代码换色.gif(2)
2022-04-27 来源:动态图库网

用python实现黑客帝国代码雨效果(3种方式)
一个api描述文档自动生成swift执行代码的工具
live change 1.gif
通常有问题的代码将会在文本下方以波浪线标注,红色为严重级别,黄色为
数据分析数据获取python爬虫快速入门实例代码gif实操
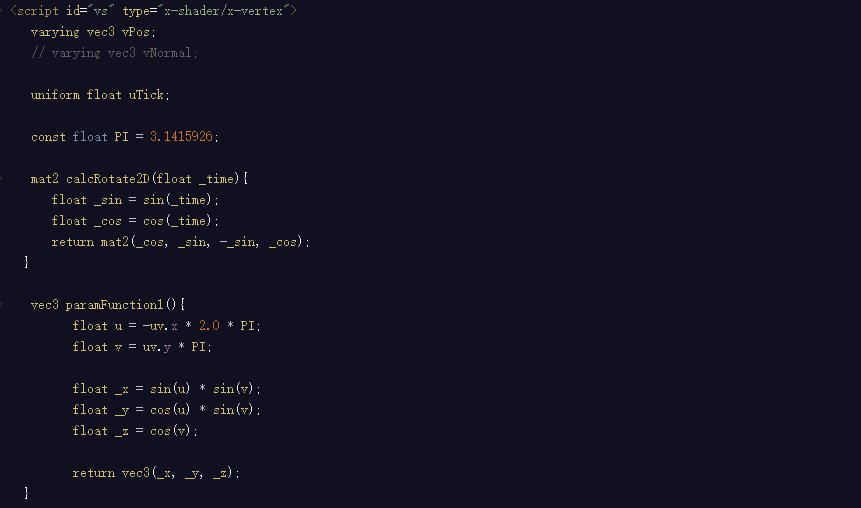
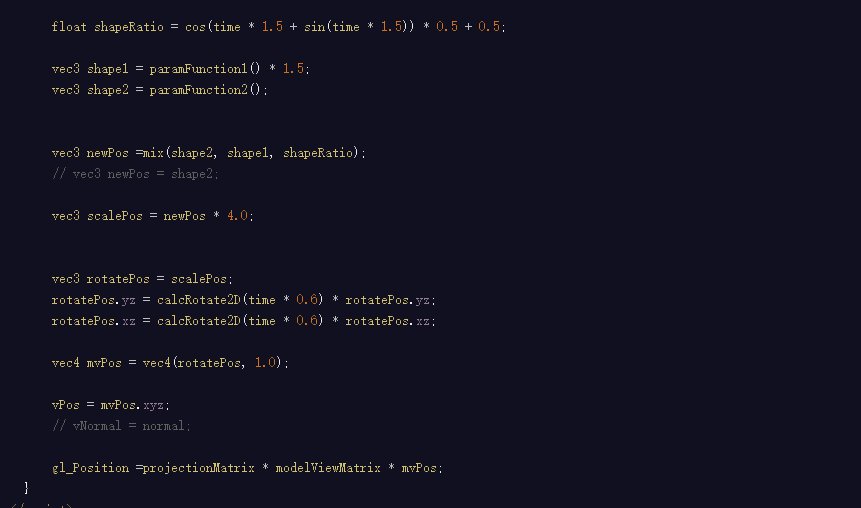
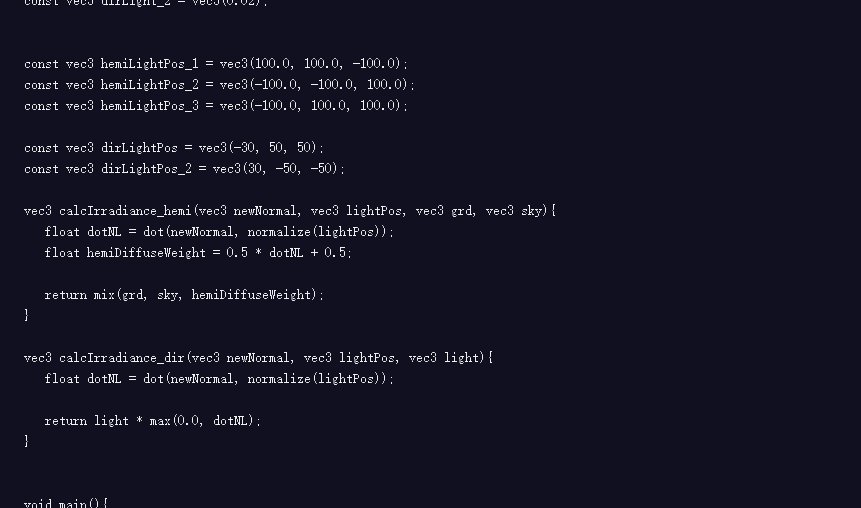
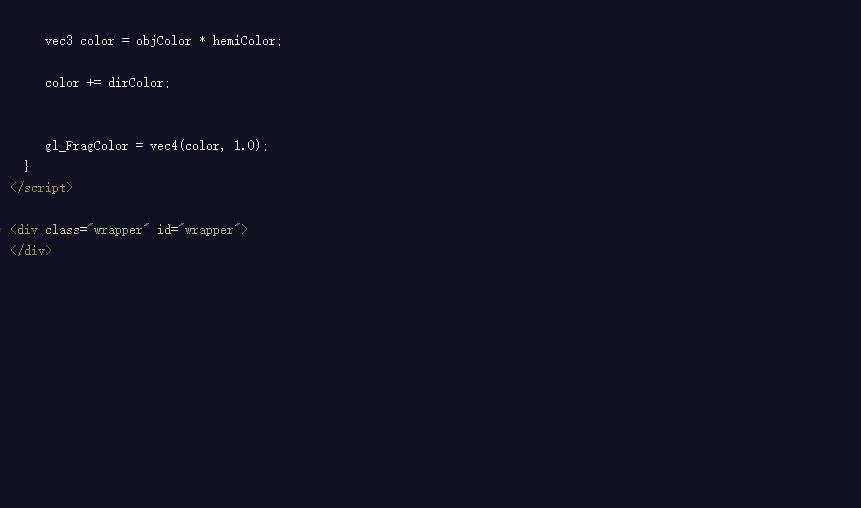
