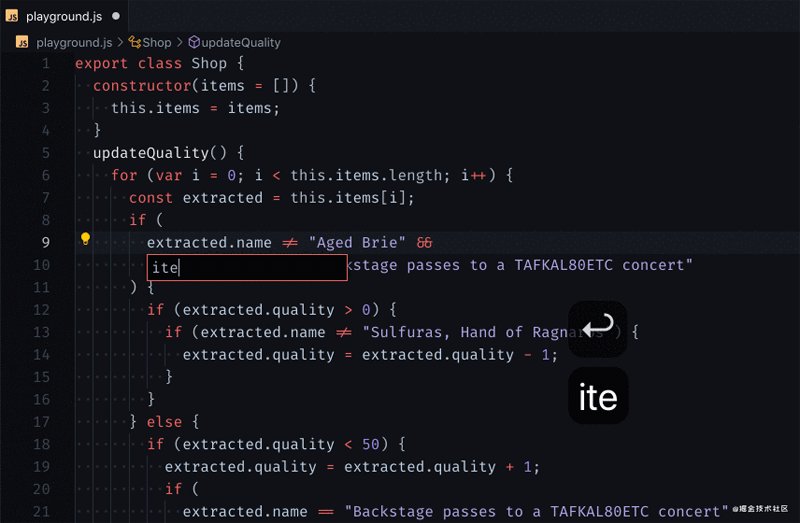
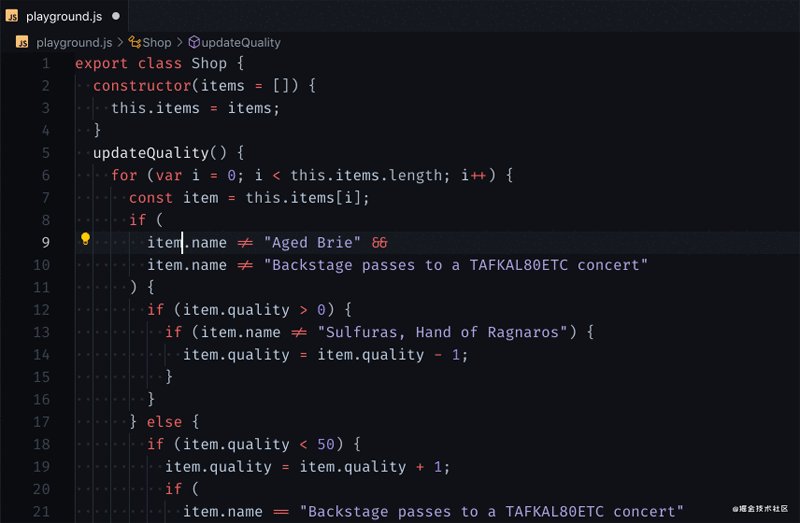
使用abracadabra,您可以快速安全地重构 vs code 中的现有代码.
vscode系列 多光标操作: 自增字符串插件
写给前端开发者不一样的vscode配置(js/react)
visual studio code -> vscode 开发环境搭建 ---- python 代码调试

个人vscode插件记录
详细了解vscode中前端常用插件安装及配置
vs code开发技巧集锦_历史上的今天-csdn博客
但其实 vs code 针对安装扩充套件已经很强大了,大部分都有直接的 gif