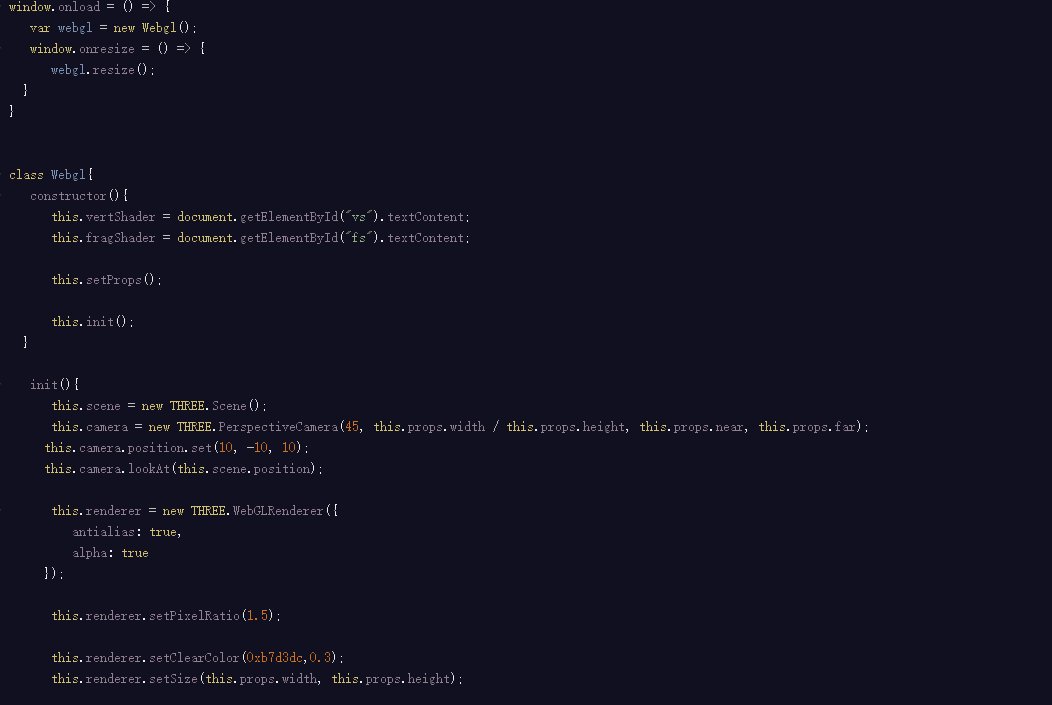
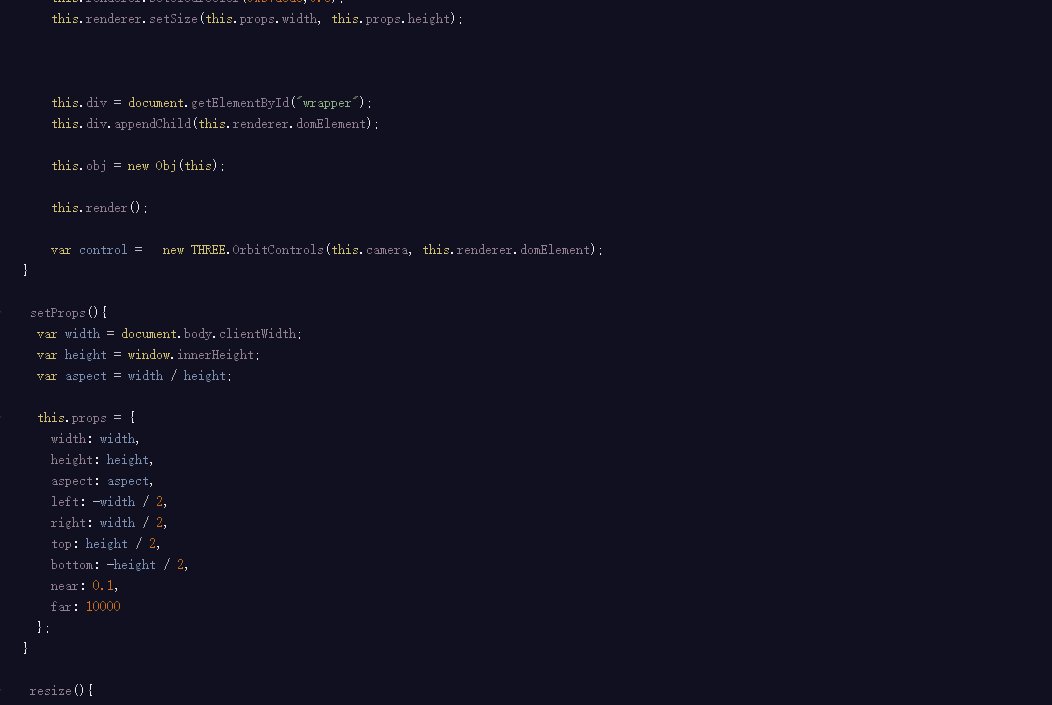
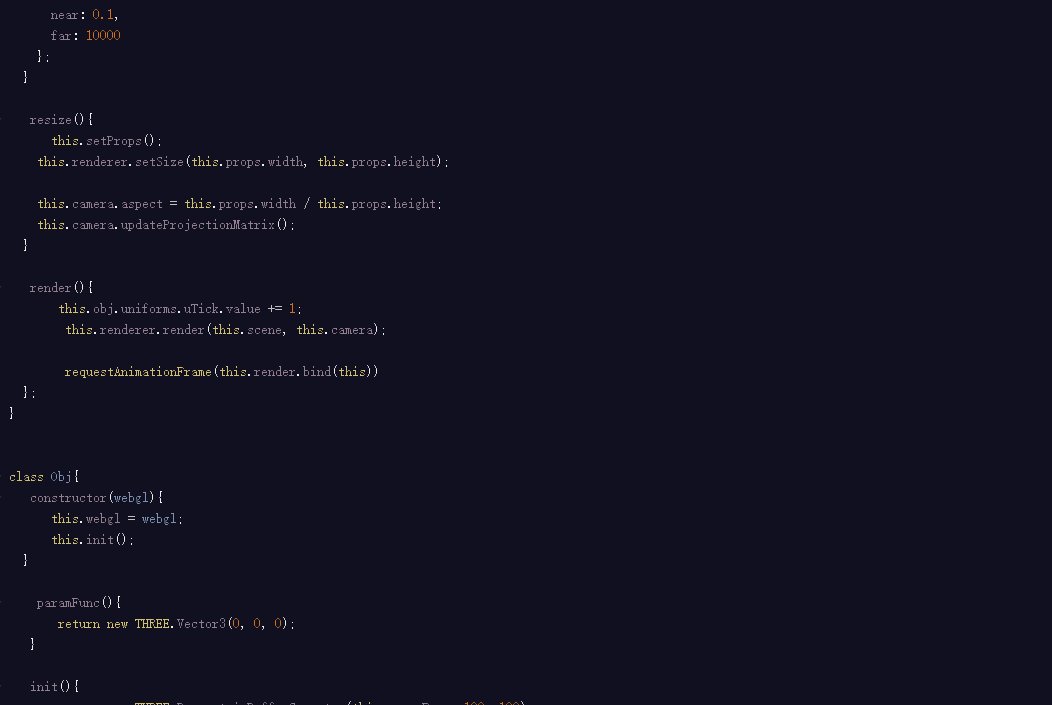
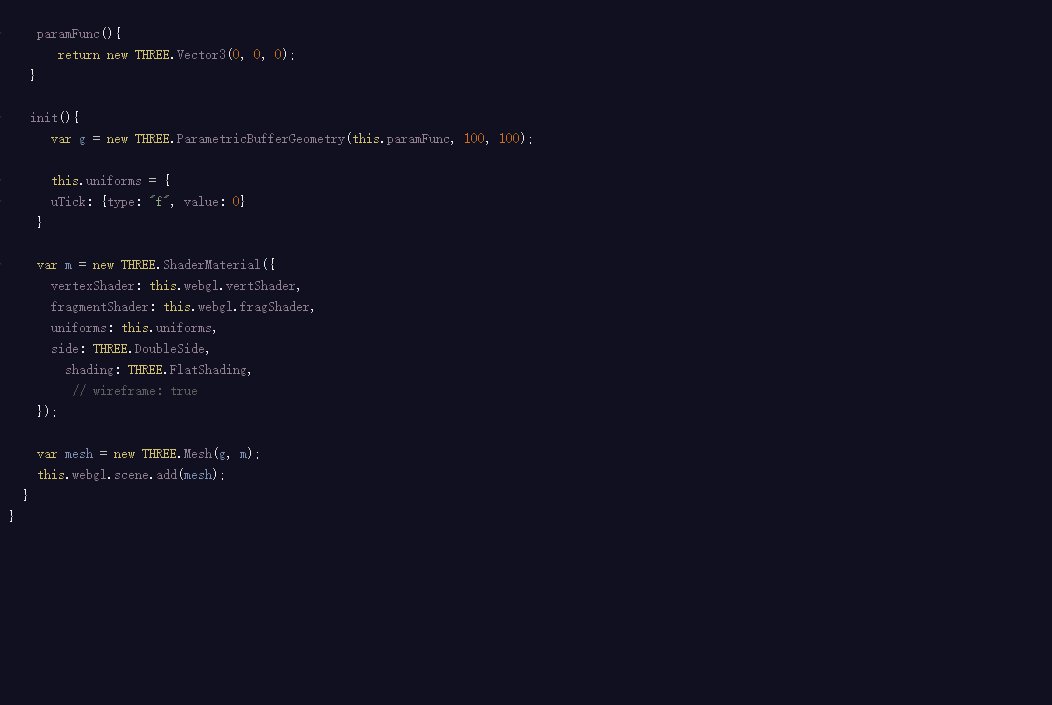
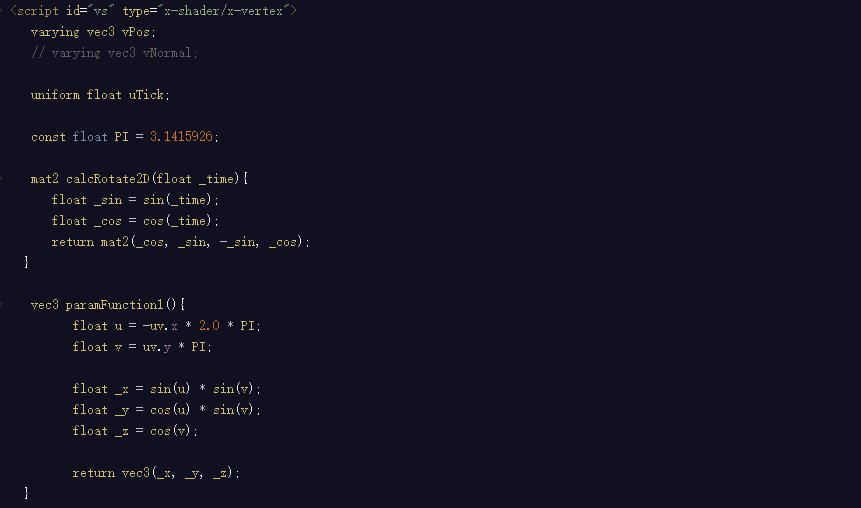
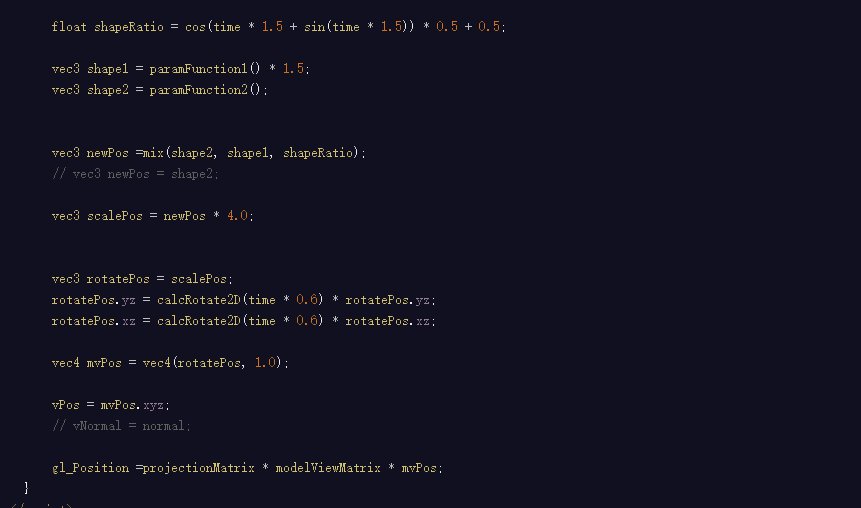
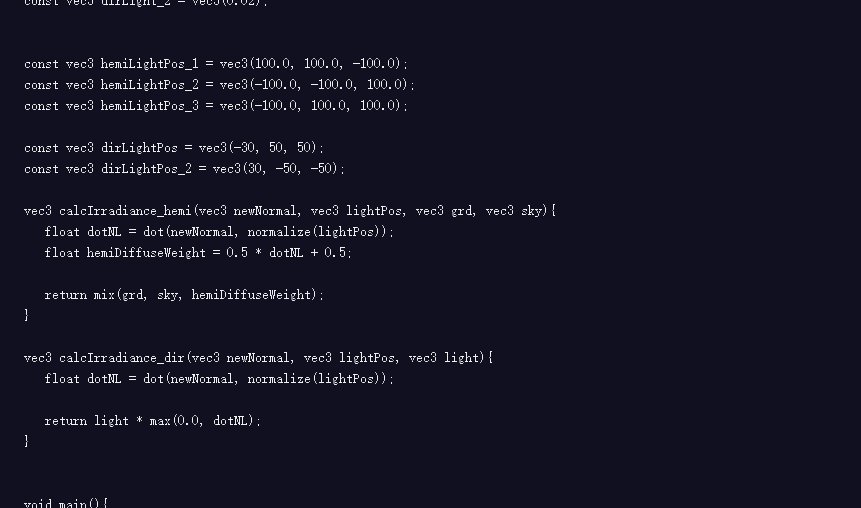
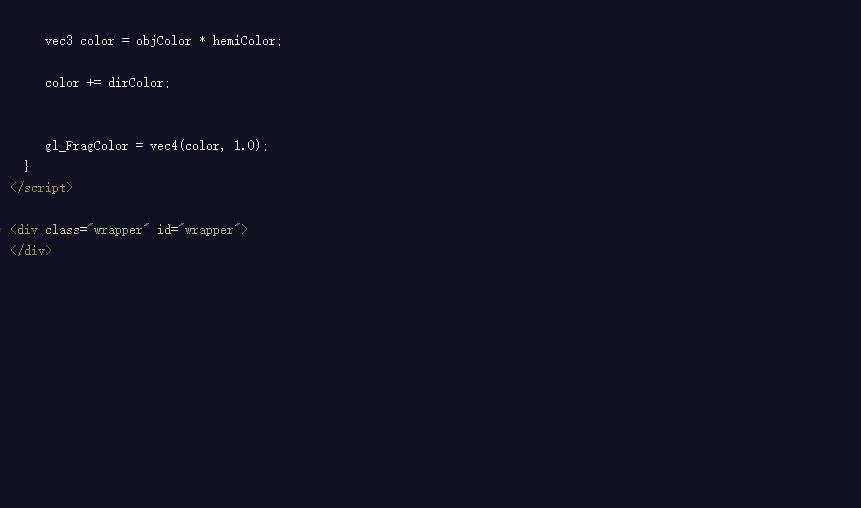
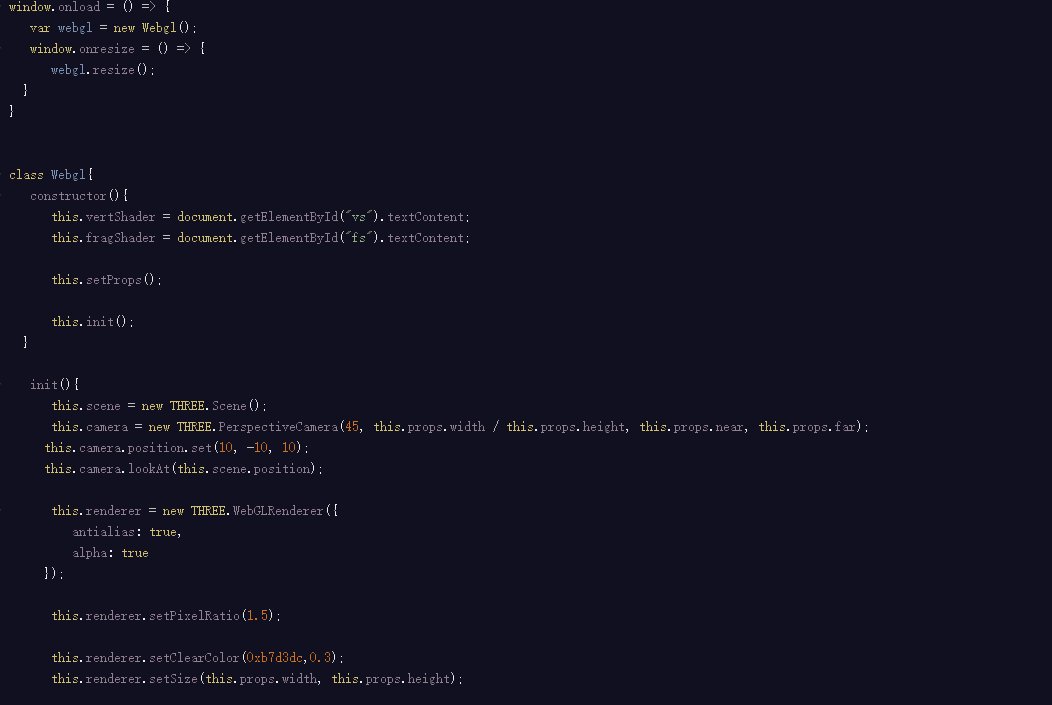
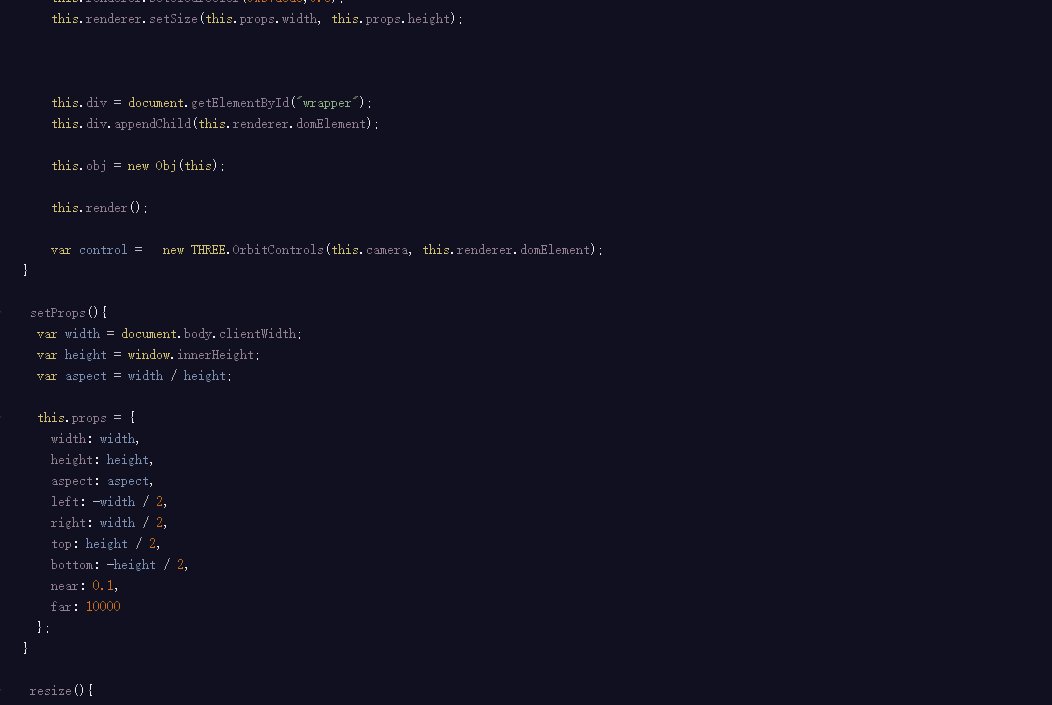
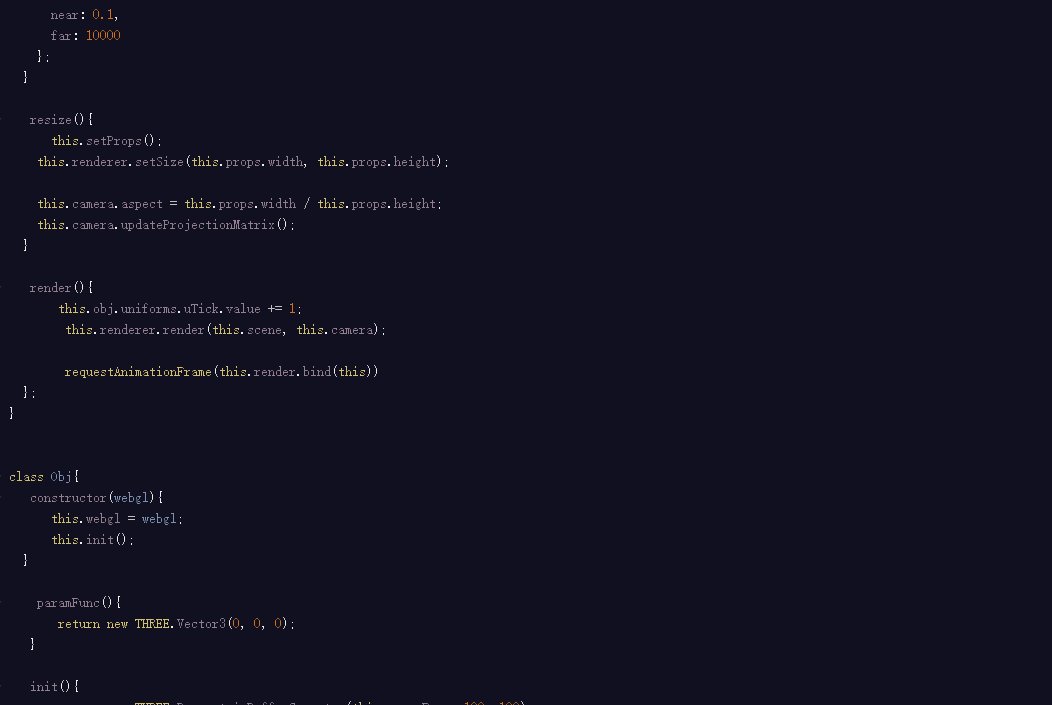
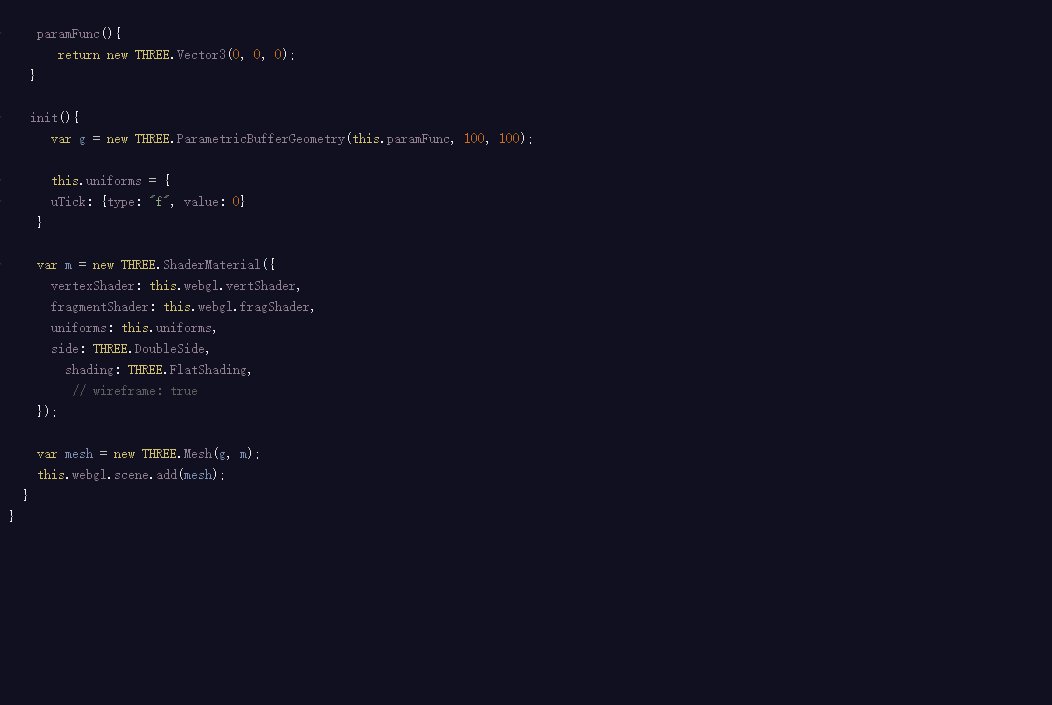
程序员用250行简写代码写3d扭曲环面与球面厉害了老铁
因为文字表达都带有点无力,所以下面用 gif 动态图来演示.
程序员用250行简写代码写3d扭曲环面与球面厉害了老铁
文件代码模板
这个插件会给你的代码缩进区域添加颜色来区分,是不是有那花里胡哨的
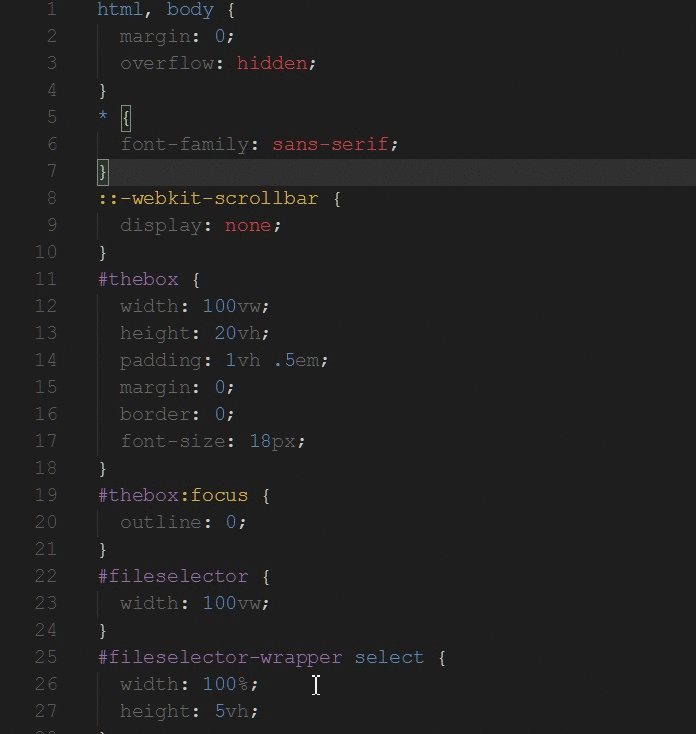
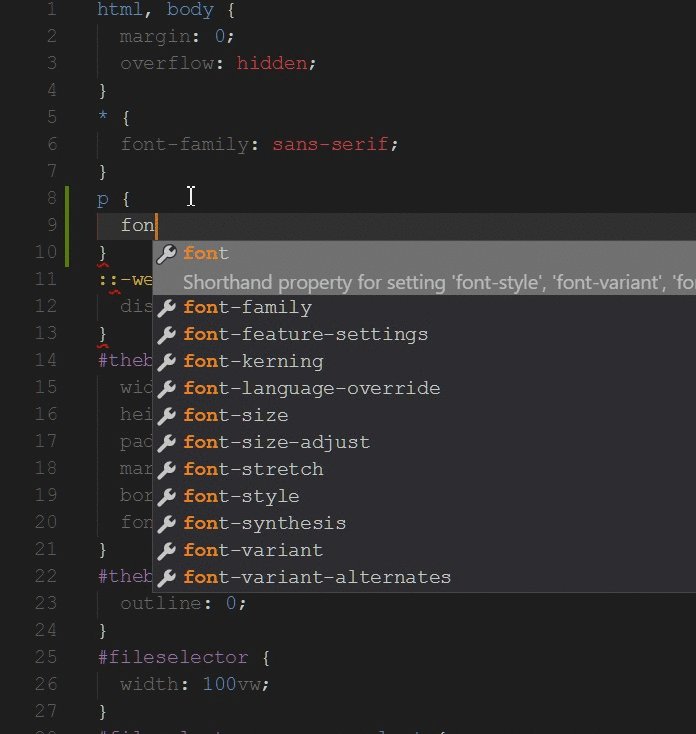
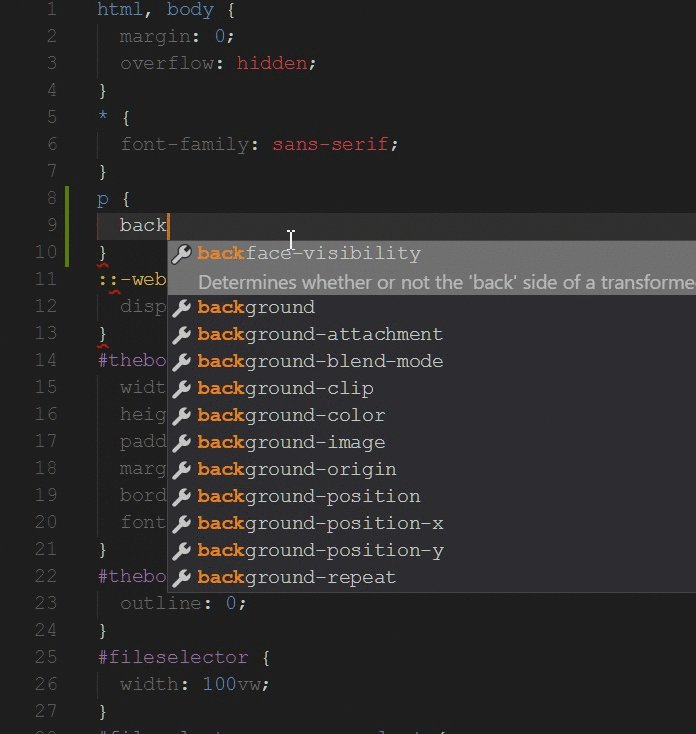
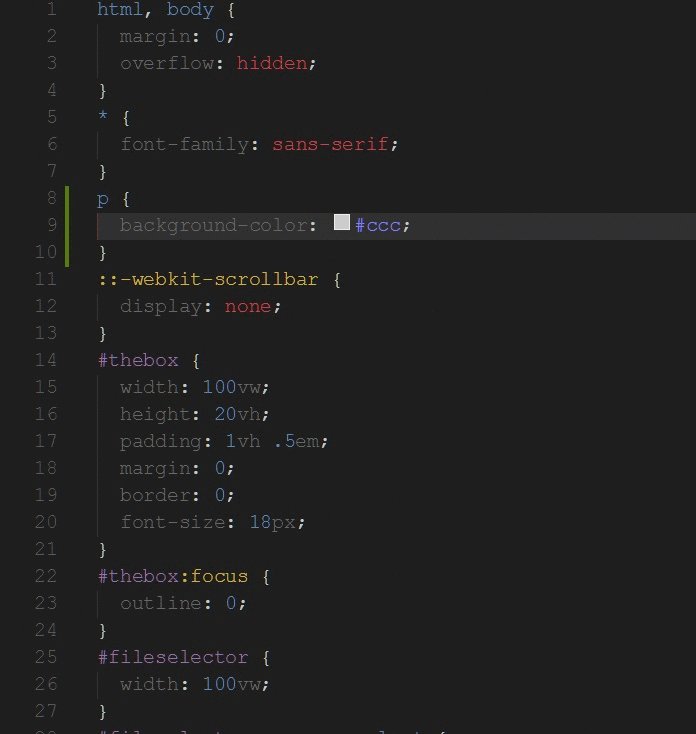
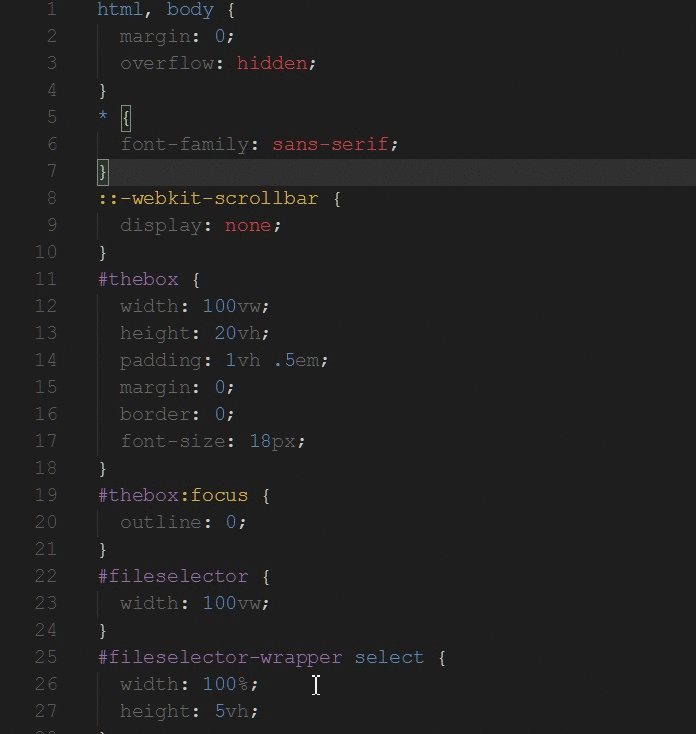
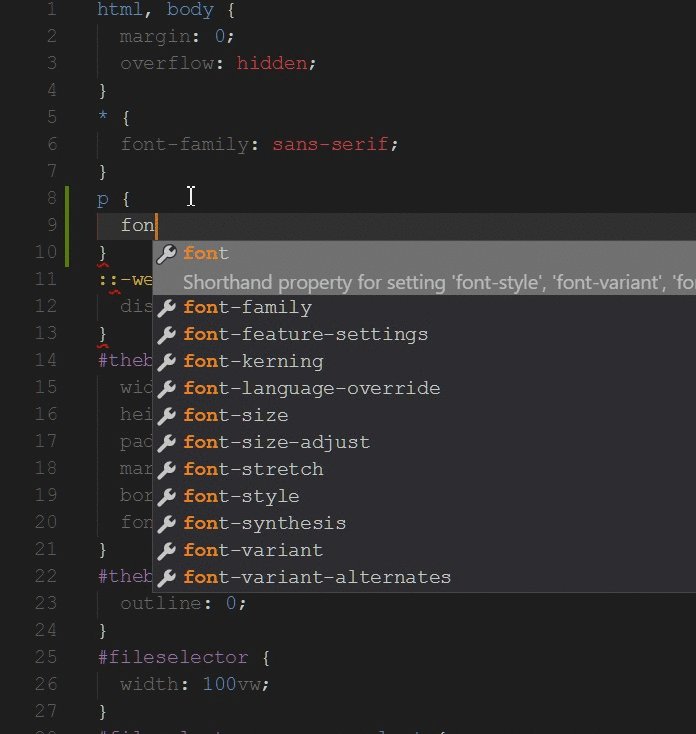
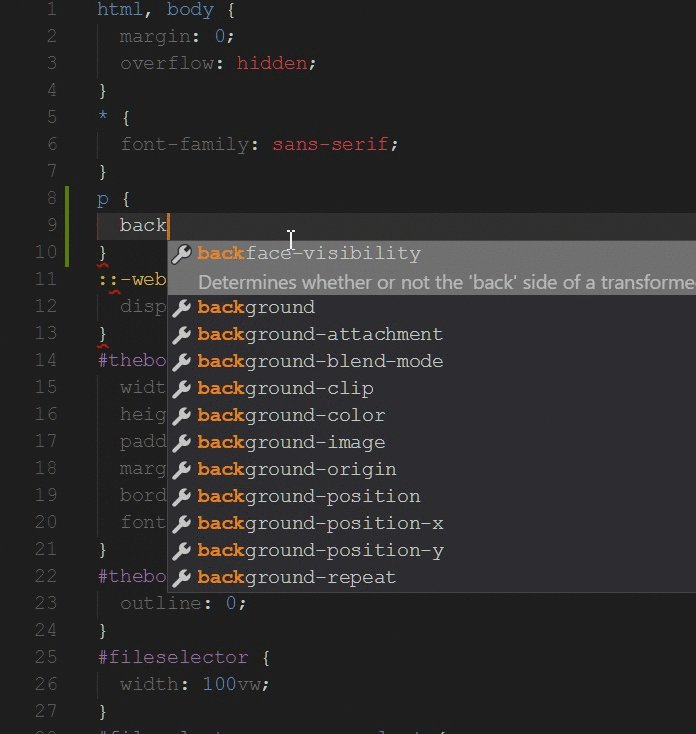
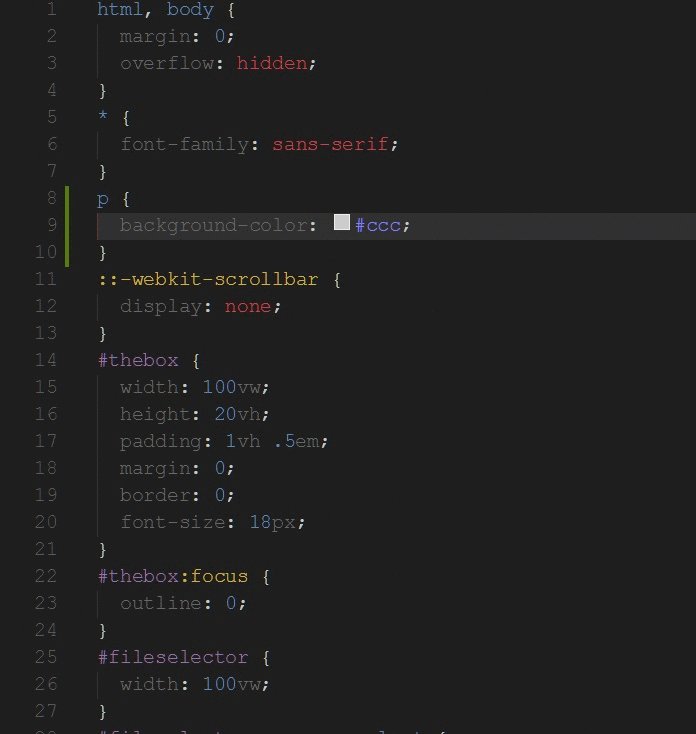
实际开发css代码通常是这样"写"的
18个分形图形的gif动画演示
wx_fmt=gif
怎么用计算机精准地判断图片的颜色?